3 façons simples d'ajouter un appel à l'action sur WordPress
Publié: 2021-02-11La plupart des propriétaires d'entreprise pensent qu'il suffit d'avoir un site Web bien conçu avec un bon référencement pour attirer les visiteurs. Après tout, qu'allez-vous recevoir s'ils naviguent simplement sur votre site et partent sans rien faire ?
Chaque site est conçu pour un objectif spécifique. Alors que les sites de blogs mettent à jour le contenu et les actualités, les sites commerciaux sont utilisés pour vendre des produits et des services. Quels que soient les types de sites que vous possédez, il est indispensable que les utilisateurs effectuent certaines actions après avoir lu le contenu. C'est une perte de temps pour vous et vos visiteurs de les laisser simplement défiler vers le bas et fermer la fenêtre.
C'est pourquoi vous devez ajouter un Call-to-Action (CTA) à votre site, même sur les pages de destination ou les blogs pour augmenter les conversions. Cependant, tous les propriétaires d'entreprise ne comprennent pas le rôle du CTA dans la croissance des ventes et des revenus.
Dans cet article, nous expliquerons brièvement ce que signifie un appel à l'action, ses avantages et les facteurs pour en créer un exceptionnel. Ensuite, nous vous montrerons également comment ajouter un CTA à votre site WordPress avec et sans code.
- Qu'est-ce qu'un appel à l'action ?
- Créer un bouton CTA avec l'éditeur par défaut de WordPress
- Créer un bouton CTA à l'aide du plugin
- Astuce bonus pour ajouter des boutons personnalisés dans WordPress
Qu'est-ce qu'un appel à l'action ?
Un appel à l'action fait référence à la prochaine étape conçue pour le public ou le lecteur. Il peut s'agir d'un bouton de vente de produit, d'un formulaire pour s'inscrire ou simplement d'un lien pour lire l'article associé.
Chaque type de contenu doit avoir un CTA différent. Une page de vente doit afficher un bouton d'achat gagnant. D'autre part, vous devez ajouter un formulaire de newsletter dans les articles pour leur demander de s'abonner pour plus de mises à jour de contenu. Voici quelques exemples de CTA typiques :
 ou
ou 
Qu'est-ce qui fait un CTA exceptionnel ?
Votre appel à l'action doit être suffisamment attrayant pour inciter les utilisateurs à prendre l'action souhaitée. Il doit être bien conçu et soigneusement placé. Tenez compte des facteurs suivants pour personnaliser vos CTA :
- Style du bouton – L'aspect et la convivialité du bouton Acheter déterminent principalement l'action des visiteurs. Il doit être suffisamment grand et cliquable pour attirer l'attention. Les couleurs et le texte sur le bouton jouent également un rôle important dans le maintien de leur intérêt. Il doit donner aux acheteurs le sentiment qu'ils vont manquer quelque chose d'énorme s'ils n'achètent pas ce produit.
- Placement - L'endroit où vous placez le CTA a également un impact sur l'efficacité de la campagne marketing. Le bouton Acheter doit être placé à côté de la description du produit ou des images du produit. Le formulaire d'inscription, quant à lui, fonctionnera mieux sous forme de popup ou en bas de page.
- Options – Il est nécessaire d'avoir plusieurs types de CTA sur votre site. Cependant, vous devez limiter le nombre de ces options sur une seule page. Une page doit contenir un ou deux CTA maximum.
Vous pouvez créer un bouton WordPress CTA de 2 manières principales : utiliser les fonctionnalités par défaut ou demander l'aide d'un outil de support. Le premier vous permet d'ajouter un bloc de boutons dans l'éditeur classique par défaut ou d'ajuster le fichier CSS. Pendant ce temps, vous installez simplement un plugin et laissez-le faire tout le travail avec la dernière méthode.
Créer un bouton CTA avec l'éditeur par défaut de WordPress
Cette solution intégrée vous permet d'ajouter un bouton à vos pages et publications WordPress. Le guide en 3 étapes ci-dessous vous montrera comment démarrer :
- Ajoutez un nouveau message ou ouvrez-en un existant dans la section Messages/Pages.

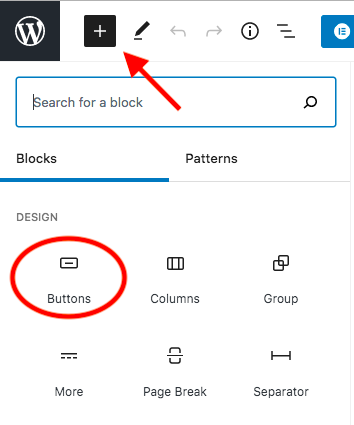
- Cliquez sur l'icône "+" en haut de l'écran d'édition et choisissez le bloc "Boutons".

- Saisissez le texte du bouton.
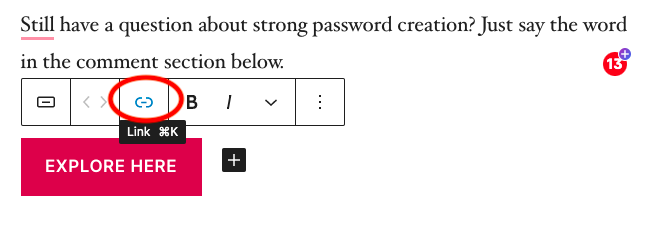
- Insérez le lien en cliquant sur l'icône de lien.

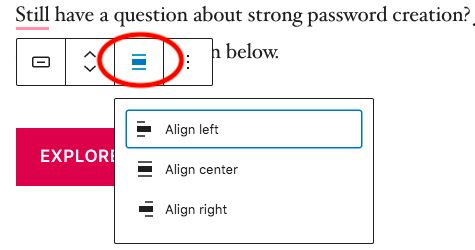
- Modifiez la position du bouton en cliquant sur l'icône Aligner.

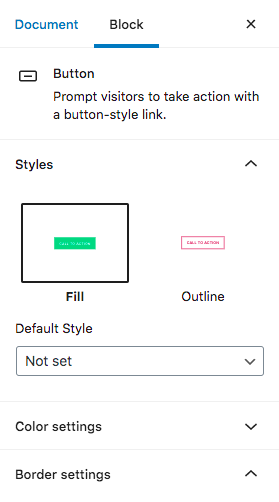
- Ajustez le style des boutons, les couleurs et d'autres éléments dans le menu de droite.

- Enregistrez votre modification et mettez à jour la page ou la publication.
Créer un bouton WordPress avec CSS
L'éditeur par défaut semble plus simple pour ajouter des blocs et construire des pages. Pourtant, de nombreux utilisateurs ne peuvent pas s'y habituer et préfèrent l'éditeur classique. Cette situation nécessite que vous utilisiez du code CSS ou que vous installiez un plugin de bouton.

Suivez ces 4 étapes simples pour ajouter du code à votre fichier CSS :
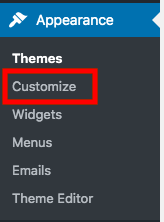
- Dirigez-vous vers Personnaliser sous Apparence dans votre tableau de bord d'administration WordPress.

- Sélectionnez l'option CSS supplémentaire.
- Copiez ce code CSS et collez-le ici.
.bouton-démo {
-webkit-bordure-rayon : 5 px ;
-moz-bordure-rayon : 5 px ;
rayon de bordure : 5 px ;
couleur : #0059A0 ;
famille de polices : Open Sans ;
taille de police : 15 px ;
rembourrage : 20px ;
couleur de fond : #3D94F6 ;
bordure : solide #0059A0 1px ;
décoration de texte : aucune ;
curseur : pointeur ;
}
.button-demo:hover, .button-demo:active {
couleur d'arrière-plan : #612AD0 ;
}
Cette méthode n'est cependant pas conçue pour les débutants. Pour faire face aux tracas de codage, il est recommandé d'utiliser un plugin de bouton de code court.
Créer un bouton CTA à l'aide du plugin
Shortcodes Ultimate est l'un des plugins les plus populaires pour ajouter des éléments à vos pages et publications. Il fournit une collection de plus de 50 codes abrégés pour créer des boutons, des boîtes, des curseurs et bien plus encore pour votre contenu.
Le plugin fonctionne avec tous les thèmes et est de conception réactive. Vous n'avez pas à vous soucier du conflit entre les thèmes et les plugins. Voici comment commencer à utiliser Shortcodes Ultimate :
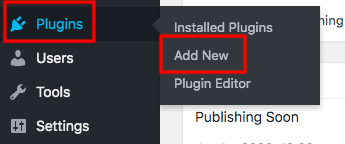
- Allez dans Plugin → Ajouter nouveau dans votre tableau de bord WordPress.

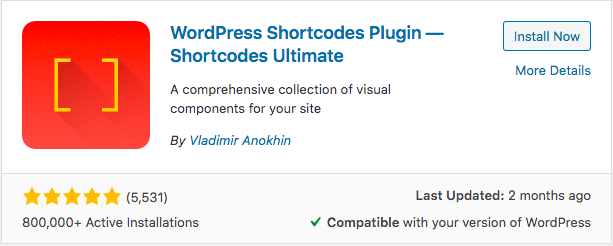
- Tapez "shortcodes ultimate" dans le champ de recherche.
- Installez et activez le plugin.

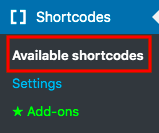
- Ouvrez la section Shortcodes → Available shortcodes dans le menu de navigation de l'administrateur.

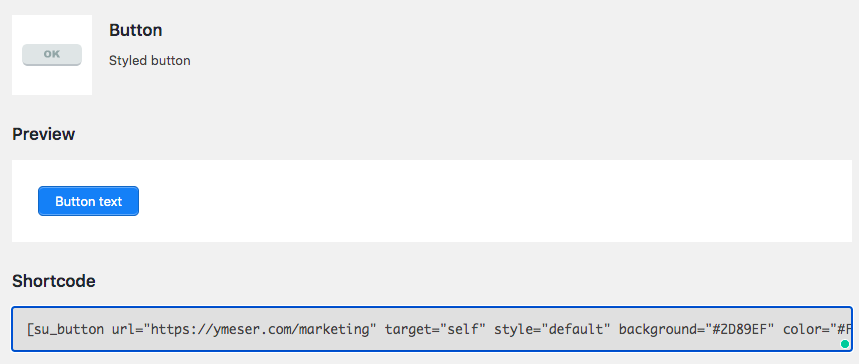
- Choisissez l'option "Bouton" dans la liste et copiez le shortcode.

- Rendez-vous sur la page souhaitée ou publiez et collez ce shortcode à l'endroit où vous souhaitez afficher le bouton CTA.
- Ajustez le shortcode pour personnaliser vos boutons tels que le style, les couleurs ou les textes.
Astuce bonus pour ajouter des boutons personnalisés dans WordPress
Si vous souhaitez déplacer la personnalisation des boutons à un niveau supérieur, nous vous recommandons d'utiliser des plugins de création de pages WordPress tels que Beaver Builder, Divi ou Elementor. Ces plugins complets vous aident à faire glisser et déposer facilement des blocs, à changer de style et à ajouter des sections.
Vos pages de destination et vos publications personnalisées seront très élégantes, ce qui affectera également l'expérience de navigation des visiteurs.
En plus de créer un bouton Call-to-Action exceptionnel, vous devez également faire attention à son efficacité. Vous pouvez créer différents CTA et suivre leurs clics pour voir lequel fonctionne le mieux.
Personnalisez votre appel à l'action WordPress
Il est important de comprendre ce que propose votre entreprise et d'inciter les utilisateurs à prendre certaines mesures. Plus vous recevez de conversions, plus vous avez de chances d'obtenir des clients et de développer votre entreprise.
Vous pouvez créer un appel à l'action dans les éditeurs par défaut de WordPress, via un ajustement CSS ou à l'aide d'un plugin tiers. La première méthode vous limite dans la personnalisation de vos boutons. Le second, en revanche, n'est pas vraiment adapté aux débutants. Enfin, l'option plugin vous donne le droit de personnaliser votre bouton selon vos goûts sans tracas.
