Comment ajouter du code à une page WordPress
Publié: 2022-09-14L'ajout de code à une page WordPress est un processus simple qui peut être complété en quelques étapes. Tout d'abord, ouvrez la page WordPress à laquelle vous souhaitez ajouter du code et cliquez sur l'onglet "Texte". Cela ouvrira le code de la page dans l'éditeur WordPress. Ensuite, faites défiler jusqu'à la zone de la page à laquelle vous souhaitez ajouter du code et collez votre code dans l'éditeur. Une fois que vous avez ajouté votre code, cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications. C'est tout ce qu'il y a à ajouter du code à une page WordPress ! En suivant ces étapes simples, vous pouvez facilement ajouter du code à n'importe quelle page WordPress sans avoir à vous soucier des conflits de code ou d'autres problèmes.
WPCode est le plugin d'extraits de code le plus populaire pour WordPress, avec plus d'un million d'installations actives. Cela réduit la quantité d'extraits de code que vous devez ajouter à votre thème WordPress, ainsi que la quantité de code que vous devez modifier. De plus, WPCode simplifie l'ajout de codes de suivi pour Google Analytics, Facebook Pixel et Google AdSense. Les plugins ajouteront un nouvel élément de menu appelé "Code Snippets" à votre barre d'administration WordPress une fois qu'ils auront été activés. Vous pouvez également voir une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site en cliquant sur ce lien. Sous "Ajouter votre code personnalisé (nouvel extrait)", vous pouvez ajouter un code personnalisé en cliquant sur le bouton "Utiliser l'extrait". Les insertions peuvent être faites dans la section Insertion de la boîte de code.
Il existe deux options principales pour insérer vos données. L'insertion et le code (par défaut) sont utilisés sur un ordinateur. Si vous souhaitez que votre extrait de code apparaisse plus tôt que les autres, vous pouvez le sélectionner avec une priorité inférieure, telle que 5, par défaut. Il est possible de masquer ou d'afficher des extraits de code insérés automatiquement en fonction d'un ensemble de règles en utilisant la section "Smart Conditional Logic". Les extraits de code ne peuvent être consultés que par les utilisateurs connectés et ils ne peuvent être chargés sur des pages spécifiques que s'ils se trouvent sur des pages spécifiques. Le plugin WPCode, qui est inclus avec WordPress, vous fournit une interface simple pour gérer vos extraits de code personnalisés. Les extraits de code peuvent être enregistrés sans les activer sur votre site, et ils peuvent être activés ou désactivés à tout moment. Le déplacement d'un site Web vers un autre serveur vous permet d'importer facilement des extraits de code de l'ancien site vers le nouveau.
Si vous utilisez un plugin, le plugin Insert PHP Code Snippet commencera à fonctionner après l'avoir installé. Accédez à la section Extraits de code PHP du menu des plugins. Pour ajouter un nouvel extrait de code PHP, accédez à la page Ajouter un nouvel extrait de code PHP. Si vous choisissez cette option, vous pourrez générer un extrait.
Utilisez un outil comme http://htmlencode.net/ pour entourer votre code de *pre Lorsque vous utilisez la balise (*), vous pouvez également inclure class="line-numbers" en option (*). Lorsque les élèves copient et collent des extraits de votre code, ces numéros de ligne ne seront pas copiés.
Ajoutez votre code aux fonctions de votre ordinateur. S'il y a une erreur de syntaxe avec le code dans la section Fonctions du thème, cliquez sur Mettre à jour le fichier dans la section Éditeur.
La conclusion est la conclusion. Même si WordPress ne le permet pas, vous pouvez toujours écrire du code PHP dans un article ou une page. En utilisant les plugins de widget de code WordPress, vous pouvez facilement ajouter des fonctions PHP à vos publications et pages.
Comment ajouter du code source dans WordPress ?
 1 crédit
1 créditAfin d'ajouter du code source dans WordPress, vous devrez installer et activer le plugin Code Snippets. Une fois que vous avez fait cela, vous pouvez simplement aller dans le menu Extraits de code et ajouter votre code.
WordPress, une plateforme de gestion de contenu open source, est utilisée par un grand nombre d'organisations. La grande majorité des plateformes de blogs, mais il peut également être utilisé pour presque tous les types de sites Web. Il sera beaucoup plus facile de contrôler votre site Web si vous êtes en mesure d'accéder à vos fichiers de code source WordPress et de les modifier. Voici quelques étapes que vous pouvez suivre pour apprendre à apporter des améliorations au site WordPress. Pour apporter des modifications au code HTML de votre page d'accueil, vous pouvez accéder à l'onglet Apparence de votre tableau de bord. Lorsque vous sélectionnez "Gérer avec l'aperçu en direct", vous pouvez afficher les modifications apportées à votre page d'accueil en temps réel. Les fichiers de code source de WordPress sont accessibles via l'éditeur d'apparence ou via FTP, selon la façon dont vous éditez PHP et CSS.
3 étapes pour ajouter du code source à vos publications WordPress
Pour ajouter du code source à un article ou à une page WordPress, vous devez d'abord accéder à l'éditeur de blocs. Vous pouvez ajouter un nouveau bloc de code en cliquant sur les trois points à droite du bloc que vous souhaitez modifier après être entré dans l'éditeur. L'extrait de code que vous souhaitez utiliser sera affiché dans la section de texte du bloc. Enfin, vous pouvez enregistrer votre publication ou votre page pour voir l'action de code lorsqu'elle est prête.
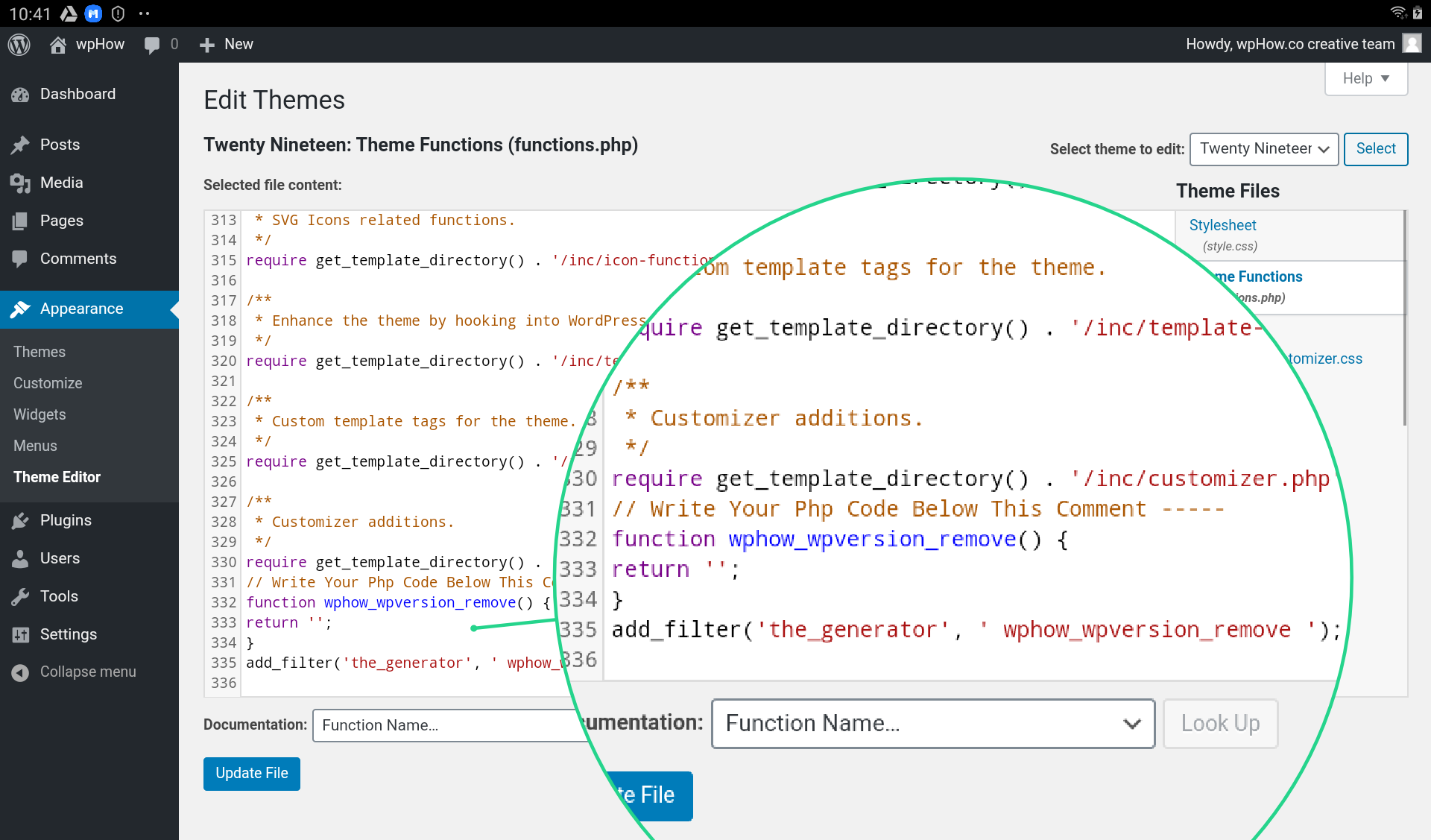
Comment ajouter du code à Functions.php WordPress
Afin d'ajouter du code à functions.php dans WordPress, vous devrez accéder à vos fichiers WordPress soit via votre panneau de contrôle d'hébergement, soit via FTP. Une fois que vous aurez accédé à vos fichiers WordPress, vous devrez naviguer dans le dossier « wp-content », puis dans le dossier « theme ». Dans le dossier "thèmes", vous devrez localiser le dossier du thème que vous utilisez actuellement. Une fois que vous avez localisé le bon dossier de thème, vous devrez ouvrir le fichier functions.php dans un éditeur de texte. Une fois le fichier ouvert, vous pouvez ajouter le code souhaité au bas du fichier et enregistrer le fichier.
Comment modifier le plugin WordPress Functions.php sans plugin spécifique au site
Si vous n'avez pas installé de plugin spécifique au site, vous pouvez utiliser l'éditeur intégré de WordPress en accédant à WP-content/plugins et en sélectionnant l'option de fonctions.
Après avoir ouvert le fichier, vous devrez trouver la fonction que vous souhaitez modifier. Vous pouvez également rechercher un fichier en tapant un terme de recherche dans la barre supérieure, ou vous pouvez parcourir la liste des fonctions en utilisant l'index alphabétique.
Lorsque vous aurez déterminé la fonction que vous souhaitez modifier, vous devrez trouver la ligne de code que vous souhaitez modifier. Le curseur est utilisé pour sélectionner le texte que vous souhaitez modifier, et vous pouvez également utiliser les raccourcis clavier répertoriés sous "Modifier" sur le ruban pour le modifier.
Il est également possible d'éditer le code en utilisant un éditeur de texte comme TextWrangler. Lorsque vous avez modifié le code, enregistrez-le, puis téléchargez-le dans le répertoire du plugin WordPress.
WordPress montrant le code au lieu de la page
 Crédit : www.wpkube.com
Crédit : www.wpkube.comIl y a plusieurs raisons pour lesquelles WordPress peut afficher du code au lieu d'une page. La raison la plus courante est que le code n'est pas correctement formaté. WordPress s'attend à ce que tout le code soit écrit en HTML ou CSS approprié. Si le code n'est pas correctement formaté, WordPress ne pourra pas l'interpréter et l'affichera à la place sous forme de texte. Une autre raison pour laquelle WordPress peut afficher du code au lieu d'une page est s'il y a un plugin ou un thème installé qui provoque un conflit. Si un plugin ou un thème n'est pas compatible avec WordPress, cela peut amener WordPress à afficher du code au lieu d'une page. Enfin, un site WordPress peut afficher du code au lieu d'une page si le propriétaire du site Web n'a pas correctement configuré son compte d'hébergement. Si le compte d'hébergement n'est pas configuré correctement, WordPress ne pourra pas charger le site Web.
Plugin WordPress de code personnalisé
Les plugins WordPress à code personnalisé présentent de nombreux avantages. Ils peuvent vous aider à gagner du temps et à améliorer les fonctionnalités de votre site. Avec un plugin de code personnalisé, vous pouvez ajouter des fonctionnalités à votre site qui ne sont pas disponibles dans le noyau WordPress. Les plug-ins de code personnalisé peuvent également vous aider à améliorer les performances de votre site.
Interface simple à utiliser et intuitive qui vous permet d'ajouter facilement et en toute sécurité du code personnalisé (PHP, HTML, CSS, JavaScript, etc.) directement à WordPress. Si vous souhaitez ajouter du code personnalisé à votre thème ou plugin, vous n'avez plus besoin de modifier les fichiers. Vous pourrez placer le code que vous créez sur la page du plugin à tout moment si vous supprimez le contenu des fichiers du thème ou si vous réécrivez complètement le thème. Custom Code Manager, un projet développé par Space X-Chimp, est l'un des produits logiciels de l'entreprise. Il est accessible via WordPress, mais il n'est pas disponible pour une utilisation sur d'autres sites Web. L'URL d'un site Web (ORG) peut être utilisée pour créer un lien vers un site Web. Veuillez visiter la page des paramètres du plugin de la zone d'administration de WordPress pour traduire ce plugin.
Ce plugin vous a permis d'entrer du code dans la base de données de votre site Web. Pour ajouter/supprimer/modifier le code personnalisé, vous devez d'abord apprendre le HTML ou le CSS. Il n'y a aucun moyen de savoir ce qui s'est passé ou si les choses fonctionnent. Si le cache de votre navigateur est bloqué, vous pourrez peut-être résoudre le problème. Nous développons actuellement une fonctionnalité pour arrêter automatiquement l'exécution du code PHP personnalisé des utilisateurs lorsque ce plugin est incapable de détecter les erreurs causées par le code PHP créé par l'utilisateur. Très probablement, le problème provient des paramètres du site Web. Il est préférable de vider le cache de votre site Web (ce qui pourrait être avec un plug-in de mise en cache), puis de vider le cache de votre navigateur Web.
Toutes les suggestions sont grandement appréciées. Veuillez visiter notre page de don si vous souhaitez faire une contribution monétaire. Custom Code Manager est une application gratuite et open source qui vous permet de générer du code. Tous mes sites existants utilisent le plugin à la place des thèmes enfants. Il est également possible de changer de thème sans rien perdre.

Bloc de code WordPress
Un bloc de code WordPress est un bloc de code qui peut être inséré dans un article ou une page WordPress. Les blocs de code WordPress peuvent être utilisés pour insérer des extraits de code, HTML, CSS ou JavaScript dans un article ou une page WordPress. Les blocs de code WordPress peuvent être insérés dans un article ou une page WordPress à l'aide de l'éditeur de code WordPress.
Le widget WordPress Code Block vous permettra d'afficher facilement des extraits de code dans votre contenu. L'utilisation de ce bloc vous permettra d'afficher le code plus efficacement à la fois pour vos lecteurs et pour votre site Web. Dans cet article, nous verrons comment inclure le bloc de code dans vos publications et pages, ainsi que ses paramètres et options. En sélectionnant Plus de paramètres, vous pouvez ajouter plusieurs listes déroulantes au bloc de code. Les survoler vous donne une idée claire de ce à quoi ils ressembleront. Les paramètres gras et italique du code que vous avez mis en surbrillance s'appliqueront. Vous pouvez rendre n'importe quel code cliquable en cliquant sur le lien.
Tout a été formaté de telle manière qu'il semble être la même police. En combinant indice et exposant, il est possible de réduire la taille de la police et de la centrer. Les fonctions de Text Color vous permettent de sélectionner parmi des couleurs prédéfinies, de choisir une couleur dans l'outil de sélection de couleur ou d'entrer la valeur sous forme d'hexagone, de RBG ou de HSL. Le champ de classes CSS supplémentaires peut être utilisé pour styliser le bloc en tant que classe CSS personnalisée. Le bloc de code WordPress vous permet de garder un espacement aussi cohérent que possible en affichant le code dans une mise en page propre. Le code doit être formaté avec des espaces comme lorsque vous utilisez un éditeur de texte. Lorsque vous utilisez des paramètres en gras ou en italique, il est essentiel de vous concentrer sur des extraits spécifiques de votre code. En l'absence de code, cela n'a aucune incidence sur le langage.
Exemples de code WordPress
Il existe d'innombrables façons d'étendre et de personnaliser WordPress. Des exemples de code peuvent être trouvés partout sur le Web, dans les forums WordPress et dans le WordPress Codex. Cependant, il peut être difficile de trouver de bons exemples de code, à jour et fiables. Une excellente ressource pour trouver des exemples de code est le référentiel d'extraits de code sur WordPress.org. Ce référentiel est une collection d'extraits qui sont fournis par la communauté WordPress et qui sont disponibles pour tout le monde.
Ceux-ci peuvent être ajoutés à votre site en utilisant le plugin Code Snippets ou le functions.php de votre thème. Si vous souhaitez désactiver la barre d'outils d'administration WordPress sur toutes les pages pour les utilisateurs connectés, consultez l'extrait ci-dessous. Les utilisateurs seront spécifiés dans cet extrait de code sous la forme d'un nom d'utilisateur, d'un mot de passe et d'une adresse e-mail. Vous pouvez apprendre à ajouter des extraits de code à WordPress dans la section suivante. Cet extrait remplacera le logo de gauche dans votre tableau de bord WordPress si vous souhaitez ajouter un logo personnalisé. Parce que les shortcodes sont extrêmement puissants dans WordPress, il est utile de pouvoir les utiliser également dans les widgets de texte. Si vous souhaitez améliorer les performances de votre site, vous avez peut-être remarqué que jQuery migre dessus, alors supprimez-le au plus vite.
L'ajout d'extraits de code PHP à votre site WordPress à l'aide d'extraits de code est l'un des moyens les plus simples et les plus rapides de le faire. En utilisant ce plugin WordPress, il est simple d'ajouter des extraits de code et de les organiser en un seul endroit. Vous pouvez feuilleter l'extrait vers leurs destinations, ainsi que l'endroit où ils s'exécutent, sans aucune difficulté.
Comment écrire du code WordPress
Pour écrire du code WordPress, vous devez comprendre la structure de base d'un script PHP, qui est un ensemble d'instructions indiquant au serveur comment gérer une requête. Pour effectuer la majorité de votre travail, WordPress utilise la structure de fichiers PHP et les fonctions WordPress.
Pour créer un plugin WordPress, vous devez comprendre le fonctionnement du système de plugin WordPress. Après avoir créé un fichier de plugin, vous devrez l'ajouter au répertoire des plugins WordPress, ainsi que les fonctions du plugin.
Extrait de code WordPress
Un extrait de code WordPress est un petit morceau de code que vous pouvez ajouter à votre site WordPress pour exécuter une fonction spécifique. Des extraits de code peuvent être trouvés dans les plugins, les thèmes et même dans le code principal de WordPress lui-même. Bien qu'il existe de nombreux extraits disponibles en ligne, ils ne sont pas tous créés égaux. Il est important de n'utiliser que des extraits de code provenant de sources fiables, car l'utilisation d'un code non fiable pourrait potentiellement entraîner des failles de sécurité sur votre site.
Les extraits de code peuvent être exécutés facilement sur votre site à l'aide des extraits de code. Au lieu d'insérer manuellement des extraits personnalisés dans le fichier functions.php, vous pouvez l'utiliser. Un extrait est une petite partie du code PHP utilisé pour créer un site Web sous WordPress. Une installation multisite peut être configurée avec des extraits qui peuvent être exécutés sur l'ensemble de l'installation ou individuellement sur le site principal. Lorsque WordPress se désinstalle via le menu du plugin, toutes ses données sont effacées. Depuis WordPress 5.2, il existe une fonctionnalité intégrée qui détecte les erreurs fatales causées par des plugins ou des thèmes sur votre site. Cette erreur s'est produite parce que WordPress a utilisé l'un de vos plugins, Code Snippets.
Le plugin fait très bien son travail. Il a également un mauvais code en cours d'exécution. Vous pouvez lui demander de faire ce que vous voulez qu'il fasse.
Lorsque vous avez besoin d'insérer rapidement un morceau de code, l'insertion d'un extrait peut être avantageuse ; cependant, vous devez éviter de taper le bloc de code entier. Un extrait qui imprime la valeur d'une variable ou calcule sa valeur peut être inclus dans l'un de ces scénarios. Pour créer un extrait, accédez à l'éditeur de code et sélectionnez Extraits. La boîte de dialogue Mes extraits de code s'ouvre dès que vous cliquez dessus. Cette boîte de dialogue vous permet de sélectionner le type d'extrait que vous souhaitez créer et le bloc de code que vous souhaitez insérer. Lorsque vous double-cliquez sur l'extrait pour insérer le bloc de code, il apparaît dans le fichier de code à l'endroit où vous avez cliqué dessus. L'extrait de code peut également être inséré en saisissant son code dans le champ de texte au bas de la boîte de dialogue. Les extraits peuvent être utilisés en cliquant sur l'élément de menu contextuel Snippets. Après avoir cliqué sur le bouton Commencer, vous verrez la boîte de dialogue Utiliser l'extrait de code. Le bloc de code que vous souhaitez insérer et l'extrait que vous souhaitez utiliser seront affichés dans cette boîte de dialogue. Le bloc de code que vous allez insérer se trouvera dans le fichier de code à l'emplacement où l'extrait a été sélectionné.
Comment utiliser la gestion des extraits de code WordPress
Avec le gestionnaire d'extraits de code intégré de WordPress, vous pouvez ajouter du code personnalisé à votre blog. L'administration WordPress a un lien vers le gestionnaire d'extraits de code sous "Plugins". Une fois que vous avez activé le gestionnaire de code, vous remarquerez des extraits pour une variété de fonctions et de fichiers WordPress dans la section « Publier des extraits ».
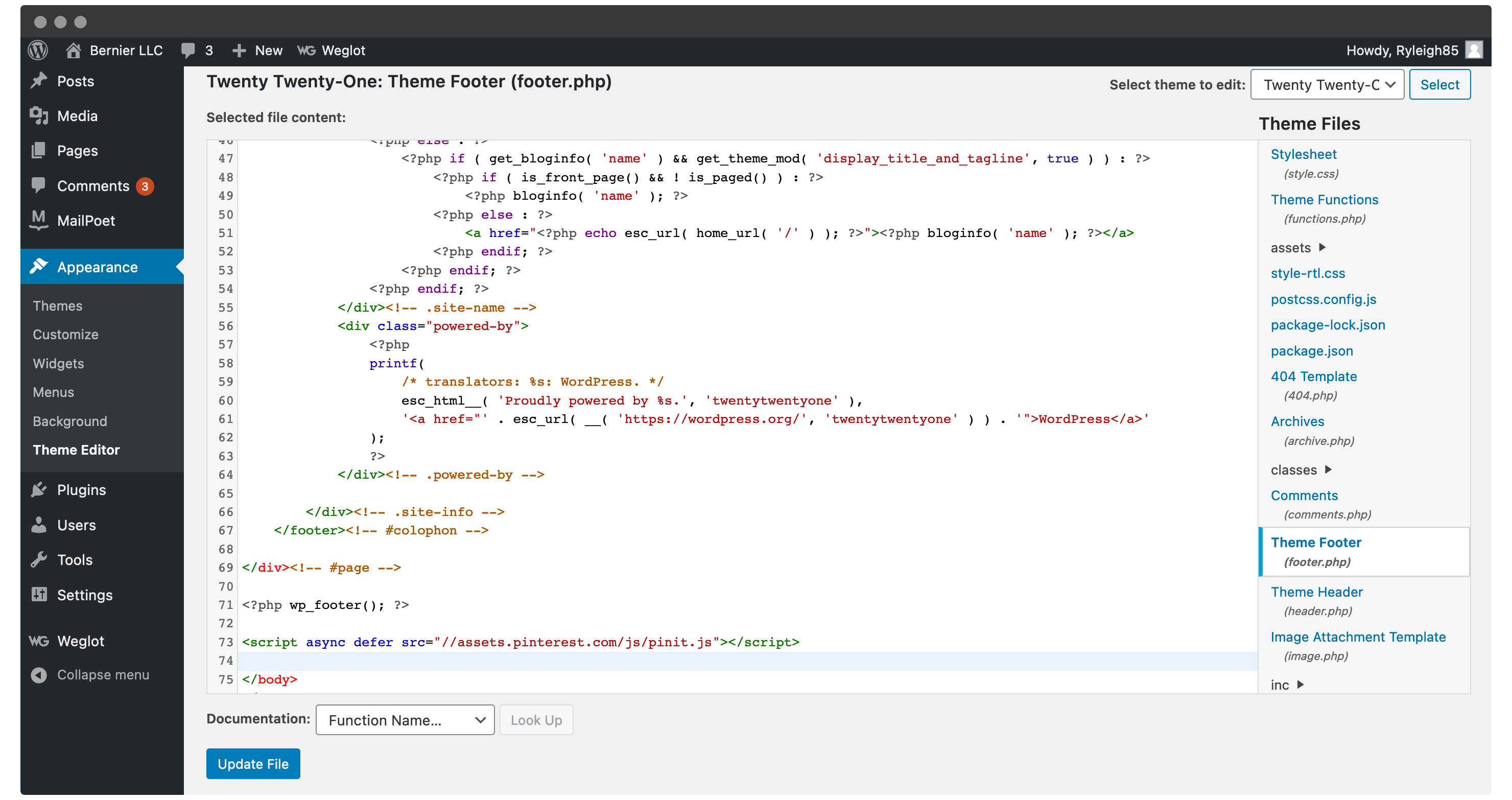
Extraits de code de pied de page
Il existe différents types d'extraits de code qui peuvent être utilisés dans le pied de page d'un site Web. Un type est l'avis de droit d'auteur, qui peut être utilisé pour afficher l'année ou le nom du titulaire du droit d'auteur. Un autre type d'extrait de code pouvant être utilisé dans le pied de page est un lien vers la politique de confidentialité. Ceci est important si le site Web collecte des données d'utilisateur. Enfin, un lien vers les conditions d'utilisation peut également être placé en pied de page. Ceci est important pour que les utilisateurs sachent ce qu'ils peuvent et ne peuvent pas faire avec le site.
Le gestionnaire de code de pied de page d'en-tête (HFCM) est un moyen simple d'ajouter de petits extraits à votre site Web. Vous pouvez facilement ajouter des extraits de code de suivi, des pixels de conversion et d'autres scripts requis par des services d'analyse, de marketing ou de chat tiers à l'aide des extraits de code de suivi intégrés, des pixels de conversion ou d'autres scripts. Notre version gratuite comprend les fonctionnalités les plus élémentaires dont la plupart des propriétaires de sites Web auront besoin, mais la version Pro comprend des fonctionnalités qui pourraient intéresser des sites Web ou des développeurs plus avancés. L'importation d'extraits est simple. L'importation d'extraits de code sur un site nécessite les conditions préalables suivantes. Vous pouvez importer vos scripts en accédant aux outils HFCM et en sélectionnant l'option Exporter le fichier dans le menu Fichier. Après avoir téléchargé l'extension de fichier.json, votre système devrait alors télécharger un fichier nommé hfcm-export-YYYYYY-MM_DD.json, qui sera affiché dans le répertoire de téléchargement de votre navigateur.
Vous pouvez importer les extraits sélectionnés à partir de ce fichier dans le site Web que vous souhaitez utiliser. Presque n'importe quel service peut intégrer le plugin avec presque n'importe quel extrait de code (html, javascript ou css). À la place du champ Code Snippet, l'éditeur HTML WordPress est utilisé. Si vous survolez le panneau d'arrêt rouge sur le côté gauche de l'éditeur, il affichera désormais le X rouge (ce qui signifie qu'il y a un problème avec HTML).
Fonctionnalité pratique de WordPress : ajouter des extraits avec Hfcm
En cliquant sur le bouton Ajouter un nouvel extrait et en remplissant le formulaire, vous pouvez ajouter un extrait à votre site. Une fois que vous avez téléchargé votre extrait, vous pouvez le modifier si nécessaire, le supprimer ou le partager avec d'autres. En utilisant HFCM, vous pouvez garder votre site propre et organisé, et c'est un outil utile dans votre boîte à outils WordPress.
