Comment ajouter du code à la tête de votre site WordPress
Publié: 2022-09-14Si vous souhaitez ajouter du code à l'en-tête de votre site WordPress, il existe plusieurs façons de le faire. Une façon consiste à l'ajouter directement au fichier header.php de votre thème. Une autre façon consiste à ajouter un plugin comme Head, Footer et Post Injections qui vous permettra d'ajouter du code à l'en-tête, au pied de page et aux publications et pages individuelles.
Vous aurez besoin de savoir comment ajouter du code à votre site Web dans ce processus étape par étape. Vous pouvez vous connecter à votre site Web WordPress en utilisant /wp-login.php, qui se trouve derrière l'URL de votre site dans le tableau de bord d'administration. Les pixels de suivi, tels que le code Google Analytics, le code Google Webmasters, Yahoo Dot Tag ou Adsense Page Level Ads, sont généralement utilisés pour activer les annonces au niveau de la page, les codes Facebook Pixel ou les codes Javascript.
Puis-je ajouter un codage personnalisé dans WordPress ?
 Crédit: flexibleshipping.com
Crédit: flexibleshipping.comLe plugin Code Snippets est un excellent moyen d'ajouter du code personnalisé aux sites WordPress, car il est plus pratique de créer le vôtre. Le code personnalisé est essentiellement identique à votre propre plugin en ce sens que vous pouvez l'ajouter sans utiliser votre thème ou de manière sécurisée.
Le plugin d'extraits de code WPCode est le plugin le plus populaire parmi plus d'un million de sites WordPress. Vous pouvez l'utiliser pour ajouter facilement des extraits de code à WordPress sans avoir à modifier le fichier functions.php du thème. De plus, WPCode simplifie l'ajout de codes de suivi à Google Analytics, Facebook Pixel, Google AdSense et d'autres sites Web. Lorsque le plugin est activé, un nouvel élément de menu intitulé "Code Snippets" apparaîtra sur votre barre d'administration WordPress. En cliquant dessus, vous pouvez accéder à une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site. Sous l'option "Ajouter votre code personnalisé (nouvel extrait)", cliquez sur le bouton "Utiliser l'extrait". Des insertions peuvent être faites comme vous pouvez le voir dans la zone de code ci-dessous.
Vous pouvez insérer de deux manières : soit en vous connectant, soit en insérant. Les insertions et les codes sont effectués automatiquement (par défaut). Si vous souhaitez qu'un extrait s'affiche plus tôt que les autres, vous pouvez choisir une priorité inférieure, telle que 5, en définissant sa priorité d'extrait. Si vous avez un ensemble de règles que vous souhaitez insérer automatiquement, vous pouvez soit les masquer, soit les afficher à l'aide de la fonction "Smart Conditional Logic". Les extraits de code ne peuvent être affichés que pour les utilisateurs connectés, ou des URL de page spécifiques peuvent être chargées uniquement avec des extraits de code. WPCode vous permet de gérer vos extraits de code personnalisés dans WordPress à l'aide d'une interface intuitive. Les extraits de code peuvent être enregistrés sans les activer sur votre site puis les désactiver ou les réactiver à tout moment. Si vous déplacez votre site Web vers un autre serveur, vous pouvez facilement importer des extraits de code du site précédent.
Ajouter du code à l'en-tête WordPress Hook
 Crédit: popupsmart.com
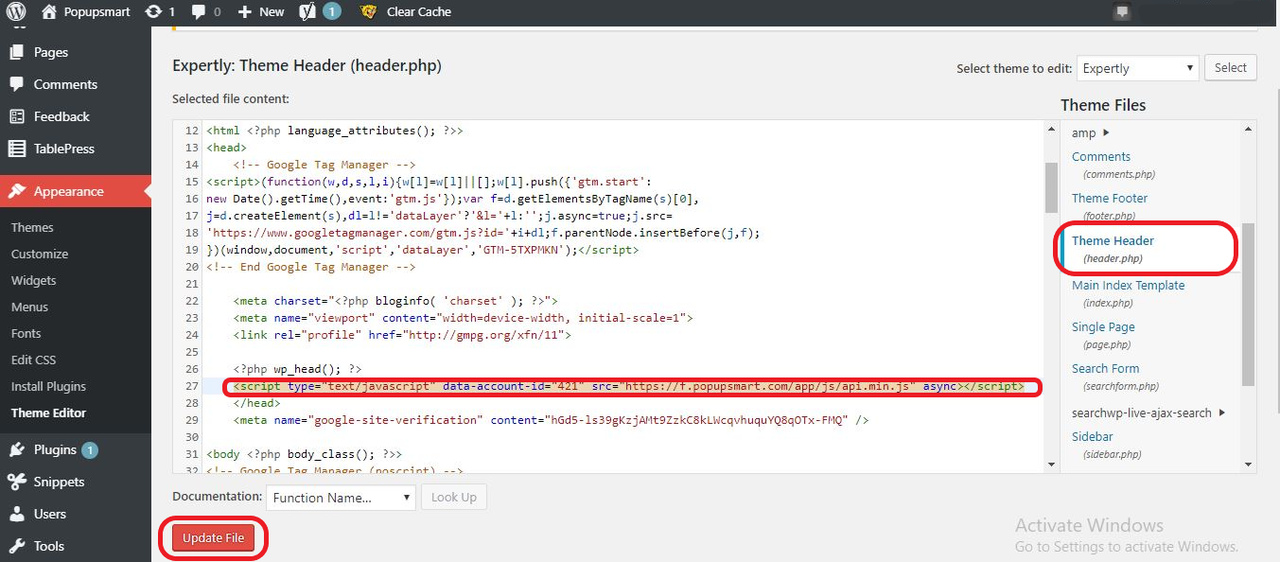
Crédit: popupsmart.comL'ajout de code au crochet wordpress de l'en-tête est un excellent moyen de s'assurer que votre code est exécuté à chaque chargement de page. Ceci est particulièrement utile pour ajouter du code nécessaire au bon fonctionnement de votre thème ou plugin.
Vous devez inclure des extraits de code dans de nombreux suivis et outils qui nécessitent que les sites WordPress aient un en-tête ou un pied de page. Cette option n'est pas disponible pour les utilisateurs de WordPress et n'est pas particulièrement adaptée à l'édition de ces fichiers. La méthode la plus courante pour la plupart des utilisateurs consiste à utiliser la méthode du plugin. Cependant, pour les utilisateurs de WordPress qui sont plus intermédiaires ou avancés dans leur développement, le code manuel peut être préféré. Vous pouvez ajouter du code à votre pied de page en allant sur AVANT LE TITRE Code Snippets est également un plugin gratuit qui vous permet d'ajouter n'importe quelle fonction PHP sur l'ensemble du site. Le fichier function.php de votre thème n'a pas besoin d'être personnalisé de quelque manière que ce soit avec cette fonctionnalité. Nous vous fournissons un modèle approximatif pour ajouter du code à la fois à votre en-tête et à vos pieds de page sur votre site WordPress.
Si les exemples de code manuel prêtent à confusion, nous vous recommandons d'utiliser la méthode du plugin. Ajoutez des extraits de code aux fichiers functions.php dans le thème enfant. Si vous conservez tous vos extraits au même endroit, vous pouvez ignorer la modification des fichiers de thème principaux.
Code d'en-tête WordPress
 Crédit : YouTube
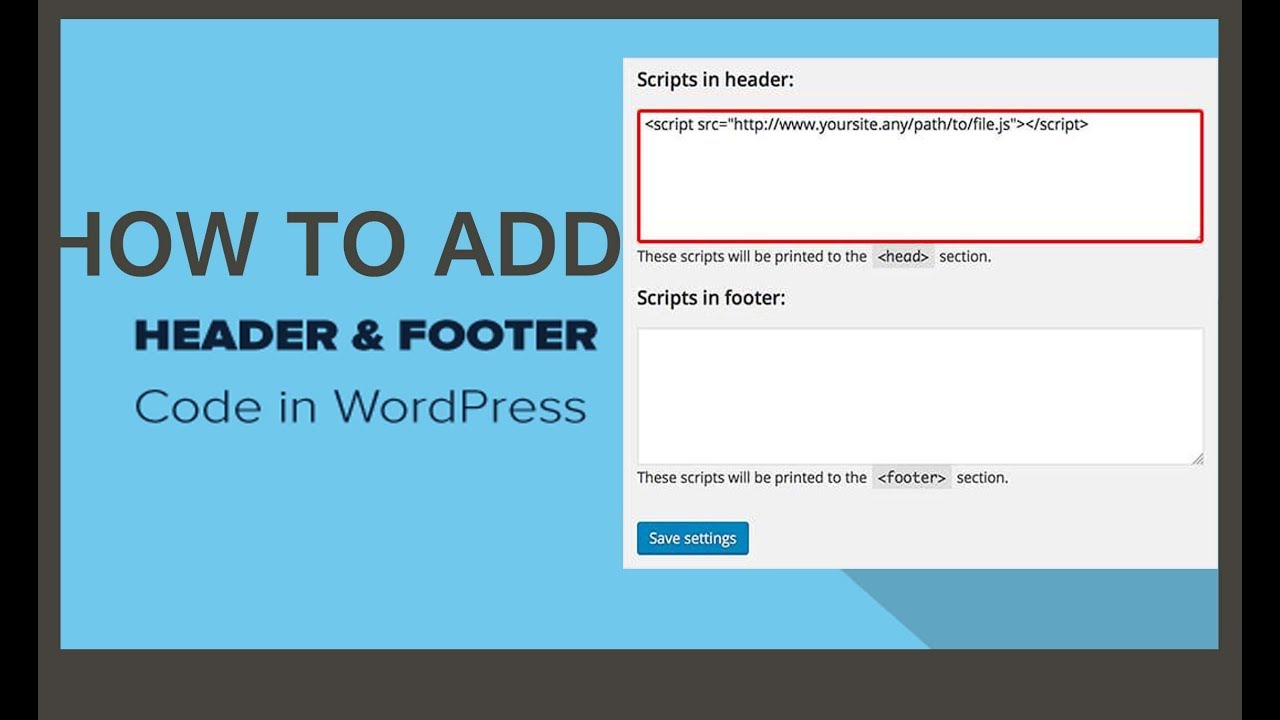
Crédit : YouTubeUn code d' en-tête WordPress est un code utilisé pour ajouter un en-tête à un site Web WordPress. Ce code peut être utilisé pour ajouter une image d'en-tête ou pour changer la couleur de l'en-tête.

Le pied de page de votre site WordPress est situé en haut de la page. Le contenu du fichier, qui fait partie de votre dossier de thème actif, est contenu dans un fichier appelé header.php. WordPress inclut le fichier WordPress-content, que vous pouvez trouver et modifier vous-même en allant sur https://www.your-theme.html/. Il peut ensuite être lu et édité dans un éditeur de code. Vérifiez la barre latérale droite pour le thème actuellement actif : headers.php sera étiqueté Theme Header pour le rendre plus facile à trouver. Vous pouvez apporter les modifications souhaitées en sélectionnant Mettre à jour le fichier. PHP est utilisé pour s'assurer que les changements de code n'entraînent pas de problèmes.
Où se trouve l'en-tête Html dans WordPress ?
Recherchez et modifiez le fichier à l'aide de l'éditeur de thème WordPress, qui se trouve dans la section WP-content/themes/your-theme-name/header. Après cela, il peut être ouvert dans un éditeur de code et toutes les modifications peuvent être apportées. Si vous apportez des modifications à l'un des fichiers php de votre thème, les résultats peuvent être désastreux.
Comment trouver le code du pied de page dans WordPress ?
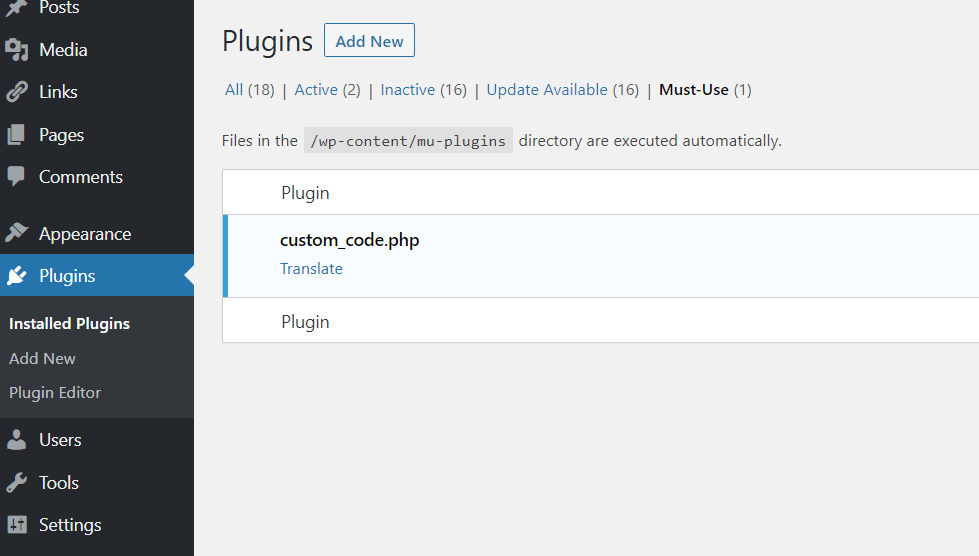
Le plugin Head est activé dans WordPress en allant dans la section Plugins – Plugins installés et en cliquant sur Activer. Pour obtenir le code de pied de page principal , accédez au lien Paramètres ou accédez au lien Outils et saisissez le code de pied de page principal.
Étiquette de tête WordPress
Une balise d'en-tête est un code qui indique à un navigateur Web à quel type de document s'attendre et comment l'afficher. Chaque document HTML commence par une balise head. La balise head contient des informations sur le document, telles que son titre, ses mots-clés et son auteur. La balise head est également utilisée pour spécifier des scripts et des feuilles de style pour une page Web. Les scripts sont des programmes qui s'exécutent sur un navigateur Web. Les feuilles de style sont utilisées pour spécifier l'apparence d'une page Web.
Gestionnaire de code d'en-tête et de pied de page
Header Footer Code Manager est une extension qui vous permet de gérer facilement votre code d'en-tête et de pied de page. Il vous permet d'ajouter, de modifier et de supprimer des extraits de code de votre en-tête et de votre pied de page, et offre un moyen pratique d'afficher et de modifier vos extraits de code.
Theme Manager pour WordPress est le premier plugin à intégrer le moteur Premiere Snippet avec le gestionnaire de code de pied de page. HFCM Pro affiche un CTA uniquement aux utilisateurs connectés ou non connectés. De plus, il a la capacité d'afficher un script uniquement sur les appareils mobiles et uniquement sur les ordinateurs de bureau. Il existe de nombreuses options pour supprimer des pages, et chacune d'elles est facilement modifiable en quelques minutes. Je préférais le type qui permettait à chaque page d'avoir son propre encart dans la première version, mais maintenant je préfère le type qui permet aux pages d'avoir leur propre encart. Utilisez l' extrait WP sur n'importe quelle page (publique et privée), n'importe quelle publication, n'importe quelle catégorie, n'importe quelle balise, l'administrateur WP de n'importe quelle page ou toute nouvelle publication. En utilisant Header Footer Code Manager Pro, vous pouvez profiter de toutes ses fonctionnalités. Garantie de remboursement de 30 jours Si le produit ne fonctionne pas comme annoncé et qu'il n'est pas réparé dans les 30 jours suivant la réception de la notification, nous vous rembourserons votre achat.
Les avantages d'une approche mobile d'abord
Les informations suivantes doivent être fournies dans le corps de la page : *meta name=viewport *content=device-width, initial-scale=1 *br Footer : //style//br Container
100 % largeur ; largeur 100% largeur
Veuillez vous assurer d'inclure un * br La hauteur est de 50 × 50 pouces.
.footer correspond à.br. La hauteur du document est de 50×50.
Code de pied de page
Le code de pied de page est le code qui se trouve généralement au bas d'une page Web. Ce code peut inclure des informations telles que l'avis de copyright de la page ou l'auteur de la page.
Insertion d'un pied de page dans un document HTML
Un document HTML peut avoir plusieurs pieds de page. Le pied de page est un petit élément au bas d'un document. Dans un pied de page, il y a généralement des informations sur l'auteur du document, des données de copyright ou des liens vers des documents connexes. Vous pouvez créer un pied de page en sélectionnant Insérer dans la liste des pieds de page standard. En sélectionnant Modifier l'en-tête dans le menu, vous pouvez également créer votre propre en-tête. L'option Fermer les en-têtes et pieds de page sera sélectionnée dès que vous aurez terminé.
