Comment ajouter Codepen à WordPress
Publié: 2022-09-14L'ajout de CodePen à WordPress est un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site Web. CodePen est un éditeur de code en ligne gratuit qui vous permet d'écrire et de partager des extraits de code avec d'autres. C'est une excellente ressource pour les concepteurs et les développeurs pour trouver des extraits de code pour leurs projets, et c'est aussi un excellent moyen d'apprendre de nouvelles techniques de codage. Il existe deux façons d'ajouter CodePen à WordPress. La première méthode consiste à utiliser le plugin WordPress CodePen. La deuxième méthode consiste à ajouter manuellement le code d'intégration CodePen à votre thème WordPress. Le plugin CodePen WordPress est le moyen le plus simple d'ajouter CodePen à votre site WordPress. Installez simplement le plugin puis activez-le. Une fois le plugin activé, vous verrez un nouveau bouton CodePen ajouté à l'éditeur WordPress. Pour utiliser le plugin, cliquez simplement sur le bouton CodePen, puis entrez votre extrait de code. La deuxième méthode pour ajouter CodePen à WordPress consiste à ajouter manuellement le code d'intégration CodePen à votre thème WordPress. Pour ce faire, vous devrez modifier le code de votre thème WordPress. La façon la plus simple de le faire est d'utiliser un thème enfant. Un thème enfant est un thème WordPress qui hérite des fonctionnalités d'un autre thème WordPress. Cela vous permet d'apporter des modifications à votre thème enfant sans affecter le thème parent. Pour créer un thème enfant, vous devez d'abord créer un nouveau dossier dans votre répertoire de thèmes WordPress. Ensuite, créez un nouveau fichier appelé functions.php dans le dossier de votre thème enfant. Collez le code suivant dans votre fichier functions.php : // Charge la feuille de style du thème parent. wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); // Charge la feuille de style du thème enfant. wp_enqueue_style( 'style enfant', get_stylesheet_directory_uri() . ' /style.css', array( 'style parent' ) ); ? > Ce code va charger la feuille de style du thème parent puis la feuille de style du thème enfant. La feuille de style du thème enfant sera chargée après la feuille de style du thème parent, de sorte que toutes les règles CSS que vous ajoutez à la feuille de style du thème enfant écraseront les règles de la feuille de style du thème parent. Ensuite, vous devrez copier le code d'intégration CodePen à partir du code
Ce tutoriel est destiné aux débutants qui ne connaissent pas bien toutes les langues et comment elles sont utilisées ensemble. N'importe quel constructeur de page peut l'utiliser, tant que le module/bloc/widget correspondant est utilisé. Continuez à regarder la vidéo et lisez les étapes dans leur intégralité, ou vous pouvez regarder la vidéo sur une page séparée. Avant que JS non-vanilla ne s'exécute, vous devez d'abord charger la bibliothèque. Un lien cdn, similaire à celui que vous trouverez sur une page GitHub, est généralement utilisé pour mettre en file d'attente une bibliothèque JS dans WP. Les pages sont construites avec des modules de code, qui sont inclus avec chaque constructeur de page. Le module HTML n'est pas un module d'affichage de code (comme le module pré), mais plutôt un module HTML direct.
Sur la page d'accueil, cliquez sur le menu déroulant, puis sélectionnez le modèle que vous souhaitez utiliser dans le menu déroulant sous Stylo. Le bouton "Utiliser ce modèle" se trouve également en bas de la vue de l'éditeur dans le Pen.
Un autre stylo peut également être lié ici (vous pouvez également utiliser le). Extension d'URL (URL d'extension CSS). Nous allons mettre le CSS de ce Pen dans le fichier CSS. Si le Pen lié est une véritable dépendance, utilisez l'extension d'URL appropriée avant le traitement, afin que nous puissions combiner le code avant de le prétraiter.
Comment ajouter Codepen à WordPress ?
 1 crédit
1 créditPour ajouter CodePen à WordPress, créez d'abord un nouvel article ou une nouvelle page. Dans l'éditeur de publication, cliquez sur l' icône CodePen . Cela ouvrira la boîte de dialogue CodePenEmbed. Entrez l'URL du CodePen que vous souhaitez intégrer. Choisissez la taille de l'intégration et cliquez sur Insérer CodePen.
Un site Web CodePen est un environnement de développement social ou une communauté permettant aux développeurs de sites Web de se connecter les uns aux autres. Il s'agit d'un éditeur de code et d'un environnement d'apprentissage accessible en ligne et open source. EmbedPress est un plugin d'intégration pour WordPress qui vous permet d'intégrer facilement des codes CodePen en utilisant une URL et le plugin. Il vous incombera d'intégrer votre fichier de code CodePen dans votre URL. Le personnalisateur de bloc de presse intégré sera affiché sur le panneau latéral de l'éditeur en cliquant dessus. Ajustez les dimensions, les proportions et la couleur d'arrière-plan en fonction de vos spécifications. Une fois le contenu affiché dans l'éditeur, sélectionnez Aperçu dans le menu, puis publiez votre contenu WordPress. Lorsque vous cliquez sur l'URL, votre code CodePen s'intègre automatiquement.
Codepen est idéal pour le développement Web
CodePen est-il utile pour le développement Web ?
Codepen est un excellent outil pour les développeurs. Les fonctionnalités de CodePen vous permettent de tester rapidement des idées, de collaborer avec d'autres et d'en découvrir de nouvelles.
Comment puis-je ajouter un Codepen à mon site Web ?
 1 crédit
1 créditL'ajout d'un Codepen à votre site Web est un excellent moyen de montrer votre travail et d'obtenir des commentaires d'autres développeurs. Pour ajouter un Codepen, créez simplement un nouveau stylo et cliquez sur le bouton "Intégrer" en haut de l'écran. Copiez le code fourni et collez-le dans le code de votre site Web.

Codepen est-il bon pour le développement Web ?
CodePen.io, selon leur site Web, est un "terrain de jeu pour le développement Web frontal". CodePen est un excellent outil pour tester de nouvelles choses, collaborer et découvrir de nouvelles idées. les stylos, qui sont des ensembles de HTML, CSS et JavaScript, sont ce que vous pouvez utiliser pour les créer.
Codepen : un excellent éditeur de code en ligne pour les développeurs de tous niveaux
Codepen est un excellent éditeur de code en ligne pour les développeurs novices et avancés. Les personnes qui apprennent à coder ont un plus grand sentiment d'accomplissement lorsqu'elles créent le logiciel, car elles peuvent voir les résultats de leurs efforts en action. CodePen est un programme gratuit qui a été recommandé comme éditeur pour le programme gratuit CodeCamp.
Comment insérer un Codepen dans Html ?
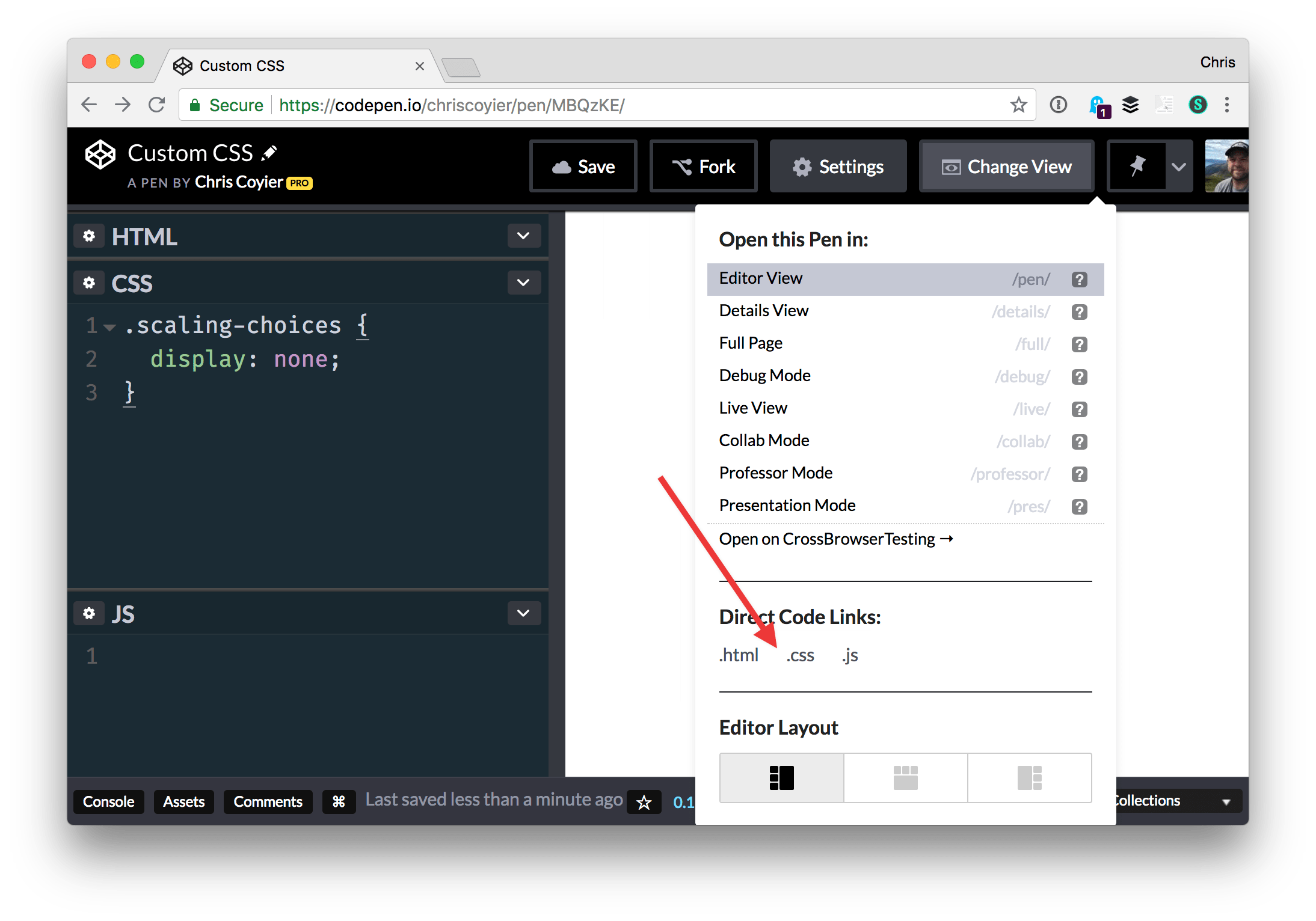
Pour accéder au code, lancez l'éditeur sur n'importe quel stylo et appuyez sur le bouton d'intégration dans le pied de page. En sélectionnant l'option d'intégration du stylet dans le menu d'exportation, vous pouvez l'intégrer. Après avoir sélectionné cette option, vous pourrez afficher le générateur d'intégration. Il vous permet de personnaliser l'intégration dans le constructeur d'intégration.
Modèles Codepen : un excellent moyen de commencer
Après avoir sélectionné un modèle, l'éditeur apparaîtra et ressemblera beaucoup à celui que vous utiliseriez normalement dans une publication régulière. Bien qu'il existe quelques différences, il y en a. Pour commencer, vous trouverez un ensemble de modèles prédéfinis que vous pouvez utiliser comme point de départ pour vos propres croquis dans le modèle. La deuxième fonctionnalité du modèle est une collection d'outils qui facilitent la création de croquis à la volée. Vous pouvez utiliser l'outil glisser-déposer pour ajouter des éléments à votre esquisse ou les déclencheurs pour créer des actions qui se produisent lorsqu'un élément est cliqué ou déplacé.
Si vous êtes un nouvel utilisateur de CodePen, vous voudrez commencer avec l'un de nos modèles. Ce cours vous aidera à apprendre à utiliser l'éditeur et sera un excellent point de départ. Une fois que vous maîtrisez les bases, vous pouvez commencer à expérimenter avec nos modèles pour créer vos propres croquis.
Comment puis-je importer Codepen ?
Il n'y a pas de réponse définitive à cette question car elle peut varier en fonction de ce que vous essayez d'importer depuis CodePen et de l'endroit où vous essayez de l'importer. Cependant, en général, vous pouvez essayer d'importer du code CodePen en utilisant le bouton "Importer" de l' éditeur CodePen , qui se trouve dans le coin supérieur droit. Cela vous permettra d'importer du code à partir de divers endroits, y compris d'autres stylos CodePen, des fichiers sur votre ordinateur ou même à partir d'une URL.
Il s'agit d'une plate-forme qui permet à toute personne disposant d'une connexion Internet d'éditer HTML, CSS et JavaScript à partir de son navigateur. La possibilité de voir les résultats en temps réel permet un débogage plus rapide. Le reste du monde peut également partager des extraits de code (appelés stylos) avec les développeurs et les concepteurs. L'éditeur basé sur le navigateur CodePen est un excellent outil pour tester et exécuter un nouveau framework ou une nouvelle bibliothèque. Il existe une vue qui affiche toutes les zones d'édition et l'aperçu simultanément, avec les résultats finaux mis à jour chaque fois que des modifications sont apportées. Il existe de nombreuses fonctionnalités qui passent inaperçues dans une plateforme ; C'est l'un d'eux. Avec CodePen, vous pouvez utiliser CSS, Javascript, HTML et d'autres éléments HTML en plus du HTML.
La section supérieure contient les sections de code, tandis que la section inférieure contient l'aperçu. Si vous avez besoin d'augmenter la hauteur de l'aperçu, vous pouvez le faire en sélectionnant une mise en page différente dans le menu Changer de vue. Vous pouvez utiliser React, Flutter et Vue sur CodePen, mais vous ne pourrez pas les sélectionner comme vous le pouvez sur d'autres plates-formes. Vous pouvez partager votre CodePen sur les réseaux sociaux en cliquant simplement sur les boutons Affichage des détails ou Intégré. C'est le meilleur outil pour apprendre le code et le modifier en temps réel, tout en vous permettant de voir les résultats en temps réel. Si vous souhaitez copier le stylet exactement tel qu'il est, utilisez la fonction Fourche (quatrième option à partir du côté droit du pied de page de l'éditeur de code ). Lorsque vous téléchargez le code, vous verrez la version compilée dans le dossier qui a été créé pour cela.
L'outil CodePen nous permet d'utiliser des bibliothèques, des préprocesseurs et des frameworks prédéfinis pour l'édition de code . Nous pouvons le faire en quelques minutes en configurant un stylet dans la langue de notre choix. Avec cette fonctionnalité, nous pouvons voir ce qu'il advient des changements de code en temps réel, ce qui nous fait gagner du temps lors du rechargement des pages.
Comment utiliser le code Codepen dans Vscode
Pour utiliser le code de Codepen dans VSCode, ouvrez d'abord le stylo souhaité dans Codepen. Ensuite, cliquez sur le bouton "Paramètres" dans le coin supérieur droit de l'écran. Dans le menu "Paramètres du stylet", cliquez sur l'onglet "JavaScript". Cela ouvrira le code JavaScript du Pen dans une nouvelle fenêtre. Ensuite, copiez le code de la nouvelle fenêtre et collez-le dans un nouveau fichier dans VSCode. Enfin, enregistrez le fichier et exécutez-le pour voir les résultats.
