Comment ajouter de la couleur à votre projet React avec React-KD
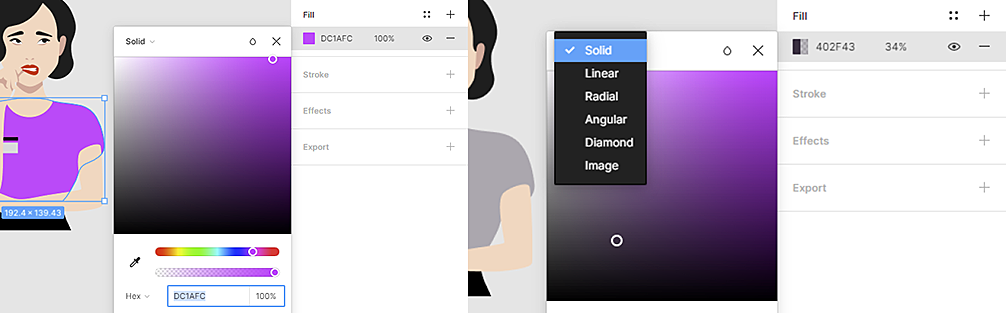
Publié: 2022-12-09Si vous cherchez à ajouter de la couleur à votre projet React, une façon de le faire est de colorer un fichier SVG. Bien qu'il existe plusieurs façons de procéder, une approche consiste à utiliser la bibliothèque de composants React React-KD pour colorer un fichier SVG. Voici comment vous pouvez le faire : Tout d'abord, vous devrez installer React-KD. Vous pouvez le faire en exécutant la commande suivante : npm install –save react-kd Une fois React-KD installé, vous pouvez l'importer dans votre composant React : import React from 'react'; importer ReactKD depuis 'react-kd' ; Ensuite, vous devrez ajouter le code pour rendre le fichier SVG. Pour cet exemple, nous utiliserons un fichier SVG en ligne. Vous pouvez ajouter le code suivant à votre composant : render() { return ( width= »200″ height= »200″ viewBox= »0 0 200 200″ xmlns= »http://www.w3.org/2000/svg ” > largeur=”200″ hauteur=”200″ remplissage=”#fff” /> ); } } Dans le code ci-dessus, nous avons défini un fichier SVG de base avec un seul rectangle. L'attribut fill est ce que nous allons cibler avec React-KD. Maintenant que notre fichier SVG est rendu, nous pouvons ajouter le code React-KD pour le colorer. Pour cet exemple, nous allons ajouter une couleur de fond rouge à notre rectangle. Nous pouvons le faire en ajoutant le code suivant : fill="#f00″ > L'attribut fill accepte une valeur de couleur CSS. Dans ce cas, nous avons utilisé une valeur hexadécimale pour le rouge. Vous pouvez également utiliser une valeur RVB ou HSL. Et c'est tout ce qu'il y a à faire ! Avec seulement quelques lignes de code, vous pouvez ajouter de la couleur à votre projet React.
Pouvez-vous remplir un Svg avec de la couleur ?

Ils peuvent être spécifiés à la fois comme styles et attributs de présentation à l'aide des attributs de remplissage et de trait dans un fichier sva. Pour créer de la couleur pour les éléments SVG , vous pouvez utiliser les attributs fill et stroke de l'attribut style ou les attributs fill et stroke de l'attribut.
Toutes les formes, couleurs et textes qui composent une image peuvent être spécifiés à l'aide de XML. Il est impossible de modifier les propriétés individuelles d'un arrière-plan SVG car il est traité comme n'importe quelle autre image. En d'autres termes, vous ne pouvez pas modifier l'apparence d'un arrière-plan SVG avec des filtres ou d'autres effets, mais vous pouvez l'utiliser pour créer un arrière-plan simple et uniforme.
Vous pouvez créer un arrière-plan personnalisé à l'aide de la propriété Background-image
La propriété background-image, quant à elle, vous permet de créer un arrière-plan personnalisé. Selon le navigateur, vous pouvez utiliser des images dans une variété de formats tels que GIF, JPEG et PNG. L'URL complète peut être ajoutée à une propriété d'image d'arrière-plan, telle que URL (image.png).
Réagir Changer la couleur du chemin Svg

Pour changer la couleur d'un objet SVG , vous pouvez utiliser la propriété "fill". Cette propriété peut être appliquée à n'importe quel objet SVG, y compris les éléments path, rect, circle et polygon. La propriété fill accepte une valeur de couleur CSS, qui peut être n'importe quelle valeur de couleur valide, y compris les codes hexadécimaux, les valeurs rgb/rgba et les noms de couleur.
Réagir au changement de couleur Svg au survol
Il existe plusieurs façons de changer la couleur d'un SVG au survol. Une façon consiste simplement à changer la couleur de l' élément SVG lui-même. Une autre méthode consiste à modifier la couleur du conteneur de l'élément ou à modifier la couleur des éléments enfants de l'élément.

Utiliser une couleur fixe avec l'arrière-plan-colo
Si vous voulez une couleur fixe, vous pouvez utiliser la couleur d'arrière-plan : *fill *fill *currentColor *fill *fill *fill.
Réagir Svg
SVG est un excellent moyen d'ajouter des graphiques interactifs et réactifs à vos applications Web. React facilite le travail avec SVG et nous pouvons facilement créer des applications étonnantes avec.
Est-il préférable d'utiliser Svg ou Png dans React ?
Au lieu de, nous pouvons utiliser. Si vous utilisez React Native, vous devez utiliser le format de fichier sva pour vos fichiers jpeg. Un format vectoriel tel que SVG peut être mis à l'échelle à l'infini sans sacrifier la qualité.
La fin du SVG ?
Malgré le fait que certains navigateurs le supportent toujours, l'organisme standard recommande de s'abstenir de l'utiliser. Il n'est plus disponible ou ne peut être utilisé que de manière limitée à des fins de compatibilité. Il est important de noter que les fichiers SVG sont des fichiers AI évolutifs, mais ils ne sont pas aussi évolutifs que les fichiers PNG ou JPEG. Les fichiers AI sont évolutifs, mais les fichiers SVG sont conçus pour partager des images 2D de haute qualité sur Internet. De plus, il est optimisé pour le référencement et a la capacité de s'adapter et de se personnaliser.
Changer la couleur de remplissage Svg dynamiquement réagir
Il existe plusieurs façons de modifier dynamiquement la couleur de remplissage d'un svg avec React. Une façon serait d'utiliser la propriété de style en ligne et de définir la couleur de remplissage directement en ligne comme ceci : Une autre façon serait d'utiliser une classe CSS pour définir la couleur de remplissage. Par exemple : .svg-red { fill : red; } Enfin, vous pouvez également utiliser le style d'accessoire React pour définir la couleur de remplissage de manière dynamique comme suit : Comment changer la couleur d'un fichier Svg Veuillez confirmer que les fichiers SVG peuvent être modifiés de la même manière que tout autre fichier image. Le processus de changement de couleur d'un SVG est plus difficile, mais pas aussi difficile qu'il n'y paraît. Pour changer les couleurs d'un fichier SVG, changez le code de symbole qui les définit dans l'éditeur de texte. Vous pouvez le faire dans n'importe quel éditeur de texte, mais le plus populaire est HEX Editor. Lorsque vous modifiez la couleur du fichier SVG, il sera enregistré et sera reflété dans toute application qui l'utilise.Svg Fill Not Working ReactIl existe plusieurs raisons potentielles pour lesquelles votre remplissage svg ne fonctionne pas en réaction. Tout d'abord, assurez-vous que l'attribut de remplissage est défini sur une couleur valide. Deuxièmement, vérifiez si le svg est imbriqué dans un élément qui définit le remplissage sur une couleur différente. Si tel est le cas, vous devrez également définir le remplissage sur l'élément parent. Enfin, assurez-vous que vous utilisez la casse correcte pour l'attribut fill (fill vs. Fill). Qu'est-ce que Svgr ? Avec SVGR, les composants React peuvent être convertis à partir de HTML. Le logo React est dans le domaine public Les logos React sont conçus pour ressembler à des formes géométriques simples ou à du texte. L'œuvre n'est pas couverte par la protection du droit d'auteur car elle n'est pas suffisamment unique pour être protégée. Malgré le fait que cette image est libre de restrictions de droits d'auteur, il peut y avoir d'autres restrictions.Comment positionner le SVG dans ReactPour positionner un SVG dans React, vous pouvez utiliser des styles en ligne ou la propriété style. La propriété style est un objet de style React et peut être utilisée pour styliser les composants React. Les styles en ligne sont des styles CSS appliqués à un composant React. Les styles en ligne ne sont pas spécifiques à React et peuvent être utilisés dans n'importe quel élément HTML.
