Comment ajouter du CSS à une page spécifique dans WordPress
Publié: 2022-09-11Si vous souhaitez ajouter du CSS à une page spécifique dans WordPress, vous devez d'abord créer un thème enfant. Pour plus d'informations sur la création d'un thème enfant, veuillez consulter notre article sur la création d'un thème enfant dans WordPress. Une fois que vous avez créé un thème enfant, vous pouvez ajouter votre CSS au fichier style.css de votre thème enfant. Si vous souhaitez ajouter du CSS à une page spécifique dans WordPress, vous devez utiliser le crochet WP_enqueue_scripts. Ce crochet vous permet d'ajouter du CSS à une page spécifique dans WordPress en le chargeant uniquement sur cette page. Pour utiliser ce crochet, vous devez ajouter le code suivant au fichier functions.php de votre thème enfant : function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Ce code chargera le fichier page-specific.css uniquement sur la page avec le slug page-slug. Vous pouvez remplacer page-slug par le slug de la page que vous souhaitez cibler. Vous pouvez également cibler des pages spécifiques par leur ID ou leur titre. Pour cibler une page spécifique par son ID, vous pouvez utiliser le code suivant : function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Pour cibler une page spécifique par son titre, vous pouvez utiliser le code suivant : function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
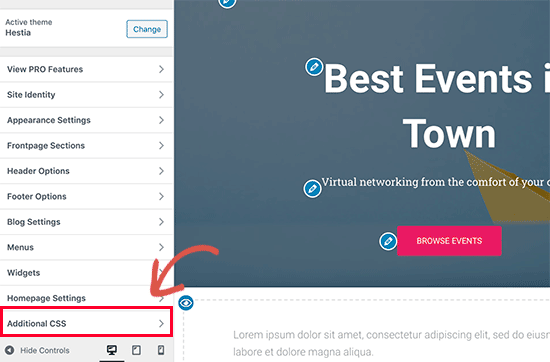
La première méthode consiste à utiliser le personnalisateur WordPress. La méthode la plus simple est celle recommandée ici car c'est le moyen le plus rapide d'ajouter du CSS à votre en-tête. Vous pouvez utiliser le Customizer en allant dans Apparence > personnaliser. Cliquez sur « CSS supplémentaire » et entrez votre code CSS dans le menu déroulant.
Comment ajouter du CSS à une page spécifique dans WordPress ?
 Crédit : église.support.vamtam.com
Crédit : église.support.vamtam.comConnectez-vous à votre panneau d'administration WordPress et accédez au menu Plugins pour ajouter un nouveau plugin. Sélectionnez CSS personnalisé spécifique à la publication/page dans le champ de recherche. Pour l'installer, cliquez simplement sur le bouton "Installer maintenant" après avoir fini de le télécharger.
Dans cet article, je vais vous montrer comment utiliser le CSS personnalisé sur des pages WordPress spécifiques . Pour appliquer des styles à des pages spécifiques, vous devez d'abord trouver la classe spécifique à la page dans la section à laquelle vous souhaitez appliquer des styles. Pour voir les effets de votre style, vous devez d'abord copier et coller votre code CSS dans les styles. Le fichier css est accessible via le backend WordPress. Si vous souhaitez appliquer un ensemble de styles à plusieurs balises sur une même page, vous pouvez voir les exemples suivants. Les styles peuvent être modifiés sur plusieurs pages en utilisant le même CSS. Une seule ligne de code peut être inefficace et chronophage, mais c'est possible.
Si vous écrivez le CSS sur une ligne plutôt que sur plusieurs lignes, vous pourrez cibler plusieurs pages plus efficacement. Vous pouvez créer une page de blog avec un CSS personnalisé aussi facilement que vous pouvez créer une page. Contrairement à un identifiant de page, vous voudrez rechercher un post-id unique pour le message que vous souhaitez styliser. Voici un exemple de la façon dont vous styliseriez un article de blog spécifique.
Comment remplacer le CSS dans WordPress
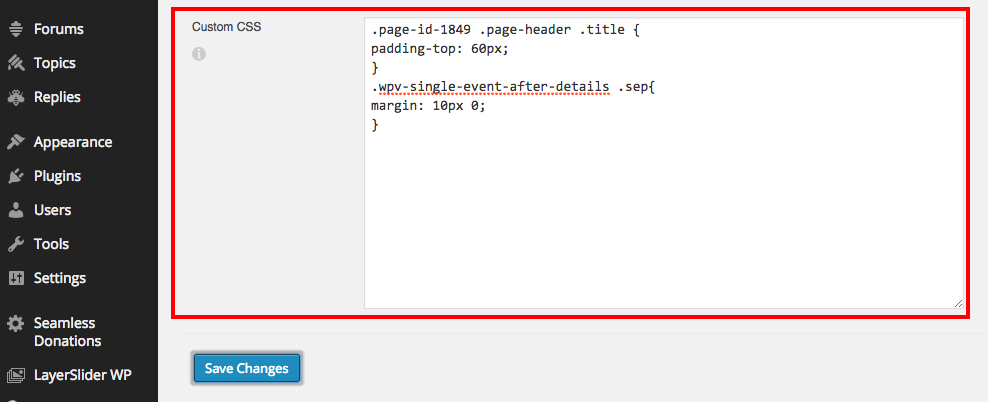
Ce qui suit vous permet de contourner des règles CSS spécifiques sur une page spécifique dans WordPress. Au début, cliquez avec le bouton droit sur l'élément que vous souhaitez modifier, puis appliquez le CSS. Lorsque vous cliquez sur Inspecter, un écran apparaît. Vérifiez si le corps contient une balise HTML. Selon le thème que vous utilisez, votre site sera de taille différente. Le remplacement approprié pour chaque page spécifique sera déterminé par votre préférence spécifique. Le bouton Enregistrer les modifications vous permettra d'enregistrer le fichier CSS que vous avez enregistré sur votre site WordPress en tant que nouveau fichier.
Comment ajouter un CSS à une page spécifique ?
 Crédit : bwods.blogspot.com
Crédit : bwods.blogspot.comPour ajouter un fichier CSS à une page spécifique, vous devrez modifier le code HTML de la page pour inclure un lien vers le fichier CSS. Les fichiers CSS sont généralement stockés dans le même répertoire que le fichier HTML, vous devrez donc utiliser le bon chemin d'accès au fichier. Une fois que vous avez ajouté le lien, les règles CSS seront appliquées à la page.
Pour ajouter du CSS à une page Web, vous pouvez utiliser l'une des quatre méthodes. Lors de l'utilisation de styles en ligne, les informations de style sont appliquées directement à l'élément HTML. Vous pouvez inclure des styles intégrés en utilisant la balise de style intégré dans le coin supérieur droit de votre document. Les styles sont généralement appliqués à un site Web via une feuille de style externe. Si vous souhaitez créer un style externe, créez simplement un fichier externe contenant toutes vos informations de style. Dans ce cas, vous pouvez lier ce fichier à autant de pages HTML que vous le souhaitez. Pour ajouter une feuille de style à une page Web, incluez la balise <link>. Il est également possible d'importer une feuille de style externe en utilisant la règle CSS @import.

Comment modifier le CSS d'une page WordPress ?
Connectez-vous à votre backend WordPress, puis cliquez sur le bouton Apparence pour accéder à l'écran de personnalisation du thème. Vous aurez un aperçu en direct de votre site Web, avec des options sur le côté gauche pour personnaliser des éléments tels que les couleurs, les menus ou d'autres widgets.
Vous pourrez facilement personnaliser WordPress CSS à l'aide de ce tutoriel. Les modifications apportées au CSS d'un thème peuvent varier en fonction du processus d'édition. Une édition CSS supplémentaire est disponible pour l'édition de code, et l'édition de code dans l'éditeur de thème et via des plugins est également possible. Les étudiants qui n'ont qu'une compréhension de base de CSS bénéficieront de ce didacticiel. Si votre thème inclut custom. CSS, vous devez l'inclure ; sinon, vous devez inclure un code CSS personnalisé sur la page du thème. Après avoir modifié le fichier, vous devez cliquer sur le bouton Mettre à jour le fichier pour apporter les modifications nécessaires.
Cette section vous expliquera comment modifier votre CSS WordPress à l'aide d'un plugin. À l'aide d'un plugin WordPress, vous pouvez personnaliser et ajouter votre propre code CSS WordPress . C'est toujours une bonne pratique de simplifier le code CSS, et plusieurs plugins sont disponibles pour le faire automatiquement pour vous. Le CSS personnalisé peut être supprimé à tout moment, mais il est recommandé de faire une sauvegarde de vos fichiers lorsque vous utilisez l'édition du thème du tableau de bord.
Vous devriez penser à quelques choses lors de la modification de votre CSS. Avant de publier vos modifications, rendez-les aussi simples que possible en les enregistrant. Vous pouvez toujours revenir au style d'origine si vous faites une erreur en cliquant sur "Publier les modifications" dans le coin supérieur droit de l'éditeur. Deuxièmement, une convention de dénomination cohérente doit être utilisée pour faire référence à vos fichiers CSS. Si vous incluez les deux, vous pouvez inclure votre fichier style.css et le nom du thème. Le CSS est défini dans le fichier style.tpl. Vous devez également inclure un nom pour chacun des fichiers CSS de votre projet s'ils en ont plusieurs. Si vous voulez vous assurer que les fichiers CSS de votre page sont inclus dans le code HTML, cochez la case "Inclure dans l'en-tête" lors de l'enregistrement de vos modifications. Vous devez charger votre CSS dès que vous le recevez des autres feuilles de style. Si vous voulez en savoir plus sur la façon de modifier votre CSS, nous vous recommandons de regarder notre tutoriel sur la façon d'utiliser l'éditeur.
Comment changer le chemin CSS dans WordPress ?
Si vous souhaitez modifier le chemin CSS dans WordPress, vous devrez accéder à vos fichiers WordPress via un client FTP ou votre panneau de contrôle d'hébergement. Une fois que vous aurez accédé à vos fichiers WordPress, vous devrez localiser le fichier « style.css ». Une fois que vous avez localisé le fichier "style.css", vous devrez éditer le fichier et changer le chemin CSS.
Les fichiers Style.css sont spécifiques à chaque thème WordPress. Le style, la structure et la couleur du site Web WordPress en dépendent tous. Si vous souhaitez modifier les extraits de code, vous devez d'abord modifier le CSS sur votre tableau de bord WordPress. Apportez des modifications à votre site Web à l'aide de l'éditeur de tableau de bord WordPress. Lorsque vous cliquez sur l'option Inspecter, vous serez redirigé vers un écran divisé en deux sections. Créez une liste de toutes les classes ou sections d'un code et apportez-y les modifications nécessaires. Après avoir apporté des modifications au fichier, vous pouvez alors consulter les modifications apportées au site. Vous pouvez trouver les sections de style de votre site Web à l'aide de la fonction d'inspection de Chrome.
Ajouter du CSS à la page WordPress
L' onglet CSS supplémentaire se trouve dans la section Apparence de votre tableau de bord. Vous pourrez ajouter n'importe quel code CSS que vous souhaitez à cet outil intégré.
À l'aide de l'éditeur CSS, vous pouvez modifier l'apparence de votre site WordPress.com. Il accomplit cela en vous permettant de modifier les styles de vos fichiers CSS dans votre thème. Vous pouvez revoir ou restaurer le CSS précédent à l'aide de l'application CSS Revisions. Vous trouverez plus d'informations sur CSS dans la section Aide CSS de cette page. Le CSS est un aspect important de la conception Web, et si vous voulez en savoir plus à ce sujet, vous devriez considérer les conseils suivants. Lorsque vous ajoutez un CSS personnalisé à l'éditeur CSS, il se charge après le CSS d'origine du thème. Par conséquent, si vos règles sont respectées, le style du thème WordPress.com sera ignoré.
Si vous souhaitez ajouter de nouvelles règles CSS à celles existantes, vous pouvez désactiver cette option. Les utilisateurs connectés sur WordPress.com doivent conserver la barre d'administration (qui est la barre sombre en haut du site). Si vous souhaitez modifier le style de votre pied de page (couleurs et taille de police), vous pouvez le faire tant que vous le rendez toujours lisible. Pouvez-vous utiliser des polices Web en CSS ? Lorsque vous utilisez CSS, vous êtes limité à deux polices Web sur le front-end.
