Comment ajouter des polices personnalisées aux sites Web Elementor
Publié: 2022-09-12Chaque propriétaire de site Web souhaite que son site Web soit le meilleur et soit si attrayant que les utilisateurs devraient louer et explorer en profondeur leur site Web.
Il est possible de rendre un site Web visuellement attrayant de différentes manières, et l'une d'entre elles consiste à ajouter des polices créatives. Envisagez-vous également d'ajouter des polices personnalisées créatives à votre page Elementor ?
Si vous vous posez des questions à ce sujet mais que vous ne savez pas comment en créer un, vous n'avez pas à vous inquiéter.
Dans ce blog, nous fournirons un guide complet sur l'ajout de polices personnalisées à votre site Web WordPress à l'aide d'Elementor.
alors qu'attendons-nous? Commençons.
Comment ajouter des polices personnalisées à WordPress avec Elementor ?
Si vous avez déjà utilisé Elementor, vous savez à quel point c'est simple et efficace. Il existe de nombreuses fonctionnalités d'Elementor grâce auxquelles vous pouvez donner un look époustouflant à votre site Web.
Outre ces fonctionnalités, Elementor offre la possibilité d'ajouter des polices personnalisées et de personnaliser leurs formats pour votre site Web.
Avant de continuer, vous devez connaître certains formats de police par défaut pris en charge par Elementor.
Discutons-en d'abord brièvement.
- Fichier WOFF : WOFF est le format Web Open Font qui est des polices OpenType ou TrueType utilisées par les navigateurs modernes.
- Fichier WOFF2 : ce fichier de polices Web est créé dans un fichier WOFF au format 2.0, qui prend en charge les polices OpenType et TrueType offrant une meilleure compression que WOFF.
- Fichier TTF : un fichier TTF est un format de police TrueType développé par Apple et utilisé dans macOS et Windows.
- Fichier SVG : SVG, qui signifie Scalable Vector Graphics, est un format d'image vectorielle basé sur XML. Il est utilisé pour définir des formats de fichiers graphiques bidimensionnels pour le Web.
- Fichier EOT : EOT est un format de fichier Embedded Open Type qui fonctionne sur IE et est conçu par Microsoft.
Il existe 2 façons d'ajouter des polices personnalisées à votre site Web :
- Utilisation de la fonctionnalité de polices personnalisées Elementor
- Utiliser un plugin WordPress
Méthode 1 : ajouter des polices personnalisées à WordPress à l'aide de la fonctionnalité de polices personnalisées d'Elementor
Pour utiliser la fonctionnalité de polices personnalisées Elementor, vous devez effectuer une mise à niveau vers Elementor Pro.
La fonction de police personnalisée était disponible dans le plan Elementor Lite jusqu'à il y a quelques années, mais après la mise à niveau, elle a été déplacée vers les utilisateurs Pro uniquement.
Suivez ces étapes pour ajouter des polices personnalisées à votre site Web Elementor :
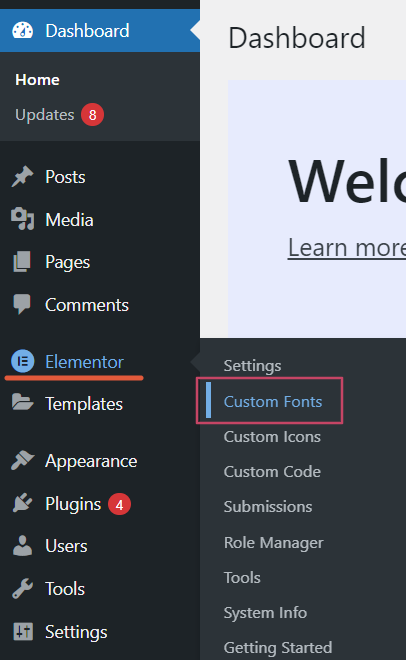
- Étape 1 : Ouvrez votre tableau de bord d'administration WP, explorez la barre latérale et accédez à Elementor > Polices personnalisées.

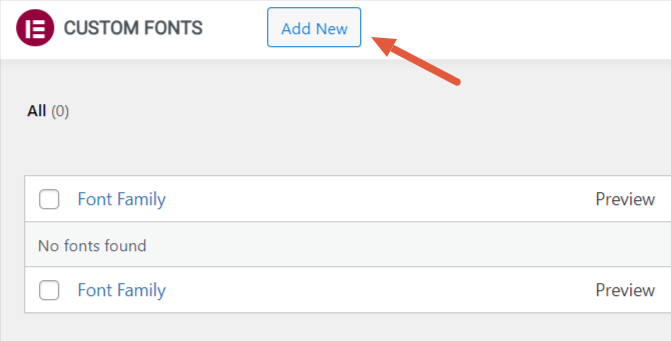
- Étape 2 : Dès que vous cliquez sur l'option Polices personnalisées , vous serez redirigé vers la page des polices personnalisées d'Elementor, et là, vous devez cliquer sur le bouton « Ajouter nouveau » .

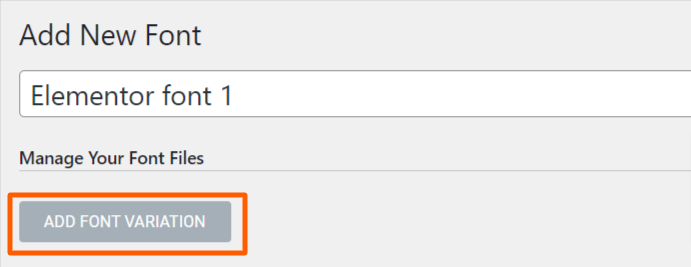
Pour ajouter une nouvelle police, vous devez saisir le nom de votre famille de polices. Ici, nous l'appelons "police Elementor 1".
Ensuite, cliquez sur le bouton "Ajouter une variation de police" sous la zone de titre de la police.

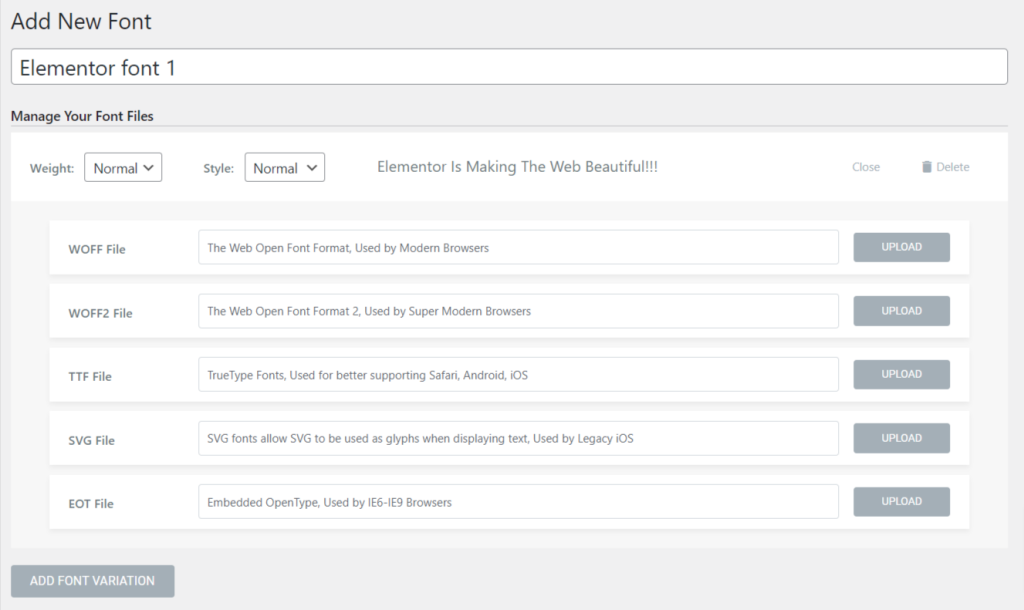
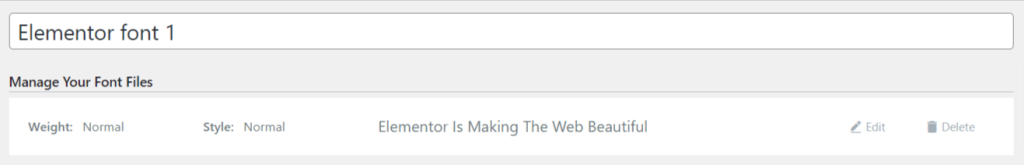
- Étape 3 : Une fois que vous avez cliqué sur le bouton de variation de police, vous aurez les options pour gérer et personnaliser vos fichiers de police.

Vous pouvez gérer vos fichiers de police en fonction du poids de la police, du style ( normal, italique et oblique ) et des fichiers de police tels que WOFF, WOFF2, TTF, SVG et EOT.
- Étape 4 : Téléchargez une police gratuite ou achetez-en une sur Internet.
Il existe de nombreuses ressources gratuites et payantes qui offrent de superbes polices personnalisées compatibles avec les sites Web WordPress et Elementor.
Où trouver des polices personnalisées gratuites
Vous vous demandez peut-être où je peux trouver les polices personnalisées gratuites.
De nombreux sites Web gratuits proposent des polices personnalisées gratuites, telles que fonts.com, Google Fonts, Typekit, etc.
Assurez-vous de vérifier l'authenticité du site Web avant de télécharger ou d'acheter une police.

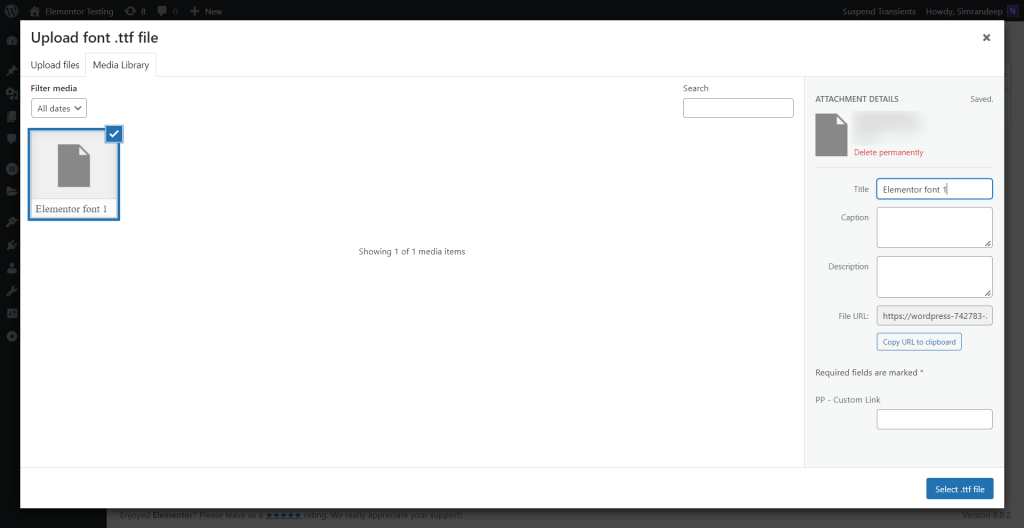
- Étape 5 : Une fois que vous avez téléchargé une police de votre choix, vous devez télécharger le fichier dans l'une des cinq variantes de police disponibles et appuyer sur le bouton de publication.

Cependant, pour de meilleurs résultats, nous vous recommandons de télécharger votre fichier de police dans les cinq formats pour permettre à votre contenu de se charger en douceur dans n'importe quel système ou navigateur.
N'oubliez pas de ne pas télécharger plus d'un fichier de police à la fois dans toutes les variantes ; sinon, cela peut ralentir votre page.

Et nous avons terminé ! Notre police est maintenant ajoutée à Elementor et est prête à être utilisée.
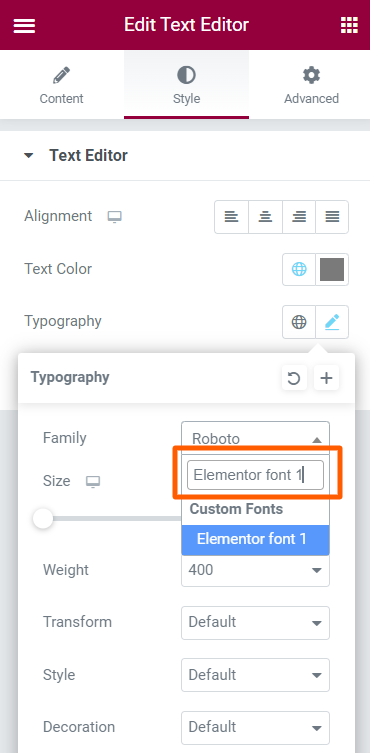
- Étape 6 : Ouvrez la page de l'éditeur Elementor et, dans la section typographie, recherchez votre police nouvellement créée, c'est-à-dire « Elementor font 1 ».

Enfin, la 'police Elementor 1' que nous venons d'ajouter est prête à être utilisée.
Méthode 2 : ajouter des polices personnalisées à l'aide d'un plugin WordPress
Cette méthode conviendra parfaitement à ceux qui utilisent la version Elementor lite.
- Étape 1 : Accédez au tableau de bord WP Admin. Dans la barre latérale d'administration, cliquez sur Plugins > Ajouter un nouveau .

- Étape 2 : Tapez « Polices personnalisées », cliquez sur le bouton Installer maintenant et activez le plugin.

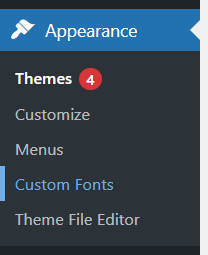
- Étape 3 : Une fois que vous avez activé le plugin, vous trouverez une option, "polices personnalisées ", sous la fonction Apparence ; cliquez sur cette option, et vous êtes prêt à partir.

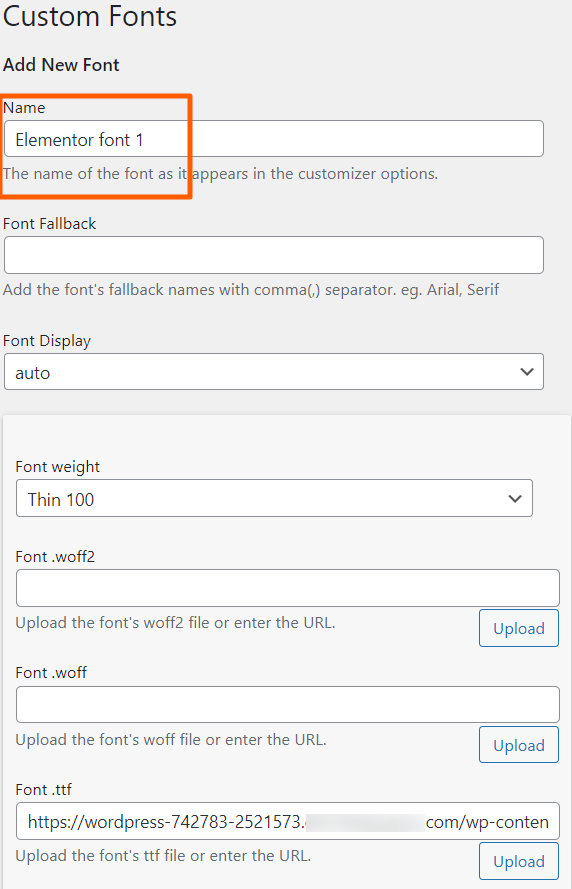
- Étape 4 : Maintenant que vous avez atteint la section des polices personnalisées, entrez le nom de la police et une police de secours. Enfin, téléchargez les formats de police un par un pour toutes les variantes, comme expliqué dans la méthode 2.

- Étape 5 : Votre nouveau fichier de police personnalisé est ajouté avec succès et prêt à être utilisé. Vous pouvez trouver la police dans l'option de typographie dans l'onglet style de votre page d'éditeur Elementor.
Personnalisez votre contenu en utilisant la police nouvellement ajoutée sur votre site Web avec le plug-in de polices gratuites et personnalisées Elementor. Cependant, si vous êtes un codeur expérimenté, vous pouvez facilement créer des polices personnalisées pour votre site Web à l'aide d'Elementor.
Jusqu'à présent, nous avons inclus les trois méthodes que vous pouvez suivre pour créer votre propre police personnalisée pour votre site Web Elementor via des ressources gratuites et payantes. Choisissez celui qui convient à vos besoins.
Prochaine lecture : Comment utiliser Elementor
Nous espérons que vous trouverez cet article utile. Si vous rencontrez des difficultés pour suivre les étapes mentionnées dans cet article, n'hésitez pas à nous contacter ou à déposer vos questions dans la section des commentaires. Nous ferons de notre mieux pour résoudre vos questions.
Si vous venez de commencer votre voyage avec Elementor, cet article, Comment utiliser Elementor : Guide détaillé pour les débutants, sera un guide parfait pour vous.
Si vous recherchez une solution tout-en-un pour votre constructeur de pages Elementor, PowerPack Elementor Addons sera le meilleur choix.
Si vous aimez cet article, vous pouvez vous inscrire à notre newsletter pour recevoir des articles incroyables liés à Elementor & WordPress.
Vous pouvez également vous connecter avec nous sur ces plateformes : YouTube, Facebook et Twitter.
