Comment ajouter des menus de navigation personnalisés dans les thèmes WordPress
Publié: 2022-11-08Vous souhaitez ajouter des menus de navigation personnalisés dans votre thème WordPress ?
Tous les thèmes ont des emplacements définis où vous pouvez afficher un menu de navigation. Cependant, par défaut, vous ne pouvez pas ajouter de menu ailleurs que dans ces emplacements prédéfinis.
Dans cet article, nous allons vous montrer comment ajouter un menu de navigation personnalisé à n'importe quelle zone de votre thème WordPress.

Pourquoi ajouter des menus de navigation personnalisés dans les thèmes WordPress ?
Un menu de navigation est une liste de liens pointant vers des zones importantes de votre site Web. Ils permettent aux visiteurs de trouver facilement du contenu intéressant, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond dans WordPress.
L'emplacement exact de votre menu variera en fonction de votre thème WordPress. La plupart des thèmes ont plusieurs options, vous pouvez donc créer différents menus et les afficher à différents endroits.
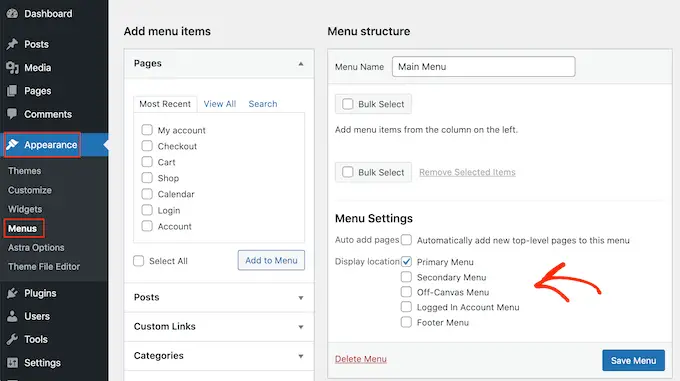
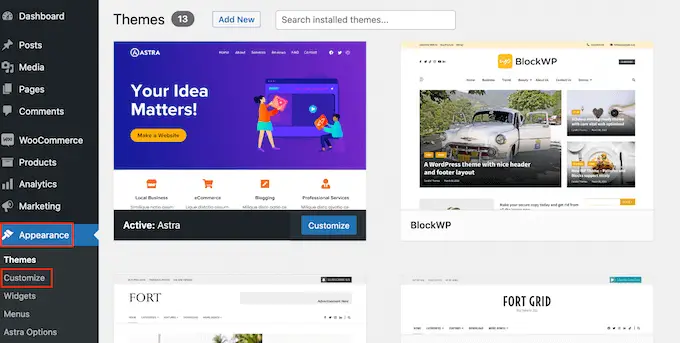
Pour voir où vous pouvez afficher les menus dans votre thème WordPress actuel, rendez-vous simplement sur Apparence »Menus , puis jetez un œil à la section « Emplacement d'affichage ».
L'image suivante montre les emplacements pris en charge par le thème Astra WordPress.

Cependant, vous souhaiterez parfois afficher un menu dans une zone qui n'est pas répertoriée comme "emplacement d'affichage" dans votre thème.
Dans cet esprit, examinons comment créer des menus de navigation WordPress, puis ajoutons-les à votre thème. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous préférez.
- Méthode 1. Ajout d'un menu de navigation personnalisé dans l'édition complète du site
- Méthode 2. Création d'un menu de navigation personnalisé dans WordPress à l'aide de SeedProd (fonctionne avec tous les thèmes)
- Méthode 3. Création d'un menu de navigation personnalisé dans WordPress à l'aide de code (avancé)
Méthode 1. Ajout d'un menu de navigation personnalisé dans l'édition complète du site
Si vous utilisez un thème de bloc, vous pouvez ajouter un menu de navigation personnalisé à l'aide de l'édition complète du site (FSE) et de l'éditeur de bloc. Pour plus de détails, vous pouvez consulter notre article sur les meilleurs thèmes d'édition de sites complets WordPress.
Cette méthode ne fonctionne pas avec tous les thèmes et ne vous permet pas de personnaliser chaque partie du menu. Si vous souhaitez ajouter un menu entièrement personnalisé à n'importe quel thème WordPress, nous vous recommandons d'utiliser un plugin de création de page.
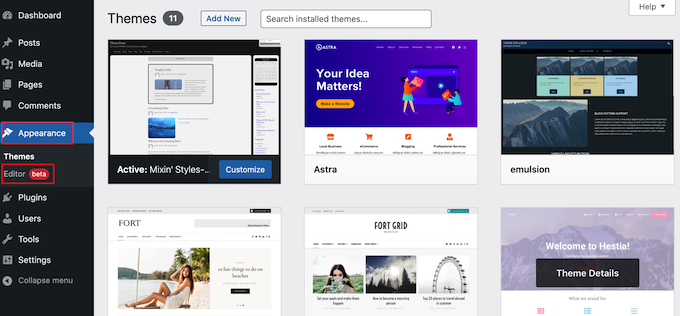
Si vous utilisez un thème basé sur des blocs, rendez-vous sur Apparence » Éditeur .

Cela lancera l'éditeur de site complet avec l'un des modèles de votre thème actif déjà sélectionné.
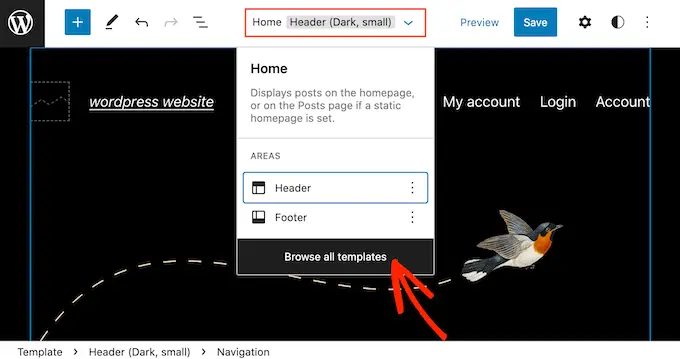
Si vous souhaitez ajouter un menu de navigation personnalisé à un modèle différent, cliquez sur la flèche dans la barre d'outils et sélectionnez "Parcourir tous les modèles".

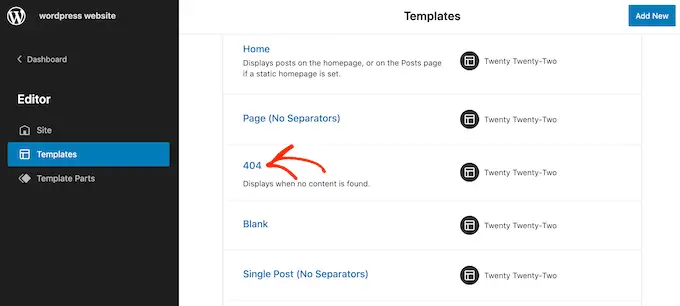
L'éditeur de site affichera maintenant tous les différents modèles qui font partie de votre thème.
Trouvez simplement le modèle que vous souhaitez modifier et cliquez dessus.

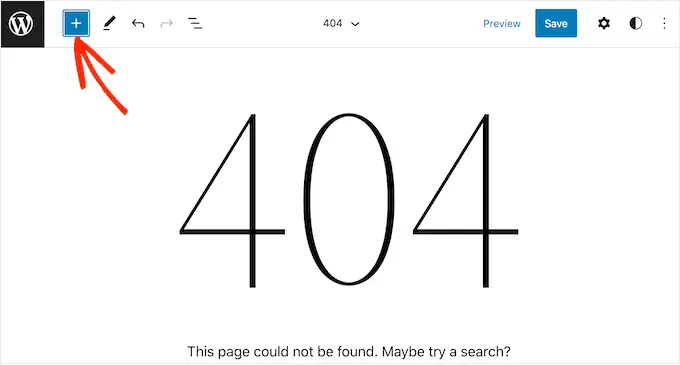
L'étape suivante consiste à ajouter un bloc de navigation à la zone où vous souhaitez afficher votre menu.
Dans le coin supérieur gauche, cliquez sur le bouton bleu "+".

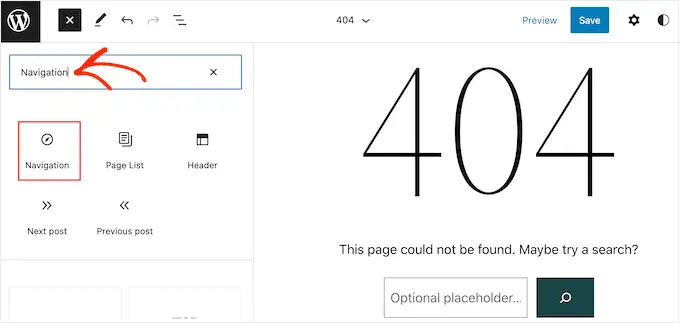
Maintenant, allez-y et tapez "Navigation" dans la barre de recherche.
Lorsque le bloc « Navigation » apparaît, faites-le simplement glisser et déposez-le sur votre mise en page.

Ensuite, cliquez pour sélectionner le bloc Navigation.
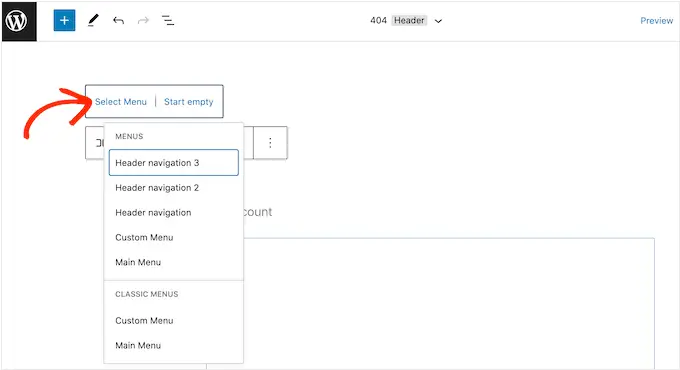
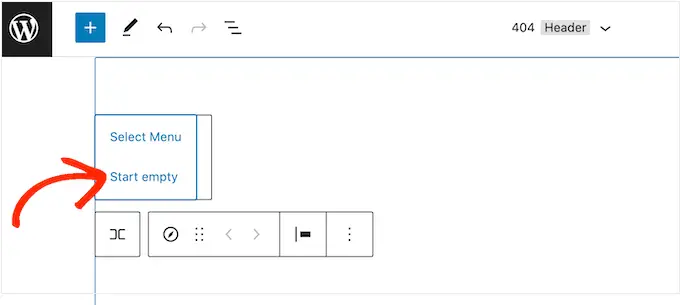
Si vous avez déjà créé le menu que vous souhaitez afficher, cliquez sur "Sélectionner un menu" et faites votre sélection dans la liste déroulante.

Une autre option consiste à cliquer sur "Créer un nouveau menu", ce qui vous permet de créer un menu de navigation dans l'éditeur de site complet.
Pour démarrer avec un menu vide, cliquez simplement sur "Démarrer vide".

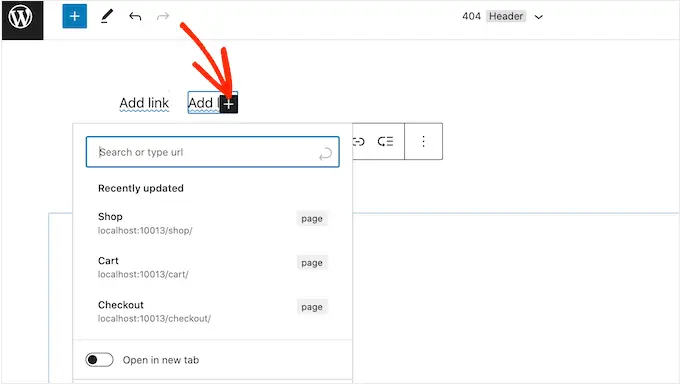
Pour ajouter des éléments au nouveau menu, cliquez simplement sur l'icône '+'.
Cela ouvre une fenêtre contextuelle dans laquelle vous ajoutez un article ou une page et décidez si ces liens doivent s'ouvrir dans un nouvel onglet.

Répétez simplement ces étapes pour ajouter d'autres éléments au menu.
Lorsque vous êtes satisfait de l'apparence du menu, cliquez simplement sur le bouton "Enregistrer". Votre site utilisera désormais le nouveau modèle et les visiteurs pourront interagir avec votre menu de navigation personnalisé.
Méthode 2. Création d'un menu de navigation personnalisé dans WordPress à l'aide de SeedProd (fonctionne avec tous les thèmes)
L'éditeur de site complet est un moyen rapide et facile d'ajouter un menu personnalisé de base aux thèmes basés sur des blocs. Cependant, si vous souhaitez ajouter un menu avancé et entièrement personnalisable à n'importe quel thème, vous aurez besoin d'un plugin de création de page.
SeedProd est le meilleur plugin de création de pages WordPress sur le marché et vous permet de personnaliser chaque partie de votre menu de navigation.
SeedProd est livré avec plus de 180 modèles conçus par des professionnels que vous pouvez utiliser comme point de départ. Après avoir choisi un modèle, vous pouvez ajouter un menu de navigation personnalisé à votre site par simple glisser-déposer.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version gratuite de SeedProd qui vous permet de créer des menus de navigation personnalisés sans écrire de code. Cependant, dans ce guide, nous utiliserons SeedProd Pro car il propose de nombreux modèles parmi lesquels choisir.
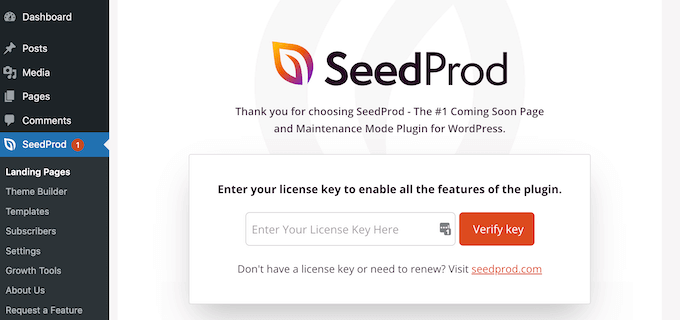
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé, cliquez sur le bouton "Vérifier la clé".
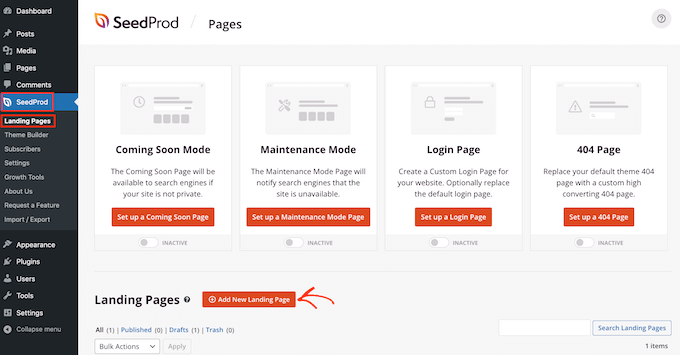
Une fois que vous avez fait cela, allez à SeedProd » Landing Pages et cliquez sur le bouton 'Add New Landing Page'.

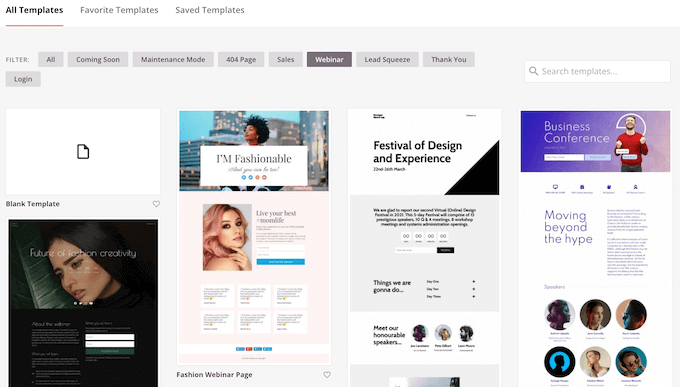
Vous pouvez maintenant choisir un modèle pour votre page personnalisée.
Pour vous aider à trouver le bon design, tous les modèles de SeedProd sont organisés en différents types de campagnes, telles que les campagnes à venir et les campagnes de compression de prospects. Vous pouvez même utiliser les modèles de SeedProd pour améliorer votre page 404.

Pour regarder de plus près n'importe quel design, passez simplement votre souris sur ce modèle, puis cliquez sur l'icône de la loupe.
Lorsque vous trouvez un design que vous souhaitez utiliser, cliquez sur "Choisir ce modèle".

Nous utilisons le modèle 'Black Friday Sales Page' dans toutes nos images, mais vous pouvez utiliser n'importe quel modèle de votre choix.
Après avoir choisi un modèle, saisissez un nom pour cette page personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez changer cette URL en ce que vous voulez.
Après avoir saisi ces informations, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

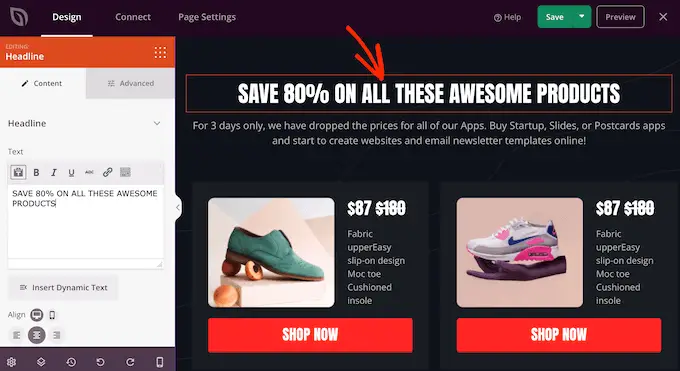
La plupart des modèles contiennent déjà des blocs, qui sont les composants de base de toutes les mises en page de SeedProd.
Pour personnaliser un bloc, il suffit de cliquer dessus pour le sélectionner dans l'éditeur de page.
La barre d'outils de gauche affichera alors tous les paramètres de ce bloc. Par exemple, dans l'image ci-dessous, nous modifions le texte à l'intérieur d'un bloc "Titre".

Vous pouvez formater le texte, modifier son alignement, ajouter des liens, etc. en utilisant les paramètres du menu de gauche.
Pour ajouter de nouveaux blocs à votre conception, recherchez simplement n'importe quel bloc dans le menu de gauche, puis faites-le glisser sur votre conception. Si vous souhaitez supprimer un bloc, cliquez simplement pour sélectionner ce bloc, puis cliquez sur l'icône de la corbeille.

Puisque nous voulons créer un menu de navigation personnalisé, faites glisser un bloc "Menu de navigation" sur la page.
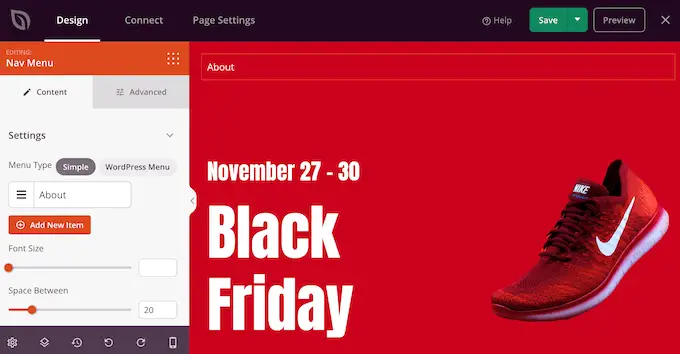
Cela crée un menu de navigation avec un seul élément "À propos" par défaut.

Pour personnaliser cet élément de menu, cliquez dessus pour le sélectionner dans le menu de gauche.
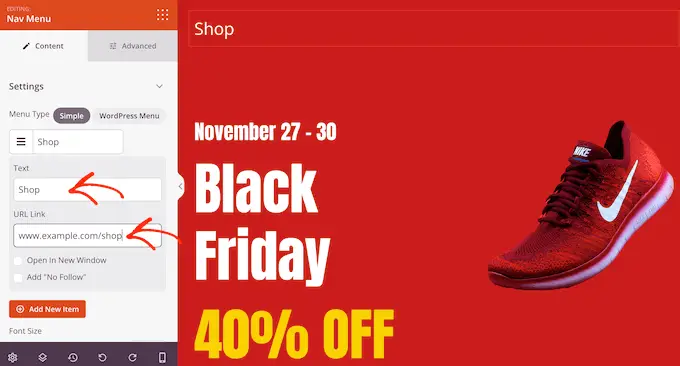
Cela ouvre certaines commandes dans lesquelles vous pouvez modifier le texte, ainsi qu'ajouter l'URL de l'élément de menu vers lequel créer un lien.

Par défaut, l'élément de menu sera un lien "dofollow" et s'ouvrira dans la même fenêtre de navigateur. Pour modifier l'un ou l'autre de ces paramètres, utilisez simplement les cases à cocher dans la section "Lien URL".
Dans l'image suivante, nous créons un lien "nofollow" qui s'ouvrira dans une nouvelle fenêtre.

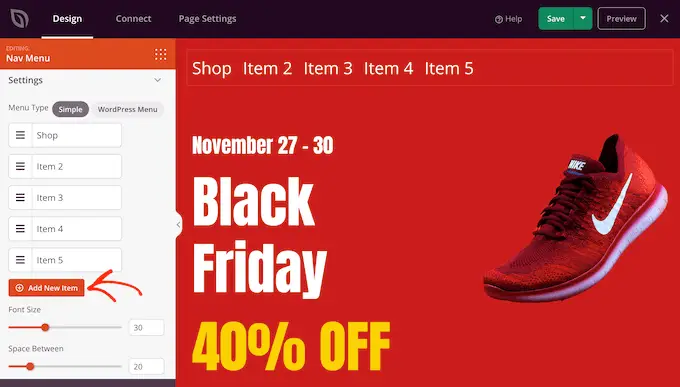
Pour ajouter d'autres éléments au menu, cliquez simplement sur le bouton "Ajouter un nouvel élément".

Vous pouvez ensuite personnaliser chacun de ces éléments en suivant le même processus décrit ci-dessus.

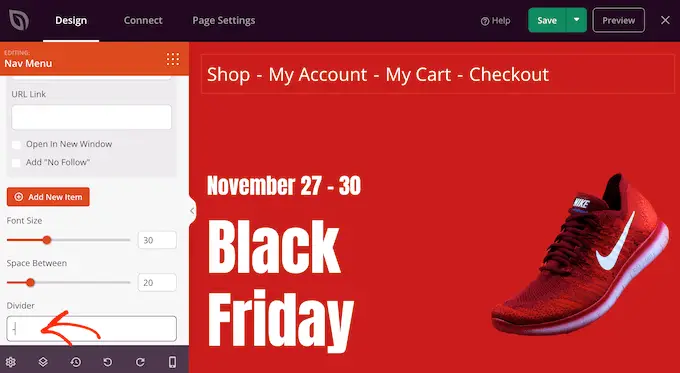
Le menu de gauche contient également des paramètres qui modifient la taille de la police et l'alignement du texte.
Vous pouvez même créer un séparateur, qui apparaîtra entre chaque élément du menu.

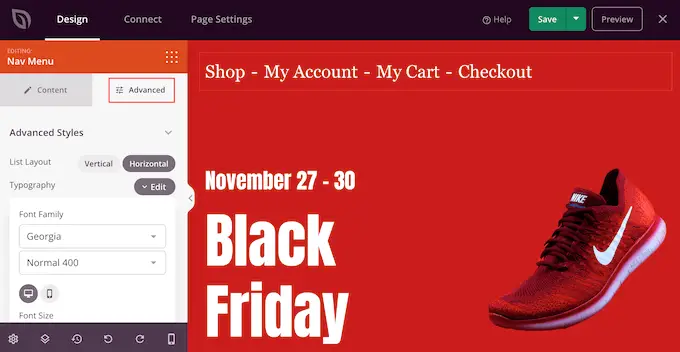
Après cela, allez-y et passez à l'onglet "Avancé". Ici, vous pouvez modifier les couleurs, l'espacement, la typographie et d'autres options avancées du menu.
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se met à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui convient à votre conception.

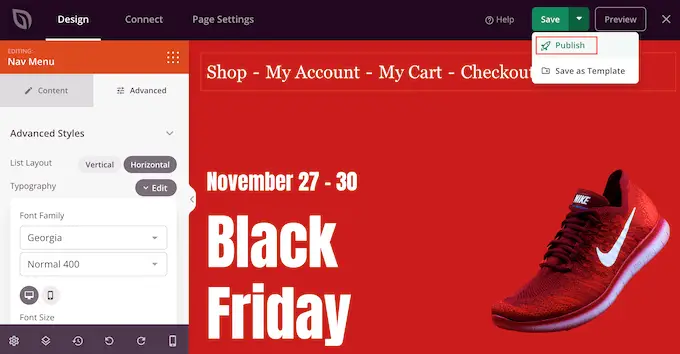
Lorsque vous êtes satisfait de l'apparence du menu personnalisé, il est temps de le publier.
Cliquez simplement sur la flèche déroulante à côté de "Enregistrer", puis sélectionnez "Publier".

Votre menu de navigation personnalisé et la page seront désormais mis en ligne sur votre blog WordPress.
Méthode 3. Création d'un menu de navigation personnalisé dans WordPress à l'aide de code (avancé)
Si vous ne souhaitez pas configurer de plugin de création de page, vous pouvez ajouter un menu de navigation personnalisé à l'aide de code. Normalement, vous devez ajouter des extraits de code personnalisés au fichier functions.php de votre thème.
Cependant, nous ne recommandons cette méthode qu'aux utilisateurs avancés, et même dans ce cas, une petite erreur dans votre code pourrait provoquer un certain nombre d'erreurs WordPress courantes ou casser complètement votre site.
C'est pourquoi nous vous recommandons d'utiliser WPCode. C'est le moyen le plus simple et le plus sûr d'ajouter du code personnalisé dans WordPress sans avoir à modifier les fichiers principaux de WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WPCode sur votre site Web. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
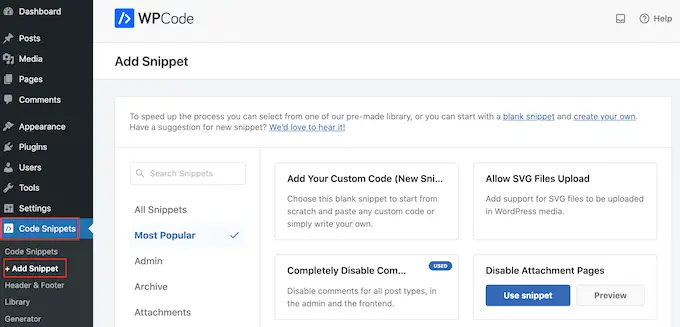
Lors de l'activation, accédez à Code Snippets » Ajouter un extrait dans votre tableau de bord WordPress.

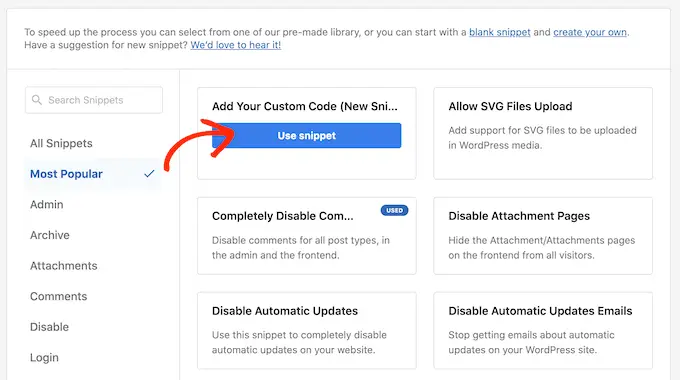
Ici, vous verrez tous les différents extraits prêts à l'emploi que vous pouvez ajouter à votre site.
Puisque nous voulons ajouter notre propre extrait, passez votre souris sur "Ajouter votre code personnalisé", puis cliquez sur "Utiliser l'extrait".

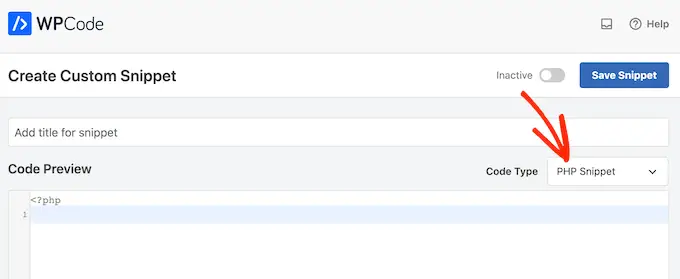
Pour commencer, saisissez un titre pour l'extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier l'extrait de code.
Après cela, ouvrez le menu déroulant "Type de code" et sélectionnez "Extrait PHP".

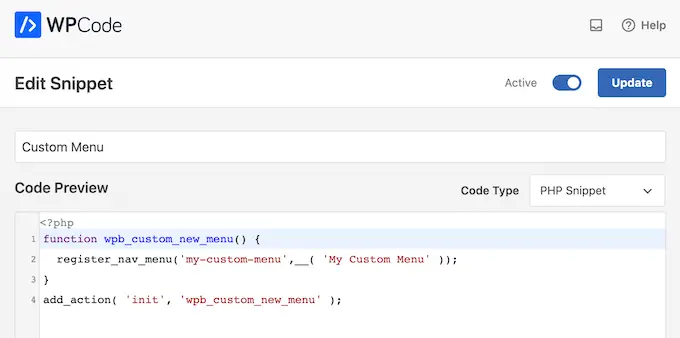
Une fois que vous avez fait cela, collez simplement l'extrait de code suivant dans l'éditeur de code :
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Cela ajoutera un nouvel emplacement de menu à votre thème, appelé "Mon menu personnalisé". Pour utiliser un nom différent, modifiez simplement l'extrait de code ci-dessus.
Si vous souhaitez ajouter plusieurs nouveaux menus de navigation à votre thème, ajoutez simplement une ligne supplémentaire à votre extrait de code. Par exemple, nous ajoutons ici deux nouveaux emplacements de menu à notre thème, appelés Mon menu personnalisé et Menu supplémentaire :
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
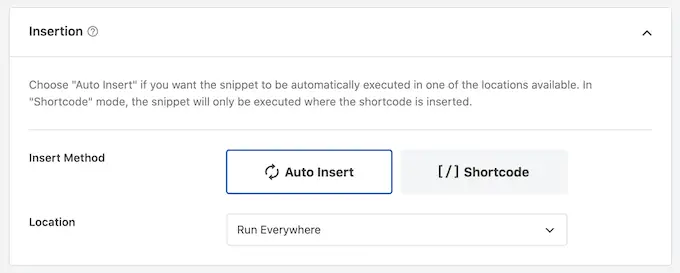
Sous la zone de code, vous verrez des options d'insertion. S'il n'est pas déjà sélectionné, choisissez la méthode "Insertion automatique" afin que l'extrait soit automatiquement inséré et exécuté sur votre site.
Après cela, ouvrez le menu déroulant "Emplacement" et cliquez sur "Exécuter partout".

Ensuite, vous êtes prêt à faire défiler l'écran vers le haut et à cliquer sur le bouton "Inactif" pour qu'il devienne "Actif".
Enfin, allez-y et cliquez sur « Enregistrer » pour rendre cet extrait en direct.

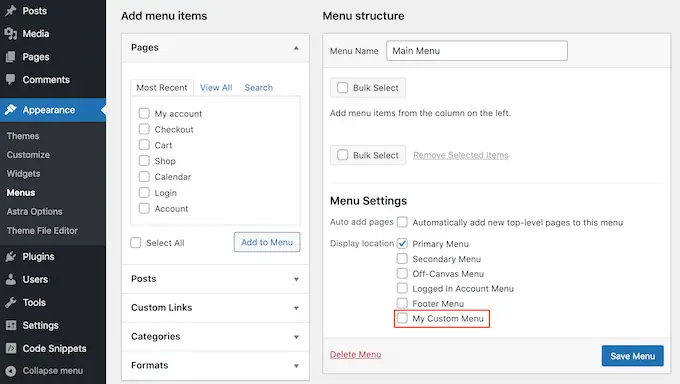
Après cela, allez dans Apparence » Menus et regardez la zone « Emplacement d'affichage ».
Vous devriez maintenant voir une nouvelle option "Mon menu personnalisé".

Vous êtes maintenant prêt à ajouter des éléments de menu au nouvel emplacement. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter des menus de navigation pour les débutants.
Lorsque vous êtes satisfait de votre menu, l'étape suivante consiste à l'ajouter à votre thème WordPress.
Ajouter le menu de navigation personnalisé à votre thème WordPress
La plupart des propriétaires de sites Web affichent leur menu de navigation directement sous la section d'en-tête, juste après le logo ou le titre du site. Cela signifie que le menu de navigation est la première chose que voient les visiteurs.
Cependant, vous pouvez afficher votre menu de navigation personnalisé où vous le souhaitez en ajoutant du code au fichier de modèle du thème.
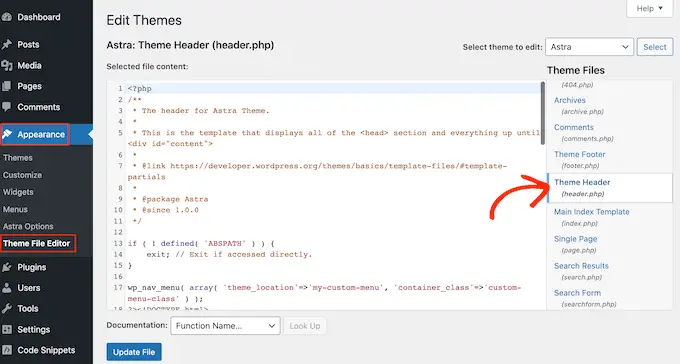
Dans votre tableau de bord WordPress, allez dans Apparence » Theme File Editor .
Dans le menu de droite, sélectionnez le modèle que vous souhaitez modifier. Par exemple, si vous souhaitez afficher le menu de navigation personnalisé dans l'en-tête de votre site Web, vous devrez généralement sélectionner le fichier header.php.

Pour vous aider à trouver le bon fichier de modèle, veuillez consulter notre guide sur la façon de trouver les fichiers à modifier dans votre thème WordPress.
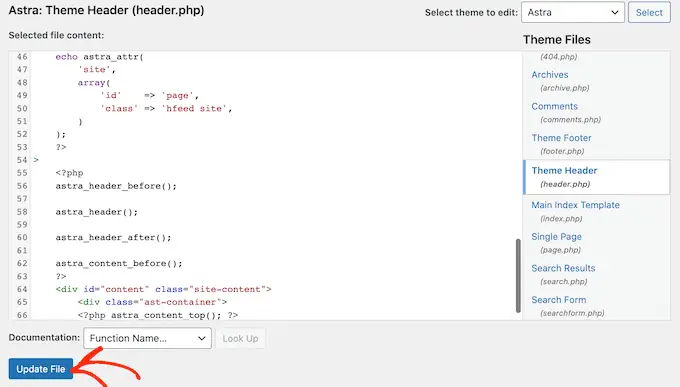
Après avoir sélectionné le fichier de modèle, vous devez ajouter une fonction wp_nav_menu et spécifier le nom de votre menu personnalisé. Par exemple, dans l'extrait de code suivant, nous ajoutons Mon menu personnalisé à l'en-tête du thème :
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Après avoir ajouté le code, cliquez sur le bouton "Mettre à jour le fichier" pour enregistrer vos modifications.

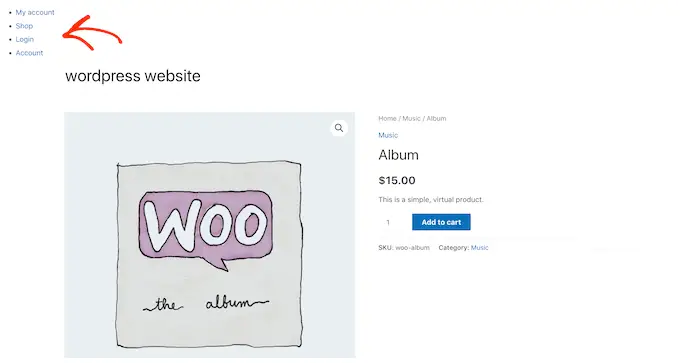
Maintenant, si vous visitez votre site, vous verrez le menu personnalisé en action.
Par défaut, votre menu apparaîtra sous la forme d'une simple liste à puces.

Vous pouvez styliser le menu de navigation personnalisé pour qu'il corresponde mieux à votre thème WordPress ou à l'image de marque de votre entreprise en ajoutant du code CSS personnalisé à votre site.
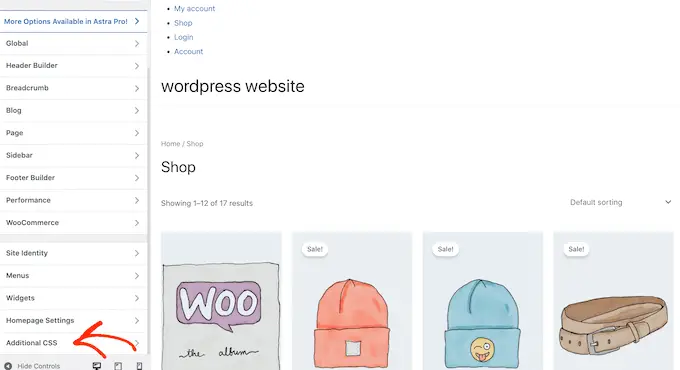
Pour cela, rendez-vous dans Apparence » Personnaliser .

Dans le personnalisateur WordPress, cliquez sur « CSS supplémentaire ».
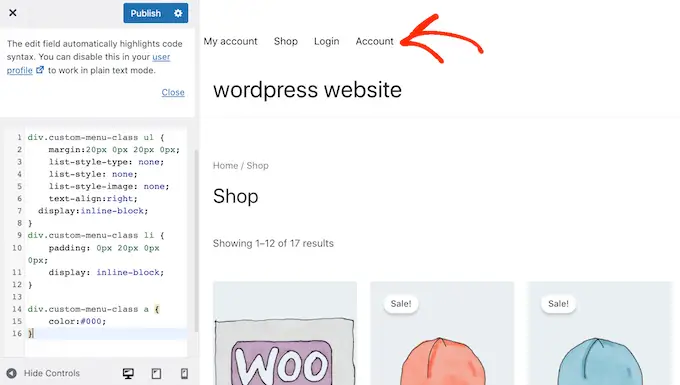
Cela ouvre un petit éditeur de code où vous pouvez taper du CSS.

Vous pouvez maintenant styliser votre menu en utilisant la classe CSS que vous avez ajoutée à votre modèle de thème. Dans notre exemple, il s'agit .custom_menu_class .
Dans le code suivant, nous ajoutons des marges et du remplissage, définissons la couleur du texte sur noir et organisons les éléments de menu dans une disposition horizontale :
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Le personnalisateur WordPress se mettra à jour automatiquement pour montrer à quoi ressemblera le menu avec le nouveau style.

Si vous êtes satisfait de l'apparence du menu, cliquez sur "Publier" pour appliquer vos modifications.
Pour plus d'informations, veuillez consulter notre guide sur la façon de styliser les menus de navigation WordPress.
Faites-en plus avec les menus de navigation de WordPress
Avec WordPress, vous pouvez faire bien plus que simplement afficher des liens dans un menu. Voici comment tirer encore plus parti de vos menus de navigation :
- Comment ajouter des icônes d'image avec des menus de navigation dans WordPress
- Comment ajouter une logique conditionnelle aux menus dans WordPress
- Comment ajouter des descriptions de menu dans votre thème WordPress
- Comment ajouter un menu responsive plein écran dans WordPress
- Comment ajouter un méga menu à votre site WordPress
Nous espérons que ce guide ultime vous a aidé à apprendre comment ajouter un menu de navigation personnalisé dans WordPress. Vous voudrez peut-être également voir les meilleurs moyens d'augmenter le trafic de votre blog et comment suivre les visiteurs de votre site Web sur votre site WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter des menus de navigation personnalisés dans les thèmes WordPress est apparu pour la première fois sur WPBeginner.
