Comment ajouter des lettrines dans les articles WordPress
Publié: 2023-04-15Vous cherchez un moyen d'ajouter des lettrines dans WordPress ?
Les lettrines sont un excellent moyen de commencer un paragraphe. En ayant une grande première lettre, ils peuvent vous aider à capter l'attention de votre lecteur et à l'intéresser à lire votre contenu.
Dans cet article, nous allons vous montrer comment ajouter facilement des lettrines dans les publications WordPress.

Qu'est-ce qu'une lettrine ?
Une lettrine est une technique de style couramment utilisée dans les livres imprimés et les magazines qui présentent des lectures plus longues. La première lettre du paragraphe de départ de chaque chapitre utilise une grande taille de police.
Normalement, la grande lettre majuscule s'étend vers le bas pour tomber en dessous des premières lignes, c'est pourquoi on l'appelle une « lettrine ».

L'ajout de lettrines permet à votre contenu de se démarquer et d'attirer l'attention de vos visiteurs. Ils ajoutent une touche plus formelle et traditionnelle à la conception de votre site.
Il existe plusieurs façons d'ajouter des lettrines à un site Web WordPress. Vous pouvez utiliser l'option intégrée dans l'éditeur de blocs WordPress ou utiliser un plugin.
Cela étant dit, voyons comment vous pouvez facilement ajouter des lettrines dans les publications WordPress en utilisant différentes méthodes.
N'hésitez pas à cliquer sur les liens ci-dessous pour passer à votre méthode préférée :
- Méthode 1. Ajouter des lettrines à l'aide de l'éditeur de blocs WordPress
- Méthode 2. Ajouter des lettrines à l'aide du code CSS
- Méthode 3. Ajouter des lettrines à l'aide d'un plugin
Méthode 1. Ajouter des lettrines à l'aide de l'éditeur de blocs WordPress
Cette méthode est recommandée pour tous les utilisateurs car elle est fournie par défaut dans l'éditeur de blocs WordPress. Pendant que cela fonctionne, vous devez le faire manuellement pour chaque message. Si vous recherchez une méthode automatique, passez à la méthode 2.
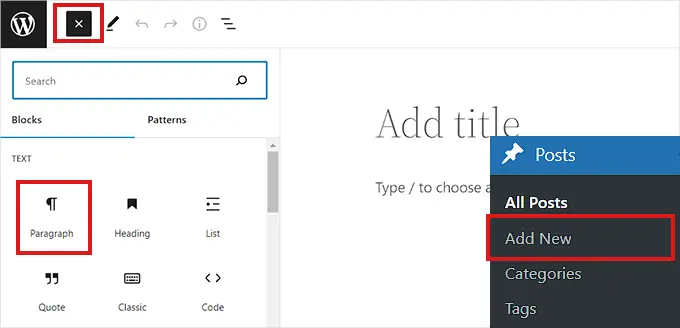
Tout d'abord, rendez-vous sur la page Messages »Ajouter un nouveau depuis le tableau de bord d'administration de WordPress.
Maintenant, cliquez simplement sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran.
Après cela, recherchez et cliquez simplement sur le bloc de paragraphe pour l'ajouter à votre message.

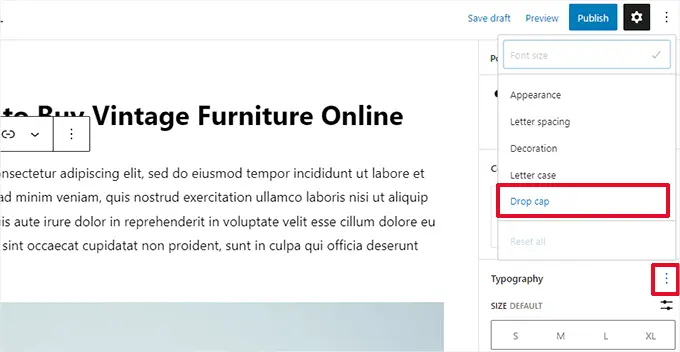
Ensuite, vous devez ouvrir le panneau des paramètres de bloc dans la colonne de droite.
Une fois que vous avez fait cela, rendez-vous dans la section "Typographie" et cliquez sur l'icône à trois points à côté pour ouvrir les options de typographie.
Ensuite, vous devez sélectionner l'option 'Drop Cap' dans la liste pour l'ajouter à votre section 'Typography'.

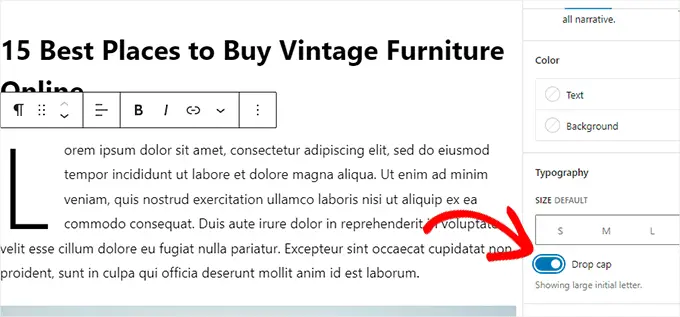
Une fois la fonctionnalité de lettrine ajoutée, il suffit de basculer le commutateur à côté de l'option « Lettrine » pour afficher une grande lettre initiale au début d'un paragraphe.
N'oubliez pas de cliquer sur le bouton "Enregistrer le brouillon" ou "Publier" en haut pour enregistrer vos modifications.

Vous avez maintenant ajouté avec succès une lettrine à votre message.
Voici à quoi cela ressemblait sur notre site de démonstration.

Notez que l'option de lettrines intégrée dans l'éditeur de blocs utilisera le style de votre thème WordPress pour la couleur, la police et la taille de la première lettre.
Si vous souhaitez modifier le style de vos lettrines dans l'éditeur de blocs WordPress, vous devrez utiliser un code CSS personnalisé pour styliser votre lettrine.
Méthode 2. Ajouter des lettrines à l'aide du code CSS
Pour cette méthode, nous ajouterons un code CSS personnalisé pour ajouter automatiquement des lettrines au premier paragraphe de chaque article. Vous pouvez soit ajouter le code CSS aux feuilles de style de votre thème, soit utiliser un plugin d'extrait de code.
Nous vous recommandons d'utiliser WPCode, le plugin d'extrait de code n°1 utilisé par plus d'un million de sites à travers le monde. Il est très facile d'ajouter du code à votre site sans aucun tracas.
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus d'instructions, consultez notre guide sur l'installation d'un plugin WordPress.
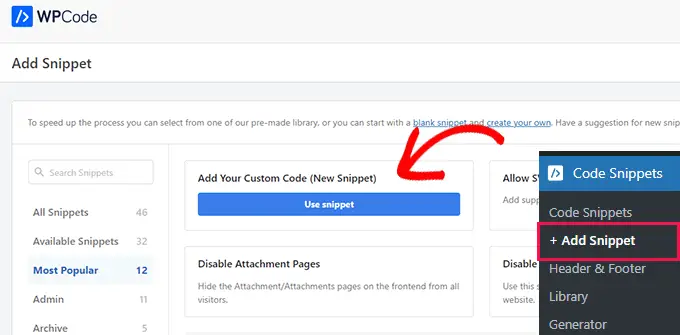
Lors de l'activation, vous devez visiter la page Extraits de code » + Ajouter des extraits de la barre latérale d'administration de WordPress.
À partir de là, vous devez passer votre souris sur l'option "Ajouter votre code personnalisé (nouvel extrait)".
Cela révélera le bouton "Utiliser l'extrait" sur lequel vous devez cliquer.

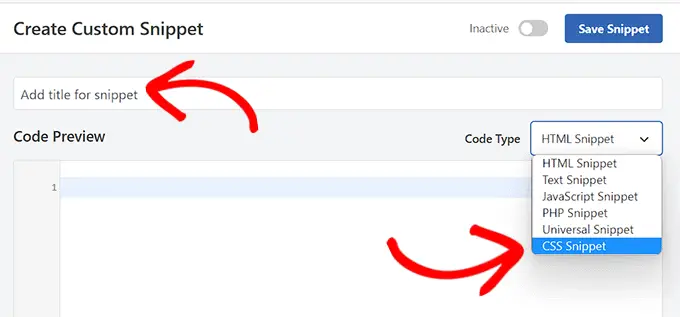
Maintenant que vous êtes sur la page "Créer un extrait de code personnalisé", commencez par saisir un titre pour votre extrait de code. Il peut s'agir de tout ce qui vous aidera à identifier l'extrait de code.
Après cela, vous devez sélectionner 'CSS Snippet' comme 'Type de code' dans le menu déroulant à droite.

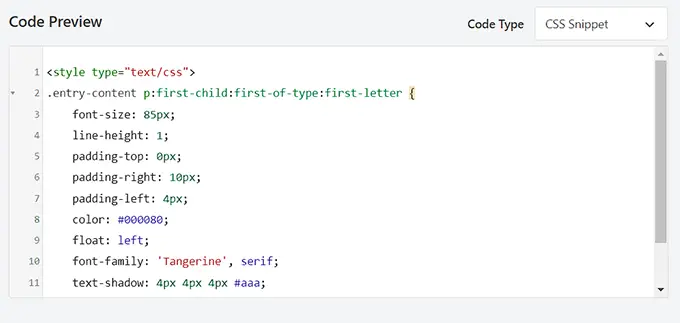
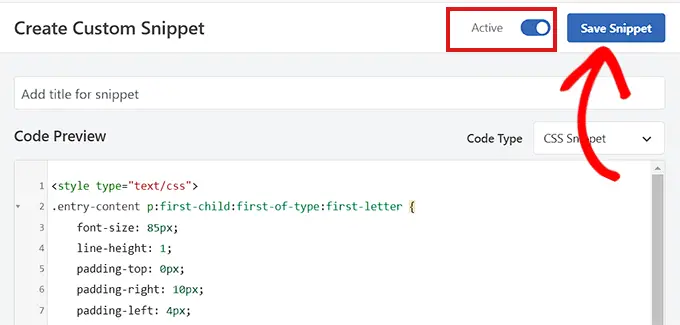
Ensuite, copiez et collez simplement le code suivant dans la case "Aperçu du code".

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
Voici à quoi ressemblera votre code une fois que vous l'aurez collé dans l''Aperçu du code'.

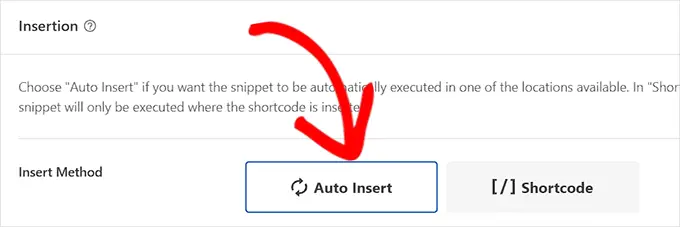
Maintenant, vous devez faire défiler jusqu'à la section d'insertion et sélectionner la méthode "Insertion automatique" si vous souhaitez exécuter le code sur tout votre site.
Vous pouvez utiliser la méthode "Shortcode" si vous souhaitez uniquement ajouter des lettrines à des publications spécifiques.
Une fois que vous avez enregistré l'extrait, vous recevrez un shortcode que vous pourrez coller dans l'éditeur de blocs des articles où vous souhaitez ajouter des lettrines.

Après cela, revenez en haut de la page et basculez le commutateur sur "Actif".
Enfin, cliquez sur le bouton "Enregistrer l'extrait".

Votre extrait de code CSS sera désormais en ligne sur votre site.
Voici à quoi ressemblaient les lettrines sur notre site de démonstration en utilisant l'extrait CSS ci-dessus.

Méthode 3. Ajouter des lettrines à l'aide d'un plugin
Si vous hésitez à ajouter du CSS personnalisé, vous pouvez également ajouter des lettrines à l'aide du plugin Initial Letter.
Ce plugin vous permet également de modifier la taille, la couleur et la police des lettrines.
Remarque : Gardez à l'esprit que le plugin Initial Letter n'a pas été testé avec la dernière version de WordPress et n'est plus maintenu par le développeur.
Cependant, nous avons testé le plugin et il fonctionne bien. Si vous n'êtes toujours pas sûr, consultez notre article sur les plugins obsolètes.
Cela étant dit, vous devez d'abord installer et activer le plugin Initial Letter. Pour plus d'instructions, consultez notre guide sur l'installation d'un plugin WordPress.
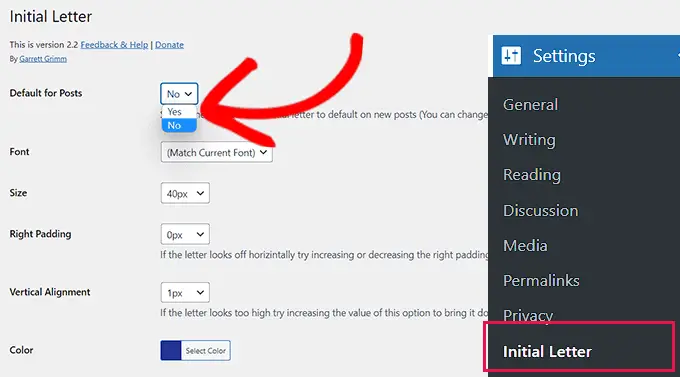
Lors de l'activation, accédez à la page Paramètres » Lettre initiale dans la barre latérale d'administration.
À partir de là, vous devez configurer les paramètres des lettrines.
Tout d'abord, vous devez sélectionner si vous souhaitez que les lettrines soient automatiquement appliquées aux nouveaux messages.
Choisissez simplement "Oui" ou "Non" dans le menu déroulant à côté de l'option "Par défaut pour les publications".
Ensuite, vous devez choisir votre police, couleur, taille et remplissage préférés pour les lettrines.
Remarque : Vous devrez peut-être revenir aux paramètres après avoir prévisualisé votre site Web pour ajuster ces options de style.

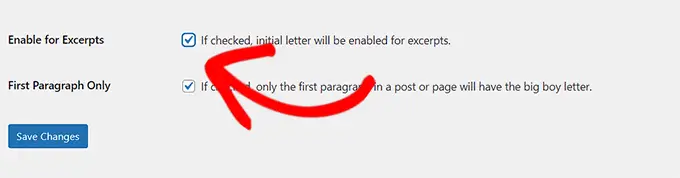
Après cela, cochez la case à côté de l'option "Activer pour les extraits" si vous souhaitez que les lettrines soient activées pour les extraits de publication.
Vous pouvez également cocher la case à côté de l'option "Premier paragraphe uniquement" si vous souhaitez que seules les lettrines soient ajoutées au premier paragraphe de votre message.

Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Vous pouvez maintenant visiter n'importe quel article de votre site Web et vous verrez les lettrines en action sur le premier paragraphe de votre article.

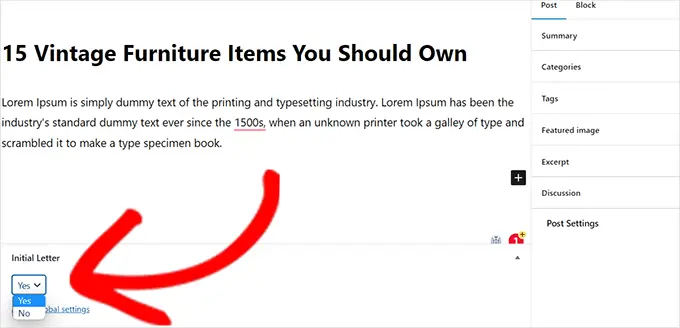
Si vous souhaitez supprimer les lettrines d'un article, vous pouvez également le faire en ouvrant l'article dans l'éditeur de blocs.
Une fois là-bas, faites défiler jusqu'à la section "Lettre initiale" et sélectionnez l'option "Non" dans le menu déroulant.
Cela désactivera les lettrines pour ce message.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des lettrines dans les publications WordPress. Vous pouvez également consulter notre guide sur la façon de vérifier si vos articles WordPress sont classés pour les bons mots-clés et nos meilleurs choix pour les meilleurs thèmes WordPress basés sur des blocs pour votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter des lettrines dans les messages WordPress est apparu pour la première fois sur WPBeginner.
