Comment ajouter du contenu écrit dynamique dans WordPress (tutoriel du débutant)
Publié: 2023-06-09Cherchez-vous à insérer des informations dynamiques sur votre site WordPress ?
L'ajout de contenu dynamique à votre site Web vous permet d'offrir aux visiteurs du site des épreuves personnalisées, des suggestions et d'autres éléments interactifs. De cette façon, le contenu écrit dynamique peut aider à stimuler l'engagement et les conversions des consommateurs.
Dans cet article, nous allons vous présenter comment insérer simplement du contenu dynamique dans WordPress.

Pourquoi ajouter du contenu dynamique dans WordPress ?
Le texte dynamique fait référence aux informations modifiées sur un site Web en fonction d'éléments uniques, tels que le comportement de la personne, l'heure, la zone, le titre, etc.
La localisation de contenu textuel dynamique permet aux utilisateurs finaux de votre page Web WordPress de voir des messages uniques en fonction d'éléments uniques.
Par exemple, vous pouvez utiliser un contenu textuel dynamique pour afficher à l'écran l'identité de l'utilisateur qui est actuellement connecté à votre site Web.

L'affichage d'articles personnalisés peut préserver l'engagement des visiteurs sur votre site pendant de longues périodes, ce qui peut réduire le niveau de rebond et améliorer le classement SEO de votre site.
Il peut même aider à convertir les clients en clients ou en abonnés en montrant que votre site se soucie de ses invités, ce qui génère un impact optimiste et renforce la confiance.
De plus, le matériel dynamique peut augmenter les ventes brutes et les inscriptions sur votre site Web. Par exemple, vous pouvez exposer dynamiquement la journée existante pour une vente ou une offre de remise avec compte à rebours, et elle sera immédiatement mise à jour chaque jour. Cela peut créer une perception d'urgence et conduire à plus de conversions.
Cela étant dit, voyons comment intégrer du contenu dynamique dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à l'approche que vous souhaitez utiliser :
Méthode 1 : créer un site de destination dynamique en appliquant SeedProd
Si vous souhaitez créer une landing page avec des informations dynamiques, alors ce système est fait pour vous.
SeedProd est le constructeur de pages Web WordPress idéal sur le marché qui vous permet de créer des pages de destination attrayantes et des thèmes sans appliquer de code.
Il est également livré avec une fonction de texte dynamique qui vous permettra d'inclure du contenu écrit dynamique dans vos en-têtes et votre texte.

Pour commencer, vous voudrez installer et activer le plugin SeedProd. Pour plus de détails, vous voudrez peut-être consulter nos informations pour débutants sur la configuration d'un plugin WordPress.
Remarque : SeedProd a également une édition gratuite, mais elle n'a pas la caractéristique de contenu textuel dynamique. Donc, pour ce tutoriel, nous utilisons le plugin SeedProd Professional.
Lors de l'activation, rendez-vous sur la page du site Web SeedProd »Paramètres pour accéder à la licence du plug-in essentielle.
Vous pouvez trouver ces informations et ces faits sous votre compte sur le site Web de SeedProd.

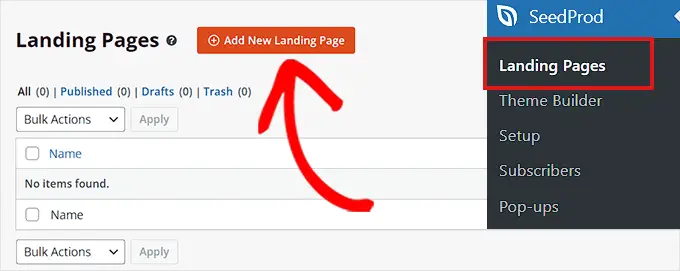
A l'avenir, vous souhaitez vous arrêter sur SeedProd » Pages Internet d'atterrissage depuis la barre latérale d'administration de WordPress.
Une fois que vous y êtes, cliquez sur le bouton 'Ajouter une nouvelle page de destination'.

Cela vous dirigera vers l'affichage "Choisir un nouveau modèle de page Web", où vous pourrez choisir l'un des modèles prédéfinis pour votre site Web de destination.
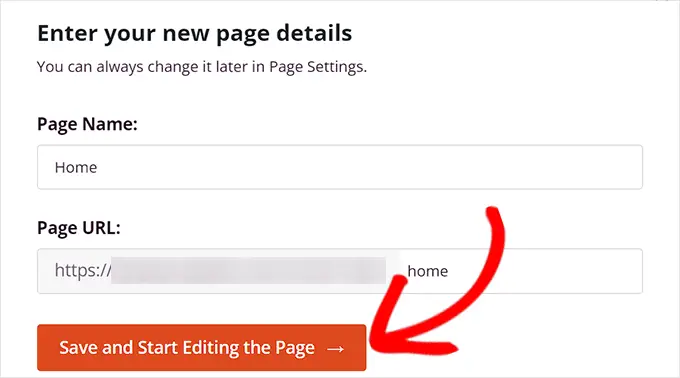
Lors de l'assortiment de modèles, il vous sera demandé d'entrer une page de site Web, d'identifier et de sélectionner une URL.
Peu de temps après avoir accédé à ces données, cliquez simplement sur le bouton "Enregistrer et commencer à améliorer la page" pour continuer.

Cela lancera le constructeur de site Web par glisser-déposer de SeedProd, exactement là où vous pouvez maintenant commencer à modifier votre site Web. Pour des conseils beaucoup plus approfondis, vous pouvez consulter notre guide sur la façon de créer une page Web de destination dans WordPress.
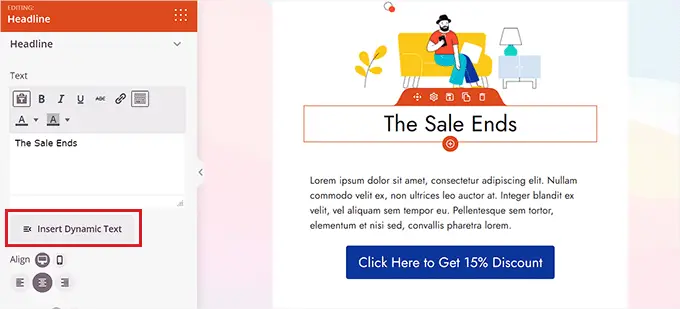
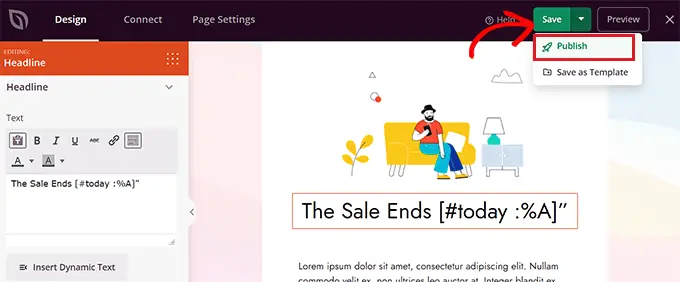
Ensuite, faites simplement glisser et déposez le bloc Titre ou Texte de la barre latérale toujours à gauche sur le site de destination. Ensuite, cliquez sur le bloc pour ouvrir ses paramètres dans la barre latérale gauche.
Lorsque vous avez accompli cela, vous devez cliquer sur le bouton "Insérer un texte dynamique".

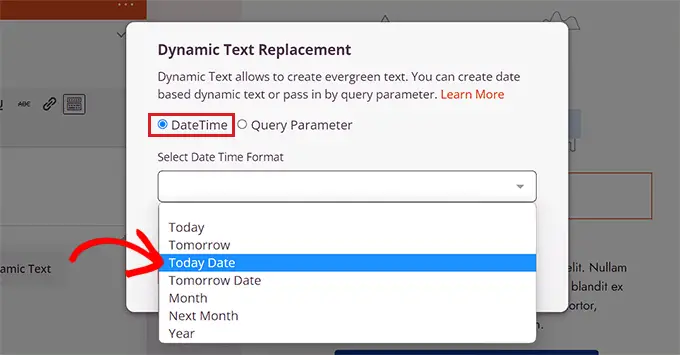
Cela ouvrira une invite « Remplacement de contenu textuel dynamique » à l'écran.
Dans la liste ici, vous devez sélectionner la sélection "DateTime" si vous souhaitez définir une heure ou un jour de manière dynamique. Cela peut être utile si vous souhaitez afficher la limite de temps pour une offre de vente ou de réduction de prix sur votre site Web.
Immédiatement après cela, choisissez simplement une structure de date dans le menu déroulant et cliquez sur le bouton "Insérer".
Si vous ne voyez pas votre format le plus populaire dans le menu déroulant, vous pouvez cliquer sur le lien hypertexte "En savoir plus" au mieux pour voir d'autres formats.

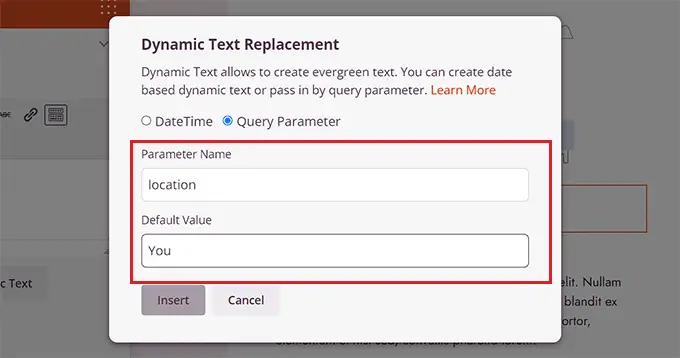
Si vous souhaitez augmenter un emplacement, un titre, un état, des conseils multilingues, un titre de page, une adresse e-mail, un code postal ou d'autres articles dynamiques, vous souhaitez sélectionner l'alternative "Paramètre de requête".
Immédiatement après cela, insérez le problème de texte dynamique en dessous du choix 'Nom du paramètre'.
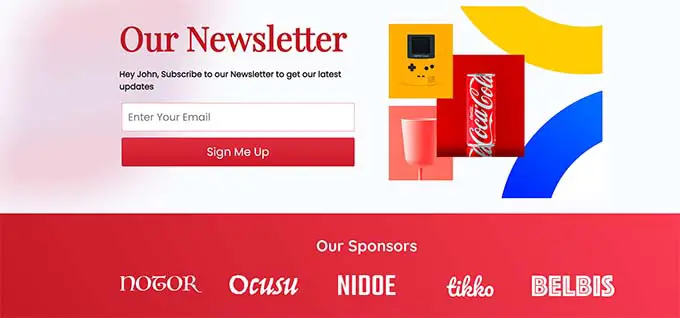
Par exemple, si vous incluez un contenu textuel dynamique pour les noms dans l'alternative "Nom du paramètre", toute personne connectée à votre site Web verra son nom comme "Hey John" au lieu de "Hey There" sur la page Web.
Ou si vous augmentez le contenu textuel dynamique d'une adresse e-mail, les utilisateurs finaux verront leur adresse e-mail sur la page de votre site Web de destination à chaque fois qu'ils se connecteront.
De même, si vous souhaitez filtrer l'emplacement de chaque personne de manière dynamique, vous pouvez entrer "emplacement" comme paramètre d'identification.

À venir, ajoutez le prix par défaut auquel le contenu textuel dynamique reviendra si l'emplacement n'est pas accessible dans le paramètre URL.
Par exemple, si un visiteur ouvre votre page Web et que son site n'est pas proposé dans l'URL, le texte dynamique peut alors indiquer «Magasins autour de vous» au lieu de «Magasins à proximité de la Floride».
Peu de temps après, cliquez simplement sur le bouton "Insérer" pour ajouter le contenu textuel dynamique.

Une fois que vous avez accompli cela, cliquez sur le bouton "Enregistrer" sur le point de vente principal de vos configurations. Enfin, cliquez simplement sur le bouton "Publier" pour mettre en ligne votre site Web de destination.

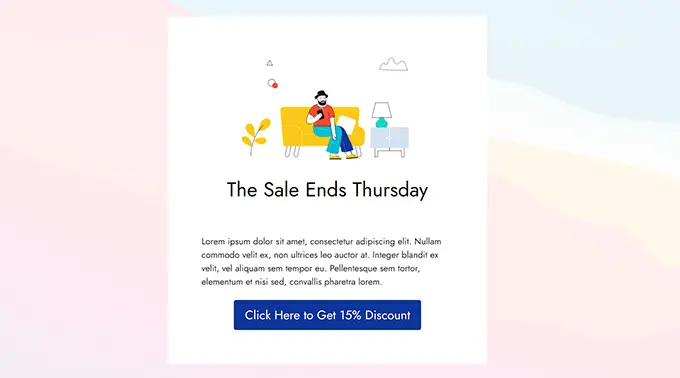
Jetez maintenant un coup d'œil à votre site Internet pour tester les informations dynamiques en action.
Voici à quoi cela ressemblait sur notre site Internet de démonstration.

Stratégie 2 : augmenter le contenu dynamique en utilisant OptinMonster
Si vous souhaitez intégrer du contenu dynamique à vos stratégies publicitaires et marketing, ainsi que des popups ou des barres flottantes, cette stratégie est faite pour vous.
OptinMonster est le meilleur dispositif d'optimisation directe d'ère et de conversion sur le marché. Il vous permettra de présenter des campagnes personnalisées aux clients sans utiliser de code.
Il est également livré avec une fonction de remplacement de contenu textuel dynamique qui vous permet d'insérer du contenu écrit dynamique dans vos campagnes à l'aide de balises intelligentes.
Dans un premier temps, vous devrez vous inscrire à un compte OptinMonster principalement parce que l'appareil payant vous permettra d'insérer du contenu dynamique.
Il vous suffit de visiter le site Web d'OptinMonster et de cliquer sur le bouton "Obtenir OptinMonster maintenant" pour créer un compte.

Ensuite, vous devez configurer et activer le plugin gratuit OptinMonster sur votre page Web WordPress. Pour des instructions beaucoup plus détaillées, vous devriez consulter notre tutoriel sur la configuration d'un plugin WordPress.
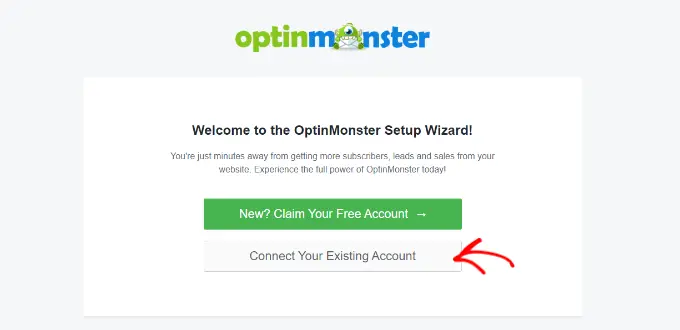
Lors de l'activation, vous verrez l'assistant de configuration OptinMonster dans le panneau d'administration de WordPress.
À partir de là, cliquez sur le bouton "Connecter votre compte existant" pour connecter votre site Web WordPress à votre compte OptinMonster.

Après cela, une nouvelle fenêtre s'ouvrira sur le moniteur.
Cliquez uniquement sur le bouton "Se connecter à WordPress" pour transférer à l'avance.

Dès que vous avez lié votre compte OptinMonster à WordPress, dirigez-vous vers le site OptinMonster »Campagnes à partir de la barre latérale d'administration de WordPress.
Ensuite, vous devrez cliquer sur le bouton "Créer votre campagne initiale" pour démarrer une campagne.

Cela vous mènera à la page "Modèles", où OptinMonster fournit des styles de campagne marketing uniques que vous pouvez utiliser pour montrer de nombreux types de messages matériels ou qualifiés à vos utilisateurs finaux.
Celles-ci incluent des popups, des barres flottantes, des campagnes ludiques, des stratégies en ligne, des popups coulissants, etc.
Par exemple, si vous souhaitez présenter du contenu dynamique dans un article ou une page WordPress, vous pouvez choisir la variété de campagne de marketing en ligne.

Après avoir choisi un formulaire de campagne, vous pouvez choisir l'un des modèles prédéfinis pour cette campagne marketing unique.
Il vous sera ensuite demandé d'entrer un nom pour celui-ci et de cliquer sur le bouton "Démarrer la construction".

Cela vous mènera à l'interface de création de campagnes marketing d'OptinMonster. Il s'agit d'un logiciel de glisser-déposer où vous pouvez concevoir et styliser votre campagne marketing avec un aperçu en direct.
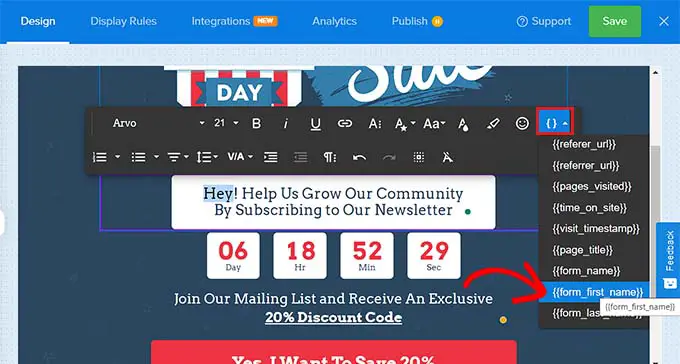
À partir de cet article, faites glisser et déposez le bloc Texte ou Titre de la barre latérale sur le reste dans la campagne. Ensuite, choisissez simplement un contenu textuel dans le bloc pour ouvrir l'éditeur de contenu textuel en haut de celui-ci.
Ensuite, vous devez cliquer sur l'icône "Balises intelligentes" dans le coin droit de l'éditeur de contenu textuel pour ouvrir un menu déroulant avec un enregistrement de balises intelligentes

Ci-dessous, vous pouvez sélectionner l'une des balises intelligentes pour inclure des informations dynamiques dans votre campagne marketing.
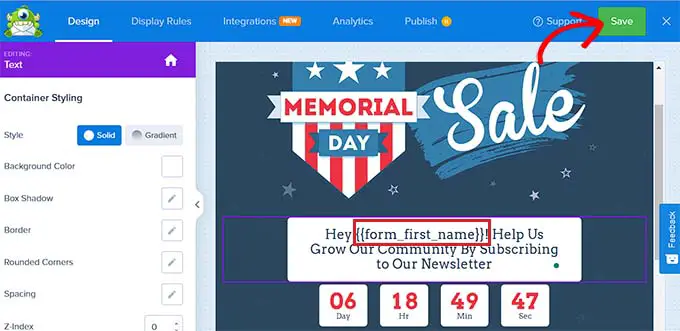
Par exemple, vous pouvez utiliser la bonne balise form_very first_name pour inclure l'identifiant de l'utilisateur en haut afin de rendre la campagne beaucoup plus individualisée.
Désormais, tous les utilisateurs connectés sur votre site Web verront leur nom dans la campagne marketing.

Il existe d'autres balises sensibles qui affichent clairement le nom de la campagne marketing, l'adresse e-mail, le code postal, la nation, la province, l'année, le mois, la date, le code de coupon, l'URL du site, etc.
Par exemple, l'utilisation de la bonne balise pour les pays affichera le nom de la région de chaque utilisateur qui s'est connecté et qui consulte actuellement votre campagne marketing.
De même, l'utilisation d'une étiquette intelligente de date vous aidera à afficher à l'écran la limite de temps pour une vente sans la mettre à jour manuellement à chaque fois.
Une fois que vous avez sélectionné votre ou vos balises intelligentes, cliquez simplement sur le bouton "Enregistrer" en haut pour conserver vos paramètres.
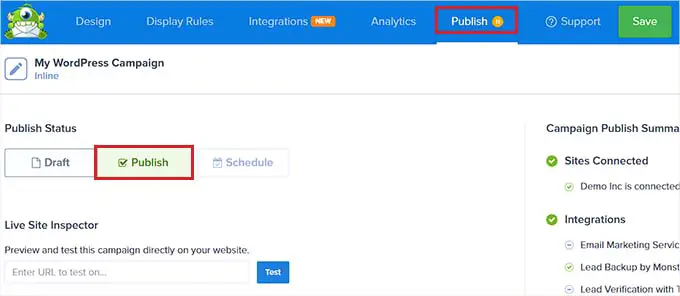
Enfin, passez à l'onglet "Publier" du meilleur et cliquez sur le bouton "Publier" pour que votre campagne reste.

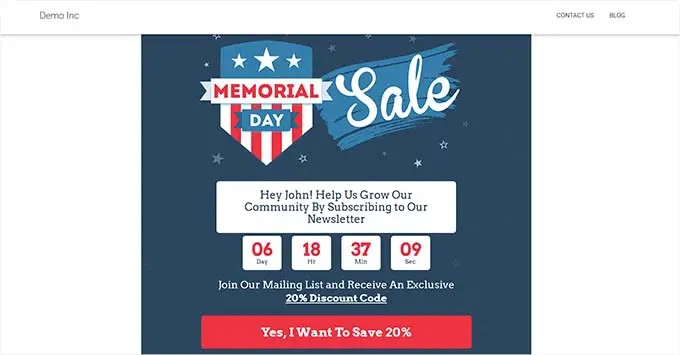
Maintenant, vous pouvez accéder à votre site Web pour consulter la campagne de marketing avec des informations dynamiques.
Voici à quoi cela ressemblait sur notre page Web de démonstration.

Nous espérons que cet article vous a aidé à découvrir comment inclure du matériel dynamique dans WordPress. Vous voudrez peut-être également consulter notre didacticiel sur la façon d'utiliser les populations de disciplines dynamiques dans WordPress pour remplir les types de voitures et nos meilleurs choix pour les meilleurs services d'experts en publicité par e-mail pour les petites entreprises.
Si vous avez préféré ce rapport, n'oubliez pas de vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
