Comment ajouter un bouton Facebook Like dans WordPress
Publié: 2022-11-10Voulez-vous ajouter un bouton Facebook Like dans WordPress ?
Un bouton Facebook Like sur votre site Web WordPress peut permettre aux utilisateurs d'aimer et de partager simplement et facilement votre contenu. Vous pouvez augmenter l'engagement et obtenir plus de followers.
Dans cet article, nous allons vous montrer comment ajouter le bouton Facebook Like dans WordPress.

Pourquoi ajouter un bouton Facebook Like dans WordPress ?
Facebook est l'une des plateformes de médias sociaux les plus populaires au monde. De nombreuses entreprises utilisent Facebook pour se connecter avec leurs clients et promouvoir leurs produits.
L'ajout d'un bouton Facebook Like à votre site Web WordPress peut aider à générer plus d'engagement. Cela encourage également les gens à partager votre contenu sur leurs profils Facebook et à attirer de nouveaux utilisateurs sur votre site.
Vous pouvez utiliser le bouton Facebook Like pour augmenter vos abonnés sociaux et créer une communauté. Cela aide à faire connaître vos produits et services et à augmenter les conversions.
Cela dit, voyons comment vous pouvez ajouter un bouton Facebook Like dans WordPress en utilisant un plugin ou en ajoutant du code personnalisé.
Méthode 1 : Ajouter le bouton Facebook Like dans WordPress à l'aide d'un plugin
Dans cette méthode, nous utiliserons un plugin WordPress pour ajouter le bouton Facebook Like. Cette méthode est très simple et recommandée pour les débutants.
La première chose que vous devez faire est d'installer et d'activer le plugin Like & Share de BestWebSoft. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
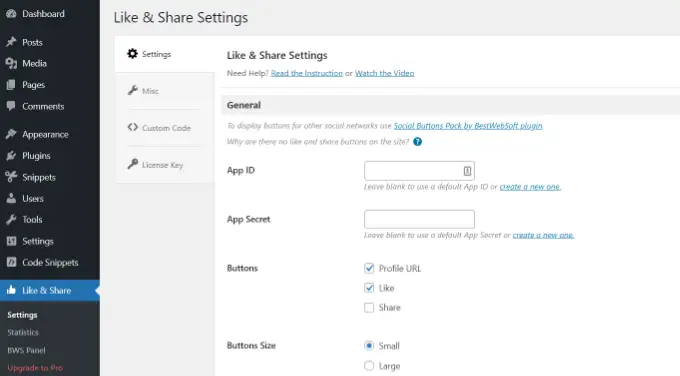
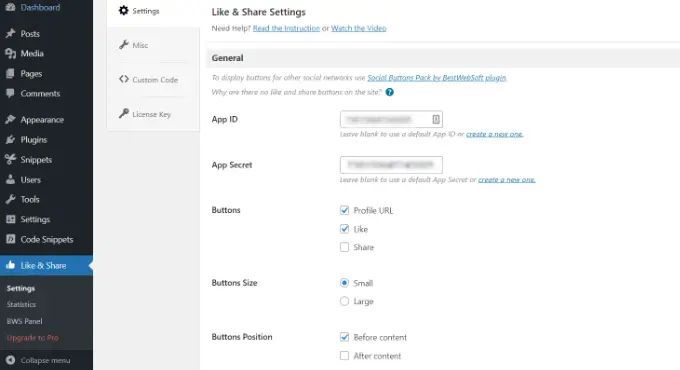
Lors de l'activation, vous pouvez accéder à Like & Share »Paramètres depuis votre panneau d'administration WordPress.

Ensuite, vous devrez ajouter l'ID d'application Facebook et le secret d'application. Si vous ne disposez pas de ces informations, suivez simplement les étapes ci-dessous.
Comment créer un identifiant d'application Facebook et un secret d'application
Allez-y et cliquez sur le lien "créer un nouveau" sous le champ App ID ou App Secret dans le plugin Like & Share.
Cela vous mènera au site Web Meta for Developers. Nous vous suggérons d'ouvrir le site Web dans un autre onglet ou une autre fenêtre, car vous devrez ouvrir la page des paramètres J'aime et partager dans votre tableau de bord WordPress pour saisir l'ID et le secret de l'application.
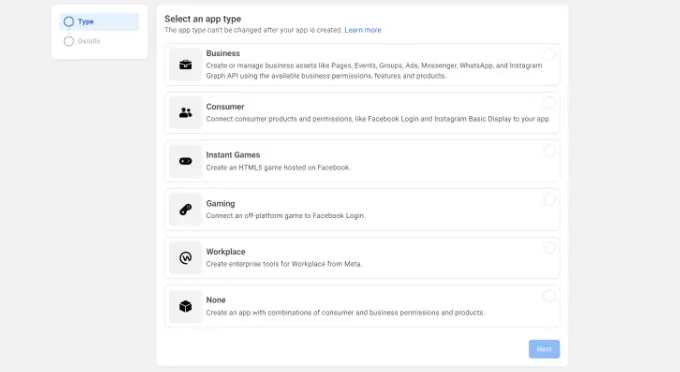
À partir de là, vous devrez sélectionner un type d'application. Allez-y et choisissez "Business" comme type d'application et cliquez sur le bouton "Suivant".

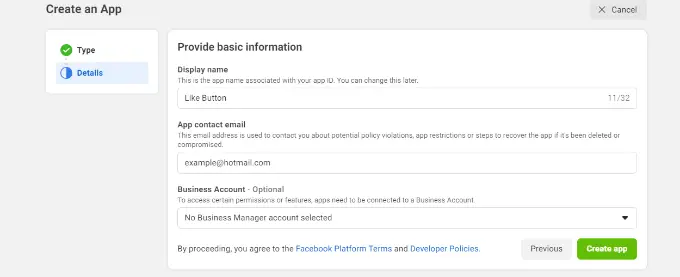
Ensuite, vous devrez fournir des informations de base sur votre application.
Vous pouvez saisir un nom d'affichage pour votre application et vous assurer que l'adresse e-mail correcte s'affiche dans le champ "E-mail de contact de l'application". Facebook sélectionnera automatiquement l'adresse e-mail du compte sous lequel vous êtes actuellement connecté.
Il existe également un paramètre d'option pour choisir un compte professionnel. Vous pouvez le laisser sur "Aucun compte Business Manager sélectionné" et cliquer sur le bouton "Créer une application".

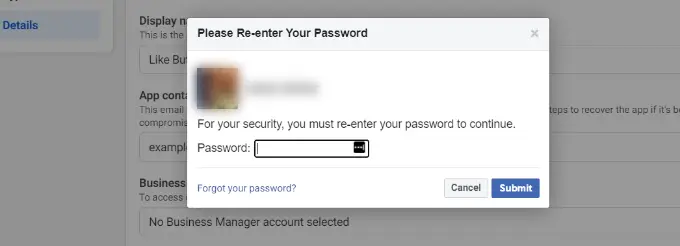
Une fenêtre contextuelle apparaîtra maintenant où Facebook vous demandera de saisir à nouveau votre mot de passe.
C'est pour des raisons de sécurité afin d'arrêter les activités malveillantes sur votre compte. Allez-y et entrez le mot de passe de votre compte Facebook et cliquez sur le bouton "Soumettre".

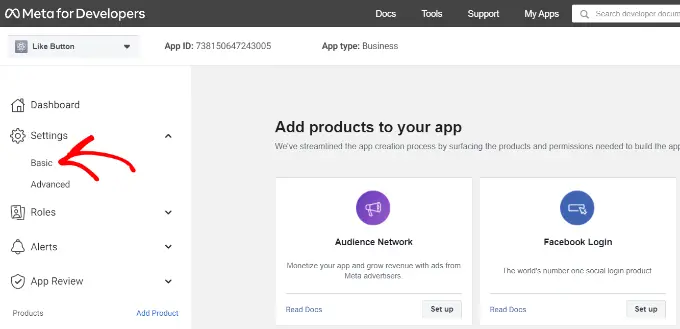
Après cela, vous verrez le tableau de bord de votre application.
À partir de là, vous pouvez vous diriger vers Paramètres »De base dans le menu sur votre gauche.

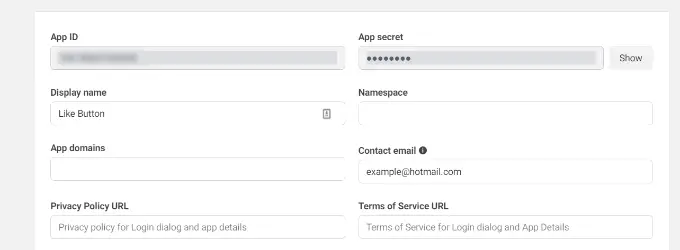
Sur la page des paramètres de base, vous verrez "App ID" et "App Secret".
Vous pouvez maintenant saisir ces informations dans les paramètres du plugin Like & Share de votre tableau de bord WordPress.

Terminer la personnalisation de votre bouton Facebook Like
Tout d'abord, copiez l'« ID de l'application » et revenez à l'onglet ou à la fenêtre où la page J'aime et partage »Paramètres est ouverte. Entrez simplement l''App ID' dans les champs respectifs.
Répétez maintenant l'étape en copiant les données "App Secret" de la page Meta for Developers et en les collant dans les paramètres du plug-in Like & Share.

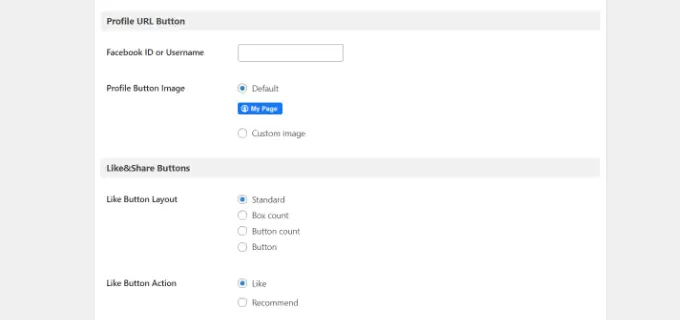
Une fois que vous avez fait cela, vous pouvez choisir d'afficher ou non le bouton Facebook Like avec les boutons URL du profil et Partager.
Il existe également des paramètres pour modifier la taille du bouton Facebook Like, sa position avant ou après le contenu et son alignement.

Si vous avez activé le bouton URL du profil, vous pouvez faire défiler jusqu'à la section "Bouton URL du profil" et entrer votre nom d'utilisateur ou votre identifiant Facebook.
Lorsque vous avez terminé, n'oubliez pas d'enregistrer vos modifications.
Désormais, le plugin ajoutera automatiquement un bouton Facebook Like à votre site Web WordPress et le positionnera en fonction de vos paramètres.
Vous pouvez également utiliser le [fb_button] pour ajouter le bouton Facebook Like n'importe où sur votre site.
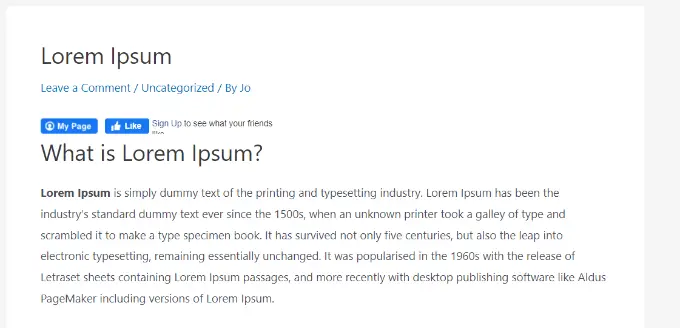
C'est tout! Vous pouvez maintenant visiter votre site et voir le bouton J'aime sur chaque publication.

Méthode 2 : Ajouter manuellement le bouton Facebook Like dans WordPress
Une autre façon d'ajouter un bouton Facebook Like consiste à utiliser un code personnalisé. Cependant, cette méthode nécessite que vous ajoutiez le code directement dans WordPress, nous ne la recommandons donc qu'aux personnes qui sont à l'aise pour éditer du code.
Dans cet esprit, nous allons utiliser le plugin gratuit WPCode pour ce faire, ce qui permet à quiconque d'ajouter facilement du code à son blog WordPress.
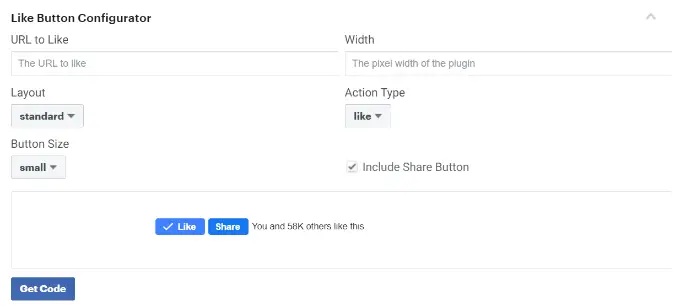
Tout d'abord, vous devez visiter la page "Like Button" sur le site Web Meta for Developers et faire défiler jusqu'à la section "Like Button Configurator".


Ensuite, vous pouvez saisir l'URL de votre page Facebook dans le champ "URL à aimer". Ce sera la page que vous souhaitez connecter avec le bouton Facebook Like.
Après cela, utilisez simplement la configuration pour choisir la disposition et la taille du bouton J'aime. Vous verrez également un aperçu du bouton J'aime.
Une fois satisfait de l'aperçu, cliquez sur le bouton "Obtenir le code".
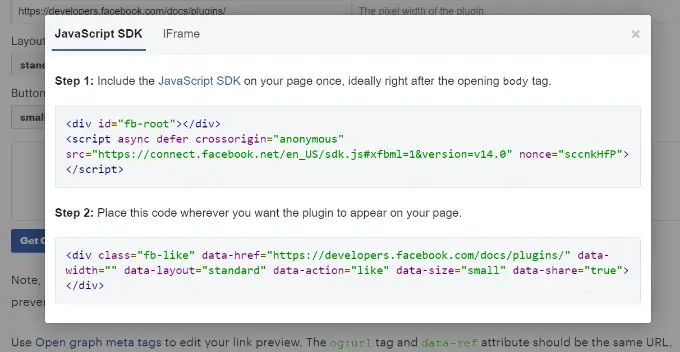
Cela fera apparaître une fenêtre contextuelle vous montrant deux extraits de code sous l'onglet "JavaScript SDK".

Veuillez noter que si vous ajoutez directement ces extraits de code à votre thème WordPress, cela peut casser votre site Web. De plus, les extraits de code seront écrasés lorsque vous mettrez à jour le thème.
Un moyen plus simple d'ajouter du code à votre est d'utiliser le plugin WPCode. Il vous permet de coller des extraits de code sur votre site Web et de gérer facilement le code personnalisé sans avoir à modifier les fichiers de thème.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
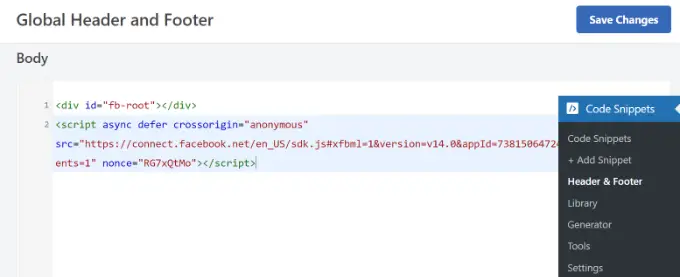
Lors de l'activation, vous pouvez vous diriger vers Code Snippets »En-tête et pied de page depuis votre tableau de bord WordPress. Maintenant, vous devrez copier le premier extrait de code et l'ajouter au fichier header.php de votre thème WordPress juste après la <body> .
Copiez simplement le code et saisissez-le dans la section "Corps". N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications".

Ensuite, vous devez copier le deuxième morceau de code et le coller dans votre site WordPress pour afficher le bouton J'aime.
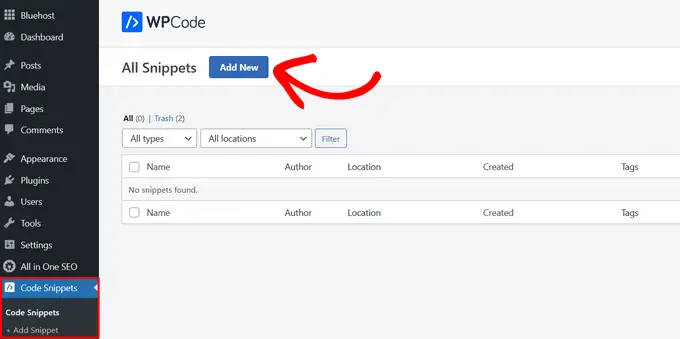
Pour commencer, vous pouvez aller à Code Snippets » + Add Snippet depuis votre panneau d'administration WordPress ou cliquer sur le bouton « Add New ».

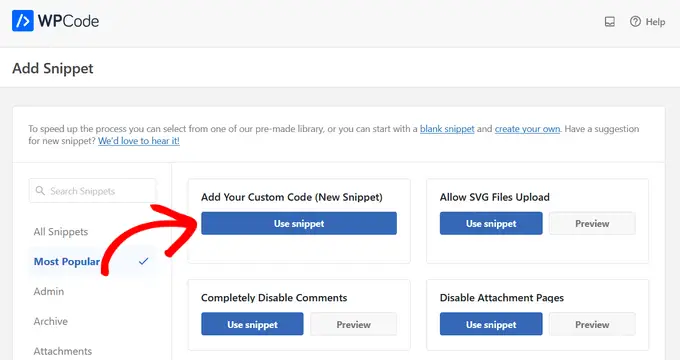
Sur l'écran suivant, WPCode vous permettra de sélectionner un extrait de la bibliothèque prédéfinie ou d'ajouter un nouveau code personnalisé.
Allez-y et choisissez l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez sur le bouton "Utiliser l'extrait".

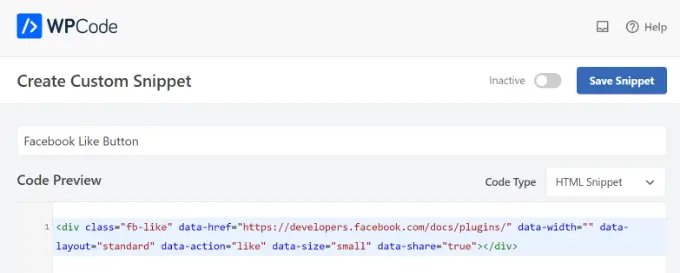
Après cela, vous pouvez donner un nom à votre code personnalisé et saisir le deuxième extrait de code dans la section "Aperçu du code".
Assurez-vous de cliquer sur le menu déroulant "Type de code" et de sélectionner "Extrait HTML" comme type de code.

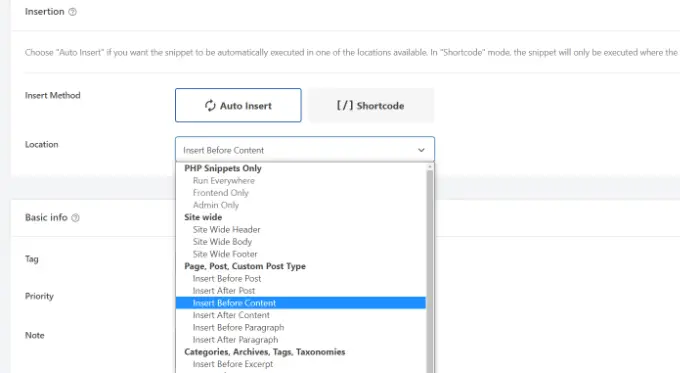
Ensuite, vous pouvez faire défiler jusqu'à la section "Insertion" et sélectionner l'endroit où vous souhaitez que le bouton Facebook Like apparaisse. Par exemple, supposons que vous souhaitiez qu'il apparaisse avant le contenu.
Cliquez simplement sur le menu déroulant "Emplacement" et choisissez l'option Insérer avant le contenu sous Page, Publication, Types de publication personnalisés.

Une fois que vous avez terminé, vous pouvez cliquer sur le bouton "Enregistrer l'extrait".
Vous devrez également cliquer sur la bascule et la faire passer d'inactif à actif.

Ça y est, un bouton Facebook Like apparaîtra sur votre site web après avoir entré le code.
Qu'est-ce que les métadonnées Open Graph et comment les ajouter à WordPress ?
Open Graph est une métadonnée qui aide Facebook à collecter des informations sur une page ou une publication sur votre site WordPress. Ces données comprennent une image miniature, un titre de publication/page, une description et un auteur.
Facebook est assez intelligent pour afficher les champs de titre et de description. Cependant, si votre message contient plusieurs images, il peut parfois afficher une vignette incorrecte lorsqu'il est partagé.
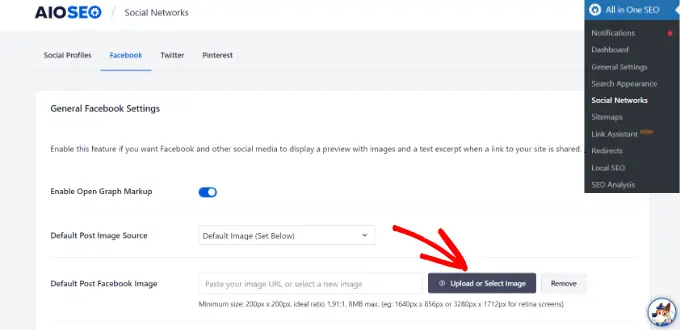
Si vous utilisez déjà le plugin All in One SEO (AIOSEO), cela peut être facilement résolu en visitant All in One SEO »Réseaux sociaux et en cliquant sur l'onglet Facebook.
Ensuite, cliquez sur le bouton "Télécharger ou sélectionner une image" pour définir une image Facebook de publication par défaut si votre article n'a pas d'image graphique ouverte.

En plus de cela, vous pouvez également configurer une image graphique ouverte pour chaque publication ou page individuelle.
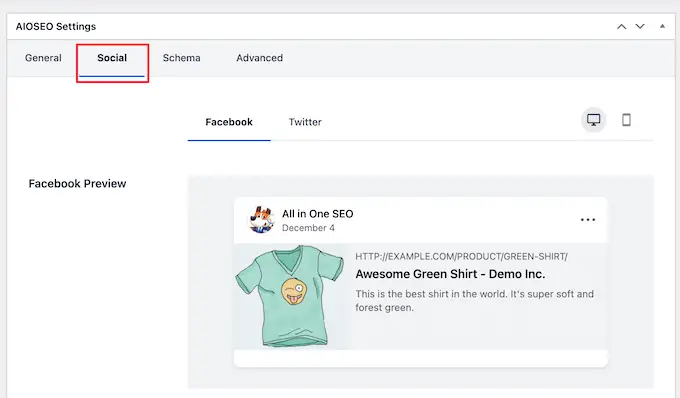
Lorsque vous modifiez un article, faites simplement défiler jusqu'à la section Paramètres AIOSEO dans l'éditeur de contenu. Ensuite, passez à l'onglet "Social" et voyez un aperçu de votre vignette.

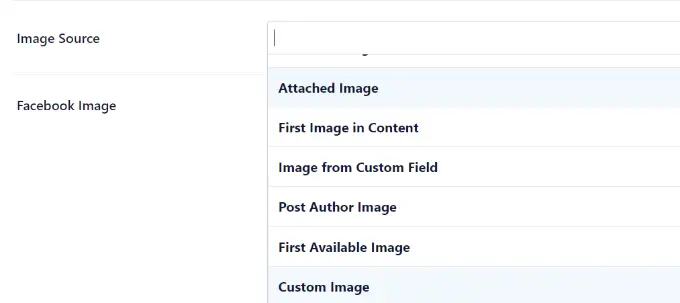
Faites maintenant défiler jusqu'à l'option "Source de l'image", et vous pourrez ensuite choisir une image graphique ouverte pour votre message.
Par exemple, vous pouvez sélectionner l'image sélectionnée, l'image jointe, la première image du contenu ou télécharger une image personnalisée à utiliser comme vignette de graphique ouvert.

Pour plus de détails et d'autres façons d'ajouter des métadonnées Open Graph, consultez notre guide sur la façon d'ajouter des métadonnées Facebook Open Graph dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le bouton Facebook Like dans WordPress. Vous pouvez également consulter notre liste sur la façon d'enregistrer un nom de domaine et les meilleurs plugins de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter un bouton Facebook Like dans WordPress est apparu pour la première fois sur WPBeginner.
