Comment ajouter Google Maps dans WordPress (la bonne manière)
Publié: 2022-01-31Voulez-vous afficher Google Maps sur votre site WordPress ?
Si vous dirigez une entreprise locale, l'affichage de Google Maps sur votre site peut aider les utilisateurs à trouver facilement votre emplacement. Cela peut également aider à améliorer la visibilité de votre site sur les moteurs de recherche afin que vous puissiez attirer plus de visiteurs.
Dans cet article, nous allons vous montrer comment ajouter Google Maps dans WordPress.

Pourquoi ajouter Google Maps dans WordPress ?
Saviez-vous que Google Maps est l'application de navigation la plus populaire sur toutes les plateformes ?
Si vous avez une adresse de bureau ou de magasin physique, l'ajout de Google Maps à votre site Web WordPress permet aux utilisateurs de localiser rapidement vos magasins physiques, restaurants ou points de vente. Cela vous aide à attirer plus de clients et à générer plus d'affaires.
Non seulement cela, mais l'intégration de Google Maps peut également améliorer votre référencement WordPress. Selon Google, 46% de toutes les recherches sont locales. L'ajout de Google Maps à WordPress peut booster votre référencement local et améliorer votre visibilité dans les recherches locales.
Il existe maintenant deux façons d'intégrer Google Maps dans WordPress, et nous allons vous les montrer toutes les deux.
L'avantage de la deuxième méthode est qu'elle suit toutes les meilleures pratiques de référencement local, donc si vous l'utilisez, alors Google commencera à inclure votre emplacement sur Google Maps. Il affichera également les informations de votre entreprise telles que le nom, le logo, l'adresse, le numéro de téléphone, les heures d'ouverture, etc. dans les résultats de recherche locaux.
Vous trouverez ci-dessous les liens rapides que vous pouvez utiliser pour accéder à la section que vous préférez :
Cela étant dit, voyons comment vous pouvez ajouter Google Maps à WordPress.
Comment ajouter Google Maps dans WordPress sans plugin
Si vous souhaitez simplement intégrer rapidement Google Maps dans un article ou une page WordPress, vous pouvez utiliser la méthode iFrame par défaut.
Allez simplement sur le site Web de Google Maps et tapez n'importe quelle adresse dans la zone de recherche.

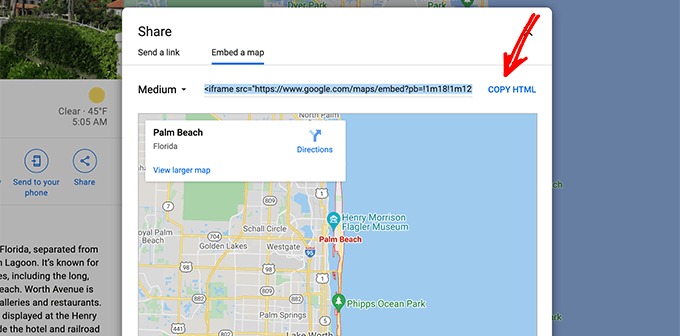
Ensuite, vous devez cliquer sur l'icône Partager et une fenêtre contextuelle s'affichera avec l'option d'envoyer un lien de localisation ou d'intégrer une carte. Vous devez sélectionner l'option Incorporer une carte.

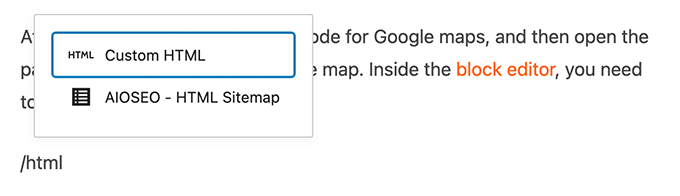
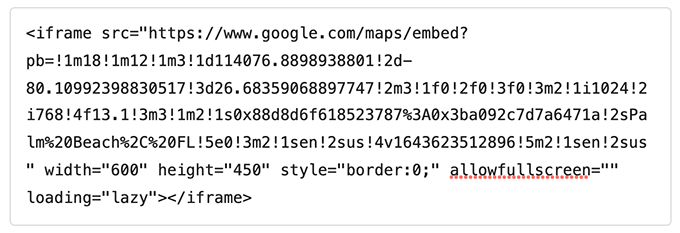
Après cela, copiez simplement le code HTML pour Google Maps, puis ouvrez la page où vous souhaitez intégrer la carte. Dans l'éditeur de blocs, vous devez ajouter un bloc HTML personnalisé.

Maintenant, vous pouvez simplement coller le code d'intégration que vous avez copié à partir de Google Maps, puis mettre à jour ou publier la page pour prévisualiser les modifications.

Cette méthode fonctionne pour intégrer rapidement Google Maps, mais elle ne vous offre pas un maximum d'avantages en matière de référencement.
Si vous êtes une petite entreprise, un restaurant ou une boutique en ligne avec un ou plusieurs emplacements physiques, nous vous recommandons d'utiliser la solution suivante pour optimiser votre classement SEO local, car elle utilise des données graphiques ouvertes appropriées pour vous aider à vous classer plus haut dans Google.
Comment ajouter Google Maps à WordPress avec le plugin de référencement local
La meilleure façon d'ajouter Google Maps et d'optimiser votre site pour le référencement local est d'utiliser All in One SEO (AIOSEO).
C'est le meilleur plugin SEO pour WordPress car il vous aide à obtenir un classement SEO plus élevé sans modifier le code ni embaucher un développeur. Plus de 3 millions de professionnels utilisent AIOSEO pour améliorer leur classement dans les moteurs de recherche.

Pour ce didacticiel, nous utiliserons la version AIOSEO Pro car elle inclut la fonctionnalité de référencement local et d'autres options d'optimisation puissantes. Il existe également une version gratuite d'AIOSEO que vous pouvez utiliser pour commencer à optimiser votre site pour les moteurs de recherche.
Tout d'abord, vous devrez installer et activer le plugin AIOSEO dans WordPress. Pour plus de détails, veuillez consulter notre tutoriel sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin lancera l'assistant de configuration. Vous pouvez cliquer sur le bouton "Commençons" pour configurer le plugin. Si vous avez besoin d'aide, veuillez vous référer à notre guide sur la façon de configurer correctement All in One SEO dans WordPress.

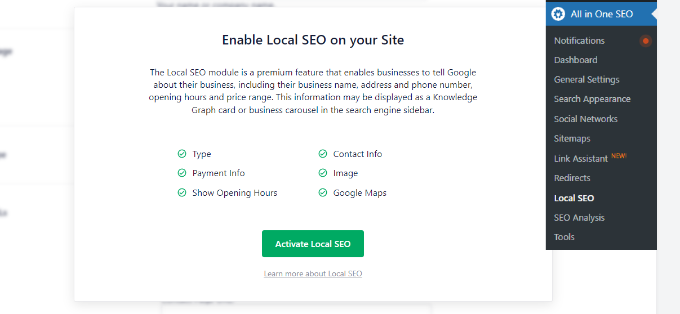
Ensuite, vous pouvez vous diriger vers All in One SEO »SEO local à partir de votre tableau de bord WordPress.
Cliquez ensuite sur le bouton "Activer le référencement local" pour commencer à configurer les paramètres locaux.

Une fois l'addon Local SEO pour WordPress activé, vous pouvez ajouter un ou plusieurs emplacements dans AIOSEO et les afficher sur Google Maps. Nous allons vous montrer comment ajouter les deux à votre site Web.
Ajout d'un emplacement unique
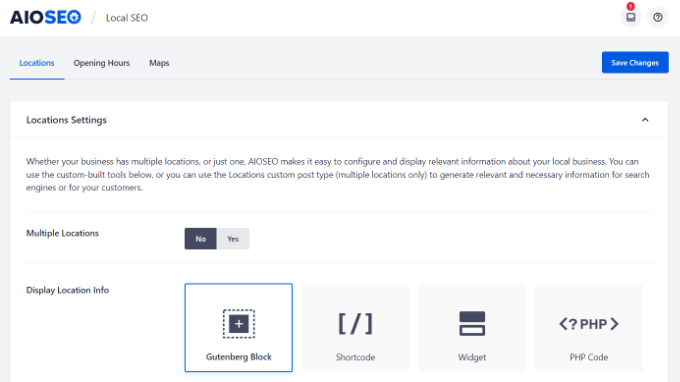
Pour ajouter vos emplacements, des informations sur votre entreprise, vos heures d'ouverture, etc., vous devez d'abord accéder à l'onglet "Emplacement" sous All in One SEO » Local SEO .
Si vous avez un seul emplacement physique, conservez l'option "Plusieurs emplacements" sur Non.

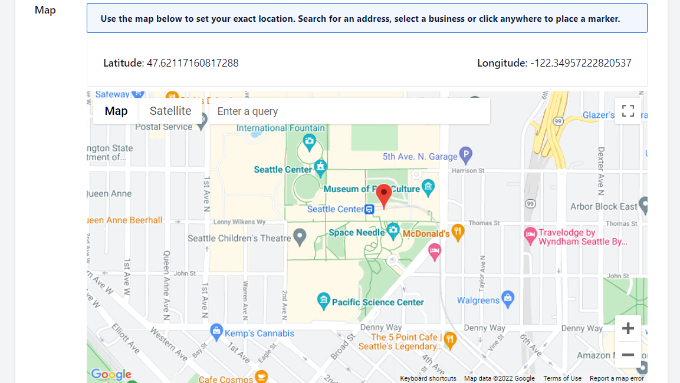
Après cela, faites défiler jusqu'à la section "Cartes" pour épingler votre position exacte.
Entrez simplement votre adresse dans le champ "Entrez une requête" et Google Maps affichera votre position.

Une fois que vous avez entré votre emplacement, n'oubliez pas de cliquer sur le bouton Enregistrer les modifications.
Ajout de plusieurs emplacements
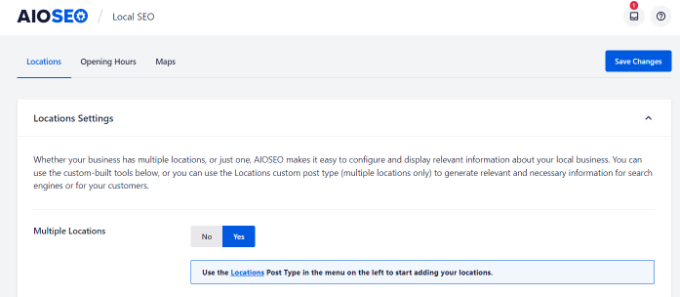
Si vous avez plus d'un emplacement physique, vous devrez activer le paramètre "Plusieurs emplacements" sous l'onglet "Emplacement" dans le référencement local.

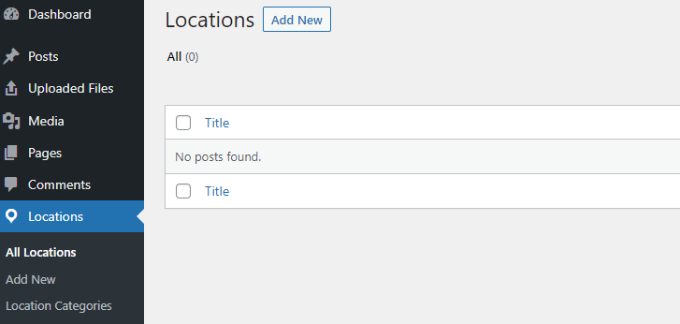
Après cela, un nouveau menu Emplacements apparaîtra dans votre panneau d'administration WordPress.
Allez-y et accédez à Emplacements , puis cliquez sur le bouton "Ajouter un nouveau".

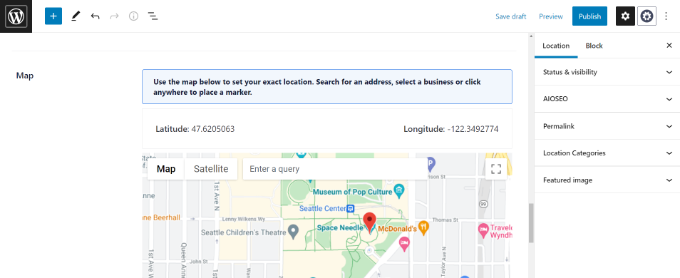
Une fois dans l'éditeur WordPress, faites défiler jusqu'à la section "Carte".
Ici, vous pouvez saisir votre adresse dans le champ "Saisir une requête".

Après avoir entré votre position sur la carte et ajouté les informations de localisation, continuez et cliquez sur le bouton "Publier".
Vous pouvez maintenant répéter cette étape et ajouter autant d'emplacements que vous le souhaitez pour votre entreprise.
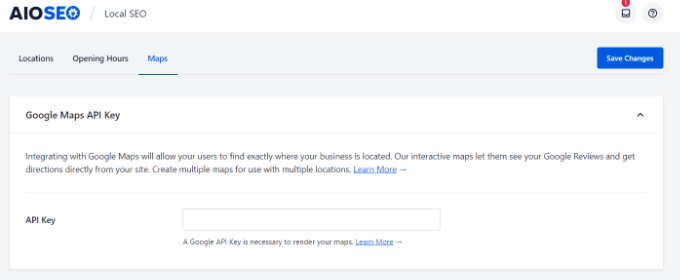
Une fois que vous avez terminé d'ajouter vos emplacements, vous pouvez revenir à l'onglet "Cartes" dans le menu "All in One SEO" Local SEO .

Ici, vous devrez entrer une clé API Google Maps.

Voyons maintenant comment créer une clé API pour Google Maps.
Création d'une clé API Google Maps
Pour commencer, vous devrez visiter le site Web de Google Maps Platform et cliquer sur le bouton "Commencer".

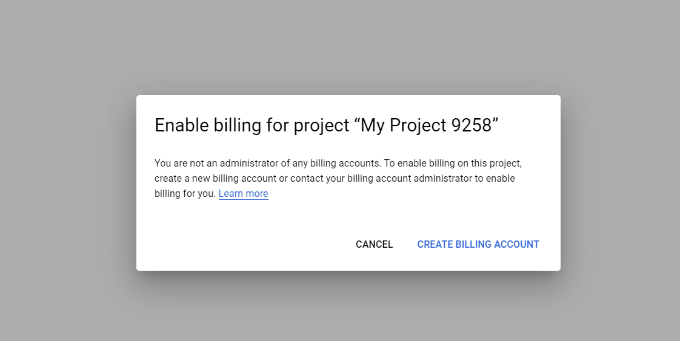
Après vous être connecté avec votre compte Google, vous devrez configurer un compte de facturation.
Google Maps Platform a une tarification à l'utilisation et offre gratuitement les 300 premiers dollars d'utilisation mensuelle à tous les utilisateurs. Pour la plupart des sites Web, cela couvrira facilement une simple carte intégrée comme celle que nous créons dans ce didacticiel.
Ne vous inquiétez pas, ils ne vous factureront aucun frais, sauf si vous passez manuellement à un compte payant.
Pour commencer, allez-y et cliquez sur le bouton "Créer un compte de facturation".

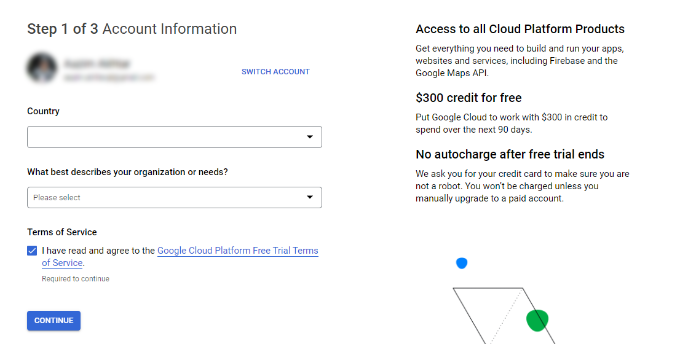
Ensuite, vous pouvez sélectionner votre pays et choisir ce qui décrit le mieux votre organisation dans le menu déroulant.
Une fois que vous avez sélectionné ces informations, cochez la case des conditions d'utilisation, puis cliquez sur le bouton "Continuer".

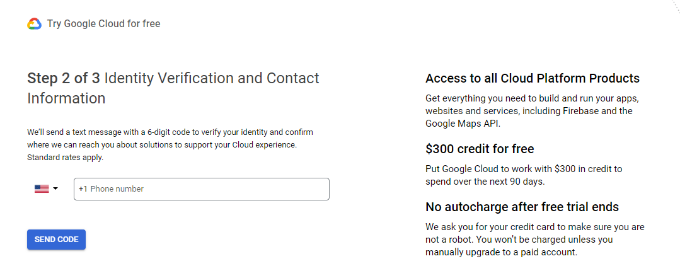
Sur l'écran suivant, vous devrez entrer votre numéro de téléphone pour vérification et cliquer sur le bouton "Envoyer le code".

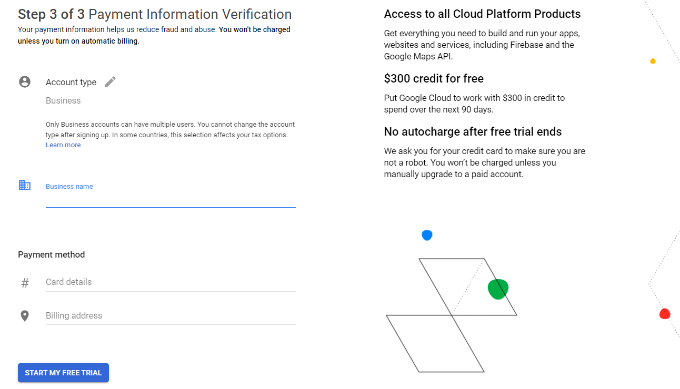
Après avoir vérifié le code, la prochaine chose à faire est d'entrer le nom de votre entreprise, les détails du mode de paiement et l'adresse de facturation.
Une fois que vous avez saisi ces informations, cliquez sur le bouton "Démarrer mon essai gratuit".

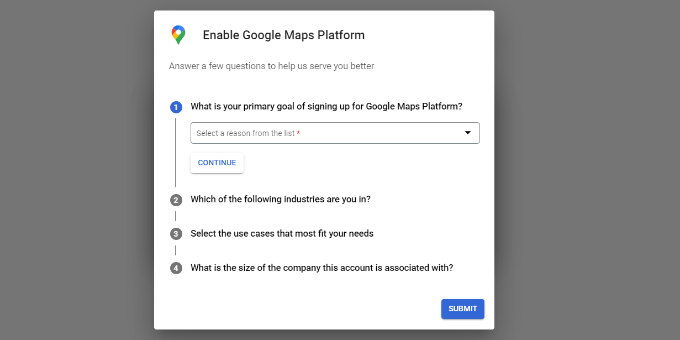
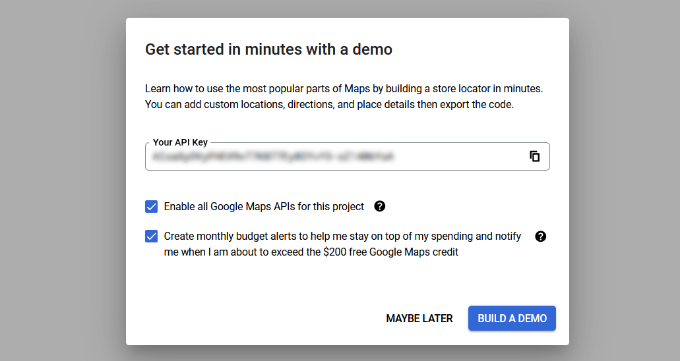
Ensuite, on vous posera une série de 4 questions sur votre organisation et sur la manière dont vous utiliserez la plate-forme Google Maps.
Google Maps vous posera des questions sur votre objectif principal d'utilisation de la plate-forme, sur votre secteur d'activité, sur la sélection d'un cas d'utilisation et sur la taille de votre entreprise.
Après avoir répondu à ces questions, allez-y et cliquez sur le bouton "Soumettre".

Vous verrez maintenant une fenêtre contextuelle avec votre clé API Google Maps.
Vous pouvez copier et enregistrer cette clé dans un fichier texte pour une utilisation future.

Maintenant que vous avez créé une clé API Google Maps, vous devez retourner à votre tableau de bord WordPress pour la saisir dans les paramètres AIOSEO Local SEO.
Configuration des paramètres de Google Maps dans WordPress
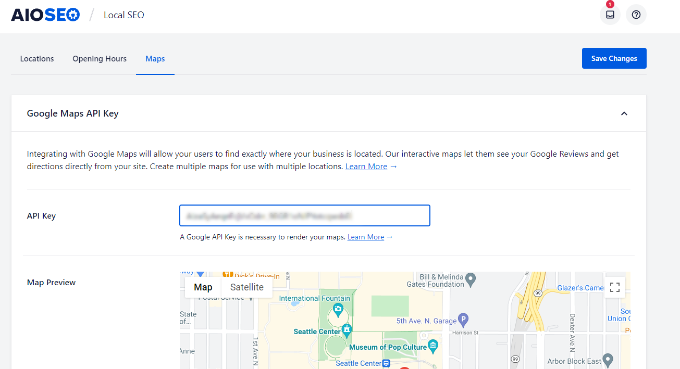
Vous pouvez maintenant revenir à All in One SEO » Local SEO à partir de votre tableau de bord WordPress, puis accéder à l'onglet « Maps ».
Allez-y et entrez la clé API Google Maps dans le champ "Clé API". Vous verrez un aperçu de la carte dans AIOSEO dès que vous ajouterez la clé.

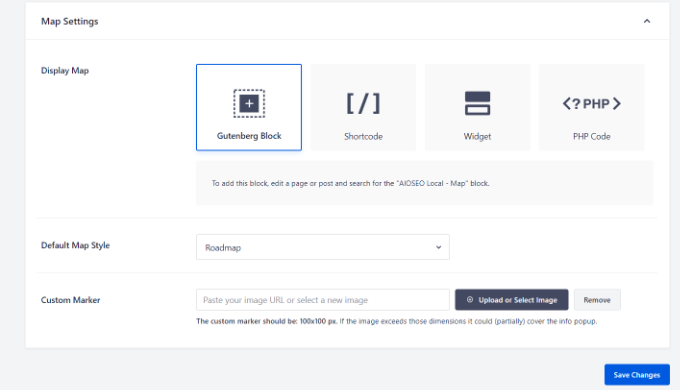
Ensuite, vous pouvez faire défiler vers le bas pour modifier les paramètres de la carte.
AIOSEO vous permet d'afficher Google Maps à l'aide d'un bloc Gutenberg, d'un shortcode, d'un widget ou d'un code PHP. Il vous permet également de choisir différents styles de carte et d'ajouter un marqueur personnalisé à votre carte.

N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" lorsque vous avez terminé.
Afficher Google Maps dans WordPress
Ensuite, vous pouvez ajouter Google Maps à n'importe quel article ou page WordPress. Pour commencer, modifiez ou ajoutez simplement une nouvelle page sur votre site Web.
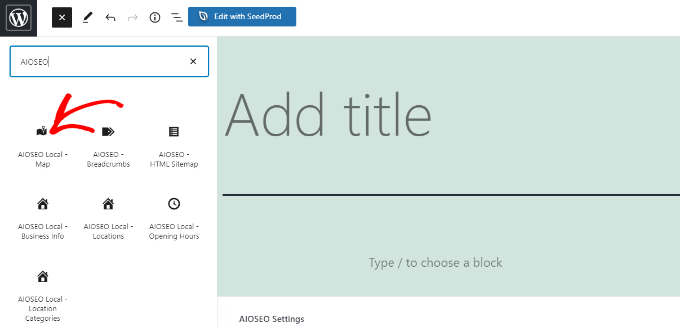
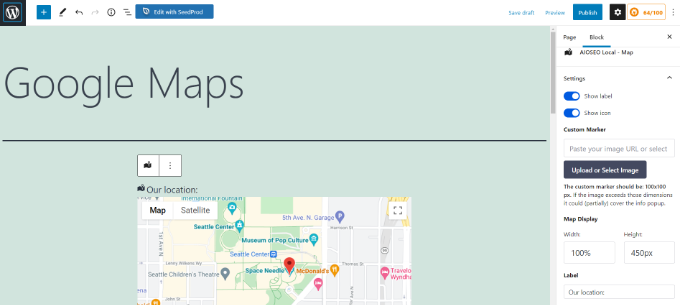
Une fois que vous êtes dans l'éditeur de blocs, cliquez sur le bouton '+' en haut et ajoutez le bloc 'AIOSEO Local - Carte' n'importe où sur la page.

Après cela, votre carte Google Map sera ajoutée à la page.
AIOSEO vous permet également de modifier les paramètres de la carte à partir des options sur votre droite. Par exemple, vous pouvez afficher des étiquettes et des icônes, ajouter un marqueur personnalisé et modifier la largeur et la hauteur de la carte.

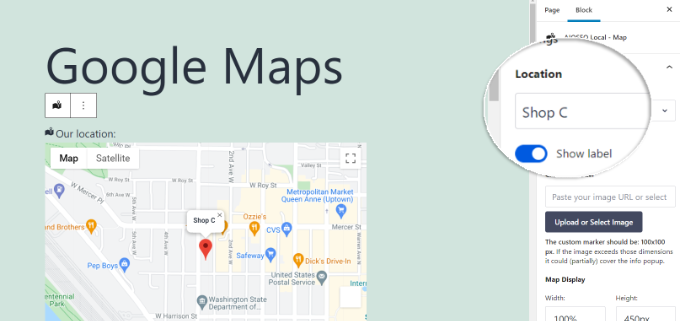
Si vous avez plusieurs emplacements, vous pouvez sélectionner l'emplacement à mettre en évidence en choisissant parmi les options proposées dans le menu à votre droite.
Cliquez simplement sur le menu déroulant "Emplacement" et sélectionnez votre emplacement préféré à afficher sur votre site Web.

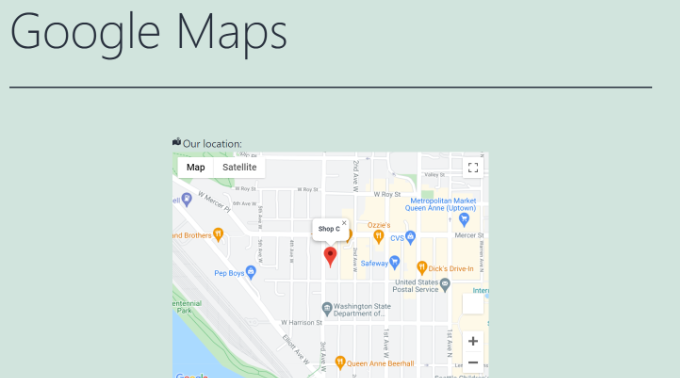
Une fois que vous êtes satisfait de vos paramètres, continuez et publiez la page.
Vous pouvez maintenant visiter votre site Web pour voir Google Maps en action.

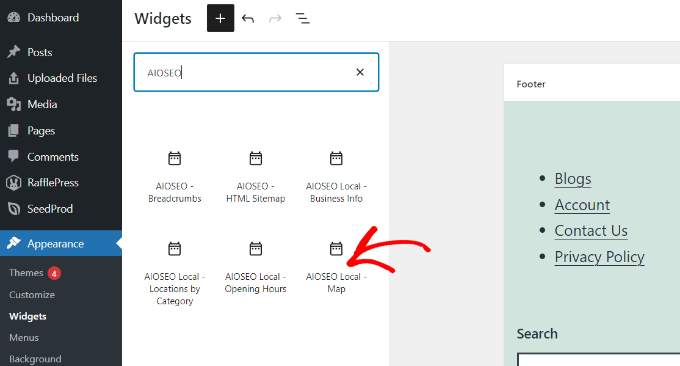
Vous pouvez également ajouter Google Maps à la section widget de votre site, comme la barre latérale ou le pied de page.
Pour commencer, rendez-vous sur Apparence » Widgets depuis votre panneau d'administration WordPress. Ensuite, cliquez sur le bouton '+' et ajoutez le bloc widget 'AIOSEO Local - Carte' où vous souhaitez afficher votre position.

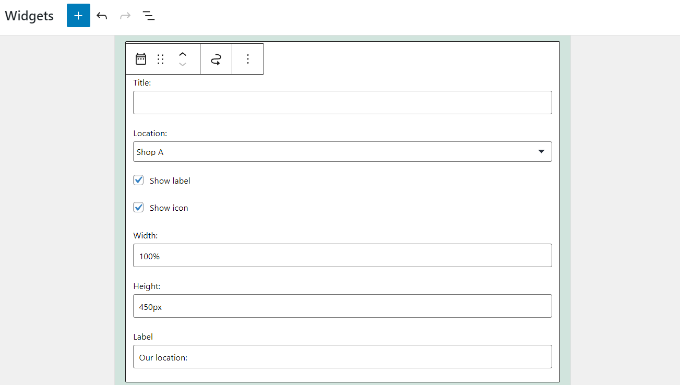
Après cela, vous pouvez modifier les paramètres du widget.
Par exemple, vous pouvez ajouter un titre, modifier la largeur et la hauteur de la carte, choisir l'emplacement à afficher si vous avez plusieurs emplacements et modifier l'étiquette.

C'est ça!
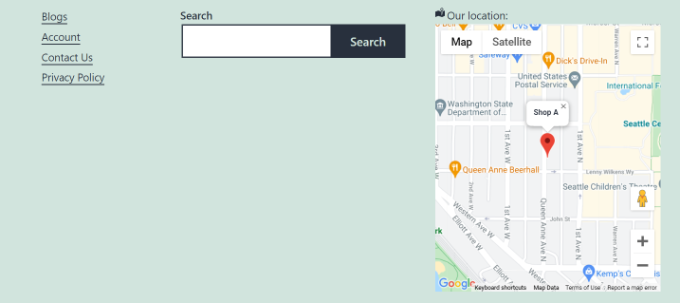
Maintenant, lorsque vous mettez à jour votre site Web, vous verrez Google Maps dans votre zone de widgets.

Nous espérons que cet article vous a aidé à apprendre comment ajouter Google Maps à votre site WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins WordPress pour les petites entreprises et notre sélection d'experts du meilleur service de protection contre le vol d'identité pour les entrepreneurs.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
