Comment ajouter Google Maps Store Locator dans WordPress (option gratuite)
Publié: 2022-09-20Voulez-vous ajouter un localisateur de magasin Google Maps à votre site Web WordPress ?
Un localisateur de magasin est une carte pointant vers l'emplacement de votre entreprise. Si vous dirigez une entreprise locale, cela aidera vos utilisateurs à vous trouver sur la carte, à obtenir des itinéraires et à partager votre position.
Dans cet article, nous allons vous montrer comment ajouter facilement un localisateur de magasin Google Maps dans WordPress.

Pourquoi ajouter Google Maps Store Locator dans WordPress ?
De nombreux utilisateurs de WordPress gèrent des sites Web de petites entreprises qui desservent une ville ou une région particulière. Cela inclut des entreprises telles que des restaurants, des agents immobiliers, des plombiers, des prestataires de services de maintenance, des petits magasins, des salons, etc.
L'ajout d'un localisateur de magasin Google Maps à votre site aidera vos utilisateurs à vous trouver. Ils pourront obtenir des itinéraires vers votre magasin et partager l'emplacement avec leurs amis.
Cela peut également aider à améliorer la visibilité de votre site sur les moteurs de recherche et à attirer davantage de visiteurs.
Voyons comment ajouter un localisateur de magasin Google Maps sur votre site WordPress. Nous vous montrerons les méthodes gratuites et payantes avec leurs avantages et leurs inconvénients, puis vous pourrez choisir celle qui correspond le mieux à vos besoins.
Méthode 1 : Ajouter un localisateur de magasin simple à WordPress (gratuit)
Cette méthode est gratuite et simple car elle ne nécessite pas l'effort supplémentaire de créer une clé API Google Maps. Il est recommandé aux utilisateurs qui souhaitent ajouter une carte simple de l'emplacement de leur magasin.
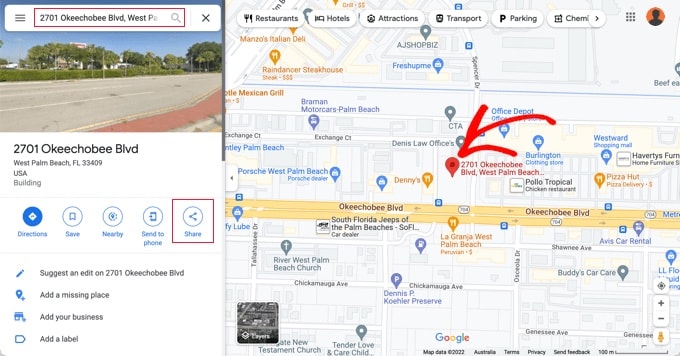
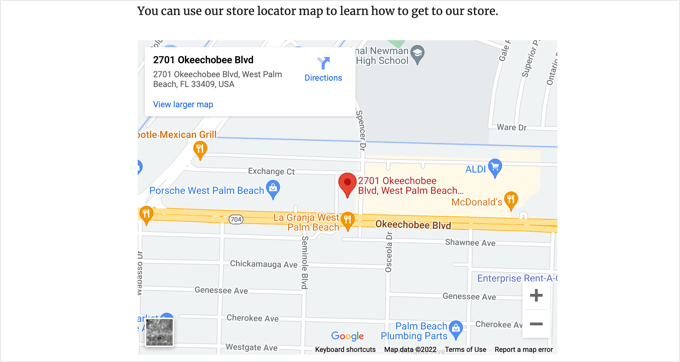
Tout d'abord, vous devez visiter le site Web de Google Maps sur votre ordinateur. Ensuite, entrez l'adresse de votre magasin dans le champ de recherche et Google Maps l'affichera sur la carte avec un marqueur épinglé.

Assurez-vous que le marqueur est placé au bon endroit. Vous pouvez sélectionner un niveau de zoom en cliquant sur les boutons de zoom dans le coin inférieur droit.
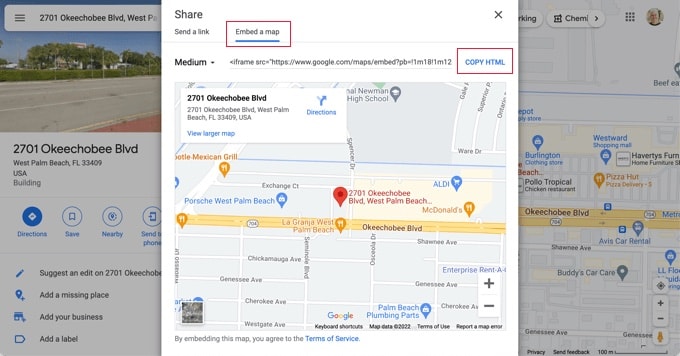
Une fois que vous êtes satisfait de l'apparence de la carte, vous devez cliquer sur le bouton de partage dans la colonne de gauche. Cela fera apparaître une fenêtre contextuelle dans laquelle vous devrez basculer vers l'onglet "Intégrer une carte".

Vous verrez maintenant votre emplacement recherché sur la carte avec le code HTML. Vous devez cliquer sur le lien "Copier HTML" pour obtenir le code d'intégration.
Rendez-vous maintenant dans la zone d'administration de votre site Web WordPress et modifiez la publication ou la page sur laquelle vous souhaitez afficher la carte de localisation des magasins.
Normalement, les utilisateurs ajoutent une carte de localisation de magasin sur leur page de formulaire de contact avec leur numéro de téléphone professionnel et leurs heures d'ouverture.
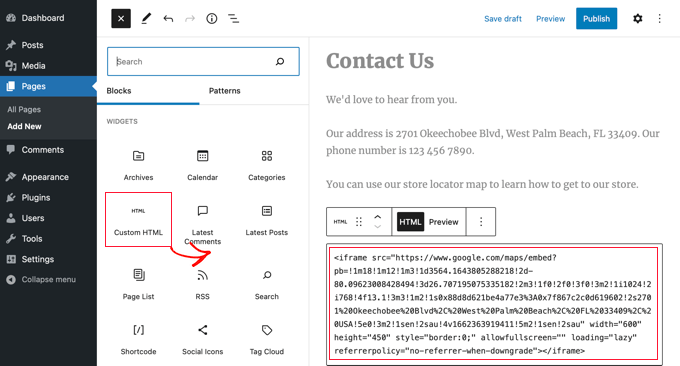
Sur l'écran d'édition de publication, vous devez ajouter un bloc "HTML personnalisé".

Vous devez coller le code que vous avez copié depuis Google Maps dans la zone de texte du bloc "HTML personnalisé".
Vous pouvez maintenant prévisualiser la page pour voir Google Maps intégré à votre page. Il affichera l'emplacement de votre magasin marqué sur la carte avec des liens pour obtenir des directions ou pour enregistrer l'emplacement.

Cette méthode fonctionne pour intégrer rapidement Google Maps, mais elle ne vous offre pas un maximum d'avantages en matière de référencement. En d'autres termes, cela ne vous aidera pas à vous classer plus haut et à obtenir plus de trafic des moteurs de recherche ou des recherches sur Google Maps.
Si vous êtes une petite entreprise, un restaurant ou une boutique en ligne dans un ou plusieurs emplacements physiques, nous vous recommandons d'utiliser la solution suivante pour améliorer votre classement SEO local.
Méthode 2 : Ajout d'un localisateur de magasin avec référencement local (recommandé)
Près de 46 % de toutes les recherches sur Google ont une intention locale. All in One SEO (AIOSEO) est le meilleur plugin SEO WordPress sur le marché et vous aide à apporter plus de trafic gratuit des moteurs de recherche vers votre site Web.
Avec AIOSEO, vous pouvez entrer les emplacements de vos magasins, les coordonnées et les heures d'ouverture en utilisant balisage de schéma afin que les informations soient affichées sur les pages de résultats des moteurs de recherche.
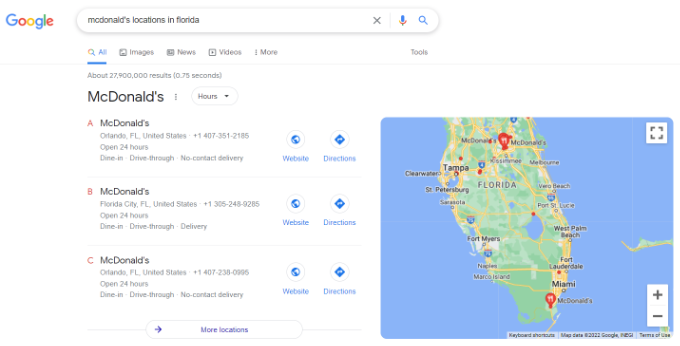
Par exemple, lorsque vous recherchez sur Google les « emplacements McDonald's en Floride », un extrait en vedette avec les différentes destinations et une carte avec les emplacements épinglés s'affichent.

Cela aidera à améliorer le classement SEO de votre site Web et à augmenter votre taux de clics dans la recherche.
Remarque : Vous aurez besoin au moins du plan AIOSEO Plus pour accéder à la fonctionnalité de référencement local nécessaire pour ce didacticiel.
Tout d'abord, vous devez installer et activer le plugin AIOSEO pour WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin exécutera un assistant de configuration. Si vous avez besoin d'aide pour configurer le plugin, veuillez consulter notre guide sur la configuration d'AIOSEO pour WordPress.

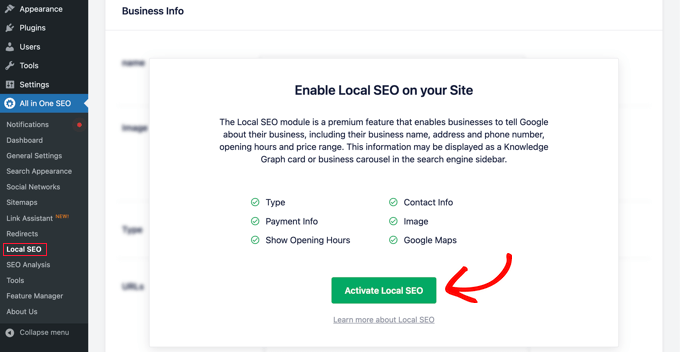
Une fois le processus de configuration terminé, vous devrez vous diriger vers All in One SEO » Local SEO sur votre tableau de bord WordPress.
Vous pouvez cliquer sur le bouton "Activer le référencement local" pour commencer à configurer les paramètres locaux.

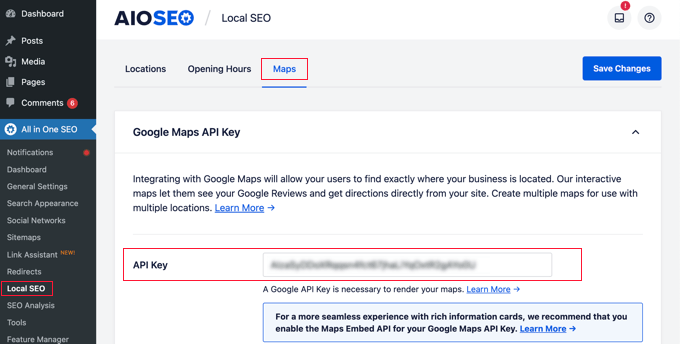
Ensuite, vous devez cliquer sur l'onglet "Cartes" en haut de la page de référencement local .
Sur la page Maps, vous devriez voir le champ 'API Key'.

Vous pouvez obtenir une clé API pour Google Maps en vous rendant sur la plate-forme Google Maps et en vous connectant avec votre compte Google.
Après cela, vous devez cliquer sur le bouton "Commencer".

Les ressources Google Cloud sont organisées par projet. Si vous n'avez pas encore de projet, un sera automatiquement créé pour vous.
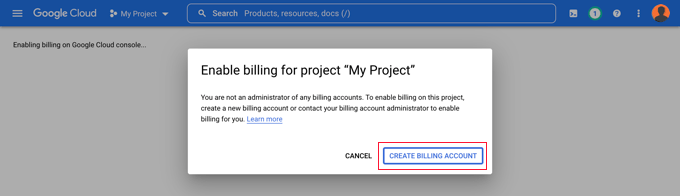
Notez que vous devrez activer la facturation pour le projet afin d'utiliser l'API Google Maps. Cependant, il est peu probable que vous payiez quoi que ce soit.
Les demandes d'intégration de carte sont gratuites avec une utilisation illimitée, comme indiqué dans la documentation de Google, et vous recevez également 200 $ de crédit mensuel chaque mois.
Vous devez cliquer sur le bouton "Créer un compte de facturation".

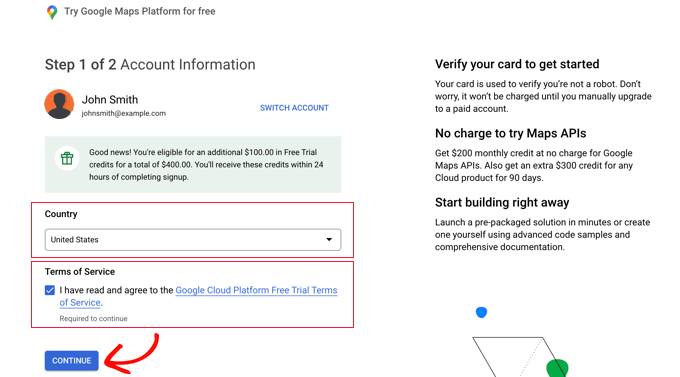
Vous verrez maintenant la page Informations sur le compte. Vous devez sélectionner votre pays dans le menu déroulant et accepter les conditions d'utilisation.
Lorsque vous êtes prêt, cliquez sur le bouton "Continuer".

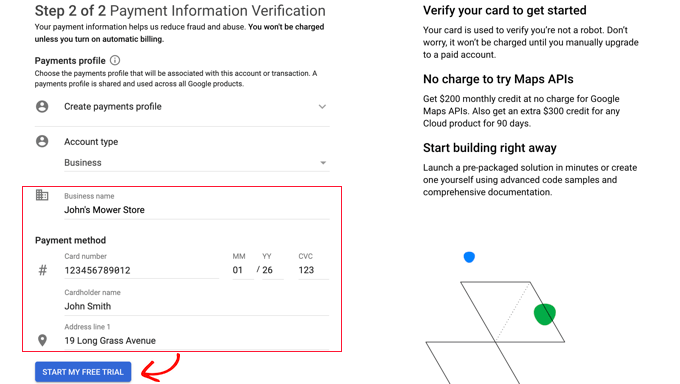
Vous devez maintenant sélectionner un profil de paiement existant ou en créer un nouveau.
Le profil sera soit pour un individu soit pour une entreprise et comprendra le nom de l'individu ou de l'entreprise, un mode de paiement et une adresse.

Une fois que vous avez saisi ces informations, vous devez cliquer sur le bouton "Démarrer mon essai gratuit".
Ne vous souciez pas de la formulation "Essai gratuit". Les demandes d'intégration de carte restent gratuites même lorsque l'essai gratuit est terminé, et votre carte de crédit ne sera jamais débitée tant que vous n'aurez pas mis à niveau manuellement vers un compte payant.
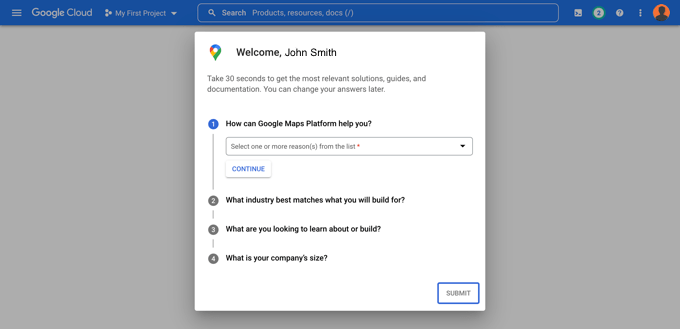
Vous pouvez également être invité à répondre à un sondage de 30 secondes sur votre entreprise pour vous assurer que vous disposez des informations les plus pertinentes.

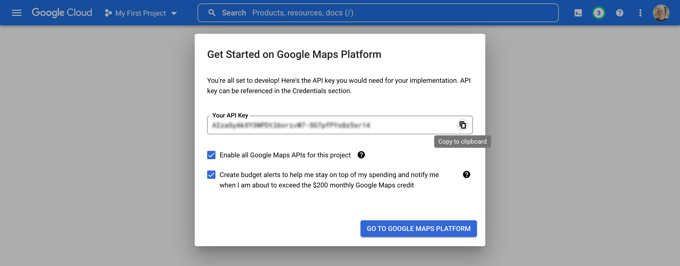
Lorsque vous cliquez sur le bouton "Soumettre", votre clé API Google Maps s'affiche. Vous devrez entrer cette clé dans les paramètres du plug-in pour les méthodes 2 et 3.
Ensuite, vous pouvez cliquer sur l'icône "Copier dans le presse-papiers" à la fin du champ "Votre clé API". Une fois que vous avez fait cela, fermez simplement la fenêtre contextuelle en cliquant sur le bouton "Aller à Google Maps Platform".

Restreindre votre clé API Google Maps
Nous vous recommandons de restreindre la clé afin qu'elle ne puisse pas être utilisée par d'autres.
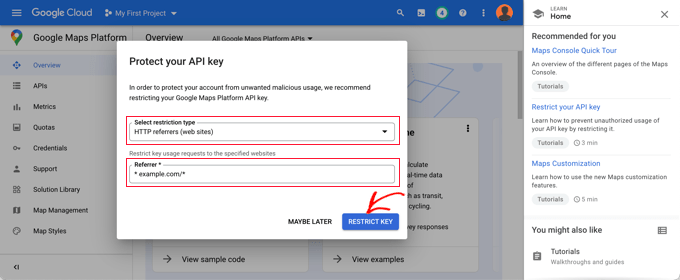
Après avoir créé votre clé API, Google affichera une fenêtre contextuelle "Protégez votre clé API" dans laquelle vous pourrez restreindre votre clé afin qu'elle ne fonctionne que sur votre propre site Web.
Dans le menu déroulant "Sélectionner le type de restriction", vous devez sélectionner "Référents HTTP (sites Web)". Ensuite, dans le champ suivant, vous devez saisir le nom de domaine de votre site Web dans le champ "Nouvel élément" en utilisant le modèle *example.com/* .

Vous devriez voir un message indiquant : "Limitation réussie de votre clé API". Désormais, la clé ne fonctionnera que pour Google Maps intégré à votre site Web spécifique.
De retour sur votre site Web, vous devez entrer votre clé API dans le champ. Ensuite, vous pouvez faire défiler vers le bas pour modifier les paramètres de la carte.
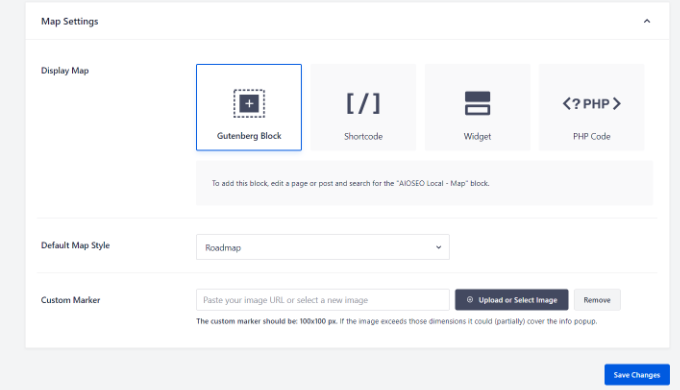
AIOSEO vous permet d'afficher Google Maps à l'aide d'un bloc Gutenberg (éditeur WordPress), d'un shortcode, d'un widget ou d'un code PHP. Il vous permet également de choisir différents styles de carte et d'ajouter un marqueur personnalisé à votre carte.


Pour ce didacticiel, assurez-vous que le paramètre "Bloc Gutenberg" est sélectionné. N'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" lorsque vous avez terminé.
Vous pouvez maintenant créer votre carte de localisation de magasins. La façon dont vous procédez dépend du fait que votre entreprise n'ait qu'un seul magasin ou plusieurs emplacements.
Ajout d'une carte pour un emplacement unique
Si votre entreprise opère à partir d'un seul emplacement physique, la carte utilisera les informations que vous fournissez sur la page "Paramètres des emplacements" de All in One SEO.
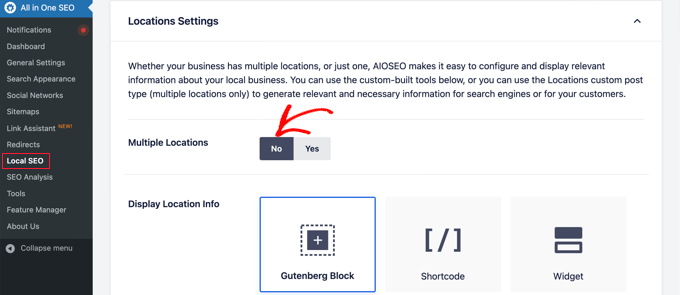
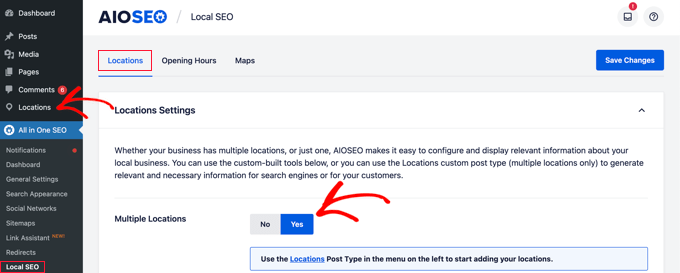
Allez-y maintenant et passez à l'onglet "Emplacements" de la page SEO tout en un »SEO local .
Étant donné que vous n'avez qu'un seul emplacement physique, vous devez vous assurer que l'option "Plusieurs emplacements" est définie sur "Non".

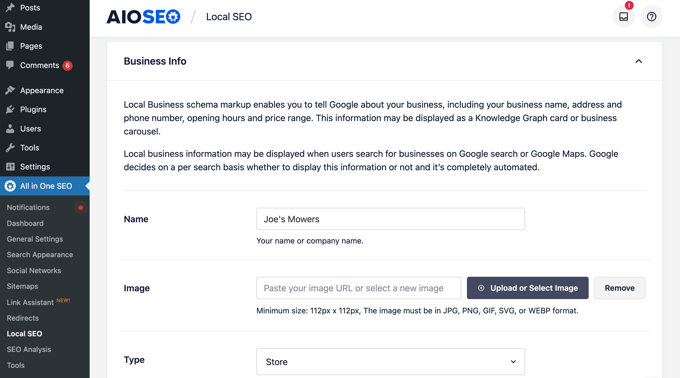
Ensuite, faites défiler jusqu'à la section "Informations sur l'entreprise" et remplissez autant d'informations que possible sur votre entreprise.
Ceci est important car les informations peuvent être affichées lorsqu'une personne recherche votre entreprise à l'aide de la recherche Google ou de Google Maps.

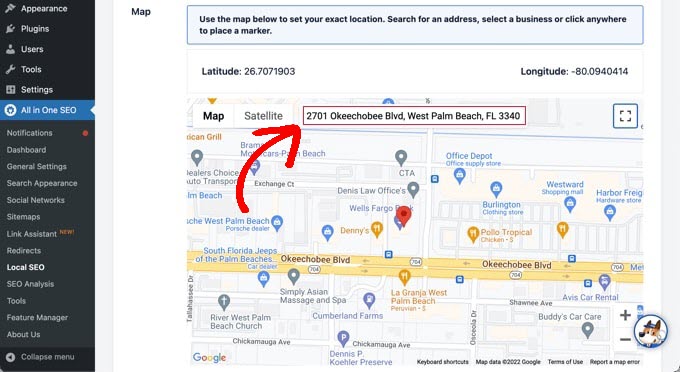
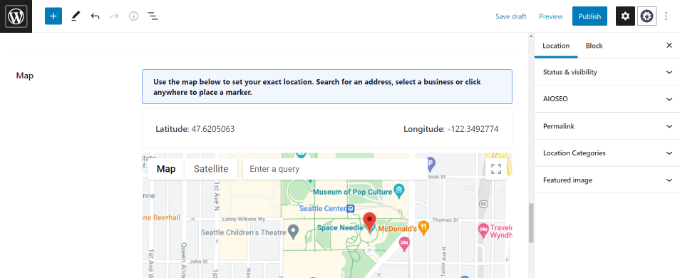
Après cela, faites défiler jusqu'à la section "Cartes" pour épingler votre position exacte.
Entrez simplement votre adresse dans le champ "Saisir une requête". Une épingle sera ajoutée à cet emplacement, et vous pouvez déplacer l'épingle en la faisant glisser vers un nouvel emplacement si nécessaire.

Lorsque vous avez terminé, vous devez faire défiler vers le haut ou le bas de la page et cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Vous pouvez maintenant ajouter votre carte de localisation de magasin à n'importe quel article ou page WordPress. Pour commencer, modifiez ou ajoutez simplement un nouvel article ou une nouvelle page sur votre site Web.
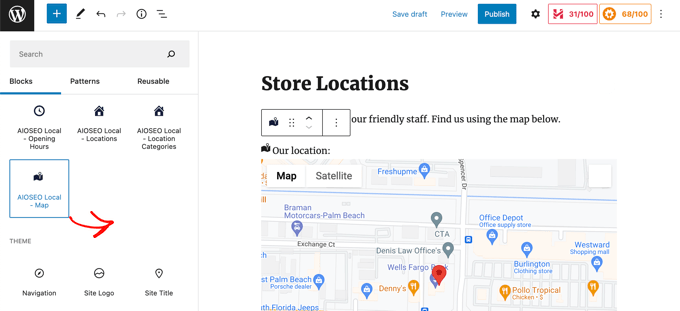
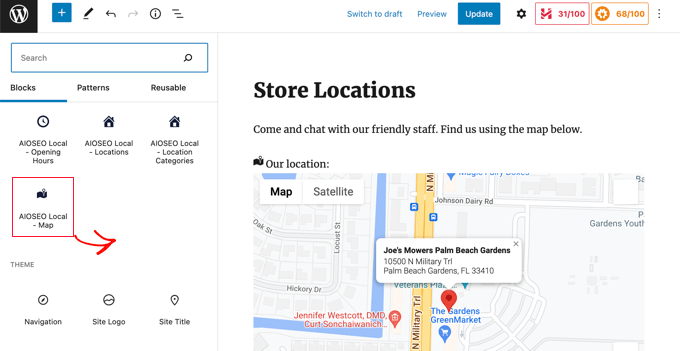
Une fois que vous êtes dans l'éditeur de blocs, cliquez sur le bouton '+' en haut et ajoutez le bloc 'AIOSEO Local - Carte' n'importe où sur la page. Assurez-vous de cliquer sur le bouton "Mettre à jour" ou "Publier" lorsque vous avez terminé.

Félicitations, vous avez ajouté avec succès un localisateur de magasins Google Maps à votre site.
Ajout de cartes pour plusieurs emplacements
Pour ajouter une carte pour un emplacement différent, vous devez accéder à l'onglet Emplacements de la page Tout en un SEO »SEO local . Une fois là-bas, vous devez cliquer sur l'option "Oui" pour plusieurs emplacements, puis cliquez sur le bouton "Enregistrer les modifications" en haut de l'écran.

Une fois que vous avez enregistré vos modifications, vous remarquerez qu'un nouveau type de publication personnalisé Emplacements a été ajouté à la barre latérale d'administration. C'est ici que vous entrerez vos emplacements commerciaux.
Allez-y et accédez à Emplacements » Tous les emplacements , puis cliquez sur le bouton "Ajouter un nouveau".

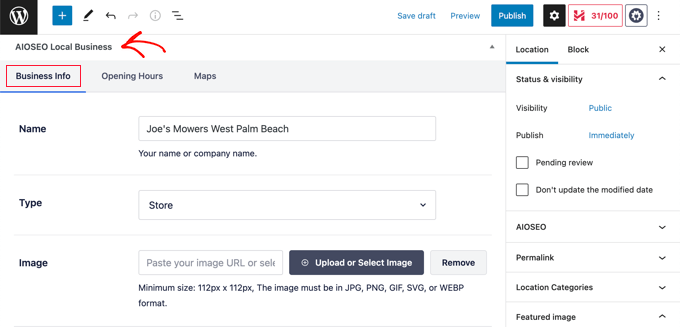
Cela vous mènera à l'éditeur d'emplacements. Vous devrez ajouter un titre pour l'emplacement que vous ajoutez, comme le nom du magasin ou de la ville.
Vous devez maintenant faire défiler la page jusqu'à la section "AIOSEO Local Business", sous le contenu de la publication.
Assurez-vous de saisir autant d'informations que possible, car elles peuvent s'afficher lorsque quelqu'un recherche votre entreprise dans la recherche Google ou Google Maps.

Après cela, vous devriez trouver la section "Cartes" et entrer votre adresse dans le champ "Saisir une requête".
Une épingle sera affichée à cet endroit.

Après avoir entré votre position sur la carte et ajouté les informations de localisation, continuez et cliquez sur le bouton "Publier".
Vous pouvez maintenant répéter cette étape et ajouter vos autres emplacements commerciaux.
Une fois que vous avez terminé, vous pouvez ajouter une carte de localisation de magasin à votre site Web pour chaque emplacement en utilisant le bloc 'AIOSEO Local - Map' dans l'éditeur WordPress.

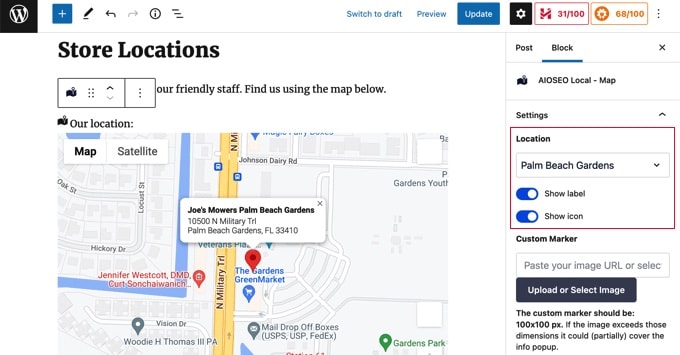
Vous devez maintenant choisir quel emplacement afficher sur la carte.
Pour ce faire, regardez le volet des paramètres de bloc à droite de l'écran et choisissez le magasin que vous souhaitez afficher dans le menu déroulant "Emplacement".

Ajoutez simplement des blocs de carte locaux supplémentaires pour tous les autres emplacements. N'oubliez pas de cliquer sur le bouton "Publier" ou "Mettre à jour" en haut de la page pour afficher les cartes sur votre site Web.
Méthode 3 : Affichage de plusieurs emplacements de magasin sur une seule carte
Les deux premières méthodes vous permettent d'ajouter des cartes de localisation de magasins avec un seul emplacement. Si vous avez plusieurs emplacements, vous devez ajouter une carte distincte pour chacun.
Alternativement, vous pouvez utiliser notre troisième méthode pour afficher plusieurs emplacements sur une seule carte.
La première chose que vous devez faire est d'installer et d'activer le plugin Locatoraid Store Locator. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez visiter Locatoraid »Configuration et configurer le plugin.
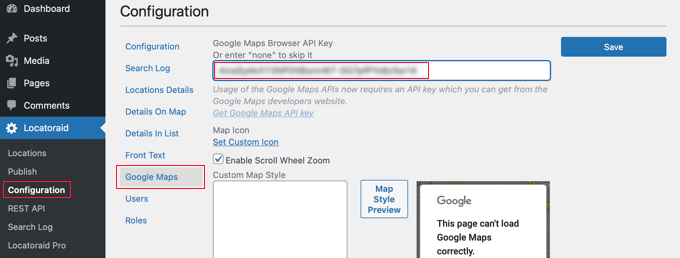
Dans l'onglet "Google Maps", vous devrez coller une clé API Google Maps. Vous pouvez suivre la méthode ci-dessus dans la méthode 2 pour en créer un.
Ensuite, vous devez cliquer sur l'icône "Enregistrer" pour stocker la clé. Vous devriez remarquer que Google Maps est capable de se charger correctement dans la fenêtre "Aperçu du style de carte".

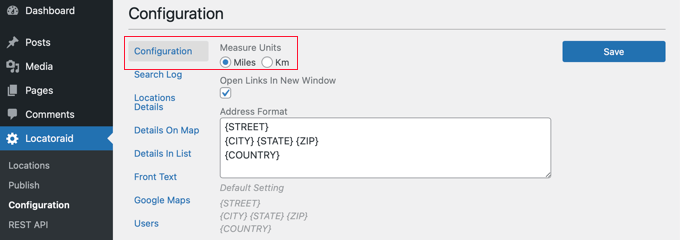
Ensuite, vous pouvez visiter l'onglet "Configuration" et choisir d'afficher les miles ou les kilomètres sur la carte.
Vous pouvez également vérifier les autres options, telles que le format de l'adresse, les détails que vous souhaitez afficher sur la carte et quels utilisateurs peuvent utiliser le plugin.

Une fois que vous êtes satisfait des paramètres du plugin, assurez-vous de cliquer sur le bouton "Enregistrer" pour enregistrer vos paramètres.
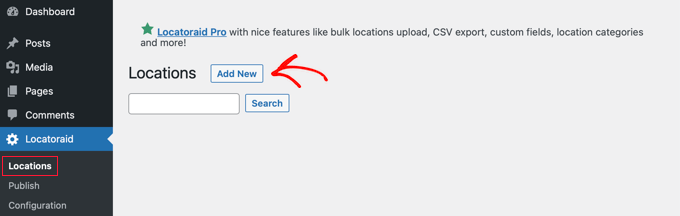
Vous êtes maintenant prêt à ajouter vos emplacements de magasin. Vous devez naviguer vers Locatoraid » Locations . Une fois là-bas, vous devez cliquer sur le bouton "Ajouter un nouveau".

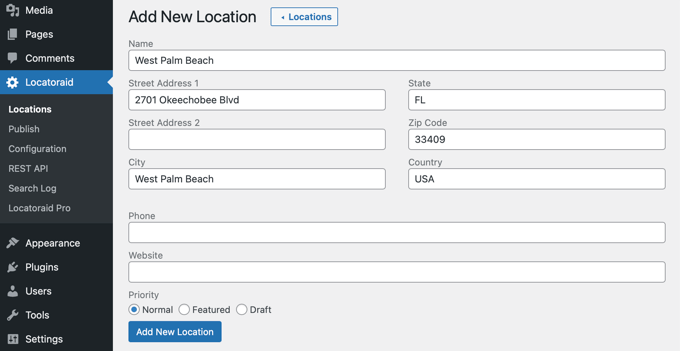
Cela vous amènera à la page "Ajouter un nouvel emplacement". Ici, vous pouvez saisir le nom du magasin, l'emplacement et d'autres détails.
Lorsque vous avez terminé, vous devez cliquer sur le bouton "Ajouter un nouvel emplacement" en bas de la page.

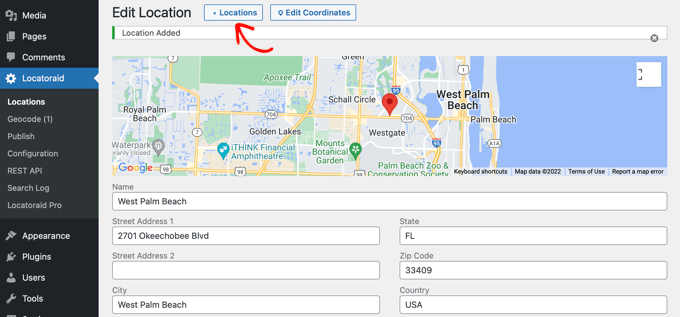
Vous serez redirigé vers la page "Modifier l'emplacement" où vous pourrez voir l'emplacement du magasin sur une carte.
Si tout semble bon, vous devez cliquer sur le bouton "< Location" en haut de l'écran pour revenir à la page Locatoraid » Locations de votre tableau de bord.

Vous pouvez ajouter d'autres emplacements en cliquant sur le bouton "Ajouter un emplacement" et en répétant ces étapes.
Une fois que tous les emplacements de vos magasins ont été créés, vous pouvez ajouter la carte à votre site Web.
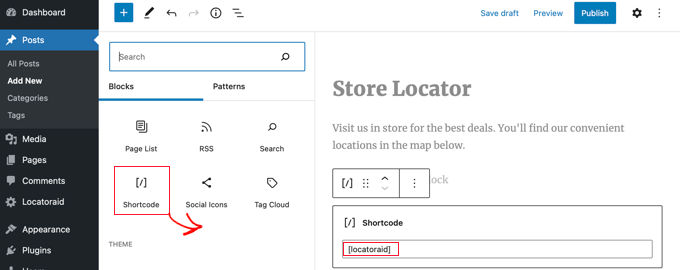
Ajoutez ou modifiez simplement une page et cliquez sur l'icône bleue "+ Ajouter un bloc". Vous devez faire glisser un bloc Shortcode sur la page, puis entrer le shortcode [locatoraid] dans le champ.

Ce shortcode par défaut fonctionnera bien pour la plupart des sites Web. Cependant, vous pouvez personnaliser la carte en utilisant un shortcode différent. Visitez la page Locatoraid » Publier pour en savoir plus.
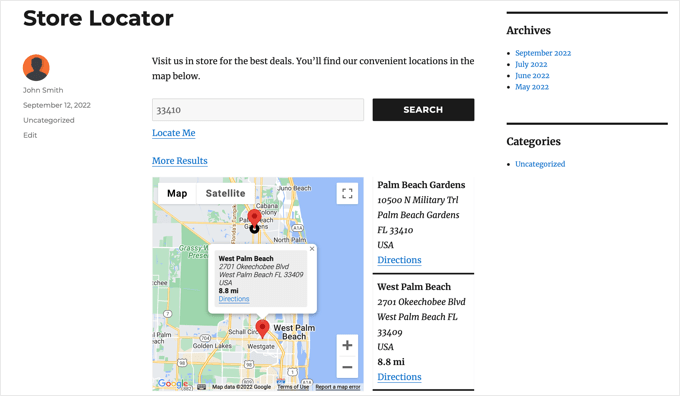
Vous pouvez maintenant publier ou mettre à jour la page et visiter votre site Web pour voir la carte de localisation de votre magasin.
Tous les emplacements de vos magasins seront affichés sur la même carte. Si vos utilisateurs saisissent leur adresse ou cliquent sur le lien "Me localiser", ils peuvent trouver les magasins les plus proches et obtenir un itinéraire.

Nous espérons que ce didacticiel vous a aidé à apprendre à ajouter un localisateur de magasin Google Maps dans WordPress. Vous pouvez également apprendre à créer une adresse e-mail professionnelle gratuite ou consulter notre liste des meilleurs chatbots IA pour votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
