Comment ajouter des icônes d'image avec des menus de navigation dans WordPress
Publié: 2023-03-05Vous souhaitez ajouter des icônes d'image à vos menus de navigation WordPress ?
Les images peuvent aider les visiteurs à comprendre la navigation de votre site en un coup d'œil. Vous pouvez même utiliser des icônes pour mettre en évidence le contenu ou l'appel à l'action le plus important du menu.
Dans cet article, nous allons vous montrer comment ajouter des icônes d'image aux menus de navigation dans WordPress.

Pourquoi ajouter des icônes d'image avec des menus de navigation dans WordPress ?
Habituellement, les menus de navigation de WordPress sont des liens en texte brut. Ces liens fonctionnent pour la plupart des sites Web, mais ils ne semblent pas toujours intéressants ou engageants.
En ajoutant des icônes d'image au menu de navigation, vous pouvez encourager les visiteurs à prêter attention au menu et à explorer davantage votre site.

Si votre menu comporte de nombreuses options différentes, les icônes d'image peuvent permettre aux visiteurs de parcourir plus facilement le contenu et de trouver ce qu'ils recherchent. Cela peut être un moyen simple d'augmenter le nombre de pages vues et de réduire le taux de rebond dans WordPress.
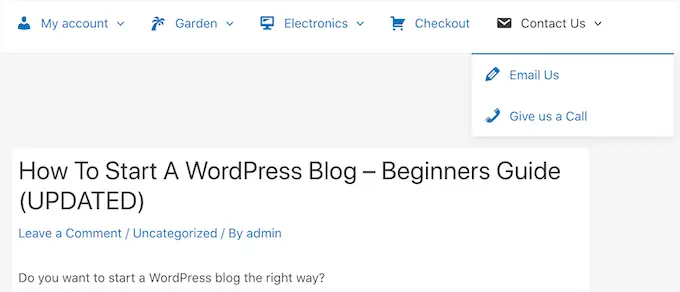
Vous pouvez même utiliser une icône d'image pour mettre en évidence l'élément de menu le plus important, tel que le lien de paiement sur votre place de marché en ligne.

En mettant en surbrillance un appel à l'action dans la barre de menus, vous pouvez souvent obtenir plus d'inscriptions, de ventes, de membres et d'autres conversions.
Cela étant dit, voyons comment vous pouvez ajouter des icônes d'image à votre menu de navigation WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1 : ajouter des icônes d'image aux menus de navigation à l'aide d'un plugin (rapide et facile)
Le moyen le plus simple d'ajouter des icônes d'image à vos menus WordPress consiste à utiliser le plugin Menu Image. Ce plugin est livré avec des icônes dashicon que vous pouvez ajouter en quelques clics.

Si vous avez ajouté des icônes Font Awesome à votre site Web, vous pouvez les utiliser avec ce plugin gratuit. Pour plus d'informations sur la configuration de Font Awesome, consultez notre guide sur la façon d'ajouter facilement des polices d'icônes à votre thème WordPress.
Si vous souhaitez utiliser vos propres fichiers d'icônes, Menu Image vous permet également de sélectionner une image ou une icône dans la médiathèque WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin Menu Image. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, cliquez sur Menu Image dans le tableau de bord WordPress. Sur cet écran, vous pouvez choisir de recevoir des notifications de sécurité et de fonctionnalités ou de cliquer sur le bouton "Ignorer".

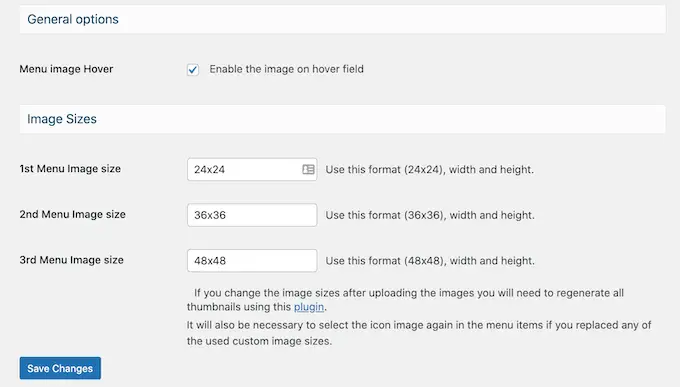
Cela vous amènera à un écran où vous pourrez configurer les paramètres du plugin. Pour commencer, vous verrez toutes les différentes tailles que vous pouvez utiliser pour les icônes d'image.
Si vous prévoyez d'utiliser des icônes de Font Awesome ou des dashicons, Menu Image les redimensionnera automatiquement. Cependant, si vous utilisez des images de la médiathèque, vous devrez sélectionner la taille manuellement.
Le plugin prend en charge les tailles d'image par défaut de WordPress, telles que la vignette, l'image et la grande taille. Il ajoute également trois tailles uniques définies par défaut sur 24 × 24, 36 × 36 et 48 × 48 pixels.

Ces paramètres devraient bien fonctionner pour la plupart des sites Web, mais vous pouvez agrandir ou réduire les icônes en tapant différents nombres pour la 1ère, la 2ème ou la 3ème taille de l'image du menu.
Lorsque vous ajoutez des icônes à votre menu, vous verrez un champ "image au survol" par défaut. Cela vous permet d'afficher une icône différente lorsque le visiteur survole cet élément de menu.
Sachez simplement que ce paramètre n'est disponible que lorsque vous utilisez vos propres images. Vous n'avez pas à vous soucier de la fonction "image au survol" si vous prévoyez d'utiliser des dashicons ou des icônes Font Awesome.
L'affichage d'une icône différente peut aider les visiteurs à voir où ils se trouvent dans le menu de navigation. Ceci est particulièrement utile si un menu comporte de nombreux éléments différents. Par exemple, vous pouvez utiliser différentes couleurs ou tailles d'icônes pour mettre en surbrillance l'élément de menu actuellement sélectionné.
Si vous souhaitez essayer différents effets de survol, assurez-vous de cocher "Activer l'image sur le champ de survol".

Une fois cela fait, cliquez sur "Enregistrer les modifications" pour enregistrer vos paramètres.
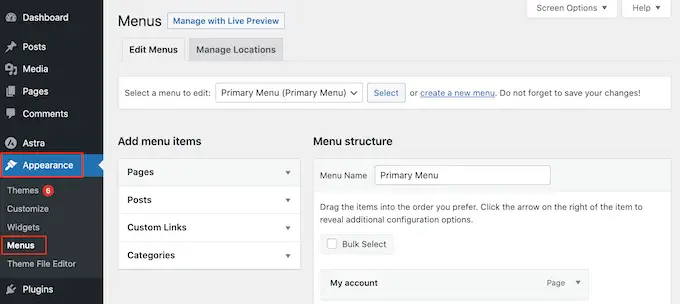
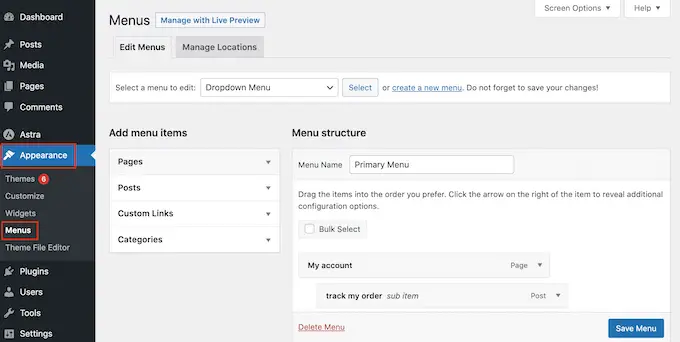
Pour ajouter des icônes au menu de navigation, rendez-vous sur Apparence » Menus . Par défaut, WordPress affichera le menu principal de votre site.

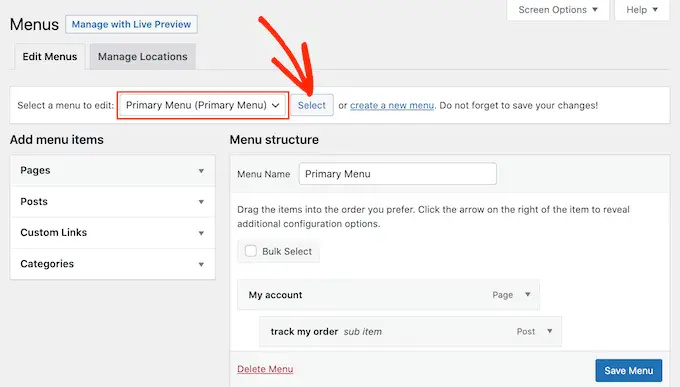
Si vous souhaitez modifier un menu différent, ouvrez simplement le menu déroulant "Sélectionner un menu à modifier" et choisissez un menu dans la liste. Après cela, cliquez sur "Sélectionner".
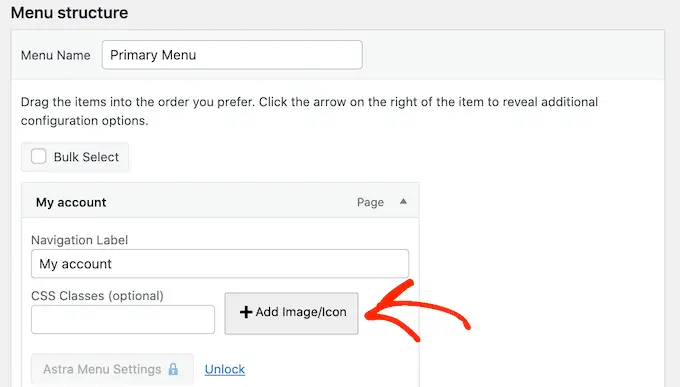
Maintenant, trouvez le premier élément de menu où vous souhaitez ajouter une icône et cliquez dessus. Ensuite, sélectionnez simplement le nouveau bouton "Ajouter une image / icône".

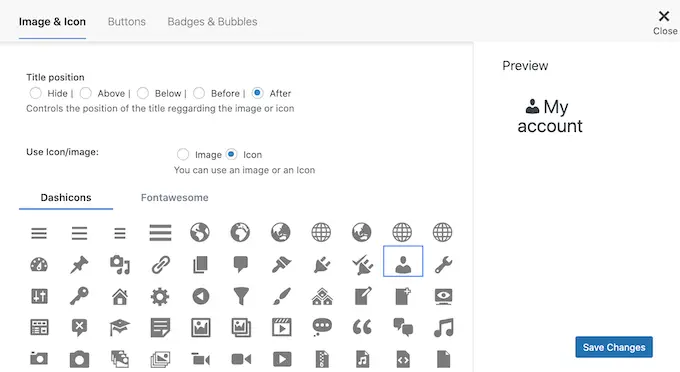
Vous pouvez maintenant décider d'utiliser votre propre image ou de choisir une icône.
Pour utiliser une icône prête à l'emploi, cliquez sur le bouton radio à côté de "Icônes". Vous pouvez ensuite cliquer pour sélectionner n'importe quel dashicon ou icône Font Awesome.

Voulez-vous utiliser vos propres images à la place ?
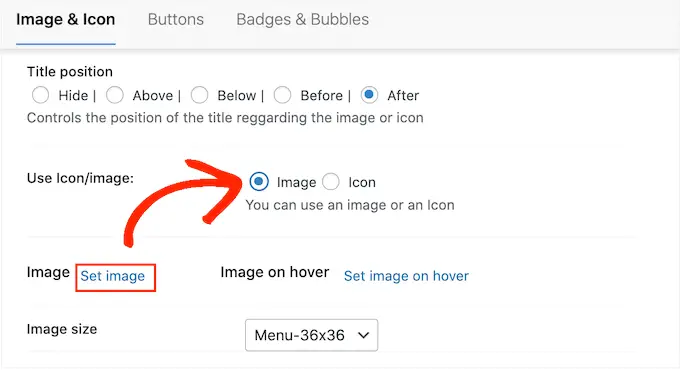
Sélectionnez ensuite le bouton radio à côté de "Image" et cliquez sur le lien "Définir l'image".

Vous pouvez désormais choisir une image dans la médiathèque WordPress ou télécharger un nouveau fichier depuis votre ordinateur.
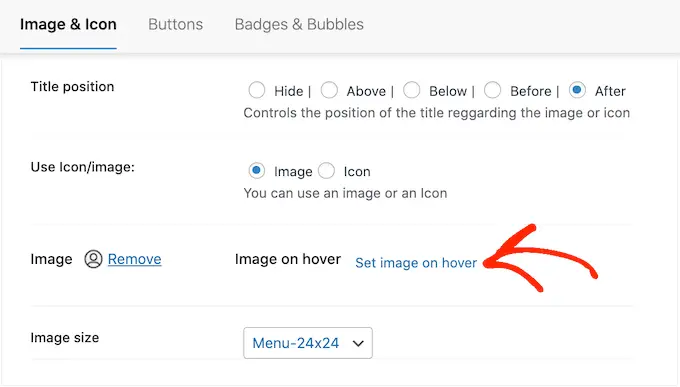
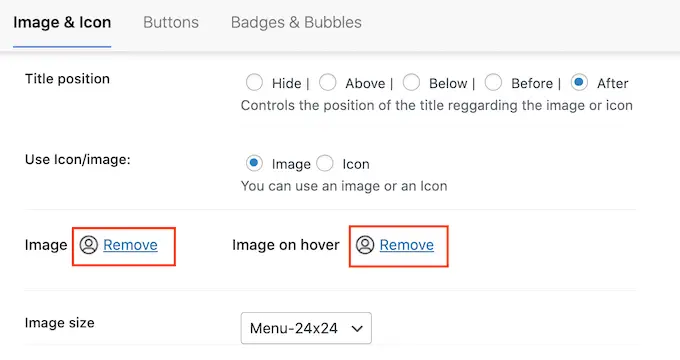
Si vous avez coché "Activer l'image au survol" dans les paramètres du plugin, vous devrez également cliquer sur "Définir l'image au survol".

Maintenant, choisissez une image à afficher lorsque l'utilisateur survole cet élément de menu.
Parfois, vous voudrez peut-être ignorer ce paramètre et afficher la même icône quoi qu'il arrive. Pour ce faire, cliquez sur "Définir l'image au survol", puis choisissez exactement la même image.
Si vous ne le faites pas, l'icône disparaîtra lorsque le visiteur la survolera.

Après cela, ouvrez le menu déroulant Taille de l'image et choisissez une taille dans la liste. L'utilisation de la même taille pour toutes les icônes a tendance à rendre le menu plus organisé.
Cependant, vous pouvez agrandir l'icône la plus importante du menu. Par exemple, si vous avez créé une boutique en ligne à l'aide d'un plugin comme WooCommerce, vous pouvez utiliser une icône plus grande pour "Commander" afin qu'elle se démarque.
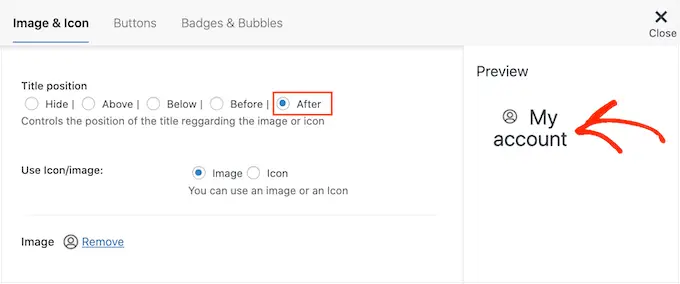
Lorsque vous êtes satisfait de l'icône, il est temps de regarder l'étiquette de l'élément de menu.
Par défaut, le plugin affiche l'étiquette du titre après l'icône.

Pour changer cela, sélectionnez l'un des boutons radio dans la section "Position du titre".
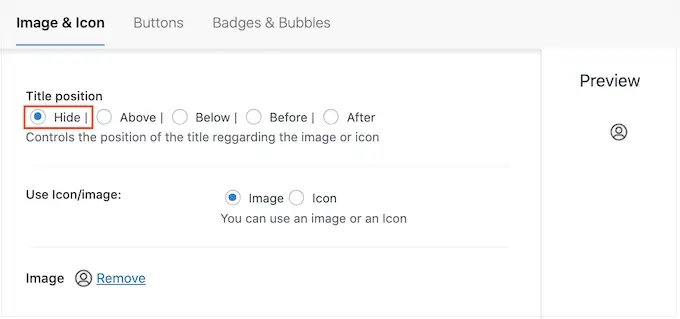
Une autre option consiste à supprimer complètement l'étiquette de navigation, en créant un menu composé uniquement d'icônes. Cela peut empêcher un menu avec beaucoup d'éléments d'avoir l'air encombré.

Cependant, vous ne devez masquer les étiquettes que si la signification de chaque icône est évidente. Si ce n'est pas clair, les visiteurs auront du mal à naviguer sur votre blog ou site Web WordPress.
Pour continuer et masquer le libellé, sélectionnez le bouton radio à côté de "Aucun".

Lorsque vous êtes satisfait de la configuration de l'élément de menu, cliquez sur "Enregistrer les modifications".
Pour ajouter une icône à d'autres éléments de menu, suivez simplement le même processus décrit ci-dessus.
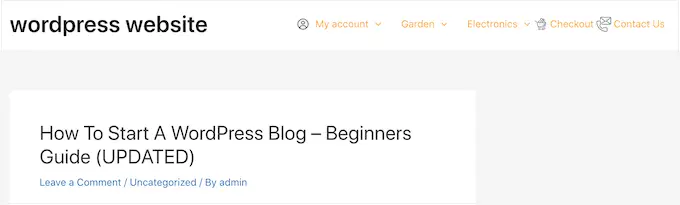
Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton 'Enregistrer le menu'. Maintenant, si vous visitez votre site Web, vous verrez le menu de navigation mis à jour en direct.
Vous pouvez également ajouter des icônes d'image à vos menus de navigation à l'aide de CSS personnalisés. Cela vous donne plus de flexibilité pour contrôler exactement où les icônes apparaissent dans vos menus.
Cependant, cela nécessite que vous ajoutiez du code personnalisé dans WordPress, il est donc recommandé pour les utilisateurs WordPress plus intermédiaires ou avancés.

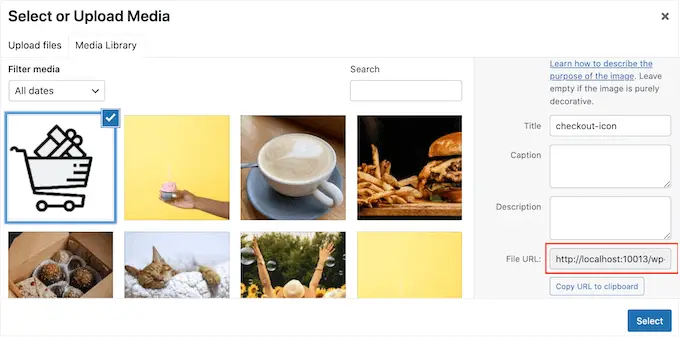
Avant de commencer, allez-y et téléchargez tous vos fichiers image dans la médiathèque WordPress. Pour chaque image, assurez-vous de copier son URL et de la coller dans un éditeur de texte comme le Bloc-notes. Vous devrez utiliser les liens dans votre code, ce qui peut vous faire gagner beaucoup de temps.
Pour trouver l'URL d'une image, sélectionnez-la simplement dans la médiathèque WordPress, puis regardez le champ "URL du fichier".

Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon d'obtenir l'URL des images que vous téléchargez dans WordPress.
Ensuite, allez dans Apparence » Menus .

Ensuite, ouvrez le menu déroulant "Sélectionner un menu à modifier" et choisissez le menu dans lequel vous souhaitez ajouter les icônes d'image.
Après cela, allez-y et cliquez sur "Sélectionner".

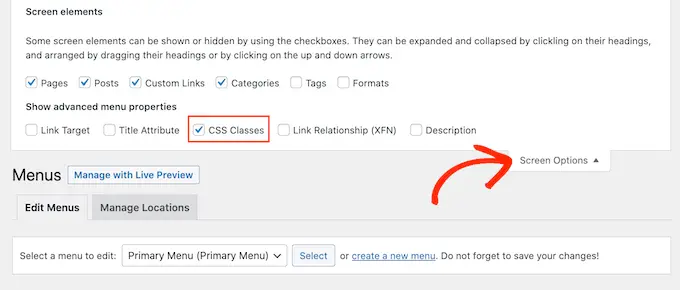
Ensuite, vous devez activer les classes CSS personnalisées en cliquant sur "Options d'écran".
Dans le panneau qui s'affiche, cochez la case à côté de "Classes CSS".

Cela fait, vous pouvez ajouter des classes CSS personnalisées à n'importe quel élément du menu de navigation. C'est ainsi que vous lierez chaque élément de menu à une image dans la médiathèque WordPress.
Vous pouvez appeler ces classes comme vous voulez, mais c'est une bonne idée d'utiliser quelque chose qui vous aide à identifier l'élément de menu.
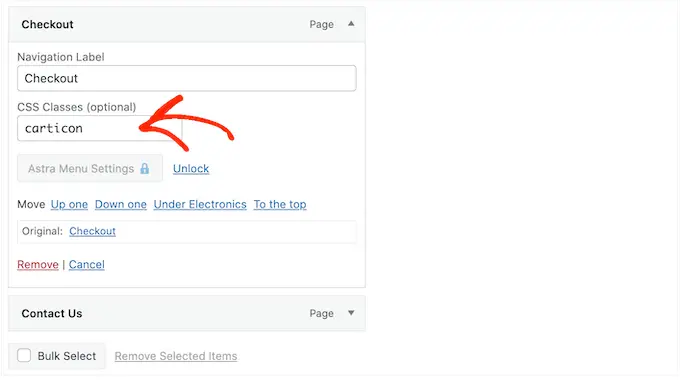
Pour commencer, cliquez simplement sur le premier élément auquel vous souhaitez ajouter une icône d'image. Dans le champ "Classes CSS (facultatif)", saisissez le nom de la classe que vous souhaitez utiliser.

Vous utiliserez ces classes CSS personnalisées à l'étape suivante, alors notez-les dans votre Bloc-notes ou une application similaire.
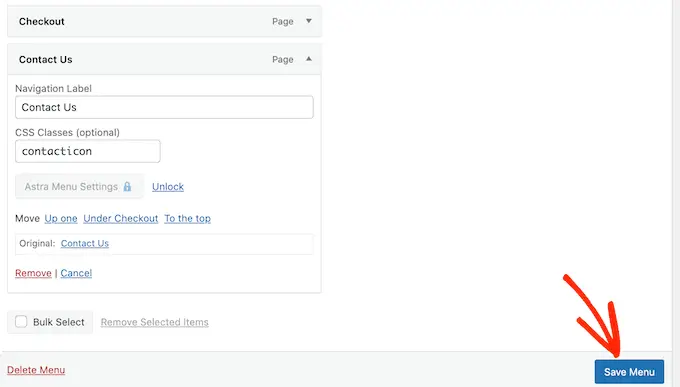
Suivez simplement le même processus pour ajouter une classe distincte à tous vos éléments de menu. Après cela, cliquez sur "Enregistrer le menu" pour enregistrer vos paramètres.
Remarque : Chaque icône sera liée à sa propre classe CSS. Veillez donc à étiqueter les éléments de menu différemment si vous souhaitez utiliser des icônes distinctes.

Vous êtes maintenant prêt à ajouter des icônes d'image à vos menus de navigation WordPress à l'aide de CSS.
Souvent, les tutoriels WordPress vous diront d'ajouter des extraits de code à vos fichiers de thème WordPress. Cependant, cela peut provoquer des erreurs WordPress courantes et n'est pas très convivial pour les débutants.
C'est pourquoi nous recommandons WPCode.
WPCode est le plugin d'extraits de code le plus populaire utilisé par plus d'un million de sites Web WordPress. Il vous permet d'ajouter du code personnalisé sans modifier le fichier functions.php de votre thème.
La première chose que vous devez faire est d'installer et d'activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
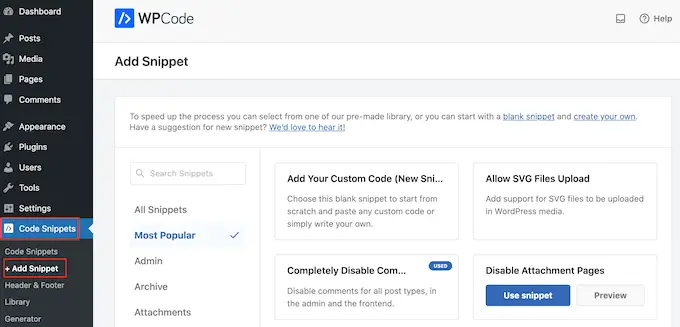
Lors de l'activation, rendez-vous sur Code Snippets » Add Snippet .

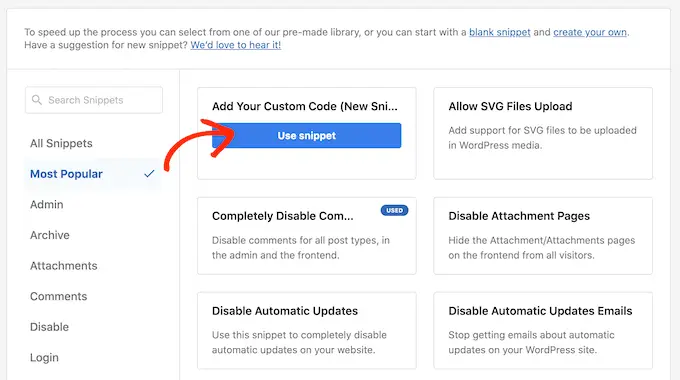
Ici, passez simplement votre souris sur "Ajouter votre code personnalisé".
Lorsqu'il apparaît, cliquez sur "Utiliser un extrait".

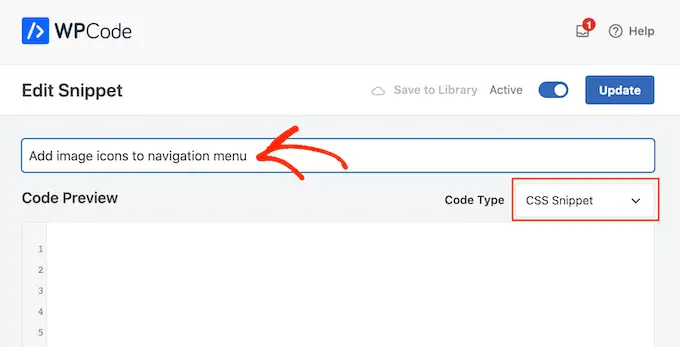
Pour commencer, saisissez un titre pour l'extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier l'extrait dans le tableau de bord WordPress.
Cela fait, ouvrez le menu déroulant "Type de code" et sélectionnez "Extrait CSS".

Dans l'éditeur de code, vous devrez ajouter du code pour chaque icône que vous souhaitez afficher.
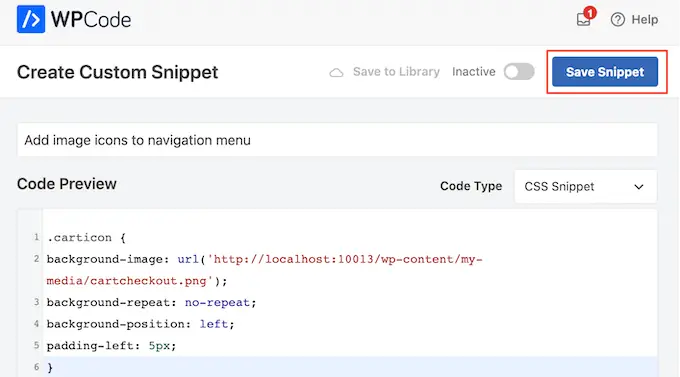
Pour vous aider, nous avons créé un exemple d'extrait ci-dessous. Vous pouvez continuer et remplacer '.carticon' par la classe CSS personnalisée que vous avez créée à l'étape précédente. Vous devrez également remplacer l'URL par un lien vers l'image dans votre médiathèque WordPress :
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Remarque : Vous devrez conserver le point '.' devant la classe CSS dans l'extrait de code. C'est ce qui indique à WordPress qu'il s'agit d'une classe et non d'un autre type de sélecteur CSS.
Vous devrez ajuster l'extrait ci-dessus pour chaque élément de menu individuel que vous avez créé ci-dessus. Vous pouvez simplement les coller tous dans le champ "Aperçu du code".
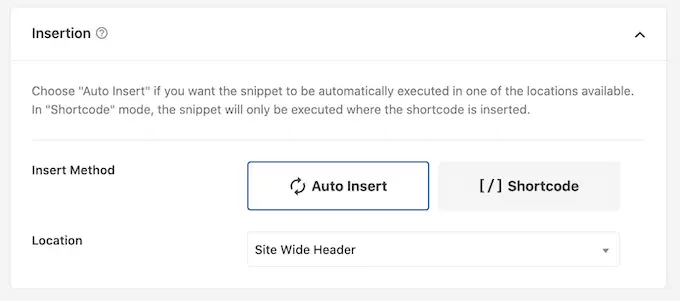
Lorsque vous êtes satisfait de votre code, faites défiler jusqu'à la section "Insertion". WPCode peut ajouter du code à différents endroits, par exemple après chaque publication, frontend uniquement ou administrateur uniquement.
Vous souhaitez utiliser le code CSS personnalisé sur l'ensemble de notre site Web WordPress, alors cliquez sur "Insertion automatique" s'il n'est pas déjà sélectionné.
Ensuite, ouvrez le menu déroulant "Emplacement" et choisissez "En-tête large du site".

Après cela, vous êtes prêt à faire défiler l'écran vers le haut et à cliquer sur la bascule "Inactif", pour qu'il devienne "Actif".
Enfin, cliquez sur "Enregistrer l'extrait" pour activer le CSS personnalisé.

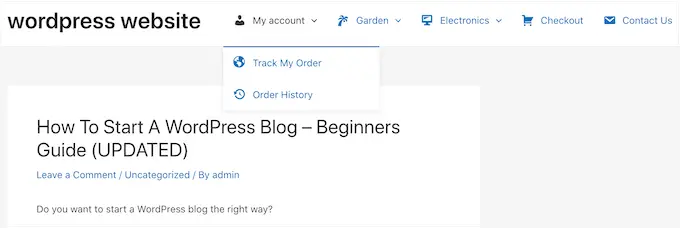
Maintenant, si vous visitez votre site Web, vous verrez toutes les icônes d'image dans votre menu de navigation.
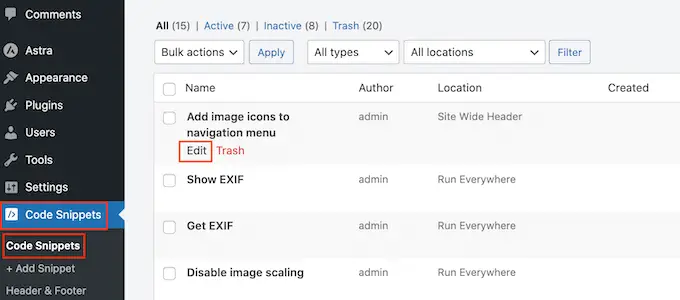
En fonction de votre thème, vous devrez peut-être modifier le CSS afin qu'il affiche les icônes d'image exactement au bon endroit. Si tel est le cas, dirigez-vous vers Extraits de code »Extraits de code dans le tableau de bord WordPress.
Ensuite, passez simplement la souris sur l'extrait et cliquez sur le lien "Modifier" lorsqu'il apparaît.

Cela ouvre l'éditeur de code, prêt à vous permettre d'apporter quelques modifications.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des icônes d'image à votre menu de navigation WordPress. Vous pouvez également consulter notre guide sur les meilleurs constructeurs de pages WordPress par glisser-déposer et comment gagner de l'argent en bloguant en ligne avec WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
