Comment ajouter des images dans WordPress (comme un pro)
Publié: 2022-09-08L'ajout d'images dans WordPress est un excellent moyen d'ajouter un intérêt visuel à vos publications et pages. Dans cet article, nous allons vous montrer comment ajouter facilement des images dans WordPress. Nous aborderons les sujets suivants : Téléchargement d'images dans WordPress Ajout d'images à partir de votre ordinateur Ajout d'images à partir de la médiathèque WordPress Insertion d'images dans vos publications et pages Alignement d'images dans WordPress Ajout d'une légende à vos images Création d'une galerie d'images dans WordPress Modification de la taille de vos images Après avoir lu cet article, vous saurez comment ajouter des images dans WordPress comme un pro. Commençons.
Si vous choisissez des images pour votre site WordPress.com, vous améliorerez son apparence. Nous avons divisé les images en plusieurs pages pour vous aider à démarrer, car il existe plusieurs façons d'ajouter des images à votre site. Si vous souhaitez afficher les images en pleine largeur, utilisez un thème prenant en charge le bloc Image. Il existe différents arrière-plans pour le bloc Couverture, ainsi que des options de superposition avec dégradé et différents styles d'affichage. Vous pouvez facilement ajouter plusieurs photos au bloc Galerie et elles seront automatiquement organisées de manière élégante. Pour voir ce qui se passe lorsque deux images sont côte à côte (ou au-dessus et au-dessous) et utilisez un curseur pour les comparer, utilisez le bloc Image Compare. Vous pouvez mettre une image ou une vidéo côte à côte avec du texte dans la section Médias.
Quelle est la meilleure façon d'ajouter une image à un thème WordPress ? Les fonctions du thème peuvent être modifiées en utilisant le curseur pour les tailles d'image. Pour créer des vignettes personnalisées , ajoutez des lignes de taille personnalisée aux fichiers de thème.
Comment ajouter une image avec du texte dans WordPress
 Crédit : wplift.com
Crédit : wplift.comPour utiliser une image, rendez-vous sur la publication où elle est requise. S'il s'agit d'un nouveau message, entrez le titre dans le champ de titre, cliquez sur l'onglet Texte à droite juste au-dessus de la zone de texte, puis cliquez sur Ajouter un média dans le coin gauche au-dessus de la zone de texte. Sélectionnez les fichiers que vous souhaitez télécharger dans l'onglet Télécharger des fichiers de la fenêtre Insérer un média, puis cliquez à nouveau sur l'onglet Télécharger des fichiers pour les sélectionner.
C'est un excellent moyen d'obtenir un peu plus d'informations sur une image avec une superposition de texte. De plus, c'est un moyen très simple et rapide de créer vos propres publicités en ligne. Dans cet article, nous allons passer en revue trois façons différentes d'ajouter du texte à une image dans WordPress. Les blocs d'en-tête et de paragraphe du bloc Couverture sont automatiquement utilisés pour ajouter du texte à une image. L'image peut également être positionnée lorsque le visiteur fait défiler la page ou en superposition avec une superposition de couleur. L'utilisation d'une superposition est un excellent moyen de modifier sa transparence, et le curseur "Opacité" peut être utilisé pour le faire. Ajouter du texte à une image WordPress est simple et rapide grâce aux blocs intégrés.
Un plugin de création de pages vous permettra de créer des pages entièrement personnalisées. C'est la version la plus avancée du plugin et la meilleure disponible. Vous pouvez commencer en vous rendant sur SeedProd. Cliquez sur Ajouter une page de destination dans la section Ajouter une nouvelle page de destination. Après cela, vous devrez choisir un modèle, qui servira de point de départ à votre page. En cliquant sur Modèle vierge, vous pouvez choisir un canevas vierge comme premier modèle. Le champ 'Nom de la page' contient un champ dans lequel vous pouvez entrer un nom pour une page.
Il est suggéré d'utiliser ce nom comme URL d'une page, mais cela peut être modifié à tout moment. Vous pouvez facilement obtenir des milliers d'images libres de droits avec SeedProd. Vous pouvez prévisualiser n'importe lequel de ces modèles de section en les survolant et en cliquant sur l'icône de loupe. Ensuite, remplacez l'image sur le modèle par une nouvelle. La médiathèque de WordPress peut être utilisée pour télécharger des images, ou vous pouvez utiliser une image stock. Parmi les modèles de héros de SeedProd, plusieurs incluent du contenu supplémentaire tel que des boutons d'appel à l'action. Quels changements sont possibles dans ce contenu ?
Une fois que vous avez choisi le bloc, vous pouvez le modifier. D'autres options sont disponibles, telles que la suppression du bloc du modèle. Lorsque vous êtes satisfait de la conception de votre page , cliquez sur le bouton "Enregistrer".
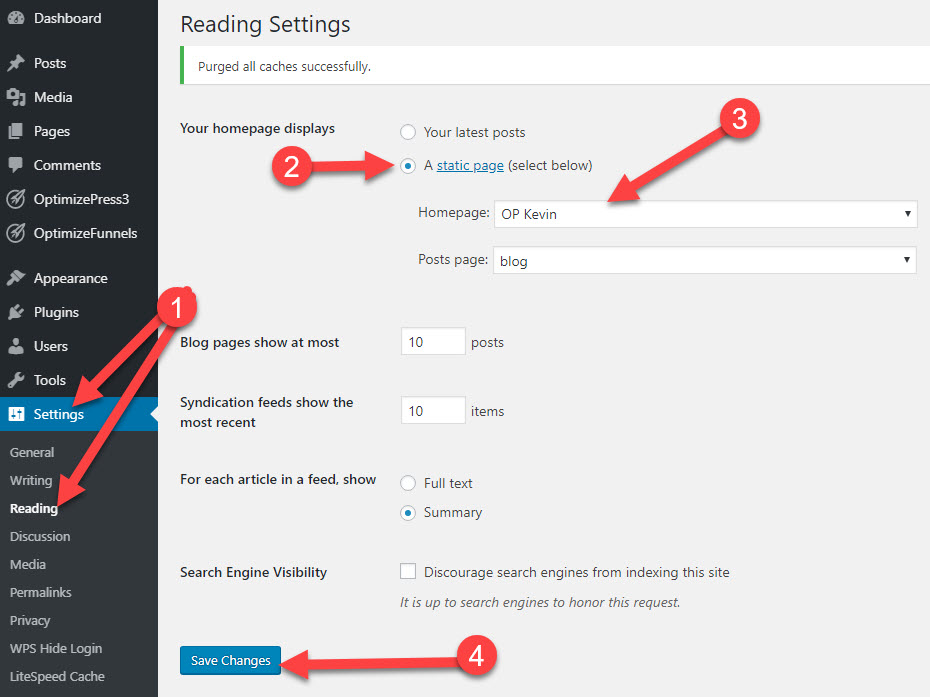
Comment ajouter une image à la page d'accueil de WordPress
 Crédit : OptimizePress
Crédit : OptimizePressPour ajouter une image à votre page d'accueil WordPress, vous devez d'abord vous connecter à votre tableau de bord d'administration WordPress. Une fois connecté, vous devrez accéder à la section « Apparence », puis cliquer sur « Personnaliser ». À partir de là, vous pourrez cliquer sur l'onglet "En-tête", puis télécharger l'image souhaitée.
Selon le design de votre thème, vous pouvez remplacer une image sur la page d'accueil de votre site WordPress. Sur certains modèles, vous pouvez coder en dur des pages de garde statiques à l'aide de l'écran Éditeur. Le contenu des publications, des pages et des widgets est également inclus dans d'autres. Parcourez la documentation de votre thème pour savoir d'où proviennent les images de votre page d'accueil. Pour afficher l'image, naviguez vers le côté droit du widget et cliquez sur la flèche orientée vers le bas. À l'aide d'une méthode Highlight&Paste, remplacez l'ancienne image par la nouvelle. Si l'image est intégrée dans le widget à l'aide de HTML, la fenêtre Média doit être utilisée pour trouver son URL. Après avoir cliqué sur le bouton Enregistrer, vous pouvez enregistrer vos modifications dans le widget.
Comment ajouter une image en vedette dans WordPress
Pour ajouter une image en vedette dans WordPress, accédez à la publication ou à la page où vous souhaitez ajouter l'image. Sur le côté droit de l'écran, vous verrez la case "Image en vedette". Cliquez sur le lien "Définir l'image en vedette", puis sélectionnez l'image que vous souhaitez utiliser dans votre médiathèque.
Une image bien conçue peut rendre votre site Web ou vos articles de blog plus attrayants. Votre image vedette attire non seulement l'attention de vos visiteurs sur votre contenu, mais elle améliore également la qualité visuelle de votre blog/page. Pourquoi le tableau de bord n'inclut-il aucune image ? Ne vous inquiétez pas, j'ai mis en place ce tutoriel sur la façon d'ajouter des images en vedette à WordPress. Étant donné que WordPress.org abrite l'une des plus grandes communautés en ligne au monde, de nombreux développeurs ont été assez généreux pour inclure cette fonctionnalité dans leurs thèmes. Pour modifier la fonctionnalité d'une image de fonctionnalité dans votre thème, vous devez d'abord insérer le code suivant dans son fichier functions.php. Une fois cette étape terminée, votre thème sera prêt à afficher les images en vedette.

Téléchargez l'image depuis votre ordinateur si vous utilisez un Mac. Une barre de progression apparaîtra maintenant, indiquant que votre image a été téléchargée. En cliquant dessus, vous pouvez sélectionner une image en vedette pour votre profil. Il est essentiel que vous mettiez à jour votre message ou votre page pour accueillir l'image en vedette.
Qu'est-ce qu'une image en vedette sur WordPress ?
Lorsque vous ajoutez une image en vedette à votre liste d'articles de blog, elle apparaît en haut de l'article, comme c'est le cas sur la liste des articles de votre blog. Les images présentées peuvent être trouvées dans la barre latérale de l'éditeur d'articles de blog WordPress, mais elles constituent un composant essentiel de l'éditeur.
Comment utiliser les images en vedette sur WordPress et d'autres plateformes
Si vous utilisez une plate-forme WordPress, vous pouvez utiliser le widget Image en vedette pour ajouter une image en vedette à un article ou à une page. Il ajustera également la taille de l'image pour le contenu du widget. Si vous n'avez pas WordPress, vous pouvez télécharger l'image sélectionnée sur votre serveur et inclure un lien vers votre article ou votre page. Le fichier image est accessible en cliquant sur le lien. Voici quelques conseils pour vous aider à optimiser votre image vedette. Assurez-vous que votre image est de haute qualité et pertinente pour la page ou la publication que vous recherchez. Assurez-vous que l'image s'intègre correctement dans le contenu. Vous devez garder vos images cohérentes avec le style de votre blog. Le fichier image doit être lié à votre message ou à votre page.
Comment créer une image miniature dans WordPress
Afin de créer des images miniatures dans WordPress, vous devrez utiliser le widget Image. Ce widget vous permettra de sélectionner l'image que vous souhaitez utiliser comme vignette, ainsi que la taille de la vignette. Une fois que vous avez sélectionné ces options, vous pouvez ensuite cliquer sur le bouton "Créer une vignette". Cela créera l'image miniature pour vous et l'insérera dans votre article ou votre page WordPress.
Une publication miniature, par exemple, consiste en un petit extrait graphique et textuel qui apparaît dans la barre latérale d'un site Web. Lorsqu'un utilisateur clique sur un lien ou une image, un article en taille réelle s'affiche. Dans WordPress, une image sélectionnée est utilisée dans le cadre du processus de vignette. Ce didacticiel vous guidera à travers les étapes de création d'images miniatures de publication dans WordPress. Ce plugin extrait automatiquement les images de Flickr de vos messages en fonction du titre de votre message. En utilisant ces images comme toile de fond, WordPress pourra créer des publications miniatures. Si vous avez un compte WordPress, vous pouvez modifier la résolution de l'image à l'aide de l'éditeur.
La première étape consiste à installer et à activer le plugin Related Posts Thumbnail pour WordPress. Lorsqu'il est activé, le plugin introduira une nouvelle fonctionnalité WordPress appelée Related Post Thumbs. Le troisième écran vous permet de modifier l'affichage des messages. Vous avez la possibilité d'afficher la relation sur vos pages ou articles dans l'exemple précédent. La deuxième étape consiste à sélectionner la vignette que vous souhaitez utiliser. L'étape suivante consiste à sélectionner le style des vignettes, comme la couleur, la taille de la police et la longueur de l'extrait. La quatrième étape consiste à créer un shortcode pour ce plugin afin qu'il apparaisse n'importe où sur votre site Web.
WordPress Insérer une image dans le bloc
Le bloc d'image peut être ajouté en cliquant sur le bouton "Ajouter un nouveau bloc" ou en tapant /image dans l'éditeur de publication. Trois boutons apparaîtront à l'intérieur du bloc d'image vide. Une image d'ordinateur peut être téléchargée, une image de la médiathèque peut être sélectionnée ou une image peut être insérée en fournissant une URL vers le fichier image .
Le bloc d'image facilite l'ajout de médias à vos articles et pages WordPress. Il vous sera plus simple d'ajouter des images à votre site Web si vous apprenez ses différents paramètres. Nous vous guiderons à travers chacune des options du bloc d'image dans cet article, ainsi que quelques conseils pour l'utiliser. Lorsque vous cliquez sur l'icône Image Block, une petite barre d'outils apparaît au-dessus de votre image. Pour modifier les dimensions de l'image, vous pouvez saisir un texte Alt ainsi que modifier la taille de l'image à l'aide des champs Paramètres de l'image . Vous pouvez également agrandir ou réduire l'image en sélectionnant Large ou Pleine largeur. Ce dernier peut également être utilisé pour étendre l'image au-delà de la zone de contenu standard.
Si vous venez d'apprendre à utiliser le bloc Image dans WordPress, vous devez garder quelques conseils à l'esprit. Vous pouvez facilement et en toute transparence améliorer vos pages et l'apparence de vos images en optimisant vos images. Comprendre les différences de redimensionnement et de recadrage peut être un gain de temps considérable. Vous pouvez personnaliser une photo en utilisant le bloc Image, qui vous permet de l'insérer dans votre page WordPress . Ce bloc permet de redimensionner et de personnaliser son apparence tout en l'affichant directement dans l'éditeur. Vous pouvez également utiliser le bloc Image pour télécharger une image directement depuis votre ordinateur, en insérer une depuis la bibliothèque multimédia WordPress ou en ajouter une depuis une URL.
Comment ajouter une image à un article ou à une page dans WordPress
WordPress vous permet de télécharger des photos sur des publications et des pages. En cliquant sur l'icône +, vous pouvez afficher le bloc "Image". Vous pouvez soit télécharger une image depuis votre médiathèque, soit insérer une URL à partir d'une URL si vous souhaitez télécharger une image. De plus, vous pouvez aligner le bloc d'image et modifier sa taille, son alignement et son lien.
