Comment ajouter un compte Instagram à WordPress
Publié: 2022-09-25L'ajout d'un compte Instagram à WordPress est un processus simple qui peut être effectué en quelques étapes seulement. Tout d'abord, vous devrez connecter votre compte Instagram à votre site WordPress. Pour ce faire, vous devrez créer un compte WordPress puis lier votre compte Instagram à celui-ci. Une fois vos comptes connectés, vous pourrez ajouter votre flux Instagram à votre site WordPress. Il existe plusieurs façons d'ajouter votre flux Instagram à votre site WordPress. La première consiste à utiliser un plugin. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter votre flux Instagram à votre site WordPress. La deuxième façon est d'utiliser un widget. Les widgets sont un excellent moyen d'ajouter votre flux Instagram à votre site WordPress car ils sont faciles à utiliser et ils sont très personnalisables. La troisième façon d'ajouter votre flux Instagram à votre site WordPress consiste à utiliser un shortcode. Les shortcodes sont un excellent moyen d'ajouter votre flux Instagram à votre site WordPress car ils sont très faciles à utiliser. Tout ce que vous avez à faire est de copier et coller le shortcode dans votre site WordPress. Une fois que vous avez ajouté votre flux Instagram à votre site WordPress, vous pourrez afficher votre flux sur votre site. Vous pouvez également ajouter votre flux Instagram à votre site WordPress en utilisant un widget.
Instagram est l'une des plateformes de médias sociaux les plus populaires sur le marché. Réfléchissez à la manière dont vous pouvez utiliser un flux Instagram sur votre site Web de différentes manières. Lorsque vous ajoutez Instagram à WordPress, vous pouvez atteindre un public plus large. Vous pouvez également l'utiliser pour créer et publier du contenu qui n'est pas requis pour un site Web ou un blog. Avec les plugins Instagram Feed , vous pouvez afficher tout le contenu de votre flux sur votre site, y compris les arrière-plans et le texte personnalisés. Il vous sera plus facile de synchroniser votre compte Instagram avec votre site Web si vous maintenez votre site Web à jour. Si vous souhaitez connecter WordPress à Instagram, vous pouvez utiliser une variété de plugins.
Nous utiliserons le plugin Social Feed Gallery de QuadLayers pour créer ce guide. Lorsque votre site WordPress est intégré à votre compte Instagram, vous pouvez désormais afficher vos flux. Toutefois, si vous souhaitez inclure un flux de balises, vous devez disposer d'un compte professionnel. Vous pouvez également ajouter un widget supplémentaire à votre flux Instagram à l'aide du plugin Social Feed Gallery. La configuration du widget est très simple et tous vos emplacements de widgets sont accessibles via la page des paramètres du widget. Si vous souhaitez afficher les flux dans les emplacements des widgets, la meilleure option consiste à intégrer WordPress à Instagram via un widget. Vous pouvez également utiliser une intégration pour inclure chaque photo ou vidéo sur votre site Web.
Vous pourrez ajouter des publications et des pages Instagram à votre site Web sans avoir besoin de plugins ou d'outils supplémentaires. En utilisant l'applet Publier vos photos Instagram sur WordPress, vous pouvez intégrer Instagram directement dans votre site WordPress. L'outil IFTTT vous permet de créer une chaîne d'actions avec Instagram ou votre site Web comme déclencheurs. Vous pouvez utiliser une applet pour que les publications Instagram soient automatiquement publiées sur WordPress. Notre équipe a passé en revue quatre façons différentes d'intégrer WordPress à Instagram. Si vous souhaitez afficher un flux sur votre site Web et disposer de diverses options de personnalisation, le plug-in Social Feed Gallery est la solution. Si vous souhaitez utiliser l'option d'intégration d'Instagram, vous pouvez simplement intégrer des flux, des photos ou des vidéos sans trop de personnalisation supplémentaire.
Vous pouvez également accéder à votre profil en appuyant ou en tapant votre photo dans le coin inférieur droit. Sélectionnez Paramètres dans le coin supérieur droit de l'écran. En appuyant sur Comptes, vous pouvez configurer vos propres comptes. Une fois que vous avez choisi un compte Facebook pour vous connecter, cliquez sur Ajouter un compte Facebook et connectez-vous.
Comment ajouter un bouton Instagram à WordPress ?
 Crédit : snapwidget.com
Crédit : snapwidget.comDans la zone d'administration WP, vous verrez respectivement les onglets Apparence et Widgets. Vous trouverez un aperçu de tous les widgets dans la barre latérale. En sélectionnant "Instagram", vous pouvez l'ajouter à la liste des widgets, puis en sélectionnant Ajouter un widget dans la liste des widgets.
Si vous souhaitez ajouter un widget de pied de page Instagram à votre site Web, Instagram ne fournit pas un moyen simple pour les utilisateurs comme vous de le faire. Vous pouvez effectuer cette tâche en quelques minutes en suivant les étapes de ce didacticiel. En utilisant le meilleur plugin de flux Instagram pour WordPress, Instagram Feed Pro, vous pouvez afficher votre flux Instagram sur votre site. Suite à l'installation du plugin, il est maintenant temps de créer un nouveau flux Instagram à l'aide du plugin. Si vous liez votre compte Instagram au plugin, vous aurez un accès en lecture seule à votre compte. Par conséquent, vos données ne peuvent être consultées que par le plugin ; il n'y aura aucune modification de vos paramètres. Avec l'aide de notre éditeur de flux en direct, vous pouvez désormais personnaliser votre flux Instagram avec votre propre design.
Le widget de pied de page Instagram peut être personnalisé de différentes manières, notamment la mise en page, la palette de couleurs, l'en-tête et la taille. Avec l'option Feed Layout, vous pouvez choisir parmi quatre mises en page prêtes à l'emploi : grilles, carrousels, maçonnerie et galeries de surbrillance. Dans le coin supérieur droit de votre éditeur de flux en direct, cliquez sur le bouton Intégrer. Vous serez invité à intégrer votre flux Instagram dans une fenêtre contextuelle. En sélectionnant Ajouter à un widget dans le pied de page WordPress, vous pouvez ajouter le widget à votre page WordPress. La page Widgets de votre site WordPress devrait maintenant être visible.
Ajouter un widget de médias sociaux à votre en-tête WordPress
Les utilisateurs peuvent accéder à des options supplémentaires après avoir cliqué sur le widget de médias sociaux en cliquant dessus. L'ajout d'une icône de réseau social à votre en-tête WordPress est également possible. Cliquez sur le bouton « Ajouter un nouveau » dans la section de pied de page de votre tableau de bord WordPress pour créer une nouvelle page. Saisissez les informations suivantes : le titre du widget, sa description et l'URL de l'en-tête du widget. Après avoir ajouté le widget, cliquez sur le bouton "Enregistrer".

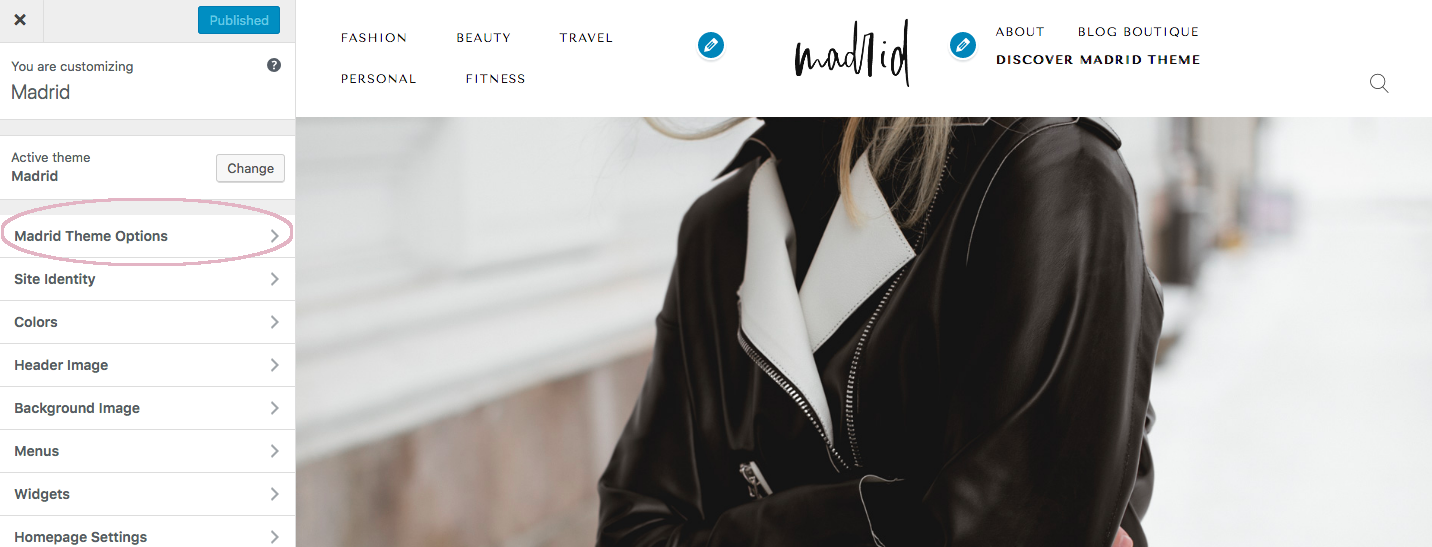
Comment ajouter un flux Instagram à mon pied de page WordPress ?
 Crédit : munichparisstudio.com
Crédit : munichparisstudio.comPour intégrer un flux en direct, sélectionnez d'abord Intégrer dans le coin supérieur droit de votre éditeur de flux. Après cela, une fenêtre contextuelle apparaîtra vous demandant où vous souhaitez intégrer votre flux Instagram. En cliquant sur le lien Ajouter à un widget dans le pied de page de WordPress, vous pouvez l'ajouter au pied de page de votre site Web. Vous verrez la page du widget de votre site WordPress.
À l'aide d'un widget, j'ai créé un flux Instagram dans un pied de page WordPress. Pour afficher votre flux sur votre compte Instagram, vous devez d'abord créer un compte et installer un plugin. Le plugin Spotlight est un excellent choix pour les utilisateurs novices et experts en raison de sa facilité d'utilisation. Votre flux s'exécutera en quelques minutes à l'aide de cette fonctionnalité, qui ne nécessite aucun code de programmation. L'icône de la tablette se trouve en haut à droite de l'onglet Conception. Vous devrez modifier le personnalisateur d'aperçu en direct pour qu'il ressemble à un écran de tablette. Si vous avez accès à la version gratuite du plugin, cliquez sur la section suivante. Le widget dédié affiche un flux Instagram dans un pied de page WordPress.
Pourquoi mon flux Instagram ne s'affiche-t-il pas sur WordPress ?
Vous pouvez résoudre ce problème en mettant à jour votre plug-in de flux Instagram afin qu'il puisse se connecter à nouveau à l'API d'Instagram. Sur le tableau de bord WordPress, accédez à Mises à jour du tableau de bord - Mises à jour pour voir la section Plugins. Vous pouvez mettre à jour votre plugin en allant sur Mettre à jour les plugins.
Ajouter un flux Instagram à WordPress sans plugin
Il existe plusieurs façons d'ajouter un flux Instagram à WordPress sans utiliser de plugin. Une façon consiste à utiliser l' API Instagram pour afficher vos photos sur votre site Web. Une autre façon consiste à utiliser un service comme IFTTT pour publier automatiquement vos photos Instagram sur votre site WordPress.
Si vous ne savez pas comment coder une application, il est impossible de créer une application sans plugin. Vous pouvez augmenter la visibilité de votre compte Instagram en l'affichant sur votre site web. Il vous offre non seulement de nouvelles façons d'interagir avec vos prospects, mais il vous offre également une nouvelle façon de les commercialiser. Ce plugin ne ralentira pas votre site Web car il a été conçu pour être extrêmement réactif. La première étape consiste à insérer votre flux Instagram dans votre tableau de bord WordPress. Dans le bloc HTML personnalisé, collez le code d'intégration que vous souhaitez utiliser. Vous pouvez voir votre publication Instagram intégrée sur votre site Web en cliquant sur Publier.
Ajoutez votre flux Instagram à WordPress en moins de cinq minutes. Si vous n'avez pas de plugin, vous devrez définir l'authentification implicite pour chaque site Web sur lequel vous souhaitez afficher votre flux Instagram. Seul un nombre limité de personnes peut voir les flux Instagram . Avec l'aide d'un plugin fantastique comme Instagram Feed Pro de Smash Balloon, vous pouvez ajouter plusieurs flux à votre site Web. Instagram Feed Pro compte plus d'un million d'utilisateurs actifs et une note de 4,7 étoiles de la part des utilisateurs. Vous pouvez facilement ajouter le plugin Instagram Feed Pro à votre site en moins de 5 minutes. L'avantage d'utiliser un plugin est que vous n'aurez pas à gérer le HTML, ce qui est beaucoup moins déroutant, et vous économiserez également de l'argent en n'ayant pas à engager un développeur pour le faire à votre place.
Pour afficher des photos et des vidéos Instagram, il vous suffit de lier votre flux à votre compte Instagram. Pour vous connecter à votre compte Instagram, sélectionnez simplement un type de compte parmi les options, puis cliquez sur le bouton Se connecter avec Instagram . Après avoir terminé l'étape 4, vous pourrez personnaliser l'apparence de votre nouveau flux Instagram. Avec Instagram Feed Pro, vous pouvez choisir parmi l'un des quatre schémas de couleurs. Une fois que vous avez choisi un jeu de couleurs, cliquez sur Enregistrer. Ensuite, sur la page où vous souhaitez alimenter votre Instagram, cliquez sur le bouton Ajouter au flux. Sur votre site Web, vous pouvez ajouter un flux Instagram.
Dès que vous créez votre page WordPress, vous aurez un flux Instagram. Si vous avez un widget Instagram pour votre barre latérale ou votre pied de page, vous pouvez y inclure des flux Instagram. Vous pouvez intégrer votre flux dès maintenant en cliquant sur le bouton Intégrer dans le coin supérieur droit. Comment afficher un flux Instagram sur votre site Web ? Avec Instagram Feed Pro de Smash Balloon, vous pouvez commencer tout de suite.
Comment changer le lien Instagram sur WordPress
Ajouter un lien Instagram à votre site WordPress est un excellent moyen de vous connecter avec votre public et vos abonnés. Il existe plusieurs façons d'ajouter un lien Instagram à votre site WordPress. Le moyen le plus simple consiste à ajouter un plugin de médias sociaux, comme Social Media Icons, à votre site WordPress. Ce plugin vous permettra d'ajouter une icône Instagram à votre site, qui sera liée à votre profil Instagram. Si vous ne souhaitez pas utiliser de plugin, vous pouvez également ajouter manuellement un lien Instagram vers votre site WordPress. Pour ce faire, vous devrez modifier le code de votre thème WordPress. Recherchez le code qui affiche vos icônes de médias sociaux et ajoutez une icône Instagram avec un lien vers votre profil.
