Comment ajouter un bouton de partage Instagram à WordPress
Publié: 2022-04-16L'ajout d'un bouton de partage Instagram à WordPress est un excellent moyen d'augmenter votre suivi et votre engagement sur les réseaux sociaux. Il existe plusieurs façons d'ajouter un bouton de partage Instagram à WordPress, et dans cet article, nous vous montrerons comment le faire.
Instagram est l'une des plateformes de médias sociaux les plus populaires avec plus d'un milliard d'utilisateurs actifs par mois. Et si vous avez un site Web WordPress, vous pouvez l'utiliser à votre avantage et ajouter un bouton de partage Instagram.
Ajouter un bouton de partage Instagram à WordPress est facile et ne prend que quelques minutes. Dans cet article, nous allons vous montrer comment ajouter un bouton de partage Instagram à WordPress.
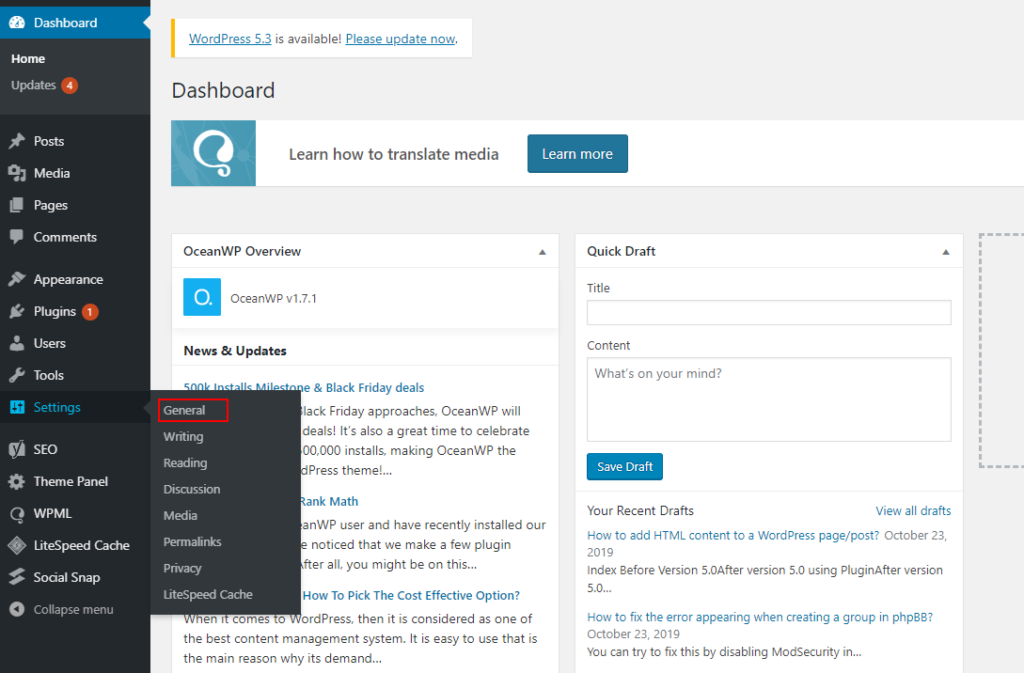
Comment ajouter des boutons de partage Instagram à WordPress ? Accédez à Partage – sous Boutons de partage – et sélectionnez Ajouter des boutons de partage dans le menu Ajouter des boutons de partage. L'ajout de réseaux sociaux à votre onglet Contenu augmentera le nombre d'utilisateurs sur votre site. De plus, vous pouvez utiliser un plugin gratuit pour accéder aux listes d'icônes sociales dans votre barre latérale. Il n'existe actuellement aucun moyen de partager du contenu Instagram avec un autre site Web. La politique par défaut d'Instagram est de ne pas vous permettre de partager des photos ou des vidéos prises sur d'autres plateformes avec d'autres. Voici comment ajouter un lien Instagram à votre profil LinkedIn.
Comment changer le bouton de partage dans WordPress ?
 Crédit: how.sh
Crédit: how.shSi vous souhaitez modifier le bouton de partage dans WordPress, vous pouvez le faire en accédant aux paramètres de partage dans votre panneau d'administration WordPress. Ici, vous pouvez remplacer le bouton de partage par n'importe quelle image ou texte que vous souhaitez.
Vous pouvez inclure des boutons de partage dans chaque publication et page au bas de la page pour permettre à vos lecteurs de partager votre contenu sur une variété de sites de médias sociaux. Vous pouvez ajouter des boutons de partage en sélectionnant les services que vous souhaitez utiliser dans la zone Modifier le bouton visible. Il n'est pas possible d'accéder à certains services si votre blog est marqué comme privé. Les boutons de partage et/ou J'aime sont désactivés par publication ou par page dans la section J'aime et Partage de l'éditeur, en utilisant la ou les cases à cocher de la section Partage. L'icône est située sous l'icône Jetpack. Pour modifier une étiquette affichée à côté d'un bouton de partage, cliquez sur le bouton Modifier le texte de l'étiquette en haut de la page.
Bouton de partage WordPress sans plugin
 Crédit: geekbone.org
Crédit: geekbone.orgUn bouton de partage est un bouton qui permet aux utilisateurs de partager le contenu d'un site Web sur des plateformes de médias sociaux. Il existe de nombreux plugins WordPress qui vous permettent d'ajouter des boutons de partage à votre site Web, mais vous pouvez également créer un bouton de partage sans plugin. Pour ce faire, vous devrez créer un bouton personnalisé ou utiliser le code du bouton de partage d'une plateforme de médias sociaux.
Plugin WordPress pour bouton de partage social
Pour utiliser les boutons flottants de partage social, vous devez d'abord installer et activer le plugin, qui est disponible gratuitement. Le plugin affichera un nouvel élément de menu intitulé "Sassy Social Share" dans la barre latérale d'administration de WordPress une fois qu'il aura été activé. Vous serez ensuite redirigé vers la page des paramètres du plugin. Le style d'icône que vous choisissez doit être conforme aux directives ci-dessous.
MaxButtons, un plugin pour les boutons de partage social WordPress, est un module complémentaire de bouton de partage. Vous pouvez facilement et rapidement configurer et utiliser des boutons sociaux sur votre page d'accueil, vos pages et vos publications à l'aide de l'outil. Tous les réseaux populaires sont accessibles via le plugin, y compris Facebook, Twitter, Instagram, Pinterest, Linkedin, YouTube et Google. Pinterest, Reddit, WhatsApp et Instagram ne sont que quelques-unes des plateformes de médias sociaux disponibles. Plus de réseaux sont disponibles dans la version PRO (nous acceptons les demandes).
Partager le bouton Html
L'ajout d'un bouton de partage à votre site Web permet aux visiteurs de partager votre contenu sur leurs plateformes de médias sociaux préférées en quelques clics seulement. Les boutons de partage permettent aux internautes de faire connaître facilement votre site et peuvent contribuer à augmenter le trafic et l'engagement.
Il existe plusieurs façons d'ajouter des boutons de partage à votre site. Une option consiste à utiliser un plug-in ou un service de partage de médias sociaux qui fournit un code de bouton de partage que vous pouvez insérer dans votre site. Une autre option consiste à utiliser des boutons de médias sociaux intégrés à votre système de gestion de contenu ou à votre plateforme de blogs.
Quelle que soit la méthode que vous choisissez, assurez-vous de placer les boutons de partage bien en vue sur votre site afin que les visiteurs puissent les trouver facilement. Vous pouvez également envisager d'ajouter des boutons de partage à des articles de blog ou à des articles individuels pour faciliter le partage de votre contenu.
En cliquant sur le bouton de partage, le contenu de votre page Web peut être partagé avec tous vos abonnés en quelques secondes. Si vous avez un client qui souhaite distribuer son contenu sur Twitter, vous pouvez l'utiliser comme moyen d'atteindre un public beaucoup plus large. Le bouton de partage est livré avec un style personnalisé, ce qui peut vous faire économiser quelques lignes de CSS. L'attribut href dans l'élément >a> est l'attribut le plus important, indiquant la destination des liens lorsqu'ils sont cliqués. Lorsque le bouton est appuyé, une redirection vers la page Twitter est autorisée ; une fois le lien cliqué, il sera partagé. Comme point de départ, nous définissons notre attribut href sur la valeur ci-dessous. Votre client peut demander un bouton de partage qui renvoie à LinkedIn par d'autres moyens pour que son contenu atteigne un public plus large sur LinkedIn, car il s'agit d'une vaste communauté de professionnels.
LinkedIn n'autorise pas l'insertion de contenu dans son URL. Alors, comment partager le bon contenu sur LinkedIn ? LinkedIn devrait utiliser le même format que Twitter en termes d'URL. Lorsque vous ouvrez la page de partage LinkedIn, une option de copie que les utilisateurs peuvent coller peut apparaître. Étant donné que Hashnode ne permet pas d'insérer du texte, le même texte ne peut pas être ajouté à une URL comme à Linkedin.
Comment partagez-vous un bouton ?
Pour partager, cliquez sur le bouton Partager. Vous pouvez partager un lien en cliquant dessus. Après avoir sélectionné l'application à partir de laquelle vous souhaitez partager le bouton, vous devez suivre les instructions pour l'envoyer à la personne avec qui vous souhaitez partager le bouton.
Boutons de partage sur les réseaux sociaux
Qu'est-ce qu'un bouton de partage ? Les boutons de partage de médias sociaux sont des outils que vous ajoutez à votre site Web et qui permettent aux utilisateurs de plateformes de médias sociaux spécifiques, telles que Facebook, Instagram et Twitter, de partager leurs publications sur leurs comptes respectifs.
Ajoutez des icônes de partage à RSS, Email, Facebook, Twitter, Pinterest, Instagram, Youtube, 'Partager' (une collection de plus de 200 plateformes de médias sociaux) et téléchargez des icônes personnalisées dans le cadre du plugin de médias sociaux. Un moyen simple à comprendre pour configurer vos plugins. Pour en savoir plus sur le RGPD, rendez-vous sur la page Conformité RGPD des réseaux sociaux. Pour utiliser ce plugin, vous devez avoir configuré et installé CURL sur votre serveur, ainsi que les versions PHP 5.4 ou supérieures. Si vous recevez le message d'erreur Êtes-vous sûr de vouloir faire cela ? Lors du téléchargement d'un plugin de partage social, veuillez vous assurer que vous avez terminé avec succès le processus de téléchargement. Certains serveurs peuvent avoir une limite basse pour le temps qu'ils sont autorisés à télécharger.

Si les icônes ne sont pas cliquables, vous avez probablement rencontré un problème avec votre modèle. Si vous avez le plugin WP Cache, vous devez le désactiver puis le réactiver. Vous pouvez également définir des alignements d'icônes de partage social pour d'autres éléments de widget, codes abrégés, etc. avec notre plugin Premium. Pour modifier votre article de blog, accédez à la zone d'administration et cliquez sur l'onglet "Image en vedette". Si vous entrez votre URL dans https://developers.Facebook.com/tool/debug/og/object, Facebook utilisera une image de votre page de blog, mais pas sur votre message unique. Les icônes de partage social apparaissent généralement au même endroit que la page principale. Supprimez et copiez le nouveau code de formulaire d'abonnement de la nouvelle installation du plugin si vous l'avez déjà sur votre site.
CURL doit être installé sur votre serveur pour que le plugin fonctionne correctement. Si vous ne parvenez pas à l'obtenir, veuillez contacter votre hébergeur. Le bouton de partage pour les médias sociaux est une plate-forme logicielle gratuite permettant de créer des icônes de partage social. Les plugins USM et Premiuem (disponibles gratuitement sur Ultimatelysocial.com/usm-premium/) peuvent être installés. Nous avons créé le code afin qu'il n'entre pas en conflit les uns avec les autres.
L'importance du bouton de partage
Le bouton Partager sur Facebook permet aux utilisateurs de partager du contenu sur leur journal, dans des groupes et avec d'autres utilisateurs. Il est également essentiel de se rappeler qu'il fournit des informations sur le contenu qui est partagé.
Les mobinautes sont quatre fois plus susceptibles de cliquer sur les publicités que sur les boutons de partage social. Par conséquent, les développeurs d'applications doivent en être conscients.
Si votre application est native d'iOS ou d'Android, nous vous recommandons d'utiliser la boîte de dialogue de partage native plutôt que les boutons de partage de votre application.
Intégrer des publications Instagram
Instagram est un service de réseau social de partage de photos et de vidéos appartenant à Facebook, Inc. Il a été créé par Kevin Systrom et Mike Krieger, et lancé en octobre 2010 exclusivement sur iOS. Une version pour les appareils Android est sortie un an et demi plus tard, en avril 2012, suivie d'une interface de site Web limitée en fonctionnalités en novembre 2012, et d'applications pour Windows 10 Mobile et Windows 10 en avril 2016 et octobre 2016 respectivement. L'application permet aux utilisateurs de télécharger des photos et des vidéos sur le service, qui peuvent être modifiées avec divers filtres et organisées avec des balises et des informations de localisation. Les utilisateurs peuvent également parcourir le contenu d'autres utilisateurs par balises et emplacements, et afficher le contenu tendance. Les utilisateurs peuvent "aimer" des photos et suivre d'autres utilisateurs pour ajouter leur contenu à un flux.
Instagram a fait l'objet de critiques en raison des utilisateurs qui publient des images de drogues qu'ils vendent, ainsi que des images d'armes et d'activités illégales.
Ce didacticiel vous guidera tout au long du processus d'intégration des publications Instagram sur un site Web (y compris WordPress). intégrer du contenu Instagram, vous pouvez obtenir une variété d'autres avantages, mais l'intégration de contenu Instagram est relativement simple. Il existe plusieurs raisons pour lesquelles vous devriez inclure une publication Instagram individuelle sur votre site Web. Il est fortement conseillé de suivre les règles du droit d'auteur et de partager des images uniquement conformément à la loi et à la morale. Si vous souhaitez utiliser les publications Instagram pour les intégrer à votre site Web, vous aurez besoin d'un éditeur HTML ou d'un bloc glisser-déposer. Vous n'avez besoin que de l'URL/du lien direct de la publication Instagram pour ce faire. Vous pouvez ajouter un nouveau bloc à votre zone de contenu en cliquant sur le bouton de l'éditeur WordPress Gutenberg.
Choisissez la publication Instagram à laquelle vous souhaitez appliquer ce paramètre en cliquant sur ce bouton. Insérez un bloc de conception par glisser-déposer dans WordPress. Il s'agit d'une option plus pratique que le code d'intégration personnalisé. Collez simplement le lien copié dans le nouveau. Il est facile de voir et de modifier vos publications Instagram les plus récentes avec le bloc de flux Instagram par défaut. Smash Balloon Social Photo Feed est un plugin bien connu qui prend en charge les flux Instagram mais vous permet également d'en ajouter d'autres. Si vous n'avez besoin que de publications Instagram à intégrer, vous n'avez pas besoin d'utiliser de plugins.
Smash Social peut voir votre profil Instagram si vous lui accordez l'accès. Le plugin affichera le compte spécifié tant qu'il est activé. Certaines fonctionnalités, telles que les mises en page uniques, ne sont accessibles que via un abonnement premium. Cliquez sur l'onglet Afficher le flux pour connaître le code du flux d'affichage. La première étape consiste à copier le shortcode dans le champ Shortcode. Après cela, vous pouvez soit prévisualiser la page, soit cliquer sur le bouton Publier pour voir les résultats. Ensuite, vous pouvez lancer votre flux Instagram ou publier sur votre site Web après l'avoir activé avec succès.
Que se passe-t-il si j'intègre une publication sur Instagram ?
Lorsque vous cliquez sur le logo Instagram, vous verrez une photo ou une vidéo intégrée avec votre nom d'utilisateur Instagram, et les gens pourront voir plus de photos et de vidéos sur votre page Instagram.com.
Comment utiliser les images Instagram sans violer le droit d'auteur
Tant que vous suivez certaines règles de base, telles que ne pas revendiquer l'image comme la vôtre et créditer la source si vous l'utilisez, vous êtes libre d'utiliser l'une de ces images tant que vous n'enfreignez aucune loi sur le droit d'auteur.
Néanmoins, c'est toujours une bonne idée de vérifier auprès du propriétaire du compte avant d'utiliser ses images, juste au cas où il aurait donné son autorisation.
Que vous créiez un article de blog, conceviez un site Web ou lanciez une campagne sur les réseaux sociaux, vous ne devriez pas avoir peur d'utiliser de superbes images d'Instagram, à condition de suivre les directives appropriées.
Puis-je intégrer le flux Instagram de quelqu'un d'autre ?
Avant d'intégrer la publication Instagram de quelqu'un sur votre site Web, vous devrez peut-être lui demander une licence distincte pour utiliser les images dans sa publication. c'est compréhensible en langage courant. Si vous ne le faites pas, vous pouvez être poursuivi pour violation du droit d'auteur.
Obtenez l'autorisation avant d'utiliser des photos, des vidéos ou du texte en ligne
Avant d'utiliser une photo, une vidéo ou un texte en ligne, vous devez d'abord obtenir l'autorisation du propriétaire. Lorsque vous demandez la permission, non seulement vous protégez vos informations personnelles, mais vous vous protégez également vous-même. Dans certains cas, vous ne pourrez peut-être pas publier une photo si vous ne disposez pas des droits nécessaires.
Prendre des photos, des vidéos ou envoyer des SMS sur Internet doit toujours être fait de manière respectueuse et conformément à la loi. L'autorisation doit être obtenue avant d'utiliser tout contenu, et les règles du droit d'auteur doivent être respectées afin de protéger le contenu.
