Ajouter une fonction Onclick à une page WordPress
Publié: 2022-04-17Ajouter une fonction onclick à une page WordPress est un processus simple qui peut se faire en quelques étapes.
Tout d'abord, ouvrez la page WordPress à laquelle vous souhaitez ajouter la fonction onclick dans un éditeur de texte.
Ensuite, localisez l'endroit sur la page où vous souhaitez que la fonction onclick se produise.
Ajoutez ensuite le code suivant à l'emplacement sur la page :
Cliquez ici
Enregistrez la page et prévisualisez-la dans un navigateur Web pour tester la fonction onclick.
Tous les navigateurs incluent un attribut onclick. Pour faire apparaître un bouton onclick de cette manière, il doit être ajouté à un élément appelé /button. Les types et styles de boutons peuvent être ajoutés à une application en les tapant simplement dans l'éditeur. En utilisant l'attribut, il est simple de définir la valeur de onclick en tant que valeur. Afin de pouvoir exécuter une ligne de code au moment de cliquer sur une instance onclick du HTML, l'attribut Onclick doit être présent. Les fonctions JavaScript onclick peuvent être activées par cette méthode. En cliquant sur un attribut onclick ou href, vous pouvez appeler une fonction depuis la balise HTML.
Comment ajouter Onclick à WordPress ?
 Crédit : Pinterest
Crédit : PinterestIl n'y a pas de réponse unique à cette question, car la meilleure façon d'ajouter un événement onclick à un site WordPress peut varier en fonction de la situation spécifique. Cependant, certains conseils généraux qui peuvent être utiles incluent l'ajout de l'événement onclick à un bouton ou à un lien en utilisant HTML, ou l'utilisation d'un plugin tel que jQuery pour ajouter l'événement onclick à un élément de la page.
J'essaie d'implémenter un événement Javascript qui enverra un e-mail aux personnes qui ont cliqué sur "Aide" dans Mailchimp, leur demandant s'ils ont reçu une réponse et si cela les a aidés. La barre de navigation a été chargée en un seul fichier directement dans notre propre fichier.php. Pour simplifier la sélection d'un bouton de publication par mon client, je souhaite ajouter un événement de confirmation simple qui lui demandera s'il souhaite que le message soit publié, il cliquera donc sur oui ou non, et le message sera publié ou non. Comment ajouter un événement onclick dans l'éditeur tinymce ?
Concevoir de meilleures cases à cocher
Type * = id de la case à cocher *chk1, valeur * = 1 = 1 = br La case à cocher pour 1*/étiquette
Comment utiliser le bouton Onclick ?
 Crédit : tutorial.eyehunts.com
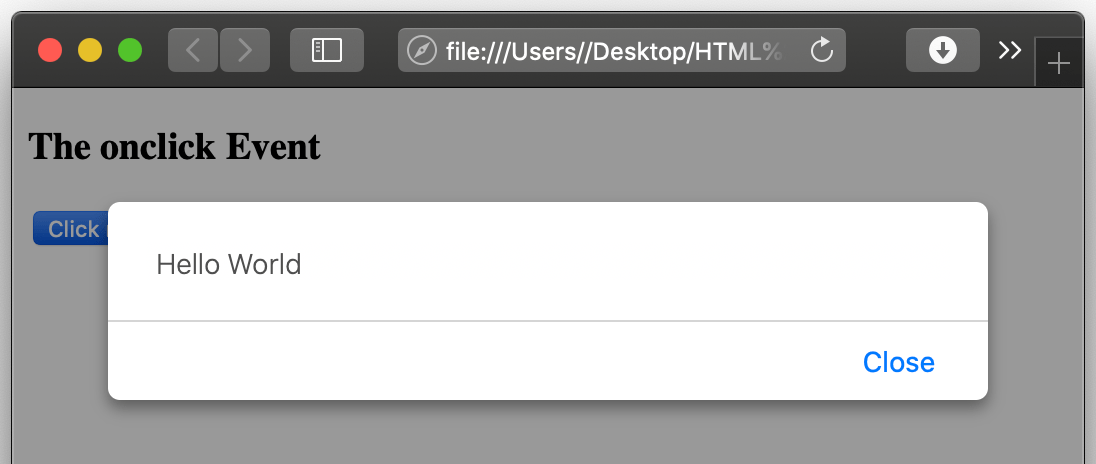
Crédit : tutorial.eyehunts.comIl existe plusieurs façons d'utiliser le bouton onclick. Une façon consiste à utiliser un attribut onclick sur l'élément bouton. Cela peut être utilisé pour déclencher une fonction lorsque le bouton est cliqué. Une autre méthode consiste à ajouter un écouteur d'événement à l'élément bouton. Cela vous permettra d'exécuter une fonction lorsque le bouton est cliqué.
GetElementById(mon-article); item.onclick = fonction(chaîne); item.onclick = fonction(chaîne); etc.
Lors de la conception d'un bouton ou d'un lien, vous devez sélectionner le type de bouton approprié. Les boutons actifs, désactivés et de survol font partie des trois types de boutons.
Les boutons actifs doivent être utilisés comme boutons par défaut. C'est le plus utilisé et le plus facile à utiliser de tous. Un bouton qui n'est pas utilisé est classé comme un bouton désactivé. Lorsqu'un utilisateur clique dessus, le bouton est activé. Un bouton de survol, par essence, est un bouton qui n'est ni désactivé ni actif. Lorsqu'un utilisateur passe sa souris dessus, le bouton devient actif.
La balise button> peut être utilisée pour créer un bouton. La balise //button disabled button peut être utilisée pour créer un bouton désactivé. Pour créer un bouton de survol, utilisez la balise *button type=hover%27.
Il existe des boutons en plus de ceux-ci, mais ce sont les plus courants.
Vous devez choisir le type d'événement onclick à utiliser lors de la création d'un bouton. Les événements Onclick sont classés en trois catégories : bouton, soumission et modification.
La méthode la plus courante pour exécuter un événement onclick sur un bouton consiste à utiliser l'événement. Lorsqu'un utilisateur clique sur un bouton, la fonction onclick est exécutée sur son ordinateur.
Lorsque vous souhaitez soumettre un formulaire, un événement onclick est utilisé. Lorsque l'utilisateur clique sur le bouton, la fonction onclick est exécutée, mais le formulaire n'est pas soumis.
Lorsque vous modifiez le contenu d'une page Web, vous devez utiliser l'événement onclick. Lorsqu'un utilisateur clique sur un bouton, une fonction onclick est exécutée, mais le contenu de la page Web ne change pas.

Quand utiliser Onclick en HTML
Vous pouvez configurer une page Web différente lorsqu'un bouton est cliqué en HTML en utilisant l'attribut onclick.
Pouvez-vous ajouter Onclick à Css ?
 Crédit : learndesigntutorial.com
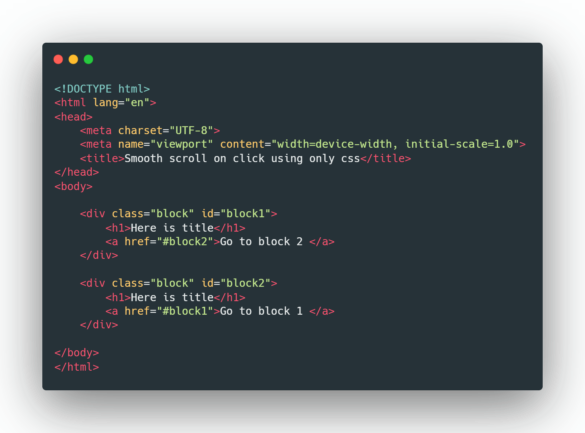
Crédit : learndesigntutorial.comL'ajout d'un événement onclick au CSS n'est pas possible. En effet, CSS est un langage de feuille de style et n'a pas la possibilité d'ajouter des gestionnaires d'événements. Si vous souhaitez ajouter un événement onclick à un élément, vous devrez utiliser JavaScript.
Comment configurer Onclick avec CSR ? Dans ce cas, il n'y a pas besoin de CSS, mais vous pouvez utiliser Javascript ou PHP dans ce cas. Il est préférable d'utiliser la case à cocher hack le plus fréquemment (la plupart du temps car il n'y a pas de mouseup, et cela fonctionne). Après avoir cliqué sur un bouton en HTML, un événement onclick sera exécuté. Il n'est pas nécessaire que l'élément soit lié au mixin GlobalEventHandlers pour qu'il soit automatisé. Lorsqu'un bouton est cliqué sur un pointeur de souris, l'élément est placé sur un écran. En cliquant sur un élément, vous pouvez voir une publicité pour celui-ci.
Comment ajouter Javascript aux fonctions WordPress Php
Afin d'ajouter du javascript à votre fichier WordPress functions.php, vous devrez d'abord créer un nouveau fichier dans votre répertoire de thème WordPress et le nommer functions.js. Ensuite, vous devrez ouvrir votre fichier functions.php et ajouter la ligne de code suivante tout en haut :
require( get_template_directory() . ' /functions.js' );
Cela garantira que votre fichier functions.js est chargé lors du chargement de votre site WordPress. Enfin, vous pouvez ajouter votre code javascript à votre fichier functions.js et il sera disponible pour être utilisé dans votre site WordPress.
Pour ajouter Javascript aux fonctions de WordPress, il existe une procédure étape par étape. Utilisez un plugin comme Head ou Footer Code pour apprendre à créer un script JavaScript personnalisé. Lorsque vous créez un fichier JavaScript statique pour un seul thème, ce code est généré. Vous pouvez utiliser des plugins PHP, tels que WP_enqueue_script, pour ajouter du JavaScript personnalisé à vos thèmes. Lorsque vous appelez du code/une fonction javascript via estring en PHP, il est envoyé au navigateur client. Pouvez-vous utiliser jQuery dans WordPress ? jQuery est compatible avec tous les principaux systèmes d'exploitation, y compris Android, Firefox OS 2, Apple OS et Sony XperiaX.
Fonction Onclick
Une fonction onclick est une fonction qui se déclenche lorsqu'un élément est cliqué. Il peut être utilisé pour effectuer diverses actions, telles que l'ouverture d'une nouvelle page ou fenêtre, ou l'affichage d'un message d'alerte.
