Comment ajouter une connexion Google en un clic dans WordPress (étape par étape)
Publié: 2023-01-19Voulez-vous ajouter une connexion en un clic avec Google à votre site WordPress ?
Lorsque vos utilisateurs peuvent se connecter avec leur compte Google, ils n'auront pas à créer, mémoriser ou suivre un autre nom d'utilisateur et mot de passe uniquement pour accéder à votre site Web. Cela leur permet de gagner du temps et d'augmenter vos taux de conversion.
Dans cet article, nous expliquerons comment ajouter facilement une connexion Google en un clic dans WordPress.

Pourquoi ajouter une connexion Google en un clic dans WordPress ?
De nombreux internautes restent connectés à leurs comptes Google. Cela leur permet d'accéder rapidement aux applications Google telles que Gmail, Drive et Docs sans se connecter séparément pour chaque application.
L'activation de la connexion Google en un clic sur votre page de connexion WordPress permet à vos utilisateurs de faire de même sur votre site Web. Ils peuvent gagner du temps en se connectant rapidement avec leur compte Google. Cela leur évite d'avoir à entrer leurs identifiants de connexion à chaque fois.
Si vous exécutez un simple blog WordPress, vous ne trouverez peut-être pas cette fonctionnalité utile.
Mais si votre organisation utilise Google Workspace pour les adresses e-mail professionnelles, les membres de votre équipe peuvent utiliser les comptes d'applications Google de votre organisation pour se connecter.
En outre, une fonctionnalité d'authentification unique telle que la connexion Google en un clic est très utile pour tous les sites Web qui obligent les utilisateurs à se connecter, tels que les sites Web multi-auteurs, les sites Web d'adhésion et les sites Web vendant des cours en ligne.
Cela dit, voyons comment ajouter facilement une connexion en un clic avec Google à votre site Web WordPress.
Comment ajouter une connexion Google en un clic dans WordPress
Tout d'abord, vous devrez installer et activer le plugin Nextend Social Login and Register. Pour plus de détails, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
Pour ce didacticiel, nous utiliserons le plugin gratuit qui prend en charge la connexion à Google, Twitter et Facebook. Il existe également une version payante de Nextend Social Login qui ajoute une connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
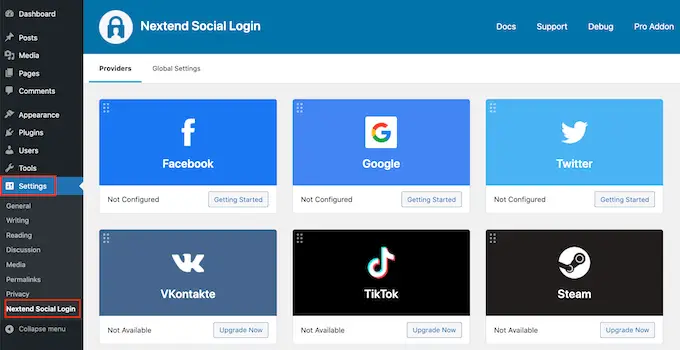
Lors de l'activation, vous devez vous rendre dans Paramètres » Nextend Social Login dans la zone d'administration de WordPress. Sur cet écran, vous voyez les différentes options de connexion sociale disponibles.

Pour ajouter une connexion Google à votre site Web WordPress, vous devez cliquer sur le bouton "Getting Started" sous le logo Google.
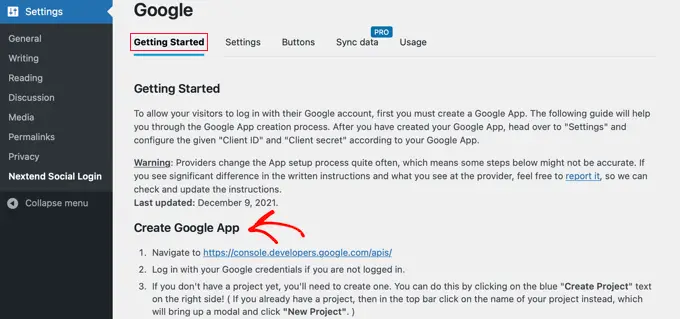
Ici, vous verrez que votre première étape sera de créer une application Google.
La création d'une application Google semble technique, mais ne vous inquiétez pas.

Vous n'avez pas besoin de connaître de code, et nous vous guiderons à travers toutes les étapes.
Création d'une application Google
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et la Google Developers Console. C'est une bonne idée de laisser votre tableau de bord WordPress ouvert dans l'onglet actuel et d'ouvrir un nouvel onglet de navigateur.
Vous pouvez maintenant visiter le site Web de la Google Developers Console. Si vous n'êtes pas déjà connecté, il vous sera demandé de vous connecter avec votre compte Google.
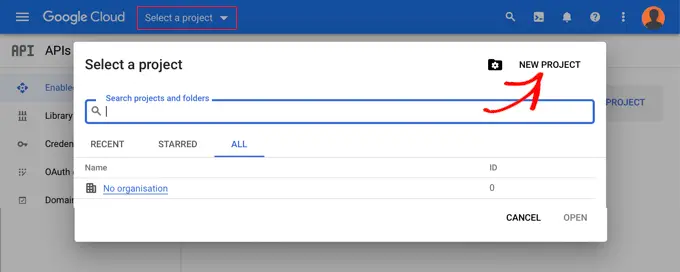
Ensuite, vous devez cliquer sur "Sélectionner un projet" dans le menu du haut. Cela ouvrira une fenêtre contextuelle dans laquelle vous cliquerez sur le bouton "Nouveau projet" pour continuer.

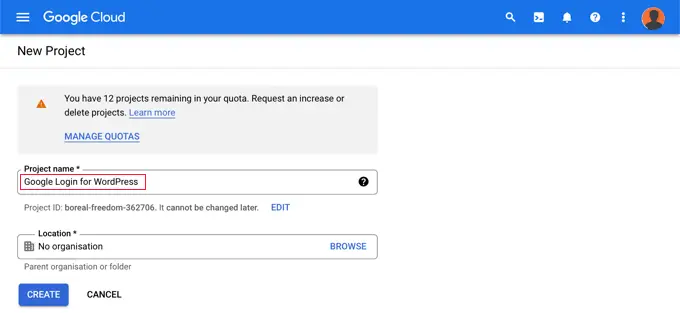
Cela ouvrira la page Nouveau projet. Vous devrez ajouter un nom de projet et sélectionner l'emplacement. Le nom du projet peut être n'importe quoi, par exemple "Google Login".
Si vous vous êtes connecté à l'aide d'un compte Google Workspace, l'emplacement sera automatiquement renseigné avec le nom de votre organisation. Si ce n'est pas le cas, vous devez le laisser sur "Aucune organisation".

Ensuite, cliquez sur le bouton "Créer" pour continuer.
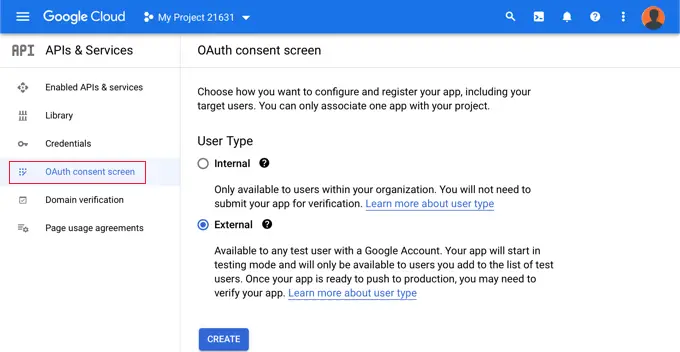
Vous allez maintenant être redirigé vers le tableau de bord 'APIs & Services'. Sur cette page, vous devez cliquer sur "Écran de consentement OAuth" dans le menu de gauche.

Ici, vous choisissez le type d'utilisateur que vous autorisez à se connecter.
Sélectionnez « Interne » si seuls les utilisateurs disposant du compte Google de votre organisation se connecteront. Vous pouvez également choisir « Externe » si vos utilisateurs ont des adresses e-mail en dehors de votre organisation. Par exemple, toute personne possédant un compte @gmail.com par rapport à une adresse @yourcompanyemail.com.
Lorsque vous êtes prêt à continuer, cliquez sur le bouton "Créer". Vous pouvez maintenant commencer à ajouter des informations sur votre application.

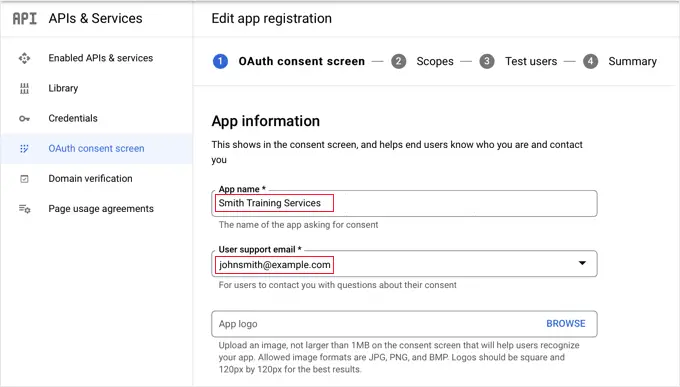
Tout d'abord, vous devez entrer le nom de votre entreprise dans le champ du nom de l'application. Cela sera montré à l'utilisateur lors de la connexion, par exemple, "Smith Training Services souhaite accéder à votre compte Google".
Vous devez également ajouter l'adresse e-mail avec laquelle vous vous êtes connecté à Google. Cela permettra à vos utilisateurs de poser des questions sur l'écran de connexion Google.
Conseil : Nous vous recommandons de ne pas télécharger de logo pour votre application. Si tel est le cas, votre application devra passer par un processus de vérification avec l'équipe Google Trust and Safety. Ce processus est long et peut prendre 4 à 6 semaines.
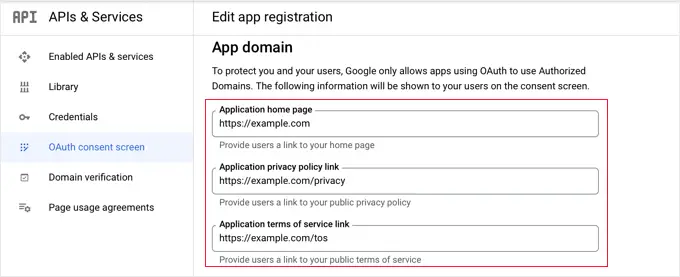
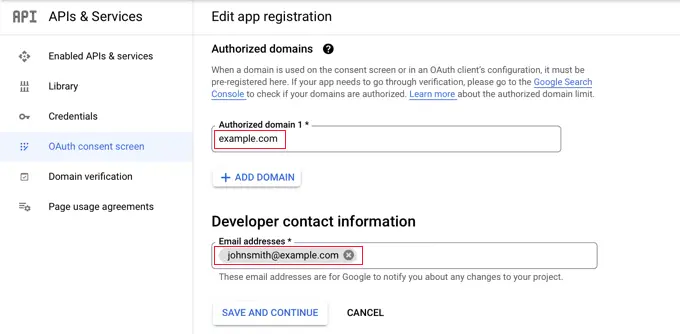
Une fois que vous avez fait cela, faites défiler jusqu'à la section "Domaine d'application". Ici, vous devez ajouter des liens vers la page d'accueil de votre site Web, la page de politique de confidentialité et la page des conditions d'utilisation.

Ensuite, vous devez cliquer sur le bouton "Ajouter un domaine" pour ajouter le nom de domaine de votre site Web, tel que "exemple.com".
Si vous souhaitez ajouter une connexion Google en un clic à plusieurs sites Web, vous pouvez cliquer sur le bouton "+ Ajouter un domaine" pour ajouter un autre domaine.

Enfin, vous devez ajouter une ou plusieurs adresses e-mail afin que Google puisse vous informer de toute modification de votre projet.
Lorsque vous avez terminé, assurez-vous de cliquer sur le bouton "Enregistrer et continuer".
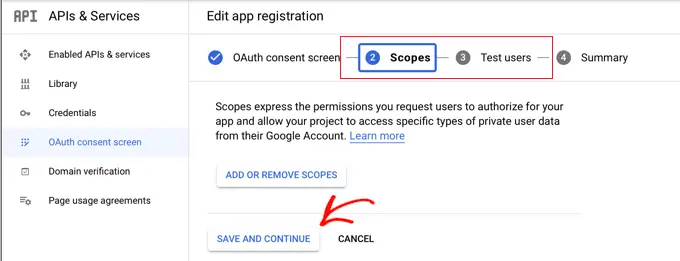
Ensuite, vous arriverez aux pages Scopes et Test Users. Pour ces deux pages, faites simplement défiler vers le bas et cliquez sur le bouton "Enregistrer et continuer".

La dernière page de cette étape vous montrera un résumé des paramètres de votre écran de consentement OAuth.
La tâche suivante consiste à créer les clés dont votre plugin aura besoin pour se connecter à Google Cloud.
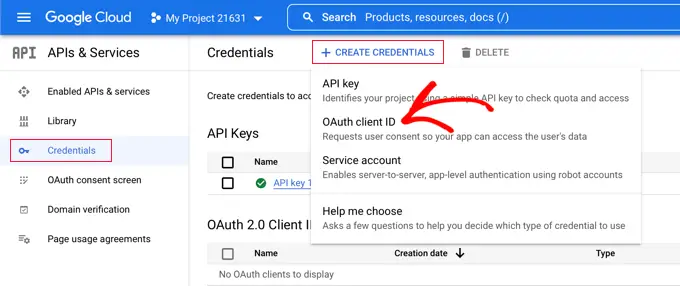
Vous devez cliquer sur "Identifiants" dans le menu de gauche, puis sur le bouton "+ Créer des identifiants" en haut de l'écran. Vous devez sélectionner l'option "ID client OAuth".

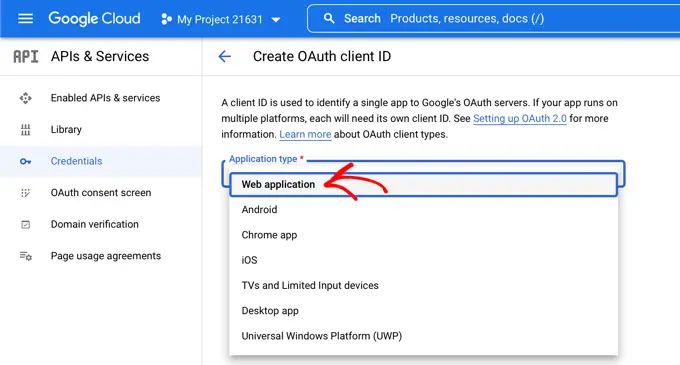
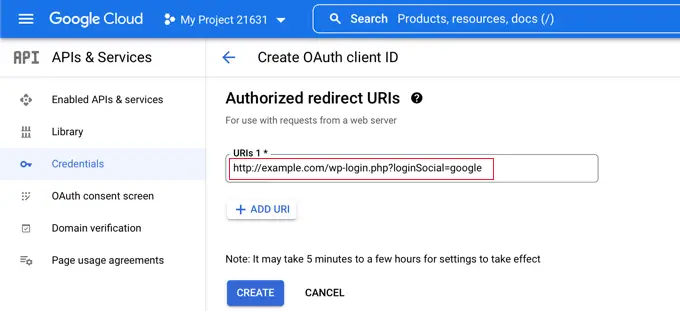
Cela vous amènera à la page "Créer un ID client OAuth".
Vous devez sélectionner "Application Web" dans la liste déroulante "Type d'application".


Certains paramètres seront ajoutés à la page. Vous devez faire défiler jusqu'à la section "URI de redirection autorisés" et cliquer sur le bouton "+ Ajouter un URI".
Vous devez maintenant saisir cette URL :
http://example.com/wp-login.php?loginSocial=google
Assurez-vous de remplacer example.com par l'adresse de votre propre site Web.

Une fois que vous avez fait cela, vous devez cliquer sur le bouton "Créer" pour enregistrer le paramètre. Cela peut prendre de cinq minutes à quelques heures pour que le réglage prenne effet.
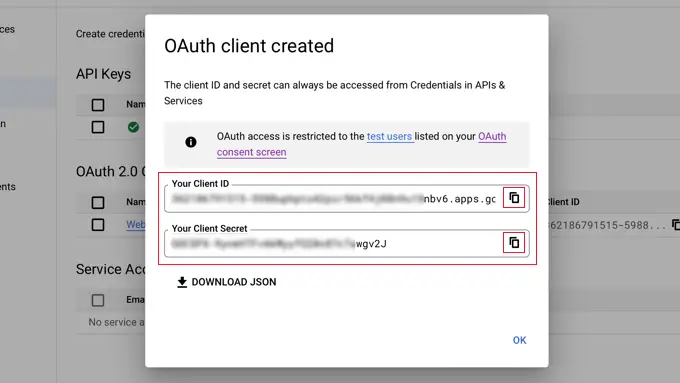
Votre client OAuth est maintenant créé !
Vous verrez une fenêtre contextuelle contenant 'Votre identifiant client' et Votre secret client.' Vous devrez coller ces clés dans la page des paramètres du plugin dans votre zone d'administration WordPress.
Vous pouvez simplement cliquer sur l'icône "Copier" à droite pour copier les clés une par une.

Ajouter vos clés Google à votre plugin
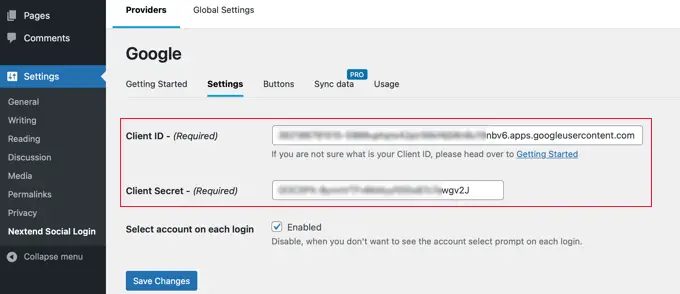
Maintenant, revenez simplement à l'onglet du navigateur de votre site Web et cliquez sur l'onglet "Paramètres" sous Paramètres » Nextend Social Login . Ici, vous verrez des champs pour l'ID client et le secret client.
Vous devez copier vos clés depuis Google Cloud Console et les coller dans ces champs.

Une fois que vous avez fait cela, assurez-vous de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
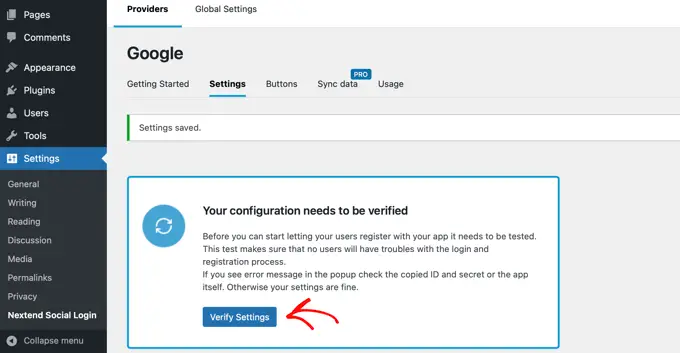
Vous devez maintenant tester que les paramètres fonctionnent correctement. Ceci est important car vous ne voulez pas que de vrais utilisateurs rencontrent des erreurs lorsqu'ils tentent de se connecter à votre site Web.

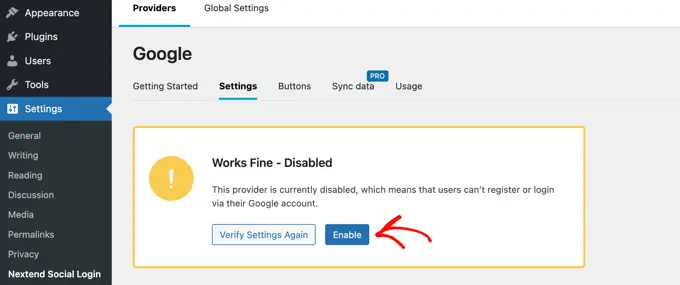
Cliquez simplement sur le bouton "Vérifier les paramètres" et le plug-in s'assurera que l'application Google que vous avez créée fonctionne correctement.
Si vous avez correctement suivi les étapes ci-dessus, vous devriez voir une notification disant "Fonctionne bien - Désactivé".

Vous pouvez maintenant cliquer en toute sécurité sur le bouton "Activer" pour permettre aux utilisateurs de se connecter à l'aide de leur identifiant Google.
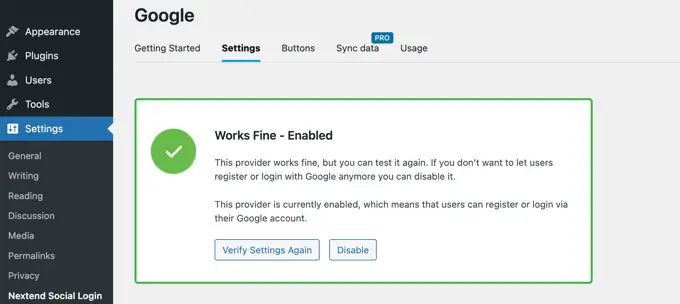
Vous verrez un message confirmant que la connexion Google est maintenant activée.

Sélection du style et des étiquettes de votre bouton
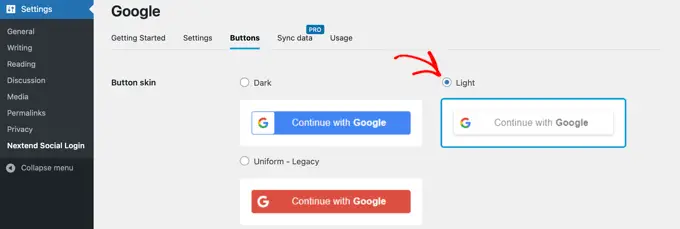
Le style de bouton et l'étiquette par défaut de Nextend sont assez standard et fonctionneront pour la plupart des sites Web. Cependant, vous pouvez les personnaliser en cliquant sur l'onglet "Boutons" en haut de l'écran.
Vous verrez maintenant tous les différents styles que vous pouvez utiliser pour le bouton de connexion sociale. Pour utiliser un style différent, cliquez simplement pour sélectionner son bouton radio.

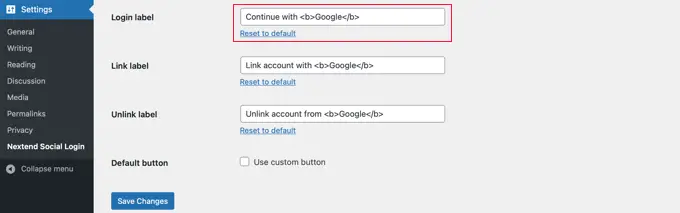
Une fois que vous avez fait cela, vous pouvez également modifier le texte du bouton en modifiant le texte dans le champ "Libellé de connexion".
Si vous le souhaitez, vous pouvez appliquer une mise en forme de base à l'étiquette de connexion à l'aide de HTML. Par exemple, vous pouvez mettre du texte en gras à l'aide des balises <b> et </b> .

Vous pouvez également modifier les champs "Libellé du lien" et "Libellé de dissociation" qui permettent aux utilisateurs d'associer et de dissocier votre site Web avec leurs comptes Google. Les utilisateurs techniques peuvent utiliser le code HTML des boutons pour créer leur propre bouton de connexion Google.
Assurez-vous de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Sortir votre application Google du mode test
Il vous reste maintenant une dernière chose à faire dans l'onglet du navigateur Google Cloud. Vous devriez toujours voir la fenêtre contextuelle avec votre ID client et votre secret client. Vous pouvez fermer la fenêtre contextuelle en cliquant sur "OK" en bas de la fenêtre contextuelle.
Vous devez maintenant cliquer sur "Écran de consentement OAuth" dans le menu de gauche.
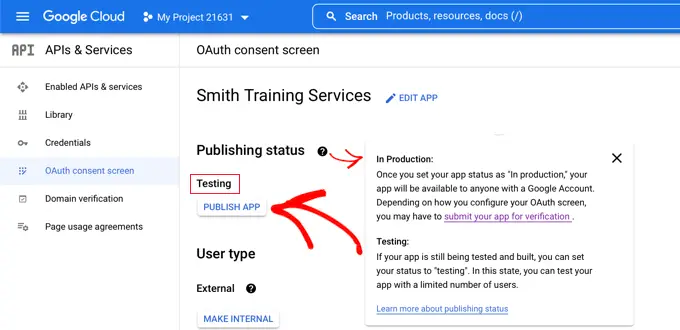
Vous pouvez voir que votre application Google est en mode "Test". Cela vous permet de tester votre application avec un nombre limité d'utilisateurs. Maintenant que vous avez reçu une notification "Fonctionne correctement" lors de la vérification des paramètres avec le plugin, vous pouvez le déplacer en mode "Production".

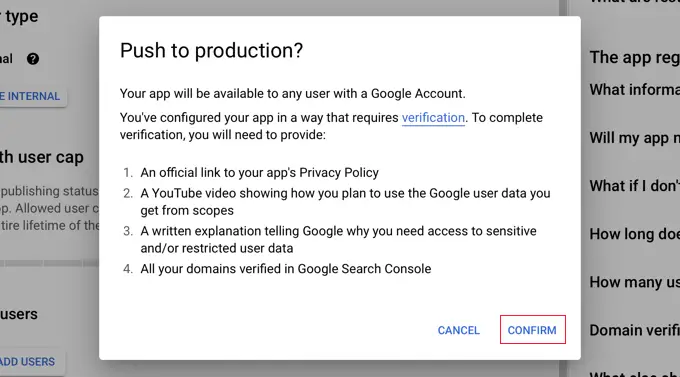
Pour ce faire, cliquez sur le bouton "Publier l'application". Ensuite, vous verrez une fenêtre contextuelle avec le titre « Pousser en production ? »
Cliquez simplement sur "Confirmer" pour permettre à tout le monde d'utiliser une connexion Google en une étape sur votre site.

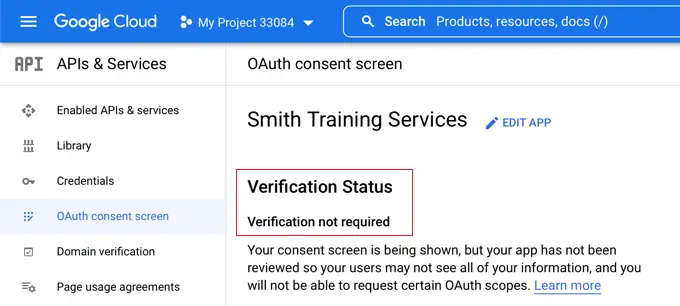
Si vous avez suivi attentivement ce didacticiel, le statut de vérification devrait maintenant être "Vérification non requise".
Votre application fonctionnera désormais avec tous les utilisateurs de Google.

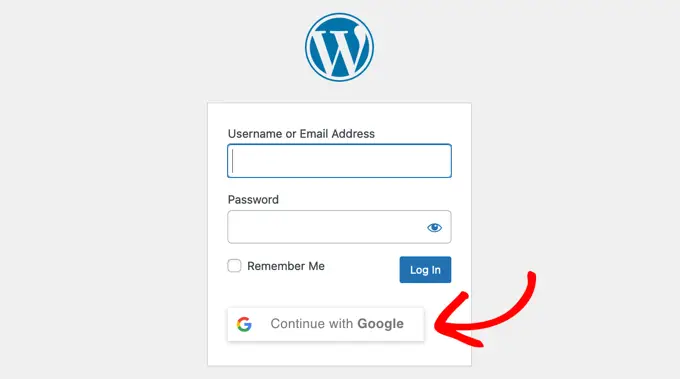
Désormais, lorsque les utilisateurs se connecteront à votre site Web, ils auront la possibilité de se connecter avec Google.
Cependant, s'ils préfèrent, ils peuvent toujours se connecter en utilisant leur nom d'utilisateur et leur mot de passe WordPress standard.

N'oubliez pas que les utilisateurs ne peuvent se connecter qu'avec l'adresse de compte Google qu'ils ont utilisée sur votre site Web. De plus, si vous avez autorisé l'enregistrement des utilisateurs sur votre site WordPress, les utilisateurs peuvent s'inscrire rapidement sur votre site en utilisant la connexion Google en un clic.
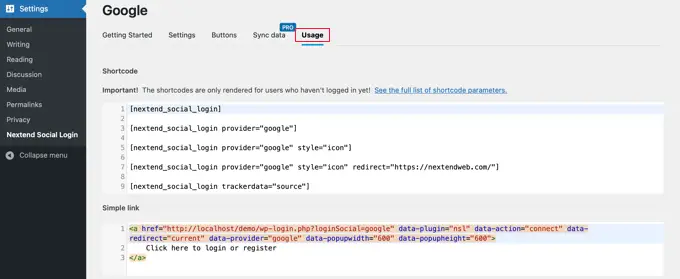
Si vous souhaitez ajouter le bouton de connexion Google n'importe où ailleurs sur votre site Web, vous pouvez le faire en utilisant un shortcode. Vous pouvez en savoir plus en cliquant sur l'onglet "Utilisation" de Nextend.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une connexion en un clic avec Google dans WordPress. Vous voudrez peut-être également apprendre à créer un site d'adhésion WordPress et consulter notre liste des meilleurs plugins d'annuaire professionnel WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
