Comment ajouter des balises Meta Open Graph à WordPress
Publié: 2022-09-11Les balises méta Open Graph sont des extraits de code qui contrôlent la manière dont le contenu de votre site Web est présenté lorsqu'il est partagé sur les réseaux sociaux. L'ajout de balises META Open Graph à votre site WordPress est un excellent moyen de vous assurer que votre contenu est à son meilleur lorsqu'il est partagé sur Facebook, Twitter ou tout autre site de médias sociaux. Il existe plusieurs façons d'ajouter des balises méta de graphe ouvert à WordPress. Une façon consiste à utiliser un plugin comme Yoast SEO ou All in One SEO Pack. Une autre façon consiste à ajouter manuellement le code au fichier header.php de votre thème WordPress. Quelle que soit la méthode que vous choisissez, assurez-vous de tester la fonctionnalité de partage de médias sociaux de votre site après avoir ajouté les balises méta du graphique ouvert pour vous assurer que tout fonctionne comme il se doit.
Open Graph est une collection de balises méta qui peuvent être ajoutées à votre page Web pour la rendre plus attrayante pour les plateformes de médias sociaux. Les réseaux sociaux tels que Facebook, Twitter, LinkedIn et Google+ afficheront les liens vers votre site de manière plus visible grâce à l'utilisation de balises HTML de base pour ajouter des informations clés sur vos publications. Nous allons parcourir quelques étapes dans cet article pour apprendre à ajouter des balises Open Graph à votre site WordPress en utilisant l'une des fonctions ci-dessous. En utilisant ces balises, des services tiers ont accès à une grande quantité d'informations sur votre site Web. Nous verrons comment ajouter manuellement ces balises ou utiliser un plugin pour des cas d'utilisation plus avancés dans les semaines à venir. Suite à la déclaration d'un objet global $post, nous effectuons une vérification conditionnelle pour nous assurer que nous sommes sur la page de publication. Nous utilisons le titre, l'extrait et l'URL du message comme titre, description et URL, respectivement.
Get_bloginfo est utilisé pour le nom et le type du site, et notre type est un article. Pour utiliser la propriété image, nous utilisons la source de l'image, la vignette de publication et notre image par défaut si elle est disponible. Il s'agit d'un plugin complet et complet qui fait plus que simplement ajouter des balises méta appropriées à vos pages. Le logiciel peut être utilisé en conjonction avec le référencement pour optimiser votre site Web pour l'optimisation des moteurs de recherche. Un plug-in inclut également des métadonnées pour Twitter et Google+, qui sont toutes ajoutées automatiquement, ainsi qu'une possibilité de personnalisation pour le type de publication pour lequel il est utilisé. L'utilisation du protocole WP Facebook Open Graph est un excellent moyen de mettre en place des balises graphiques ouvertes sur votre site Web. Il est avantageux pour vous que vos messages soient présentés de la même manière qu'ils sont affichés sur un large éventail de plateformes de médias sociaux. Vous pouvez exécuter ce projet en quelques minutes avec quelques lignes de code ou à l'aide d'un plugin.
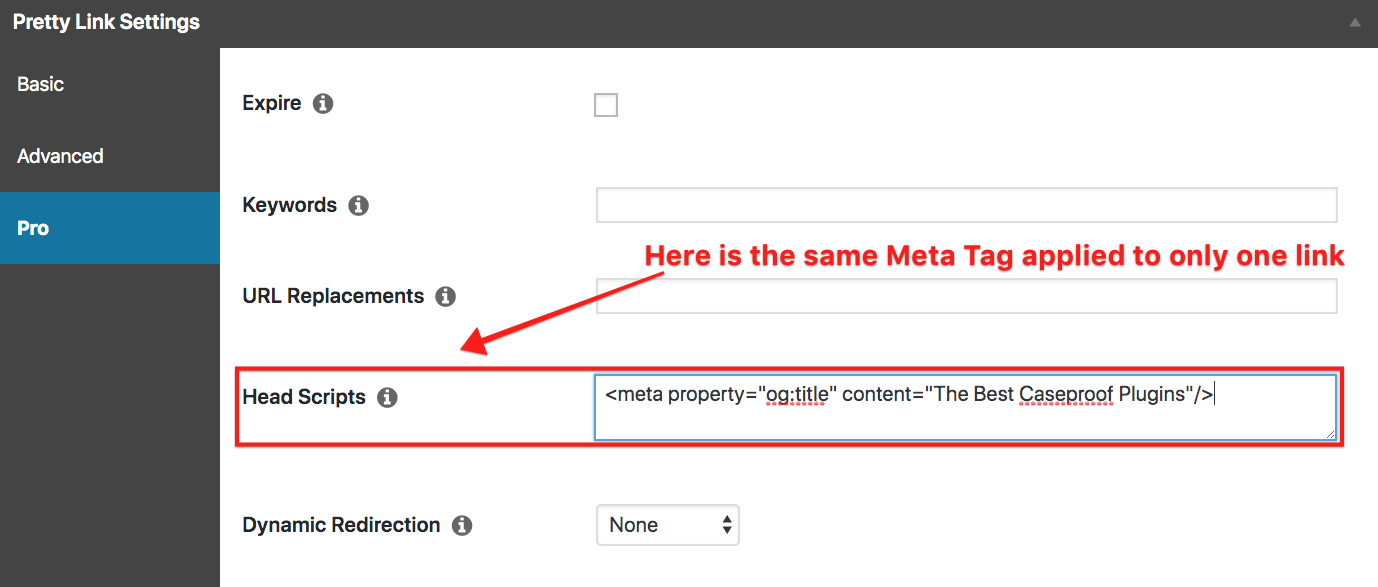
Comment ajouter des balises Meta à Open Graph ?
 Crédit : jolilinks.com
Crédit : jolilinks.comAccédez aux paramètres de la page pour télécharger votre image de réseau social. Pour ajouter d'autres balises OG et configurer les paramètres par défaut, accédez à Paramètres de page > Avancé > Injection de code d'en-tête de page. Dans les sections suivantes, vous apprendrez à ajouter manuellement les balises.
Dans Open Graph, les balises méta sont des extraits de code qui contrôlent les URL affichées lorsqu'elles sont accessibles via les réseaux sociaux. Ces fonctionnalités font partie du protocole Open Graph de Facebook et sont également utilisées par LinkedIn et Twitter. Les utilisateurs peuvent également être plus susceptibles de cliquer et de voir du contenu partagé avec des balises OG optimisées. Pour que le réseau social comprenne les fondamentaux de votre page, vous devez inclure les balises Open Graph (OG) de Facebook. Seule une balise à l'échelle du site, telle que celle de votre site Web, peut être personnalisée. Par conséquent, avoir des balises Open Graph est aussi simple que de les coder en dur avec Wix. Vous pouvez créer une image personnalisée pour chaque page de Squarespace.
La chose la plus importante à considérer est le style de l'extrait de code. Les tests permettent également d'éviter les problèmes d'affichage ou d'extraction incorrecte des balises OG. Les balises Open Graph et Twitter Card sont utiles pour votre présence sur les réseaux sociaux, mais il n'est pas nécessaire d'y consacrer beaucoup de temps. Même si vous n'autorisez pas l'exploration, les robots d'exploration Facebook et LinkedIn peuvent récupérer et afficher du contenu. L'outil d'audit de site d'Ahrefs peut être utilisé pour afficher vos pages en masse si vous avez des centaines de pages et que vous ne savez pas lesquelles ont des balises Open Graph.
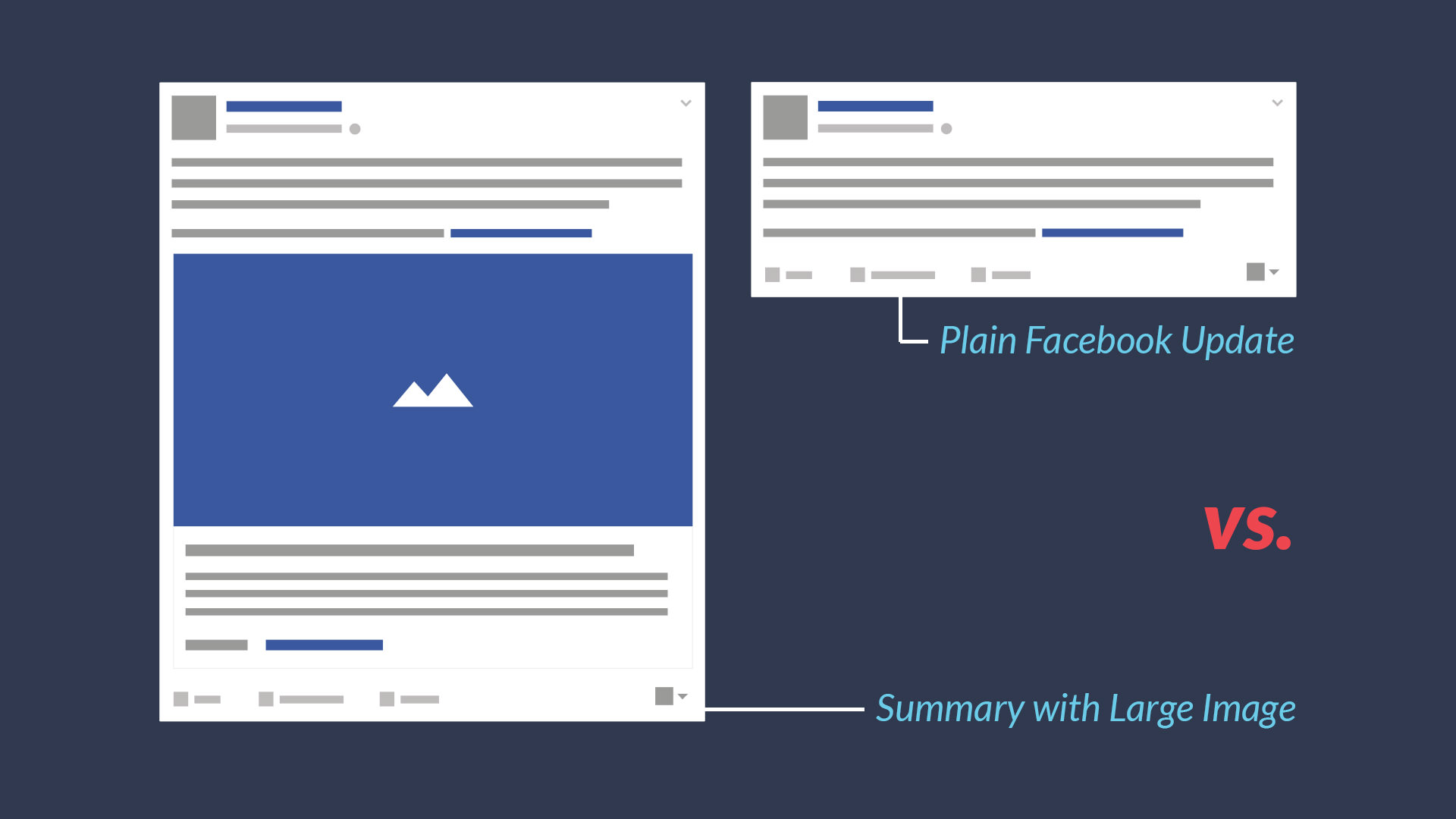
Ouvrir les balises de graphique
 Crédit : Sitechecker
Crédit : SitecheckerLes balises graphiques ouvertes sont un type de code HTML qui permet aux propriétaires de sites Web de contrôler l'apparence de leur site lorsqu'il est partagé sur les réseaux sociaux. Ils sont utilisés pour fournir des informations sur le site, telles que son titre, sa description et son image. Cela permet aux utilisateurs de voir un aperçu du site lorsqu'ils le partagent et peut aider à améliorer les taux de clics.
Lors du partage de liens sur les réseaux sociaux, les protocoles Open Graph garantissent que le contenu n'apparaît que lorsqu'il est pertinent. Le contenu sur Facebook, Twitter, LinkedIn, Slack et WhatsApp peut être contrôlé à l'aide de balises Open Graph. Il existe de nombreux types de balises Open Graph, notamment des sites Web, des articles, de la musique, des vidéos, etc. Lorsqu'une balise meta est utilisée pour définir le titre d'une page Web, elle définit le titre de la page. La balise meta description en dit un peu plus sur votre contenu. La balise méta de l'image détermine comment elle apparaîtra sur les plateformes de médias sociaux. Lorsque vous partagez une image sur les réseaux sociaux, 1200 x 628 pixels est la meilleure taille.

optimise votre contenu partagé et le rend plus facile à utiliser. Les avantages du référencement incluent une visibilité accrue, plus d'engagement et plus de trafic vers votre site Web. Pour ajouter les balises Open Graph, vous devez d'abord les ajouter à la section HTML intitulée >head>. Lorsque quelqu'un partage votre page, vous utilisez une balise à l'ancienne (OG) pour informer les réseaux sociaux du contenu à afficher. À l'aide du balisage Open Graph , les réseaux sociaux affichent le contenu qui a été partagé. Lorsque vous utilisez des balises de graphique ouvert, vous ne pouvez pas inclure d'informations sur les personnes, les lieux, les produits, les avis, les prix, les événements, etc. Des extraits enrichis sont inclus dans les balises de schéma pour améliorer l'apparence de votre page dans les résultats de recherche. Visitez schema.org pour en savoir plus sur l'utilisation de schema.org.
Que sont les balises Open Graph ?
Les balises méta Open Graph contrôlent la façon dont les URL sont affichées sur les médias sociaux, et ce sont des extraits de code qui sont utilisés pour afficher les URL. Ces cartes font partie du protocole Open Graph de Facebook et sont également utilisées par LinkedIn et Twitter (s'ils ne sont pas présents). En sélectionnant la *tête
Qu'est-ce qu'Open Graph pour le référencement ?
Les balises META sont des extraits de texte qui apparaissent dans l'Open Graph pour indiquer avec quels sites de médias sociaux une page communique (comme Facebook et Twitter). Vous pouvez partager une page sur Facebook ainsi que votre site Web, et le contenu sera affiché dans l'onglet "Qui consulte ma page".
Open Graph WordPress
Open Graph est un protocole qui permet à n'importe quelle page web de devenir un objet riche dans un graphe social . Par exemple, ceci est utilisé sur Facebook pour permettre à n'importe quelle page Web d'avoir la même fonctionnalité que n'importe quel autre objet sur Facebook.
C'est un protocole qui permet d'inclure une page web dans un graphe social de manière élégante. Les likes de ces pages peuvent être utilisés en conjonction avec l' API Like Button et Graph sur Facebook ainsi que les publications Twitter. Le plug-in Open Graph insère les métadonnées Open Graph dans les publications et les pages WordPress, tout en fournissant un mécanisme d'extension permettant à d'autres plug-ins et thèmes de le remplacer. Les logiciels open source, tels que Open Graph, sont disponibles en accès libre et gratuit. Ce plugin a été mis à la disposition du public par un certain nombre de contributeurs. Open Graph peut être trouvé sur GitHub à willnorris/wordpress-opengraph. La nouvelle version sera disponible le 21 octobre 2021. La version 1.10.0 sortira le 20 avril 2020. Il y a neuf critiques à lire.
Open Graph est toujours utilisé malgré le système de marquage de Twitter
Malgré l'utilisation par Twitter de son propre système de balises, le protocole Open Graph est toujours utilisé sur de nombreux sites Web. Des objets riches peuvent être créés dans des graphes sociaux à l'aide du protocole, et ils peuvent être utilisés avec l'API Like Button et Graph de Facebook ainsi que les publications Twitter qui l'utilisent. De plus, le protocole est toujours utilisé sur certains des sites Web les plus populaires au monde, tels qu'Amazon et TripAdvisor. Malgré le leadership de Twitter dans la mise en œuvre d'Open Graph, le protocole est toujours utilisé et le sera encore pendant un certain temps.
Open Graph WordPress Yoast
Open Graph est un protocole créé à l'origine par Facebook pour standardiser la manière dont les informations sont partagées sur les réseaux sociaux. WordPress Yoast est un plugin qui vous permet d'ajouter facilement des balises Open Graph à votre site Web, vous donnant plus de contrôle sur la façon dont votre contenu est partagé sur les réseaux sociaux.
Le protocole Open Graph est un ensemble de balises méta que l'on peut ajouter à son site Web. Les plateformes de médias sociaux évaluent ensuite ces balises et déterminent comment les liens vers une page spécifique doivent apparaître. En utilisant un plugin tel que Yoast SEO, il est relativement simple d'ajouter des balises Open Graph à votre site Web. En sélectionnant la bonne image, le titre et la description, votre message se démarquera davantage en termes de contenu sur Facebook. Il est courant que d'autres réseaux sociaux (tels que LinkedIn et Google+) utilisent les mêmes données Open Graph que Facebook. En plus de vos publications et de vos pages, Yoast SEO peut les ajouter. Pour voir si vous avez un outil de partage Facebook défectueux, accédez au débogueur de partage de Facebook.
Après avoir entré l'URL de votre message ou de votre page, vous serez invité à déboguer. Lorsque vous cliquez sur l'onglet Aperçu du lien, vous verrez une image de ce à quoi ressemblera votre lien partagé sur Facebook. Si les données ne correspondent pas, cliquez sur le bouton Gratter à nouveau en haut de la page pour revenir aux données Open Graph d'origine .
Comment définissez-vous les balises Open Graph ?
Pour télécharger une balise Open Graph sur une page Squarespace, accédez à Paramètres de la page, puis à Image sociale. Pour ajouter plus de balises OG et personnaliser les paramètres par défaut, accédez à Paramètres de page > Avancé > Injection de code d'en-tête de page. La section suivante vous guidera à travers l'ajout manuel des balises, ainsi que le copier-coller du code dans le fichier approprié.
Qu'est-ce que le protocole Open Graph WordPress ?
Ceci est un résumé de ce que nous avons écrit. N'importe quelle page web peut être transformée en un objet riche dans un graphe social grâce à Open Graph. Ces pages peuvent, entre autres, être utilisées avec l'API Like Button et Graph de Facebook, ainsi que les publications Twitter.
Comment puis-je ajouter le protocole Open Graph à mon site Web ?
En utilisant le plugin WordPress for SEO de Yoast, vous pouvez ajouter les balises méta du protocole de graphe ouvert à votre site Web. Après avoir ajouté le plugin, accédez aux paramètres du plugin (SEO) et sélectionnez "Ajouter des métadonnées Open Graph " dans les paramètres du plugin.
