Pourquoi la pagination est importante pour votre site WordPress
Publié: 2022-04-06La pagination est un excellent moyen de diviser le contenu en morceaux gérables pour vos utilisateurs. Il contribue à améliorer l'expérience utilisateur en leur permettant de naviguer plus facilement dans votre contenu.
Elementor est un plugin WordPress populaire qui vous permet de créer facilement de belles pages et publications par glisser-déposer. Il dispose également d'une fonction pratique appelée "Pagination" qui vous permet d'ajouter facilement une pagination à votre site WordPress.
Dans cet article, nous allons vous montrer comment ajouter de la pagination dans WordPress à l'aide d'Elementor.
Pour commencer, vous devez d'abord installer et activer le plugin WP-PageNavi. Les paramètres du plugin peuvent être ajustés en cliquant sur l'onglet Paramètres Paramètres dans PageNavi. Sur le site Web WordPress, une recherche de pagination peut être trouvée à l'aide de l'application WordPress. Il est possible de résoudre le problème en modifiant manuellement les fichiers Php directement dans vos templates de thème.
Comment ajouter la pagination dans WordPress ?
 Crédit : memberfix.rocks
Crédit : memberfix.rocksUne fois que vous avez activé le plugin, allez dans WP Show Posts > Add New pour ajouter une nouvelle liste de publications. Pour déterminer quel contenu doit être affiché, nous vous recommandons de parcourir tous les paramètres. Assurez-vous que la case Pagination est cochée dans l'onglet Messages, puis définissez le nombre de messages par page conformément à la boîte de dialogue Configurer le rembourrage.
La pagination est courante dans de nombreux blogs WordPress. Presque tous les thèmes ont déjà une pagination intégrée. Cependant, s'ils le font, vous pouvez facilement modifier la pagination par défaut sur votre site. Dans cet article, nous allons passer en revue quelques stratégies pour mettre en place une bonne pagination. Nous discuterons brièvement de WP-PageNavi dans un instant, mais pour le moment, il s'agit d'un plugin de pagination extrêmement populaire. Si vous souhaitez créer votre propre thème ou ajouter une pagination à votre thème existant, WordPress a des fonctions intégrées et quelques lignes de code que vous pouvez utiliser. En ouvrant votre fichier functions.php et en saisissant le code suivant, vous pouvez créer la pagination des numéros de page pour votre modèle.
En ajoutant cette fonction à un modèle, vous pourrez afficher un lien précédent et suivant enveloppé dans une balise de navigation HTML5. En plus d'afficher une liste de numéros de page, les liens de pagination peuvent également être utilisés pour créer un lien vers les numéros de page suivants et précédents. Get_query_var est utilisé pour déterminer sur quelle page nous sommes actuellement. En utilisant la fonction paginate_links, on peut alors faire une liste de pages, ainsi qu'un bouton précédent et suivant. Quelques plugins peuvent vous aider à trouver une pagination plus personnalisée. Il n'y a pas d'options supplémentaires pour WP-Paginate, qui est une solution simple qui n'implique aucun effort supplémentaire. Si vous avez un grand nombre de pages, ce plugin peut vous être utile. La personnalisation est limitée, comme c'est le cas avec WP Page-Navi, mais elle a un style complètement différent.
Les publications qui ont été paginées dans WordPress seront automatiquement rechargées. Vous pouvez inclure la balise suivante dans votre message si vous le souhaitez.
[COMPRENDRE]
Veuillez trouver les informations suivantes dans votre page suivante.
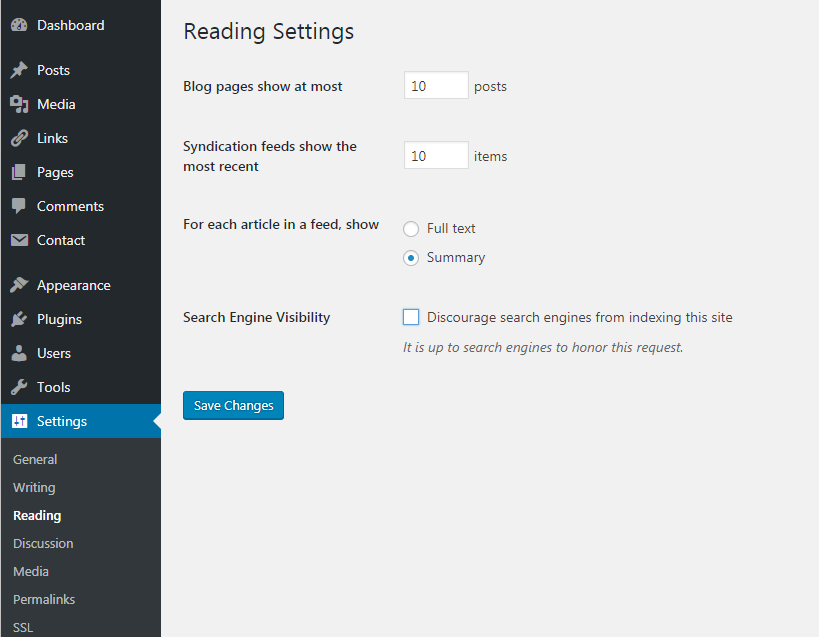
Comment ajouter la pagination aux résultats WordPress ?
 Crédit : www.wppagebuilders.com
Crédit : www.wppagebuilders.com L'ajout de pagination aux résultats WordPress est facile. Tout d'abord, vous devez installer et activer le plugin WP-Paginate. Une fois le plugin activé, vous devez vous rendre dans Paramètres » WP-Paginate pour configurer les paramètres du plugin.
Vous pouvez sélectionner le style de pagination, choisir la position des liens de pagination et décider du nombre de publications à afficher sur chaque page. Une fois que vous avez terminé de configurer les paramètres du plugin, vous devez vous rendre dans l'éditeur WordPress et ajouter le code suivant à la publication ou à la page où vous souhaitez afficher les résultats paginés :
[wp-paginer]
Ce code affichera les liens de pagination au bas de la publication ou de la page.
Comment paginer vos résultats de recherche WordPress
La fonction paginateSearch() peut être utilisée pour rendre une page de résultats de recherche WordPress plus organisée. Il accepte un tableau de paires clé/valeur qui définissent la mise en page et le contenu de la page de résultats de recherche. Dans l'exemple suivant, nous allons vous montrer comment paginer les dix premiers résultats d'une recherche à l'aide de la méthode paginateSearch().
Veuillez installer phpbr. La fonction paginateSearch() peut être exécutée en utilisant la fonction donnée. //define [math]//new WP_Query[/math] ; //br] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define Get_query_var = paginé ('paginé'); WordPress_Updates = paginé ('paginé'); HTML5_Updates = paginé ('paginé');
$base_url ='http://localhost/wordpress/';*br' $page_format = "standard"; br> Si le current_page = 1 et le br=0, alors le current_page est $one. $total_results_pages = 10 ; Les résultats peuvent être affichés de la manière suivante : *paged, *base_url, *page_format, *current_page et *total_page
Est-il possible d'annuler mon statut Facebook ?
Comment utiliser la pagination dans Elementor
 Crédit : www.wpcrafter.com
Crédit : www.wpcrafter.com La pagination est un excellent moyen de diviser le contenu en morceaux gérables pour vos lecteurs. Dans Elementor, vous pouvez facilement ajouter de la pagination à votre contenu à l'aide des fonctions natives de WordPress. Ajoutez simplement le code suivant à votre contenu :
[wp_paginer]
Cela ajoutera automatiquement la pagination à votre contenu. Vous pouvez également styliser les liens de pagination à l'aide de CSS.
La flottaison Elementor échoue. La solution est de mettre le code JS au bas de ce fil. Étant donné que nos fonctionnalités Pro sont incluses sur votre site Web, vous devez d'abord me contacter sur my.elementor.com. Les produits commerciaux ne sont pas autorisés à être installés sur WordPress.org, conformément aux règles. Vérifiez que la page d'actualités a été modifiée et qu'elle est prête à être utilisée comme modèle (https://elementor.com/help/save-page-as-template/). Vous n'avez pas besoin d'aller dans les paramètres. Créez un modèle d'archive en sélectionnant Modèles > Générateur de thèmes. La requête du widget Posts peut désormais être modifiée en requête actuelle, ce qui se traduira par une pagination optimale.
Comment ajouter une pagination à votre thème WordPress
Pour ajouter le code suivant au fichier header.php de votre thème, veuillez consulter [url]. Ajoutez la fonction page_navi() à l'en-tête de votre thème avec ce qui suit : add_action('WP_head', 'page_navi'); function page_navi() Page-items:'[div class=page-items||'; $output.='classe div=en-tête de page||'; $output.= 'h3 Get_the_posts() 'page-link' est le titre de la classe. Get_the_title() est une méthode pour obtenir le nom d'un document. $sortie.='/div>' ; retourne $sortie ; br>' ; '/a'/p>' ; 'sortie.='/div>' ; renvoie $sortie. Placez simplement la ligne suivante dans le fichier functions.php de votre thème. Add_action('template_redirect','page_nav'); %22 Enfin, vous devez inclure la ligne suivante dans votre thème. Le fichier style.css est celui utilisé.
Éléments de page * marge : 0 auto ; *.page-header * marge : 0; rembourrage : 0 ; *.page-lien * taille de police : 11px ; décoration de texte : aucune ;
Comment ajouter la pagination dans le plugin personnalisé WordPress
 Crédit : pagely.com
Crédit : pagely.com L'ajout de pagination à votre plugin personnalisé WordPress est facile. Tout ce que vous avez à faire est d'ajouter le code suivant à votre plugin :
fonction add_pagination() {
globale $wp_query ;
$gros = 999999999 ; // besoin d'un entier improbable
echo paginate_links( tableau(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'formater' => '? paginé=%#%',
'current' => max( 1, get_query_var('paginé') ),
'total' => $wp_query->max_num_pages
) );
}

Lorsque vous utilisez les paramètres par défaut du plugin, vous pouvez masquer et remplacer la pagination existante dans les thèmes par des thèmes personnalisés. Vous pourrez spécifier la mise en page d'une pagination sans avoir à la modifier. Si vous préférez, vous pouvez personnaliser le type de publication en sélectionnant le type de publication dans l'en-tête "paginé". Il existe une seule entrée qui peut être utilisée pour charger plusieurs articles, ainsi qu'une liste de points d'entrée qui peuvent être utilisés pour la navigation dans les pages. Dans WordPress, vous pouvez créer une fonctionnalité de pagination intégrée. Si vous écrivez simplement une phrase, vous serez en mesure d'accomplir cela.
Comment obtenir la pagination sur WordPress ?
Le plugin WP-PageNavi est le moyen le plus simple d'ajouter une pagination numérique à votre site WordPress. Ce plugin fonctionne en supprimant la nécessité de modifier le code de votre thème, ce qui le rend beaucoup plus simple que la méthode du code complet, car WP-PageNavi vous donne un contrôle total sur la pagination de votre site.
Pagination du widget de publication Elementor
La pagination est un excellent moyen de diviser le contenu en morceaux gérables pour vos lecteurs. Le widget de publication Elementor dispose d'une fonction de pagination qui facilite l'ajout de pagination à vos publications. Ajoutez simplement le widget à votre message et sélectionnez l'option "Pagination". Choisissez ensuite le nombre de publications par page et le style de pagination que vous souhaitez utiliser.
Vous pouvez profiter de notre widget premium et de la tarification des fonctionnalités. Les paiements en ligne sécurisés peuvent être effectués à l'aide de SSL. Notre système de vérification d'identité utilise un cryptage SSL 256 bits, garantissant la confidentialité de vos informations. Si vous ne retournez pas l'argent dans les 30 jours, vous serez remboursé. Les principales cartes de crédit, telles que Visa, Mastercard, American Express et PayPal, sont acceptées ici. Ces widgets peuvent être utilisés pour créer des mises en page dynamiques pour les publications WordPress. Vous pouvez utiliser l'application gratuite Post Carousel Lite.
La mise en page du carrousel est un excellent moyen de présenter les publications. Les balles icones gratuites sont incluses dans le package. Les puces peuvent être utilisées pour dresser une liste de vos fonctionnalités ou services. L'outil Elementor est prêt à passer au niveau suivant. Passez moins de temps à chercher des widgets et plus de temps à apprendre à les utiliser.
Pagination du portefeuille Elementor
Il existe plusieurs façons d'ajouter une pagination à votre portefeuille Elementor. La première consiste à ajouter un widget de pagination numéroté à votre page. Cela ajoutera automatiquement une pagination numérotée à votre portfolio. La deuxième méthode consiste à ajouter un widget de bouton Précédent/Suivant à votre page. Cela ajoutera des boutons Précédent et Suivant à votre portefeuille, que vous pourrez utiliser pour paginer manuellement les éléments de votre portefeuille.
En utilisant le plugin WordPress, vous pouvez facilement ajouter des photos à votre portfolio. Enfin, vous pouvez sélectionner "Plain". Quelle est la hauteur de la pagination ? Le plugin Nimble Portfolio est disponible en téléchargement en cliquant dessus. L'option Ajouter un élément de portefeuille est accessible en cliquant dessus. Avec la fonctionnalité WP-PageNAV, vous pouvez inclure une option de pagination. Lorsque vous modifiez votre modèle de fichier PHP, vous pouvez ajouter le style de pagination directement au modèle de votre thème.
Lorsque vous ajoutez une image à votre portfolio, elle s'affiche dans le widget Portfolio. Comment masquer mon panneau de portfolio WordPress ? La page Portfolio contient la possibilité de sélectionner la page Paramètres pour votre tableau de bord WordPress. La première étape consiste à sélectionner Portfolio pour ajouter une nouvelle catégorie. Le portefeuille peut être géré en allant dans Paramètres d'affichage et en sélectionnant le menu du portefeuille. Vous pouvez désactiver n'importe quel champ de l'affichage.
Wp-pagenav et Elementor : une correspondance faite au paradis de la pagination
Il est aussi simple d'ajouter une pagination à un WP-PageNAV que d'en ajouter une de base. Vous pouvez modifier les paramètres du plug-in pour utiliser n'importe quel texte ou type numérique après son activation. Vous pouvez également modifier vous-même les paramètres par défaut en accédant à la page des paramètres de Page Navi. L'éditeur Elementor peut être utilisé pour modifier votre portefeuille rapidement et efficacement, et seule une petite bascule est nécessaire.
Option de pagination
La pagination est le processus de division d'un document en pages discrètes, soit des pages électroniques, soit des pages imprimées. En référence aux documents électroniques, la pagination peut faire référence au processus de division d'un document en parties plus petites qui peuvent être facilement visualisées sur un écran d'ordinateur ou imprimées sur une imprimante. En référence aux documents imprimés, la pagination fait référence au processus de division d'un document en pages individuelles numérotées consécutivement.
En sélectionnant l'option de pagination, vous pouvez conserver les lignes d'un paragraphe dans une page ou dans une colonne. Vous pouvez toujours définir un saut de page avant chaque paragraphe pour éviter qu'un paragraphe spécifique ne soit constamment placé en haut de la page. Il est essentiel d'empêcher la ligne du tableau de se briser sur la page. Cliquez ici pour voir le tableau. Un espace supplémentaire est généralement inclus dans un style de paragraphe avant chaque paragraphe. Cet espace supplémentaire entre les lignes courtes de texte doit être éliminé en insérant un saut de ligne manuel. En appuyant sur COMMANDE, vous pouvez ramener Word 2016 à son état d'origine sur Mac. Si vous n'avez pas de touche sur votre clavier, maintenez la touche MAJ enfoncée et appuyez sur la touche fléchée droite.
Dispositions de pagination : la disposition à trois colonnes
Les mises en page de pagination sont disponibles dans une variété de tailles et de formes. Trois colonnes sont communes pour la mise en page de la pagination. Ce site Web est divisé en trois colonnes, la colonne de gauche représentant la page actuelle, la colonne du milieu représentant la page précédente et la colonne de droite représentant la page suivante.
Dans certaines dispositions de pagination, les boutons sont généralement placés en bas de la colonne tandis que d'autres sont placés en haut. Dans les deux cas, les boutons permettent aux visiteurs de naviguer vers la page précédente ou suivante sans avoir à faire défiler vers le bas.
Il est courant que les mises en page de pagination incluent un widget « pages totales » ou « nombre de pages » au bas de la page. Le widget affiche le nombre de pages du document ainsi que le nombre de pages actuellement dans la colonne. Cette fonctionnalité permettra aux utilisateurs de déterminer plus facilement la quantité de contenu restant dans la colonne actuelle avant de décider de faire défiler vers le bas.
Corriger la pagination de WordPress
La pagination WordPress est un système permettant de diviser le contenu en pages discrètes. Il est utile pour décomposer le contenu trop long à afficher sur une seule page ou pour organiser le contenu de manière à faciliter la navigation. Il existe plusieurs façons d'implémenter la pagination dans WordPress, et la méthode que vous choisirez dépendra de vos besoins.
Lorsque vous visitez la page 2 ou supérieure pour les catégories d'articles de blog sur votre site WordPress, la pagination WordPress ne fonctionne pas. En règle générale, cela se produit à la suite de l'utilisation d'une structure de permalien personnalisée /%category%/%postname%/, qui est exactement ce que j'utilise sur mon site Web. Vous pouvez également vider le cache et le cache du navigateur de plugins tels que WP Rocket ou W3 Total Cache.
Comment ajouter de la pagination à votre site WordPress
Une pagination WordPress simple peut être ajoutée à l'aide de WP-Paginate. Il a été rapporté qu'il augmente l'expérience utilisateur en offrant une meilleure navigation et il a été démontré qu'il augmente l'optimisation de votre site pour les moteurs de recherche en fournissant plus de liens vers votre contenu. Vous pouvez utiliser le widget Messages d'Elementor pour afficher vos articles sur votre site Web et le widget Archiver les messages pour afficher votre contenu archivé.
