Comment ajouter des graphiques vectoriels évolutifs à votre site WordPress
Publié: 2023-01-16Si vous cherchez à ajouter des graphiques vectoriels évolutifs (SVG) à votre site WordPress, vous pouvez utiliser quelques méthodes. En général, vous pouvez utiliser la bibliothèque multimédia intégrée pour télécharger vos fichiers SVG ou utiliser un plugin comme Safe SVG pour les gérer et les télécharger. Une fois que vos fichiers SVG sont prêts, il existe plusieurs façons de les ajouter à votre site WordPress. Vous pouvez utiliser les fonctions d'image intégrées de WordPress pour les ajouter à vos articles et pages, ou vous pouvez utiliser un plugin comme WP Shape pour les ajouter à l'en-tête, au pied de page ou à la barre latérale de votre site. Si vous voulez plus de contrôle sur la façon dont vos fichiers SVG sont affichés, vous pouvez utiliser un plugin comme SVG Support pour ajouter des shortcodes qui vous permettent de contrôler la taille, la couleur et d'autres aspects de vos fichiers SVG. Quelle que soit la manière dont vous choisissez d'ajouter SVG à votre site WordPress, assurez-vous d'utiliser une source fiable pour vos fichiers. Avec un peu de planification, vous pouvez facilement ajouter des graphiques vectoriels évolutifs à votre site WordPress.
(Scalable Vector Graphics) est un format d'image basé sur XML utilisé pour afficher des graphiques sur le Web et dans les applications. Un fichier SVG est un fichier XML qui spécifie les formes et les couleurs utilisées dans une image. En ce qui concerne les performances, les SVG sont généralement beaucoup plus petits que leurs homologues. De nombreuses polices d'icônes ont été créées à la suite de cela, ce qui sera discuté plus tard. En ce qui concerne XML, la méthode traditionnelle est très inefficace pour les graphiques complexes car elle est très longue et fastidieuse. Vous pouvez utiliser un logiciel vectoriel pour créer des graphiques, qui peuvent ensuite être exportés sous forme de fichiers SVG prêts à l'emploi. Adobe Illustrator et Inkscape sont deux programmes d'édition vectorielle bien connus, tout comme Affinity Designer et Illustrator.
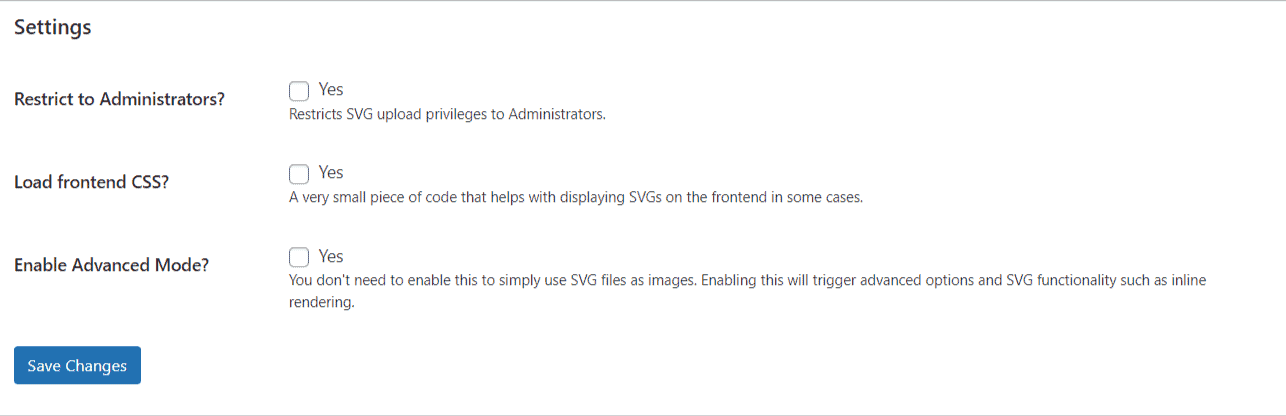
L'ajout de fichiers SVG à vos articles et pages avec la balise d'image traditionnelle leur donnera leur forme. Un style personnalisé, des effets d'animation et des restrictions peuvent également être nécessaires. Il existe un certain nombre de plugins bien connus que vous pouvez utiliser pour accomplir tout cela. Quelques-uns des plugins les plus populaires pour activer SVG dans WordPress sont répertoriés ci-dessous. Ce plugin, qui s'utilise comme un widget, permet d'afficher les icônes des réseaux sociaux au format SVG. Vous pouvez ajouter des fichiers svega ainsi que générer des codes abrégés à l'aide de la fonction Ajouter un support SVG complet . De plus, vous n'avez pas besoin de recréer chaque image dans les écrans Retina, tant que vous définissez la largeur maximale sur au moins 200 %.
SLATE est un plugin qui vous permet d'ajouter des effets svega personnalisés à votre site. Vous pouvez utiliser ce plugin pour créer une image de marque forte, mettre en valeur les widgets CTA ou mettre en évidence des éléments spécifiques d'une manière qui se démarque. Vous pouvez parcourir le spectre de couleurs, différentes formes, etc. avec un SVG.
Comment activer Svg dans WordPress sans plugins ?

Pour activer SVG dans WordPress sans plugins, vous devez ajouter le code suivant au fichier functions.php de votre thème : add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('Large'), 'full' => __('Full Size'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
C'est un format d'image populaire parmi les concepteurs de sites Web pour ajouter des images vectorielles à l'aide d'un type d'image appelé SVG (graphiques vectoriels évolutifs). Il n'est pas possible de télécharger des fichiers SVG depuis WordPress en utilisant la méthode de téléchargement fournie par le site. En ajoutant un plugin à votre site Web WordPress, vous pouvez activer le support. Bien qu'il soit possible d'activer le téléchargement SVG à l'aide de méthodes manuelles, aucun plug-in n'est requis. Tout fichier sva corrompu peut être téléchargé et utilisé pour casser votre site Web. Ce type de menace de sécurité peut être évité en utilisant plusieurs plugins de sécurité pour WordPress. Comment télécharger une image sva sur WordPress ?
Méthode 1 : Utilisez le plugin de support SVG pour ajouter SVG à WordPress. Vous pouvez télécharger et nettoyer des fichiers SVG à l'aide de Upload Safe. Si vous ne voulez pas de messages invités, le plugin Safe SVG est la meilleure option. Vous pouvez également utiliser un plugin de gestion de code tel que Code Snippets si vous souhaitez ajouter du code PHP à votre site WordPress. S'il vous plaît laissez-nous savoir si vous avez des questions à ce sujet, afin que nous puissions y répondre dans la section des commentaires. Si vous suivez, vous apprendrez à télécharger des SVG dans WordPress en toute confiance.
Il existe tellement de plugins SVG gratuits et payants qu'il peut être difficile de sélectionner celui qui vous convient. Nous avons eu la chance d'obtenir des commentaires de nos propres recherches et des utilisateurs afin de vous fournir une liste des meilleurs plugins jQuery SVG disponibles aujourd'hui. Je recommande d'utiliser le plugin gratuit Raphael-Vector Graphics pour créer un graphique vectoriel. Il a reçu beaucoup d'attention pour sa facilité d'utilisation, ainsi que pour ses fonctionnalités et ses caractéristiques. Le plug-in de panoramique et de zoom SVG activé au toucher simplifie le panoramique et le zoom de vos images SVG avec vos doigts, ce qui les rend adaptés aux appareils tactiles. Lorsque vous utilisez JQuery en ligne, vous pouvez intégrer du code HTML avec des images directement à partir du plugin. Vous pouvez créer et modifier des images à l'aide d'iSVG, un plugin puissant et polyvalent qui peut être exécuté dans votre navigateur Web. Le plugin d'animation de chemin SVG vous permet d'animer facilement des chemins dans vos fichiers .VSP. Enfin, si vous voulez un plugin payant qui inclut un éditeur de chemin SVG, nous vous recommandons d'utiliser le plugin. Le prix du plugin en fait un excellent choix pour ceux qui possèdent un large éventail de compétences SVG avancées.

5 façons d'ajouter des images SVG à vos publications WordPress
Il existe de nombreuses façons de créer des blogs à l'aide de WordPress, mais le téléchargement d'images sva peut être difficile. Il existe plusieurs façons d'ajouter des fichiers SVG à vos publications WordPress. Après avoir téléchargé votre fichier SVG, vous pouvez ajouter un bloc d'image à l'éditeur de publication. Les pages HTML HTML peuvent également être intégrées avec des éléments SVG. Si votre image SVG n'apparaît pas dans Google Chrome, vous devrez peut-être modifier la valeur dans votre code source SVG pour inclure un attribut avec la valeur correcte.
Comment puis-je intégrer un fichier Svg dans mon site Web ?

Référencez simplement l'URL d'intégration dans l'attribut src comme vous le feriez normalement pour un élément img>. Si vous n'avez pas de rapport d'aspect inhérent, l'attribut hauteur ou largeur doit être utilisé. Si vous ne l'avez pas déjà fait, rendez-vous sur la page HTML pour afficher les images.
Avons-nous toujours besoin d'une balise "object" avec les dernières mises à jour du navigateur et de la technologie ? Quels sont les avantages et les inconvénients d'avoir un compte Quora ? Étiquetez et intégrez des polices à l'aide de la fonction Nano. Si possible, utilisez la compression statique et la compression avec Brotli pour compresser votre SVG. En raison du nombre croissant d'images sur nos sites Web, nous pouvons rencontrer des problèmes d'affichage. Par conséquent, si nous utilisons l'intégration, les moteurs de recherche pourront afficher nos images sur leurs sites Web. La balise HTML est le moyen le plus efficace d'intégrer SVG dans HTML.
Si vous avez besoin d'interactivité dans vos fichiers image, vous pouvez utiliser une balise "ne peut pas être interactif". À moins que vos images ne soient mises en cache, l'utilisation de la balise "Fall Back" entraînera un double chargement. Étant donné que le SVG est essentiellement un DOM, vous pouvez facilement gérer les dépendances à l'aide de CSS, de polices et de scripts externes. Étant donné que les ID et les classes sont toujours encapsulés dans le fichier, il est simple de conserver les images SVG à l'aide de balises d'objet. Pour implémenter l'intégration en ligne, tous les ID et classes doivent être uniques. Ce n'est que si des modifications dynamiques sont requises à la suite de l'interaction de l'utilisateur avec votre SVG qu'il existe des exceptions à cette règle. Dans la plupart des cas, nous vous recommandons d'utiliser le SVG en ligne , à l'exception des pages de préchargement. Les iframes peuvent être difficiles à maintenir, ne sont pas indexés par les moteurs de recherche et ne sont pas utiles pour le référencement.
Vous pouvez insérer des éléments SVG dans vos pages HTML de différentes manières. Vous pouvez faire glisser ou déposer votre fichier SVG, puis choisir un fichier dans la zone blanche. Il est nécessaire de cliquer sur le bouton Convertir après avoir choisi la méthode de conversion. Une fois la conversion SVG en HTML terminée, vous pourrez télécharger votre fichier HTML.
Vous pouvez utiliser SVG pour afficher votre travail dans un format plus pratique si vous l'intégrez dans vos pages. Vous pouvez facilement créer un document téléchargeable en convertissant votre fichier.sva en HTML.
Pourquoi Svg est le meilleur choix pour les logos et les icônes
L'utilisation de SVG pour créer des logos, des icônes et d'autres graphiques plats convient mieux aux couleurs et aux formes simples. De plus, alors que la plupart des navigateurs modernes prennent en charge SVG, les anciennes versions peuvent ne pas le faire. Si cela se produit, de nombreuses personnes qui utilisent encore un site Web le considéreront comme défectueux ou obsolète.
Par conséquent, SVG peut être intégré directement dans vos pages HTML, ce qui lui permet d'être mis en cache, édité directement à l'aide de CSS et indexé pour une plus grande accessibilité. De plus, les SVG peuvent être optimisés pour le référencement et vous permettent d'insérer des mots-clés, des descriptions et des liens directement dans le balisage. Après la conversion, un fichier HTML peut être téléchargé et utilisé pour ajouter du SVG à un autre programme.
