Comment ajouter un balisage de schéma à votre site WordPress
Publié: 2022-09-11L'ajout d'un balisage de schéma à votre site WordPress peut aider à améliorer le taux de clics et le classement de recherche organique de votre site. Le balisage de schéma est un code qui aide les moteurs de recherche à comprendre le contenu de votre site Web. En ajoutant un balisage de schéma à votre site, vous pouvez indiquer aux moteurs de recherche de quoi traite votre site et en quoi il peut être utile aux utilisateurs. Dans cet article, nous allons vous montrer comment ajouter un balisage de schéma à votre site WordPress.
Le balisage est un exemple de métadonnées (également appelées microdonnées) qui sont ajoutées à votre site Web pour permettre aux moteurs de recherche de recueillir plus d'informations sur le contenu. Les éléments individuels gagnent en valeur lorsqu'ils contiennent des informations supplémentaires telles que les informations qu'ils contiennent et le contexte dans lequel ils se trouvent. Un SERP correctement configuré peut aider au référencement en permettant à vos pages d'être présentées avec les fonctionnalités les plus avancées. En conséquence, vous apprendrez tout ce que vous devez savoir sur l'ajout d'un balisage de schéma à votre site WordPress, ainsi que sur son fonctionnement et son importance. Grâce aux données contextuelles fournies aux moteurs de recherche, votre site apparaîtra plus haut dans les résultats de recherche lorsque vous fournirez aux moteurs de recherche des données pertinentes. De plus, le référencement basé sur la localisation est pris en charge par des extraits enrichis et des liens annexes. Schema.org prend en charge un ensemble varié de types de données, notamment MediaGallery, SportsEvent et FloorPlan.
Il devient plus important que jamais de s'assurer que le contenu que vous partagez est un podcast, car de plus en plus de personnes utilisent des assistants vocaux comme Echo d'Amazon et Google Assistant. Pour voir comment plusieurs types de données peuvent être liés au même site Web ou à la même page, regardez simplement cet exemple simple. Vous apprendrez ultérieurement à utiliser un plugin pour inclure les microdonnées schema.org dans votre site WordPress. Les organisations et les entreprises technologiques sont les principaux utilisateurs du balisage de schéma. Schema Markup est disponible de différentes manières sur les sites WordPress. L'installation d'un thème qui inclut déjà un balisage est une méthode. Un plugin dédié peut également être utilisé pour ajouter Schema Markup à votre site.
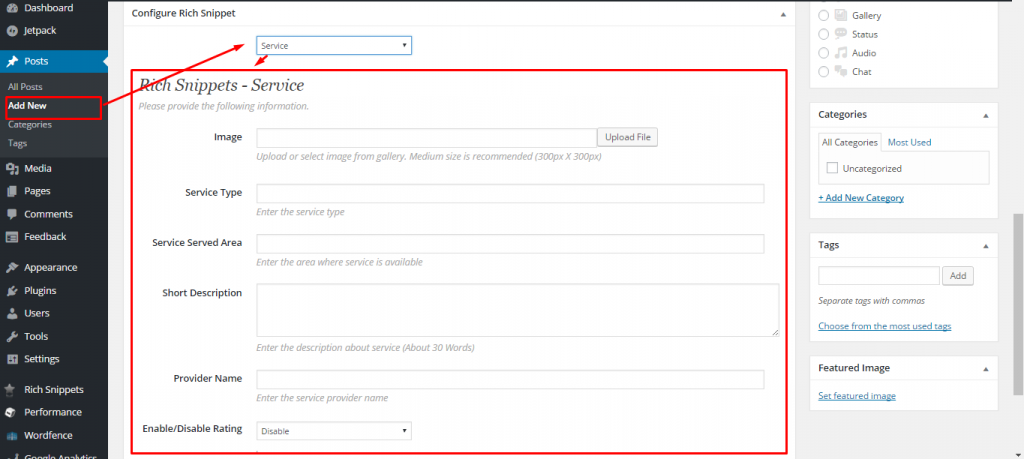
En utilisant le thème Schema premium , vous pouvez augmenter le classement de votre site Web dans les moteurs de recherche. Après avoir installé et activé schema. Un logo doit être inclus, en plus des informations de base sur vos pages À propos et Contact. Après avoir cliqué sur le bouton Assistant de configuration rapide, vous devrez remplir le formulaire. Des extensions peuvent être ajoutées à vos paramètres en accédant à l'onglet Paramètres et en cliquant sur Extensions. De plus, des extensions pour WooCommerce sont disponibles, ainsi que d'autres fonctionnalités. Si vous souhaitez inclure le balisage Schema sur un site WordPress, vous devez savoir quel type d'entité le site représente.
Un lien vers celui-ci se trouve dans la section Knowledge Graph de schema.org. Lorsque vous ajoutez un utilisateur à votre site, il sera répertorié dans la liste déroulante du plug-in et les informations de son profil seront téléchargées. Lorsque les moteurs de recherche comprennent ce que vend votre magasin et où se trouvent ses principaux marchés, il leur est plus facile de trouver le type de visiteurs que vous désirez. Un balisage de magasin comprend deux fonctionnalités importantes : il indique aux utilisateurs ce que fait le balisage Schema et quelles sont ses limites. Les moteurs de recherche pourront déterminer à quel type de détaillant appartient ce site en fonction du type d'organisation et des sous-types du site. L'outil de test de Google vous indiquera quels aspects du balisage Schema sur votre site sont présents et lesquels manquent. Assurez-vous qu'il n'y a pas de fonctionnalités manquantes en revenant en arrière et en ajustant les paramètres du plugin. Trouver des informations pertinentes directement sur la page d'inscription d'un moteur de recherche peut faire la différence entre une vente réussie et une vente ratée.
Le testeur de données structurées se trouve dans l'onglet "Maintenance" de l'application Schema. Si vous entrez une URL, le balisage de schéma trouvé sur cette page sera affiché. C'est le seul outil de test qui affiche les données dynamiques de schema.org et ne met pas les résultats en cache.
Le balisage de schéma (schema.org) permet aux moteurs de recherche de mieux comprendre les informations sur votre site Web, ce qui se traduit par des résultats plus pertinents. Vous pouvez utiliser ces balises pour permettre aux moteurs de recherche de voir ce qui se passe derrière les entités mentionnées sur votre site Web.
Choisissez Page Web pour Type de schéma et Page FAQ pour Type de page Web. La première question de la FAQ pourra être ajoutée avec l'ajout des champs Question et Réponse. En cliquant sur le bouton "Ajouter nouveau", vous pouvez ajouter des questions supplémentaires à votre candidature. Si vous avez terminé, assurez-vous d'enregistrer les modifications.
Où dois-je placer le code de balisage de schéma sur mon site Web ?
 Crédit : www.schemaboost.com
Crédit : www.schemaboost.comLe code de balisage de schéma peut être ajouté à l'en-tête ou au corps de votre site Web.
Sur Business 2 Community, vous pouvez trouver un emplacement pour ajouter un balisage de schéma à votre site Web. Vous pouvez marquer n'importe quelle page avec du balisage, et il existe d'autres balisages qui sont très spécifiques à chaque page que vous marquez. Un grand nombre de thèmes auront un balisage en place avant leur sortie. En plus de notre page d'accueil, il existe des pages FAQ et des formulaires de contact sur le site. Cette page a été construite avec un constructeur frontal, nous permettant d'ajouter rapidement et facilement du code. Lorsque je vais ici et que je teste la page, je remarque que j'ai un schéma d'organisation supplémentaire . Si vous voulez être vraiment propre, gardez la page aussi haute que possible.
Mis à part quelques extras, l'ajouter à une page spécifique signifie simplement copier les données de cette page spécifique dans le code. Tout site WordPress n'aura probablement aucun problème avec cela. Il est essentiel de noter que tout ce que vous utilisez dans votre FAQ doit également être inclus dans la FAQ sur cette page. Si vous ne voulez pas passer par le processus de faire ces choses, cela peut être bénéfique. Vous pouvez également utiliser un plugin WordPress dans ce cas. Si je veux une FAQ sur tous les articles ou modèles de votre site, je peux soit créer une règle qui le fasse et elle s'affiche sur chaque article ou modèle, soit utiliser un modèle pour le faire sur chaque page spécifique parce que vous ne le faites pas. t want FAQ running on all Pour l'ajouter, copiez-le et collez-le simplement dans le corps, l'en-tête ou le pied de page de la page, selon l'endroit où il se trouve.
Comment ajouter un schéma Faq dans WordPress sans plugin ?
 Crédit: techprofet.com
Crédit: techprofet.comUne FAQ WordPress peut être construite sans l'utilisation d'un plugin en ajoutant un schéma. Si vous utilisez l'éditeur classique, le code JSON-LD sera collé dans votre page dans l'éditeur de texte une fois que vous l'aurez obtenu. Pour inclure un schéma FAQ , ajoutez d'abord le bloc HTML personnalisé dans Gutenberg.
Comment ajouter une page ou une section Faq à votre site WordPress
En vous rendant dans l'onglet Pages de votre site WordPress, vous pouvez ajouter une page FAQ. Cliquez sur le lien Ajouter une nouvelle page dans la zone Pages pour ajouter une nouvelle page. La boîte de dialogue Ajouter une nouvelle page a été activée. La zone FAQ est située sous la zone Titre. Lorsque vous entrez une URL pour votre page FAQ, notez l'URL. La zone de description doit être remplie avec une description courte mais informative de votre page FAQ.
Pour ajouter une section FAQ à votre site WordPress, rendez-vous dans la zone Articles et cliquez sur l'onglet Articles. L'option Ajouter un nouveau message se trouve dans la zone Messages. Vous pouvez maintenant lancer la boîte de dialogue Ajouter un nouveau message. L'URL de votre section FAQ peut être saisie dans la zone URL. Dans la zone de description, vous devez remplir une brève description de la section FAQ.
Comment ajouter un balisage de schéma au site Web
 Crédit : Cloudways
Crédit : CloudwaysL'ajout d'un balisage de schéma à votre site Web est un excellent moyen d'améliorer le référencement de votre site Web. Le balisage de schéma est un code que vous pouvez ajouter à votre site Web pour aider les moteurs de recherche à comprendre le contenu de votre site Web. L'ajout d'un balisage de schéma à votre site Web peut vous aider à obtenir plus de trafic des moteurs de recherche, et cela peut également vous aider à améliorer le taux de clics de votre site Web.
L'objectif du projet de schéma est d'aider à définir des éléments communément représentés en développant un cadre open source prévisible et structuré. Il existe plus de 1000 types de balisage de schéma disponibles sur le site Web schema.org. Nous vous recommandons d'utiliser uniquement Schema qui est pris en charge par les moteurs de recherche si vous utilisez un moteur de recherche. Il sera possible de gagner du temps et des efforts si vous priorisez les moteurs de recherche pris en charge. Il existe une variété d'outils disponibles pour vous aider à créer un balisage de schéma pour votre site Web. Parce qu'il est le plus simple à lire et à mettre à jour, nous vous recommandons de vous concentrer sur LD/JSON. L'ajout de Schema Markup à chaque page du site Web peut être pénible si les moteurs de recherche ne savent pas exactement de quoi il s'agit.
Qu'est-ce qu'un schéma sur un site Web ?
Un schéma de site Web est essentiellement une collection de mots ou de balises dans un vocabulaire commun qui peut être utilisé par votre société de marketing en ligne (comme nous !) pour rechercher des résultats plus précis sur des moteurs de recherche tels que Google.
Comment ajouter un balisage de schéma à WordPress sans plugin
Il existe plusieurs façons d'ajouter un balisage de schéma à WordPress sans plugin. Une façon consiste à utiliser la fonctionnalité Champs personnalisés de WordPress. Cela peut être fait en ajoutant un champ personnalisé à votre article ou page WordPress avec le nom "schéma" et la valeur étant le code du schéma. Une autre façon consiste à ajouter le code de schéma au fichier functions.php de votre thème WordPress. Vous pouvez le faire en ajoutant le code suivant à votre fichier functions.php : function my_schema_function() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); Ce code ajoutera le code de schéma à l'en-tête de votre site WordPress. Vous pouvez également ajouter un balisage de schéma à WordPress en utilisant un plugin. Il existe quelques plugins qui vous permettent d'ajouter du code de schéma à votre site WordPress. L'un de ces plugins est le plugin WordPress SEO by Yoast. Ce plugin vous permet d'ajouter du code de schéma à votre site WordPress sans avoir à modifier le code de votre thème.

En utilisant WordPress comme exemple, je vais vous montrer comment ajouter un balisage de schéma au site sans utiliser de plugins. En plus d'apprendre ce qu'est le balisage Schema et comment il peut vous aider, nous expliquerons pourquoi il est si important. Il existe trois types de formats de données : JSON-LD, Microdata et RDFa. Vous pouvez commencer en utilisant un document Google ou un outil en ligne. Vous pouvez modifier le modèle et ajouter d'autres fonctionnalités si nécessaire en le modifiant. Il existe un certain nombre d'outils en ligne que vous pouvez utiliser pour générer un schéma. L'avantage le plus important de ces outils est qu'ils ne nécessitent la modification d'aucun code.
Les étapes suivantes sont requises : vous devez choisir le type de schéma approprié et saisir les valeurs des attributs correspondants. Vous aurez accès au code nécessaire et pourrez le tester tout de suite. Pour ajouter un balisage de schéma à WordPress sans plugin, vous devez suivre deux règles de base. Le balisage LocalBusiness, par exemple, ne doit apparaître que sur la page d'accueil ou la page d'emplacement correspondante (si l'entreprise a plusieurs emplacements). Un plugin est le moyen le plus pratique d'accéder à la section d'une page WordPress qui comprend l'en-tête.
Balisage de schéma WordPress
Le balisage de schéma est un code (vocabulaire sémantique) que vous pouvez ajouter à votre site Web pour aider les moteurs de recherche à mieux comprendre le contenu de votre site. Cela peut être utilisé pour améliorer le classement de votre site dans les moteurs de recherche et son taux de clics. WordPress a un support intégré pour certains types de schémas , tels que les articles et les profils. Vous pouvez également ajouter votre propre code de schéma personnalisé à votre site WordPress.
Le balisage du balisage sémantique est un type spécifique de code HTML que vous pouvez ajouter à un site Web WordPress pour permettre aux moteurs de recherche de mieux comprendre le contenu. Vous pouvez donner aux moteurs de recherche plus d'informations sur votre entreprise en échange d'un meilleur classement dans les résultats de recherche. Nous verrons comment utiliser le balisage de schéma dans WordPress dans cet article. Si vous utilisez une personne ou une organisation, vous devrez sélectionner son compte d'utilisateur dans la liste déroulante ou saisir manuellement ses informations. Vous devez également inclure un Gravatar pour l'utilisateur afin qu'il puisse utiliser sa photo de profil. Ensuite, sélectionnez les paramètres par défaut pour générer Schema Markup pour vos articles et pages WordPress. Chaque schéma est fourni avec son propre ensemble de microdonnées, vous pouvez donc en choisir un qui vous convient.
Lorsque vous créez un titre de publication ou une sélection de menu dans Recette, vous pouvez inclure une description de la recette, le type de cuisine, le temps de préparation, les instructions, etc. En d'autres termes, si vous utilisez All in One SEO, il place correctement le balisage de produit pour tous vos produits. Il est préférable d'activer cette option si votre entreprise possède plusieurs sites. Vous pouvez également ajouter votre entreprise à la liste Google My Business si vous le souhaitez. Google a également ajouté un nouvel outil de test Rich Snippet. Vous pouvez également vérifier les données manquantes en l'exécutant sur le balisage Schema de votre site Web.
Le balisage de schéma, également appelé balisage schema.org, est un code utilisé par les moteurs de recherche pour générer des informations supplémentaires sur votre site Web. Ces informations peuvent inclure des informations telles que le nom de votre site Web, les catégories auxquelles il appartient, le nom des pages qu'il contient et le nom des fichiers qu'il contient. Ce code, en plus d'améliorer la visibilité des moteurs de recherche, aide à comprendre le contenu de votre site Web. La présence de cette fonctionnalité sur votre site peut l'aider à se classer plus haut dans les résultats des moteurs de recherche (SERP) et à augmenter sa visibilité. Le balisage des schémas, également appelé balisage structuré , est utilisé pour produire des résultats très pertinents pour les moteurs de recherche. L'augmentation du CTR de votre site Web vous aidera à vous classer haut dans les pages de résultats des moteurs de recherche (SERP). Le balisage du schéma permet à votre site Web d'être présenté avec des extraits de code, ce qui augmentera l'espace disponible dans les pages de résultats des moteurs de recherche (SERP) sur votre site Web. Si vous souhaitez améliorer le classement de votre site Web dans les moteurs de recherche et la visibilité de votre marque, le balisage de schéma est une excellente option.
Comment ajouter un balisage de schéma à votre site WordPress
L'ajout d'un balisage de schéma à votre site WordPress vous aidera à améliorer votre classement dans les moteurs de recherche. Le balisage, également appelé balisage de schéma, permet à votre site Web WordPress d'informer plus facilement les moteurs de recherche de son contenu. Lorsque vous voyez un terme de recherche spécifique sur une page de votre boutique en ligne, par exemple, une recette, une FAQ, un article d'actualité ou une page de produit, il est très probable qu'il s'agisse d'un article de blog, d'une recette, d'une FAQ, d'un article d'actualité ou d'un produit page. Pour ajouter un balisage de schéma à une page WordPress, un plugin appelé WP SEO Structured Data Schema doit être installé. Accédez à la page des paramètres du schéma après avoir installé et activé le plug-in pour commencer à ajouter du balisage à votre site Web. Des extraits enrichis ainsi que les classements des moteurs de recherche sont également inclus.
Générateur de balisage de schéma
Les générateurs de balisage de schéma sont des outils qui peuvent vous aider à créer et à gérer votre balisage de schéma. Ces outils peuvent être utilisés pour créer et gérer votre balisage de schéma pour votre site Web et votre application mobile. Il existe de nombreux générateurs de balisage de schéma disponibles, et ils varient en termes de caractéristiques et de fonctionnalités. Certains générateurs de balisage de schéma sont gratuits, tandis que d'autres sont payants.
Google a apporté des changements à la façon dont il affiche les résultats de recherche, ce qui a conduit à une augmentation de l'importance des données structurées. Les données structurées sont un service gratuit à mettre en œuvre sur votre site Web que vous pouvez faire avec peu ou pas de connaissances en programmation. De nombreux sites Web ont créé des générateurs de balisage Schema gratuits , que vous pouvez utiliser pour baliser vos données. Entrez simplement les informations requises, puis cliquez sur le code pour l'installer sur votre site Web. Ces cinq outils vous aideront à ajouter des données structurées à votre site Web. Tout d'abord, vous devez examiner votre travail à l'aide de l'outil de test des données structurées de Google. Le code est écrit aussi large ou spécifique que nécessaire selon l'organisation ou la communauté. Ces outils peuvent être utilisés pour générer un balisage de schéma pour les entreprises locales.
Où ajouter le code de schéma dans le site Web
Vous pouvez ajouter du code de schéma à votre site Web à plusieurs endroits :
-L'en-tête
-Le corps
-Le pied de page
Celui que vous choisirez dépendra du type de site Web que vous possédez et du degré de contrôle que vous avez sur le code. Si vous utilisez un système de gestion de contenu (CMS) comme WordPress, vous ne pourrez peut-être pas ajouter de code à l'en-tête ou au pied de page. Dans ce cas, vous devrez l'ajouter au corps de votre page.
L'ajout de code de schéma à l'en-tête ou au corps de votre page est relativement simple. Copiez et collez simplement le code dans la section appropriée du code de votre page.
Si vous ne savez pas où ajouter le code, vous pouvez toujours contacter le développeur ou l'équipe d'assistance de votre site Web pour obtenir de l'aide.
Lorsque les robots explorent votre site Web, ils peuvent plus facilement comprendre le contenu d'une page si elle est balisée sémantiquement. L'objectif du projet Schema est d'aider la communauté Web à définir des éléments communément représentés avec un système structuré et prévisible. En général, nous vous recommandons d'utiliser des schémas soutenus par des moteurs de recherche tels que Google et Bing. Si vous vous concentrez uniquement sur les moteurs de recherche qui prennent en charge votre recherche, vous gagnerez du temps et des efforts. Il existe une variété d'outils disponibles pour vous aider à créer un balisage de schéma pour votre site Web. En conséquence, il est préférable de se concentrer sur LD. Les moteurs de recherche peuvent être incapables d'interpréter le Schema Markup d'un site lorsqu'il est ajouté à chaque page.
Schema Markup : la clé d'un meilleur contenu
En ce qui concerne le balisage de schéma, vous pouvez spécifier les types d'informations à inclure dans votre contenu. Vous pourrez ainsi mieux organiser votre contenu et le retrouver plus facilement. De plus, le schéma peut vous aider à mieux cibler votre public en utilisant des termes de recherche plus spécifiques. schema est un outil essentiel pour les créateurs de contenu et les professionnels du référencement. La possibilité de trouver et d'organiser votre contenu, ainsi que de cibler des termes de recherche spécifiques en fonction de votre public, peut être un avantage significatif.
