Comment ajouter une barre de défilement dans un thème WordPress
Publié: 2022-10-18Si vous souhaitez ajouter une barre de défilement à votre thème WordPress, vous pouvez le faire de différentes manières. Une façon consiste à ajouter une barre de défilement à votre thème CSS. Cela peut être fait en ajoutant le code suivant au fichier CSS de votre thème : ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow : insert 0 0 6px rgba(0,0,0,0.3); rayon de bordure : 10 px ; } ::-webkit-scrollbar-thumb { border-radius : 10px ; -webkit-box-shadow : encart 0 0 6px rgba(0,0,0,0.5) ; } Une autre façon d'ajouter une barre de défilement à votre thème WordPress consiste à utiliser un plugin. Il existe plusieurs plugins différents que vous pouvez utiliser, mais l'un des plus populaires est le plugin Scrollbar. Ce plugin ajoutera automatiquement une barre de défilement à votre thème. Une fois que vous avez installé et activé le plugin Scrollbar, vous devrez vous rendre sur la page des paramètres du plugin pour le configurer. Sur la page des paramètres du plugin, vous devrez sélectionner le thème auquel vous souhaitez ajouter la barre de défilement. Après avoir fait cela, vous devrez sélectionner la position de la barre de défilement. Vous pouvez choisir d'avoir la barre de défilement à gauche, à droite ou en bas de votre thème. Une fois que vous avez configuré le plugin, vous devrez ajouter le code suivant au fichier CSS de votre thème : .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { largeur : 12px ; }. rayon de bordure : 10 px ; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius : 10px ; -webkit-box-shadow : encart 0 0 6px rgba(0,0,0,0.5) ; } Une fois que vous avez ajouté le code
Dans ce didacticiel, nous apprendrons à utiliser un plugin ou à créer un code CSS personnalisé pour votre site Web WordPress afin d'utiliser des barres de défilement personnalisées. Il existe des instructions sur la façon de créer une barre de défilement personnalisée dans WordPress | Guide complet ainsi que comment ajouter une barre de défilement personnalisée à votre site WordPress. Ajouter des barres de défilement personnalisées à votre site Web à l'aide d'un plugin est le moyen le plus simple et le plus économique de le faire. Si vous souhaitez que votre site Web soit léger, vous pouvez utiliser une approche plus conviviale pour les développeurs, comme l'ajout de CSS personnalisé. Étant donné que la barre de défilement de votre site n'est pas une règle par défaut, cette approche peut entraîner des fonctionnalités manquantes. Nous avons examiné tous les plugins disponibles pour déterminer lequel est le meilleur pour ajouter des barres de défilement personnalisées à votre site Web WordPress. Lorsque vous utilisez le plugin Advanced Scroll , vous pouvez facilement et efficacement ajouter du défilement à votre site.
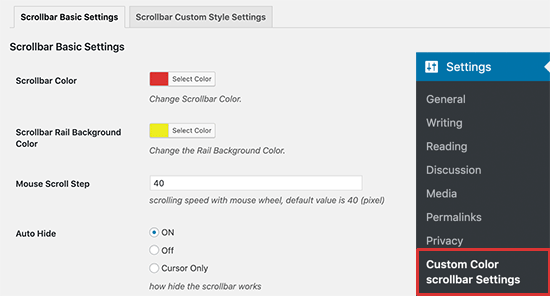
Le tableau de bord WordPress contiendra des instructions sur la façon d'installer et d'activer le plugin. Vous pouvez modifier les principales configurations du plugin dès qu'elles sont activées. La couleur, la vitesse et l'alignement de la barre de défilement peuvent être modifiés. Avec le plugin Custom Scrollbar, vous pouvez créer des widgets de barre de défilement personnalisés pour WordPress dans un plugin WordPress léger et hautement performant. Les barres de défilement sont les paramètres principaux des plugins. Pour développer la feuille de calcul des paramètres, vous pouvez utiliser l'icône qui apparaît au-dessus du champ Nommer la barre de défilement . Les couleurs de la barre de défilement peuvent être appliquées à quatre composants différents.
Un CSS personnalisé peut être ajouté à un site Web via WordPress pour personnaliser son style. Les moteurs de rendu WebKit tels que Google Chrome, Safari et Opera sont utilisés pour le rendre pour les navigateurs de bureau. Cette fonctionnalité ne sera pas disponible sur les appareils mobiles ou les navigateurs comme Firefox ou Edge. Vous pouvez également personnaliser l'arrière-plan de la barre de défilement. Des barres de défilement personnalisées peuvent être ajoutées facilement et efficacement à votre site Web à l'aide de plugins WordPress. L'autre option consiste à inclure un code CSS personnalisé sur votre site Web. Veuillez partager votre méthode préférée d'utilisation du logiciel avec nous et veuillez laisser vos commentaires ci-dessous. Êtes-vous un plugin ou une équipe CSS personnalisée ? Si vous avez des informations, merci de nous en faire part.
Style="overflow-y:scroll" doit être inclus dans la balise div. En conséquence, une barre de défilement apparaîtra à la verticale.
Si vous souhaitez personnaliser la barre de défilement du navigateur, vous pouvez utiliser les pseudo éléments suivants : //-webkit-scrollbar la barre de défilement. Les boutons de la barre de défilement (flèches pointant vers le haut et vers le bas) sont situés dans ::-webkit-scrollbar. Vous pouvez faire défiler le kit Web en faisant défiler la barre de défilement.
Vous pouvez créer une boîte de défilement avec un défilement vertical en utilisant overflow-y: Scroll. Si le contenu du conteneur est trop grand/élevé, votre navigateur affichera des barres de défilement sur l'axe y (vertical).

Les axes x et y sont utilisés pour déterminer la direction de la barre de défilement horizontale . débordement-y : masqué ; débordement-x : auto ; les deux masqueront la barre de défilement verticale et n'afficheront que la barre de défilement horizontale. La propriété white-space:nowrap est utilisée pour envelopper du texte sur une seule ligne.
Comment ajouter une barre de défilement dans WordPress ?

Si vous souhaitez ajouter une barre de défilement dans WordPress, vous devrez ajouter le code suivant à votre thème WordPress :
.Publier {
débordement : défilement ;
}
Vous pouvez ajouter ce code à votre thème WordPress en accédant aux fichiers du thème via le panneau d'administration WordPress.
Créez une barre de défilement personnalisée dans les sites Web WordPress à l'aide des 2 méthodes rapides de HireWPGeeks. WordPress, malgré une année difficile, reste le leader incontesté du marché, capturant plus de 60% du marché. Cet élément unique peut aider à améliorer l'apparence de votre mise en page tout en soulignant son style distinct. Le processus est mieux exécuté de l'une des deux manières en fonction de votre niveau de compétence et de votre niveau de confort. Ce guide étape par étape vous guidera tout au long du processus de création d'une barre de défilement personnalisée sur votre site WordPress. Pour terminer le processus, aucun codage n'est requis et un plugin est utilisé à la place. Les propriétés et les couleurs du programme ci-dessus peuvent être modifiées comme vous le souhaitez.
Il est utile pour les nouveaux utilisateurs qui ne connaissent peut-être pas la plate-forme. Dans le cadre de ce guide, nous utiliserons un plugin appelé Advanced Scrollbar . Les paramètres de base de la barre de défilement sont le premier onglet à apparaître sur la page de la barre de défilement. Dans cet écran, vous pouvez sélectionner une couleur pour la barre de défilement ainsi que pour le rail. La barre peut également être constamment affichée ou masquée en fonction des paramètres.
Comment ajouter une barre de défilement à ma grille ?
Dans l'onglet de présentation des propriétés de mise en page du tableau, choisissez la largeur du contenu en Pixels (Ajuster le contenu) pour afficher une barre de défilement horizontale pour la grille avec moins de colonnes.
Comment ajouter des barres de défilement aux éléments
Pour ajouter des barres de défilement à un élément, il existe quelques options. Le style="overflow-y:scroll ;" La propriété peut être utilisée pour ajouter un débordement à une div. Si vous appuyez dessus, vous forcerez une barre de défilement à apparaître à la verticale. Si vous souhaitez ajouter un débordement à la balise div, celle-ci peut être masquée. Il cachera toujours le scroller horizontal , mais il sera caché à la verticale.
Comment créer une section de défilement dans WordPress ?

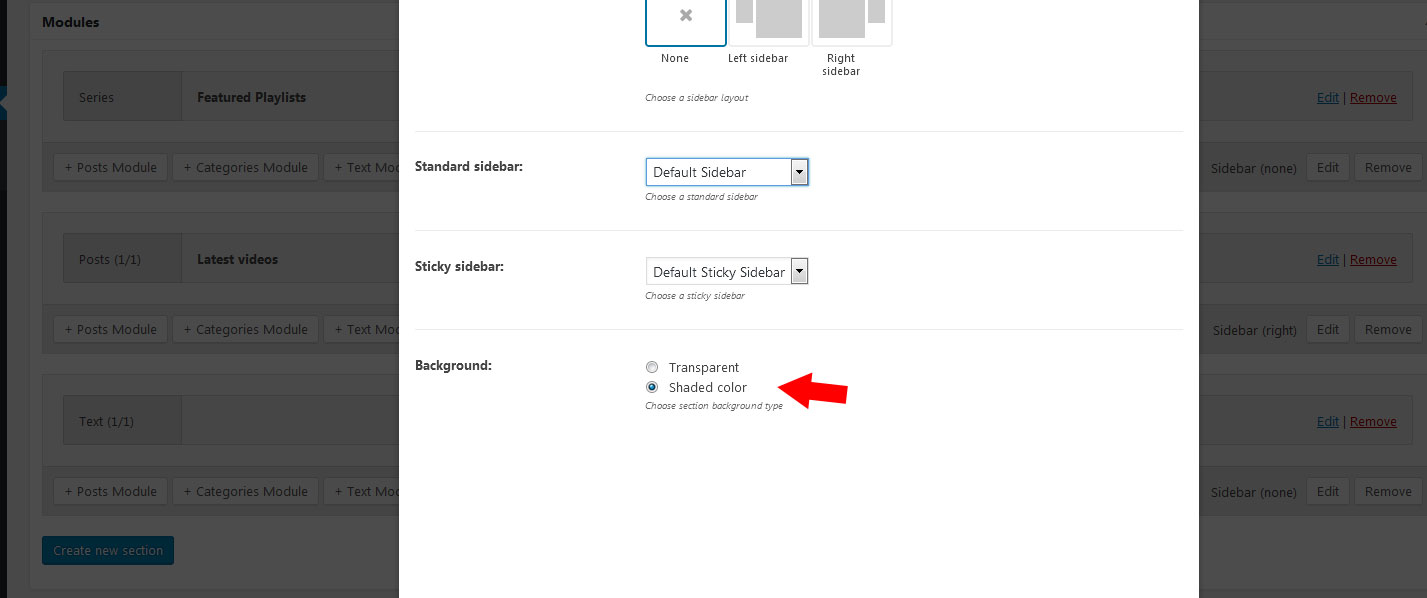
Il existe plusieurs façons de créer une section de défilement dans WordPress. Une façon consiste à utiliser un plugin comme Scrolling Sections pour WordPress. Ce plugin vous permet de créer des sections qui défilent horizontalement ou verticalement sur votre site WordPress. Une autre façon de créer une section de défilement dans WordPress consiste à utiliser un type de publication personnalisé. Vous pouvez créer un type de publication personnalisé pour chaque section que vous souhaitez faire défiler. Ensuite, vous pouvez utiliser un plugin comme WP Query Manager pour afficher le type de publication personnalisé dans une section de défilement. Enfin, vous pouvez également utiliser un thème WordPress doté d'une section de défilement intégrée. C'est le moyen le plus simple de créer une section de défilement dans WordPress.
Comment désactiver le défilement sur la page d'accueil de WordPress
WordPress, un système de gestion de contenu (CMS) populaire, compte plus de 27 millions d'utilisateurs. La plate-forme gratuite est simple à utiliser et peut être utilisée par les petites entreprises ainsi que par les blogs personnels. Un inconvénient de WordPress est qu'il peut être difficile de bloquer le défilement sur la page d'accueil. Pour désactiver le défilement sur la page d'accueil, accédez à Apparence. Modifier les paramètres Vous pouvez désactiver les publications/contenus récents sur votre page d'accueil et les publier en accédant aux options du thème.
