Comment ajouter un shortcode à un menu WordPress
Publié: 2022-04-16L'ajout d'un shortcode à un menu WordPress est un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site Web. Par exemple, vous pouvez ajouter un shortcode à un menu qui affiche un formulaire de contact ou un flux de médias sociaux.
Dans cet article, nous allons vous montrer comment ajouter facilement un shortcode à un menu WordPress.
Le shortcode que vous utilisez vous permet de créer un menu une fois que vous avez fini de concevoir votre publication. L'URL de la page de menu a été modifiée pour supprimer les crochets utilisés pour l'URL. Vous pouvez créer un profil en utilisant un espace réservé comme @profile_link. Qu'est-ce qu'un shortcode dans WordPress ? Il n'y a aucune raison de s'inquiéter, selon Kathy, car les shortcodes sont un exemple de la façon dont vous pouvez inclure des images, des vidéos et même des listes de lecture. Comment créer une page d'accueil personnalisée dans wordpress ? Voici une vidéo qui vous apprend à ajouter du code à un menu WordPress.
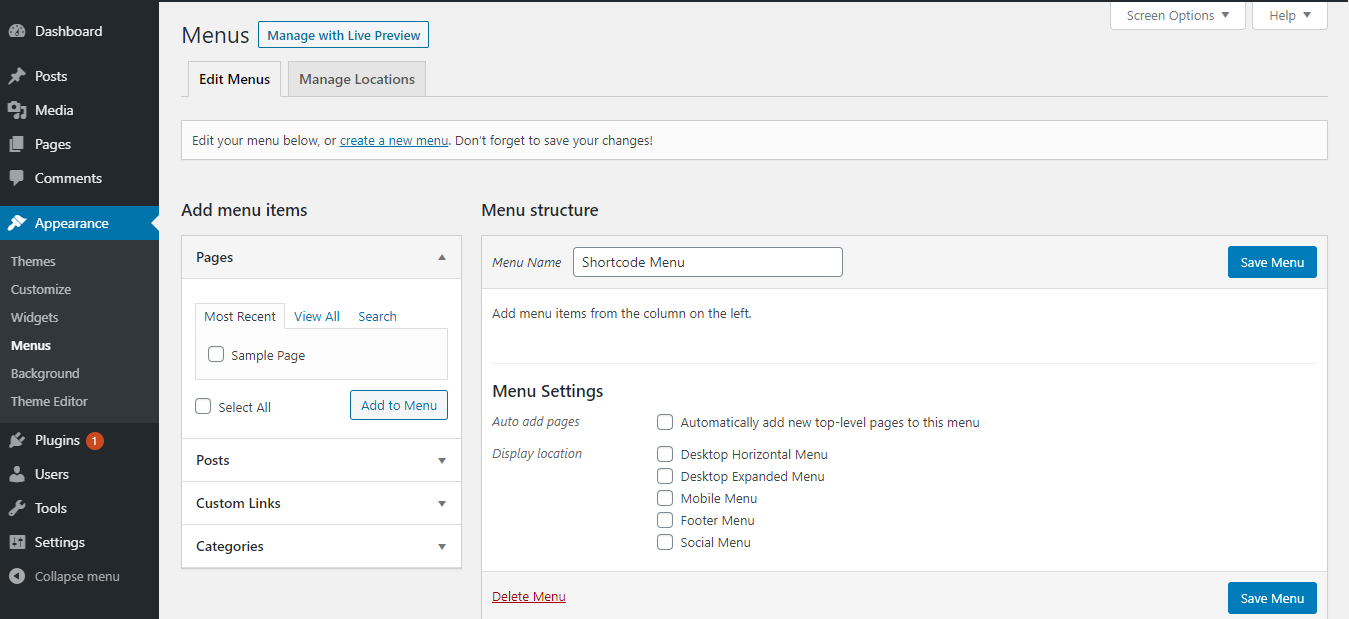
WordPress vous permet de créer un nouveau menu, et vous pouvez le faire en allant dans le menu Apparence, puis personnalisez le menu. Si vous n'avez pas encore de menu, cliquez simplement sur Créer un nouveau menu pour commencer. Ce sera à vous de choisir le nom de votre menu et où il apparaîtra.
Puis-je ajouter un shortcode au menu WordPress ?
 Crédit : www.wpexpertdeveloper.com
Crédit : www.wpexpertdeveloper.comL'ajout de ShortCodes aux liens des menus personnalisés est désormais possible. Le titre 'FULL HTML OUTPUT' du ShortCode produira le HTML complet sans casser votre site ; si vous ne souhaitez pas que votre ShortCode inclue uniquement l'url mais des sections HTML complètes, utilisez le titre "FUL HTML OUTPUT".
Les shortcodes sont utilisés le plus souvent dans le contenu d'une page ou d'un article. Lorsque vous transmettez le contenu du widget via la fonction do_shortcode, vous pouvez les utiliser dans un widget texte ou html personnalisé. Si vous ajoutez un lien personnalisé avec une URL de [MENU_SHORTCODE] au menu, il sera automatiquement lié à http://. Vous pouvez utiliser le filtre 'nav_menu_link_attributes' si le menu utilise une classe Walker standard. Le shortcode peut être trouvé ici, et le "http://" persistant peut être supprimé. Dans la fonction ci-dessous, la valeur de l'URL peut être définie ou le gestionnaire add_shortcode() peut être utilisé pour un shortcode existant.
Pouvez-vous ajouter un shortcode à un bouton dans WordPress ?
Vous pouvez ajouter plus de fonctionnalités à vos publications et pages WordPress en utilisant des codes abrégés, qui sont un simple code entouré de crochets. Pour utiliser un shortcode de bouton WordPress, entrez-le dans l'éditeur de publication, et WordPress rendra le code et l'affichera sur votre site Web.
Code court WordPress
 Crédit: wcommerce.tech
Crédit: wcommerce.techUn shortcode WordPress est un code court que vous pouvez entrer dans l'éditeur de publication pour déclencher une fonction spécifique. Les codes abrégés sont entre crochets [ ] et se composent généralement d'un seul mot. Par exemple, le shortcode est utilisé pour afficher une galerie d'images sur un article ou une page.
Les macros doivent être créées pour être incluses dans une publication avec des shortcodes. Comme vous pouvez le voir, ce qui suit est un shortcode de base pour une galerie. Outre les codes abrégés, vous pouvez ajouter des attributs supplémentaires à l'aide de l'exemple suivant. Dans les deux cas, la galerie d'images s'affiche, ce qui la rend difficile à maintenir. Une paire de doubles crochets autour d'un champ de texte qui n'est pas actuellement enregistré en tant que shortcode affichera deux ensembles de crochets. Selon WordPress, les codes abrégés ne sont actuellement pas pris en charge dans les widgets de la barre latérale. La fonctionnalité du widget a été améliorée dans la version 4.9, vous pouvez donc ajouter la prise en charge des codes abrégés ou la revoir.
Les codes abrégés sont un excellent moyen d'ajouter des fonctionnalités à votre site Web, mais ils peuvent également être utilisés pour créer des types de contenu personnalisés. En utilisant le shortcode, vous pouvez créer une galerie personnalisée sur votre site Web. Ce shortcode peut inclure des paramètres tels que le nom de la galerie, le chemin d'accès au fichier image et le nombre d'images dans la galerie.
Si vous ne savez pas comment utiliser un shortcode, le WordPress Codex peut être trouvé ici.
Comment utiliser les codes courts dans WordPress
Un shortcode peut être exactement ce dont vous avez besoin pour ajouter des fonctionnalités rapides et faciles à votre site WordPress. Lorsque vous utilisez des codes abrégés dans vos publications et vos pages, vous pouvez intégrer des vidéos YouTube ou utiliser un widget de barre latérale pour afficher les informations de contact sur votre site. Il est simple de les configurer et de les ajouter à votre site Web, et ils peuvent être utiles pour ajouter des fonctionnalités ponctuelles en aussi peu que quelques clics de souris.
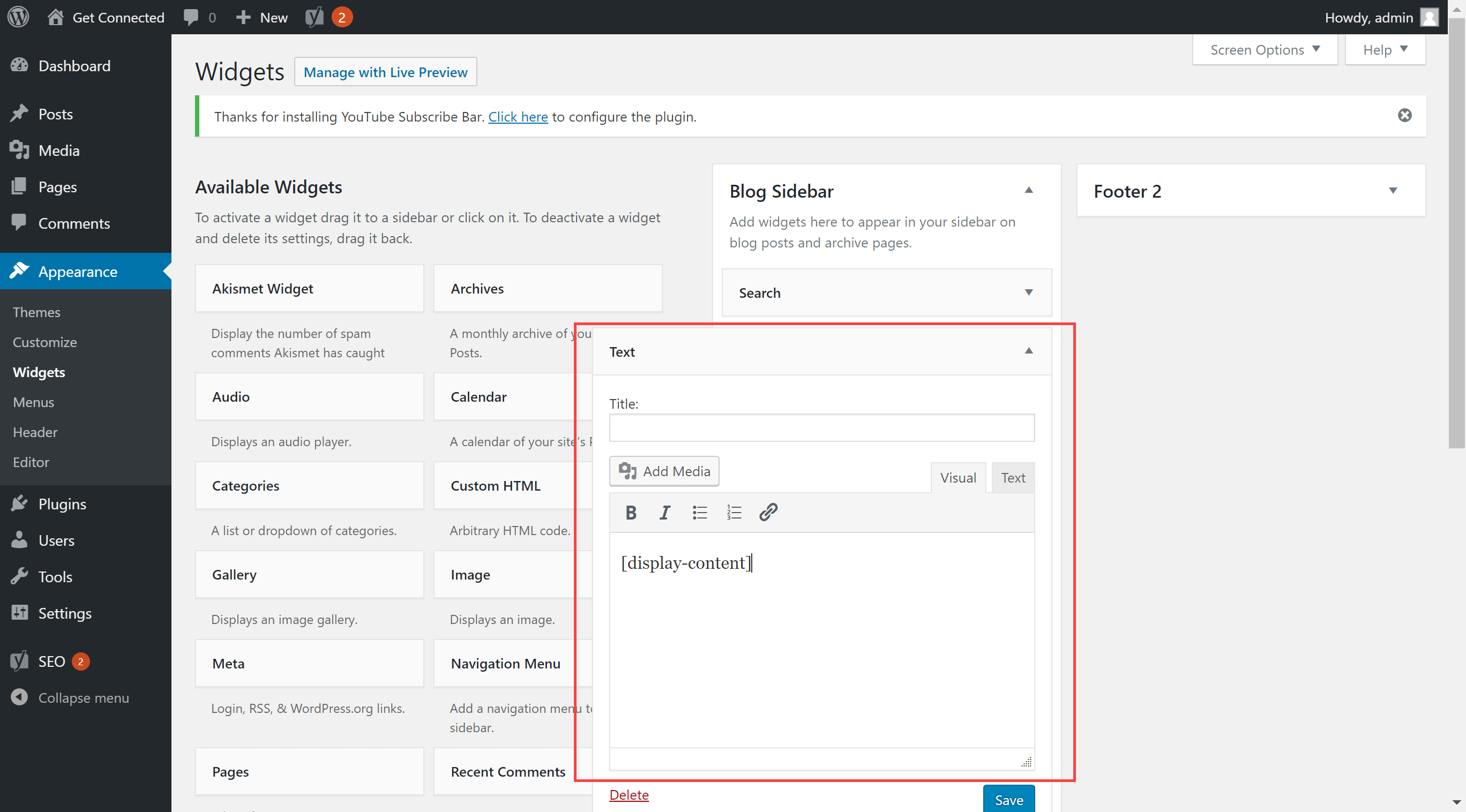
Les codes abrégés sont stockés dans un emplacement appelé le codex, et vous pouvez y accéder en ouvrant Apparence. Les widgets de l'interface de votre site WordPress et le fait de cliquer sur le widget Texte sur le côté droit de la page vous permettront d'ajouter le raccourci. Après avoir collé le shortcode, enregistrez simplement le widget et le code sera affiché dans votre barre latérale en sortie.
Cela peut sembler une bonne idée d'inclure des shortcodes dans votre site WordPress, mais sachez que vous ne faites que commencer. Il n'est pas possible d'utiliser tous les shortcodes dans toutes les versions de WordPress. Il vous est également possible de modifier la sortie d'un shortcode pour répondre aux besoins de votre site Web spécifique. Si vous souhaitez ajouter des fonctionnalités simples et rapides à votre site WordPress, un shortcode peut être exactement ce que vous recherchez.
Comment modifier un shortcode dans WordPress
 Crédit: hostpapasupport.com
Crédit: hostpapasupport.comVous pouvez les ajouter en sélectionnant Apparence. Ajoutez un widget Texte à la section où vous souhaitez ajouter le raccourci, puis ajoutez un widget à la section. Pour enregistrer votre shortcode, collez-le dans le widget Texte. La sortie du shortcode peut être visualisée dans votre barre latérale en visitant l'interface de votre site.

Dans l'éditeur classique ou l'éditeur Gutenberg, vous pouvez modifier et désynchroniser une page si nécessaire. Ce bloc ne sera pas prévisualisé en raison d'une erreur. Un bloc n'a pas été inclus dans votre site. Même si vous choisissez de ne pas générer de documents automatiquement, vous pouvez toujours utiliser ce shortcode pour implémenter la liste des cookies dans votre propre document en sélectionnant [cmplz-cookies]. Si TCF est activé, vous pouvez également afficher la liste des fournisseurs pour les codes abrégés utilisés par Complianz. Ce forum est destiné aux utilisateurs qui ont besoin d'aide avec la version gratuite du site.
Comment remplacer un shortcode dans WordPress ?
Le shortcode peut être écrasé. Le shortcode est le même qu'il soit défini dans le thème parent ou dans le plugin. Pour remplacer notre shortcode, nous devons utiliser le crochet d'action WP_head. Le shortcode a été supprimé à l'aide de la fonction remove_shortcode() et ajouté à l'aide de la fonction add_shortcode().
Comment ajouter un shortcode dans le modèle de page WordPress
Ajouter un shortcode dans le modèle de page WordPress
1. Connectez-vous à votre site WordPress.
2. Accédez à la page où vous souhaitez ajouter le shortcode.
3. Cliquez sur le lien "Modifier la page".
4. Placez votre curseur à l'endroit où vous souhaitez ajouter le shortcode.
5. Tapez le code suivant : [shortcode]
6. Cliquez sur le bouton « Mettre à jour » pour enregistrer vos modifications.
Comment créer un shortcode pour la publication dans WordPress
Afin de créer un shortcode pour les publications dans WordPress, vous devrez d'abord créer un fichier appelé shortcodes.php dans le répertoire de votre thème. Ensuite, ajoutez le code suivant à votre fichier functions.php :
function my_shortcode_func($atts) {
extrait(shortcode_atts(tableau(
'identifiant' => ”,
), $atts));
$args = tableau(
'post_type' => 'post',
'p' => $id,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
tandis que ( $the_query->have_posts() ) {
$the_query->the_post();
le titre();
écho '
le contenu();
écho '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Vous pouvez ensuite utiliser le shortcode [my_shortcode] dans vos publications.
Les codeshorts sont un moyen facile d'ajouter du contenu dynamique aux articles, pages et barres latérales WordPress. Les shortcodes WordPress sont utilisés pour ajouter du contenu tel que des formulaires de contact, des galeries d'images, des curseurs, etc. aux plugins et aux thèmes. Dans cet article, nous allons vous montrer comment ajouter facilement un shortcode à votre site WordPress. Le générateur de shortcode WordPress vous permet d'utiliser des shortcodes dans les publications, les pages et les widgets WordPress. En entrant simplement le code suivant, vous pouvez ajouter un shortcode à n'importe quel modèle de thème WordPress. Cependant, si vous souhaitez créer votre propre shortcode, vous aurez besoin d'une certaine expérience en matière de codage. Vous pouvez désormais inclure le shortcode [my_ad_code] dans les publications, pages et widgets WordPress. Les blocs sont désormais les plugins WordPress par défaut en raison de leur prix inférieur et de leur facilité d'utilisation. Les blocs, en plus de fournir une interface utilisateur plus intuitive, permettent aux utilisateurs d'insérer du contenu dynamique dans les publications/pages.
Comment créer un shortcode dans WordPress sans plugin
Un shortcode est un petit morceau de code que vous pouvez utiliser pour faire diverses choses dans WordPress. Par exemple, il existe un shortcode qui vous permettra d'intégrer une vidéo YouTube sur un article ou une page WordPress.
Pour créer un shortcode dans WordPress sans utiliser de plugin, vous devrez ajouter quelques lignes de code au fichier functions.php de votre thème WordPress.
Tout d'abord, vous devrez créer une fonction qui renverra la sortie souhaitée pour votre shortcode. Par exemple, si vous souhaitez créer un shortcode qui insère une carte Google dans un article ou une page, votre fonction pourrait ressembler à ceci :
fonction google_map_shortcode() {
revenir ' ';
}
Ensuite, vous devrez enregistrer votre shortcode auprès de WordPress afin qu'il puisse être utilisé dans les publications et les pages. Vous pouvez le faire en ajoutant la ligne de code suivante à votre fichier functions.php :
add_shortcode('google_map', 'google_map_shortcode');
Enfin, vous pouvez utiliser votre nouveau shortcode en tapant simplement [google_map] dans le corps d'un article ou d'une page WordPress.
Avant d'ajouter le shortcode à Squarespace, vous devez d'abord modifier la publication et la page où elle apparaîtra. Un shortcode est requis pour ajouter un élément de menu personnalisé illimité à votre site. La fonction add_shortcode peut être utilisée pour spécifier deux paramètres pour chaque fonction. Dans la section "Contenu supplémentaire", vous pouvez ajouter un shortcode en cliquant sur le bloc Plus dans la publication ou la page. Vous pouvez utiliser un shortcode pour rendre des fonctionnalités spécifiques disponibles sur votre site Web en regardant des crochets comme [.]. Vous pouvez inclure une fonctionnalité spécifique dans n'importe lequel de vos messages, pages ou autre contenu que vous créez à l'aide de ce code.
