Comment ajouter Slider Revolution à votre site WordPress
Publié: 2022-09-11Si vous souhaitez ajouter un slider à votre site WordPress, l'un des moyens les plus simples consiste à utiliser le plugin Slider Revolution . Ce plugin facilite la création et la gestion des curseurs, et il est livré avec un large éventail de fonctionnalités pour vous aider à créer de magnifiques diaporamas. Dans cet article, nous vous montrerons comment ajouter Slider Revolution à votre site Web WordPress.
Slider Revolution est un plugin de curseur WordPress réactif pour WordPress. Les modules peuvent être conçus par les utilisateurs ou ils peuvent être créés à partir de plus de 200 modèles prédéfinis. Les modules peuvent être créés dans l'éditeur de modules de Slider Revolution, également appelé éditeur visuel. Les modules peuvent inclure tout type de média, tel que des vidéos, des GIF, des boutons, de l'audio, du texte ou des images. Il comprend trois pages d'informations importantes sur la création de modules. Le type de module doit être configuré à la première étape. La deuxième étape consiste à spécifier comment le curseur doit être mis à l'échelle sur différents appareils, et la troisième étape consiste à spécifier la taille du curseur.
Des modules tels que slider et carrousel vous permettent de créer des diaporamas. Les modules peuvent définir la largeur et la hauteur de leur écran en sélectionnant l'option plein écran. Dans les paramètres de mise en page, un utilisateur peut modifier ce paramètre pour conserver le rapport d'aspect du module constant. Les modules apparaissent en ligne avec les messages lorsqu'ils sont activés automatiquement, vous devez donc l'utiliser lorsque vous créez un diaporama ou un curseur vidéo. Les modules peuvent être personnalisés avec le redimensionnement du curseur dans le cadre du guide de création de module. La taille du curseur est déterminée par sa taille dans un appareil spécifique. Il existe trois options pour les tailles personnalisées manuelles et automatiques : le redimensionnement linéaire classique, l'héritage intelligent et l'héritage intelligent.
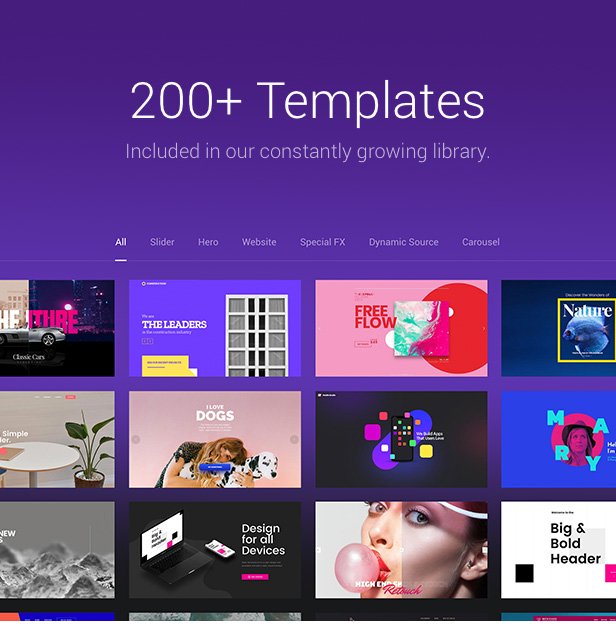
Parce que le monde se rétrécit, certaines couches peuvent être difficiles à voir sur un petit écran. Avec Slider Revolution, vous pouvez créer plus de deux cents modèles à portée de main. Une variété de modèles incluent des effets spéciaux et un format de conception prédéfini. Cela permet aux utilisateurs de produire facilement des curseurs de haute qualité à l'aide de modèles. Sans avoir besoin d'un constructeur de page, les modèles peuvent être utilisés pour créer un site Web complet. Il existe de nombreux modules complémentaires disponibles pour Slider Revolution qui peuvent être utilisés pour des effets spéciaux. Survolez la vignette pour afficher une version en taille réelle d'un modèle.
Pour installer un module complémentaire, la galerie de modèles doit être fermée. Les paramètres du modèle peuvent être activés via le module Slider Revolution . Après avoir installé les modules requis, vous pouvez revenir à la galerie de modèles de modules. Vous devez cliquer sur l'icône plus dans le coin supérieur droit de la vignette pour ajouter le module. En utilisant un shortcode ou le bloc Slider Revolution, un utilisateur de WordPress peut créer un slider. Pour savoir comment ajouter des curseurs à votre éditeur de blocs Gutenberg, veuillez lire cet article. Dans WordPress, les shortcodes peuvent également être utilisés pour ajouter un curseur.
Le plugin Slider Revolution, par exemple, permet aux utilisateurs de changer le module qu'ils souhaitent utiliser. Survolez le module, puis cliquez sur la flèche vers le bas en bas pour voir certains paramètres. Si vous voulez voir à quoi ressemble le module slider sur le frontend après l'avoir ajouté, vous pouvez le faire en cliquant sur Publier.
Où puis-je ajouter un curseur dans WordPress ?
 Crédit: soliloquywp.com
Crédit: soliloquywp.comIl n'y a pas de réponse unique à cette question, car l'emplacement du curseur dépendra du thème que vous utilisez. Cependant, la plupart des thèmes auront une zone dédiée pour ajouter un curseur, souvent étiqueté comme "contenu en vedette" ou "curseur". Si vous ne trouvez pas une telle zone, vous devrez peut-être consulter la documentation du thème ou contacter l'auteur du thème pour obtenir de l'aide.
Que fait un slider dans WordPress ?
Un diaporama d'images et de vidéos est un composant d'un curseur de page Web . Le curseur affiche un seul élément à la fois, avec l'option de transition automatique et/ou sur l'entrée de l'utilisateur. Un site Web WordPress peut avoir n'importe quel nombre de curseurs.
Les avantages des commandes de curseur
L'utilisation d'un curseur peut vous aider à afficher de grandes quantités de données, telles que des descriptions de produits ou des photos. Un contrôle de curseur, par exemple, peut être utilisé pour présenter une sélection de produits d'un catalogue à un client. De plus, vous pouvez utiliser des curseurs pour montrer une galerie spécifique de photos à un client. Assurez-vous que le curseur de plage du curseur et un curseur de sélection sont tous les deux présents. Vous pouvez définir une plage numérique comme valeur de la plage d'éléments du curseur. Un curseur vous permet de sélectionner un ensemble d'éléments en en sélectionnant un ou plusieurs.
Comment définir un curseur comme page d'accueil dans WordPress ?
La première étape consiste à installer le plugin WordPress Homepage Slider ; dans votre tableau de bord WordPress, recherchez l'onglet "Plugins" dans le menu de gauche et cliquez sur "Ajouter un nouveau". Le curseur slider, Slider 3, doit être entré dans la barre de recherche. Lorsque vous le voyez, cliquez sur "Installer maintenant" puis sur "Activer".
Comment ajouter un curseur à votre page d'accueil dans WordPress
Copiez et collez simplement le shortcode du widget Soliloquy Slider Code dans l'éditeur visuel de votre choix pour ajouter un curseur à votre page d'accueil. Vous pouvez également utiliser l' éditeur de curseur pour modifier l'apparence et la convivialité de votre curseur. Que vous cherchiez à ajouter du style à votre page d'accueil ou à créer une expérience attrayante pour vos visiteurs, un curseur est un excellent choix.
Slider Revolution sans WordPress
 Crédit : darmowe-wtyczki.pl
Crédit : darmowe-wtyczki.plSi vous ne souhaitez pas utiliser WordPress sur votre serveur ou si vous n'y avez pas accès, l'extension Slider Revolution jQuery Visual Editor, qui fonctionne uniquement avec notre plugin Slider Revolution Responsive jQuery , est la meilleure option.
Le plugin de slider payant le plus populaire pour WordPress est Slider Revolution. Bien qu'il existe de nombreuses excellentes alternatives gratuites à Slider Revolution, elles sont tout aussi bonnes. Voici 11 plugins de curseur gratuits que j'ai compilés pour que vous les utilisiez. Quelle est la meilleure alternative au populaire plugin WordPress Slider ? Mes quatre meilleures alternatives gratuites à Slider Revolution sont Smart Slider, Gutenslider, Master Slider et MetaSlider. Il est préférable d'utiliser les curseurs intelligents si vous souhaitez créer un curseur en couches comprenant du texte, des images et de la vidéo. Gutenlider est un curseur facile à utiliser qui fonctionne bien avec Gutenberg et qui est simple à utiliser.
Quelle est la différence entre la révolution du slider et le slide intelligent ? Avec chaque plugin, un éditeur de diapositives visuel est inclus afin que vous puissiez voir les résultats dès que possible, et vous pouvez modifier les curseurs selon vos besoins. Slider Revolution vous permet de superposer des calques sur votre curseur en fonction de l'endroit où vous souhaitez le placer et de sa position absolue. Vous pouvez utiliser des animations sur vos calques, sur l'arrière-plan ou sur un effet Ken Burns. Smart Slider, une alternative à la révolution des curseurs, est un excellent programme gratuit qui vous permet de créer une large gamme de curseurs. Le curseur intelligent vous permet de placer le titre, le texte, l'image et le bouton sur votre diapositive où vous le souhaitez. Le Revolution Slider vous permet de créer des galeries de vidéos, ce qui peut être fait de deux manières : via YouTube ou Vimeo.
Vous pouvez utiliser ce curseur pleine largeur pour remplir toute la largeur de votre écran, ce qui apparaîtra bien sur toutes les pages. Un curseur comme celui-ci est un excellent moyen de mettre en valeur votre produit ou votre contenu sur votre page. Chaque fois qu'un message est mis en surbrillance, un curseur de message affiche tous les messages qui y ont été récemment ajoutés. Pouvez-vous créer une page d'accueil et un pied de page similaires avec les mêmes paramètres et fonctionnalités dans Slider Revolution et Smart Slider Free ? L'option de paiement unique de Slider Revolution est de 79 $ avec un forfait d'assistance de 6 mois. En utilisant un curseur intelligent, vous disposez d'une plus grande liberté de création qu'en utilisant des curseurs traditionnels. Parallax, Ken Burns, Particle, Shape Divider et une variété d'autres effets font partie des effets qui peuvent être utilisés dans la version pro.
Extension WordPress de curseur de révolution
 Crédit : www.narrowem.com
Crédit : www.narrowem.comLe plugin WordPress Revolution Slider est un excellent moyen de créer de beaux curseurs réactifs pour votre site WordPress. Ce plugin regorge de fonctionnalités et est facile à utiliser, ce qui en fait un excellent choix pour créer des curseurs pour votre site Web.
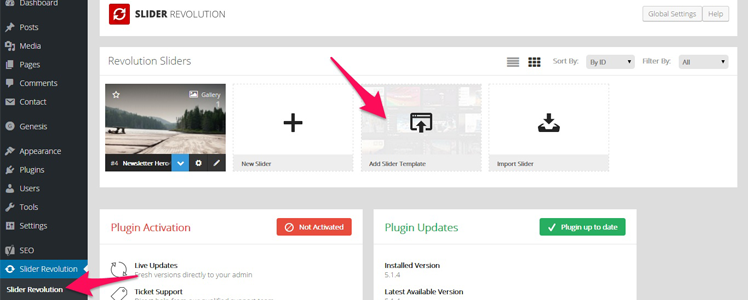
Dans ce didacticiel, nous allons vous montrer comment utiliser le plugin WordPress premium Slider Revolution de différentes manières sur votre site Web. Il peut être placé sur l'en-tête de la page, au milieu d'une page ou sur la barre latérale d'un article à l'aide d'un widget. Pour ajouter un curseur à votre page, vous devez d'abord créer un élément de création de page appelé "Curseur de révolution". Le fichier 'demo content' dans le grand dossier de thème contiendra des fichiers de curseur ; ouvrez-le simplement et enregistrez le fichier 'sliders'. Pour accéder à la barre latérale, vous devez vous connecter à votre tableau de bord WordPress. Lorsque vous appuyez sur le bouton "Superposer" dans un menu, une image d'en-tête ou un curseur est ajouté. Vous pouvez utiliser les couleurs de l'en-tête ou du curseur d'image si vous souhaitez modifier les couleurs de votre menu.
Documentation sur la révolution du curseur
La documentation de Slider Revolution est disponible sur le lien suivant :
https://www.slider-revolution.com/documentation/
Cette documentation couvre tout, de la mise en route aux sujets avancés tels que la personnalisation de vos curseurs. Il comprend également une liste complète de toutes les fonctionnalités disponibles dans Slider Revolution.
Comment créer un plugin Slider dans WordPress étape par étape
Voici comment vous pouvez créer un plugin de slider dans WordPress étape par étape : 1. Décidez quel type de slider vous voulez créer. Il existe de nombreux plugins de slider disponibles dans WordPress. Certains sont de simples curseurs d'image, tandis que d'autres sont plus complexes et peuvent inclure des vidéos et d'autres médias. 2. Choisissez un plugin qui correspond à vos besoins. De nombreux plugins de slider sont disponibles gratuitement dans le référentiel de plugins WordPress. 3. Installez et activez le plugin. 4. Suivez les instructions fournies par l'auteur du plugin pour créer votre slider. 5. Placez le code abrégé du curseur ou le widget à l'emplacement où vous souhaitez qu'il apparaisse sur votre site Web. 6. C'est tout ! Vous avez créé avec succès un plugin slider dans WordPress.
Un curseur peut être un média ou un lien qui dirige les visiteurs vers une page spécifique. Ils sont l'un des moyens les plus simples d'attirer l'attention d'un utilisateur sans ajouter d'effets supplémentaires à l'écran. Les curseurs peuvent être utilisés pour présenter plusieurs médias dans la plupart des sites Web et des magasins, ce qui en fait un excellent choix pour afficher plusieurs médias. En utilisant trois plugins WordPress différents, nous allons vous montrer comment créer un slider. Lorsque vous activez le plugin Soliloquy, la page des paramètres s'affiche sur le côté gauche du panneau d'administration. Vous pouvez accéder aux options de personnalisation en cliquant sur l'onglet Configuration. Étant donné que la version allégée manque de nombreuses fonctionnalités, il est préférable d'utiliser l'outil premium si vous avez besoin de fonctionnalités et de modules complémentaires plus uniques.
Le plugin Divi Builder est un puissant constructeur de pages WordPress capable de créer des milliers de pages par mois. Il peut être utilisé pour créer des curseurs pour les sites Web WordPress. Parce qu'il utilise un éditeur glisser-déposer, il serait simple de créer des pages personnalisées. Dans cette section, nous allons vous montrer comment créer un slider dans Divi Builder. Si vous voulez montrer vos beaux moments sur Instagram, c'est un excellent moyen de le faire. Un outil de pointe avec des fonctionnalités avancées a été conçu pour Instagram Feed Gallery. En utilisant WordPress, vous pouvez créer des sliders ou une galerie d'images Instagram.
Vous pouvez maintenant créer et afficher des curseurs personnalisés dès maintenant. Lorsque vous ajoutez trop d'images à une installation WordPress, le temps de chargement d'une page peut être légèrement réduit. Les plugins de mise en cache WordPress peuvent vous aider à résoudre la majorité des problèmes liés à la vitesse et à l'optimisation. Si vous souhaitez optimiser la diffusion de vos images, vous devez activer le chargement différé. WordPress crée un état de chargement paresseux lorsqu'il ne défile qu'après le défilement de l'utilisateur.

Comment créer une diapositive dans WordPress ?
Si vous souhaitez créer un diaporama, accédez à la barre de menu noire à l'extrême gauche de l'écran et cliquez sur le Meta Slider. Après avoir cliqué dessus, vous serez redirigé vers le créateur de diaporama. En cliquant sur Ajouter une diapositive , vous pouvez ajouter une image, puis spécifier tous les détails dont vous avez besoin, tels que les légendes, les liens URL, etc.
Comment ajouter un curseur dans la page d'accueil WordPress sans plugin
Si vous souhaitez ajouter un curseur à votre page d'accueil WordPress sans utiliser de plugin, vous pouvez le faire en ajoutant un extrait de code personnalisé à votre site. Pour ce faire, vous devrez d'abord créer un nouveau fichier appelé "slider.php" dans le répertoire de votre thème enfant. Ensuite, copiez et collez le code suivant dans ce fichier :
$args = tableau(
'post_type' => 'curseur',
'messages_par_page' => -1
);
$the_query = new WP_Query( $args );
? >
have_posts() ) : ? >
Comment ajouter un slider à une page d'accueil dans WordPress (Étape 3 : tutoriel). Le but de cet article est de vous apprendre à installer un slider sur la page d'accueil de votre site WordPress. Le curseur est un outil incroyable car il vous permet de créer des diaporamas sans avoir à utiliser aucune interaction de l'utilisateur. Ils peuvent également répondre aux entrées de l'utilisateur, telles que les clics ou les balayages, pour afficher les diapositives suivantes ou précédentes. Bien que le plugin Meta Slider soit gratuit, il est extrêmement populaire, avec plus de 1,5 million de téléchargements et une note de 4,5 étoiles sur MetaChat. Vous pouvez utiliser l'un des quatre styles différents dans la version gratuite, ainsi qu'une variété de paramètres et d'options utiles qui vous permettent d'ajouter un curseur réactif adapté au référencement à vos publications et pages. En plus de définir la dimension, l'effet et la navigation, vous pouvez définir les dimensions, les effets et la navigation.
L'option Paramètres avancés se trouve sur le côté droit de l'écran. Le hook d'en-tête Genesis ou la balise conditionnelle de la page d'accueil seront utilisés dans la fonction personnalisée dans le cadre du shortcode Meta Slider. Si vous utilisez le contenu d'un diaporama, faites en sorte qu'il soit plus facile à voir pour vos visiteurs en faisant en sorte que vos images et la taille des curseurs soient de la même taille. La version premium de Meta Slider ajoute un certain nombre de fonctionnalités premium à la version gratuite du plugin. Vous pouvez également afficher des vidéos (à partir de YouTube) et du contenu HTML sur vos curseurs à l'aide des options de téléchargement YouTube ou Vimeo. En plus d'afficher des éléments de votre portefeuille ou d'utiliser WooCommerce pour créer une boutique en ligne, vous disposez de plusieurs autres fonctionnalités intéressantes. Meta Slider Pro propose des options de tarification simples, vous pouvez donc accéder rapidement à toutes les fonctionnalités Pro en fonction du nombre de sites Web sur lesquels vous avez l'intention d'utiliser le plug-in. Les offres Pro commencent à 39 dollars (2 sites) et vont jusqu'à 291 dollars (sites illimités). De plus, dans le cadre de notre politique de remboursement intégral, vous pouvez essayer MetaSlider Pro pendant 30 jours sans risque.
Comment ajouter plusieurs images dans Slider Revolution
Ajouter plusieurs images à votre révolution de curseur est facile ! Cliquez simplement sur le bouton "ajouter une image" et sélectionnez les images que vous souhaitez ajouter. Vous pouvez également ajouter des légendes et des liens à chaque image si vous le souhaitez. Une fois que vous êtes satisfait de votre slider, cliquez sur le bouton "publier" pour enregistrer vos modifications.
Vous n'avez pas besoin de savoir si l'appareil est grand ou petit si le nombre de logos dans la même ligne est automatiquement redimensionné. Pour utiliser un carrousel comme https://www.educainventions.com (l'image sous le texte "Reconocimientos"), je veux que les images soient divisées en une nouvelle ligne sur mobile. WordPress et Themeco ont été mis à jour vers la version la plus récente. Nous ne pouvons pas l'utiliser pour le moment. Lorsque je clique sur Inspecter l'élément (sur Google Chrome), j'obtiens une excellente vue du curseur Cornerstone. Lorsque l'inspecteur est actif, ni la révolution du curseur ni la grille essentielle ne sont affichées. Malgré leur efficacité, aucun d'entre eux n'a été efficace.
Le curseur Cornerstone continuera de fonctionner après la fermeture de l'inspecteur. J'essaie d'actualiser la page, mais cela ne fonctionne pas (sauf si vous utilisez Chrome Inspector). Pourquoi le curseur intégré de la pierre angulaire ne fonctionne-t-il qu'après un rafraîchissement ?
Comment ajouter une image dans Revolution Slider ?
Pour ajouter une image d'arrière-plan, sélectionnez-la simplement dans le menu déroulant, puis cliquez sur le bouton Médiathèque. Vous avez la possibilité de télécharger une nouvelle image ou de la sélectionner dans votre médiathèque. L'image que vous choisissez doit correspondre à la taille de votre slider.
Comment ajouter une couche dans le curseur Revolution ?
Pour ajouter de nouvelles couches à votre module et à ses diapositives, passez votre souris sur l'élément de menu "Ajouter une couche" près du coin supérieur gauche de l'éditeur. Un calque peut être ajouté en tant qu'"espace réservé", qui est simplement un calque qui n'a pas encore été défini.
Zone de couche Vs. Scène : Lequel choisir ?
"Layer Area" aligne un calque sur un module entier, tandis que "Scene" adhère un calque à une zone spécifique.
La plupart des situations peuvent être gérées avec "Zone de calque", qui est la plus polyvalente des deux options.
La zone de calques et la scène sont situées sous la chronologie des calques et dans le menu "Calque" respectivement.
Lorsque vous sélectionnez "Zone de calque" dans le menu Calques, l'ensemble du module sera aligné. Pour aligner un calque sur la zone de calque, cliquez sur le bouton "Zone de calque" sous la chronologie des calques. De cette manière, le calque sera centré. Si vous souhaitez spécifier une largeur minimale ou maximale pour un calque, entrez les cases Largeur minimale et Largeur maximale sous la chronologie des calques. En aucun cas, le Calque ne sera inférieur ou supérieur à ces hauteurs.
Qu'est-ce que le curseur de révolution ?
Un plugin appelé Slider Revolution vous permet de créer facilement de belles sections sur votre site Web. Il est probable que les diaporamas sur les sites Web que vous voyez proviennent de Slider Revolution.
3 raisons d'utiliser les curseurs de héros sur votre site Web
Il existe de nombreux types de contenu de marketing en ligne qui utilisent des curseurs de héros. Ils peuvent aider à mettre en valeur les points forts de votre site Web et à attirer des visiteurs.
Les curseurs de héros peuvent être utilisés sur n'importe quelle page, mais ils sont particulièrement efficaces sur les pages de destination et les pages d'accueil. Si vous souhaitez mettre en valeur les atouts de votre site Web, les afficher est un excellent moyen de le faire.
Vous pouvez également utiliser des curseurs de héros pour exprimer la personnalité de votre marque. Le but de chacun, qu'il soit humoristique ou sérieux, est de piquer l'intérêt de votre visiteur.
Vous pouvez mettre en valeur les points forts de votre site Web et capter l'attention des visiteurs en utilisant des curseurs de héros.
Faites ressortir votre site Web avec des éléments de curseur de héros, qui sont un moyen efficace de mettre en valeur vos éléments.
En utilisant un curseur de héros sur votre page d'accueil et vos pages de destination, vous pouvez susciter l'intérêt de clients potentiels tout en mettant en valeur les points forts de votre site Web.
Curseur Révolution Réactif
Slider Revolution est le curseur WordPress réactif le plus vendu. Et ce n'est pas qu'un curseur. C'est une nouvelle façon de livrer des idées!
Vous pouvez désormais créer de magnifiques curseurs pour votre site WordPress sans une seule ligne de code. Slider Revolution facilite la création de curseurs réactifs et élégants qui ont fière allure sur n'importe quel appareil.
De plus, avec Slider Revolution, vous pouvez facilement ajouter des éléments interactifs à vos curseurs, comme des boutons, des vidéos, etc. Ainsi, non seulement vous pouvez créer de magnifiques curseurs, mais vous pouvez également créer des expériences interactives qui engagent vos visiteurs.
Slider Revolution Responsive WordPress Builder dispose d'un éditeur optimisé avec toutes les options classées afin que vous puissiez travailler plus rapidement, et il comprend une barre latérale qui facilite le travail. Le Slider WordPress Revolution Builder comprend une bibliothèque robuste de modules complémentaires qui ajoutent de nouvelles fonctionnalités au plugin. Notre centre de support est conçu pour fournir le plus haut niveau de service tout en répondant aux besoins spécifiques de nos clients.
Comment rendre votre curseur réactif en 4 étapes faciles
La largeur et la profondeur du curseur seront limitées en fonction de la taille de l'écran du téléphone.
Il répondra à la plus grande taille d'écran, généralement un bureau.
Lorsque le curseur est mis à l'échelle, il peut être utilisé sur n'importe quelle taille d'écran supérieure à Large.
Dans le paramètre Extra Large, le curseur répondra à toute taille d'écran supérieure au paramètre Extra Large.
À l'étape 2, vous devrez définir les lignes de grille réactives. Faites glisser les lignes autour du curseur pour modifier l'endroit où elles commencent et se terminent.
La troisième étape consiste à définir la hauteur du texte. Pour faciliter la lecture du texte, vous devez définir la hauteur de la zone de texte. Si vous souhaitez modifier la hauteur, faites glisser le coin inférieur droit vers le haut ou vers le bas.
Définir la couleur d'arrière-plan Après avoir choisi la couleur d'arrière-plan, vous devez la définir. Pour modifier la couleur d'arrière-plan, cliquez sur l'échantillon de couleur à côté de la zone de texte, puis sélectionnez la couleur que vous souhaitez utiliser.
Comment installer manuellement les addons Slider Revolution
Pour installer manuellement les addons Slider Revolution , téléchargez d'abord les fichiers addon sur Internet. Ensuite, décompressez le fichier et extrayez le contenu sur votre ordinateur. Enfin, téléchargez les fichiers addon sur votre site WordPress via FTP.
Cette image est la licence Rev-Slider pour YoloTheme. Ce sujet a été résolu. Onze messages ont été consultés (1 à 11). Il y a 6 ans, 5 mois. ( 16) sont des sujets qui ne nécessitent pas de discussion anonyme. Comment ajouter des extensions à un Revolution Slider ? J'ai besoin d'enregistrer ma copie de Revolution Slider pour pouvoir l'utiliser.
J'ai besoin d'une version rev-slider qui inclut toutes les fonctions premium, telles que les modèles gratuits, afin que je puisse l'enregistrer sur le site Web Theme Punch. Je suis désolé pour mon erreur. Il n'est pas nécessaire d'acheter un module complémentaire si vous souhaitez l'utiliser. Pour moi, le prix de votre thème n'a pas d'importance car vous ne pouvez pas me donner tout ce que vous avez.
Créer un nouveau module dans Powerpoint
Le nouveau module peut être créé en cliquant sur le bouton Nouveau module. Vous pouvez spécifier le nom du module, l'emplacement (où il sera enregistré) et d'autres paramètres dans la boîte de dialogue Nouveaux modules. Il est simple d'ajouter du contenu au module car le contenu est pré-rempli avec les éléments et les thèmes les plus populaires, vous n'avez donc pas besoin de beaucoup penser à la conception ou à la mise en page.
En cliquant sur Ajouter une diapositive, vous pouvez ajouter une nouvelle diapositive au module actuel. Dans la boîte de dialogue Ajouter une diapositive, définissez les paramètres appropriés pour le titre, le contenu et l'image. Vous pouvez également ajouter un calque à une diapositive, le déplacer et modifier ses propriétés de différentes manières.
Pour supprimer une diapositive du module actuel, sélectionnez-la et cliquez sur le bouton Supprimer. Les modifications apportées au module peuvent ensuite être enregistrées en cliquant sur le bouton Enregistrer.
