Comment ajouter un défilement fluide à WordPress (FACILE)
Publié: 2022-09-26L'ajout d'un défilement fluide à votre site Web WordPress peut grandement améliorer l'expérience utilisateur, en facilitant la navigation des visiteurs sur votre site. Il existe plusieurs façons d'ajouter un défilement fluide à WordPress, mais nous vous recommandons d'utiliser un plugin comme Smooth Scroll byinstance.com. Ce plugin est facile à utiliser et offre une excellente expérience utilisateur. Une fois que vous avez installé et activé le plugin, vous devez visiter la page Paramètres »Smooth Scroll pour configurer les paramètres du plugin. Sur la page des paramètres du plugin, vous devez sélectionner le type d'animation de défilement que vous souhaitez utiliser. Vous avez le choix entre quatre types d'animations : Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic Vous pouvez également choisir la vitesse de défilement, qui correspond au nombre de pixels défilant par seconde. La vitesse de défilement par défaut est de 400 pixels par seconde. Une fois que vous avez configuré les paramètres du plugin, vous pouvez le tester en visitant votre site Web. Vous devriez voir l'animation de défilement fluide en action.
Lorsque le visiteur défile en douceur, il fait référence à une fonction de défilement fluide. Les principales applications, telles que Google Chrome, ont ajouté cette fonctionnalité pour améliorer la fluidité du défilement naturel . Lorsque les utilisateurs cliquent sur le bouton Page Down, ils ne sont pas immédiatement redirigés vers une autre page. Le plugin MouseWheel Smooth Scroll est un plugin gratuit qui peut être téléchargé depuis la boutique officielle de plugins. Cela vous aidera à ajouter un défilement fluide à votre site WordPress si votre thème ne le prend pas en charge à ce moment-là. Ce plugin a reçu une note de 4,5 étoiles et a installé plus de 10 000 installations actives depuis sa sortie en 2008.
Plugin WordPress Jquery Smooth Scroll
 Crédit : weblees.com
Crédit : weblees.comIl existe quelques excellents plugins WordPress jQuery à défilement fluide disponibles qui peuvent rendre la navigation de votre site Web beaucoup plus conviviale. Ces plugins permettent un effet de défilement fluide lorsqu'un utilisateur clique sur un lien qui l'amène à une autre section de la page. Cela peut permettre aux visiteurs de trouver beaucoup plus facilement ce qu'ils recherchent sur votre site, et cela peut également aider à améliorer la convivialité globale de votre site.
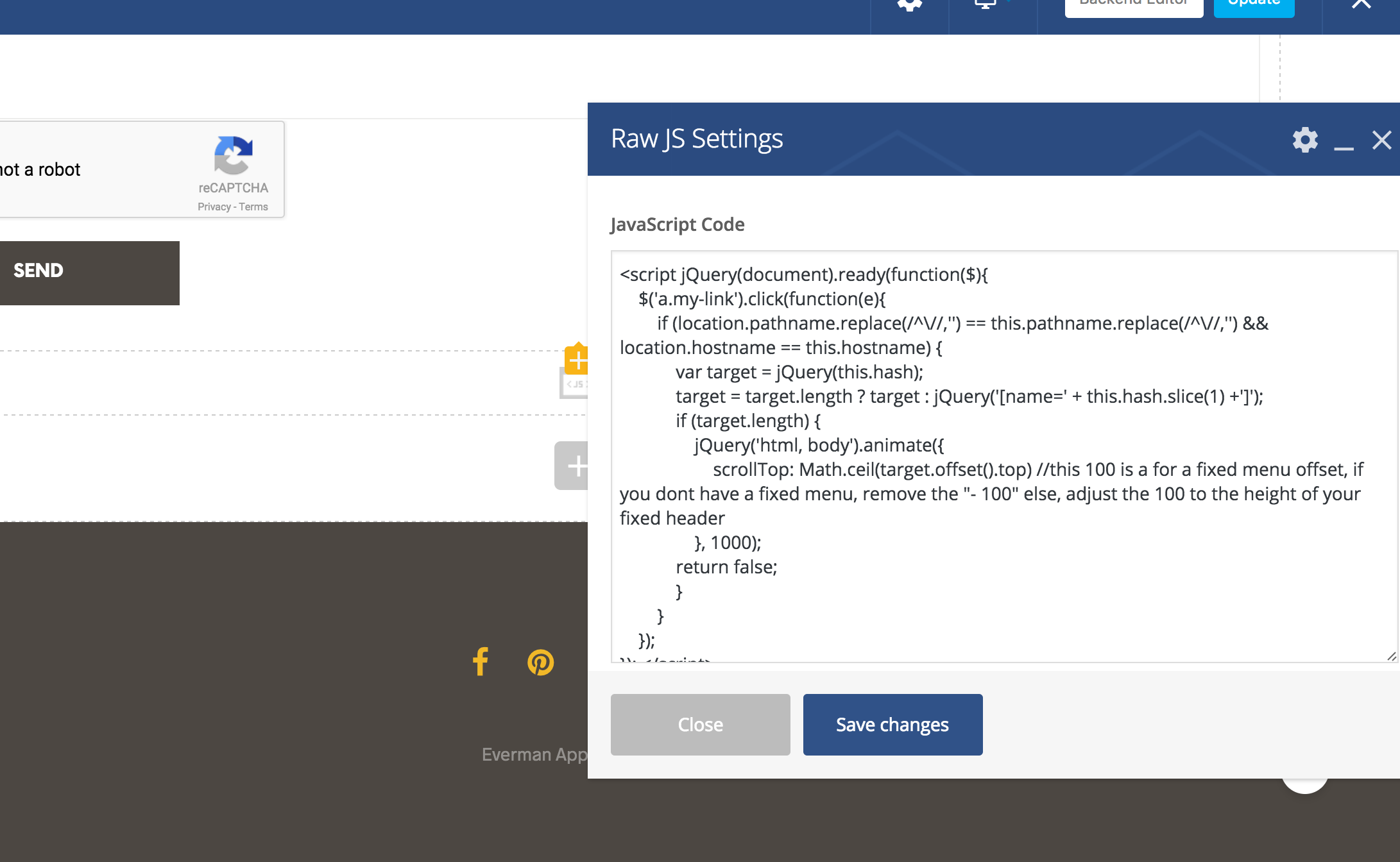
WordPress Smooth Scroll to Anchor
 Crédit : débordement de pile
Crédit : débordement de pileLorsque vous utilisez WordPress pour votre site Web, vous avez la possibilité d'ajouter un défilement fluide à la fonction d'ancrage. Cette fonctionnalité vous permet de faire défiler en douceur jusqu'à une section spécifique d'une page. Cela peut être utile si vous avez une longue page avec plusieurs sections.
Le lien d'ancrage est le lien sur lequel vous cliquez, et il défilera jusqu'à l'ancre quelque part en dessous de l'autre page sur laquelle vous vous trouvez. Vous pouvez vous procurer l'un de ces tatouages après ce tutoriel. nous allons vous montrer comment faire défiler jusqu'à votre identifiant sur une page de plugin WordPress. Que les dames peuvent communiquer avec vous depuis n'importe quel endroit. Voici comment créer un lien vers des liens d'ancrage à partir d'un autre site Web. L'URL de votre message commencera par #votre-nom-d'ancre (en supposant que vous avez déjà créé une ancre, comme nous l'avons fait ci-dessus). Si vous voulez que ce soit facile pour vous, nous aurons besoin de javascript ou d'un plugin. Cela sera démontré dans le plugin ci-dessous.
Et si vous voulez un défilement de page WordPress fluide lorsque vous cliquez sur le lien d'ancrage ? Pour ce faire, vous devez d'abord développer un script Javascript. La méthode la plus simple consiste à installer le plugin "page scroll to id". Vous pouvez modifier les paramètres de ce plugin en fonction de l'apparence que vous souhaitez lui donner. Veuillez inclure un lien d'ancrage avec le plugin. L'identifiant doit être #, par exemple, #anchor-link-info. De plus, le plugin doit inclure une classe personnalisée nommée p2id qui lui demande de faire défiler. Une page peut avoir plusieurs ancres, mais n'oubliez pas d'inclure des identifiants uniques et des liens vers chaque ancre. De plus, les liens se trouvent en haut de la page, ce qui facilite le défilement vers n'importe quelle section de la page.

Faites défiler le plugin WordPress
Il existe quelques plugins de défilement différents disponibles pour WordPress. L'un des plus populaires est le plugin Scroll To Top. Ce plugin vous permet d'ajouter un bouton à votre site qui permet aux utilisateurs de revenir en haut de la page. Cela peut être utile si vous avez beaucoup de contenu sur votre site ou si vous avez une longue page que les utilisateurs doivent parcourir.
Un défilement accéléré aura lieu dans le processus de transition de page, ce qui se traduira par une transition plus fluide. Le comportement de défilement peut être modifié à l'aide des options comme indiqué dans l'image ci-dessous. La méthode ScrollStorageBox peut être utilisée pour afficher le contenu de défilement des pages situées dans le conteneur de défilement principal de la fenêtre. Si votre site contient d'autres conteneurs de défilement tels que des divs débordants, le plugin renverra avec plaisir leurs positions de défilement si vous le notifiez. De plus, le plugin ajoute deux nouveaux événements au swup : scrollStart et scrollDone, tous deux disponibles via la méthode on.
Défilement lisse Elementor
Le défilement fluide d'Elementor est une fonctionnalité impressionnante qui vous permet de faire défiler en douceur n'importe quelle section d'une page. Cette fonctionnalité est particulièrement utile lorsque vous souhaitez accéder rapidement à une certaine section sur une longue page. Cliquez simplement sur l'icône de défilement lisse de l'élément ou et vous serez amené à défiler en douceur jusqu'à cette section.
Les éléments qui défilent en douceur ne sont pas disponibles. La page que vous tentez d'afficher ne m'est pas visible. Assurez-vous d'avoir activé la fonctionnalité "Empêcher les autres scripts de gérer les liens de plug-in". Si vous pouvez m'envoyer l'URL de votre site Web/page, je serai presque certainement en mesure de vous aider. Ce script dans votre thème est également utilisé pour faire défiler la page. Thème WordPress nt-honshi/js/script.js Parce qu'ils essaient tous les deux de faire la même chose, ce script et le défilement de la page vers l'identifiant peuvent entrer en conflit. Comment désactiver le défilement fluide dans votre thème ? Je ne vois aucun moyen de désactiver l' option de défilement fluide dans le thème.
Faites défiler jusqu'au contenu de votre cœur : comment obtenir un défilement fluide sur vos ancres
Vous pouvez obtenir un défilement fluide en suivant quelques étapes simples. La meilleure façon de le décrire est d'utiliser la molette de défilement pour comparer le défilement du défilement normal de la souris au défilement du défilement de la molette de défilement. Si vous appuyez sur la molette de défilement de la souris tout en manipulant votre souris, vous remarquerez que votre défilement est très fluide. Pour obtenir un effet de défilement fluide pour les liens d'ancrage, bloquez T178 de la catégorie Autre, puis ajoutez un modificateur de défilement au bas de la page. Si vous cliquez sur un lien d'ancrage maintenant, la transition sera fluide.
