Comment ajouter une connexion sociale à WordPress (en toute simplicité)
Publié: 2022-07-13Voulez-vous ajouter des connexions sociales à votre site Web WordPress ?
Les connexions sociales permettent aux visiteurs de créer un compte sur votre site Web WordPress en utilisant leurs comptes de médias sociaux existants. Au lieu de créer un nouveau nom d'utilisateur ou mot de passe, les utilisateurs peuvent simplement se connecter avec Facebook, Google ou une autre plateforme. Cela leur fait gagner du temps, réduit les frictions et vous donne toujours accès à leur nom / adresse e-mail à des fins de marketing futures.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter une connexion sociale à WordPress.

Pourquoi ajouter une connexion sociale à WordPress ?
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être autoriser l'enregistrement des utilisateurs sur votre site Web WordPress. Si vous gérez une boutique en ligne, l'enregistrement des utilisateurs permet aux acheteurs d'enregistrer leurs informations de paiement et de livraison. Cela leur permet d'acheter plus facilement à l'avenir.
L'enregistrement des utilisateurs est également un élément important de la création d'un site d'adhésion WordPress.
Cependant, la plupart des gens n'aiment pas remplir de longs formulaires d'inscription d'utilisateur et se souviennent encore d'un autre nom d'utilisateur / mot de passe.
Les connexions sociales permettent aux visiteurs de créer un compte sur votre site Web en cliquant simplement sur un bouton. Ils peuvent utiliser le nom d'utilisateur et le mot de passe de leurs comptes de médias sociaux existants, tels que leurs informations de connexion Facebook.
Comme il est si pratique, la connexion sociale peut encourager davantage de personnes à s'inscrire sur votre site Web. Cela étant dit, voyons comment vous pouvez ajouter une connexion sociale à WordPress.
Comment ajouter une connexion sociale à WordPress
Le moyen le plus simple d'ajouter une connexion frontale à votre site Web WordPress consiste à utiliser le plugin Nextend Social Login and Register.
Ce plugin gratuit permet aux visiteurs de se connecter via Facebook, Twitter ou Google.
Remarque : Vous souhaitez ajouter une connexion sociale pour un site autre que Facebook, Twitter ou Google ? Il existe également une version pro de Nextend Social Login qui ajoute une connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
Tout d'abord, vous devrez installer et activer le plugin Nextend. Pour plus de détails, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
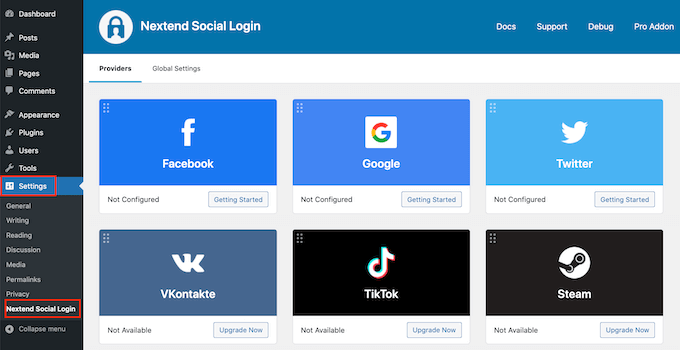
Lors de l'activation, accédez à Paramètres » Nextend Social Login dans la zone d'administration de WordPress. Sur cet écran, vous voyez toutes les différentes options de connexion sociale que vous pouvez ajouter à votre site WordPress.

Le processus d'ajout d'une connexion sociale à votre site varie selon que vous ajoutez une connexion Facebook, Twitter ou Google.
Prenons l'exemple de Facebook.
Pour ajouter une connexion Facebook à votre site Web WordPress, cliquez sur le bouton "Getting Started" sous le logo Facebook.
À ce stade, vous pouvez recevoir un avertissement indiquant que Facebook n'autorise que les redirections HTTPS OAuth. Cela signifie que votre site doit utiliser HTTPS avant de pouvoir ajouter une connexion Facebook à WordPress. Pour le configurer, consultez notre guide sur la façon de passer de HTTP à HTTPS dans WordPress.
Une fois que vous utilisez HTTPs, votre prochaine tâche consiste à créer une application Facebook. Cela vous permet de créer une clé d'application et un secret d'application, que vous ajouterez au plugin Nextend.
Créer une application Facebook semble technique, mais ne vous inquiétez pas. Vous n'avez pas besoin de connaître de code, et nous vous guiderons à travers toutes les étapes.
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et le site Web des développeurs Facebook. Dans cet esprit, c'est une bonne idée de laisser votre tableau de bord WordPress ouvert dans l'onglet actuel et de visiter les développeurs Facebook dans un nouvel onglet.
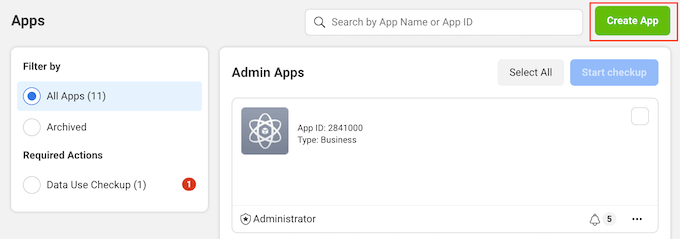
Dans votre onglet Développeurs Facebook, cliquez simplement sur le bouton "Créer une application".

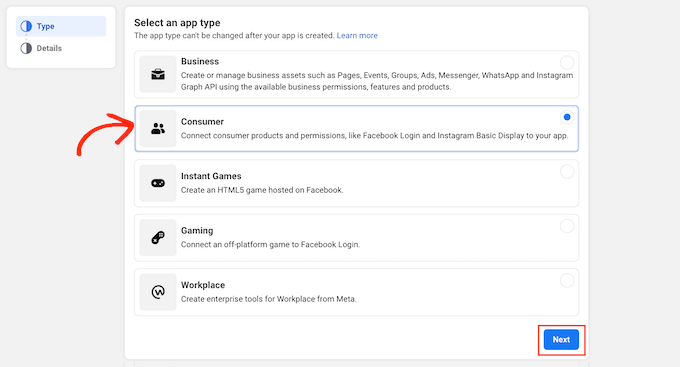
Vous pouvez maintenant choisir un type d'application. Puisque nous voulons ajouter une connexion sociale à WordPress, allez-y et cliquez sur "Consommateur".
Après cela, faites défiler vers le bas de l'écran et cliquez sur le bouton "Suivant".

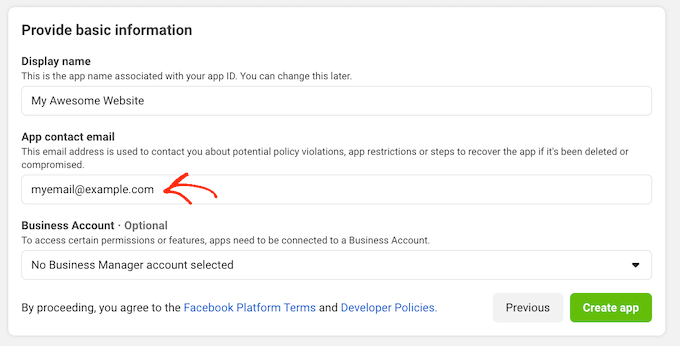
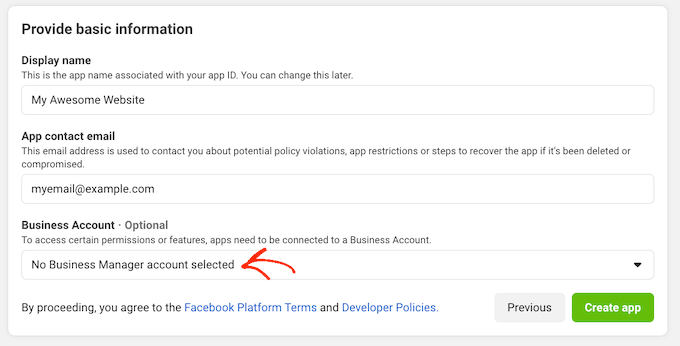
Dans le champ "Nom d'affichage", saisissez le nom que vous souhaitez utiliser pour l'application Facebook. Ce nom sera montré aux visiteurs, vous voudrez donc utiliser quelque chose qu'ils reconnaîtront, comme le nom de votre site Web WordPress.
Ensuite, saisissez votre adresse e-mail dans le champ "E-mail de contact de l'application".
Il s'agit de l'adresse que Facebook utilisera pour vous avertir des violations potentielles des politiques et des restrictions d'application, ou pour partager des informations sur la façon dont vous pouvez récupérer un compte supprimé. Dans cet esprit, vous voudrez taper une adresse e-mail que vous vérifiez régulièrement.

Si vous avez plusieurs pages Facebook, vous avez peut-être créé un compte Facebook Business Manager. Cela vous permet de donner aux membres de l'équipe un accès complet ou partiel à vos pages Facebook sans partager vos informations de connexion.
Si vous avez créé un compte Facebook Business Manager, vous pouvez connecter votre nouvelle application à votre compte administrateur en ouvrant le menu déroulant "Compte professionnel". Ensuite, choisissez simplement un gestionnaire de compte dans le menu déroulant.
Si vous n'avez pas de Facebook Business Manager, vous pouvez simplement laisser ce menu déroulant défini sur "Aucun compte Business Manager sélectionné", qui est le paramètre par défaut.

Après cela, vous êtes prêt à cliquer sur le bouton "Créer une application".
Dans la fenêtre contextuelle qui apparaît, saisissez le mot de passe de votre compte Facebook, puis cliquez sur le bouton "Soumettre".
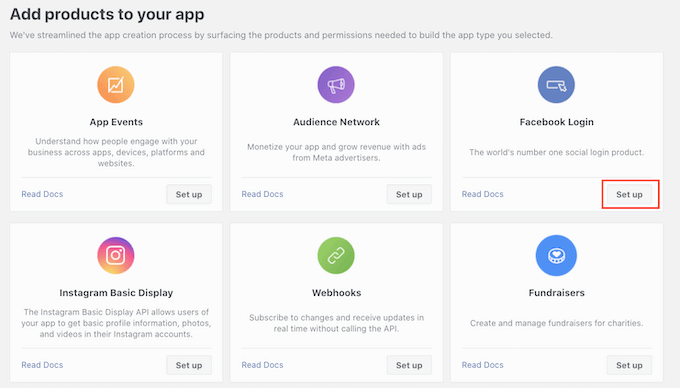
Vous êtes maintenant prêt à ajouter des produits à l'application Facebook. Allez-y et trouvez la section de connexion Facebook, puis cliquez sur le bouton "Configurer".

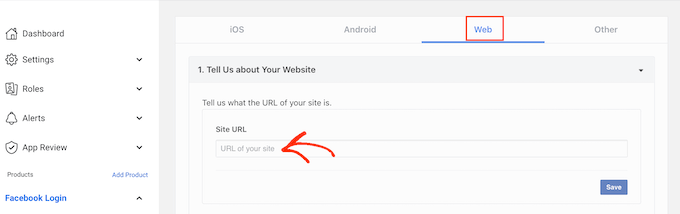
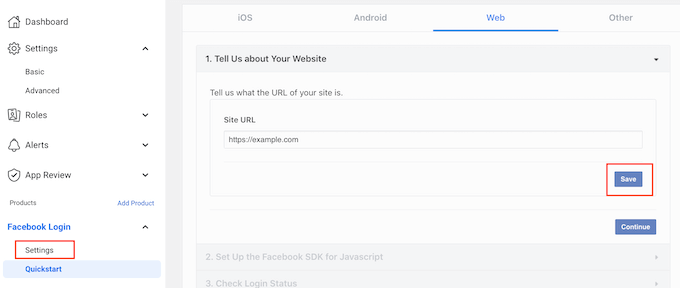
Ensuite, cliquez simplement sur "Web".
Dans le champ URL du site, saisissez l'URL de votre site Web.

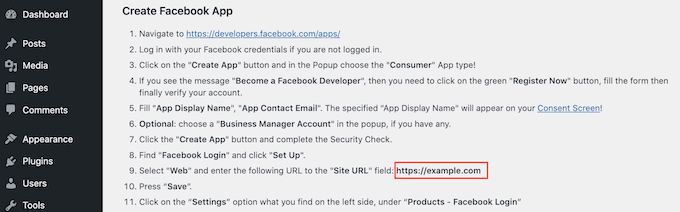
Pour obtenir la bonne URL, revenez simplement à l'onglet qui affiche votre tableau de bord WordPress.
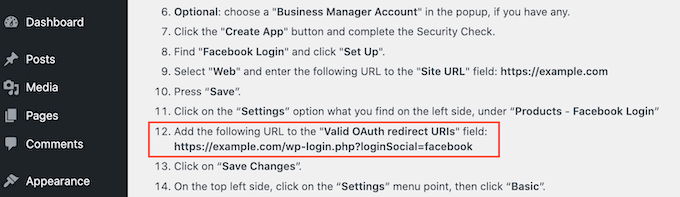
Cet écran contient des instructions détaillées sur la façon de lier Nextend à Facebook. Cela inclut l'affichage de l'URL exacte que vous devez utiliser.

Après avoir saisi l'URL de votre site dans le champ "URL du site", assurez-vous de cliquer sur le bouton "Enregistrer" pour enregistrer vos modifications.
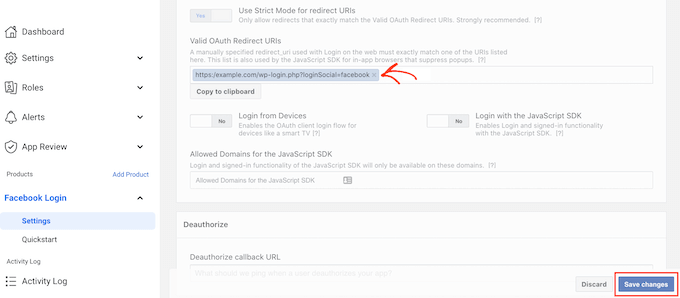
Dans le menu de gauche, recherchez la section "Connexion Facebook" et cliquez sur "Paramètres".

Sur cet écran, vous devrez coller une redirection oAuth valide. Pour obtenir cette valeur, revenez simplement à votre onglet WordPress.
Ces instructions incluent une URL intitulée "URI de redirection OAuth valides". Vous pouvez continuer et copier cette URL.

Ensuite, revenez au site Web du développeur Facebook et collez l'URL dans le champ "Valid OAuth Redirect URIs".
Après cela, vous êtes prêt à cliquer sur le bouton "Enregistrer les modifications" en bas.

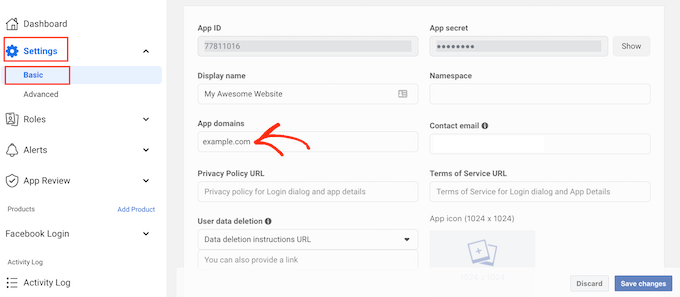
Dans le menu de gauche, cliquez sur Paramètres » Basique .
Dans "Domaine d'application", saisissez le nom de domaine de votre site.

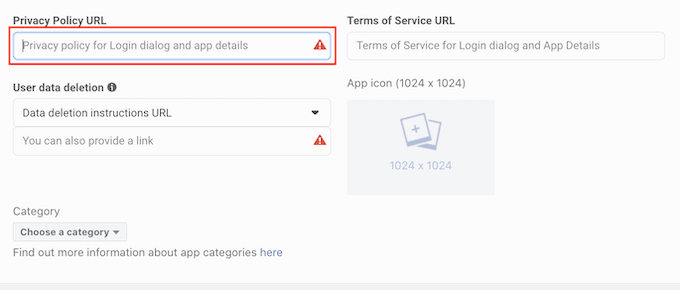
Dans le champ URL de la politique de confidentialité, vous devrez saisir l'adresse de la politique de confidentialité de votre site Web. Cette politique de confidentialité doit divulguer les informations que vous collectez auprès des visiteurs et comment vous prévoyez d'utiliser ces données, y compris toute information que vous obtenez à partir des connexions sociales.
Si vous avez besoin d'aide pour créer cette page importante, veuillez consulter notre guide sur la façon d'ajouter une politique de confidentialité dans WordPress.

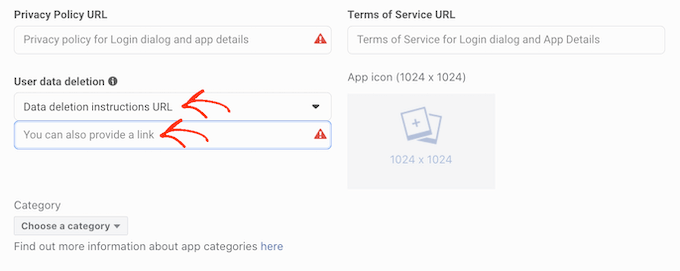
Pour vous conformer au RGPD, vous devez donner aux utilisateurs un moyen de supprimer leur compte sur votre site Web.
Il existe de nombreuses façons d'autoriser les utilisateurs à supprimer leurs comptes WordPress, mais vous devez toujours partager ces instructions avec vos visiteurs.
Pour aider les utilisateurs à trouver ces informations, cliquez sur la section "Suppression des données utilisateur", puis choisissez "URL des instructions de suppression des données" dans le menu déroulant.
Vous pouvez ensuite saisir ou copier/coller l'URL où les visiteurs peuvent trouver des informations sur la façon de supprimer leur compte. Par exemple, vous pouvez ajouter les instructions à votre politique de confidentialité ou à votre page FAQ.

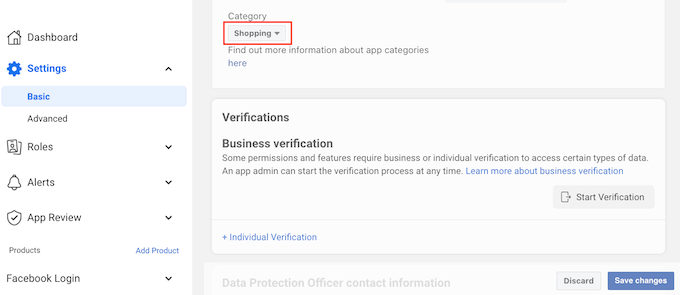
Une fois que vous avez fait cela, ouvrez le menu déroulant "Catégorie" et choisissez la catégorie qui représente le mieux la façon dont vous envisagez d'utiliser la connexion sociale sur votre site Web WordPress.

Par exemple, si vous ajoutez une connexion Facebook à votre boutique WooCommerce, vous voudrez généralement cliquer sur la catégorie "Shopping".

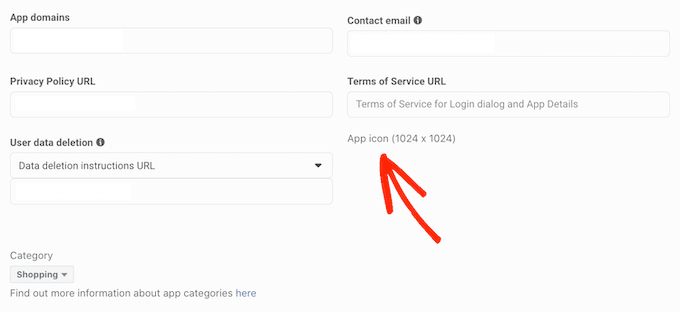
Une fois que vous avez fait cela, l'étape suivante consiste à choisir une icône d'application. Cette icône représentera votre application dans l'App Center, qui est une zone de Facebook où les utilisateurs peuvent trouver de nouvelles applications.
Ce n'est pas particulièrement important pour notre application, mais c'est une exigence, vous devrez donc toujours créer une icône d'application.
L'icône de votre application doit être comprise entre 512 x 512 et 1024 x 1024 pixels, et elle doit avoir un fond transparent. Lors de la création de cette icône, vous ne pouvez utiliser aucune variante des logos, marques ou icônes de Facebook, y compris ses marques WhatsApp, Oculus et Instagram.
Vous ne pouvez pas non plus inclure de texte "Facebook" ou "FB".
Si vous n'en avez pas déjà un, vous pouvez facilement créer une icône d'application Facebook d'aspect professionnel à l'aide d'un créateur de logo.
Une fois que vous avez créé une icône d'application, cliquez sur la section « Icône de l'application », puis choisissez le fichier image que vous souhaitez utiliser.

Après tout cela, cliquez sur le bouton Enregistrer les modifications.
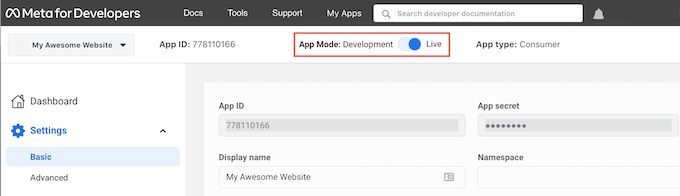
Votre application Facebook est définie sur privée par défaut. Cela signifie que vous êtes la seule personne qui peut se connecter via Facebook.
Avant que vos visiteurs puissent créer un compte à l'aide de Facebook, vous devez mettre votre application en ligne. Pour ce faire, recherchez le curseur "App Mode : Développement" et cliquez dessus pour faire passer le curseur du blanc au bleu.

Les applications Facebook peuvent avoir soit un « accès standard », soit un « accès avancé » aux informations de l'utilisateur. Si votre application dispose d'un accès standard, les visiteurs ne pourront pas se connecter à l'aide de la connexion sociale de Facebook.
Dans le passé, Facebook a modifié ses paramètres d'autorisation par défaut, il est donc toujours utile de vérifier que votre application dispose des autorisations appropriées pour prendre en charge la connexion sociale.
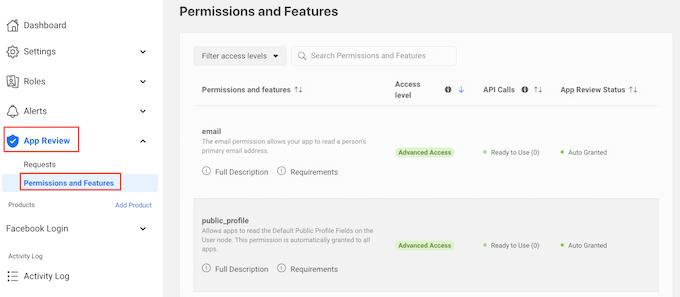
Dans le menu de gauche, cliquez sur App Review » Autorisations et fonctionnalités .

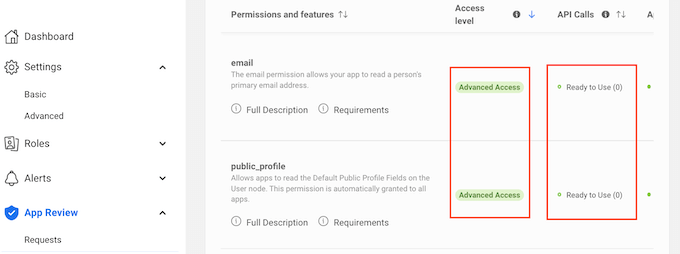
Maintenant, trouvez les permissions 'email' et 'public_profile'.
Pour prendre en charge la connexion sociale, ces deux autorisations doivent être marquées comme "Accès avancé" et "Prêt à l'emploi", comme vous pouvez le voir dans l'image suivante.

Les boutons "Obtenir un accès avancé" s'affichent-ils à la place ? Cela signifie que votre application n'a actuellement pas les bonnes autorisations pour la connexion sociale.
Dans ce cas, vous devrez continuer et cliquer sur le bouton "Obtenir un accès avancé", puis suivre les instructions à l'écran.
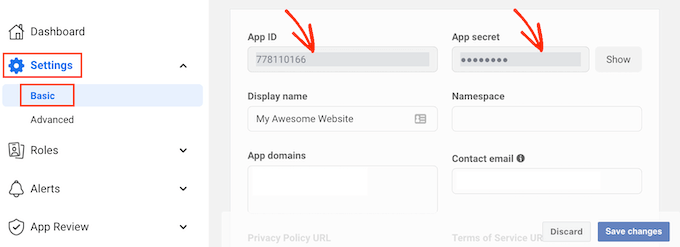
Une fois que vous avez les autorisations d'accès avancé, continuez et cliquez sur Paramètres »De base dans le menu de gauche.
En haut de la page, vous verrez un "ID d'application" et un "secret d'application".

Pour révéler le secret de l'application, cliquez simplement sur le bouton "Afficher", puis saisissez le mot de passe de votre compte Facebook.
Le site Web des développeurs Facebook va maintenant être mis à jour pour afficher le secret de votre application.
L'étape suivante consiste à ajouter le secret d'application et l'ID d'application à votre plugin Nextend. Pour ce faire, revenez au tableau de bord WordPress.
Ici, cliquez sur l'onglet 'Paramètres'. Vous pouvez maintenant coller l'ID et le secret dans les champs 'App ID' et 'App secret' de votre tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton Enregistrer les modifications.
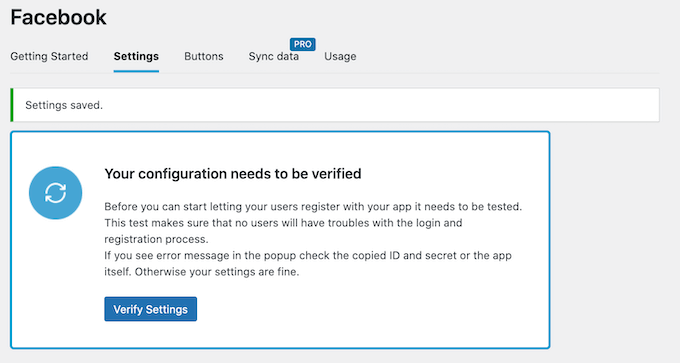
Avant d'aller plus loin, c'est une bonne idée de tester que votre connexion sociale est correctement configurée. Pour ce faire, cliquez simplement sur le bouton Vérifier les paramètres.

Cela ouvrira une fenêtre contextuelle dans laquelle vous pourrez saisir votre nom d'utilisateur et votre mot de passe Facebook. Si vous avez correctement configuré la connexion sociale, vous devriez maintenant être connecté à votre blog WordPress.
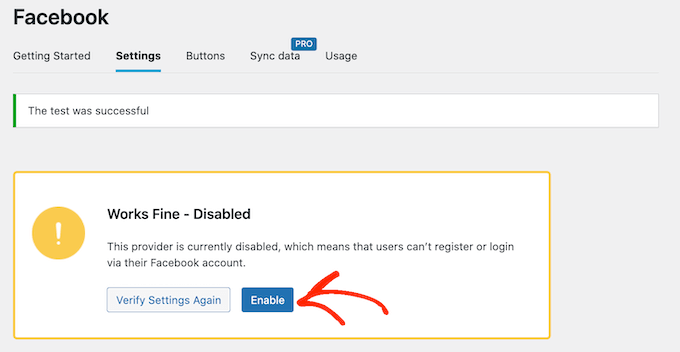
Même si votre connexion sociale fonctionne, Nextend peut toujours vous avertir que le fournisseur est actuellement désactivé. Si vous voyez cet avertissement, cliquez simplement sur le bouton Activer.

Vous avez maintenant ajouté avec succès la connexion sociale à votre site Web WordPress. L'étape suivante consiste à modifier l'apparence et le comportement du bouton de connexion sur votre site.
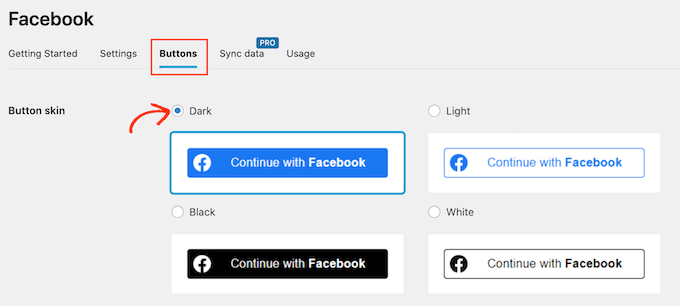
Pour styliser le bouton de connexion sociale, cliquez simplement sur l'onglet "Boutons". Vous verrez maintenant tous les différents styles que vous pouvez utiliser pour le bouton de connexion sociale.
Pour utiliser un style différent, cliquez simplement pour sélectionner son bouton radio.

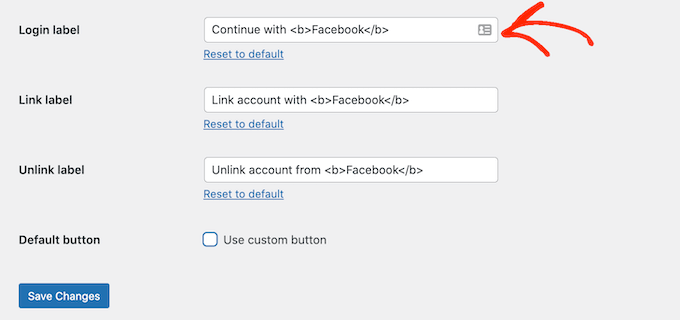
Une fois que vous avez fait cela, vous pouvez modifier le texte que Nextend affiche sur ce bouton en modifiant le texte "Libellé de connexion".
Vous pouvez également appliquer une mise en forme de base à l'étiquette de connexion. Par exemple, dans l'image suivante, nous appliquons un effet gras en utilisant les balises HTML <b> et </b>.

En dehors de cela, vous avez également la possibilité de modifier le texte utilisé par ce bouton pour son "étiquette de lien". Il s'agit du texte que Nextend affiche lorsque le visiteur a créé un compte sur votre site Web, mais n'a pas lié ce compte à Facebook.
Vous pouvez utiliser l'étiquette de lien pour encourager les utilisateurs connectés à connecter leur compte à divers profils de médias sociaux.
Pour modifier ce texte, tapez simplement dans le champ "Libellé du lien". Encore une fois, vous pouvez utiliser HTML pour appliquer une mise en forme de base au texte de l'étiquette.
Vous devez également permettre aux visiteurs de déconnecter facilement leurs profils de médias sociaux de votre site Web WordPress.
C'est là qu'intervient le champ "Dissocier le libellé".
Dans ce champ, vous pouvez saisir le texte que votre site affichera aux utilisateurs connectés qui ont déjà connecté leur compte social à votre site Web.
En cliquant sur ce lien, les utilisateurs pourront rompre la connexion entre votre site WordPress et leur compte de réseau social.
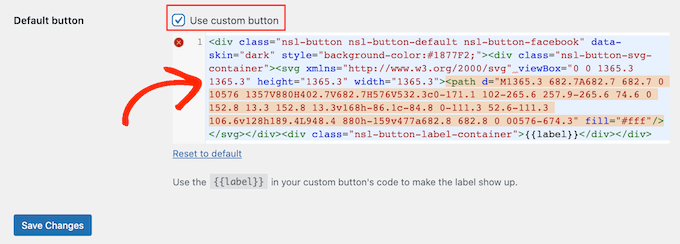
Ces paramètres devraient suffire pour la plupart des sites Web. Toutefois, si vous préférez créer un bouton entièrement personnalisé, vous pouvez toujours cocher la case "Utiliser un bouton personnalisé".
Cela ajoute une nouvelle section où vous pouvez créer votre propre bouton de connexion sociale à l'aide de code.

Lorsque vous êtes satisfait du style de votre bouton, cliquez sur le bouton Enregistrer les modifications.
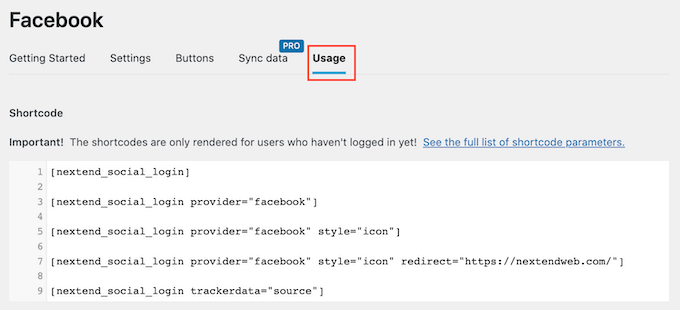
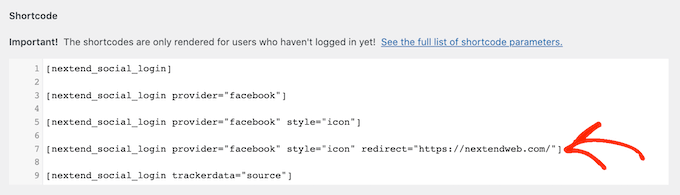
Ensuite, cliquez sur l'onglet "Utilisation". Nextend affichera désormais tous les codes abrégés que vous pouvez utiliser pour ajouter le bouton de connexion sociale à votre site Web WordPress.

Ces shortcodes peuvent créer une gamme de boutons de connexion. Pour créer un bouton de connexion de base pour Facebook, vous utiliseriez le shortcode suivant :
[nextend_social_login provider=”facebook”]
L'image suivante montre un exemple de ce à quoi ressemblera ce bouton de connexion sociale sur votre site.

Comme vous pouvez le voir dans l'onglet "Utilisation", il y a quelques paramètres supplémentaires que vous pouvez ajouter à votre shortcode. Cela changera l'apparence ou l'action du bouton.
Si vous souhaitez créer un bouton de connexion sociale qui n'a pas d'étiquette de texte, vous pouvez ajouter le paramètre 'icon', par exemple [nextend_social_login provider=”facebook” style=”icon”]
Voici un exemple de ce à quoi ressemblera ce bouton sur votre site WordPress.

Lorsqu'un visiteur se connecte à votre site à l'aide d'un compte social, vous pouvez le rediriger automatiquement vers une page. Cet écran contient un exemple de shortcode qui redirigera les utilisateurs vers le site Nextend.
Vous pouvez facilement personnaliser ce shortcode afin qu'il redirige le visiteur vers une page de votre propre site WordPress.

Il y a quelques autres paramètres que vous pouvez ajouter à votre shortcode, pour voir la liste complète des paramètres, cliquez sur le lien dans la documentation du plugin.
Après avoir décidé du shortcode que vous souhaitez utiliser, vous pouvez ajouter le code à n'importe quelle page, publication ou zone prête pour le widget. Pour des instructions étape par étape, consultez notre guide du débutant sur la façon d'ajouter un shortcode dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une connexion sociale à votre site Web WordPress. Vous pouvez également consulter notre guide sur les meilleurs plugins de médias sociaux pour WordPress et comment suivre les visiteurs de votre site Web sur votre site Web WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
