Comment ajouter le paiement par code QR Stripe dans WordPress (2 méthodes simples)
Publié: 2023-09-15Cherchez-vous un moyen d’ajouter un code QR pour les paiements Stripe sur votre site WordPress ?
Les codes QR, ou Quick Response Codes, sont un type de code-barres que les utilisateurs peuvent scanner à l'aide de leur téléphone mobile. Vous pouvez afficher un formulaire de paiement Stripe à l'aide de codes QR et aider les clients à acheter facilement un produit ou un service.
Dans cet article, nous allons vous montrer comment ajouter le paiement par code QR Stripe dans WordPress.

Pourquoi ajouter le paiement par code QR Stripe dans WordPress ?
Stripe est une passerelle de paiement populaire qui vous permet d'accepter des paiements en ligne sur votre site WordPress ou votre boutique de commerce électronique. Cela permet aux clients de payer très facilement avec leur carte de crédit.
La meilleure partie est que les clients n’ont pas à passer par un long processus d’inscription. Il leur suffit de saisir leur carte de crédit sur le site pour effectuer un achat.
L'ajout de paiements par code QR Stripe à votre site donne aux clients la flexibilité de finaliser un achat rapidement. Les clients peuvent simplement scanner le code pour ouvrir le lien de paiement.
Cela rend le processus de paiement très simple et rapide. Cela aide les gens à acheter facilement un produit et un service sur votre boutique en ligne. En conséquence, vous constaterez une augmentation des conversions et une réduction des abandons de panier.
Cela dit, voyons comment vous pouvez ajouter un paiement par code QR Stripe à votre site Web WordPress.
Créer un formulaire de paiement Stripe dans WordPress
Tout d'abord, vous devrez ajouter un formulaire de paiement Stripe sur votre site Web pour accepter les paiements en ligne des clients.
La meilleure façon de le faire est d'utiliser WPForms. C'est le meilleur plugin de formulaire de contact pour WordPress, très facile à utiliser et s'intègre facilement à Stripe. Il existe de nombreux modèles de formulaire parmi lesquels choisir et vous pouvez les personnaliser à l'aide du générateur glisser-déposer.
Pour ce tutoriel, vous aurez besoin de la licence WPForms Pro car elle inclut le module complémentaire Stripe. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement. Il vous permet d'accepter les paiements Stripe, mais des frais de transaction de 3 % sont facturés pour les paiements effectués via vos formulaires.
Pour commencer, vous devrez télécharger et installer le plugin WPForms. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
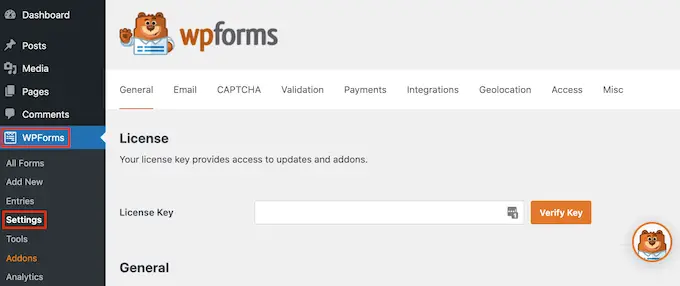
Lors de l'activation, vous pouvez accéder à WPForms »Paramètres depuis votre tableau de bord WordPress et saisir la clé de licence. Vous pouvez trouver la clé dans votre espace compte sur le site Web WPForms.

Entrez simplement la clé et cliquez sur le bouton « Vérifier la clé ».
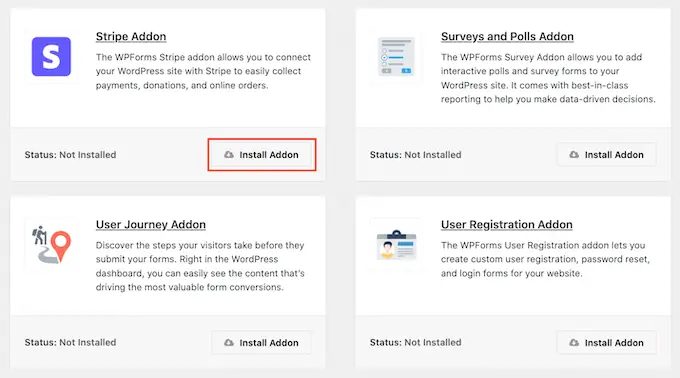
Une fois cela fait, vous devrez vous rendre sur la page WPForms »Addons et installer l'addon Stripe.

Allez-y et cliquez sur le bouton « Installer le module complémentaire », et WPForms l'installera et l'activera automatiquement.
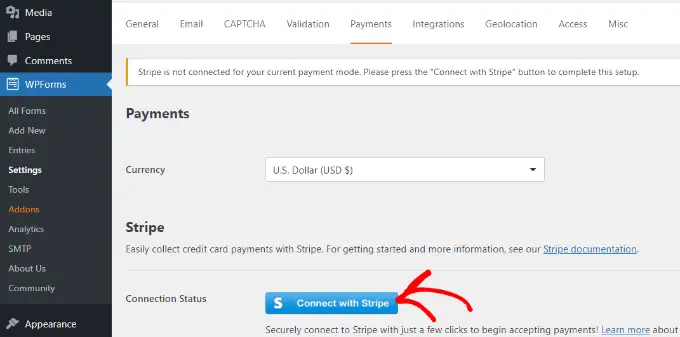
De là, vous pouvez vous diriger vers WPForms »Paramètres depuis le panneau d'administration WordPress et accéder à l'onglet «Paiements».
Ensuite, cliquez simplement sur le bouton « Se connecter avec Stripe » et suivez les instructions à l'écran pour connecter votre compte à WPForms.

Une fois Stripe connecté, vous pouvez accéder à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
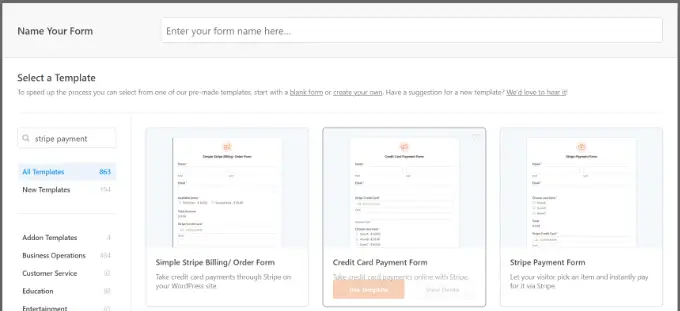
WPForms propose de nombreux modèles de formulaires parmi lesquels choisir. Vous pouvez sélectionner un formulaire de contact simple, un formulaire de commande ou un formulaire de paiement Stripe et le personnaliser.

Pour ce didacticiel, nous utiliserons le modèle « Stripe Payment Form ».
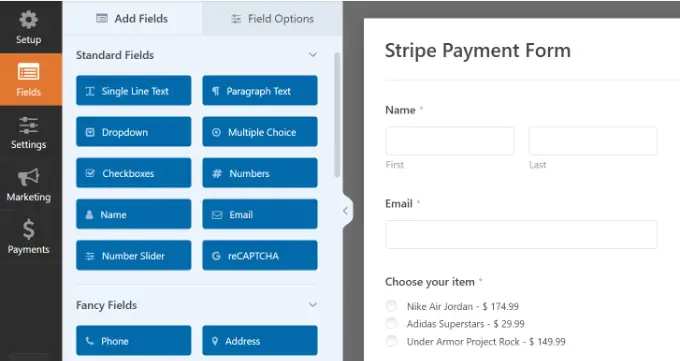
Ensuite, vous pouvez personnaliser votre formulaire à l'aide du générateur de formulaire par glisser-déposer. Par défaut, vous verrez différents champs de formulaire dans le modèle.
Cependant, WPForms vous permet d'ajouter davantage de champs de formulaire au modèle, comme une liste déroulante, des cases à cocher, une adresse e-mail, un téléphone, une adresse, un site Web, etc.

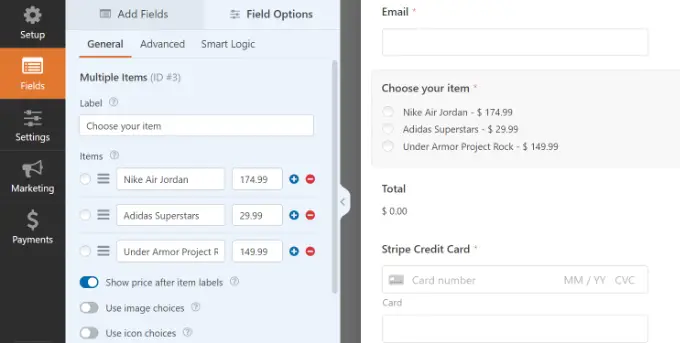
Vous pouvez également cliquer sur n'importe quel champ de formulaire du modèle pour le personnaliser davantage.
Par exemple, nous avons modifié le texte de chaque article sur votre formulaire de démonstration et activé l'option permettant d'afficher les prix après l'étiquette de l'article.

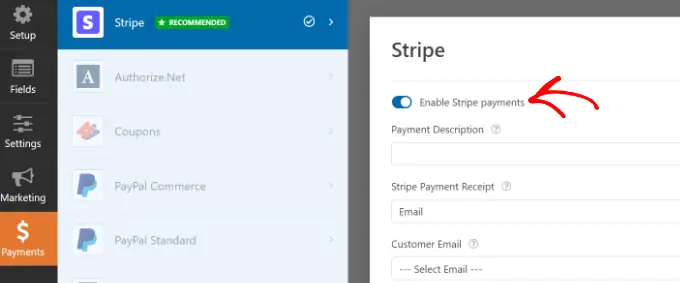
Une fois que vous avez terminé de modifier le formulaire, passez simplement à l'onglet « Paiements » et sélectionnez « Stripe » dans le menu de gauche.
À partir de là, assurez-vous que l'option « Activer les paiements Stripe » est activée.

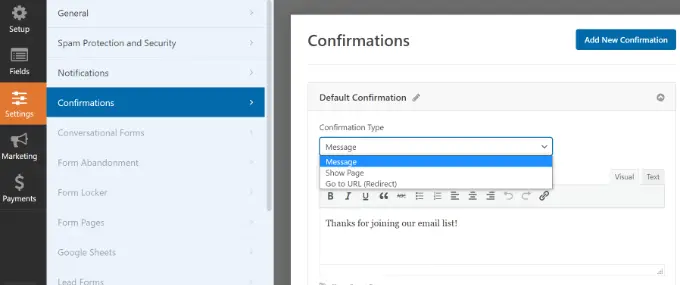
Ensuite, vous pouvez passer à l'onglet Paramètres. Ici, vous verrez des options pour modifier les paramètres de notification et de confirmation.
Par exemple, vous pouvez sélectionner quelle action doit avoir lieu une fois qu'un utilisateur soumet un formulaire. WPForms vous permet d'afficher un message ou une page ou même de rediriger les utilisateurs vers une URL.

Vous êtes maintenant prêt à afficher votre formulaire de paiement Stripe sur votre site Web.
Cliquez simplement sur le bouton « Enregistrer » pour stocker vos modifications, puis cliquez sur le bouton « Intégrer » en haut.

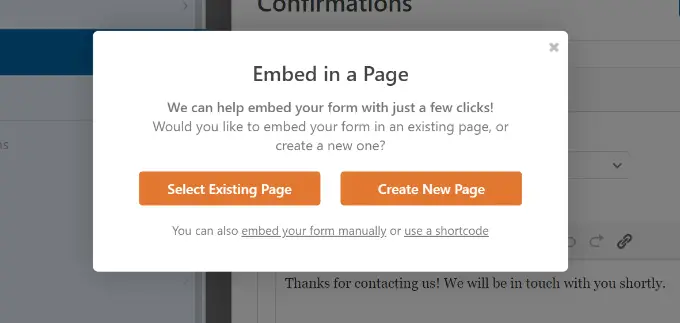
Ensuite, WPForms affichera une fenêtre contextuelle dans laquelle vous pourrez choisir une page existante ou en créer une nouvelle pour intégrer votre formulaire.
Nous choisirons l'option « Sélectionner une page existante » pour ce didacticiel.


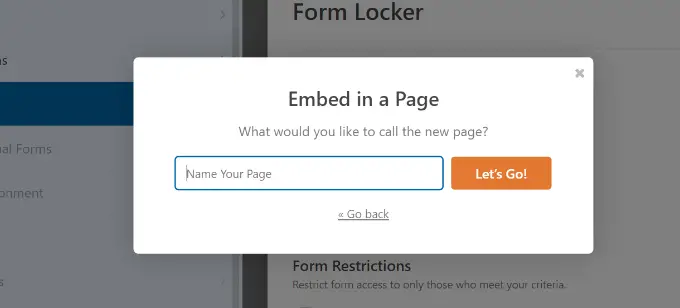
Ensuite, vous devrez saisir un nom pour votre nouvelle page.
Une fois cela fait, cliquez simplement sur le bouton « Allons-y ».

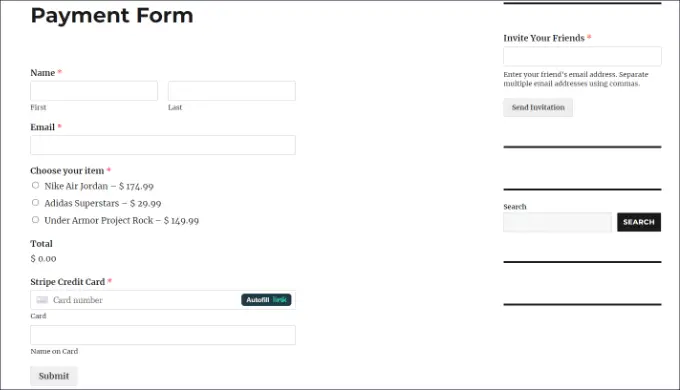
Après cela, vous verrez un aperçu de votre formulaire de paiement Stripe dans l'éditeur de contenu WordPress.
Vous pouvez continuer et publier la page et visiter le site Web pour la voir en action.

Maintenant, copiez le lien de votre page de formulaire de paiement, car vous en aurez besoin pour créer un code QR.
Méthode alternative : Vous pouvez également créer un formulaire de paiement Stripe à l’aide de WP Simple Pay. Il s'agit du meilleur plugin de paiement Stripe pour WordPress et vous aide à collecter des paiements en ligne sans créer de panier.
WP Simple Pay est une option plus simple que WPForms. C'est parfait si vous cherchez simplement à créer un formulaire de base pour accepter les paiements par carte de crédit.
Cependant, si vous recherchez plus d'options de personnalisation et de modèles de formulaires, nous vous recommandons d'utiliser WPForms.
Pour plus de détails, vous pouvez consulter notre guide détaillé sur la façon d'accepter les paiements avec Stripe dans WordPress.
Ajouter un code QR pour les paiements Stripe dans WordPress
Maintenant que votre formulaire de paiement Stripe est prêt, vous pouvez créer un code QR pour celui-ci et l'afficher n'importe où sur votre site.
Il existe 2 façons d'ajouter un code QR à votre site. Vous pouvez utiliser la fonctionnalité du navigateur Google Chrome ou utiliser un plugin WordPress.
1. Créez des codes QR à l'aide de Google Chrome
Si vous utilisez le navigateur Google Chrome, vous pouvez l'utiliser pour partager une page Web via un code QR.
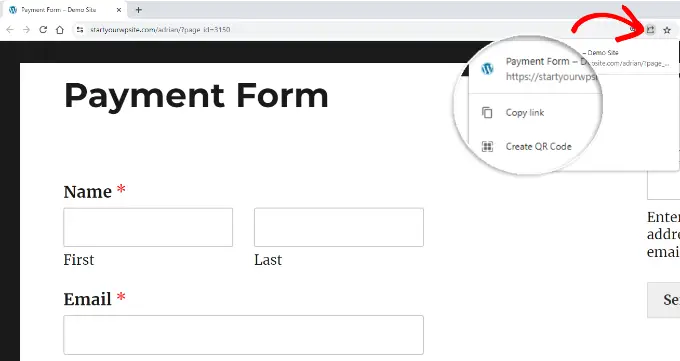
Tout d'abord, vous devrez ouvrir la page du formulaire de paiement Stripe dans un nouvel onglet ou une nouvelle fenêtre.
Ensuite, vous pouvez cliquer sur l'icône de partage dans le coin supérieur droit de la barre d'adresse du site. À partir de là, sélectionnez simplement l'option « Créer un code QR ».

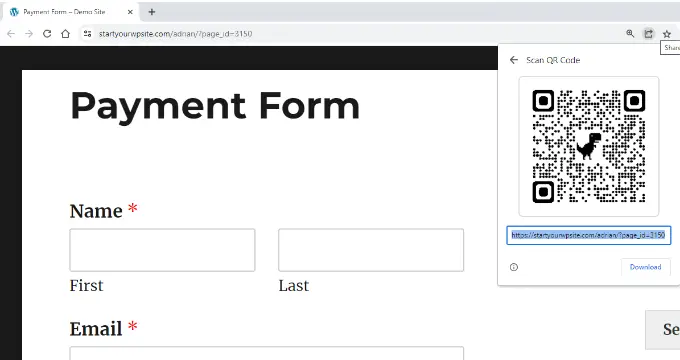
Après cela, Google Chrome générera un code QR pour votre page de formulaire de paiement Stripe.
Vous pouvez continuer et télécharger le code QR sous forme d’image.

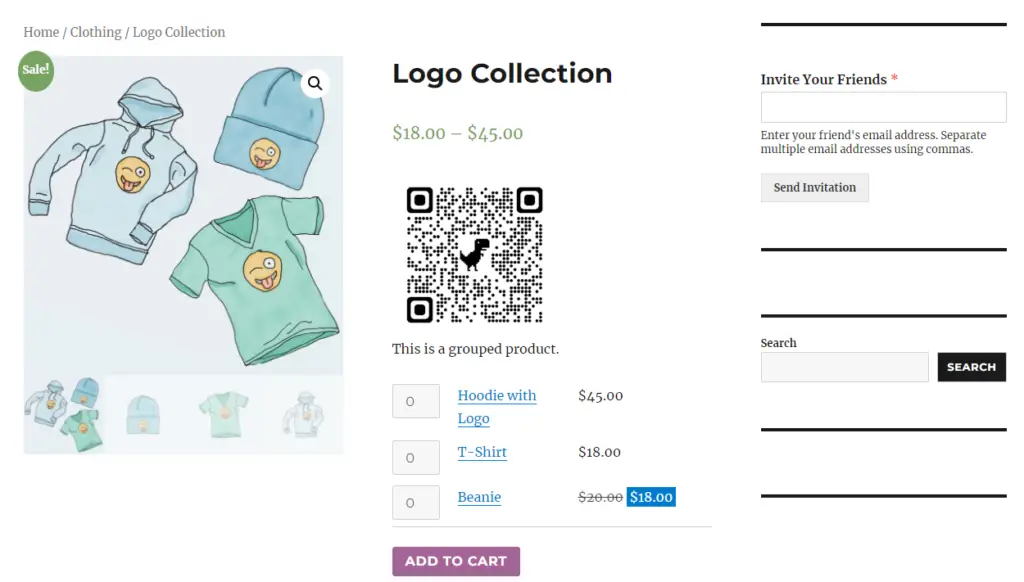
Ensuite, placez simplement l’image n’importe où sur votre site.
Par exemple, vous pouvez afficher le code QR sur les pages de produits afin que les clients puissent les scanner rapidement et ouvrir le formulaire pour effectuer un achat.

2. Créez un code QR de paiement Stripe à l'aide d'un plugin WordPress
Vous pouvez également ajouter des codes QR à votre site à l'aide d'un plugin WordPress comme Shortcodes Ultimate. Il s'agit d'un plugin gratuit qui vous permet de créer plus de 50 types différents de codes courts, y compris des codes QR.
Tout d’abord, vous devrez installer et activer le plugin Shortcodes Ultimate. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous verrez l'écran de bienvenue Shortcode Ultimate.

Ensuite, vous devrez modifier une page ou une publication pour ajouter votre code QR.
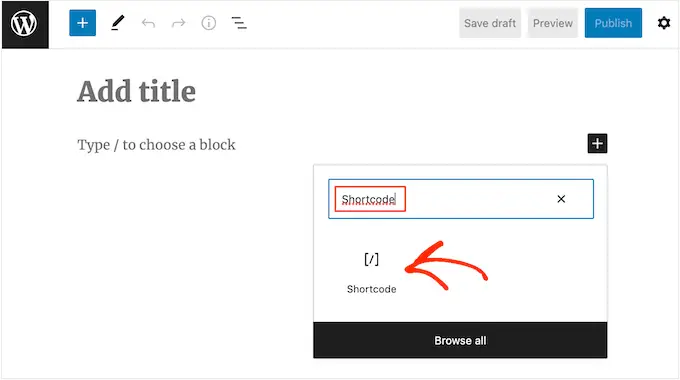
Une fois que vous êtes dans l'éditeur de contenu, ajoutez simplement un bloc de shortcode.

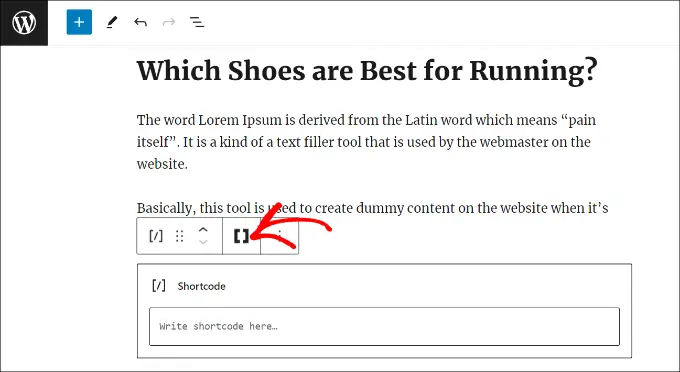
Après cela, vous devriez voir une option « Insérer un shortcode ».
Vous pouvez simplement cliquer sur l’icône double crochet pour ajouter votre code QR.

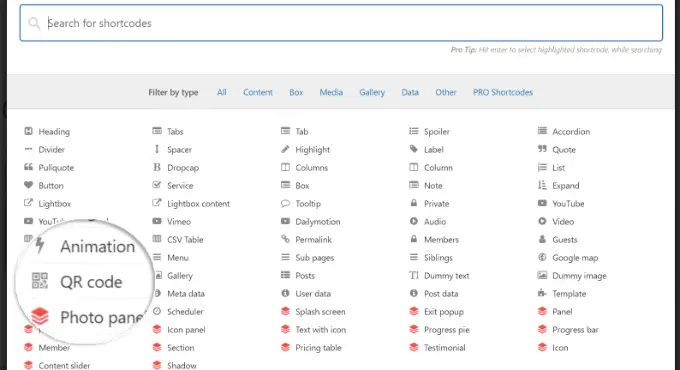
Ensuite, le plugin affichera différentes options de shortcode pour votre site.
Allez-y et sélectionnez l'option « QR Code ».

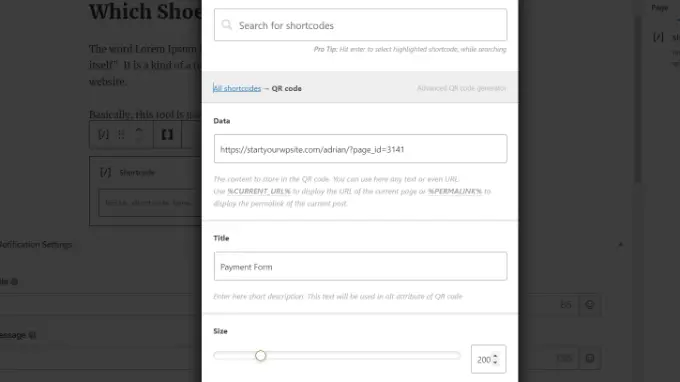
Après cela, vous verrez des options pour saisir les détails de votre code QR.
Dans le champ Données, vous pouvez saisir l'URL de votre formulaire de paiement Stripe que vous avez créé précédemment.
En plus de cela, il existe une option permettant de saisir un titre pour le code, qui fait office de texte alternatif. Vous pouvez également ajuster la taille de votre code QR.

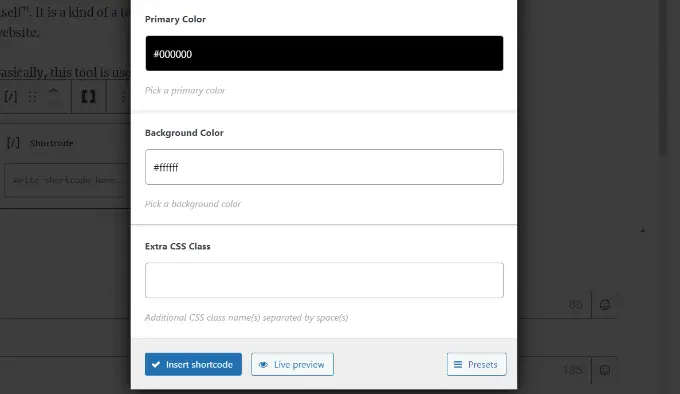
Si vous faites défiler vers le bas, vous verrez plus d'options pour personnaliser votre code QR. Par exemple, vous pouvez modifier la couleur primaire, la couleur d’arrière-plan, etc.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Insérer un shortcode ».

Le plugin vous permet également de voir un aperçu en direct du code sur votre article de blog ou votre page de destination.
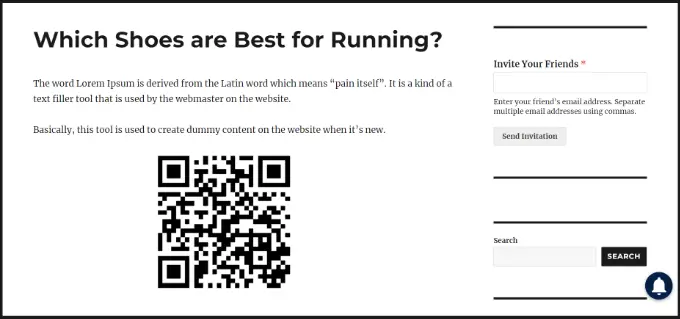
Allez-y et publiez votre page pour voir le code QR du formulaire de paiement Stripe en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter le paiement par code QR Stripe dans WordPress. Vous voudrez peut-être également consulter notre guide sur WooCommerce simplifié et comment accepter les paiements récurrents dans WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
