Comment ajouter une passerelle de paiement Stripe à Woocommerce
Publié: 2021-08-18Stripe est la passerelle de paiement la plus populaire utilisée sur des milliers et non des millions de sites Web. Stripe vous permet de débiter la carte de débit/crédit de votre client. Et maintenant, il vous permet d'accepter Apple Pay et d'autres méthodes de paiement directement sur votre site Web WordPress.
Pour ajouter Stripe Payment Gateway au site Web WooCommerce, vous devez installer le plug-in de paiement YITh Stripe et configurer le plug-in en ajoutant vos clés Stripe Live et en l'activant pour le public.
Une fois le plugin Stripe correctement configuré, vous êtes prêt à accepter les paiements directement sur votre site WooCommerce.
Donc, si vous avez un site Web WooCommerce et que vous souhaitez activer la passerelle de paiement Stripe, ce didacticiel étape par étape vous guidera à travers les bonnes étapes pour mettre en œuvre le paiement par bande sur votre WooCommerce.
Alors, commençons.
Plugins pour ajouter la passerelle de paiement Stripe à WooCommerce
- Plugin YITH Stripe (plus de fonctionnalités)
- Plugin Stripe WooCommerce

Bande YITH WooCommerce
Le meilleur plugin pour l'intégration Stripe avec WooCommerce. Obtenez la version Premium et rendez votre boutique WordPress WooCommerce suralimentée.
Recommandé : Comment faire un paiement WooCommerce comme Shopify
Au fait, savez-vous que sur BloggerSprout, nous avons le guide ultime WooCommerce dont vous aurez besoin pour gérer un site Web de commerce électronique. Visitez le guide WooCommerce ou obtenez le cours gratuit sur WooCommerce.
Obtenir les clés API Stripe
Donc, avant d'obtenir le plugin, nous avons besoin des clés Stripe pour activer la passerelle Stripe Payment. Stripe Keys permet au plugin d'envoyer les données aux serveurs Stripe afin que le plugin puisse accepter les informations de la carte et traiter le paiement.
Les clés sont nécessaires au bon fonctionnement du plugin. Mais notez que les clés de test et les clés publiables en direct sont différentes.
Pour cela, vous devez avoir un compte Stripe.
Si vous n'avez pas de compte Stripe, créez-en un maintenant gratuitement.
Une fois que vous avez créé votre compte et que la vérification de votre compte est terminée. Vous pouvez utiliser la bande pour accepter le paiement, mais avant cela, nous avons besoin des clés API pour fournir l'accès au plugin.
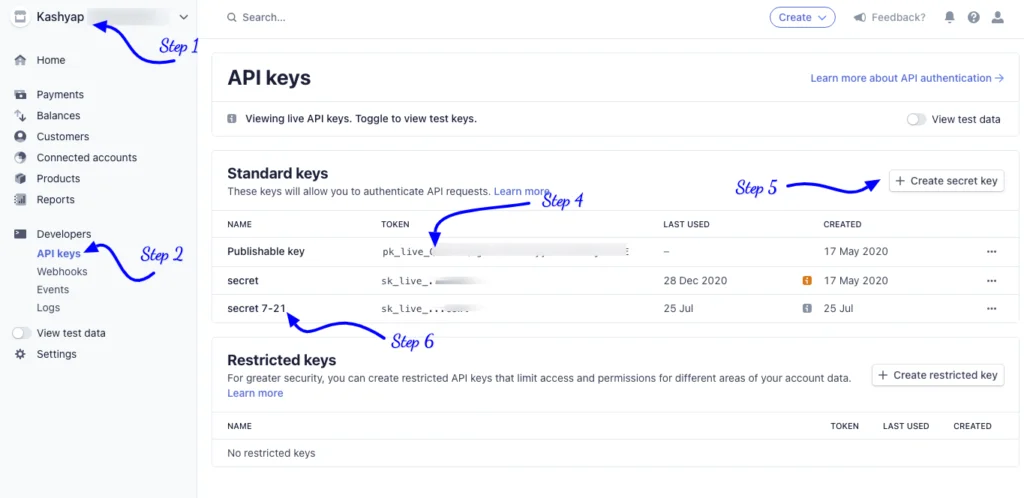
Alors, connectez-vous à votre compte Stripe et sélectionnez le profil de paiement. Cliquez maintenant sur le lien Développeur dans le menu latéral de gauche.

Par défaut, vous obtiendrez des clés publiables en direct. Cela signifie que vous pouvez directement accepter le paiement sur votre site Web. Mais il est toujours bon d'effectuer un achat test avant d'accepter le paiement du client.
Clés d'essai
Pour obtenir les clés de test, vous devez activer les données de test. Pour activer les « données de test », cliquez sur Développeurs, et en dessous, vous trouverez un bouton coulissant appelé « afficher les données de test ».
Allumez-le .
Suivez maintenant les étapes pour obtenir vos propres clés API, vous devez suivre ces 5 étapes simples.
- Connectez-vous à Stripe et choisissez votre profil d'entreprise
- Cliquez sur Clés API dans le menu Développeurs .
- Activez l' affichage des données de test .
- Copiez la clé publiable et collez-la dans WooCommerce « Testez la clé publiable ».
- Maintenant, cliquez sur Créer une clé secrète et donnez-lui un nom.
- Copiez la clé secrète et collez-la dans WooCommerce « Tester la clé secrète ».
Si vous souhaitez effectuer un achat test avec les clés API de test à l'aide d'une carte de crédit test, suivez ce guide. Comment tester le paiement Woocommerce.
Clés en direct
Les clés en direct sont également appelées clés publiables en direct. Ces clés sont nécessaires pour que le plugin accepte et traite le paiement sur votre site Web.
Sans clés publiables en direct, vous ne pouvez pas accepter et traiter de transactions réelles sur votre site Web.
Donc, pour obtenir les clés en direct, vous devez désactiver l'affichage des données de test et suivre le processus ci-dessous.
- Connectez-vous à Stripe et choisissez votre profil d'entreprise
- Cliquez sur Clés API dans le menu Développeurs .
- Copiez la clé publiable et collez-la dans WooCommerce « Clé publiable ».
- Maintenant, cliquez sur Créer une clé secrète et donnez-lui un nom.
- Copiez la clé secrète et collez-la dans WooCommerce « Live Secret Key ».
Pour faciliter le processus, veuillez enregistrer les clés sur un bloc-notes dans un endroit sûr. Pour que vous ne fassiez pas d'erreurs en collant les clés en direct sur le plugin de paiement Stripe.
Donc, ça y est, vous avez terminé avec les Stripe Keys.
Passons maintenant à l'installation et à la configuration du paiement Stripe sur votre site Web.
YITH WooCommerce Stripe – Payant
YITH WooCommerce Stripe est un plugin de paiement génial qui intègre la passerelle de paiement Stripe en un seul clic.
Le plugin a des fonctionnalités impressionnantes que de nombreux autres plugins de paiement manquent. Voici une liste de quelques fonctionnalités impressionnantes du plugin YITH WooCommerce.
- Fonctionnalité pour enregistrer les données de la carte pour des paiements plus rapides
- Remboursement en un clic.
- Webhooks pour se connecter à d'autres services comme zapier
- Ajoutez l'utilisateur à la liste noire dont les paiements ont été refusés ou ceux qui spamment.
- Prévenir les paiements frauduleux.
- Ajouter un abonnement avec Stripe
- Compatibilité WPML
- Éléments Stripe et caisses standard.
Le plugin a plusieurs autres fonctionnalités qui en font le meilleur plugin Stripe. Les développeurs de YITH ajoutent constamment de nouvelles fonctionnalités et fournissent des mises à jour régulières pour que le plugin fonctionne correctement.
Donc, la première étape consiste à obtenir votre propre copie du plugin.

Acheter le plugin
YITH WooCommerce Stripe est un plugin premium avec des tonnes de fonctionnalités et il coûte environ 79 $. Le plugin a reçu plusieurs notes positives et a 97% de satisfaction client.
Vous pouvez obtenir votre propre copie de YITH WooCommerce Stripe à partir de https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

Bande YITH WooCommerce
Le meilleur plugin pour l'intégration Stripe avec WooCommerce. Obtenez la version Premium et rendez votre boutique WordPress WooCommerce suralimentée.
Après avoir acheté le plugin, vous recevrez un fichier compressé et une clé de licence pour recevoir les mises à jour automatiques.
Alors, téléchargez le fichier compressé sur votre ordinateur et enregistrez également la clé de licence sur un bloc-notes.
Installation des plugins
Puisque vous avez le fichier compressé du plugin et la clé de licence, nous allons installer le plugin de manière simple en utilisant WordPress Plugin Installer. Donc, pour installer le plugin, vous devez suivre les étapes exactes.
- Connectez-vous à WP-Admin
- Accédez à wp-admin -> plugins -> add new -> Upload .
- Sélectionnez maintenant le fichier compressé et cliquez sur télécharger
- Une fois le plugin téléchargé avec succès, cliquez sur le bouton d'activation.
- Cliquez maintenant sur YITH et collez le code de licence que vous avez enregistré précédemment.
[bravepop id= »14287″ align= »center »]
Configuration du plug-in
Après avoir activé le plugin, vous devez configurer le plugin YITH WooCommerce. Le plugin a très peu de paramètres simples que vous pouvez facilement configurer en une minute ou deux. La configuration de ces paramètres vous permet d'ajouter Stripe à Woocommerce.
Les paramètres de YITH WooCommerce Stripe sont :
- Activer/désactiver le paiement Stripe : cette option vous permet d'activer ou de désactiver la passerelle de paiement Stripe.
- Titre : Le titre de la passerelle de paiement, utile lorsque vous avez plusieurs paiements.
- Description : Pour aider votre client à connaître l'option de paiement qu'il peut utiliser pour payer.
- Capture : le processus que vous souhaitez utiliser pour débiter la carte de vos clients.
- Mode de paiement : Il propose 3 types de paiements différents à utiliser pour le paiement.
- Enregistrer les cartes : activez l'option Mémoriser les cartes.
- Mode d'enregistrement de la carte : activez l'option d'enregistrement de la carte sur votre site Web pour les futurs paiements rapides.
- Ajouter des champs de facturation : activez ou désactivez le champ de facturation pour réduire les transactions frauduleuses.
- Afficher le nom sur la carte : afficher le champ du nom dans les champs de facturation
- Libellé du bouton : le texte qui doit apparaître sur le bouton.
- Image modale : si vous souhaitez ajouter une image à la bande modale de paiement.
- Activer la liste noire : masquez l'option de paiement si l'IP des utilisateurs a déjà échoué à un paiement.
- Activer le mode test : pour tester le processus de paiement s'il fonctionne correctement.
- Journal de débogage : enregistrez les détails pour déboguer les erreurs lors du processus de paiement.
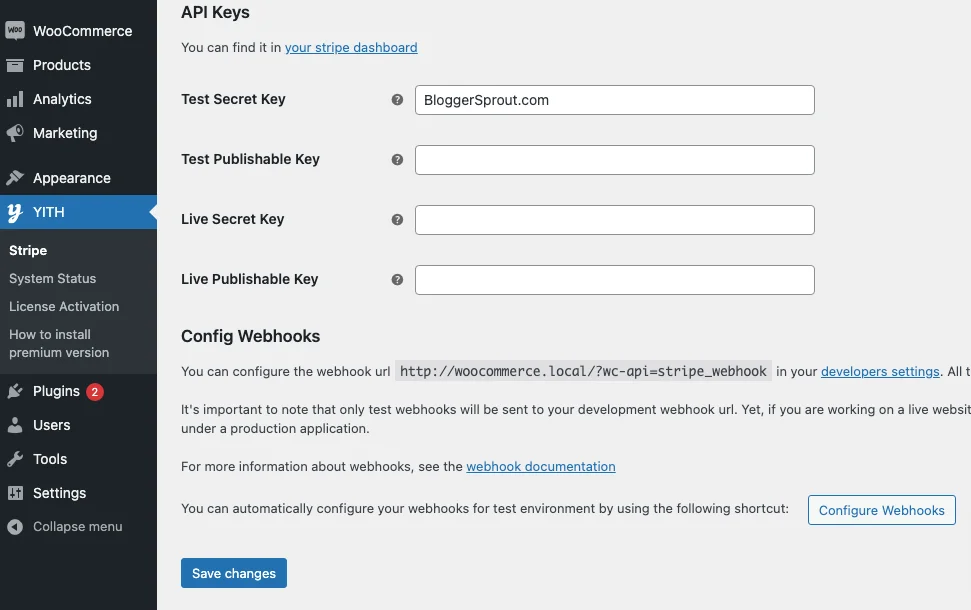
- Clés API : Les clés API de Stripe pour intégrer la passerelle de paiement.
Voulez-vous apprendre WordPress ? Téléchargez gratuitement les guides, vidéos, plugins et autres ressources utiles de WordPress. Cliquez pour télécharger


Après avoir configuré tous les paramètres du plugin, vous devez configurer le webhook. Le webhook est une URL que le plugin vous fournit. Vous devez copier l'URL et coller l'URL dans Stripe > Développeurs > Webhooks.
Cliquez sur le bouton ajouter un webhook et sélectionnez tous les événements et collez l'URL que vous obtenez du plugin. L'URL ressemblera à ceci
https://votresiteweb.URL/?wc-api=stripe_webhook
Différents types d'options de paiement dans Stripe by YITH.
YITH propose 3 types de modes de paiement différents. Les modes sont : -
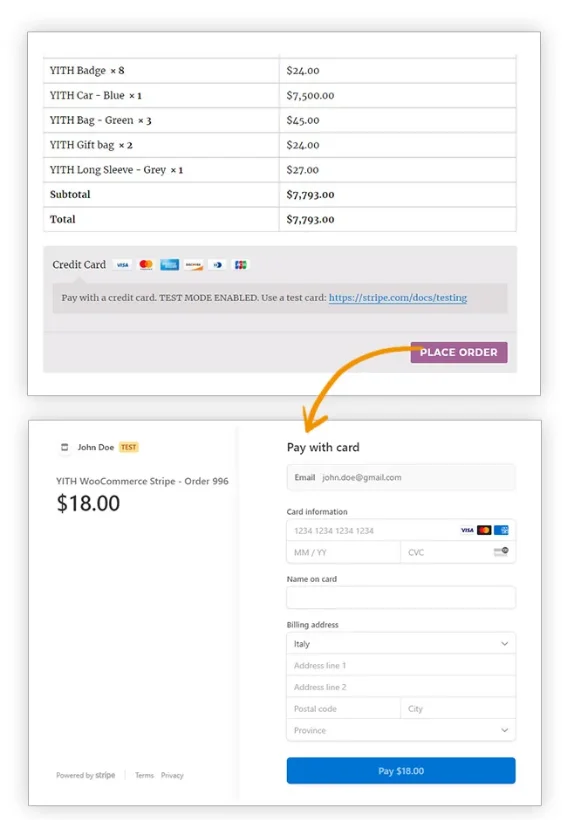
- Standard : Standard affichera les champs de carte de crédit sur votre boutique (SSL requis).
- Stripe Checkout : Stripe Checkout redirigera l'utilisateur vers la page de paiement hébergée dans Stripe.
- Stripe Elements : les éléments afficheront un formulaire intégré géré par Stripe

Paiement WooCommerce Stripe – Gratuit
WooCommerce vous fournit un plugin de paiement Stripe gratuit que vous pouvez utiliser pour accepter les paiements à l'aide de Stripe.
Le plugin est entièrement gratuit et est vraiment facile à configurer.
Le seul inconvénient est que ce plugin ne fournit pas de fonctionnalités comme YITH Stripe. Donc, si vous voulez un plugin alternatif gratuit, c'est ce que vous devriez utiliser.
Installation du plugin
Pour installer WooCommerce Stripe, vous devez suivre les étapes.
- Connectez-vous à WP-admin
- Accédez aux plugins -> ajouter nouveau -> rechercher
- Tapez le paiement par bande WooCommerce
- Cliquez sur Installer, puis activez.
Une fois activé, il ne vous reste plus qu'à mettre vos clés API.
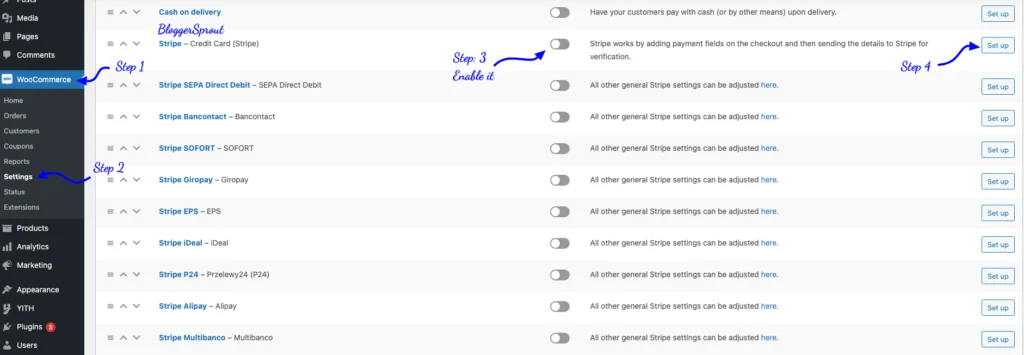
Configuration de la passerelle de paiement Stripe
Après avoir activé le plugin, vous devez configurer le plugin. Pour configurer le plugin, vous devez visiter WP-Admin > WooCommerce > Paramètres > Paiements .
Stripe propose plusieurs autres options de paiement intégrées pour différents pays. Vous avez donc la possibilité de choisir plusieurs passerelles de paiement dans Stripe.

[bravepop id= »14292″ align= »center »]
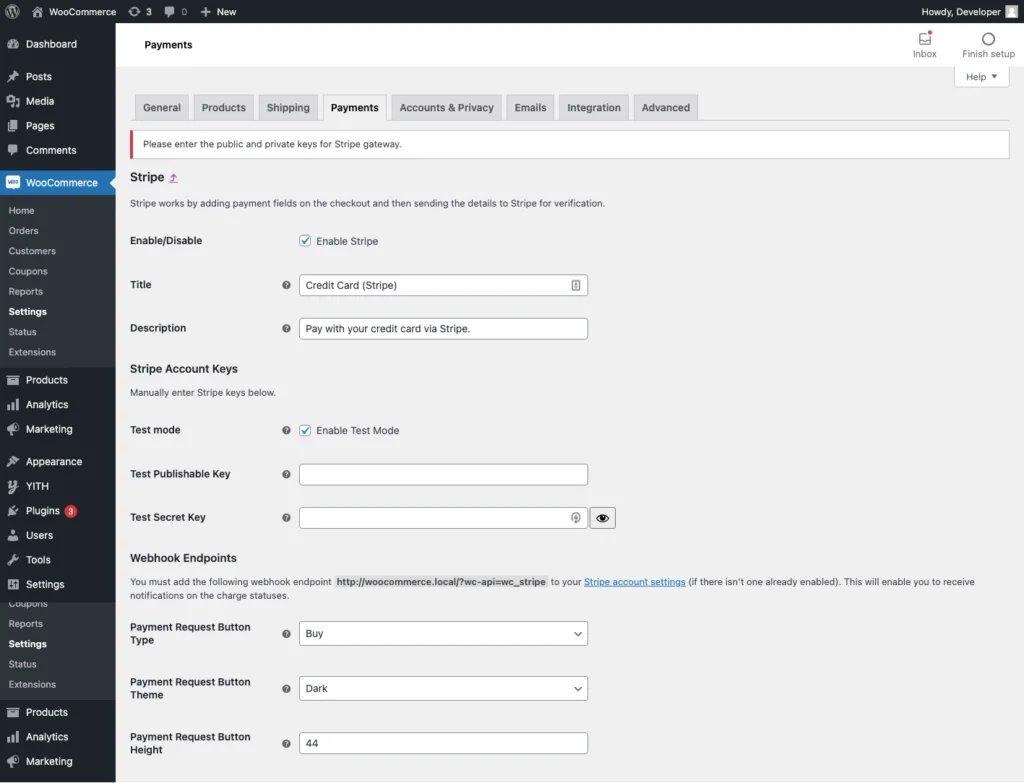
Cliquez sur le bouton Configuration.
Après avoir cliqué dessus, vous obtiendrez la page des paramètres pour configurer la passerelle de paiement.

Tout ce que vous avez à faire est de remplir les informations d'identification de l'API de test et de faire un achat test. Une fois l'achat test réussi, vous devez désactiver le mode test en décochant la case Activer le mode test.
Maintenant, les paramètres de la LIVE API KEY apparaîtront. Remplissez les informations d'identification de l'API en direct et enregistrez-les.
Vous êtes maintenant prêt à accepter le paiement réel sur votre site Web.
Le plugin n'offre pas d'éléments Stripe et une page popup Stripe pour accepter le paiement. Il n'a qu'un seul mode, c'est-à-dire qu'il intégrera le champ de la carte de crédit sur votre site Web. Si vous souhaitez activer la page de paiement Stripe, YITH Stripe est la seule option.
FAQ
Comment ajouter Stripe à Woocommerce
Pour ajouter Stripe à WooCommerce, accédez à wp-admin -> plugins -> add new -> recherchez WooCommerce Stripe Plugin. Cliquez sur Installer puis activez. Après avoir activé le plugin, allez dans WooCommerce -> paramètres -> paiement et sélectionnez Stripe. Configurez-le et utilisez-le pour accepter les paiements.
Quel est le meilleur YITH Stripe ou WooCommerce Stripe
Je recommande personnellement YITH WooCommerce car il a de meilleures fonctions intégrées. Mais si vous voulez une version gratuite, WooCommerce Stripe est un meilleur choix
Résumé
J'espère que cet article vous a aidé à configurer votre passerelle de paiement WooCommerce. Si vous avez des questions, vous pouvez commenter ci-dessous ou nous contacter.
Nous avons constaté que l'utilisation de Stripe est vraiment simple et facile et que le processus de configuration est maintenant entièrement automatisé en utilisant un bouton en un clic.
C'est tout.
Cependant, vos besoins peuvent être différents des miens. Quel plugin est votre préféré et l'utilisez-vous actuellement sur votre site ? Avez-vous d'autres recommandations à ajouter? Veuillez exprimer vos pensées dans les commentaires ci-dessous!
Vous pouvez également vous abonner à notre YouTube et nous aimer et nous suivre sur Facebook, Twitter et Instagram.
