Comment ajouter des fichiers SVG à WordPress
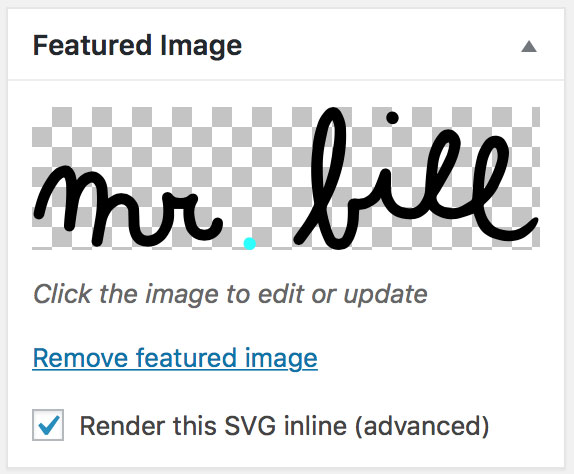
Publié: 2022-11-29SVG, ou Scalable Vector Graphics, est un format de fichier qui permet une compression d'image sans perte et est largement pris en charge par les navigateurs Web modernes. Bien que WordPress ne supporte pas nativement les fichiers SVG, il existe un certain nombre de solutions de contournement qui vous permettent de les ajouter à votre bibliothèque multimédia. Le moyen le plus courant d'ajouter des fichiers SVG à WordPress consiste à utiliser le plugin Safe SVG. Ce plugin vous permet de télécharger des fichiers SVG sur votre site WordPress et les nettoie automatiquement pour des raisons de sécurité. Une fois le plugin installé et activé, vous pouvez télécharger vos fichiers SVG dans la médiathèque comme n'importe quel autre fichier image. Une autre option pour ajouter des fichiers SVG à WordPress consiste à utiliser le plugin WP Extra File Types. Ce plugin ajoute la prise en charge d'une variété de types de fichiers à la bibliothèque multimédia WordPress, y compris SVG. Une fois installé, vous pouvez télécharger vos fichiers SVG dans la médiathèque comme n'importe quel autre fichier image. Si vous souhaitez ajouter manuellement des fichiers SVG à votre site WordPress, vous pouvez le faire en ajoutant le code suivant au fichier functions.php de votre thème : function my_theme_add_svg_support( $mimes ) { $mimes['svg'] = 'image/svg+ xml' ; retourne $mimes ; } add_filter( 'upload_mimes', 'my_theme_add_svg_support' ); Ce code ajoutera la prise en charge des fichiers SVG à la médiathèque WordPress. Une fois ajoutés, vous pouvez télécharger vos fichiers SVG dans la médiathèque comme n'importe quel autre fichier image.
Les sites WordPress peuvent afficher des images en deux dimensions avec des fichiers Scalable Vector Graphics (SVG). Vous pourrez optimiser certains de vos logos et autres graphiques grâce à la reconfiguration de ce type de fichier. En raison de leur évolutivité, vous pouvez définir la taille selon vos besoins sans nuire à la qualité de l'image. Étant donné que WordPress ne prend pas en charge les SVG prêts à l'emploi, il vous sera plus difficile de les inclure sur votre site Web. À l'aide d'un plugin et d'un processus manuel, nous vous montrerons comment ajouter des SVG à votre site Web. Il est recommandé que les administrateurs n'aient accès qu'aux données de téléchargement SVG . Pour ajouter encore plus de sécurité, un processus de « désinfection » peut également être utilisé.
À l'étape 1, vous devez d'abord modifier le fichier functions.php de votre site Web pour activer la méthode suivante permettant d'autoriser les SVG sur votre site Web WordPress. À l'étape 2, vous devrez ajouter un extrait de code au balisage de votre fonction pour permettre à votre site Web d'afficher des images. L'étape 3 vous permet de configurer manuellement votre site WordPress pour qu'il accepte les SVG si vous préférez nettoyer. L'étape 1 consiste à activer et à sécuriser l'utilisation des fichiers SVG pour votre site Web. La troisième étape consiste à afficher et à interagir avec les SVG comme vous le feriez avec tout autre type de fichier image. Ces étapes peuvent vous aider à garder un œil sur la sécurité de ces fichiers.
Vous pouvez utiliser la balise [svg]/svg[/html] pour ajouter des images aux fichiers HTML. Cette étape peut être accomplie en ouvrant l' image SVG dans le code VS ou votre IDE préféré, en copiant le code et en le plaçant dans l'élément body de votre document HTML. La démo ci-dessous montre ce qui se passe lorsque vous faites certains choix de conception.
Le code PHP pour la prise en charge de SVG dans WordPress thumbnail img correspond à 100 % de la largeur. La hauteur d'un auto-compléteur. Le code PHP peut également être inséré via un plugin de gestion de code tel que Code Snippets ; a) importante ; b) add_action ('admin_head', 'fix_svg'); et c) add_color ('default
Il existe plusieurs plugins jQuery SVG gratuits disponibles, y compris Raphael-Vector Graphics, le panoramique et le zoom activés par le toucher, jQuery inline, iSVG et l'animation de chemin Silverlight.
Quand ne devriez-vous pas utiliser Svg ?

Étant donné que les graphiques vectoriels sont basés sur le concept de vecteur, ils ne fonctionnent pas bien avec des images avec de grands détails et textures, comme le sont les photographies. Les logos, icônes et autres graphiques plats composés de couleurs et de formes plus simples doivent utiliser SVG.
C'est le format le plus populaire pour les graphiques Web, selon les experts. Les images vectorielles, contrairement aux images standard, ne perdent pas en qualité lorsqu'elles sont redimensionnées ou réduites dans le navigateur. D'autres formats d'image peuvent également nécessiter des ressources/données supplémentaires pour résoudre les problèmes en fonction de la résolution, en fonction de votre appareil. Dans le W3C, un fichier est classé en trois types : SVG,. NET et. NETX. CSS, JavaScript, CSS et HTML le prennent tous en charge, en plus d'autres langages et technologies standard ouverts.
En raison de sa petite taille, les images SVG sont beaucoup plus petites que les autres formats. Un graphique PNG peut peser jusqu'à 50 fois plus qu'un. Graphique VG. Un SVG est composé de XML et de CSS, ce qui signifie qu'il ne nécessite pas d'image d'un serveur. Les graphiques avec des éléments 2D et 3D sont extrêmement efficaces dans le format, mais pas les photos moins détaillées. Il ne fait aucun doute qu'il peut être utilisé dans les navigateurs modernes, mais il peut ne pas fonctionner sur les anciennes versions d'IE.
Pour cette raison, WordPress ne prend pas en charge les téléchargements de fichiers SVG. Parce que les fichiers SVG contiennent tant de petits éléments, ils peuvent rapidement grossir s'ils contiennent beaucoup de petits éléments. Quand vous ne pouvez pas les lire, vous devez ralentir. De plus, comme les fichiers SVG sont plus sécurisés que les autres types de fichiers, ils ne sont pas autorisés par défaut. Pour utiliser un fichier SVG dans votre site WordPress, vous devrez comprendre comment le télécharger en toute sécurité. Vous pouvez utiliser un plug-in, tel qu'un téléchargeur SVG , pour résoudre les problèmes de sécurité et de taille.
Dois-je utiliser des SVG sur mon site Web ?
Vous devriez toujours essayer d'utiliser SVG dans la mesure du possible lors du développement de pages Web. En effet, ils sont extrêmement rapides, ont la meilleure qualité d'image de tous les formats d'image et sont simples à mettre en œuvre, avec moins de demandes de serveur.
Png contre. Svg : quel format d'image est le meilleur pour le Web ?
PNG et .VNG sont d'excellents formats d'image à utiliser sur le Web, mais ils ont quelques caractéristiques distinctes. Les images, les icônes et les graphiques qui peuvent être facilement compatibles PNG seront fantastiques. Il convient mieux aux images de haute qualité et peut être mis à l'échelle à n'importe quelle taille. JPEG, en tant que format d'image raster, utilise un algorithme de compression avec perte, ce qui peut entraîner une perte de données.
Dois-je utiliser Svg pour les images ?
Même si les SVG ont le potentiel de remplacer tous les autres formats d'image, ils ne sont pas la seule source de l'image. Vous devez toujours utiliser les formats JPG ou PNG pour les photos avec une profondeur de couleur riche, mais des images simples telles que des icônes sont parfaitement adaptées à une utilisation en tant que SVG. Certaines illustrations complexes, telles que des graphiques, des tableaux et des logos d'entreprise, peuvent également être créées à l'aide de SVG.
Jpegs contre. PNG : quelle est la différence ?
Le format utilisé ne fait aucune différence, mais la taille du fichier et les couleurs contenues dans un JPEG sont deux considérations importantes. Malgré le fait que les fichiers JPG sont généralement des fichiers plus petits, ils peuvent ne pas être en mesure de représenter avec précision toutes les couleurs d'une image. Les PNG, en revanche, peuvent avoir une gamme de couleurs plus large que les PNG, mais ils ont également une taille de fichier plus grande.
C'est à vous de décider ce que vous voulez avec votre image. Si vous êtes plus préoccupé par la taille du fichier, vous devez utiliser un JPEG. Pour pouvoir représenter fidèlement toutes vos images, utilisez un fichier PNG.

Comment puis-je intégrer un fichier Svg ?
Pour intégrer un fichier SVG, vous devrez utiliser le étiquette. Cette balise vous permet d'intégrer un fichier dans un document HTML. La tag a deux attributs, src et type. L'attribut src est utilisé pour spécifier l'URL du fichier à intégrer. L'attribut type est utilisé pour spécifier le type de fichier à intégrer. L'attribut type peut être défini sur "image/svg+xml" pour un fichier SVG.
Que devons-nous utiliser avec les dernières mises à jour de navigateur et de technologie, avons-nous toujours besoin d'une balise <object> ? Quels sont les avantages et les inconvénients de chacun? Marquez et intégrez les polices que vous souhaitez à l'aide de la balise Nano. En utilisant la compression statique et Brotli, vous pouvez compresser votre SVG. Parce qu'il y a tellement d'images sur nos sites Web, il y aura des problèmes d'affichage difficiles à détecter. Du coup, grâce à notre méthode embarquée, les moteurs de recherche pourront afficher nos images. La meilleure et la plus simple façon d'intégrer SVG est d'utiliser la balise >img>.
Si vous avez besoin d'interactivité dans vos fichiers image, l'utilisation d'une balise '> objet' est une bonne option. À moins que vous ne mettiez vos images en cache, l'utilisation d'une balise *img* à la place d'une solution de secours entraînera un double chargement. Comme le SVG est essentiellement un DOM, vous pouvez gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Les images ScalableVGL peuvent être conservées à l'aide de balises d'objet car les ID et les classes sont toujours stockés dans le fichier. Dans l'intégration en ligne, vous devrez vous assurer que tous les identifiants et classes ont leurs identifiants et classes uniques. La seule exception est si vous avez besoin de modifications dynamiques du SVG à la suite d'interactions de l'utilisateur. Il y a peu de cas où le SVG en ligne est recommandé, à l'exception du chargement des pages. Le référencement souffre des cadres, qui ne sont pas indexés par les moteurs de recherche et sont difficiles à entretenir.
svg aria-depressedby SVGMyTitle L'exemple suivant est un simple fichier SVG. La seule chose qui manque est la balise svg . Il est certain que le *titre* sera automatiquement ajouté à votre compte.
Comment intégrer un Svg dans Html
Pour intégrer un élément img>, assurez-vous simplement de le référencer dans l'attribut HTML comme d'habitude. Si votre SVG n'a pas de rapport d'aspect défini, vous aurez besoin d'un attribut de hauteur ou de largeur. Si vous ne l'avez pas déjà fait, accédez au côté HTML de la page et saisissez Images. Pouvez-vous intégrer svg directement dans html ? Lorsque vous intégrez des éléments SVG directement dans des pages HTML, vous pouvez réduire le temps de rendu des pages. Les meilleurs résultats sont obtenus en utilisant un élément *img> avec l'attribut src défini sur l'URL absolue ou relative du fichier SVG. Lorsque vous utilisez un élément img> dans un document plus volumineux, il est préférable d'inclure un lien vers le fichier SVG en taille réelle dans votre balisage. Pourquoi issvg ne s'affiche pas ? Lorsque vous essayez d'utiliser SVG, comme *img src=”image.svg”>, ou des images d'arrière-plan CSS, et que le fichier est correctement lié et semble correct, le navigateur ne l'affichera pas, ce qui peut être dû à problèmes de serveur. Vérifiez si le fichier est correctement servi en vérifiant le type MIME.
Prise en charge SVG

Le format Scalable Vector Graphics (SVG) est un format d'image vectorielle basé sur XML pour les graphiques bidimensionnels prenant en charge l'interactivité et l'animation. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999.
Dans WordPress, vous pouvez choisir parmi une variété de formats d'image, notamment JPG, PNG et GIF. Il existe des moyens de modifier les fichiers SVG (Scalable Vector Graphics) pour éviter ce problème, mais ce n'est pas le type de fichier le plus sûr. Depuis 1999, le type de fichier est un standard ouvert et représente 19 sites Web sur 20. En ce qui concerne les graphiques vectoriels (SVG), ce ne sont pas les pixels qui composent les graphiques. Ces serveurs consomment moins d'espace sur votre site Web, ce qui se traduit par un temps de chargement plus rapide. Ils ne sont pas toujours conviviaux, comme lors de la création de détails complexes et lors de leur utilisation pour la conception. Parce qu'il s'agit de fichiers XML, ils peuvent être infiltrés par des logiciels malveillants.
WordPress a un grand nombre d'extraits de code qui vous permettent d'y ajouter le support SVG. Pour vous assurer qu'un mot sur votre site Web ne compromet pas la sécurité de votre site, copiez-le et collez-le uniquement si vous êtes sûr qu'il n'en fera pas de même. Le codage est notoirement difficile, mais il existe des tutoriels en ligne pour apprendre à nettoyer le code. Plusieurs plugins sont disponibles dans le répertoire WordPress qui vous permettent d'utiliser des fichiers SVG sécurisés sur votre site Web. Nous utiliserons sVGSafe, une bibliothèque de nettoyage SVG , pour télécharger des images pour ce didacticiel. Dans WordPress, le CMS leur demande d'inclure la balise word <xml>. Lorsque vous ouvrez le fichier functions.html de votre thème et entrez le code suivant :, vous pourrez utiliser ce type de fichier sur votre site Web.
Autorisez WordPress à prendre en charge SVG en configurant manuellement sa prise en charge. Les fichiers ne sont pas nettoyés en raison du manque de désinfection, vous courez donc le risque de problèmes de sécurité. Pour effectuer une solution manuelle, vous devez également nettoyer tous les fichiers qui ont été téléchargés sur votre site. Le SVG-Sanitizer, développé par la même personne qui a créé le plugin que nous avons utilisé ci-dessus, est un bon point de départ. Si vous utilisez la compression Gzip pour accélérer votre site Web, assurez-vous que le type de fichier image/svg XML est inclus. Vous pouvez maintenant commencer à utiliser des SVG sur votre site WordPress. La seule chose que vous devez faire est de vous assurer que cela se fait de manière sûre et responsable. L'intégrité de votre présence sur le Web est compromise si vous utilisez une icône ou un logo.
L'utilisation de SVG ne se limite pas à pouvoir l'utiliser. Les images peuvent être éditées dans n'importe quel programme graphique et les résultats sont toujours de haute qualité. La plupart des formats de fichiers, en revanche, n'ont pas cette fonctionnalité : les JPEG, par exemple, peuvent être compressés à une fraction de leur taille d'origine, mais ils perdent leur qualité d'origine.
La qualité d'une image SVG peut être grandement améliorée si vous la choisissez.
Navigateurs Web et prise en charge de Svg
Internet Explorer 9 et 10 prennent désormais entièrement en charge Silverlight. Dans les versions 3 à 59, il existe un composant de support SVG partiel , tandis que dans les versions 60 et supérieures, il existe un support SVG complet. Dans Opera, vous pouvez prendre en charge une petite partie de SVG.
