Comment ajouter une image SVG dans WordPress
Publié: 2023-02-14Lorsque vous êtes prêt à ajouter une image SVG à votre site WordPress, vous devez savoir certaines choses. Tout d'abord, vous devez avoir une compréhension de base de la façon de coder en HTML. Si vous n'êtes pas familier avec HTML, de nombreuses ressources sont disponibles pour vous aider à démarrer. Une fois que vous avez une compréhension de base du HTML, vous pouvez ajouter une image SVG à votre site WordPress en utilisant le code suivant : Remplacez « https://example.com/image.svg » par l'URL de l'image SVG que vous souhaitez ajouter. C'est tout ce qu'on peut en dire! L'ajout d'une image SVG à votre site WordPress est un moyen rapide et facile d'ajouter un intérêt visuel à votre site.
Les graphiques vectoriels évolutifs (SVG) font partie des types d'images les plus polyvalents. Si vous souhaitez utiliser ce format d'image, il vous suffit de modifier quelques fichiers. En conséquence, vous pourrez utiliser des SVG comme images, logos et autres éléments de contenu réguliers dans votre contenu. Nous utiliserons le plugin SVG Support , qui active ce format d'image spécifique et l'ajoute à votre bibliothèque multimédia, pour l'installer. Si vous souhaitez modifier deux des paramètres, veuillez le faire. Vous pouvez également limiter la possibilité de télécharger des SVG aux administrateurs uniquement en activant l'option Restreindre aux administrateurs. Vous pouvez ajouter un extrait de code au bas du fichier functions.php de votre thème en cliquant ici ::.
Si vous souhaitez modifier le fichier, enregistrez-le et fermez-le. Une fois votre nouvelle fonctionnalité implémentée, vous pouvez commencer à la tester en téléchargeant un fichier SVG dans votre médiathèque. CSS est utilisé pour animer vos SVG. Si vous n'avez aucune expérience préalable avec CSS, la création de SVG peut sembler être un processus difficile.
Lors de l'intégration d'un SVG avec un élément au format img>, il vous suffit de le référencer dans l'attribut src. Un attribut de hauteur ou de largeur est requis si le SVG n'a pas un rapport d'aspect naturel.
Lorsque vous écrivez un document HTML à l'aide d'une image de la bibliothèque SVG , utilisez la balise *svg. Cette méthode est aussi simple que d'utiliser un code VS ou votre IDE préféré pour ouvrir une image SVG et copier le code, puis le coller dans l'élément HTML *body. Si tout se passait bien, votre page Web ressemblerait exactement à celle illustrée ci-dessous.
Certains des plugins jQuery SVG disponibles sont Raphael-Vector Graphics, le panoramique et le zoom activés par le toucher, jQuery inline, iSVG, l'animation de chemin SVG , etc.
C'est similaire à la façon dont l'élément img en HTML peut servir le même objectif qu'un élément image en HTML. Le programme est capable d'intégrer des images raster (et vectorielles) arbitraires. Les applications doivent prendre en charge au moins les formats PNG, JPEG et .VG conformément à la spécification.
Pouvons-nous télécharger un fichier Svg dans WordPress ?

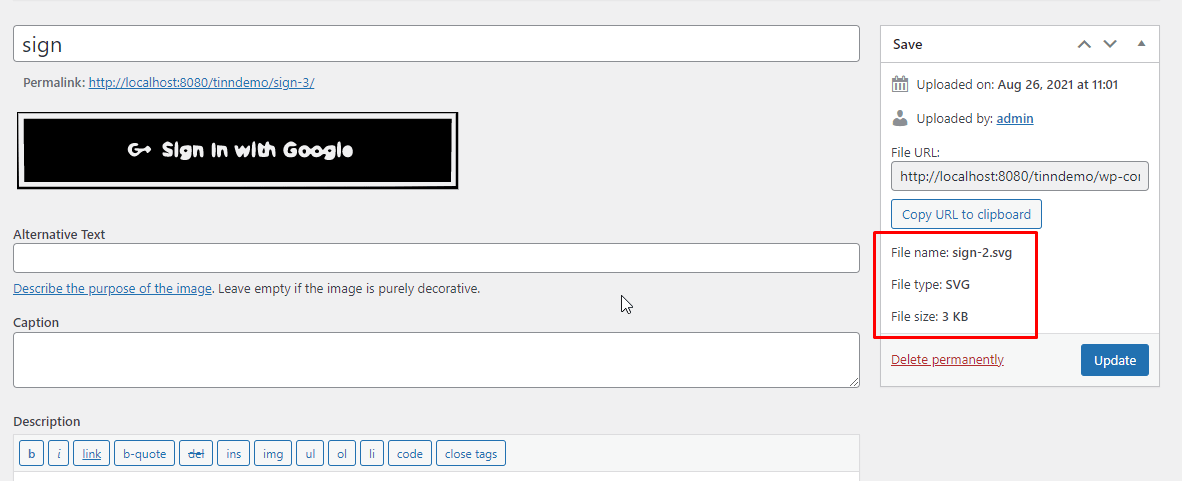
Comme pour tout autre fichier dans l'éditeur de publication, le fichier SVG y sera téléchargé. Pour télécharger un fichier SVG, ajoutez simplement un bloc d'image à l'éditeur, puis téléchargez-le. WordPress prend désormais en charge le téléchargement et l'intégration de fichiers SVG .
Pour utiliser le format, XML peut être utilisé pour stocker un format d'image vectorielle standard ouvert. Contrairement aux PNG et JPEG, il n'est pas aussi simple de télécharger des SVG dans votre bibliothèque multimédia WordPress. Malgré cela, le format d'image n'a rien à voir avec les JPEG ou les PNG, qui sont simplement des formats d'image contenant du code. Vous devez vous assurer que votre source de SVG est une source de confiance afin que vous ou une autre personne de confiance puissiez contribuer librement à votre site WordPress. Pour assurer la sécurité de vos SVG, ils doivent d'abord être désinfectés. Les plugins disponibles sur ce site sont disponibles à la fois gratuits et payants. Un code malveillant peut être présent dans un SVG sale s'il contient un code malveillant qui pourrait nuire à votre serveur ou aux visiteurs de votre site Web.
Si un SVG est suffixé, aucune instance de ce code ne sera présente. Vous pouvez simplement télécharger vos SVG sur votre site Web WordPress à l'aide de plugins. C'est une bonne idée d'envisager de télécharger des SVG via le constructeur de page si vous utilisez un constructeur de page pour votre site Web. Vous pouvez également activer manuellement la prise en charge WordPress SVG en modifiant le fichier functions.php sur votre site. Cette fonctionnalité n'est accessible que sur un site de test/développement, nous vous recommandons donc de la tester d'abord sur ce site. Si vous n'êtes pas à l'aise avec le code, nous vous recommandons d'utiliser un plugin ou un constructeur de page. les SVG nettoyés ne peuvent être créés qu'à partir de sources fiables ou de fichiers nettoyés.
Vous pouvez créer des logos, des icônes et des infographies avec un simple fichier SVG . Étant donné que les fichiers SVG sont vulnérables aux cyberattaques, WordPress ne les prend pas en charge de manière native. Ce guide vous guidera à travers certaines des étapes nécessaires pour utiliser WordPress en toute sécurité à l'aide de SVG.
L'incorporation de documents HTML vous permet d'ajouter des effets graphiques et des éléments interactifs à vos pages. Les graphiques vectoriels évolutifs (SVG) peuvent être utilisés dans CSS à l'aide d'URI de données, mais ils doivent être encodés pour être compatibles avec les navigateurs basés sur Webkit. encodeURIComponent() vous permettra d'encoder du SVG dans le monde entier.
C'est toujours à vous d'inclure ou non des fichiers SVG dans votre projet ; si vous ne le faites pas, ils seront automatiquement ajoutés. Cependant, si vous ne les souhaitez pas, l'attribut xmlns peut être utilisé pour spécifier un espace de noms différent pour les fichiers SVG.
Vous pouvez utiliser SVG pour ajouter de l'interactivité et des effets graphiques à vos pages. Si vous n'avez pas encore de fichier SVG, il sera automatiquement ajouté à votre projet s'il n'est pas présent.
Comment télécharger une image SVG dans WordPress sans plugin

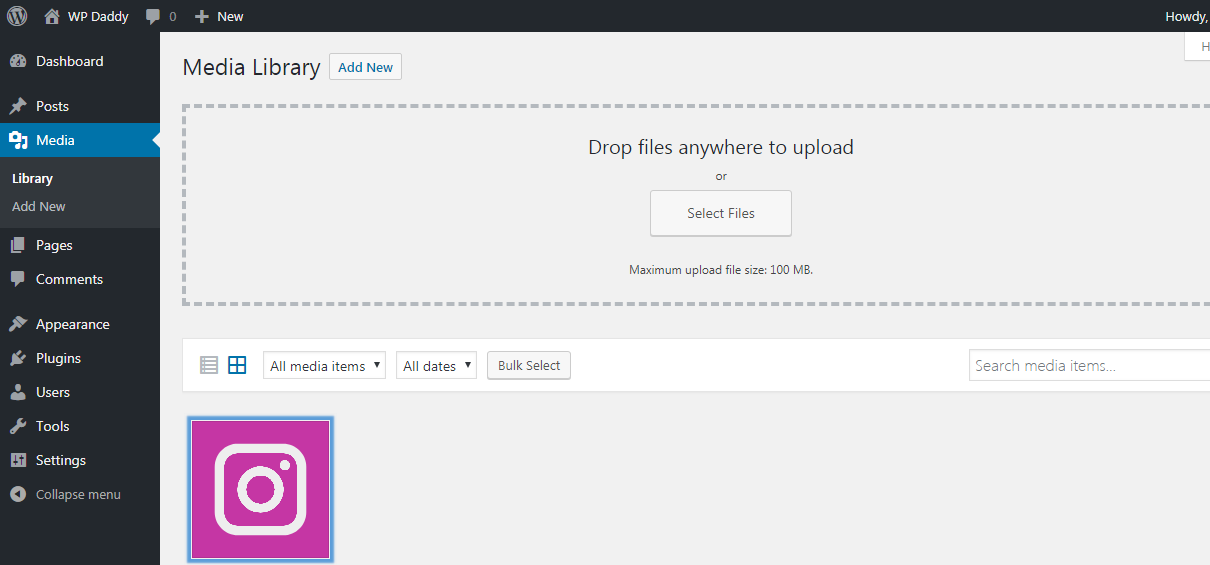
Pour télécharger une image SVG sur WordPress sans plugin, vous devez avoir un compte WordPress et être connecté. Une fois connecté, accédez à votre tableau de bord WordPress et cliquez sur la section « Média ». Cliquez ensuite sur le bouton "Ajouter un nouveau". Sur la page suivante, cliquez sur le bouton "Sélectionner les fichiers". Une fenêtre apparaîtra, vous permettant de sélectionner le fichier SVG que vous souhaitez télécharger. Une fois que vous avez sélectionné le fichier, cliquez sur le bouton "Ouvrir". Le fichier sera ensuite téléchargé sur votre compte WordPress.
Les téléchargeurs de médias WordPress ne sont pas pris en charge par défaut et les utilisateurs ne peuvent pas télécharger d'images ou de fichiers SVG . Dans ce cas, vous pouvez utiliser WordPress Media pour activer ou télécharger des fichiers SVG sans avoir besoin d'un plugin. Il s'agit d'un format d'image vectorielle basé sur XML qui peut être utilisé pour créer des graphiques bidimensionnels avec interactivité et animation. Les fichiers HTML et SVG peuvent maintenant être téléchargés sur un site WordPress. Jusqu'à présent, l'option de téléchargement de fichier n'était pas disponible dans le répertoire du serveur. Vous devez autoriser ou activer la demande de téléchargement pour réussir le téléchargement. Les pirates peuvent utiliser cette vulnérabilité pour envoyer et créer des liens vers des scripts externes tels que JavaScript et Flash.
Logo Svg WordPress

Le logo WordPress est une marque déposée de WordPress Foundation. La Fondation WordPress est une organisation à but non lucratif qui soutient le projet open source WordPress. La Fondation WordPress n'est pas affiliée à WordPress.com ou Automattic, Inc.
WordPress ne prend pas en charge le format de fichier Scalable Vector Graphics (SVG) pour le moment. les graphiques vectoriels sont définis comme des graphiques composés de constructions mathématiques simples plutôt que de pixels. WordPress permet aux utilisateurs de prendre en charge le format de fichier de différentes manières. Dans de nombreux cas, du code malveillant ou des vulnérabilités peuvent être utilisés pour scripter des types d'images tels que les SVG. WordPress ne prend pas en charge le type de fichier dans son état natif, ce qui constitue une menace importante pour les sites Web. C'est un processus relativement simple pour activer le support SVG, et vous pouvez le faire de différentes manières. Divi Switch est un puissant plugin pour le thème Divi qui permet de créer des interfaces personnalisées. Il existe plus de 50 commutateurs disponibles, et ils peuvent être activés ou désactivés dans une variété de configurations. Il ne faut que quelques secondes pour utiliser le commutateur ' SVG Uploads ', vous permettant de prendre en charge le type de fichier.

Puis-je utiliser Svg pour le logo ?
Vous pouvez utiliser un SVG pour concevoir tous les types d'illustrations et d'icônes. Lors de l'achat d'illustrations, recherchez la version vectorielle/eps si elle est disponible. Besoin d'aide pour créer un vecteur, une version SVG de votre logo et un look rafraîchi et mis à jour pour votre site Web ?
Svg contre. PNG
Certaines personnes préfèrent SVG à PNG pour diverses raisons, la principale étant qu'il s'agit d'un format plus évolutif capable de prendre en charge des conceptions prêtes pour la rétine et un rendu réactif. Bien que les PNG puissent également être convertis en SVG, les résultats ne sont pas aussi bons que ceux obtenus en convertissant des formats raster tels que GIF.
Pourquoi le fichier Svg n'est-il pas recommandé pour un logo ?
Parce que les graphiques vectoriels sont basés sur des graphiques, ils ne fonctionnent pas bien avec des images avec beaucoup de détails fins et des textures comme les photographies. Pour les logos, les icônes et autres graphiques plats, l'utilisation de SVG est préférable pour utiliser des couleurs et des formes plus simples. De plus, alors que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas être compatibles.
Quel format dois-je utiliser pour mes créations graphiques ?
Un concepteur est ultimement responsable de faire le meilleur usage du format qu'il sélectionne. Néanmoins, il y a quelques conseils généraux à garder à l'esprit : Assurez-vous que vous utilisez le bon format de fichier pour l'usage auquel vous le destinez. Par exemple, le fichier svg convient mieux aux illustrations vectorielles et aux icônes, tandis que les polices d'icônes conviennent mieux aux icônes simples avec des options de personnalisation limitées.
Le bon outil est nécessaire pour effectuer la tâche. Par exemple, svg est la meilleure police à utiliser dans Adobe Illustrator, tandis que les polices d'icônes peuvent être utilisées dans n'importe quel éditeur de texte.
Si vous avez l'intention d'utiliser le produit fini, vous devez vous assurer qu'il est au bon format. Le gribouillage, par exemple, peut vous donner plus de contrôle sur la conception d'un site Web.
Svg ne s'affiche pas dans WordPress

Si vous rencontrez des difficultés pour voir vos fichiers SVG apparaître sur votre site WordPress, cela peut être dû à un conflit avec votre thème ou un plugin que vous utilisez. Essayez de désactiver tous les plugins et de passer au thème WordPress par défaut pour voir si cela résout le problème. Si ce n'est pas le cas, vous devrez peut-être contacter votre fournisseur d'hébergement ou vérifier les paramètres de votre serveur.
Un format graphique vectoriel basé sur XML, tel que SVG, peut être utilisé pour afficher des graphiques bidimensionnels et évolutifs. Les fichiers sont évolutifs, indépendants de la résolution et afficheront des images nettes et claires, quelle que soit leur taille, quelle que soit la perte de qualité et quelle que soit la modification de la taille du fichier. Un SVG vous permet d'économiser de l'espace sur votre site Web en réduisant la taille de la page entière. Si vous n'avez besoin que de quelques lignes de code, vous pouvez activer le support SVG en les ajoutant à votre site Web. Vos SVG seront facilement stylisés et animés grâce à cette fonctionnalité. Vous pouvez également acheter la version avancée avec des fonctionnalités supplémentaires à un prix réduit sur WPsvg.com. Plusieurs paramètres sont disponibles dans le plug-in, tels que la possibilité de limiter les téléchargements SVG aux utilisateurs administrateurs uniquement.
Si vous souhaitez ajouter des SVG à votre site WordPress, vous pouvez le faire en éditant le fichier functions.php ou en utilisant un plugin d'extraits de code. Vous pouvez désinfecter vos SVG en utilisant une interface en ligne développée par Daryll Doyle. Il est simple d'implémenter ou de créer votre propre assainisseur SVG avec ce code open source.
Pourquoi mon Svg n'affiche-t-il pas WordPress ?
En raison du risque d'injection de code, les fichiers XML ne prennent pas en charge la fonctionnalité sva ; c'est pourquoi WordPress ne le supporte pas. Cependant, il existe deux façons pour vous de faire en sorte que votre site WordPress accepte les fichiers SVG : en utilisant un plugin WordPress ou en modifiant ses fonctions.
Pourquoi Svg ne s'affiche-t-il pas dans Elementor ?
Ceci est une liste d'éléments. Lors du téléchargement d'un SVG dans un bloc de boîte d'icônes, le SVG n'apparaîtra pas lors de la modification de ce bloc, et il n'apparaîtra pas tant que vous n'aurez pas cliqué sur un autre bloc correspondant à votre téléchargement. Lorsque cela se produit, vous devez cliquer sur "mettre à jour", puis recharger pour obtenir l'option.
Svg en ligne WordPress
WordPress vous permet d'inclure du SVG en ligne dans votre contenu. Le SVG en ligne est un excellent moyen d'utiliser des icônes dans votre contenu et de les mettre à l'échelle automatiquement à la bonne taille. Vous pouvez également styliser le SVG en ligne avec CSS.
Un élément de balisage séparé par des lignes (IN), comme un SVG en ligne, peut être trouvé dans une page. Viget a travaillé avec Dick's Sporting Goods pour créer Women's Fitness, un regard interactif sur les vêtements et accessoires de fitness pour femmes. Pour la première fois, j'ai pu étudier les fichiers vg en tant que source d'image et dans la police d'icônes, et je les avais auparavant utilisés comme sources d'image. Le cas d'utilisation le plus puissant est le HTML en ligne, qui y est inclus. Cette ligne peut être supprimée à l'aide de Backbone.js dans une application Backbone, telle que Women's Fitness:. Attributs 5.2. Les transitions, transformations et animations CSS sur les éléments SVG ne sont pas prises en charge par Internet Explorer. L'exemple suivant utilise des animations CSS pour transformer Rotation et d'autres attributs comme le trait et le remplissage.
Plug-in de prise en charge SVG
Le plugin SVG Support ajoute la prise en charge du format Scalable Vector Graphics (SVG) à WordPress. Ce plugin est utile pour afficher des images vectorielles sur votre site Web ou votre blog. Le plugin vous permet également de créer et de modifier des fichiers SVG dans l'éditeur WordPress.
Meilleur plugin Svg pour WordPress
Il existe de nombreux excellents plugins SVG disponibles pour WordPress. À notre avis, le meilleur est le support SVG. Il vous permet de télécharger et d'utiliser des fichiers SVG dans vos articles et pages WordPress.
Les graphiques avec une faible latence et une interface facile à utiliser sont de plus en plus populaires dans la conception Web d'aujourd'hui. Le plugin fournit un moyen simple d'intégrer le code de votre fichier SVG complet à l'aide d'un générateur d'images. Ce plugin remplace dynamiquement tout élément par un SVG avec le code de votre fichier lorsque vous ajoutez style-svg à vos éléments IMG. Il est maintenant possible de forcer tous les fichiers .svg à être rendus en ligne avec une seule case à cocher (veuillez faire attention). Maintenant que vous avez accès aux versions réduites et étendues du fichier JS, vous pouvez faire votre propre choix. Lorsque vous enregistrez un article/une page en tant qu'image en vedette, vous remarquerez qu'une case à cocher à côté de la méta-boîte de l'image en vedette vous permet de l'intégrer. Cette fonctionnalité sera disponible dans la version 2.3 de SVG Support, qui comprend une nouvelle section de paramètres.
En le désactivant, vous désactivez les fonctionnalités avancées et un script inutile. Pour activer la prise en charge SVG dans le personnalisateur, vous devez modifier/ajouter du code au fichier de fonction de votre thème enfant. Ceci est un excellent tutoriel sur la façon de le faire. C'est un plugin fantastique qui est simple à utiliser et fonctionne parfaitement. C'est simple à télécharger. Utilisez ces fichiers dans votre médiathèque comme n'importe quelle autre image. Tous les fichiers .svg doivent maintenant être rendus en ligne s'ils sont définis de cette manière.
Si vous utilisez, vous pouvez le faire. Vous devez pouvoir ajouter votre propre version de Visual Composer. L'image est associée à une classe.
Elementor prend-il en charge les fichiers Svg ?
Elementor inclut cette fonctionnalité, ce qui signifie que vous pouvez importer vos images au format de fichier SVG directement depuis l'éditeur sans avoir à utiliser de modules complémentaires tiers. À l'aide d'un fichier SVG, le contenu de votre image est toujours affiché dans sa résolution ou sa taille réelle, quelle que soit la taille de l'écran.
Deuxième conclusion : quel est le meilleur pour la conception graphique, Oxygen ou Elementor ?
Oxygen est-il meilleur qu'Elementor pour la conception graphique ? Si vous recherchez un éditeur de conception convivial qui offre une variété de fonctionnalités, Elementor peut être un meilleur choix. Le meilleur éditeur pour un travail ultra-rapide est Oxygen, mais vous en aurez besoin pour beaucoup de travail.
Comment activer Svg dans WordPress sans plugins ?
Le support CSS pour SVG peut être trouvé dans le code PHP pour WordPress thumbnail img width: 100%. Taille : la mesure de la taille du porteur. Le code PHP peut également être inséré à l'aide d'un plugin de gestion de code comme "Code Snippets", ce qui est important ; style.
