Comment ajouter des images SVG à votre projet Xcode
Publié: 2023-01-01SVG, ou Scalable Vector Graphics, est un format de fichier qui permet d'afficher des images vectorielles en deux dimensions sur le Web. Contrairement à d'autres formats d'image, tels que JPEG ou PNG, les images SVG peuvent être redimensionnées à n'importe quelle taille sans perte de qualité. Cela les rend parfaits pour la conception Web réactive, où les images doivent être redimensionnées pour s'adapter à différentes tailles d'écran. Xcode est un environnement de développement permettant de créer des applications iOS, macOS, tvOS et watchOS. Il comprend un éditeur de code, un débogueur et un ensemble d'outils pour vous aider à créer et à gérer votre projet. Il existe plusieurs façons d'ajouter des images SVG à votre projet Xcode . Le moyen le plus simple consiste à glisser-déposer le fichier SVG dans votre navigateur de projet. Cela ajoutera le fichier à votre projet et générera automatiquement un ensemble d'images @1x, @2x et @3x. Une autre façon d'ajouter des images SVG à votre projet consiste à utiliser le catalogue de ressources d'images. Il s'agit d'un outil qui vous permet de gérer toutes les images de votre projet en un seul endroit. Pour ajouter une image SVG à votre catalogue de ressources, sélectionnez simplement l'option "Nouvel ensemble d'images" et faites glisser et déposez votre fichier SVG dans l'emplacement "1x". Une fois que vous avez ajouté vos images SVG à votre projet, vous pouvez les utiliser dans votre code comme n'importe quelle autre image. Lorsque vous les utilisez dans Interface Builder, vous devrez définir le "Nom de l'ensemble d'images" sur le nom de l'ensemble d'images contenant votre image SVG. Les images SVG sont un excellent moyen d'ajouter des images de haute qualité à votre projet Xcode sans augmenter la taille de votre ensemble d'applications. En utilisant des images SVG, vous pouvez également vous assurer que vos images ont fière allure sur toutes les tailles d'appareils.
Comment xcoder une application iPhone en tant que fichier ansvg ? Si c'est possible, comment faut-il faire ? Quelle est l'idée derrière "Pokemon GO" ? Les relations avec les développeurs Apple, le support technique et le système d'exploitation matériel de base sont quelques-uns des sujets abordés. À partir de Xcode 12, oui, c'est le cas. Il a été ajouté que les images peuvent désormais être créées avec des graphiques vectoriels évolutifs (SVG). la représentation vectorielle est préservée lorsqu'elle est déployée avec des cibles de déploiement iOS 13 ou version ultérieure ou MacOS 10.15 ou version ultérieure.
Avec le framework Out, vous pouvez analyser les fichiers SVG et afficher leur contenu dans SwiftUI.
Qu'est-ce qu'un fichier sva ? Une image bidimensionnelle peut être créée à l'aide d'un fichier SVG, également appelé fichier graphique vectoriel, qui est un type standard de fichier graphique. Un fichier graphique vectoriel, également connu sous le nom de SVG, est un type de fichier graphique utilisé pour rendre des images bidimensionnelles sur Internet.
Les plugins jQuery SVG gratuits incluent Raphael-Vector Graphics, un plug-in de panoramique et de zoom tactile, jQuery inline SVG, iSVG et une foule d'autres choses.
Comment utilisez-vous les images SVG dans iOS ?
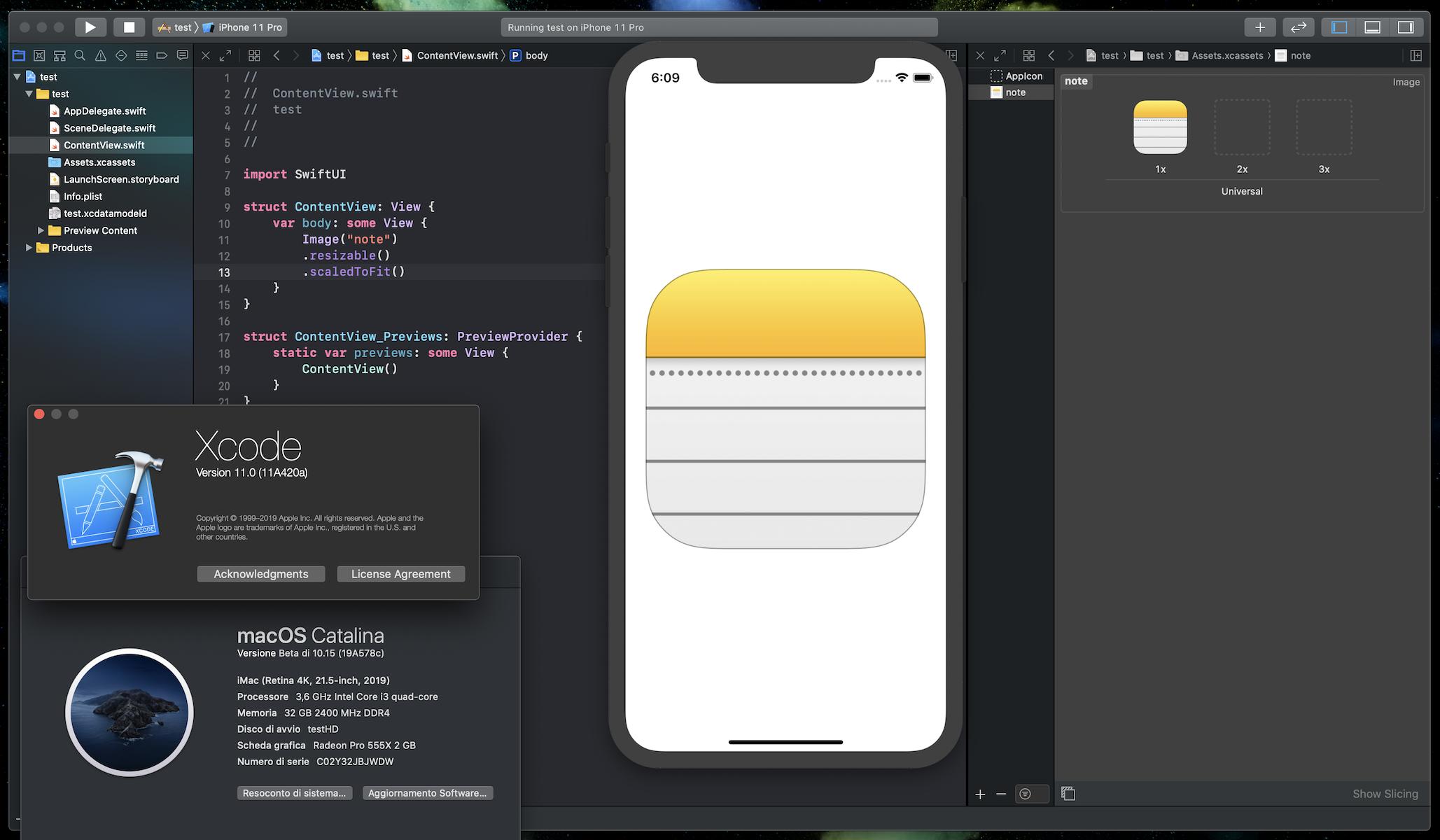
Pour utiliser une image SVG dans iOS, vous devez d'abord ajouter l'image à votre projet Xcode. Une fois l'image ajoutée, vous pouvez l'utiliser comme n'importe quel autre élément d'image dans votre application. Pour ajouter une image SVG à votre projet Xcode : 1. Dans le navigateur Projet, sélectionnez le fichier projet. 2. Sélectionnez le catalogue Assets.xcassets dans la liste des fichiers de projet. 3. Faites glisser et déposez le fichier image SVG dans le catalogue de ressources. 4. Dans l'inspecteur d'attributs, définissez le type d'ensemble d'images sur Vecteur unique. Maintenant que l'image est ajoutée à votre projet, vous pouvez l'utiliser dans votre application. Par exemple, vous pouvez l'utiliser comme image pour une UIImageView : let imageView = UIImageView(image : UIImage(named : "myImage"))
Le terme «Scalable Vector Graphics (SVG)» fait référence à l'application du langage de balisage extensible (XML) à une image. XML peut être affiché dans un navigateur Web en l'utilisant comme une image. Macaw, un puissant outil de rendu, est utilisé dans ce projet. Nous devons choisir notre chemin à partir du fichier svg. Comment différencier les deux étapes d'un parcours ? Lorsque vous ouvrez Sublime Text, vous verrez un texte plutôt qu'une image. Après avoir recherché l'identifiant, vous verrez que chaque chemin a un identifiant. L'identifiant est l'élément d'information le plus important dans chaque processus.
Un XPath peut inclure un tableau pour générer des identifiants. Zoom avant et arrière de la photo en même temps. Dans svgview, importez Macaw et affichez le code d'initialisation public suivant : La fonction publique implémente les fonctions déléguées en utilisant le modèle (modèle : chaîne, cadre : CGRect). Vous devriez pouvoir exécuter le code. Cliquez sur le pays de votre choix pour zoomer. Dans un cas similaire, vous pouvez demander une grâce. Au lieu d'utiliser XML dans X.Vw, utilisez XML directement dans X.Vw. Supprimez toutes les lignes de la liste et remplacez-les par des lignes similaires.
Pour décompresser les fichiers dans une ancienne version d'iOS, une application tierce, telle que FileSaver, est requise. Une fois les fichiers décompressés, vous pouvez les trouver dans le dossier Fichiers SVG de l'application Fichiers. Les fichiers SVG peuvent être trouvés dans le dossier en appuyant dessus.
Fichiers SVG : un excellent moyen de représenter votre conception sur les appareils Ios
Si vous concevez avec des fichiers SVG, vous pouvez les afficher sur votre iPhone ou iPad. Vous pouvez les décompresser dans l'application Fichiers sur iOS 13 et versions ultérieures, et ils peuvent même être décompressés sur des appareils plus anciens. Ces modèles peuvent être utilisés pour créer des illustrations ou des icônes pour votre application, votre site Web ou votre blog.
Svg est-il pris en charge dans Ios ?

Les appareils iOS 13 et antérieurs peuvent prendre en charge les graphiques sva. Étant donné que les SVG sont incompatibles avec iOS 13, ils semblent être convertis en PNG sur iOS 13. La plupart des plates-formes Web et Android privilégient les VJ comme type d'actif.
Vous pouvez utiliser les éléments d'image SVG dans Xcode 12. Les fichiers PDF sont au même format que nous utilisons depuis près de 100 ans. Un designer a moins de responsabilités. La taille du code serait réduite. Vous pouvez passer plus de temps à développer et moins de temps à tester en automatisant les tests fonctionnels et de commerce électronique avec Waldo. Avec la prise en charge des graphiques vectoriels évolutifs (SVG), les ressources d'image peuvent être déployées avec les nouveaux iOS 13 et iPadOS 13. Si vous ne souhaitez pas mettre à l'échelle votre image lors de l'exécution, vous pouvez convertir en toute sécurité toutes vos ressources d'image en sva. Essentiellement, Waldo vous permet d'automatiser les tests E2E, ce qui entraîne plus de temps consacré au développement et moins de temps aux tests. Commencez à travailler gratuitement avec les développeurs iOS sur sarunw.com et augmentez la visibilité de votre application.
Le navigateur Android inclut une prise en charge SVG de base, ainsi qu'une prise en charge complète d'Android 4.4-103 et une prise en charge partielle d'Android 3-4. Sur Opera Mobile, la prise en charge de base de SVG (prise en charge de base) est entièrement prise en charge, mais une prise en charge partielle est disponible sur Opera 10-64 et Opera None des versions précédentes.
Comment ajouter Svg à Swiftui ?

L'ajout d'un SVG à votre projet SwiftUI est un processus simple et ne nécessite que quelques étapes. Tout d'abord, vous devez trouver un fichier SVG que vous souhaitez utiliser dans votre projet. Vous pouvez soit rechercher en ligne des fichiers SVG gratuits, soit les acheter sur un certain nombre de sites Web d'images de stock. Une fois que vous avez trouvé un fichier SVG, vous devez le télécharger et l'ajouter à votre projet. Pour ce faire, faites simplement glisser et déposez le fichier dans votre dossier de projet. Ensuite, vous devez ouvrir le fichier dans un éditeur de texte et copier le code. Une fois que vous avez copié le code, vous devez ouvrir votre fichier SwiftUI et y coller le code. Enfin, vous devez ajouter quelques lignes de code pour indiquer à SwiftUI de restituer le SVG. Pour cela, ajoutez simplement le code suivant à votre fichier : Image(“nom-du-fichier-svg”) .resizable() .aspectRatio(contentMode: .fit) Et c'est tout ! Vous devriez maintenant voir le fichier SVG apparaître dans votre fichier SwiftUI.

Utiliser la classe Uiimageview pour charger des images
La classe UIImageView vous permet d'afficher des images stockées dans des storyboards et des plumes. Vous devez d'abord créer un objet UIImageView, qui doit être suivi par l'utilisation de la propriété image.
Puis-je utiliser Svg pour l'icône de l'application ?
Un fichier image inclus dans le bundle de votre application peut être utilisé pour les icônes personnalisées ; cependant, un fichier.VNG doit être inclus avec votre application. Le fichier SVG doit être inclus dans le dossier $maven-module/src/main/resources/VAADIN/appicons. L'icône de propriété doit être définie dans le descripteur d'application.
À l'aide de ResizetizerNT, vous pouvez générer tous les fichiers Xcassets, PNG et XML fastidieux que vous auriez normalement besoin d'utiliser pour une icône, tels que adaptatifs et ronds. Cela ne peut-il pas être simple, quel est le problème ? ForegroundScale est uniquement disponible sur iOS, pas sur Android. Ce serait idéal si vous utilisiez un appareil/émulateur avec une icône ronde (par exemple, Google Pixel).
Si vous convertissez des fichiers PNG en SVG, vous pouvez envisager d'utiliser une police d'icônes. Les polices d'icônes facilitent la création d'icônes avec un minimum de changements de style. C'est également un bon choix pour créer des icônes avec des changements de style limités tout en gardant le style cohérent. Il est essentiel de se rappeler que les polices d'icônes ne prennent pas en charge autant de formats que les autres types de polices, ne vous fiez donc pas uniquement à elles. L'avantage d'utiliser.sva est qu'il offre plus de flexibilité et d'options de personnalisation.
Dois-je utiliser Svg ou Png pour les icônes ?
Parce qu'ils prennent en charge la transparence, les avantages de l'utilisation des PNG et des SVG dans les logos et les graphiques en ligne l'emportent sur leurs inconvénients. L'une des meilleures options est les fichiers PNG, qui sont des fichiers transparents raster. Les PNG sont un meilleur choix que les SVG pour travailler avec les pixels et la transparence.
Les nombreux avantages de l'utilisation de fichiers SVG
En raison de sa polyvalence, le type de fichier SVG est l'un des types de fichiers les plus largement utilisés. Il peut être utilisé à diverses fins, notamment pour les logos et les icônes, les illustrations et les infographies. L'un des avantages de SVG est qu'il est indépendant de la résolution. En d'autres termes, contrairement aux types de fichiers tels que JPG ou PNG, qui peuvent être visualisés dans différentes résolutions ou tailles, ils peuvent être visualisés dans le même format, quelle que soit leur taille ou leur résolution. Vous pouvez utiliser cette méthode pour créer des logos et des icônes qui se démarqueront quel que soit l'appareil sur lequel ils sont affichés, ainsi que des illustrations et des infographies qui auront fière allure sur tous les appareils. L'un des aspects les plus attrayants de SVG est le fait que ses chemins, formes et remplissages sont basés sur des vecteurs, ce qui signifie qu'ils peuvent être manipulés à l'infini sans perte de qualité. Cela signifie que vous n'aurez pas à vous soucier de la résolution des conceptions complexes car il est plus facile de les créer. En d'autres termes, si vous recherchez un type de fichier polyvalent pouvant être utilisé quelle que soit la taille ou la résolution de l'écran, sva vaut le coup d'œil.
Apple prend-il en charge Svg ?
Il ne fait aucun doute que les SVG sont le type d'actif le plus populaire utilisé sur les plates-formes Web et Android. Étant donné qu'iOS prend désormais en charge le format SVG , un format d'actif peut être utilisé sur la plupart des plates-formes.
Icônes SVG : quelles applications les prennent en charge ?
Les icônes SVG sont disponibles dans quelques applications. Office et Pages font partie des applications iWork, ainsi que Photoshop, Illustrator et Animate d'Adobe Creative Suite. Les icônes SVG sont également disponibles dans l'application Google Maps. Si votre application s'exécute sur iOS 13 ou une version ultérieure, vous devez éviter d'utiliser des SVG à échelle unique . L'utilisation d'images vectorielles au lieu de vues est recommandée si votre application est plus ancienne.
Svg Ios Swift
Il n'y a pas de prise en charge intégrée des fichiers SVG dans iOS ou Swift. Cependant, il existe un certain nombre de bibliothèques open source qui fournissent cette fonctionnalité. Une bibliothèque populaire est SVGKit. Il peut être utilisé pour rendre des fichiers SVG en images ou pour les afficher directement dans une vue.
XCode Version 12 introduit la prise en charge des ressources d'image SVG pour iOS, iPadOS et macOS. Scalable Vector Graphics (SVG) est un format d'image basé sur XML (Extensible Markup Language). Les applications graphiques qui proposent de l'interactivité et de l'animation sont principalement celles qui l'utilisent. Le fichier XML contient le contenu d'une image. La prise en charge de SVG est uniquement disponible pour iOS 13 et versions ultérieures sur iPadOS et iOS 10.15 et versions ultérieures sur iPhones. Si votre application ne prend pas en charge les anciennes versions, vous devriez envisager de demander une ressource alternative pour votre SVG. De plus, vous devriez considérer les SFSymbols lorsque vous utilisez des SVG à la place des SFSymbols. C'est une collection d' icônes Apple sympas que vous pouvez obtenir auprès de l'entreprise.
Xcode Svg Préserver les données vectorielles
Xcode est un puissant environnement de développement intégré qui propose un riche ensemble d'outils pour développer des logiciels pour les produits Apple. L'une des caractéristiques qui rend Xcode si puissant est sa capacité à préserver les données vectorielles lors de l'exportation au format PDF ou SVG. Cela signifie que vous pouvez créer des images de haute qualité qui peuvent être agrandies ou réduites sans perdre aucun détail.
Ios prend-il en charge Svg
Oui, iOS prend en charge SVG. Vous pouvez l'utiliser pour créer des graphiques vectoriels qui peuvent être mis à l'échelle et redimensionnés sans perte de qualité. Les fichiers SVG peuvent être créés de différentes manières, notamment par codage manuel ou à l'aide d'éditeurs graphiques vectoriels tels qu'Adobe Illustrator.
Convertir rapidement Svg en Uiimage
Vous pouvez utiliser le constructeur UIImage(named: "myImage") pour charger une UIImage à partir d'un fichier dans le bundle de votre application. Pour charger une UIImage à partir d'un fichier dans le répertoire de documents de votre application, utilisez le constructeur UIImage(contentsOfFile:). Pour charger une UIImage à partir d'une URL distante, utilisez le constructeur UIImage(data:).
Macaw, un pod iOS qui utilise la manipulation tactile et le rendu d'image, peut être utilisé pour accomplir cela. En d'autres termes, la taille du vecteur détermine la taille d'un vecteur qui produit une résolution effective @1x. Si votre application a une image de modèle et ne nécessite pas de couleur, une teinte globale sera appliquée. Dans iOS 12, macOS et iPadOS, la version MacOS X a ajouté la prise en charge des graphiques vectoriels évolutifs (SVG). C'est un petit ajout à la mise à jour, c'est donc l'un de ces changements que vous avez peut-être manqués lors de la WWDC 2020. Le but de ce tutoriel est de fournir une explication complète de la structure interne de SVG. Les entreprises et les particuliers de Saint-Vincent-et-les Grenadines peuvent utiliser Payswif pour effectuer des transactions de commerce électronique.
PNG est un format de stockage de données raster tolérant à la compression qui utilise un algorithme de compression sans perte pour minimiser la compression des données. Les icônes et fonds d'écran Swift sont disponibles gratuitement dans une variété de styles de conception, y compris iOS, Material, Windows et d'autres applications de bureau et mobiles. Si vous en avez déjà un, c'est une bonne idée de l'ajouter. Lors de la création d'un projet iOS, vous devrez convertir PNG en iOS. Si vous avez une sauvegarde de cette icône sur votre ordinateur, enregistrez-la au format SVG ou utilisez-la dans des résolutions plus élevées. Créez un compte GitHub afin de contribuer à s2mr/Elephant. KDCircularProgress est une vue de progression circulaire basée sur Swift.
La vue de progression peut inclure des lueurs et des animations, ainsi que des effets de dégradé. Une vue SwiftUI qui télécharge et affiche des images à partir d'une URL lors du chargement de l'indicateur d'activité est appelée ImageWithActivityIndicator. Il n'y a pas de meilleur convertisseur PNG vers SVG gratuit que le convertisseur PNG vers SVG gratuit, qui a converti plus de 3 millions de fichiers. Une image peut être redimensionnée à différentes tailles sans perte de qualité tant que le texte est utilisé pour décrire le graphique.
