Comment ajouter Svg à Figma
Publié: 2022-12-11L'ajout d'un SVG à votre design Figma est un excellent moyen d'ajouter du style et de la personnalité à vos créations. Voici un guide simple et rapide sur la façon de procéder : 1. Ouvrez le panneau « Calques » et sélectionnez le calque auquel vous souhaitez ajouter le SVG. 2. Cliquez sur le bouton "Insérer" et sélectionnez "Image" dans le menu déroulant. 3. Accédez au dossier dans lequel votre SVG est enregistré et sélectionnez-le. 4. Une fois que le SVG est ajouté à votre conception, vous pouvez le redimensionner et le déplacer comme n'importe quelle autre image. C'est tout ce qu'on peut en dire! L'ajout d'un SVG à votre design Figma est un excellent moyen d'ajouter de la personnalité et du style à vos créations.
Il est simple de générer une icône à l'aide d'Illustrator ou d'un autre programme d'édition de vecteurs, puis d'ouvrir le fichier dans Figma. Dans le menu Insertion, choisissez la fonction "symbole". Lorsque vous cliquez dessus, vous pourrez sélectionner votre fichier SVG . Une fois que vous avez sélectionné votre fichier, cliquez sur "Insérer" et votre icône apparaîtra sur le canevas.
Figma est un outil de conception graphique vectoriel qui vous permet de créer des illustrations, des logos et d'autres graphiques. Les fichiers vectoriels peuvent être téléchargés sur Figma ou ils peuvent être créés avec des outils de dessin vectoriel.
L'API Figma, qui est construite en conjonction avec l'API WebGL, permet un rendu graphique accéléré par le matériel dans les navigateurs. Par conséquent, lorsque vous utilisez Figma, vous utilisez en fait l'unité de traitement graphique (GPU) de votre ordinateur pour produire les graphiques. Lors du rendu de graphiques vectoriels dans Figma, utilisez HTML Canvas.
Comment coller Svg dans Figma ?

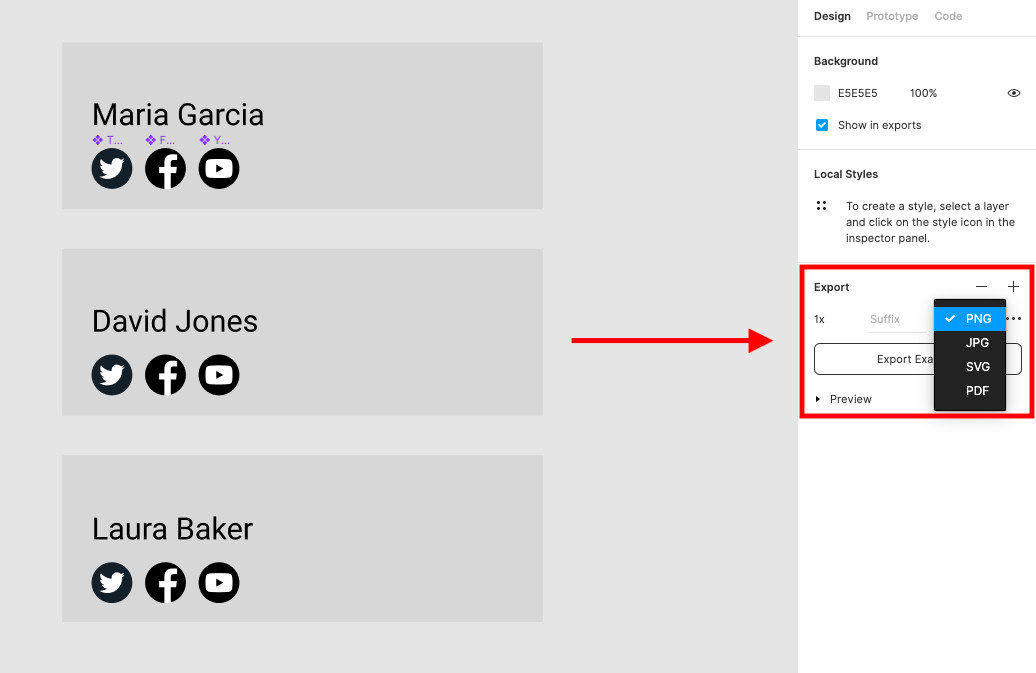
Lorsque vous cliquez sur le bouton "Image", vous verrez une boîte de dialogue "Télécharger l'image", où vous pouvez choisir votre fichier SVG. Lorsque vous téléchargez le fichier, la boîte de dialogue affiche un aperçu. Vous pouvez ensuite cliquer sur le bouton "Insérer" pour inclure votre SVG dans votre document Figma .
Comment coller un fichier Svg ?
Insérez un fichier SVG de la même manière que vous insérez n'importe quel autre type de fichier image : Sélectionnez Insertion > Images > Ce périphérique. Naviguez jusqu'au, puis faites défiler jusqu'au. Insérez le fichier svg que vous souhaitez après l'avoir sélectionné dans le menu.
Comment convertir un vecteur en Figma ?

Il n'y a pas de moyen définitif de convertir un vecteur en figma. Cependant, certaines méthodes que vous pouvez envisager incluent l'utilisation d'un outil de conversion de vecteur ou le traçage manuel de l'image vectorielle dans figma.
Figma Modifier Svg
En sélectionnant une image dans le menu de Figma, puis en la modifiant à l'aide des différents outils de la barre d'outils, vous pouvez apporter des modifications. Pour changer la couleur d'une image SVG , sélectionnez-la dans la barre d'outils, puis cliquez sur « Remplir » et « Contour ». L'outil "Texte" peut également être utilisé pour ajouter du texte à une image SVG.
Exportation de fichiers Svg sous forme de glyphes dans Figma
Étant donné que le calque de texte est automatiquement exporté en tant que glyphe lors de l'exportation d'un fichier SVG, il n'est pas possible de modifier le fichier une fois qu'il a été exporté en tant que glyphe. Le vecteur peut toujours être modifié en mode vecteur ou en mode d'édition de vecteur. Si vous souhaitez importer un fichier.sv, allez dans le menu Fichier > Importer >Fichier.sv et sélectionnez le fichier.sv à importer. Vous verrez la boîte de dialogue d'importation Figma SVG, qui vous permet de choisir d'importer ou non le fichier.
Plugin Svg Figma
Le plugin Figma SVG est un outil qui vous permet de créer et de manipuler des fichiers SVG directement dans Figma. Avec ce plugin, vous pouvez créer et éditer vos fichiers SVG sans avoir à quitter Figma. Vous pouvez également utiliser le plugin pour convertir vos fichiers Figma en fichiers SVG.
Figma : Concevez des animations Svg étonnantes
En utilisant Figma, vous pouvez facilement créer des conceptions SVG, puis les exporter vers un site Web ou un projet. Les outils d'animation intégrés de Figma peuvent également être utilisés pour animer des cadres SVG .
Problème d'importation de Figma Svg
Lors de l'importation d'un fichier SVG dans Figma, des problèmes peuvent survenir. L'un de ces problèmes est que le fichier peut ne pas être importé correctement et que certains éléments peuvent être manquants ou incorrects. Un autre problème qui peut survenir est que le fichier peut être importé mais que la qualité de l'image peut être médiocre.
Illustrateur à Figma
Il n'y a pas de réponse unique à cette question, car la meilleure façon de passer d'illustrator à figma dépend de vos besoins spécifiques et de votre flux de travail. Cependant, il existe quelques conseils généraux qui peuvent aider à rendre la transition aussi fluide que possible. Tout d'abord, prenez le temps de vous renseigner sur les différentes fonctionnalités et outils que figma a à offrir. Ensuite, expérimentez différentes façons de travailler dans figma pour trouver ce qui vous convient le mieux. Enfin, n'ayez pas peur de demander de l'aide à la communauté figma lorsque vous en avez besoin.

Figma fonctionne-t-il avec Illustrator ?
Figma, un outil de conception vectorielle, devient rapidement un choix plus populaire pour les concepteurs en raison de sa facilité d'utilisation et de ses fonctionnalités de collaboration. La bibliothèque Figma abrite également un grand nombre d'intégrations, notamment Adobe Photoshop et Adobe Illustrator.
Figma - Un outil puissant pour les concepteurs de produits
Certaines fonctionnalités de Figma sont similaires à celles d'Illustrator, mais il n'est pas destiné à remplacer ces derniers. Au lieu de cela, il s'agit d'un outil puissant qui peut aider à la création de prototypes interactifs de conceptions aussi rapidement et facilement que possible. En conséquence, les concepteurs de produits peuvent rapidement créer et tester des conceptions, ce qui leur permet de passer à des problèmes plus complexes dans le processus de conception.
Quel est le meilleur Figma ou Adobe Illustrator ?
Adobe Illustrator a un total de 8098 avis et une note de 4,77/5 étoiles, tandis que Figma a 323 avis et une note de 4,95/5 étoiles. Les avis d'utilisateurs réels indiquent comment les fonctionnalités, la facilité d'utilisation, le service client et le coût sont appréciés par ceux qui utilisent le logiciel.
Figma : un excellent outil de conception pour les débutants
L' outil de conception Figma est un choix fantastique pour ceux qui souhaitent créer des conceptions rapidement et facilement dans un navigateur. Il gagne en popularité parmi les professionnels du design en raison de sa facilité d'utilisation et de ses fonctionnalités collaboratives. Dans une récente enquête, 20 designers ont déclaré que Figma était leur seule source d'inspiration quotidienne. Avec l'adoption rapide de Figma par les designers à la recherche d'un moyen simple, rapide et facile de créer des designs, il y a beaucoup de possibilités de croissance.
Quelle est la différence entre Figma et Illustrator ?
Adobe Illustrator CC est une application logicielle de pointe pour les graphiques numériques imprimés basée sur les outils et applications de dessin vectoriel standard de l'industrie. Figma est un outil de conception et de prototypage d'interface utilisateur basé sur le cloud qui permet à plusieurs équipes de collaborer pour créer, tester et améliorer l'expérience utilisateur.
Figma est l'outil de conception idéal pour la simplicité et la puissance
Figma présente un certain nombre d'avantages en plus de sa facilité d'utilisation, de sa polyvalence et de son accessibilité. Figma est idéal pour les concepteurs qui souhaitent travailler sur des projets dans un navigateur mais qui recherchent un outil de conception simple mais puissant.
Fichier SVG
Un fichier SVG est un fichier Scalable Vector Graphics. Les fichiers SVG peuvent être créés dans Illustrator ou un autre programme de graphisme vectoriel et peuvent être ouverts dans n'importe quel éditeur de texte. Ils sont généralement plus petits en taille que les autres types de fichiers graphiques et peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité.
Les commandes de remplissage peuvent également être utilisées pour combler les lacunes d'un chemin en appuyant sur les traits.
Plusieurs chemins peuvent être utilisés pour créer des images, qui doivent toutes être définies dans le même système de coordonnées.
Lorsque vous utilisez EPS, votre illustration est composée d'éléments vectoriels. Un fichier propre et net, idéal pour produire des graphiques de n'importe quelle taille, est un ajustement parfait. Si vous souhaitez créer un graphique avec SVG, vous devrez utiliser des images telles que des commandes d'interface utilisateur, des logos, de l'iconographie et des illustrations vectorielles.
Avec SVG, vous pouvez créer trois types d'objets graphiques : 1) des cartes graphiques, 2) des objets graphiques et 3) des objets graphiques. Les chemins, par exemple, avec leur ligne droite, leur courbe ou leur zone entre eux, peuvent être remplis de couleur à l'aide de la commande de trait et des commandes de remplissage, et les images peuvent être composées de plusieurs chemins, qui doivent tous être définis dans le même système de coordonnées . En conséquence, SVG est un outil fantastique pour créer des graphiques photographiques de haute qualité.
Les nombreux avantages des fichiers SVG
Un fichier SVG, contrairement à un fichier PNG, offre une variété d'avantages. Parce qu'ils sont beaucoup plus grands, ils peuvent gérer des images plus grandes sans perdre en résolution. De plus, comme ils sont prêts pour la rétine et réactifs, ils peuvent être utilisés sur presque toutes les tailles d'écran.
Svg en ligne
Le SVG en ligne est simplement un balisage inclus dans le balisage d'une page Web.
Avantages des fichiers SVG en ligne par rapport aux fichiers intégrés en externe
Un fichier SVG intégré présente de nombreux avantages par rapport à un fichier intégré. De plus, vous pouvez interagir avec CSS beaucoup plus facilement car SVG peut être traité de la même manière que les autres éléments de votre document. Cet avantage est particulièrement important lors de l'interaction avec des effets de survol. Pour accéder à votre SVG, vous devez d'abord définir aria-dedicatedby dans le fichier *svg. L'attribut indique aux navigateurs le contenu du svg, ce qui permet aux personnes handicapées de le comprendre et de l'utiliser plus facilement. Les pages HTML peuvent incorporer directement des éléments dans les fichiers sva. Lorsque vous utilisez cette approche, vous ne pourrez accéder à SVG que dans les navigateurs natifs. Si vous encodez SVG en utilisant encodeURIComponent() dans n'importe quel navigateur, cela fonctionnera. Enfin, assurez-vous de ne pas utiliser *svg. Vous pouvez également utiliser la balise *img] au lieu de la balise *html.
