Comment ajouter des témoignages aux sites Web WordPress en utilisant Elementor
Publié: 2025-02-19Vous cherchez un moyen simple d'ajouter des témoignages aux sites Web WordPress en utilisant Elementor?
Les témoignages jouent un rôle crucial dans l'établissement de la confiance et de la crédibilité pour votre site Web. Ils mettent en valeur de véritables expériences client, ajoutant des preuves sociales pour aider à convertir les visiteurs potentiels en clients fidèles.
Si vous utilisez Elementor, l'ajout de témoignages à votre site est incroyablement facile, en particulier à l'aide de PowerPack Addons.
Dans ce tutoriel, nous vous guiderons à travers le processus étape par étape pour ajouter des témoignages à votre site Web WordPress à l'aide d'Elementor.
Alors commençons!
Comment ajouter des témoignages aux sites Web WordPress à l'aide d'addons Elementor et PowerPack
Installer et activer les addons Elementor et PowerPack
Avant de commencer, assurez-vous que les addons Elementor et PowerPack sont installés et activés sur votre site Web WordPress.
Ouvrir la page
Pour ajouter des témoignages, vous devez ouvrir la page où vous voulez qu'elles s'affichent.
Dans le tableau de bord WordPress, accédez à des pages >> toutes les pages et sélectionnez la page où vous souhaitez ajouter des témoignages. Si vous souhaitez créer une nouvelle page, cliquez sur Ajouter un nouveau.
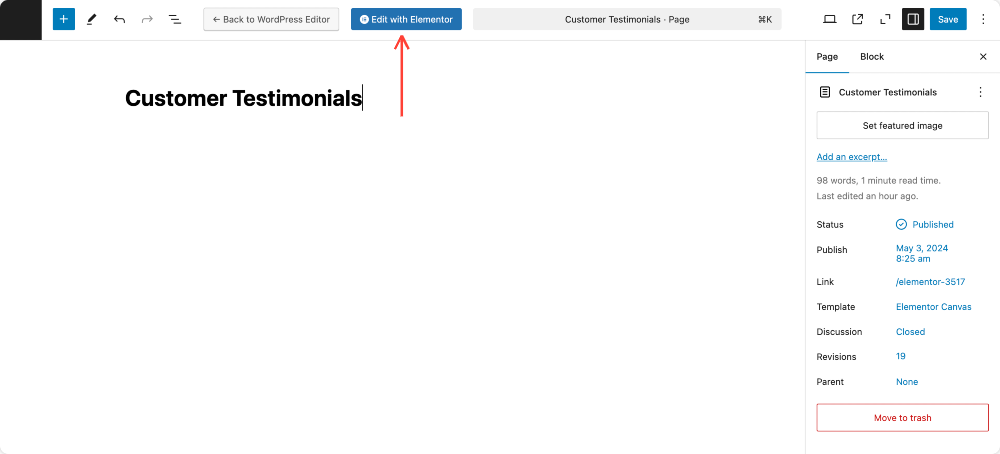
Une fois que vous avez sélectionné ou créé votre page, cliquez sur le bouton Modifier avec Elementor en haut.

Ajoutez le widget de témoignage à votre page
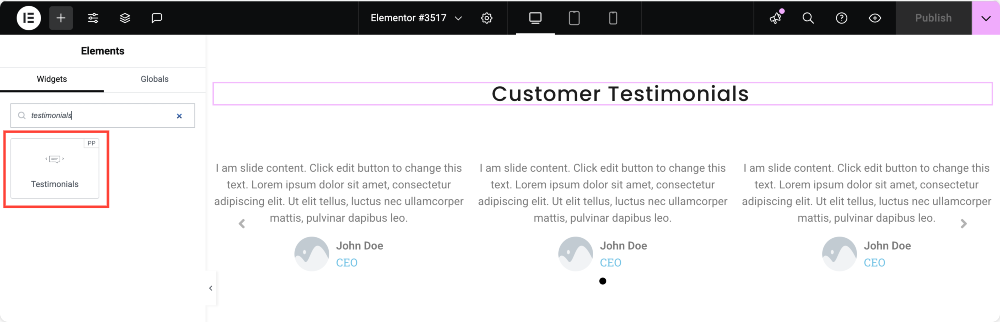
À l'intérieur de l'éditeur Elementor, tapez «Témoignages» dans la barre de recherche.
Recherchez le widget de témoignage qui a l'icône «PP» , qui indique qu'il s'agit d'un widget Addons PowerPack.
Si vous ne voyez pas ce widget, revérifiez que tous les widgets PowerPack sont activés dans le backend. Reportez-vous à ce guide pour en savoir plus: comment activer / désactiver les éléments PowerPack?
Pour présenter des témoignages, faites glisser simplement le widget de témoignage du panneau de gauche et déposez-le sur la section de la page où vous souhaitez que les témoignages apparaissent.
Options de personnalisation dans l'onglet Contenu

Définir le contenu des témoignages
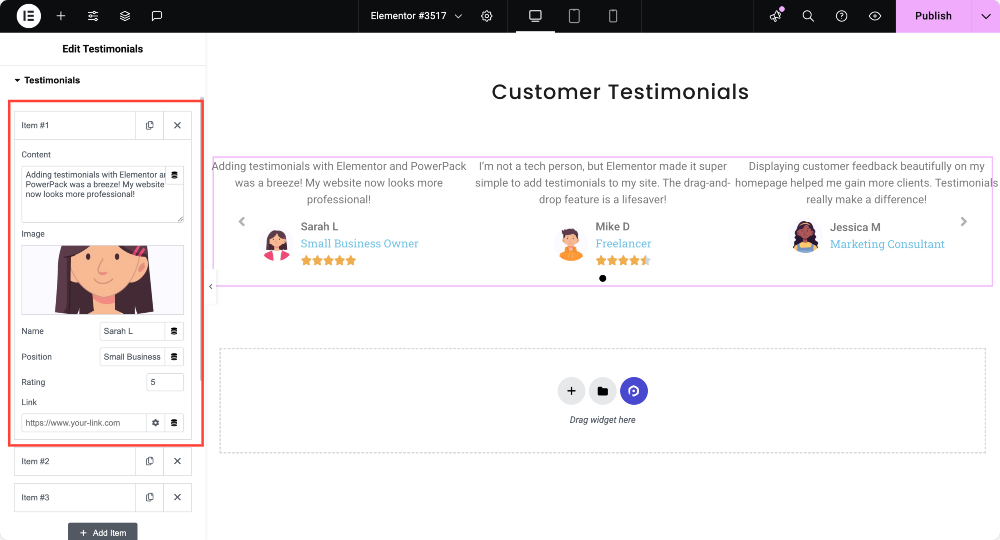
Cliquez sur le widget de témoignage pour ouvrir l'onglet Contenu. Ici, vous pouvez ajouter plusieurs témoignages en cliquant sur le bouton Ajouter un élément . Par défaut, trois témoignages de démonstration sont fournis, mais vous pouvez supprimer, éditer ou en ajouter de nouveaux selon les besoins.
Pour chaque témoignage, vous pouvez saisir le texte de la révision , qui est les commentaires du client réels. Vous pouvez également télécharger une image , comme une photo client ou un avatar, pour rendre le témoignage plus authentique.
De plus, vous pouvez saisir le nom de la personne qui fournit le témoignage et sa position (comme le PDG, le gestionnaire ou le concepteur), et attribuer une note à l'aide d'un système basé sur des étoiles.
Il existe également une option pour inclure un lien vers le site Web ou le profil du client.

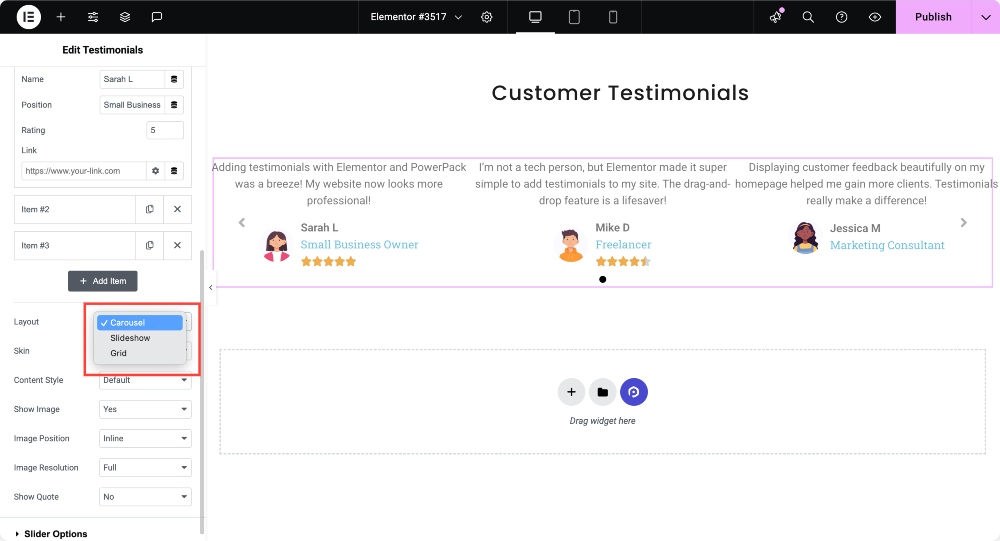
Choisissez une mise en page
Le widget de témoignages PowerPack offre plusieurs options de mise en page pour définir comment les témoignages apparaissent sur votre site.
Vous pouvez choisir un carrousel , qui est idéal pour afficher plusieurs témoignages dans un format rotatif.
Si vous préférez plus de contrôle à la navigation, l'option de curseur permet aux utilisateurs de se déplacer manuellement entre les témoignages.
D'un autre côté, la disposition de la grille affiche des témoignages dans un format statique, montrant plusieurs témoignages à la fois sans aucun mouvement.

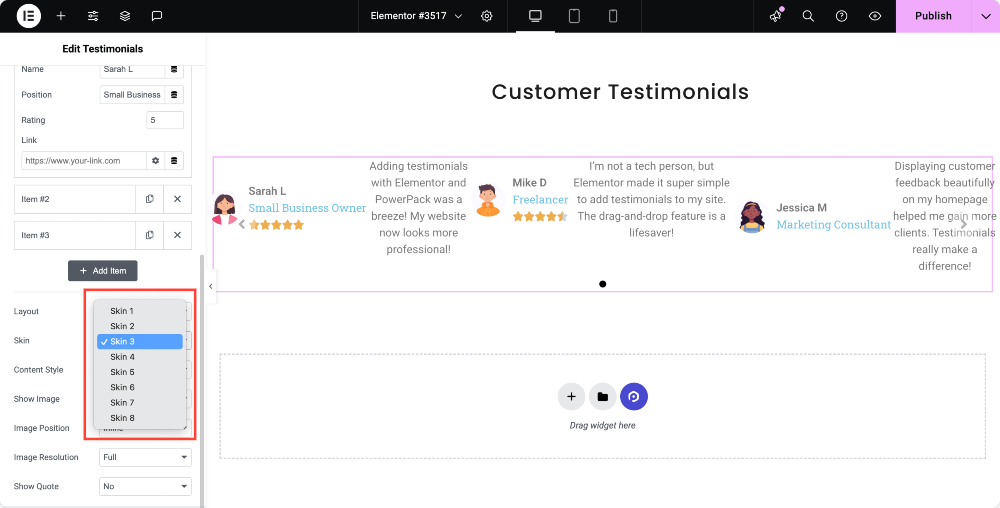
Sélectionnez un style de peau
De plus, vous obtenez huit styles de peau différents qui modifient l'apparence de vos témoignages. Vous pouvez expérimenter ces options pour trouver celle qui convient le mieux à la conception et au thème de votre site Web.

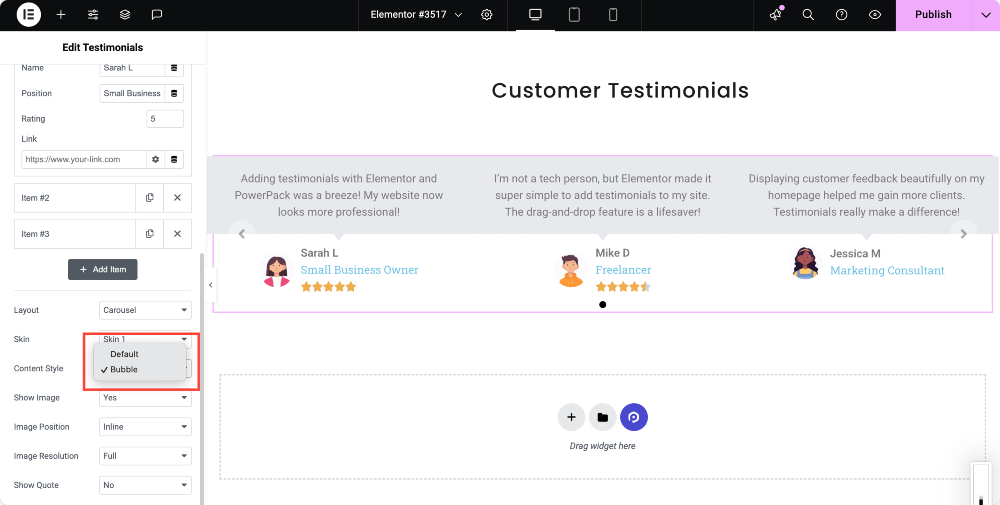
Choisissez un style de contenu
Il existe deux styles de contenu disponibles: par défaut et bulle !
Le style par défaut présente des témoignages dans un format standard, tandis que le style de bulle leur donne une apparence moderne et semblable à un chat.

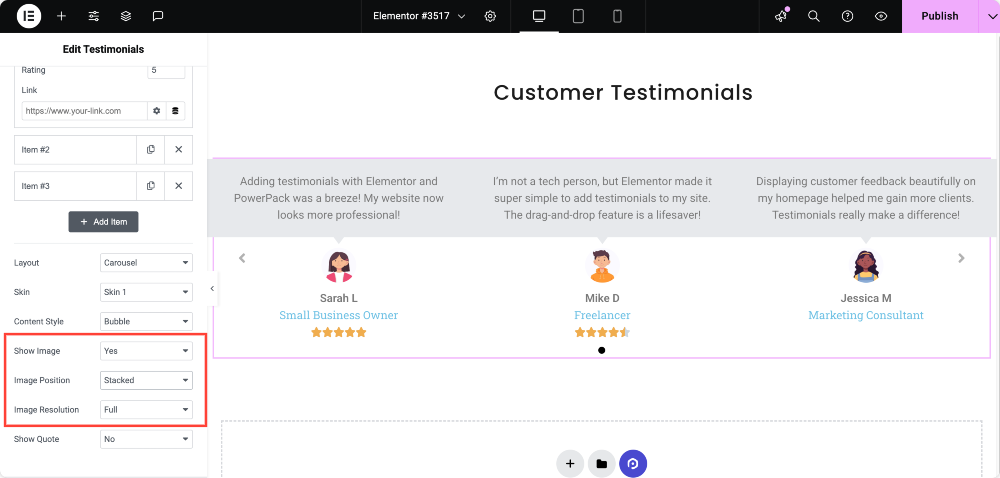
Afficher les options d'image
Si vous souhaitez afficher les images clients, activez l'option Show Image . Vous pouvez ensuite choisir la position de l'image en ligne (à côté du texte) ou empilé (ci-dessus).
De plus, vous pouvez ajuster la résolution de l'image pour correspondre aux exigences esthétiques et de chargement de votre site Web.

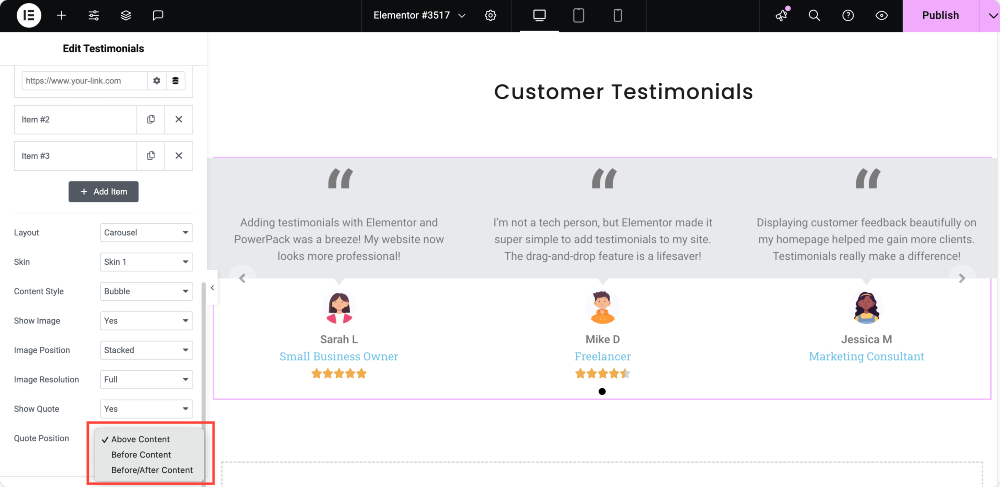
Afficher l'option de devis
Vous pouvez choisir d'activer ou de désactiver les guillemets autour du texte du témoignage comme vous préférez.

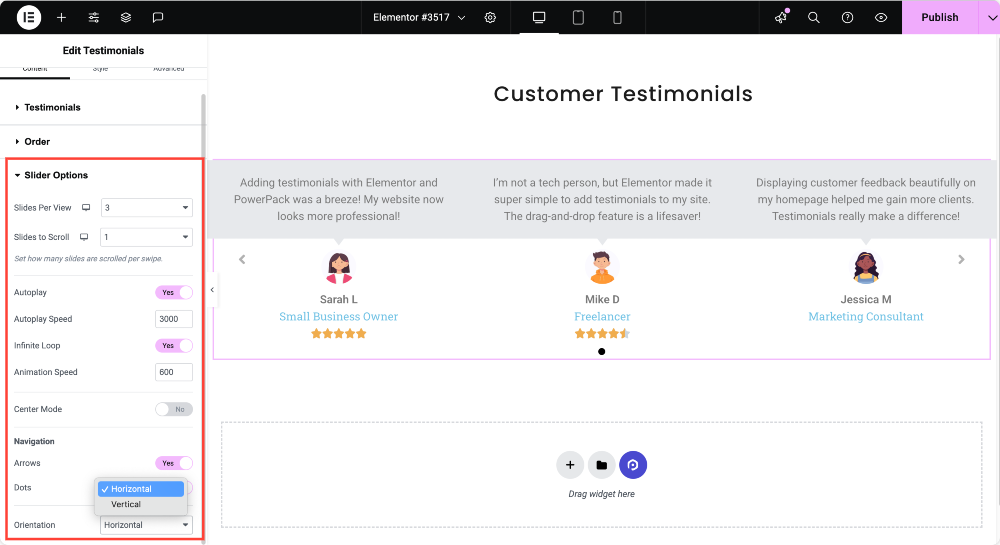
Personnalisez le carrousel ou le curseur
Si vous avez choisi la disposition du carrousel ou du curseur , davantage d'options de personnalisation deviennent disponibles. Vous pouvez définir le nombre de témoignages visibles à la fois en utilisant des diapositives par vue et combien de témoignages font défiler à la fois en utilisant des diapositives pour faire défiler .
Vous pouvez également permettre à la lecture automatique de faire défiler automatiquement les témoignages et de définir la vitesse de la lecture automatique pour contrôler le synchronisation entre les diapositives.
L'option de boucle infinie permet de défiler continu, tandis que la vitesse d'animation contrôle la vitesse de transition entre les diapositives.
En outre, vous pouvez activer des flèches ou des points de navigation pour les utilisateurs pour interagir avec le curseur et choisir si le mouvement est horizontal ou vertical .

Options de personnalisation dans l'onglet Style
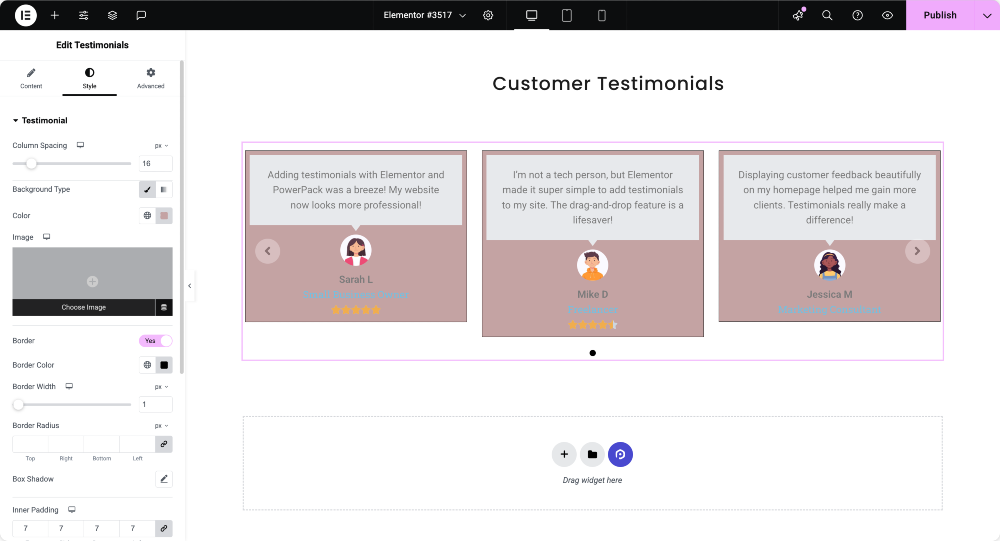
Style la section des témoignages
Vous pouvez ajuster l' espacement de la colonne pour affiner la disposition et choisir un type d'arrière-plan , que ce soit une couleur solide, un gradient ou une image.
Les paramètres de rayon de bordure et de bordure vous permettent de créer des bords arronnés lisses. Vous pouvez également appliquer l'ombre de la boîte pour ajouter de la profondeur et régler le rembourrage pour un meilleur espacement.

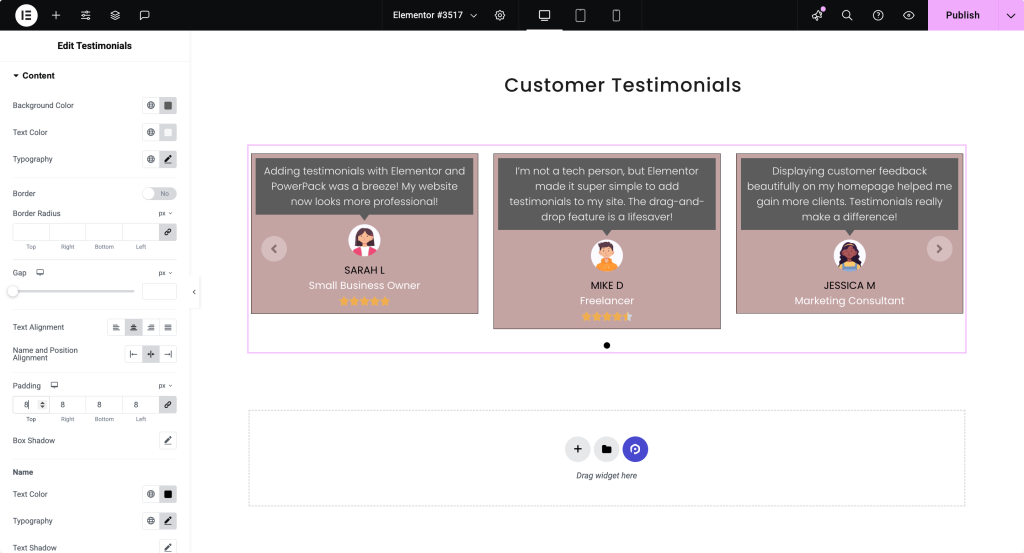
Personnaliser l'apparence de contenu
La couleur de l'arrière-plan et la couleur du texte peuvent être modifiées pour correspondre à la marque de votre site Web. Vous pouvez modifier la typographie , telle que le style et la taille de la police, et ajuster l'alignement du texte et l'alignement du nom et de la position pour une meilleure lisibilité.


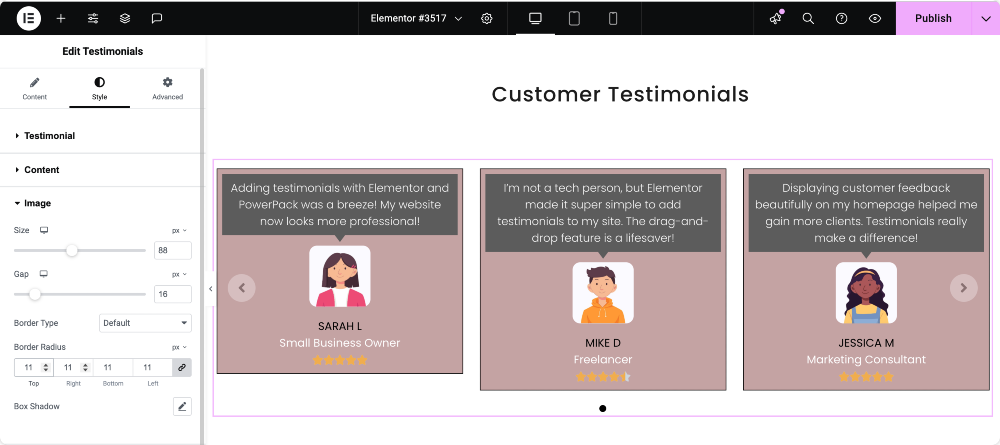
Personnaliser le style d'image
Les paramètres de taille et d'écart vous permettent d'ajuster le placement d'image. Vous pouvez également personnaliser le type de bordure et le rayon de bordure pour créer différentes formes et appliquer l'ombre de la boîte pour une profondeur supplémentaire.

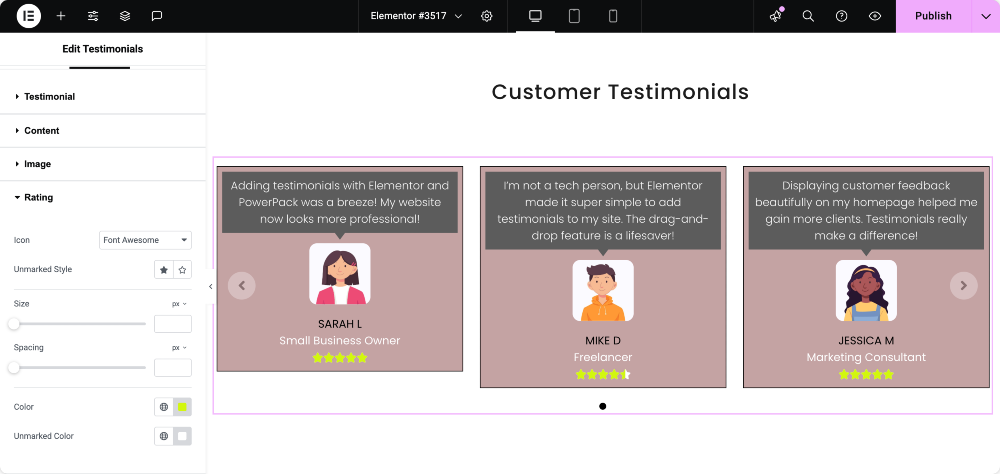
Style le système de notation
Vous pouvez choisir différentes icônes et style non marqué , ajuster la taille et l'espacement et changer la couleur et la couleur non marquée pour différencier les étoiles classées et non notées.

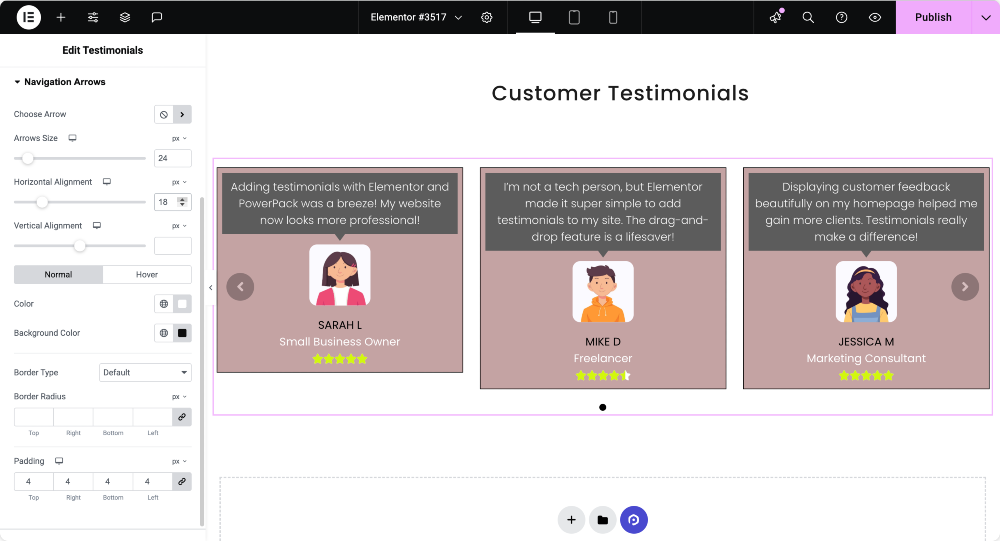
Personnaliser les flèches de navigation
Vous pouvez sélectionner différents styles de flèches et ajuster leur taille . Des options sont disponibles pour modifier l' alignement et la couleur, ainsi que pour définir le style de bordure et d'arrière-plan .

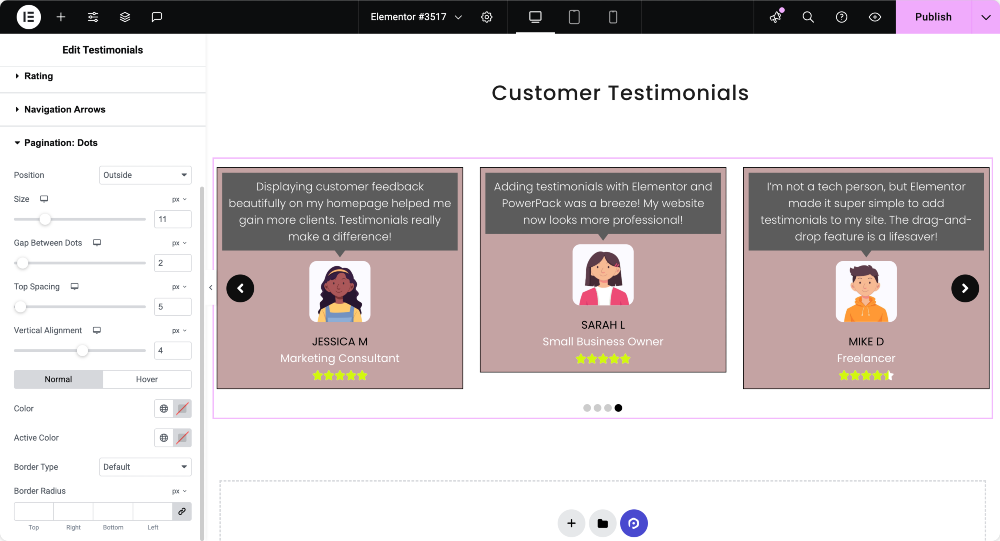
Dots de pagination de style
Pour la pagination, vous pouvez modifier la position et la taille des points, ajuster l' écart entre les points et l'espacement supérieur et modifier leur couleur et leur couleur active pour mettre en évidence les témoignages actifs.

Finalisation et publication de vos témoignages
Une fois que vous avez terminé la personnalisation de vos témoignages, utilisez l'option Aperçu des modifications d'Elementor pour consulter le look final. Si tout apparaît comme prévu, cliquez sur Publier pour rendre les témoignages en direct sur votre site Web.
Conclusion
L'ajout de témoignages à WordPress à l'aide des addons Elementor et PowerPack est simple et efficace. Avec de nombreuses dispositions et options de style, vous pouvez créer des témoignages visuellement engageants qui créent des conversions de confiance et de conduite.
Partagez si vous avez trouvé ce guide utile! Rejoignez également nous sur Twitter, Facebook et YouTube.
Vous avez des questions ou avez besoin d'aide? Déposez un commentaire ci-dessous!
Plus du blog
- Comment créer un sliant et une grille de logo dans WordPress en utilisant Elementor
- Comment ajouter un curseur / carrousel d'image dans WordPress en utilisant Elementor
- Comment créer un curseur avant dans Elementor
- Comment créer un curseur de carte dans Elementor à l'aide de PowerPack
- Comment créer un carrousel / curseur post

Laissez un commentaire Annuler la réponse