Comment ajouter le plugin Revolution Slider à votre thème WordPress
Publié: 2022-10-18La plupart des thèmes WordPress sont livrés avec un curseur de base que vous pouvez utiliser pour présenter votre contenu en vedette. Cependant, si vous souhaitez ajouter un slider plus sophistiqué à votre site WordPress, vous pouvez utiliser le plugin Revolution Slider. Dans cet article, nous allons vous montrer comment ajouter le plugin Revolution Slider à votre thème WordPress. La première chose que vous devez faire est d'installer et d'activer le plugin Revolution Slider. Pour plus de détails, consultez notre article sur comment installer un plugin WordPress. Une fois le plugin activé, vous devrez acheter une clé de licence sur le site Web de Revolution Slider. Après avoir acheté la clé de licence, vous devez la saisir dans la page Paramètres du curseur de révolution. Maintenant que vous avez activé le plugin et entré votre clé de licence, vous êtes prêt à créer votre premier slider. Allez sur la page Revolution Slider et cliquez sur le bouton "Create New Slider". Entrez un titre pour votre curseur et sélectionnez le type de curseur que vous souhaitez créer. Pour ce didacticiel, nous allons créer un curseur "de base". Après cela, vous serez redirigé vers la page suivante où vous pourrez configurer les paramètres de votre curseur. Ici, vous pouvez sélectionner les images, les vidéos ou les messages que vous souhaitez inclure dans votre slider. Vous pouvez également définir la largeur, la hauteur et d'autres options pour votre curseur. Une fois que vous êtes satisfait des paramètres, cliquez sur le bouton "Publier" pour enregistrer vos modifications. Vous pouvez maintenant accéder à l'interface de votre site Web et voir votre curseur en action.
The Slider Revolution est un excellent plugin de slider WordPress. Il est préférable de connecter l'API envato à votre site WordPress afin que votre slider puisse être installé et mis à jour automatiquement si vous avez acheté le plugin. Après avoir téléchargé le plugin, vous pouvez commencer à créer votre slider. Nous pouvons utiliser une variété de mises en page pour créer nos curseurs dans la mise en page Slider Revolution. Si vous souhaitez personnaliser la taille de votre curseur, accédez à pleine largeur, puis sélectionnez-le. Une option plein écran affiche un curseur tant qu'il est affiché sur un écran qui a une certaine taille pour lui. Vous pouvez également spécifier la taille du curseur, que vous pouvez définir ici, ainsi que les tailles de calque.
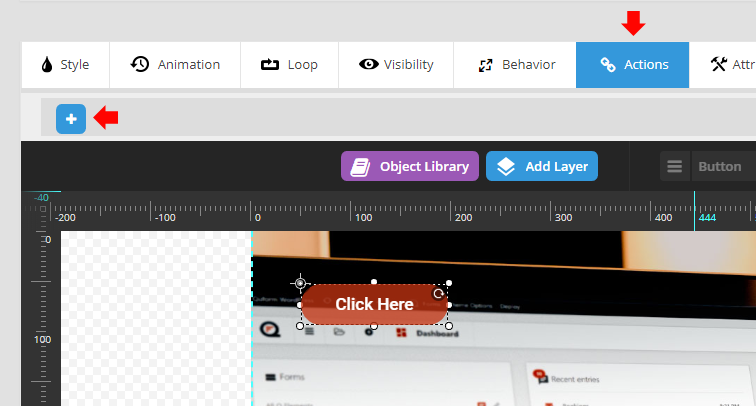
Sur la barre supérieure, nous pouvons voir l'option Ajouter une couche, qui comporte une variété de couches. Une diapositive peut contenir une variété de mots, d'images, de boutons, de vidéos, de formes, d'audio et de lignes. Vous devez toujours regrouper vos calques pour les aligner verticalement ou horizontalement.
Sur le tableau de bord Slider Revolution , vous trouverez la section Modules de recherche. Cliquez sur Intégrer si vous souhaitez modifier les paramètres en passant votre souris sur un curseur, puis en cliquant sur l'icône de flèche. Vous devez copier le shortcode de la fenêtre contextuelle que vous visualisez. Ensuite, dans la fenêtre Elementor, changez la page où le curseur apparaîtra (ou, si vous ne l'avez pas déjà fait, créez-en un nouveau).
Vous pouvez créer et construire des curseurs attrayants pour votre site Web sans dépenser d'argent avec un plugin payant. Bien que le plugin Revolution Slider soit inclus dans de nombreux thèmes WordPress, il ne garantit pas qu'il soit le meilleur outil pour créer des diaporamas pour votre site Web.
Il s'agit d'un plugin WordPress qui vous permet de créer de belles sections de votre site Web en quelques secondes. Les diaporamas sur les sites Web comportent très probablement le curseur Revolution.
Comment puis-je ajouter une révolution de curseur dans WordPress ?

Pour ajouter une révolution de curseur dans WordPress, vous devrez installer et activer le plugin Slider Revolution . Une fois le plugin activé, vous pouvez créer un nouveau slider en allant dans Slider Revolution > New Slider.
Il s'agit d'un plugin de curseur réactif que vous pouvez utiliser pour WordPress. Les modules peuvent être fabriqués à partir d'une variété de modèles prédéfinis ou créés par l'utilisateur. Les modules peuvent être créés à l'aide de l'éditeur de modules, également appelé éditeur visuel, dans Slider Revolution. Les modules peuvent contenir n'importe quel type de média, y compris des vidéos, des GIF, des boutons, de l'audio, du texte et des images. Les modules peuvent être créés à partir d'un guide de trois pages qui contient un certain nombre de paramètres initiaux importants. La première étape consiste à créer un type de module. Après cela, la taille du curseur doit être sélectionnée, et la taille et la taille du curseur doivent être définies.
Vous pouvez utiliser les modules de curseur et de carrousel pour créer du contenu de diaporama. Avec l'option plein écran, le module peut modifier la taille et la hauteur du navigateur. En modifiant le rapport d'aspect dans les paramètres de mise en page, le module peut conserver son rapport d'aspect. Les modules qui peuvent être générés automatiquement sont les meilleurs pour les diaporamas ou les curseurs vidéo qui apparaissent en ligne avec les publications. Les modules peuvent être dimensionnés par curseur à l'aide du guide de création de modules. La taille du curseur détermine comment il sera mis à l'échelle pour s'adapter aux dimensions des différents appareils. Les trois options sont le redimensionnement linéaire classique, l'héritage intelligent et le dimensionnement manuel personnalisé.
Les calques d'une vidéo peuvent apparaître plus petits sur un petit écran car ils rétrécissent. Slider Revolution propose des centaines de modèles parmi lesquels choisir en un clic. Vous pouvez utiliser des modèles prédéfinis avec des effets spéciaux. L'utilisation de modèles a facilité la création de curseurs de haute qualité. Il est également possible de créer un site Web complet avec des modèles, alors qu'un constructeur de page est nécessaire. Il existe de nombreux effets spéciaux disponibles dans Slider Revolution. Lorsque vous survolez une vignette, vous pouvez afficher un modèle en taille réelle.
La galerie de modèles doit être fermée pour que le module complémentaire puisse être installé. Lorsque les fichiers sont téléchargés, un module avec les paramètres du modèle est créé à l'aide de Slider Revolution. Après avoir installé les modules complémentaires requis, vous pouvez revenir à la galerie de modèles de modules pour afficher le reste des modèles. Vous pouvez insérer le module en survolant la vignette et en sélectionnant l'icône plus en haut de la page. Les utilisateurs peuvent utiliser des codes abrégés ou le bloc Slider Revolution pour insérer des curseurs dans WordPress. Voici comment utiliser le nouvel éditeur de blocs Gutenberg pour ajouter des curseurs. De plus, WordPress peut être utilisé pour insérer un slider à l'aide de shortcodes.
Le plugin Slider Revolution, en plus de permettre aux utilisateurs de modifier le module, leur permet également de modifier ses propriétés. Passez votre souris sur le module pour voir certains de ses paramètres, puis cliquez sur la flèche vers le bas en bas pour les afficher. Après avoir ajouté le module de curseur, vous pouvez voir à quoi ressemble l'interface du module.
Comment utiliser le curseur Revolution dans WordPress
Ensuite, cliquez sur le curseur Revolution shortcode et collez-le dans la zone de contenu de votre article de blog ou de votre page. Si vous n'avez pas le plugin Revolution Slider, vous pouvez insérer le shortcode en cliquant sur l'icône dans le coin inférieur droit de l'éditeur.
Si vous utilisez le plugin Revolution Slider, assurez-vous que le curseur est activé. Pour ce faire, cliquez sur l'icône d'engrenage dans le coin supérieur gauche de l'éditeur, puis sélectionnez Paramètres. Le curseur doit être coché sous l'onglet Général.
Comment insérer une révolution de curseur ?

Vous devrez suivre quelques étapes pour ajouter une révolution de curseur à votre site Web. Tout d'abord, vous devrez acheter et télécharger le plugin Slider Revolution. Ensuite, vous devrez télécharger le plugin sur votre site WordPress et l'activer. Une fois le plugin activé, vous pouvez créer un nouveau slider en allant dans l'onglet Slider Revolution de votre tableau de bord WordPress et en cliquant sur le bouton « Add New Slider ». À partir de là, vous pouvez choisir un modèle de curseur , ajouter vos propres images et texte et configurer les paramètres de votre curseur. Une fois que vous avez terminé, vous pouvez prévisualiser votre slider, puis le publier en direct sur votre site.
Comment ajouter une révolution de curseur dans la page d'accueil WordPress
L'ajout d'une révolution de curseur dans la page d'accueil WordPress est très simple. Il vous suffit de télécharger le plugin Slider Revolution, puis de le télécharger sur votre site WordPress. Après cela, vous pouvez activer le plugin, puis ajouter une nouvelle Slider Revolution dans votre site WordPress.
Il s'agit d'un élément de conception de site Web très populaire qui vous permet de présenter votre texte, vos images et vos vidéos en les faisant glisser d'une diapositive à l'autre. Il existe de nombreux curseurs gratuits et payants, mais vous pouvez également en trouver de très intéressants. Lorsque votre site Web charge un grand nombre d'images ou d'autres contenus, les curseurs peuvent le ralentir. Chaque fois qu'un curseur est utilisé, son contenu affiche des éléments de texte clés tels que des témoignages. Si vous démontrez à vos visiteurs que vous les avez au bon endroit, ils seront plus susceptibles de revenir. L'application peut également être utilisée pour mettre en évidence les projets les plus importants du portefeuille d'un freelance. Dans cette vidéo étape par étape, nous vous montrerons comment définir un curseur de page d'accueil pour votre site Web.

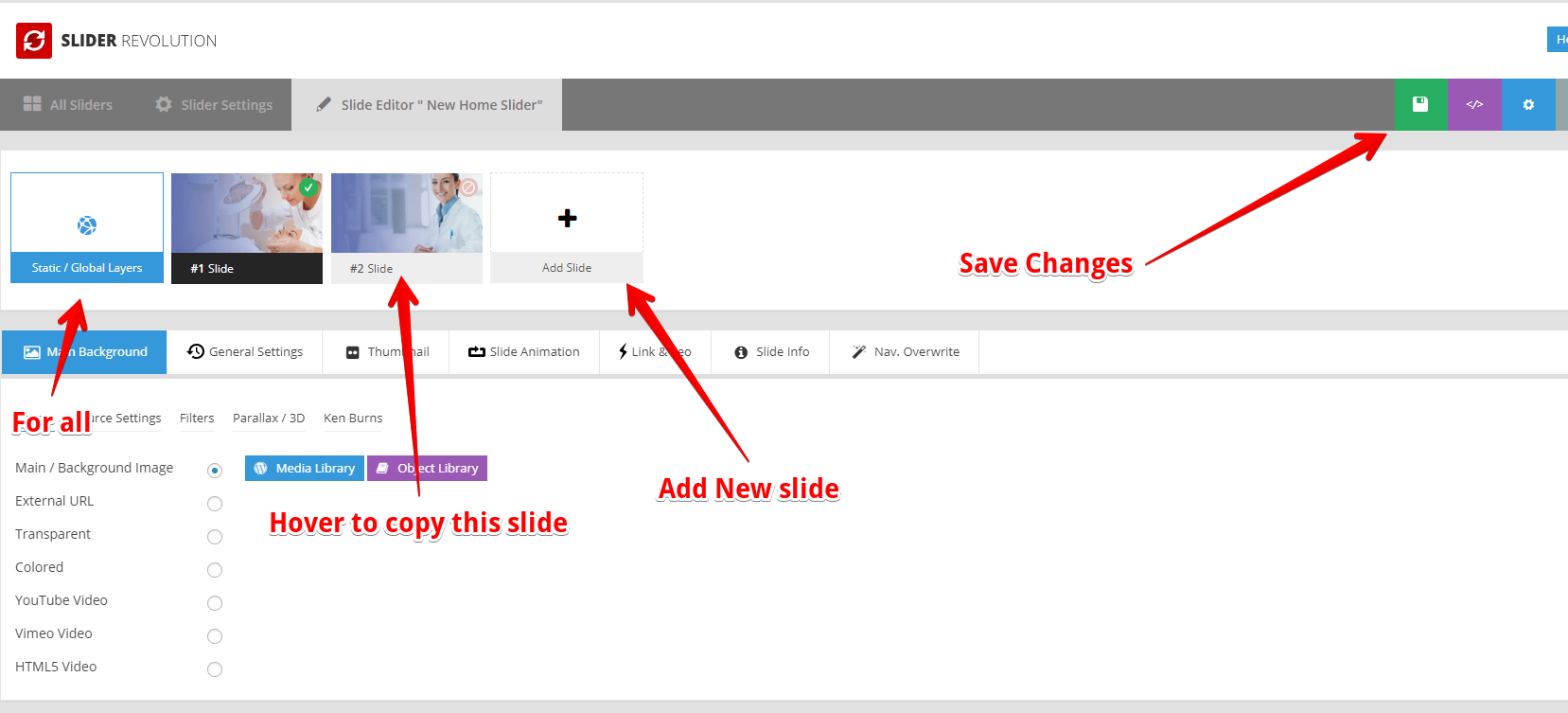
Lorsqu'il est importé, vous remarquerez que vous avez trois diapositives différentes dans votre tableau de bord, qui s'ajouteront toutes à un seul curseur. Il est possible d'ajouter du texte, des images ou une vidéo à l'un d'eux. Vous pouvez modifier n'importe laquelle des diapositives en les survolant et en cliquant sur le bouton Modifier. Dans cet article, je vais vous montrer comment vous pouvez faire cela avec l'éditeur WordPress, ainsi que le constructeur d'éléments ou de pages. Vous pouvez simplement modifier la page sur laquelle vous souhaitez l'inclure sans avoir à faire de travail supplémentaire. Le paramètre par défaut est horizontal, mais il peut être modifié en cliquant sur les flèches pour le modifier afin de fondre une image sur une autre. Pour accéder à votre nom, survolez-le dans le coin supérieur gauche du tableau de bord WordPress. Recherchez Smart Slider 3 en tapant dans la case à droite du nom. Lorsque vous cliquez sur votre curseur, vous serez redirigé vers l'éditeur, où vous pourrez le tester.
Comment ajouter un curseur de révolution dans Elementor
Ajouter un curseur de révolution à votre page Elementor est facile. Faites simplement glisser et déposez le widget Revolution Slider à l'emplacement souhaité sur la page, puis sélectionnez le curseur souhaité dans le menu déroulant. C'est ça! Votre curseur sera maintenant affiché sur votre page.
Il s'agit d'un outil de création de contenu qui se concentre sur une animation captivante ainsi que sur des effets visuels époustouflants. Les modules sont créés et modifiés à l'aide de l'éditeur de modules. Un contenu riche peut être créé en combinant plusieurs modules, tels que des pages de destination et des sites Web complets. Ce didacticiel suppose que Slider Revolution et Elementor sont installés sur votre site WordPress. Les quatre boutons violets en bas, ainsi que le bouton Paramètres de blocage, sont couramment utilisés. Vous pouvez modifier la disposition des modules et les décalages de bloc en sélectionnant le bouton PARAMÈTRES DE BLOC dans la boîte de dialogue des paramètres de bloc. La fenêtre avec la boîte de dialogue de taille de fichier optimisée est accessible en cliquant sur le bouton OPTIMISER LES TAILLES DE FICHIER. Les seuls éléments visibles sur votre page sont le widget, donc l'utilisation du modèle vierge de révolution du curseur rend les éléments par défaut invisibles.
Comment ajouter une image Slider Revolution dans WordPress ?
En sélectionnant Image dans le menu déroulant, vous pouvez ajouter une image d'arrière-plan. Vous pouvez choisir une nouvelle image dans la médiathèque ou en télécharger une depuis votre bibliothèque dès maintenant. Pour dimensionner correctement votre curseur, utilisez la taille de votre image comme guide.
Comment ajouter un curseur dans un thème personnalisé WordPress
Dans le backend WordPress, accédez à Apparence - Télécharger et recherchez l'en-tête du fichier. PHP peut être modifié en cliquant sur la liste de droite et en le sélectionnant. Veuillez trouver la balise body et copier le code PHP du slider après, pour ajouter le slider en haut de votre page.
Les curseurs sont utilisés pour afficher des images, des vidéos, des publications et des pages sur un site Web WordPress dans des diaporamas. Vous avez quelques options pour ajouter des curseurs à votre site. Cette section vous guidera à travers les directives des deux méthodes, en activant les curseurs si votre thème les prend en charge et comment les utiliser. La majorité des plugins qui vous permettent d'ajouter et de personnaliser des curseurs le font. Le Smart Slider 3 est un téléchargement gratuit et est extrêmement simple à utiliser, très personnalisable et extrêmement facile à personnaliser. Vous pouvez effectuer une seule étape en cliquant sur les trois options répertoriées ci-dessous. Ce plugin peut être utilisé pour ajouter n'importe quel type de diapositive que vous souhaitez.
Le curseur peut être importé en cliquant sur le bouton plus (+), suivi du fichier souhaité. Il est simple de sélectionner parmi une variété de diapositives ou d'afficher un seul type de diapositive. Après avoir ajouté le contenu à une diapositive, cliquez sur Modifier, puis survolez les diapositives et sélectionnez l'éditeur de diapositives. Un en-tête (le titre), un lien texte, une image, un bouton ou une ligne (pour faire une colonne) sont tous disponibles dans la barre latérale droite en cliquant sur l'icône de l'élément. Après cela, un éditeur de boîte noire apparaîtra, ce qui vous permettra de le personnaliser à votre guise. Une diapositive de poteau doit être utilisée pour mettre en place le poteau. Répétez simplement les étapes ci-dessus sur un autre type de diapositive pour accomplir la même chose.
La troisième étape consiste à créer du contenu pour une diapositive de tout type qui vous a été fournie. Vous pouvez rendre le curseur plus agréable en le modifiant. La cinquième étape consiste à configurer la navigation sur votre curseur afin que les flèches, les puces et les images miniatures soient affichées. Vous pouvez activer/désactiver ces éléments à tout moment, puis les styliser selon vos besoins. Pour ajouter des curseurs à votre site Web, suivez les étapes ci-dessous. Smart Slider 3 est intégré à la fois à Gutenberg et à Classic Editor. Votre site sera beaucoup plus attrayant et visuellement agréable avec ces curseurs. D'autres fonctionnalités utiles incluent la possibilité d'ajouter une lightbox ou de rendre votre site plus attrayant, ainsi que des arrière-plans vidéo et d'autres extras.
Extension WordPress Slider Revolution
Slider Revolution est un plugin WordPress qui vous permet de créer de magnifiques sliders et carrousels. Avec Slider Revolution, vous pouvez facilement créer des curseurs et des carrousels réactifs et adaptés aux mobiles qui ont fière allure sur tous les appareils. Slider Revolution est hautement personnalisable et facile à utiliser, ce qui en fait le plugin parfait pour créer de magnifiques sliders et carrousels.
Le Slider Revolution Responsive WordPress Builder est optimisé pour les appareils mobiles et dispose d'un éditeur intuitif qui organise toutes vos options en fonction de leur importance. Ce plugin comprend plus de 20 modules complémentaires, chacun ajoutant de nouvelles fonctionnalités à WordPress Revolution Builder. Notre centre de support est conçu pour s'assurer que vous recevez la solution que vous recherchez avec une efficacité maximale.
Vous pouvez utiliser le plugin Slider Revolution pour créer des curseurs personnalisés pour votre site Web WordPress. Ce plugin, ainsi que les thèmes premium, est livré avec un abonnement payant. Toutes les versions de WordPress sont prises en charge pour le moment. Le plugin Slide Revolution peut être configuré en cliquant d'abord sur Plugins, puis en cliquant sur le bouton Ajouter nouveau sur le côté gauche du panneau d'administration. Vous pouvez utiliser le champ de recherche pour trouver Slide Anything. En le sélectionnant, vous pouvez accéder à des plugins supplémentaires qui peuvent être utiles. Lorsque vous faites défiler vers le bas, vous verrez le plugin Slide Anything ; cliquez sur le bouton "Installer maintenant" pour commencer. Après avoir installé le plugin, vous devrez l'activer. Cela peut être fait en cliquant sur le lien d'activation dans le pied de page du plugin. Le plugin sera activé une fois que vous l'aurez activé. Une fois le plugin activé, il faut le configurer. Le lien "Paramètres du curseur" dans le pied de page du plugin est nécessaire pour accéder à cette section. Après avoir cliqué dessus, vous pourrez accéder à l'écran des paramètres du curseur. Pour continuer, vous devez d'abord activer la disposition et les paramètres de votre curseur sur cet écran. La disposition d'un slider varie d'une personne à l'autre, mais elle doit idéalement être adaptée au contenu présenté. Vous pouvez modifier votre curseur dans l'écran des paramètres du curseur pour l'adapter à l'apparence et à la convivialité de votre site. Vous pouvez modifier les couleurs, les polices et la disposition de votre curseur, entre autres. Vous pouvez commencer à créer des diapositives une fois que vous avez configuré votre curseur. Vous pouvez créer une nouvelle diapositive en cliquant sur le bouton "Créer une nouvelle diapositive". En cliquant dessus, vous accédez à l'écran de création du slider. Vous devez fournir à la fois le titre de votre diapositive et le contenu de votre diapositive sur cet écran. Vous pouvez également ajouter des éléments supplémentaires à votre diapositive, tels que des images, des vidéos ou d'autres graphiques. Une fois que vous avez terminé de créer votre diapositive, cliquez sur le bouton "Publier la diapositive" pour la publier. Ce faisant, vous pourrez télécharger votre diapositive sur votre site WordPress et la publier. Votre site WordPress peut maintenant utiliser la diapositive que vous avez créée.
