Comment ajouter trois Js sur le thème WordPress
Publié: 2022-10-18Ajouter Three.js à un thème WordPress Dans ce tutoriel, nous allons vous montrer comment ajouter Three.js à un thème WordPress. Three.js est une bibliothèque JavaScript 3D qui vous permet de créer des applications 3D complexes. Il est relativement facile à utiliser et dispose d'un large éventail de fonctionnalités. Pour ajouter Three.js à un thème WordPress, vous devrez créer un nouveau fichier dans le répertoire de votre thème. Nous appellerons ce fichier "three.js". Dans ce fichier, vous devrez inclure le code suivant : Une fois que vous aurez enregistré ce fichier, vous pourrez alors l'inclure dans votre thème WordPress. Pour ce faire, vous devrez éditer le fichier « header.php » de votre thème et ajouter le code suivant en haut : include ( 'three.js' ); ? > Une fois que vous avez enregistré votre fichier header.php, vous devrez alors éditer votre fichier « footer.php » et ajouter le code suivant en bas : wp_footer(); ? > Cela inclura le fichier Three.js dans votre thème WordPress. Vous pouvez maintenant commencer à utiliser Three.js dans votre thème WordPress.
Three.js est une bibliothèque JavaScript qui vous permet de créer des graphiques 3D. Il peut être ajouté à un site WordPress à l'aide d'un plugin ou en modifiant les fonctions d'un thème ou d'un thème enfant. Voici un exemple de création d'un objet 3D simple à l'aide de Three.js. Avec l'aide du code WordPress, vous pouvez améliorer les performances de votre site Web et obtenir un avantage concurrentiel sur vos concurrents. Si vous n'avez aucune expérience préalable avec HTML, CSS ou JavaScript, il est simple d'apprendre la conception Web. Il existe de nombreux grands thèmes WordPress three.js disponibles. Pour apprendre à coder, de nombreuses ressources en ligne sont disponibles.
Three.js est une bibliothèque open-source construite par Ricardo Cabello qui utilise WebGL pour s'assurer que le code créé par n'importe quel navigateur peut être visualisé. PerspectiveCamera, StereoCamera, OrthographicCamera et CubeCamera ne sont que quelques-unes des caméras fournies en standard avec Three.js. La zone des plugins de votre tableau de bord WP est l'endroit où vous pouvez ajouter une bibliothèque multimédia externe. Three.js est une bibliothèque JavaScript open source qui peut être utilisée pour créer des applications Web 3D . Les modules de la bibliothèque principale sont nécessaires pour créer des scènes et des commandes 3D, ainsi que des modules utilitaires. Cet effort global a abouti à un rendu doux d'un iPhone 3D, qui vous permet de tourner, de faire pivoter et de zoomer et dézoomer. En suivant les extraits ci-dessous, vous apprendrez à utiliser fetch() pour effectuer des requêtes AJAX (GET, POST, etc.).
Les attributs de données peuvent être utilisés pour associer des données à des éléments spécifiques. En sélectionnant cet extrait, vous pouvez activer ou désactiver le clic droit et la copie de texte à partir du presse-papiers. Créez un extrait de deux manières : copiez et collez le code à partir d'un autre emplacement ou créez un nouvel extrait à partir de zéro. Si vous souhaitez insérer un extrait de code dans le fichier de code, cliquez dessus avec le bouton droit de la souris et sélectionnez Nouvel extrait.
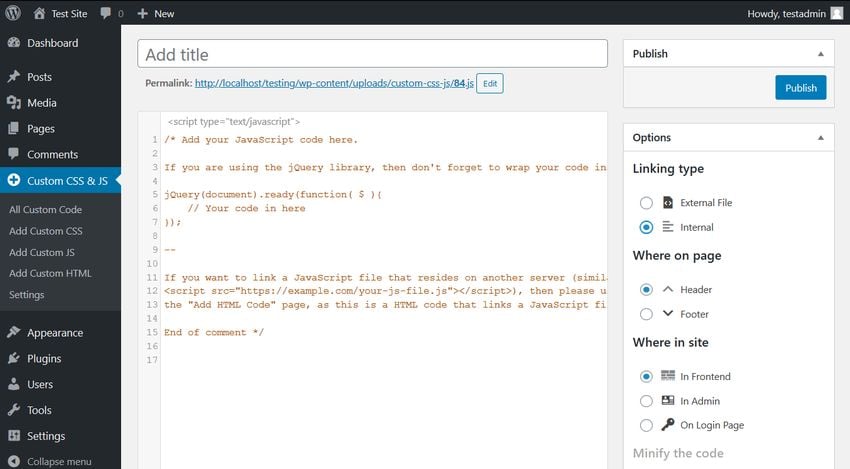
Pouvez-vous ajouter du Javascript personnalisé dans WordPress ?

Les sites WordPress peuvent être construits avec du JavaScript personnalisé de deux manières : via un plugin ou via l'édition des fonctions du thème ou du thème enfant. Si vous ne souhaitez pas modifier les fichiers source, un plug-in est le meilleur moyen de vous assurer que vos scripts personnalisés se chargent correctement dans le bon ordre.
Comment ajouter un fichier Javascript à un plugin WordPress ?
Pour ajouter du JavaScript personnalisé à votre site Web, vous pouvez utiliser le chargeur de script de WordPress pour séparer un fichier JavaScript distinct. Le script en ligne doit être utilisé avec les crochets WP_footer ou WP_head. Vous pouvez utiliser un plugin pour ajouter des scripts d'en-tête et de pied de page. Si vous souhaitez inclure le script (mauvaise idée), apportez une modification mineure à votre thème.
Utilisez un plugin pour ajouter du Javascript à votre site WordPress
Un plugin connu sous le nom de W3 Total Cache peut être utilisé pour ajouter du JavaScript à votre site. Après avoir installé et activé le plugin, allez dans Paramètres - Caches et ajoutez le domaine de votre site. En cliquant sur le bouton Ajouter dans l'onglet W3 Total Cache, vous pouvez ajouter l'URL de votre site. Après avoir vérifié les nouveaux fichiers, WordPress les téléchargera et les installera pour vous.
Pourquoi Javascript ne fonctionne-t-il pas sur WordPress ?
Il est regrettable qu'il existe autant de thèmes et de plugins gratuits pour WordPress. Quelques-uns peuvent échouer en raison de l'absence de crochets pour le chargement de JavaScript, ou ils peuvent provoquer des erreurs JavaScript sur votre site qui empêchent des fonctionnalités telles que la logique conditionnelle, les calculs et les champs de date de fonctionner correctement.

WordPress autorise-t-il le code personnalisé ?
En modifiant votre code WordPress, vous pouvez personnaliser certains aspects de votre site WordPress afin qu'il ressemble et fonctionne davantage comme vous le souhaitez. Vous pouvez utiliser le nouvel éditeur de blocs et l'éditeur classique pour modifier le code HTML des publications et des pages individuelles. Si vous souhaitez modifier le code source de votre thème WordPress, vous pouvez le faire en utilisant un thème enfant.
Comment installer et utiliser les plugins WordPress
Vous pouvez configurer des sites WordPress avec des plugins de différentes manières. Que vous souhaitiez ajouter de nouvelles fonctionnalités ou personnaliser votre site Web pour répondre à vos propres besoins, ils peuvent vous aider. Parce que les plugins peuvent ajouter une autre couche de complexité à votre site Web, gardez un œil sur eux. Avant d'installer un plugin, vous devez d'abord comprendre ce qu'il fait et ce qu'il ne fait pas.
Les plugins WordPress sont le plus souvent activés en cliquant sur le lien des plugins dans le menu principal du site. WordPress propose des plugins qui peuvent être ajoutés immédiatement ou que vous pouvez modifier à tout moment pour améliorer le contenu d'un article.
Le répertoire des plugins WordPress.org contient une liste de tous les plugins que vous devez installer. Sur ce site, vous pouvez en savoir plus sur tous les plugins actuellement actifs et voir leurs détails. Il existe également une liste de plugins spécifiques à rechercher en utilisant des termes tels que "Plugins".
Le bouton vert Installer maintenant s'affiche lorsque vous cliquez sur le plugin que vous souhaitez installer. Le plugin sera installé dès qu'il sera téléchargé.
Lorsque vous utilisez un plugin, assurez-vous qu'il est correctement activé. Avant de cliquer sur le bouton vert Installer maintenant, assurez-vous de comprendre les instructions du plug-in. Examinez le plugin pour voir ce qu'il fait et ce qu'il ne fait pas.
Après avoir installé le plugin, vous devriez examiner sa documentation pour savoir comment il fonctionne. Ces informations sont généralement incluses dans le fichier Lisez-moi du plugin.
Enfin, assurez-vous que vos plugins sont à jour. En général, WordPress.org publie régulièrement de nouvelles versions de la plateforme de plugins, et vos plugins peuvent ne pas fonctionner avec ces nouvelles versions. Lors de l'installation d'un nouveau plugin, vous pouvez le mettre à jour en cliquant sur le bouton Mettre à jour maintenant ou en sélectionnant le lien Mises à jour dans la section Mises à jour du plugin du gestionnaire de plugins.
Comment lier Css et Js dans WordPress ?

Afin de lier CSS et JS dans WordPress, vous devrez d'abord mettre les fichiers en file d'attente dans votre fichier functions.php. Une fois les fichiers mis en file d'attente, vous devrez ensuite créer un lien vers eux dans votre fichier header.php.
Des fonctions peuvent être ajoutées en incluant les lignes de code suivantes. C'est le require_once('custom') de php. Pour; var custom_js () Vous avez maintenant la possibilité de personnaliser l'apparence et la convivialité de votre thème. Dans un premier temps, vous devrez ajouter un attribut de style à tout élément HTML que vous souhaitez styliser. Ajoutez une couleur d'arrière-plan de #000 à votre page et coloriez la couleur dans votre zone de texte. L'URL est ici : La fonction style() appliquera alors un style à l'ensemble de l'élément ou du groupe d'éléments. ***** Sur la photo, il y a un symbole #000. Le chiffre 0 fait référence à la lettre '.' Cela affichera l'en-tête div.main div.sub. Cette famille de polices comprend les noms Arial, Helvetica et sans-serif. Il y a une taille de police 18. En japonais, cela équivaut à "." Appliquez le style de la manière suivante. ('div.main', 'background-color: #0000; color: #fff;');); Si vous souhaitez appliquer un style à un groupe spécifique d'éléments, utilisez la fonction apply_group(). L'ordre d'application de l'application est donné dans le tableau ci-dessous : apply_group('div.main','background-color: #000; color: #fff;').
Comment lier un fichier CSS et JS à votre HTML
Lors de la liaison d'un fichier CSS à un fichier HTML , le script suivant sur le fichier HTML doit être inclus dans la balise head. Tout ce que vous avez à faire pour lier un fichier Js avec votre HTML est de spécifier la source du script dans la balise body ou en dehors du corps.
Ajouter trois J au site Web
L'ajout de trois js au site Web peut être effectué en ajoutant le code suivant au code HTML du site :
