Comment ajouter des graphiques vectoriels à votre page Web
Publié: 2023-02-08Lors de la création d'un graphique vectoriel pour votre page Web, vous devez tenir compte de quelques éléments. L'un est le format de fichier à utiliser et l'autre comment sélectionner le svg comme votre img src css . Il existe trois formats graphiques vectoriels courants : svg, eps et ai. Le meilleur format à utiliser pour votre page Web est svg. Il s'agit d'un format standard pris en charge par tous les navigateurs Web et sa taille de fichier est également très petite. Lorsque vous avez décidé du format de fichier, l'étape suivante consiste à sélectionner le svg comme votre img src css. Ceci peut être fait de deux façons. La première consiste à utiliser la balise HTML et la seconde à utiliser la propriété CSS. La balise HTML est le moyen le plus simple de sélectionner le svg comme votre img src css. Tout ce que vous avez à faire est d'ajouter le code suivant à votre page Web : Remplacez "nom-de-votre-fichier-svg.svg" par le nom de votre fichier svg. C'est tout ce qu'on peut en dire. La propriété CSS est un peu plus compliquée mais elle reste relativement facile à utiliser. Le code CSS que vous devez ajouter à votre page Web est : .element { background-image: url(“name-of-your-svg-file.svg”); } Encore une fois, remplacez "nom-de-votre-fichier-svg.svg" par le nom de votre fichier svg. C'est tout ce qu'il y a à sélectionner le svg comme votre img src css. En utilisant la balise HTML ou la propriété CSS, vous pouvez facilement ajouter des graphiques vectoriels à votre page Web.
En CSS, nous pouvons utiliser SVG avec des URI de données, mais dans les navigateurs basés sur Webkit, nous devons utiliser l'encodage pour l'utiliser. encodingVNG utilisant encodeURIComponent() fonctionnera partout où vous le placerez. XMLns doit contenir les phrases suivantes : xmlns=' http:// //www.w3.org/2000/svg'. Il sera ajouté comme par magie s'il n'est pas présent.
Pouvez-vous utiliser Svg comme Img Src ?

Oui, vous pouvez utiliser un fichier svg comme src pour une balise img. Cela peut être utile si vous souhaitez redimensionner une image sans perte de qualité ou si vous souhaitez modifier la couleur d'une image.
Si vous souhaitez convertir une image dans un format plus polyvalent, vous pouvez utiliser SVG. Il prend également en charge l'animation et la transparence sur un large éventail de navigateurs et d'appareils plus anciens. Si vous avez une image JPG ou PNG sur votre ordinateur de bureau ou votre appareil mobile, sa conversion en fichier SVG améliorera considérablement la qualité de l'image.
Puis-je utiliser Svg dans le contenu CSS ?
En CSS, nous pouvons utiliser SVG en utilisant des URI de données, mais sans l'encoder, cela ne fonctionnera que dans les navigateurs basés sur Webkit. Si vous encodez SVG avec encodeURIComponent() sur le Web, cela fonctionnera partout. xmlns sont requis pour SVG car XMLns=' http: //www.w3.org/2000/svg' est requis pour être utilisé.
Images SVG : comment les rendre réactives
Les Scribbs peints avec l'élément *image> ne sont généralement pas réactifs, tandis que ceux créés avec l'élément *svg En fait, tous les svgs peuvent être chargés de manière asynchrone en utilisant l'élément *use*. En conséquence, le SVG est considéré comme un compositeur pour tous ses enfants et donc capable de recevoir des mises à jour réactives.
Les SVG peuvent-ils contenir des images ?
L'élément image> SVG inclut des images dans le cadre de l'extension de fichier .VG. Vous pouvez l'utiliser pour afficher des images avec des images raster ou d'autres types de graphiques vectoriels. Pour que le logiciel SVG fonctionne, il doit prendre en charge une variété de formats d'image, notamment les fichiers JPEG, PNG et autres fichiers .VG.
Images SVG : protégées par le droit d'auteur et comment les inclure
L'utilisation d'images svg est-elle protégée par le droit d'auteur ? les images svg sont protégées par le droit d'auteur sur Internet et l'auteur en conserve la propriété. Le fichier svg doit être protégé pour pouvoir être utilisé de quelque manière que ce soit. Si vous téléchargez le fichier ansvg sur Internet et que vous souhaitez l'utiliser sur votre site Web, vous aurez besoin de l'autorisation de l'auteur. Quelle est la meilleure façon d'ajouter une image au format svg ? Vous pouvez insérer une image dans votre fichier svg en utilisant l'élément *image. L'élément image a un certain nombre d'attributs que vous pouvez utiliser pour spécifier les propriétés de l'image. La largeur et la hauteur d'une photo sont les deux caractéristiques les plus courantes pouvant être définies à l'aide de pixels. Un cercle svg ne doit pas contenir d'images à moins qu'il n'inclue un élément image avec l'élément [image]. Pour définir le chemin de détourage, utilisez l'élément *clipPath* dans le paramètre de chemin de détourage de l'image. L'élément Clip Path définit le chemin de détourage de l'image. Le chemin de détourage définit la zone dans le cercle svg où l'image apparaîtra.
Quand ne devriez-vous pas utiliser Svg ?
Parce que SVG est un programme vectoriel, il est incapable d'effectuer des détails et des textures fins ainsi que des photographies. Il est préférable de l'utiliser pour créer des logos, des icônes et d'autres graphiques plats qui utilisent moins de couleurs et de formes. De plus, alors que la plupart des navigateurs modernes prennent en charge SVG, les navigateurs plus anciens peuvent ne pas faire le travail correctement.
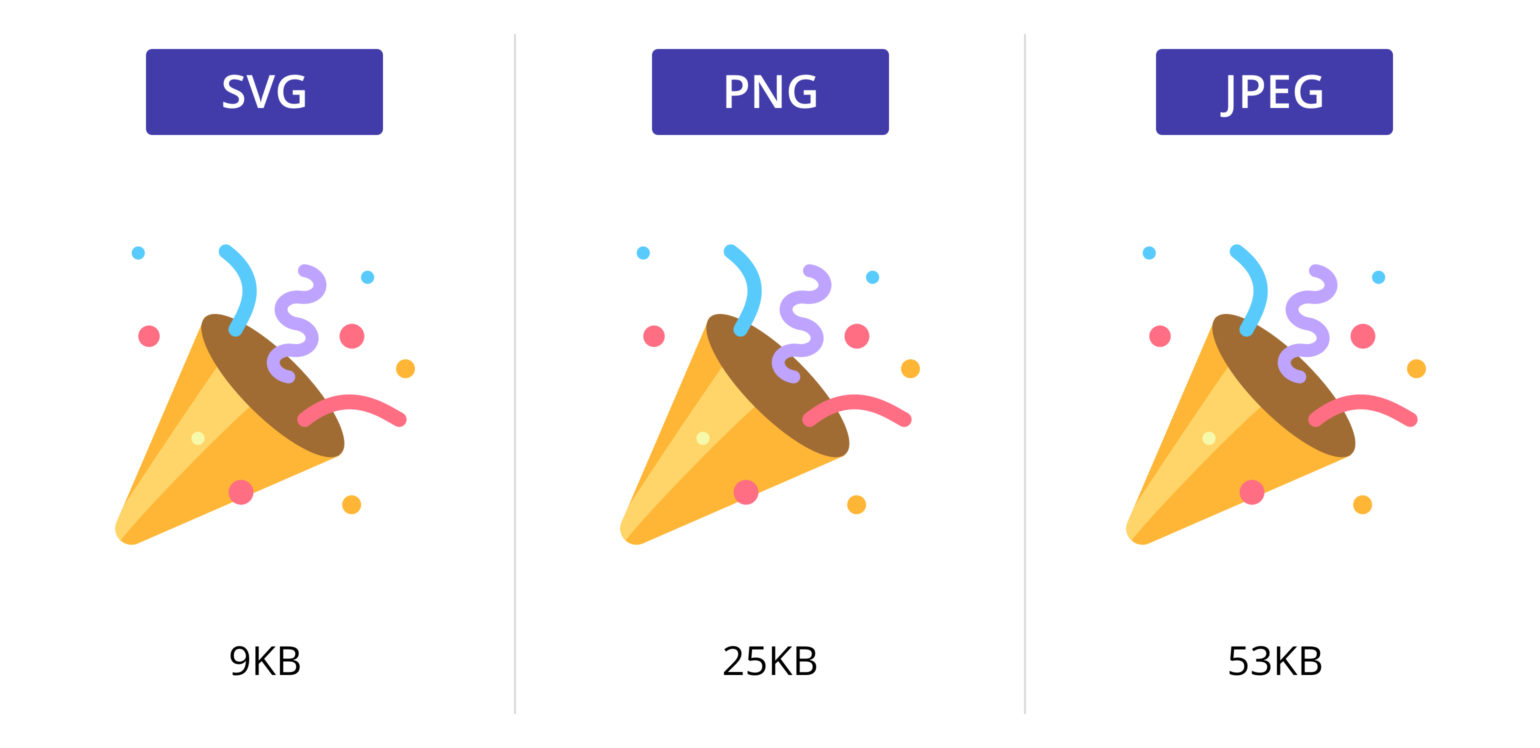
Pourquoi devriez-vous utiliser Svg plutôt que Jpeg
Les JPEG ont une taille d'image plus petite, tandis que le sva est plus clair. Si vous avez seulement besoin d'utiliser des graphiques simples, vous devez utiliser sva.
Puis-je utiliser Svg comme image d'arrière-plan Css ?

En CSS, une image d'un fichier .sva peut également être utilisée comme image d'arrière-plan, similaire aux fichiers PNG, JPG ou GIF. La même génialité que SVG est présente dans ce format, y compris la flexibilité et la netteté. Vous avez la possibilité de répéter tout ce que fait un graphique raster, en plus des options dont il dispose.
Cette collaboration est révélatrice des efforts déployés par les deux technologies pour rendre la conception Web plus conviviale. Si vous utilisez SVG comme base pour vos conceptions, vous pouvez créer des conceptions plus attrayantes et complexes que vous auriez normalement dû apprendre des CSS complexes. Pour être plus précis, vous pouvez utiliser CSS pour styliser les éléments, ce qui donne des conceptions simples accessibles par n'importe quel navigateur.
Remplacements Svg avec CSS
Il existe un format Scalable Vector Graphics (SVG), qui peut être mis à l'échelle pour répondre à vos besoins spécifiques. CSS remplacera les attributs de hauteur et de largeur sur le svg>, que vous spécifiez dans votre SVG comme hauteur ou largeur. Par conséquent, une règle telle que svg%22width%20000;%22 height%22auto%22 annulera les dimensions et les proportions que vous avez définies dans le code, et vous recevrez la hauteur par défaut pour le SVG en ligne.
Comment utiliser Svg comme image ?

SVG, ou Scalable Vector Graphics, est un format de fichier qui permet d'afficher des graphiques vectoriels sur le Web. Contrairement aux formats d'image traditionnels tels que JPEG ou PNG, qui sont basés sur des trames, les fichiers SVG sont créés à l'aide d'équations mathématiques qui permettent de les agrandir ou de les réduire sans perte de qualité. Cela les rend idéaux pour une utilisation sur des sites Web, où ils peuvent être utilisés pour créer des conceptions réactives qui ont fière allure sur n'importe quel appareil. Pour utiliser un fichier SVG comme image sur un site Web, vous devrez utiliser la balise HTML. La balise est utilisée pour incorporer des images dans des documents HTML. Pour utiliser un fichier SVG, vous devrez définir l'attribut src de la balise sur l'URL du fichier SVG. Vous pouvez également utiliser les attributs de hauteur et de largeur pour définir la taille de l'image. Si vous souhaitez pouvoir redimensionner l'image, vous devrez utiliser la balise. La balise est utilisée pour intégrer des graphiques vectoriels évolutifs dans des documents HTML. Pour utiliser un fichier SVG, vous devrez définir l'attribut src de la balise sur l'URL du fichier SVG. À l'aide de l'éditeur de graphiques vectoriels, vous pouvez concevoir des graphiques de haute qualité qui peuvent être mis à l'échelle ou réduits sans perte de résolution. En conséquence, il peut être utilisé dans une variété de projets graphiques lourds, y compris les sites Web, les infographies, etc. Malgré sa nature conviviale pour le Web, SVG présente plusieurs avantages par rapport aux autres types de fichiers graphiques. Étant donné que le fichier peut être modifié dans un éditeur vectoriel tel qu'Adobe Illustrator ou Inkscape, il peut être utilisé pour apporter des modifications aux graphiques après leur création. Si vous cherchez un moyen de créer des graphiques pour un site Web ou un autre projet, SVG est une excellente option. Le navigateur prend en charge les éléments HTML tels que HTML img> ou HTML svg> ainsi que les éléments CSS tels que CSS. Dans certaines situations, vous pouvez utiliser des images SVG pour remplacer d'autres images par de simples icônes. Ils peuvent être utilisés conjointement avec des illustrations complexes telles que des graphiques, des diagrammes et des logos d'entreprise. CloudConvert est un outil en ligne qui vous permet de convertir des fichiers SVG en JPEG. Il est pris en charge par de nombreux autres programmes, en plus de SVG, PDF et EPS. Vous pouvez utiliser les options pour définir la résolution, la qualité et la taille du fichier.Img Src Svg Change Color CssLa propriété img src svg change color css est utilisée pour changer la couleur d'une image qui a été insérée dans un document HTML à l'aide de la balise. La valeur de cette propriété peut être n'importe quelle valeur de couleur CSS valide, y compris les valeurs hexadécimales et RVB.Puis-je modifier la couleur de l'image Svg en Css ?Remplissez la balise svg avec fill=”currentColor” après avoir modifié votre fichier SVG, puis supprimez toutes les autres propriétés de remplissage que vous avez découvertes. Un mot-clé (plutôt qu'une couleur fixe utilisée) est utilisé à la place d'une couleur fixe dans currentColor. Ensuite, vous pouvez modifier la couleur à l'aide de CSS en définissant la propriété color de l'élément ou en l'incluant dans la liste parent.Svg : les avantages et les inconvénientsLa couleur et les détails ne sont pas aussi simples à obtenir avec SVG. Il existe cependant des applications en ligne qui peuvent être utilisées pour convertir des images raster en images vectorielles. En ce qui concerne la couleur et les détails, vous pouvez utiliser cette fonctionnalité plus efficacement. , tout comme il peut être utilisé pour styliser le HTML. Cela peut être fait en ligne ou en utilisant des règles CSS dans une feuille de style distincte. Les graphiques vectoriels peuvent être assez complexes, il est donc souvent utile de les décomposer en éléments plus petits. En utilisant CSS, vous pouvez styliser chaque élément individuellement, ce qui peut faciliter grandement le travail avec les graphiques vectoriels. Si vous souhaitez voir le SVG dans votre navigateur, vous devez d'abord définir le type de contenu du fichier lié sur "application/x-svg XML » ou « application/x-shockwave-svg ». En conséquence, le navigateur commencera à afficher le contenu du fichier en tant que fichier sva. Si vous avez un navigateur qui prend en charge un tel plugin, vous pouvez afficher le SVG dans son intégralité. Si vous souhaitez simplement intégrer un fragment SVG dans un document HTML, vous n'avez pas besoin de spécifier son type de contenu. Lorsque vous insérez l'élément svg et le fragment SVG, le navigateur génère automatiquement un rendu HTML des deux éléments. Si vous utilisez SVG, comme img src=”image.svg”> ou comme image d'arrière-plan CSS, et que le fichier est lié correctement et que tout semble correct, mais que le navigateur ne l'affiche pas, cela peut être dû au fait que votre serveur le sert avec une mauvaise URL.Img Src Svg Not WorkingIl y a plusieurs raisons pour lesquelles votre "img src svg" peut ne pas fonctionner. Tout d'abord, assurez-vous que vous utilisez la bonne extension de fichier pour votre svg (.svg, .svgz, .svgxml). Si ce n'est pas le problème, il est probable que votre serveur ne soit pas configuré pour servir des fichiers svg.Comment utiliser Svg dans HtmlLorsque vous utilisez la balise *svg, une image SVG peut être écrite directement dans un document HTML. Les étapes suivantes peuvent être suivies : ouvrez l'image SVG dans un code VS ou votre IDE préféré, copiez le code et collez-le dans l'élément body> de votre document HTML. Il est essentiel que vous suiviez attentivement toutes les étapes, comme le montre la démonstration ci-dessous. Il est possible d'intégrer SVG dans HTML. Pour vous assurer que votre site Web est aussi convivial que possible, vous devez constamment rechercher des améliorations. Pour ce faire, vous pouvez utiliser des intégrations HTML pour ajouter du SVG à vos pages HTML. Le langage graphique 2D SVG décrit les graphiques 2D, tandis que la bibliothèque de canevas dessine des graphiques 2D à la demande à l'aide de JavaScript. Un élément est accessible à l'aide du DOM SVG. Comme vos éléments SVG peuvent être attachés à des gestionnaires d'événements, vous pouvez facilement contrôler leur comportement. De plus, le DOM SVG est basé sur XML, ce qui signifie que chaque élément y est disponible. Par conséquent, vous n'avez pas à vous soucier de la compatibilité avec un autre navigateur lors de l'ajout de SVG à vos pages. Les intégrations HTML avec sva sont un excellent moyen d'améliorer l'apparence et les performances de vos pages.Img SvgUn img svg est un fichier image qui peut être utilisé pour créer des graphiques vectoriels. Il peut être utilisé pour créer des illustrations, des logos et d'autres graphiques.Changer la couleur de l'image Svg en ligneComment changer la couleur d'un élément SVG ? Lorsque vous téléchargez un SVG, vous verrez une variété d'options de couleur dans la colonne de gauche de l'éditeur de couleurs. Dans tous les cas, il vous suffit de sélectionner l'un des éléments que vous souhaitez modifier. Pour remplacer la couleur, sélectionnez-en une. Superposition Svg Css Une superposition est une couche semi-transparente qui est placée sur une image. Le CSS d'une superposition se trouve dans le fichier "style.css" d'un site Web. Le code d'une superposition est généralement placé dans la balise "div". La balise « div » est utilisée pour créer une division dans le document. L'attribut "class" est utilisé pour identifier l'élément en tant que superposition. La propriété « opacité » est utilisée pour définir la transparence de la superposition. Qu'est-ce que la superposition Svg ? Il peut également être placé sous ou sur des éléments HTML. Texte au format HTML.L'utilisation des superpositions dans le journalismeL'utilisation d'une superposition consiste à supprimer les fausses informations dans une image. Les journalistes utilisent des citations superposées lorsque des informations factuelles sont présentées dans un article. Les superpositions sont fréquemment utilisées par les journalistes pour présenter des preuves visuelles de désinformation. Un politicien pourrait utiliser une superposition pour démontrer comment une fausse image est utilisée pour tromper les électeurs. Les superpositions sont également utilisées en informatique dans d'autres contextes. La superposition, par exemple, peut être utilisée pour transférer un bloc de code de programme ou d'autres données dans la mémoire principale, par opposition à la sauvegarde de ce qui a déjà été sauvegardé. Cette méthode de programmation permet aux programmes d'être plus volumineux que la mémoire principale d'un ordinateur. Comment superposer des images en CSS ? Pour obtenir des effets de superposition CSS, les propriétés suivantes doivent être présentes : les propriétés background-image et background-CSS, respectivement. Vous pouvez modifier la position d'une image ou d'un texte de superposition en sélectionnant l'une des propriétés suivantes : absolue, haut, bas, droite, gauche. Comment contrôler le placement et la taille de l'image avec Css Les propriétés background-position et background-size, d'autre part, peut être utilisé pour contrôler le placement et la taille des images.

