Comment ajouter des notifications Web Push à votre site WordPress
Publié: 2023-08-11Vous vous demandez comment ajouter des notifications push à votre site WordPress ?
Les notifications push vous permettent d'envoyer des messages aux utilisateurs même lorsqu'ils ne sont pas sur votre site Web. Cela vous aide à ramener les utilisateurs sur votre site Web, à augmenter le trafic et à gagner plus d’argent.
Dans cet article, nous allons vous montrer comment ajouter facilement des notifications Web push à votre site WordPress.

Nous couvrirons tout ce que vous devez savoir sur l'envoi de notifications push dans notre didacticiel, et vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections :
Que sont les notifications push ?
Les notifications push sont des messages de notification courts et cliquables qui apparaissent sous forme de fenêtre contextuelle sur le bureau ou les appareils mobiles des utilisateurs.
Ils s'affichent en haut du bureau ou dans la zone de notification d'un appareil mobile. La meilleure chose est qu'ils peuvent être affichés même lorsque le navigateur de l'utilisateur n'est pas ouvert.
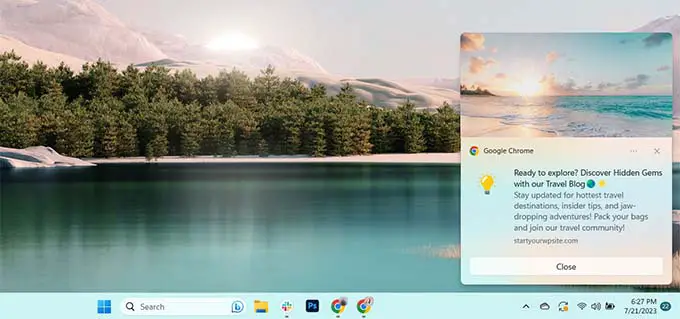
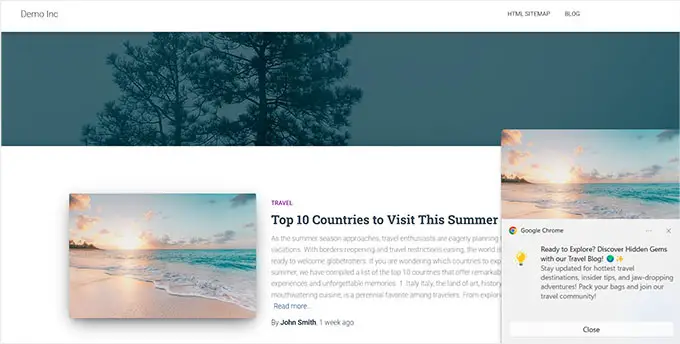
Voici un exemple de notification push.

Les notifications push vous permettent de toucher les utilisateurs sur tous les appareils avec vos dernières mises à jour et offres, ce qui en fait un moyen efficace de convertir les visiteurs du site Web en abonnés et clients fidèles.
Pourquoi ajouter des notifications Web Push à votre site WordPress ?
Saviez-vous que 70 % des personnes qui quittent votre site Web ne reviendront jamais ? C’est pourquoi vous devez convertir les visiteurs de votre site WordPress en abonnés et clients.
Vous pouvez le faire en utilisant plusieurs canaux à la fois. Ceux-ci peuvent inclure le marketing par e-mail, les réseaux sociaux, le marketing mobile ou SMS et les notifications Web push.
Les listes de diffusion restent les outils marketing les plus puissants disponibles, avec 51 % des consommateurs préférant être contactés par les entreprises par e-mail. Cependant, nous constatons que les notifications push sont également très efficaces.
Sur le site WPBeginner, les notifications push sont systématiquement l'une des 5 principales sources de trafic.
Voici quelques-unes des raisons qui font des notifications push un excellent outil marketing :
- Les utilisateurs doivent donner leur autorisation explicite pour recevoir des notifications push. Cela signifie qu’ils sont déjà intéressés par ce que vous avez à offrir et qu’ils sont plus susceptibles de réagir aux notifications.
- Les notifications push sont plus courtes et nécessitent moins d’attention que les mises à jour par courrier électronique ou sur les réseaux sociaux.
- Il n’existe pas d’algorithme comme sur les réseaux sociaux pour limiter votre portée. Près de 100 % des messages sont délivrés.
- Les utilisateurs peuvent contrôler la façon dont leurs appareils affichent les notifications. Ils peuvent les répéter ou les éteindre complètement.
- Peu d’entreprises utilisent les notifications push.
Les sites populaires, notamment Facebook, Pinterest, LinkedIn et bien d’autres, en comprennent l’importance et utilisent déjà les notifications Web push comme stratégie marketing.
Les notifications push ont un taux d'ouverture 10 fois plus élevé que celui des e-mails et un taux de clics 14 fois plus élevé. Ils sont plus attrayants que les SMS, le marketing par e-mail et les plateformes de médias sociaux.
Cela dit, voyons comment ajouter facilement des notifications Web push à un site Web WordPress.
Configuration des notifications Web Push dans WordPress avec PushEngage
PushEngage est le meilleur service de notifications push du marché qui vous permet d'ajouter facilement des notifications push à votre site WordPress.
Cela vous aide à vous connecter avec les visiteurs même après qu'ils aient quitté votre site avec des messages push ciblés.
Étape 1 : Création de votre compte PushEngage
Tout d'abord, vous devez accéder au site Web PushEngage et cliquer sur le bouton « Commencer gratuitement maintenant ».

Le forfait gratuit vous couvre jusqu'à 200 abonnés et 30 campagnes de notification chaque mois. Vous devrez effectuer une mise à niveau à mesure que vous aurez plus d’abonnés et que vous devrez envoyer plus de campagnes.
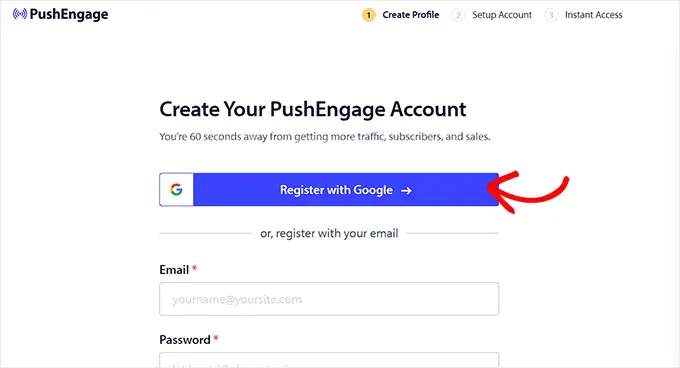
Après avoir sélectionné un plan tarifaire, vous devrez créer un compte PushEngage. Vous pouvez utiliser votre compte Google existant pour vous inscrire ou créer un nouveau compte.

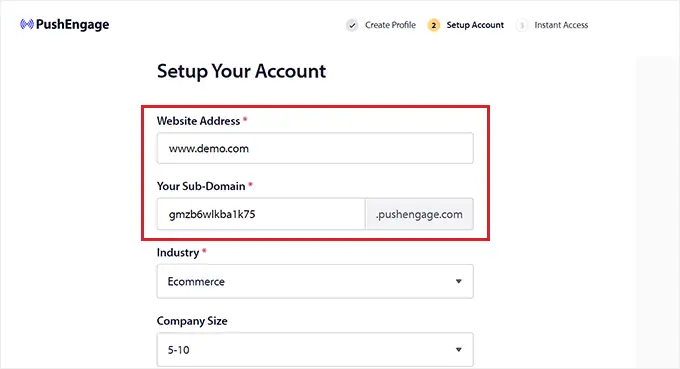
Une fois cela fait, vous serez redirigé vers la page « Configurer votre compte », où vous devrez ajouter le domaine de votre site Web, votre secteur d'activité et la taille de votre entreprise.
Votre sous-domaine sera automatiquement généré en fonction de ces informations. Après cela, vous devrez également fournir ici les détails de votre carte de crédit.

Lors de votre inscription, vous serez redirigé vers votre tableau de bord PushEngage.
Gardez à l’esprit que si vous vous êtes inscrit en utilisant votre compte Google, c’est ici que vous devrez fournir les détails de votre site Web.
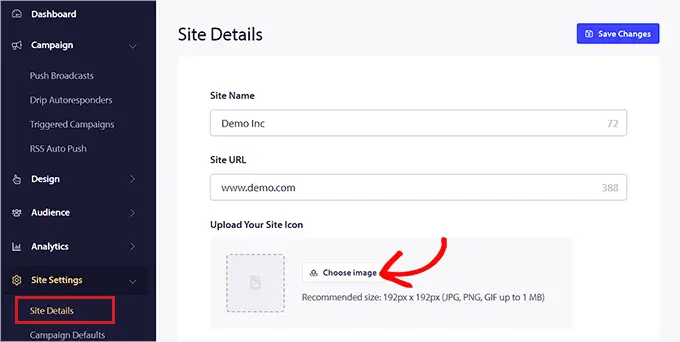
Une fois que vous avez fait cela, visitez simplement la page Paramètres du site »Détails du site dans la colonne de gauche du tableau de bord PushEngage.
À partir de là, vous pouvez modifier le nom et l'URL de votre site si vous le souhaitez. Après cela, vous devez télécharger une image qui sera utilisée comme icône de site pour vos notifications push Web.
Pour ce faire, cliquez sur le bouton « Choisir une image ».

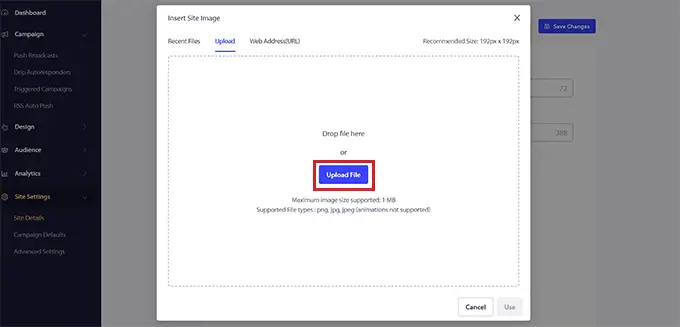
Cela ouvrira une invite sur votre écran où vous pourrez télécharger une image depuis votre ordinateur.
Vous pouvez également ajouter une image en utilisant son URL. Une fois que vous avez sélectionné une image, cliquez simplement sur le bouton « Utiliser ».
Après cela, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.

N'oubliez pas que votre image doit être au format de fichier PNG ou JPG et que la taille recommandée est de 192 × 192.
Vous avez maintenant complété les informations clés de votre compte PushEngage.
Étape 2 : connecter votre site WordPress avec PushEngage
L'étape suivante consiste à connecter votre site Web WordPress à PushEngage.
Pour ce faire, vous devez installer et activer le plugin PushEngage WordPress. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
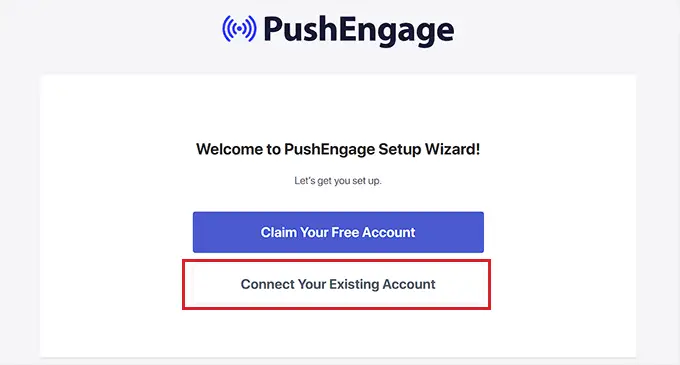
Lors de l'activation, le message « Bienvenue dans l'assistant de configuration PushEngage ! » Une invite s'ouvrira sur votre écran, où vous devrez cliquer sur le bouton « Connecter votre compte existant ».

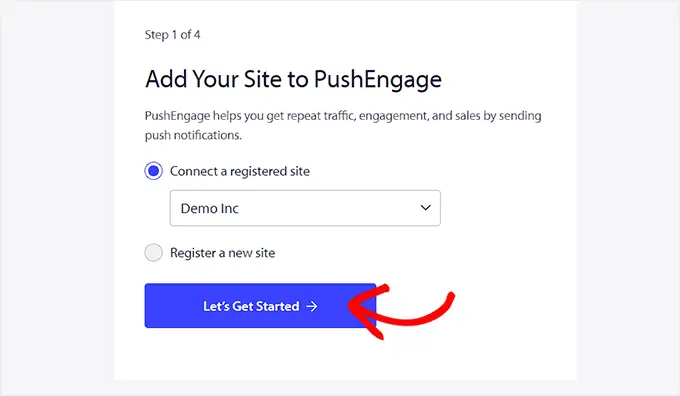
Cela ouvrira l'invite « Ajouter votre site à PushEngage » dans une nouvelle fenêtre. Ici, vous devez vous assurer que le site enregistré auprès de PushEngage est le même que celui que vous utilisez actuellement.
Après cela, cliquez simplement sur le bouton « Commençons ».

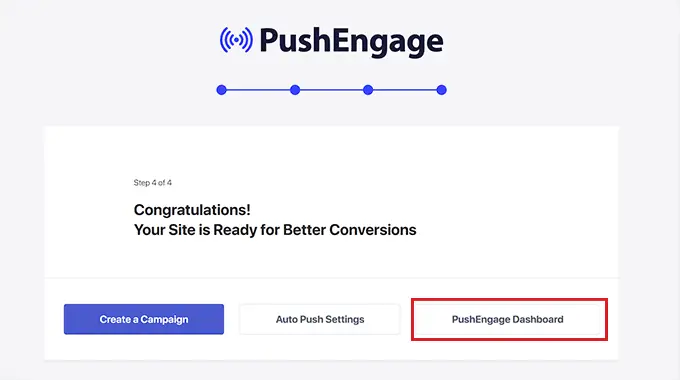
Une fois votre compte PushEngage connecté à WordPress, un assistant de configuration sera lancé sur votre écran que vous pourrez configurer selon vos préférences.
Une fois que vous avez terminé, cliquez simplement sur le bouton « PushEngage Dashboard » pour être redirigé vers votre tableau de bord WordPress.

Il est maintenant temps pour vous de commencer à créer une notification push Web pour votre blog ou site Web WordPress.
Étape 3 : Configuration de vos messages de notification push
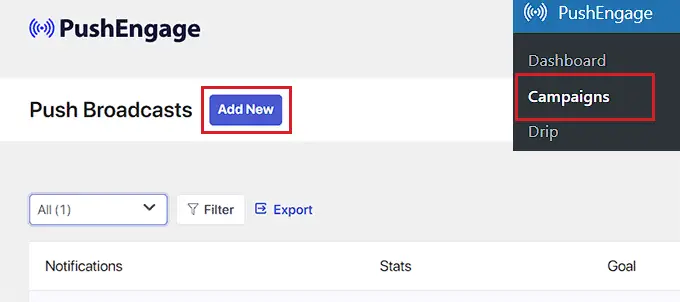
Pour créer une notification push, rendez-vous sur la page PushEngage » Campagnes et cliquez sur le bouton « Ajouter un nouveau ».
Cela vous dirigera vers l'écran « Créer une nouvelle diffusion push » dans votre tableau de bord WordPress.

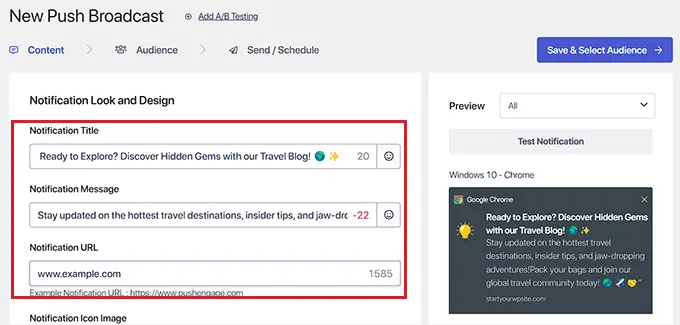
À partir de là, vous pouvez commencer par saisir un nom pour votre notification push dans le champ « Titre de la notification ». Tapez ensuite le message que vous souhaitez afficher dans la notification push dans le champ « Message ».

Ensuite, vous devez ajouter l'URL de votre site Web dans le champ « URL de notification ».
Après avoir ajouté le titre et le message, vous pourrez voir l'aperçu de votre notification push dans le coin droit de l'écran.

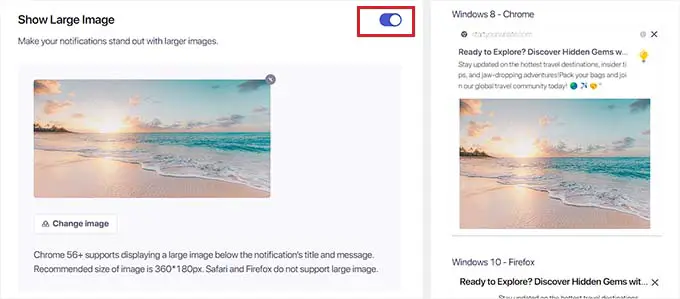
Ensuite, faites défiler jusqu'à la section « Afficher une grande image » et basculez le commutateur sur actif si vous souhaitez ajouter une image à votre notification push.
Cette image sera affichée en haut de votre notification et ne perturbera pas l'alignement du titre de la notification et du message.

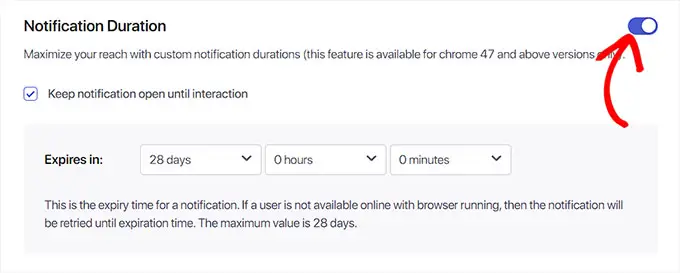
Ensuite, vous devez faire défiler jusqu'à la section « Durée de la notification » et basculer le commutateur sur actif.
Une fois que vous avez fait cela, vous pouvez maintenant cocher l'option « Garder la notification ouverte jusqu'à l'interaction ». Cela signifie que la notification sera constamment affichée à moins que l'utilisateur n'interagisse avec elle.
Vous pouvez également personnaliser la durée de votre notification push à partir des menus déroulants. Ce paramètre contrôle la durée pendant laquelle la notification push sera affichée.
Gardez à l’esprit que ces fonctionnalités ne fonctionnent que pour les versions Chrome 47 et supérieures et non pour les autres navigateurs.
Après avoir configuré les paramètres, cliquez simplement sur le bouton « Enregistrer et sélectionner l'audience » en haut.

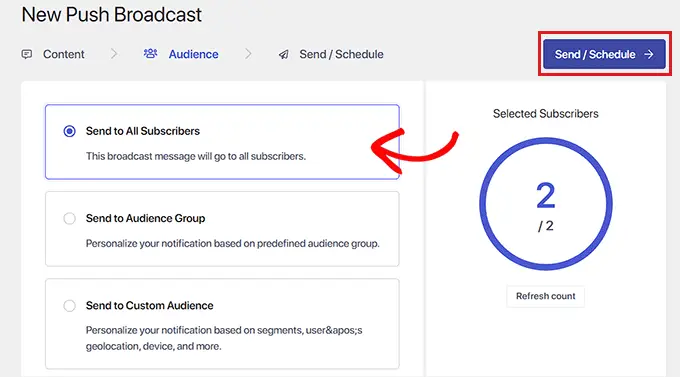
Cela vous dirigera vers l'étape suivante, où vous devrez sélectionner le public auquel vous souhaitez envoyer des notifications push.
Ici, nous choisirons l'option « Envoyer à tous les abonnés » afin que notre notification push soit affichée à tous nos abonnés.
Ensuite, cliquez sur le bouton « Envoyer/Planifier » en haut pour avancer.

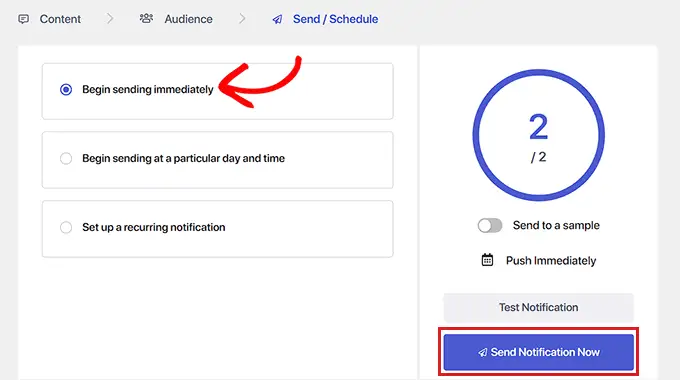
À l'étape suivante, vous devez planifier la synchronisation de vos notifications push Web.
Par exemple, si vous souhaitez commencer à envoyer vos notifications push immédiatement, vous pouvez sélectionner l'option « Commencer l'envoi immédiatement ». Cependant, vous pouvez également programmer l'envoi de votre notification à une heure précise ou la transformer en notification push récurrente.
Cependant, gardez à l’esprit que vous aurez besoin d’un forfait payant de PushEngage pour accéder à ces deux fonctionnalités.

Enfin, cliquez sur le bouton « Envoyer une notification maintenant » pour enregistrer votre campagne et commencer à envoyer vos notifications Web push.
Une fois que vous avez configuré les notifications push, il est recommandé de vérifier qu'elles fonctionnent comme prévu.
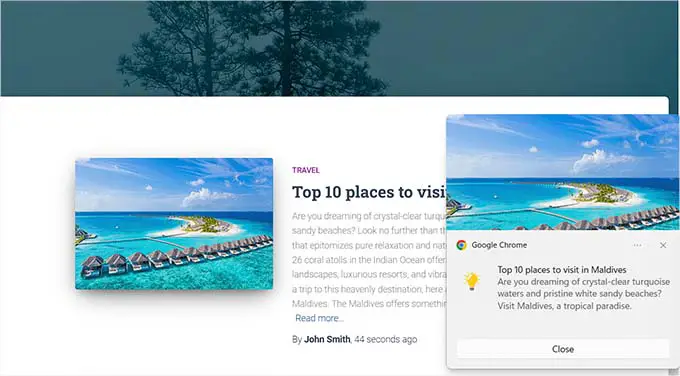
Pour tester vos notifications push, ouvrez votre site Web sur votre ordinateur ou votre téléphone. Ici, vous devriez immédiatement voir la notification Web push que vous venez de créer.
Voici le nôtre sur un ordinateur de bureau :

Cependant, gardez à l'esprit que cette notification push Web ne sera affichée qu'aux utilisateurs qui font partie de votre liste d'abonnés PushEngage.
Créez une liste d'abonnés avec PushEngage
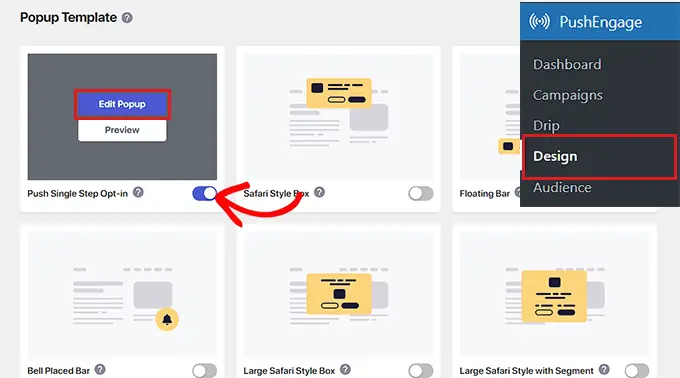
Si vous n'avez pas déjà de liste d'abonnés avec PushEngage, vous devez visiter la page PushEngage »Design depuis la barre latérale d'administration de WordPress.
Une fois que vous y êtes, basculez simplement le commutateur sur actif pour un modèle de popup que vous aimez. Ensuite, cliquez sur le bouton « Modifier la fenêtre contextuelle ».

Cela ouvrira le tableau de bord du site Web PushEngage sur une nouvelle page.
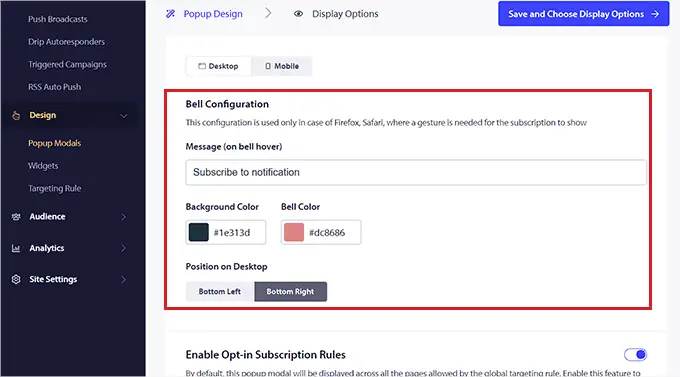
À partir de là, vous pouvez configurer les règles de mise en page, de message et d'abonnement pour votre popup.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer et choisir les options d'affichage » en haut.

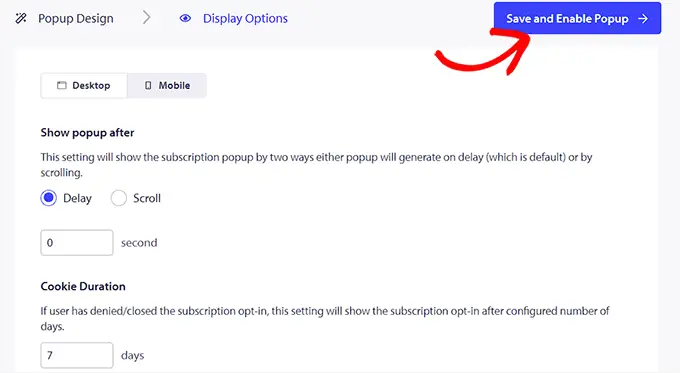
Cela vous montrera maintenant les options d'affichage, où vous pourrez choisir la durée du cookie, activer le déclencheur d'abonnement, et plus encore.
Enfin, cliquez sur le bouton « Enregistrer et activer la fenêtre contextuelle » pour stocker vos paramètres et activer la fenêtre contextuelle.

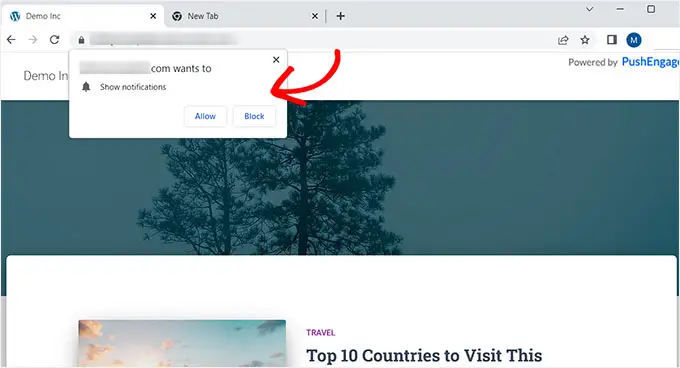
Maintenant, vous devez visiter votre site Web en utilisant un autre compte Google. Ici, vous verrez une fenêtre contextuelle en haut de votre site Web demandant aux utilisateurs de l'autoriser à afficher des notifications.
Désormais, une fois que les utilisateurs auront cliqué sur le bouton « Autoriser », ils feront automatiquement partie de la liste de vos abonnés PushEngage.

Envoyez des notifications push aux abonnés chaque fois que vous publiez un nouvel article sur WordPress
Avec PushEngage, vous pouvez également envoyer des notifications push aux abonnés chaque fois que vous publiez un article de blog dans WordPress.
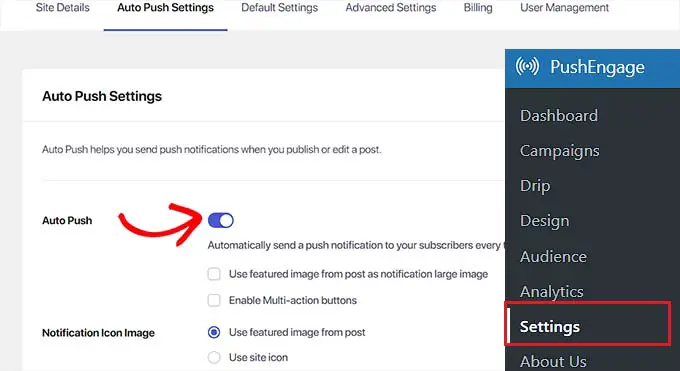
Pour ce faire, visitez la page PushEngage »Paramètres du tableau de bord WordPress et passez à l'onglet « Paramètres Auto Push ». À partir de là, basculez le commutateur « Auto Push » sur actif.
Après cela, vous devez choisir si vous souhaitez afficher l'image sélectionnée de la publication dans la notification push et activer les boutons multi-actions.

Avec les boutons multi-actions, vous pouvez permettre aux utilisateurs d'interagir avec vos notifications push de plusieurs manières, par exemple en visitant votre article de blog, en vous abonnant à votre chaîne YouTube et en vous inscrivant à votre newsletter par e-mail.
Vous pouvez également utiliser l'image sélectionnée de l'article de blog ou l'icône du site comme image d'icône de notification.
Enfin, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
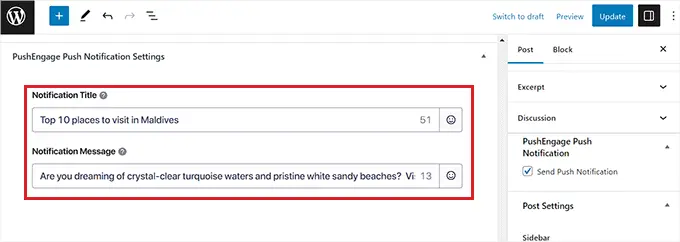
Créez maintenant une nouvelle publication dans l'éditeur de blocs WordPress et faites défiler jusqu'à la section « Paramètres des notifications push PushEngage ».
À partir de là, vous pouvez ajouter un titre et un message pour votre notification push Web et même sélectionner une audience pour celle-ci.

Une fois que vous avez terminé, cliquez simplement sur le bouton « Publier » pour enregistrer vos modifications et mettre votre publication en ligne.
Vos abonnés recevront désormais une notification pour le nouvel article de blog sur votre site Web.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des notifications Web push à votre site WordPress. Vous souhaiterez peut-être également consulter notre guide du débutant sur la façon de créer une liste de diffusion et nos sélections d'experts pour les meilleurs services de marketing par courrier électronique pour les petites entreprises.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
