Comment ajouter une boîte de discussion WhatsApp et des boutons de partage dans WordPress
Publié: 2023-03-28Voulez-vous ajouter une boîte de discussion WhatsApp et des boutons de partage dans WordPress ?
WhatsApp est l'une des plateformes de messagerie les plus populaires et compte environ 2,2 milliards d'utilisateurs dans le monde. L'ajout d'un bouton de partage Whatsapp vous permettra de vous connecter avec les clients et de renforcer l'engagement des utilisateurs, et l'ajout d'un bouton de boîte de discussion permettra aux utilisateurs de vous envoyer des messages directement via votre site Web.
Dans cet article, nous allons vous montrer comment ajouter facilement un bouton de partage WhatsApp dans WordPress.

Pourquoi ajouter un bouton WhatsApp dans WordPress ?
WhatsApp est une application de messagerie instantanée qui permet aux utilisateurs du monde entier de se contacter facilement.
L'ajout d'un bouton de partage WhatsApp à votre site Web WordPress permettra aux visiteurs de partager facilement votre contenu avec leurs contacts.
De plus, vous pouvez également ajouter une boîte de discussion WhatsApp permettant aux utilisateurs d'avoir une conversation directe avec vous.
Par exemple, si vous avez une boutique en ligne, un bouton de chat WhatsApp peut être utilisé par les clients pour poser des questions sur les produits sans avoir à remplir de formulaires ni à passer par le support client.
Cela peut entraîner une augmentation de l'engagement des utilisateurs et une baisse des taux d'abandon de panier.
Cela dit, voyons comment vous pouvez facilement ajouter un bouton de partage WhatsApp dans WordPress.
Méthode 1 : Ajouter un bouton de partage WhatsApp dans WordPress
Si vous souhaitez ajouter un bouton de partage WhatsApp à votre site Web, cette méthode est faite pour vous.
Tout d'abord, vous devez installer et activer le plugin Sassy Social Share. Pour plus d'instructions, veuillez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
Lors de l'activation, vous devez visiter le menu Sassy Social Share dans la barre latérale d'administration.
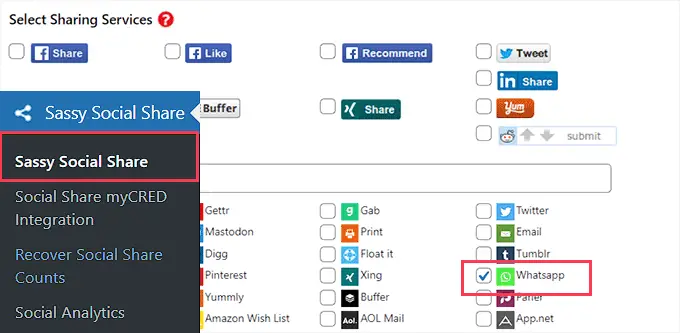
À partir de là, vous devez passer à l'onglet "Interface standard" en haut.
Ensuite, vous devez faire défiler jusqu'à la section "Sélectionner les services de partage" et cocher simplement la case à côté de l'option WhatsApp.

Vous pouvez également ajouter le bouton Partager pour d'autres plateformes de médias sociaux, notamment Facebook, Instagram, Pinterest, Twitter, etc.
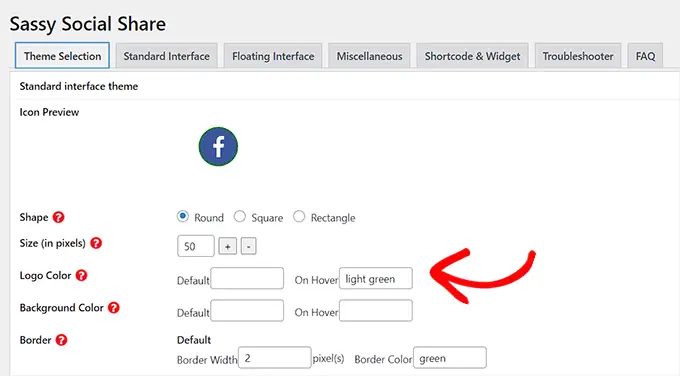
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres, puis vous pourrez vous diriger vers l'onglet "Sélection de thèmes".
À partir de là, vous pouvez personnaliser les boutons de partage en modifiant leur taille, leur forme, leur logo ou leur couleur d'arrière-plan, etc. C'est une bonne idée d'utiliser les couleurs de la marque WhatsApp pour le bouton de partage afin que les utilisateurs le reconnaissent plus facilement.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Vous pouvez maintenant visiter votre site Web pour voir votre bouton de partage WhatsApp en action.
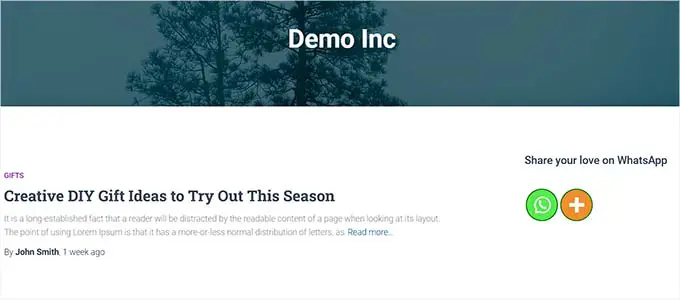
Voici à quoi cela ressemblait sur notre site de démonstration.

Vous ne voulez pas ajouter le bouton WhatsApp à chaque page ? Ne vous inquiétez pas, le plugin vous permet également de l'ajouter facilement à des publications et à des pages uniques.
Ajout du bouton de partage WhatsApp dans l'éditeur de blocs
Si vous souhaitez uniquement afficher le bouton de partage WhatsApp sur des publications et des pages spécifiques, vous devez d'abord désactiver l'affichage global des boutons de partage.
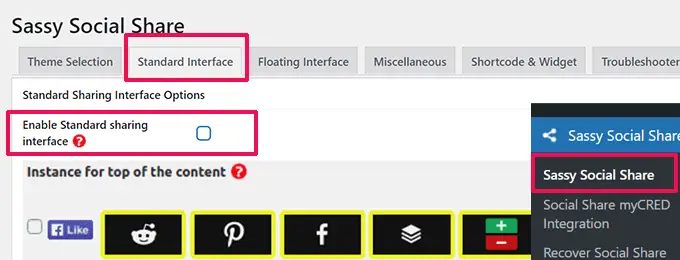
Pour ce faire, accédez simplement à la page Sassy Social Share dans la barre latérale d'administration de WordPress et passez à l'onglet "Interface standard".
Ensuite, vous devez décocher la case de l'option "Activer l'interface de partage standard".

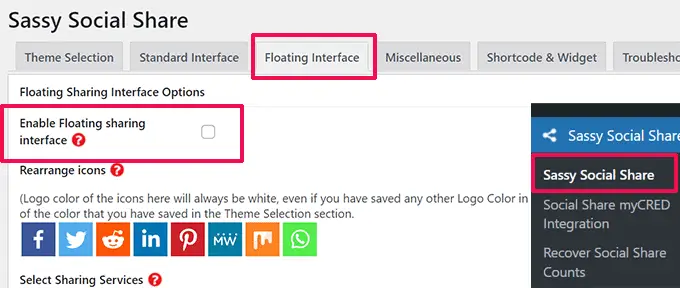
Ensuite, passez à l'onglet "Interface flottante".
À partir de là, décochez la case à côté de l'option "Activer l'interface de partage flottante".

Maintenant que vous avez désactivé les boutons de partage social standard et flottants, vous allez de l'avant et le bouton de partage WhatsApp sur n'importe quelle page ou publication sur votre site Web à l'aide d'un shortcode.
Ouvrez simplement la publication ou la page où vous souhaitez afficher le bouton de partage WhatsApp dans l'éditeur de contenu, ou vous pouvez simplement en créer une nouvelle.
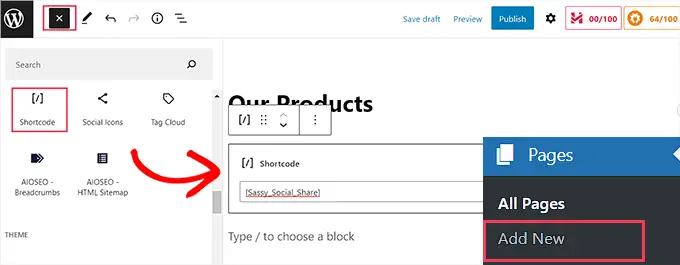
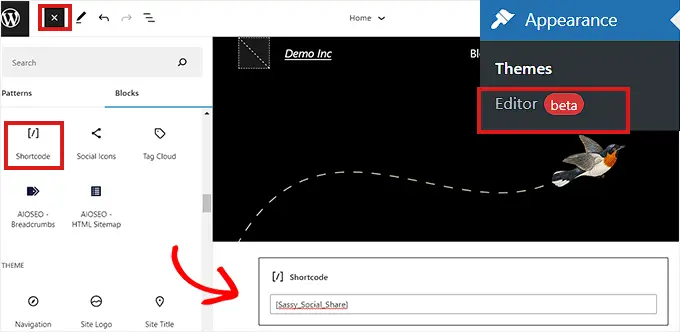
À partir de là, cliquez simplement sur le bouton Ajouter un bloc (+) dans le coin supérieur gauche et recherchez le bloc 'Shortcode'. Après cela, ajoutez simplement le bloc à la page.

Ensuite, vous devez copier le shortcode suivant et le coller dans le bloc 'Shortcode'.
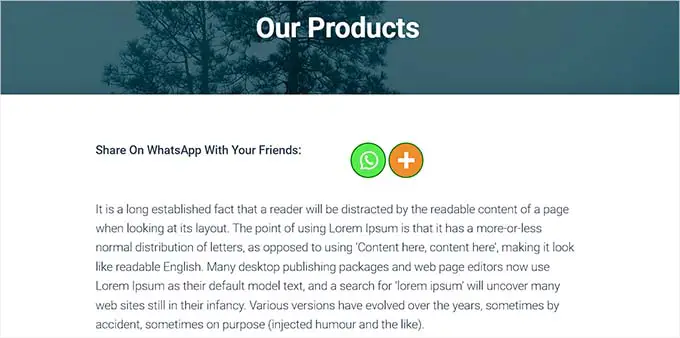
Une fois que vous avez terminé, cliquez simplement sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications. Votre bouton Partager WhatsApp ressemblera à ceci.

Ajout du bouton de partage WhatsApp en tant que widget
Pour ajouter le bouton de partage WhatsApp à la barre latérale de votre site Web, vous devez visiter la page Apparence »Widgets de la barre latérale d'administration.
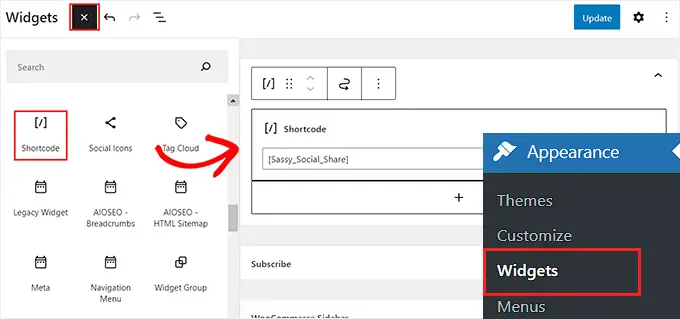
À partir de là, cliquez simplement sur le bouton Ajouter un bloc (+) dans le coin supérieur gauche et localisez le bloc 'Shortcode'.
Ensuite, vous devez ajouter le bloc 'Shortcode' à la barre latérale.

Après cela, copiez et collez simplement le shortcode suivant dans le bloc.
Ensuite, cliquez sur le bouton « Mettre à jour » pour enregistrer vos paramètres.
Voici à quoi ressemblera votre bouton de partage WhatsApp une fois ajouté à la barre latérale du site Web.

Ajout du bouton de partage WhatsApp dans l'éditeur de site complet
Si vous utilisez un thème de bloc, vous utiliserez l'éditeur de site complet et n'aurez pas accès à la page "Widgets".
Tout d'abord, vous devez visiter l'option Apparence »Éditeur dans la barre latérale d'administration pour lancer l'éditeur de site complet.
Ensuite, vous devez cliquer sur le bouton « Ajouter un bloc » (+) en haut de l'écran et ajouter le bloc « Shortcode » à n'importe quel endroit approprié sur votre site Web.
Après cela, ajoutez le shortcode suivant au bloc.

Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer" en haut.
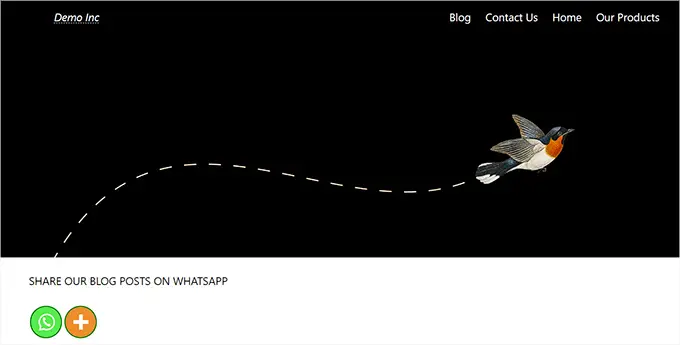
Voici à quoi ressemblait le bouton de partage WhatsApp sur notre site Web de démonstration.

Méthode 2 : Ajouter un bouton WhatsApp Chatbox dans WordPress
Cette méthode vous permet d'ajouter un bouton de chat WhatsApp dans WordPress.
Cela signifie que lorsqu'un utilisateur clique sur le bouton de chat WhatsApp, il pourra vous envoyer un message direct sur votre numéro de téléphone WhatsApp.
Remarque : vous ne recevrez aucun message directement dans votre tableau de bord WordPress, mais vous pourrez discuter comme d'habitude dans l'application mobile WhatsApp, l'interface Web et le logiciel de bureau.

Tout d'abord, vous devez installer et activer le plugin Click to Chat. Pour plus d'instructions, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
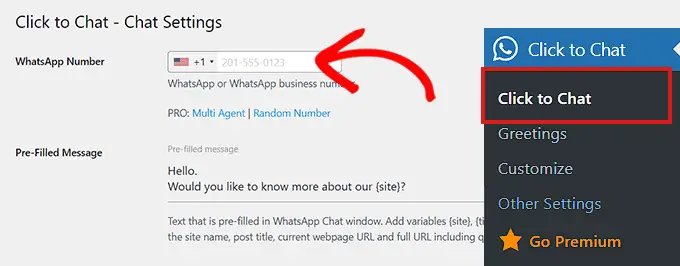
Lors de l'activation, vous devez vous diriger vers l'élément de menu Click to Chat qui a été ajouté à la barre latérale de votre tableau de bord d'administration WordPress.
À partir de là, vous devez commencer par saisir votre numéro de téléphone professionnel dans le champ "Numéro WhatsApp".
Ce sera le numéro de téléphone où vous recevrez les messages des utilisateurs.
Après cela, vous devez taper un message simple dans le champ "Message pré-rempli". Ce sera le message par défaut qui sera affiché dans votre fenêtre de chat WhatsApp.

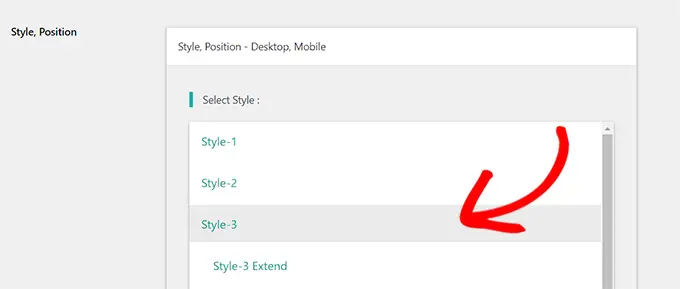
Ensuite, vous devez faire défiler jusqu'à la section "Style, Position".
Vous pouvez commencer par choisir un style pour votre boîte de discussion WhatsApp dans le menu déroulant. Par défaut, ce plugin propose environ 8 styles différents. Choisissez simplement celui que vous préférez.

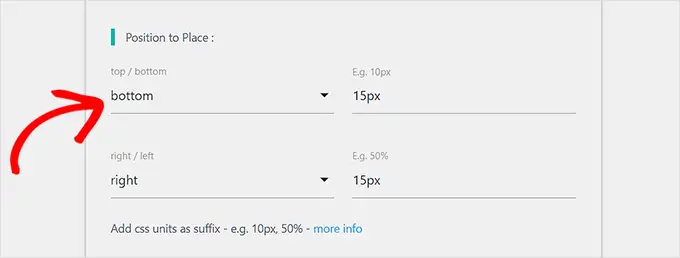
Après cela, vous devez faire défiler jusqu'à la section "Position to Place".
À partir de là, vous pouvez choisir la position et la taille de votre chatbox dans les menus déroulants.

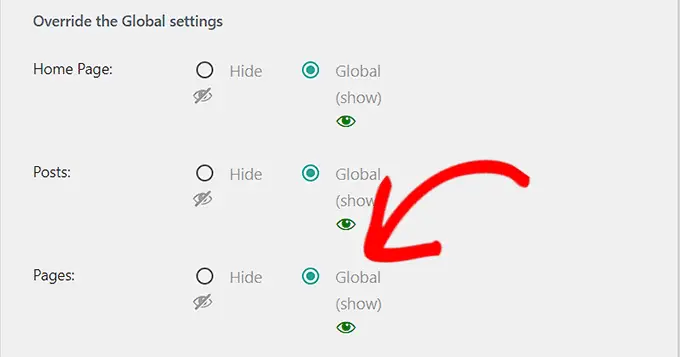
Ensuite, vous devez vous rendre dans la section "Paramètres d'affichage".
Ici, il vous suffit de cocher la case "Global" à côté des options où vous souhaitez afficher votre chatbox WhatsApp.
Par exemple, si vous souhaitez afficher la boîte de discussion sur vos publications, pages et pages de catégories, vous devez cocher l'option "Global".
Vous pouvez également choisir l'option "Masquer" si vous ne souhaitez pas afficher la boîte de discussion WhatsApp sur une certaine page.

Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
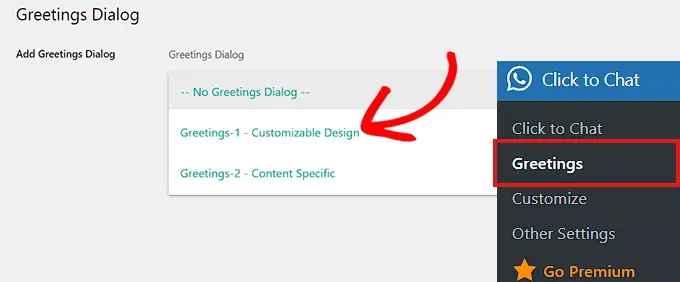
Maintenant, vous devez vous rendre sur la page Cliquer pour discuter » Salutations pour sélectionner une boîte de dialogue de salutation dans un menu déroulant.
Cette boîte de dialogue de salutation sera affichée avec le bouton WhatsApp sur votre page.

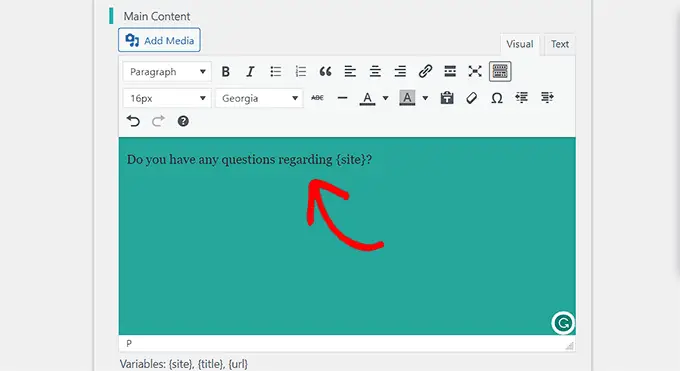
Une fois que vous avez fait votre choix, vous devrez taper le contenu de l'en-tête, du contenu principal et de l'appel à l'action de votre boîte de dialogue de salutation.
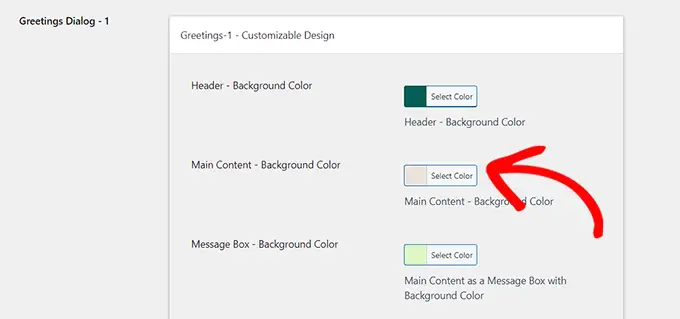
Après cela, faites défiler jusqu'à la section "Design personnalisable".

Une fois ici, vous pouvez choisir les couleurs d'arrière-plan de votre contenu principal, de votre en-tête et de votre boîte de message.
Après cela, cliquez simplement sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres

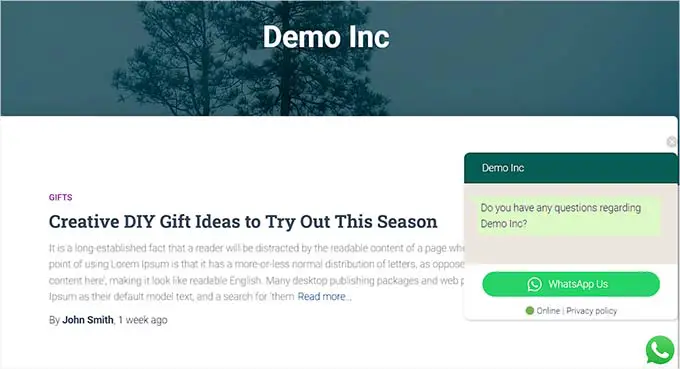
Ensuite, vous devez visiter votre site Web.
Par défaut, voici à quoi ressemblera votre chatbox WhatsApp.

Maintenant, nous allons vous montrer comment vous pouvez facilement ajouter le bouton de chat WhatsApp dans l'éditeur de blocs, en tant que widget et dans l'éditeur de site complet.
Ajouter le bouton de chat WhatsApp dans l'éditeur de blocs
Vous pouvez facilement ajouter le bouton WhatsApp à une page spécifique ou publier sur votre site Web WordPress à l'aide de l'éditeur de blocs.
Pour ce didacticiel, nous ajouterons le bouton WhatsApp à une page.
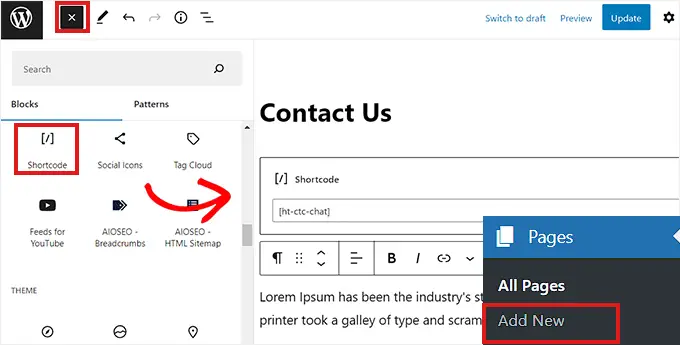
Tout d'abord, vous devez accéder à la page Pages »Ajouter un nouveau dans la barre latérale d'administration.
Cela lancera l'éditeur de blocs.
Maintenant, vous devez cliquer sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran et cliquer sur le bloc "Shortcode".

Une fois le bloc 'Shortcode' ajouté, vous devez copier et coller le shortcode suivant dans le bloc.
Après cela, cliquez simplement sur le bouton "Publier" en haut.
Voici à quoi ressemblait le bouton WhatsApp sur notre site Web de démonstration.

Ajout du bouton de chat WhatsApp en tant que widget
Dans cette méthode, nous vous montrerons comment ajouter facilement le bouton WhatsApp en tant que widget dans la barre latérale de votre site Web.
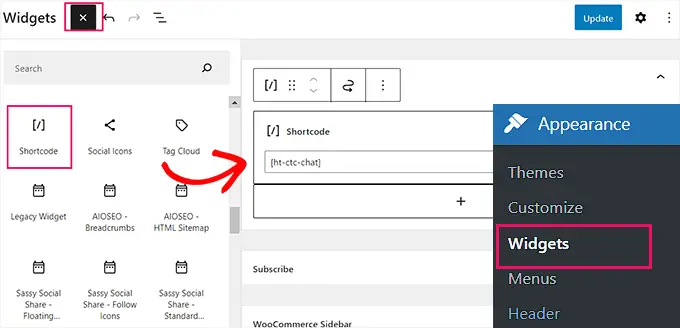
Tout d'abord, vous devez vous rendre sur la page Apparence »Widgets de la barre latérale WordPress.
Une fois là-bas, cliquez simplement sur l'onglet "Barre latérale" pour l'agrandir, puis cliquez sur le bouton "Ajouter un bloc" (+) en haut.
Ensuite, localisez et ajoutez simplement le bloc 'Shortcode' à la barre latérale.

Maintenant, copiez et collez simplement le shortcode suivant dans le bloc.
Enfin, n'oubliez pas de cliquer sur le bouton "Mettre à jour" pour enregistrer vos paramètres.
Voici à quoi ressemblait le bouton WhatsApp après avoir été ajouté à la barre latérale sur notre site Web de démonstration.

Ajout du bouton de chat WhatsApp dans l'éditeur de site complet
Si vous utilisez un thème basé sur des blocs avec un éditeur de site complet, cette méthode est faite pour vous.
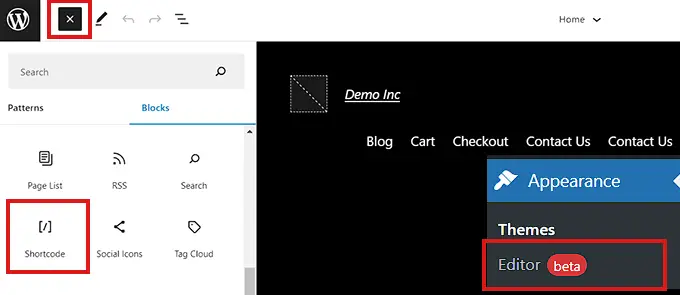
Tout d'abord, rendez-vous sur la page Apparence »Éditeur pour lancer l'éditeur de site complet.
Une fois là-bas, cliquez simplement sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran.
Maintenant, localisez et ajoutez simplement le bloc 'Shortcode' à votre emplacement préféré sur le site.

Une fois le bloc ajouté, copiez et collez simplement le shortcode suivant dans le bloc.
À la fin, n'oubliez pas de cliquer sur le bouton "Mettre à jour" en haut pour enregistrer vos modifications.
Voici à quoi ressemblait le bouton WhatsApp sur notre site.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton de partage WhatsApp dans WordPress. Vous pouvez également consulter notre sélection des meilleurs outils de surveillance des médias sociaux pour les utilisateurs de WordPress et notre guide du débutant sur la création d'une liste de diffusion.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
