Comment ajouter un widget à la page WordPress
Publié: 2022-09-15En supposant que vous souhaitiez une introduction sur la façon d'ajouter un widget WordPress à une page : L'ajout d'un widget WordPress à une page est un moyen rapide et facile d'ajouter des fonctionnalités supplémentaires à votre site Web. Il existe deux méthodes que vous pouvez utiliser pour ajouter un widget WordPress à une page : 1. Utilisez WordPress Customizer 2. Utilisez un plugin comme Page Builder de SiteOrigin Les deux méthodes sont assez simples et ne prennent que quelques minutes à configurer. Une fois que vous avez ajouté un widget WordPress à une page, vous pouvez commencer à l'utiliser immédiatement pour ajouter du contenu supplémentaire, des flux de médias sociaux ou même un formulaire de contact.
Un widget est une collection de contenu que vous ajoutez généralement à vos barres latérales, en-têtes, pieds de page et autres zones. Vous pouvez créer une variété de fonctionnalités et de fonctionnalités en les utilisant, ainsi qu'ajouter différentes mises en page et fonctions à votre site WordPress. L'éditeur de blocs WordPress vous permet désormais d'ajouter facilement des widgets à vos articles et pages de blog. En utilisant WPForms, vous pouvez ajouter un formulaire WordPress à vos articles et pages. Vous pouvez également ajouter un bloc de widgets à n'importe quel plugin WordPress sur votre site Web. Lorsque vous ajoutez le bloc WPForms à votre formulaire, faites simplement défiler et sélectionnez le menu déroulant. Une fois cette étape terminée, vous pouvez créer ou publier un article ou une page de blog.
Si vous souhaitez utiliser le widget sur votre site Web, procédez comme suit : Pour ajouter le widget à votre site Web, accédez à la page où vous souhaitez qu'il apparaisse et collez le code avant la fin du corps HTML. Vous devez inclure le code dans chaque page Web sur laquelle vous souhaitez que le widget apparaisse. Vérifiez que votre pare-feu est configuré pour vous permettre d'afficher le Web Widget (Classic).
En téléchargeant d'abord le fichier de modèle, vous pouvez localiser le fichier qui contient votre widget. Enfin, le nom de la classe PHP qui définit le widget que vous souhaitez utiliser doit être spécifié. Voici la liste des classes de widget WordPress par défaut : WP_Widget_Archives.
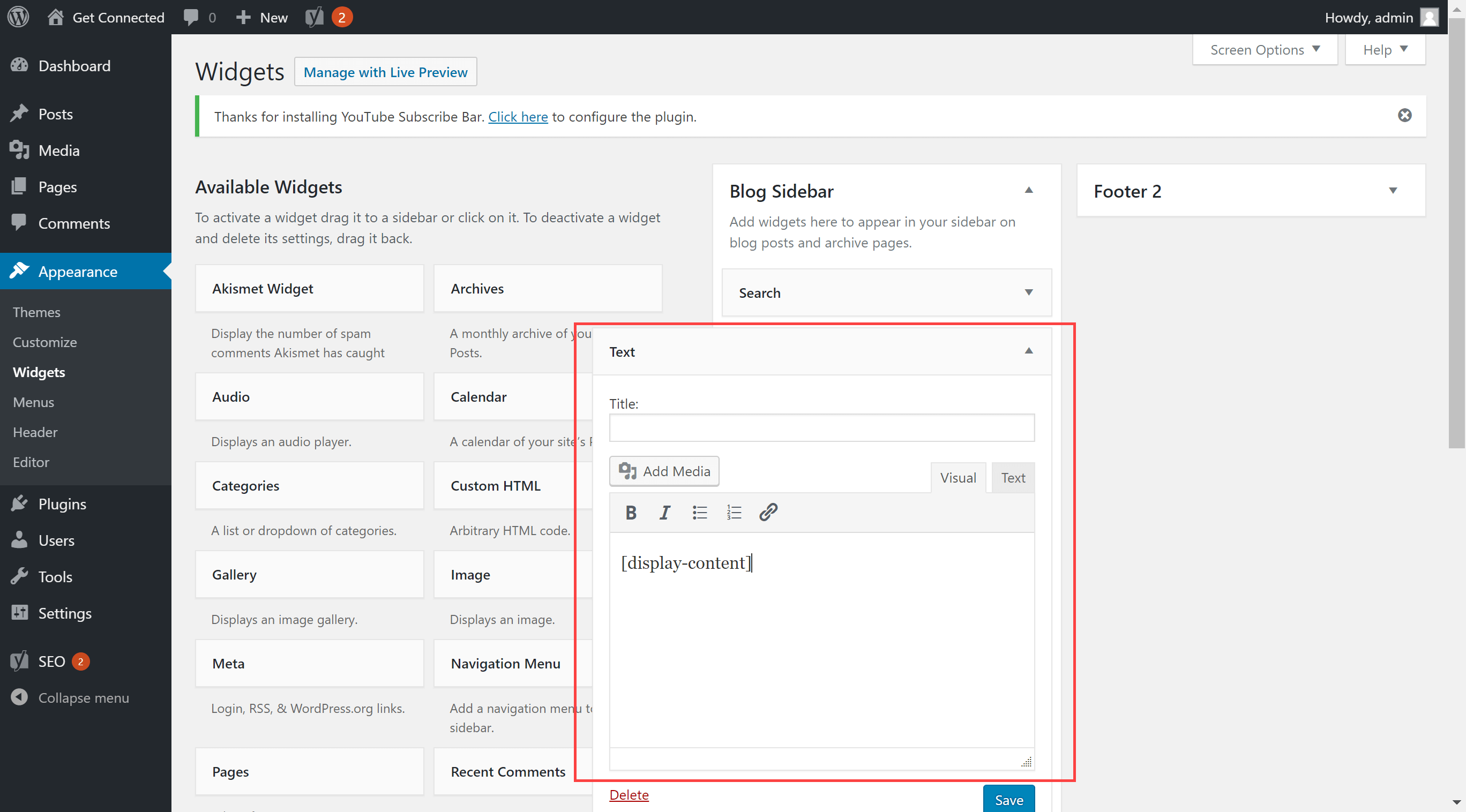
Pouvez-vous ajouter un widget à une page WordPress ?
 Crédit : HostPapa
Crédit : HostPapaUn personnalisateur de thème WordPress est un autre moyen d'ajouter des widgets. Pour personnaliser vos widgets, allez dans Apparence et sélectionnez le menu 'Widgets'. En cliquant sur ce lien, vous pouvez changer les zones de widgets sur votre écran. En cliquant sur le bouton de menu "Barre latérale droite", vous pouvez ajouter un widget à votre barre latérale.
Comment ajouter des thèmes et des widgets de site WordPress GreenGeeks.com est un site Web qui fournit des instructions sur la façon d'ajouter des thèmes et des widgets de site WordPress. Un widget WordPress est une extension WordPress qui possède son propre ensemble de code. Ces applications sont basées sur un navigateur et peuvent être utilisées par les utilisateurs sur leurs sites Web pour en faire plus. Les trois méthodes les plus courantes sont disponibles, ce qui facilite le choix de celle qui convient le mieux à votre site. La méthode d'ajout de widgets à WordPress peut être assez simple, mais elle peut être plus difficile pour certaines personnes. En cliquant sur Activer le mode d'accessibilité, vous pouvez l'activer dans la zone des widgets . Avant de pouvoir supprimer un widget, vous devez d'abord apprendre à le faire.
Avec le plug-in Widget Options, les utilisateurs peuvent sélectionner les publications et les pages sur lesquelles ils doivent apparaître. Il vous permet également d'afficher des widgets spécifiques sur des taxonomies spécifiques. Ceci est essentiel si votre site Web couvre un large éventail de sujets. Presque tous les thèmes incluent une liste de barres latérales, mais il y en a une pour chacun. Il est possible que trop de widgets surchargent vos barres latérales et finissent par être plus longs que votre message réel. Avant de prendre la décision de passer d'un thème à un autre, il est essentiel de bien rechercher les options de widget de chacun. Si vous utilisez des widgets, vous remarquerez peut-être que vos pages semblent précipitées, vous pouvez donc les désactiver complètement.
Les widgets d'application, en revanche, sont un peu plus difficiles à mettre en place. Pour comprendre le fonctionnement interne du code de l'application, vous devez d'abord comprendre son fonctionnement interne, puis créer un fichier de configuration pour spécifier quel widget apparaît lors de l'accès. Les widgets WordPress vous permettent d'ajouter une fonctionnalité spécifique à votre site Web sans avoir à passer beaucoup de temps à le coder. Bien que les widgets d'application nécessitent plus d'efforts pour être configurés, ils sont également plus personnalisables et offrent un plus large éventail de fonctionnalités. Les widgets de site Web sont simples à configurer et peuvent être ajoutés à n'importe quelle section de votre site Web.
Qu'est-ce qu'une page Widget ?
La barre latérale du widget Pages affiche une liste de vos pages. Les liens vers les pages peuvent également être affichés à l'aide du widget de menu personnalisé.
Comment fonctionne un widget dans WordPress ?
Les blocs de widgets dans WordPress sont des blocs de contenu qui peuvent être utilisés pour ajouter des barres latérales, des pieds de page et d'autres parties à un site. Avez-vous déjà visité le blog de quelqu'un et vu une image dans la barre latérale ? Pourquoi? Il existe de nombreux types de widgets différents. Sans avoir besoin de codage, chaque widget peut être utilisé pour ajouter une fonctionnalité ou une fonction à votre site Web.
Comment ajouter un widget à une seule page dans WordPress ?
 Crédit : WordPress
Crédit : WordPress Ajouter un widget à une seule page dans WordPress est facile. Suivez simplement ces étapes :
1. Accédez à la page à laquelle vous souhaitez ajouter le widget et cliquez sur le lien Modifier la page.
2. Faites défiler vers le bas de la page et recherchez la section Widgets de la barre latérale.
3. Faites glisser le widget que vous souhaitez ajouter dans la section Widgets de la barre latérale.
4. Cliquez sur le bouton Enregistrer la page.
L'outil le plus puissant dont vous disposez est un widget, qui vous permet de personnaliser des sections spécifiques de votre site Web. Ils sont fréquemment utilisés pour améliorer la fonctionnalité des zones de la barre latérale et du pied de page. Un widget est un logiciel qui permet à votre site Web de se démarquer. Cet article vous montrera comment afficher des widgets sur des pages WordPress spécifiques à l'aide du plugin de contexte de widget. Le plugin Widget-context vous permet de personnaliser facilement les paramètres du widget. En sélectionnant l'option Afficher le widget sur la sélection, vous pouvez choisir la page sur laquelle un widget apparaît ou la page sur laquelle il est masqué. De ce fait, la plupart du temps, seul un petit nombre de pages nécessitera d'être affiché ou masqué.

Dans ce cas, vous pouvez masquer le widget en sélectionnant Masquer le widget sur la sélection. Sélectionnez une page sur laquelle vous ne voulez pas que le widget soit visible et cliquez dessus. Si vous sélectionnez l'option Masquer le widget sur la sélection, il apparaîtra désormais à l'emplacement que vous ne connaissez pas. Ce paramètre peut être modifié à tout moment, tant que le widget est visible sur toutes les pages à l'écran.
Comment ajouter un widget personnalisé à WordPress ?
Dans le menu Apparence, vous pouvez choisir Widgets. Un exemple de widget Hostinger apparaîtra dans la liste des widgets disponibles. Faites glisser et déposez le widget dans la barre latérale sur le côté droit de la page après avoir cliqué dessus. Vous pouvez consulter votre nouveau site Web après avoir apporté des modifications.
Dans WordPress, vous pouvez avoir un widget de texte intégré, mais que se passe-t-il si vous voulez faire plus que cela ? Dans ce tutoriel, nous verrons comment créer un widget WordPress personnalisé. Si vous êtes un programmeur débutant, ce tutoriel n'est peut-être pas pour vous. Nous vous recommandons de consulter notre série WordPress Development for Beginners si vous souhaitez en savoir plus sur le site. Un widget a une fonction constructeur qui ajoute un identifiant, un titre, un nom de classe et une description. Vous générez le contenu réel affiché par votre widget en utilisant la méthode widget(). Dans notre exemple, nous utiliserons get_bloginfo() pour vous dire quel titre de widget nous recherchons.
Si tel était le cas, WordPress serait simplement utilisé pour créer un widget texte. L'intégralité de la méthode widget() doit être imbriquée dans l'instance jpen_example_Widget. La méthode form() est utilisée pour afficher les champs de paramètres dans la zone d'administration de WordPress. Il sera difficile d'implémenter des widgets avec beaucoup d'options dans cette catégorie. Tout ce que nous devons faire est de fournir à notre exemple de widget un titre personnalisé pour ses utilisateurs. Dans mon tutoriel, je vais expliquer comment transformer n'importe quel modèle HTML5 en thème WordPress. Pour cela, il faut d'abord créer une liste de toutes les catégories, puis les trier par ordre alphabétique, et enfin les trier en deux listes.
Ce widget sera un widget de barre latérale pour la liste des catégories du modèle Blog Post HTML5, qui sera utilisé comme exemple pour la création de widget. C'est une classe difficile à utiliser, en particulier dans le cas d'un widget de barre latérale personnalisé. Une quantité importante de connaissances est nécessaire pour développer de puissants widgets personnalisés. Enveloppez-vous de ces cinq fonctions et vous constaterez que vous pouvez transformer n'importe quelle idée en un widget WordPress.
Maintenant, vous pouvez ajouter un nouveau widget à votre en-tête en cliquant sur l'icône Ajouter un nouveau widget (coin supérieur droit de l'éditeur de widget), tapez le nom du widget, sélectionnez son type dans la liste, puis cliquez sur Ajouter. Pour créer une zone de widget d'en-tête personnalisée dans WordPress, vous devez d'abord enregistrer la zone, puis entrer le code requis. Dans l'éditeur de widget WordPress, vous pouvez choisir les bons widgets pour votre en-tête. Pour ajouter des widgets à WordPress, rendez-vous dans la zone où vous souhaitez les afficher puis cliquez sur l'icône du widget qui apparaît. Vous pouvez faire glisser le widget de la liste des widgets dans la zone souhaitée. En cliquant sur le bouton Mettre à jour, vous pouvez enregistrer vos modifications. Pour ajouter un nouveau widget à votre en-tête, allez dans le coin supérieur droit de l'éditeur de widget et cliquez sur l'icône Ajouter un nouveau widget (le nom du widget s'affichera) ; saisissez le nom du widget, choisissez le type dans la liste et cliquez sur le bouton Ajouter.
Comment ajouter un widget à votre site WordPress
WordPress est une plate-forme bien connue pour la gestion et la publication de contenu. Vous pouvez modifier l'apparence de votre site Web avec cet outil, en plus d'un large éventail d'autres fonctionnalités. Comment ajouter un widget interactif à mon site Web ? Sur le tableau de bord principal de WordPress, accédez à Apparence et choisissez Widgets. Le widget le plus récent de la liste est My Widget Plugin. Le widget peut être glissé et déposé dans une barre latérale en une seule action. Pour ajouter un widget personnalisé à l'en-tête de votre site Web, accédez à Apparence. En conséquence, une nouvelle zone de widget intitulée "Zone de widget d'en-tête personnalisé" apparaît. Cette zone contient désormais des widgets auxquels vous pouvez ajouter des éléments.
Widget de page Wp
Le widget de page wp est un excellent moyen d'afficher le contenu d'une page sur votre site Web. Il est facile à utiliser et à configurer, et c'est un excellent moyen de montrer le contenu d'une page sur votre site.
Le moyen le plus simple et le plus efficace d'ajouter des widgets aux publications et/ou aux pages est de les utiliser sur les pages. Dans WordPress, vous pouvez créer des barres latérales dynamiques illimitées (Turbo Sidebars) et les insérer dans des publications et des pages. Chaque barre latérale peut être appelée avec un shortcode, et il n'y a pas de limite au nombre de barres latérales que vous pouvez appeler par publication ou page. Widgets on Pages est un projet open source. Le menu des paramètres peut être utilisé pour afficher le nombre de widgets disponibles. Pourquoi mon importation automatique des pieds de page ne fonctionne-t-elle pas ? Cette fonctionnalité est nouvelle sur le site, et divers thèmes doivent la traiter de différentes manières. Il n'y a pas de limite au nombre de barres latérales que vous pouvez ajouter.
