Comment ajouter des widgets dans WordPress
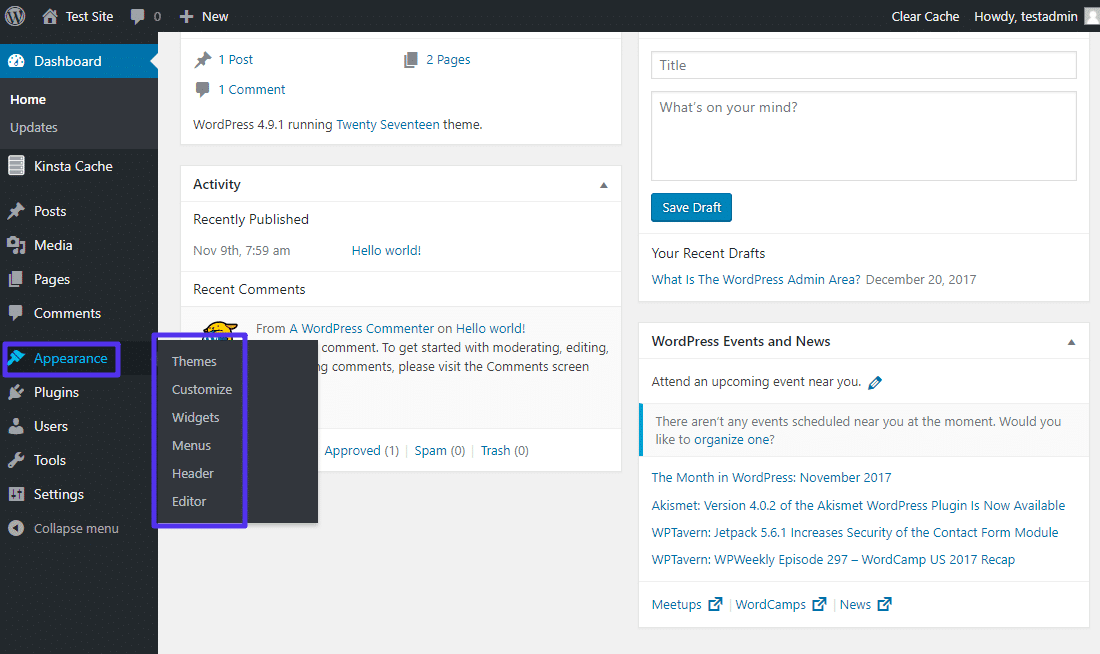
Publié: 2022-09-08L'ajout de widgets dans WordPress est facile. Vous pouvez utiliser le tableau de bord d'administration WordPress pour ajouter des widgets à votre site WordPress. Dans le tableau de bord de l'administrateur WordPress, accédez à Apparence > Widgets. Ici, vous verrez une liste des widgets disponibles que vous pouvez ajouter à votre site WordPress. Pour ajouter un widget à votre site WordPress, faites simplement glisser et déposez le widget à l'emplacement souhaité. Vous pouvez également utiliser le tableau de bord d'administration de WordPress pour réorganiser l'ordre de vos widgets. Une fois que vous avez ajouté et organisé vos widgets, assurez-vous de cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
Dans cet article, je vais vous expliquer comment créer et personnaliser votre propre widget de tableau de bord, entièrement personnalisé. L'anatomie d'un widget de tableau de bord est aussi simple que possible. Pour utiliser le widget WordPress, vous devez d'abord l'enregistrer à l'aide de la fonction WP_add_dashboard_widget(). Ensuite, à l'étape suivante, vous créez une fonction qui traitera le contenu. Il y a une hauteur fixe de 120x120px pour le conteneur. Les barres elles-mêmes ont également une hauteur de 120 x 120. Vous pouvez obtenir une variété de hauteurs en augmentant la hauteur de la bordure au-dessus de la ligne.
Les barres doivent commencer en bas et se terminer en haut, comme indiqué. Nous ajoutons une marge supérieure à une petite barre car elle est plus petite. La marge supérieure maximale est définie comme la différence entre la taille de la barre et la taille de la plus grande barre de l'ensemble. Dans notre exemple, la troisième barre (avec une valeur de 40) est la plus grande, ce qui nous permet de définir une hauteur de 120 pieds.
Lorsque vous utilisez WordPress Custom Widget , vous devez d'abord accéder au menu Apparence et sélectionner Widgets. L'exemple de widget Hostinger apparaît dans la liste des widgets disponibles. Après cela, faites glisser le widget sur le côté droit de la barre latérale de la page. Si vous souhaitez apporter des modifications à votre site Web, visitez-le.
Sélectionnez Apparence > Widgets dans l'écran d'administration de WordPress. Un widget peut être sélectionné en le faisant glisser vers la barre latérale dans laquelle vous souhaitez qu'il apparaisse, ou en cliquant dessus, en sélectionnant une barre latérale de destination (si votre thème en a plusieurs), puis en sélectionnant Ajouter un widget .
Vous pouvez ajouter le widget à votre site Web en accédant à la page où vous souhaitez l'ajouter et en saisissant le code avant la fermeture de la balise HTML */body*. Il est nécessaire d'inclure le code dans chaque page Web où vous avez l'intention d'utiliser le widget. Vérifiez que votre pare-feu est configuré pour permettre au Web Widget (Classic) d'apparaître.
Comment ajouter des widgets à mon tableau de bord sur WordPress ?
 1 crédit
1 créditIl existe deux façons d'ajouter des widgets à votre tableau de bord WordPress. La première consiste à utiliser le WordPress Customizer. Pour ce faire, allez dans Apparence > Personnaliser dans votre panneau d'administration WordPress. Ensuite, cliquez sur l' onglet Widgets dans l'interface de personnalisation. À partir de là, vous pouvez ajouter et supprimer des widgets de votre tableau de bord. La deuxième façon d'ajouter des widgets à votre tableau de bord consiste à utiliser la barre d'administration WordPress. Pour ce faire, accédez à votre panneau d'administration WordPress et survolez le bouton "+ Ajouter" dans la barre d'administration. Dans le menu qui apparaît, sélectionnez l'option "Widget". Cela ouvrira l'interface du widget, où vous pourrez ajouter et supprimer des widgets de votre tableau de bord.
Un widget personnalisable peut être ajouté au tableau de bord d'administration de votre site Web WordPress en utilisant la méthode décrite ci-dessous. Si vous souhaitez créer un widget à l'aide de WordPress, vous devez d'abord utiliser la fonction WordPress_add_dashboard_widget(). Pour gérer l'affichage du contenu dans le widget, une fonction supplémentaire sera nécessaire. Dans le cadre du code ci-dessus, une valeur de variable $hook est vérifiée pour s'assurer que le style n'est utilisé que sur le tableau de bord d'administration. Comme indiqué précédemment, les styles restants seront en ligne. Le code utilisé dans le code ci-dessus correspond au même. Affichage des commentaires sous forme de graphique statique.
Comment ajouter un widget à votre tableau de bord
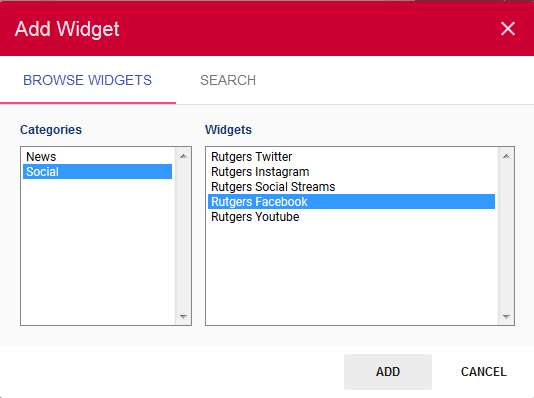
Si vous rencontrez des difficultés pour ajouter un widget à votre tableau de bord, vous pouvez parcourir notre bibliothèque de widgets ou utiliser la barre de recherche en haut du volet des widgets .
Comment ajouter un widget à mon tableau de bord ?
 Crédit : Université Rutgers
Crédit : Université RutgersIl existe de nombreux types de widgets différents qui peuvent être ajoutés à un tableau de bord, mais le processus pour les ajouter est généralement le même. Pour ajouter un widget, sélectionnez d'abord le type de widget dans la liste des options. Ensuite, configurez les paramètres du widget pour personnaliser l'apparence et le comportement du widget. Enfin, ajoutez le widget au tableau de bord en le faisant glisser depuis la liste des options et en le déposant à l'emplacement souhaité.
Où sont les widgets dans le panneau d'administration WordPress ?
 1 crédit
1 créditLes widgets peuvent être trouvés dans le panneau d'administration de WordPress sous Apparence > Widgets.
Ajouter une zone de widget à votre site WordPress
// PHP peut être exécuté à l'aide des PHPScripts suivants : // php La zone widget doit être configurée dans votre site WordPress. Les lignes suivantes sont placées dans le fichier functions.php de votre thème. La valeur doit être remplacée par le chemin vers vos fichiers de widget personnalisés // à la place des valeurs. Ajouter une zone de widget au tableau de bord WordPress – ajouter une zone de widget au tableau de bord WordPress ('widget_area_name','my_widget_area) ; function my_custom_init() // Ajoute une zone de widget au tableau de bord WordPress

Comment créer un widget HTML personnalisé dans WordPress
Afin de créer un widget HTML personnalisé dans WordPress, vous devrez créer un nouveau fichier appelé widget.php et le placer dans le répertoire de votre thème. Dans ce fichier, vous devrez écrire une fonction qui renverra le code HTML que vous souhaitez afficher. Cette fonction devra être enregistrée avec WordPress à l'aide de la fonction register_widget(). Une fois que vous avez enregistré votre widget, il apparaîtra dans la section Widgets de la zone d'administration de WordPress. À partir de là, vous pouvez le faire glisser et le déposer dans n'importe quelle zone widgetisée de votre site.
Le widget texte est l'un des widgets WordPress les plus populaires . Avec lui, vous pouvez ajouter du texte ainsi que des extraits de code à la zone du widget de la barre latérale et du pied de page. Le widget de texte de la version 4.8 a été amélioré en termes de fonctionnalité et d'accessibilité pour l'utilisateur, permettant aux utilisateurs d'ajouter facilement des codes personnalisés. Cependant, lorsque le mode texte de TinyMCE a été amélioré, cela a causé plus de problèmes qu'il n'en a résolu. Il existe également une option de mode visuel / texte pour l'ancien widget Texte. Nous vous conseillons vivement d'utiliser un widget HTML personnalisé plutôt que de coller du code complexe dans le widget texte lorsqu'il est en mode texte. Comme il existe des plugins pour ajouter des extraits de code aux widgets texte, nous ne pensons pas qu'il soit nécessaire d'introduire le mode texte pour le widget texte.
Ajout de Html personnalisé à votre site WordPress
En utilisant WordPress, vous pouvez facilement ajouter du code HTML personnalisé à vos articles de blog, pages et autres contenus. Il existe deux façons de procéder : modifier le code HTML d'un bloc spécifique ou ajouter un code personnalisé à un widget.
Widget de tableau de bord WordPress pleine largeur
Un widget de tableau de bord WordPress est un petit bloc de contenu affiché sur le tableau de bord d'administration WordPress. Les widgets de tableau de bord sont généralement utilisés pour fournir des informations ou des liens vers des ressources pouvant être utiles à l'administrateur du site. De nombreux thèmes WordPress incluent un ou plusieurs widgets de tableau de bord personnalisés. Il n'y a pas de largeur standard pour les widgets du tableau de bord, mais ils sont généralement assez étroits pour ne pas prendre trop de place sur le tableau de bord. Cependant, certains widgets (en particulier ceux qui affichent des informations provenant d'autres sources) peuvent être plus larges.
Vous pouvez créer un widget de tableau de bord pleine largeur avec ce guide. Étant donné que l'enregistrement du widget WordPress inclut des fonctions spéciales, vous pouvez basculer entre l'état ouvert et fermé. La façon la plus simple de le faire est de sélectionner une seule colonne dans le menu Options d'écran (sous l'option de mise en page). En utilisant le crochet welcome_panel, nous pouvons ajouter HTML et jQuery à la boîte de bienvenue par défaut. Par conséquent, tout ce que nous y ajouterons s'affichera dans la boîte par défaut, alors que tout ce que nous supprimerons ne le sera pas. Nous devons nous assurer que l'écran actuel est l'écran principal du tableau de bord, et si c'est le cas, nous afficherons tout.
Personnalisez votre tableau de bord WordPress pour un look professionnel
Un tableau de bord WordPress est une fonctionnalité incontournable sur votre site Web, et c'est un élément crucial de votre image de marque. En modifiant l'apparence de votre tableau de bord, vous pouvez créer une apparence plus professionnelle et cohérente pour votre site Web. Selon vos préférences, vous pouvez modifier l'apparence de votre tableau de bord de différentes manières. Les couleurs, les polices et l'arrière-plan d'un site Web peuvent tous être modifiés. Les menus peuvent également être modifiés en plus de changer la mise en page. Vous pouvez également inclure des widgets et des panneaux de widgets, qui vous aideront à rendre votre site Web plus interactif. Assurez-vous que vous êtes satisfait de vos modifications avant de les publier. Pour vous assurer que tout se présente comme il se doit, apportez des modifications dès que possible. Vous devez également garder à l'esprit que vos modifications ne doivent pas interférer avec leur capacité à utiliser votre site Web.
WordPress Créer un tableau de bord personnalisé
Pour créer un tableau de bord personnalisé dans WordPress, vous devrez d'abord créer un plugin personnalisé. Ce plugin contiendra tout le code nécessaire pour créer votre tableau de bord personnalisé. Une fois que vous avez créé votre plugin, vous pouvez alors l'activer et votre tableau de bord personnalisé s'affichera.
Il y a six étapes pour créer un tableau de bord WordPress. Un tableau de bord WordPress peut être personnalisé de différentes manières. À la suite de la configuration de votre tableau de bord, vous pouvez modifier les options que vous voyez dans son menu. De plus, si vous le souhaitez, vous pouvez modifier le style pour le rendre plus similaire au reste de votre site. Vous pouvez modifier l'apparence de votre tableau de bord WordPress de différentes manières. Vous pouvez "marque blanche" votre tableau de bord, ce qui implique de prendre un produit et de le renommer à votre marque. Un tableau de bord WordPress personnalisé peut être utile pour diverses raisons.
Le tableau de bord comporte un menu simple à utiliser dans lequel vous pouvez réorganiser, supprimer et ajouter des éléments personnalisés. Si vous souhaitez suivre les tâches à venir, un lecteur RSS peut être utile ; par exemple, vous pouvez ajouter un widget Notes à la page d'accueil de votre site Web. Vous aurez besoin d'un hébergeur qui offre à la fois performance et sécurité si vous voulez que votre site fonctionne correctement.
