Comment ajouter un menu de navigation WordPress dans les articles/pages
Publié: 2023-06-17Vous souhaitez ajouter un menu de navigation WordPress à vos publications ou pages ?
Par défaut, vous ne pouvez afficher les menus qu'aux emplacements définis par votre thème WordPress. Cependant, vous devrez parfois ajouter un menu à un article ou à une page spécifique ou même afficher le menu dans le contenu d'une page.
Dans cet article, nous allons vous montrer comment ajouter un menu de navigation WordPress dans les publications et les pages.

Pourquoi ajouter un menu de navigation WordPress dans les articles/pages ?
Un menu de navigation est une liste de liens pointant vers des zones importantes d'un site Web. Ces liens peuvent aider les visiteurs à trouver ce qu'ils recherchent, à améliorer l'expérience client et à garder les gens sur votre site WordPress plus longtemps.

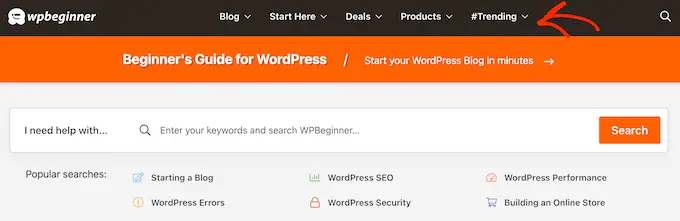
L'emplacement exact de votre menu dépend de votre thème WordPress. La plupart des thèmes vous permettent d'afficher des menus dans plusieurs zones, mais vous devrez parfois ajouter un menu de navigation à un article ou à une page.
Par exemple, vous pouvez ajouter un menu unique renvoyant à tous les produits mentionnés sur une page de vente spécifique.
Vous pouvez également utiliser des menus pour afficher des articles connexes sur votre blog WordPress. En plaçant ce menu de navigation à la fin d'un article de blog, vous pouvez encourager les lecteurs à consulter davantage votre contenu.
Cela étant dit, voyons comment vous pouvez ajouter un menu de navigation WordPress à n'importe quel article ou page. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utilisation du bloc de navigation WordPress (idéal pour les pages individuelles et les publications)
Le moyen le plus simple d'ajouter un menu de navigation WordPress aux publications et aux pages consiste à utiliser le bloc de navigation intégré. Cela vous permet d'afficher un menu de navigation n'importe où dans une page ou un article, mais vous devez ajouter manuellement chaque menu.
C'est une excellente méthode si vous avez besoin de contrôler exactement où le menu apparaît sur chaque page. Cependant, cela peut prendre du temps et être frustrant si vous souhaitez ajouter le même menu de navigation à de nombreuses pages et publications.
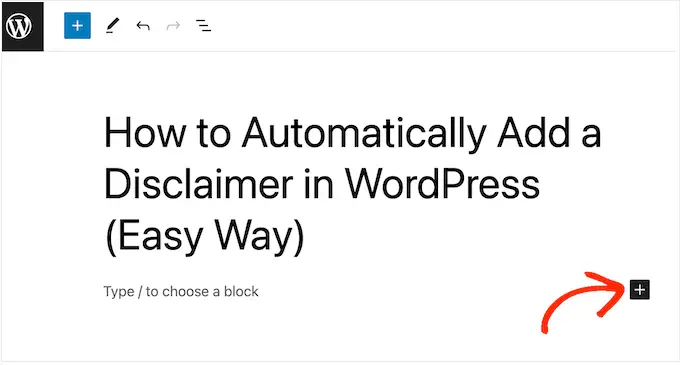
Pour commencer avec cette méthode, ouvrez simplement la page ou la publication où vous souhaitez ajouter un menu de navigation WordPress. Ensuite, cliquez sur le bouton '+' pour ajouter un nouveau bloc à la page.

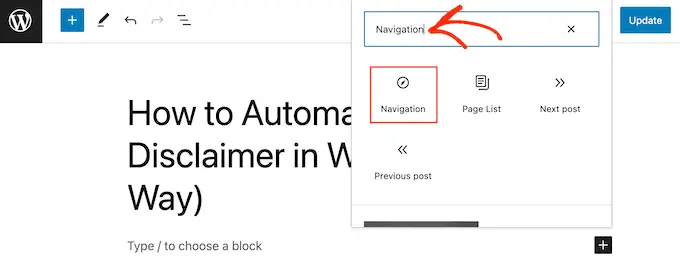
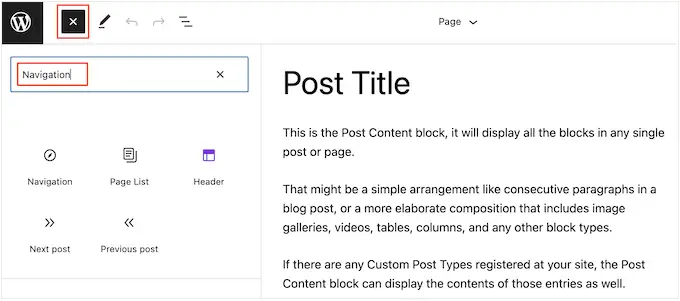
Dans la fenêtre contextuelle, saisissez "Navigation".
Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page ou à la publication.

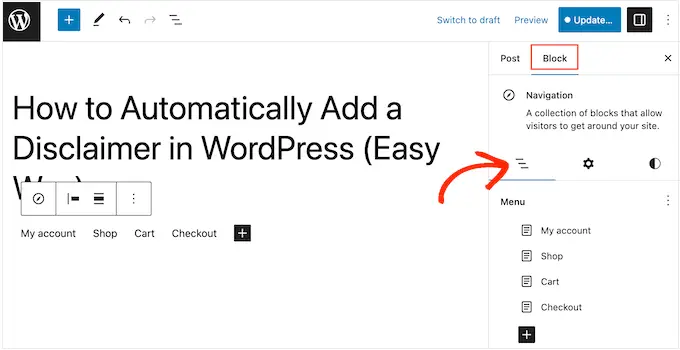
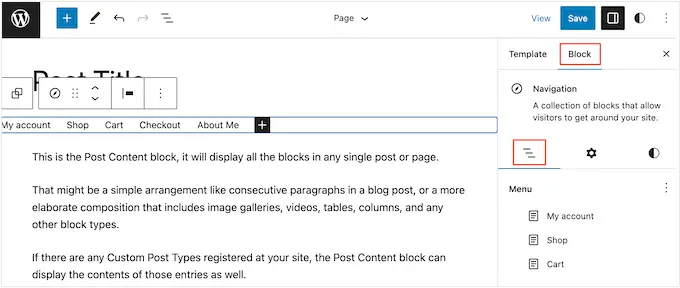
Le bloc Navigation affichera l'un de vos menus par défaut.
Si vous souhaitez ajouter un menu différent à la place, ouvrez l'onglet "Bloquer". Ensuite, vous devez sélectionner l'onglet "Affichage de la liste".

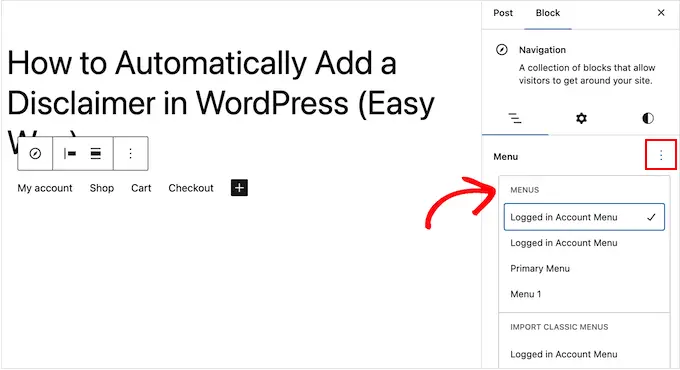
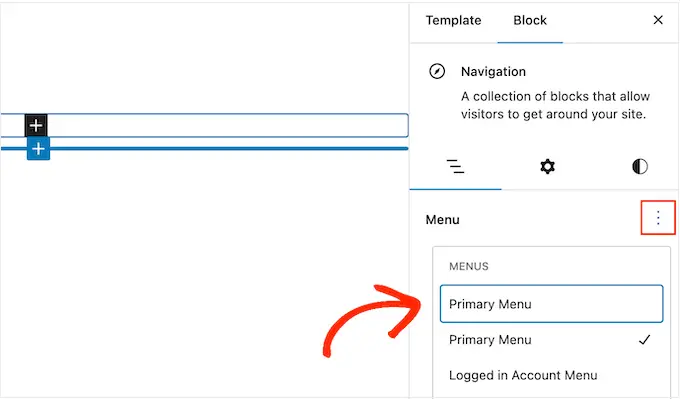
Ici, vous pouvez cliquer sur les trois points à côté de "Menu".
Ensuite, choisissez simplement le menu que vous souhaitez utiliser à la place.

Parfois, vous voudrez peut-être personnaliser le menu en ajoutant plus de liens. Par exemple, si vous gérez une boutique en ligne, vous pouvez créer un lien vers tous les produits mentionnés sur cette page.
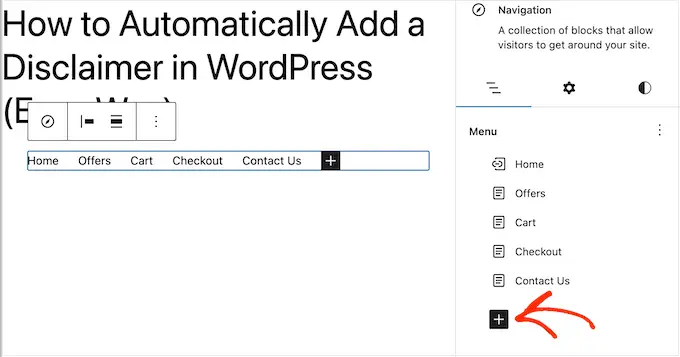
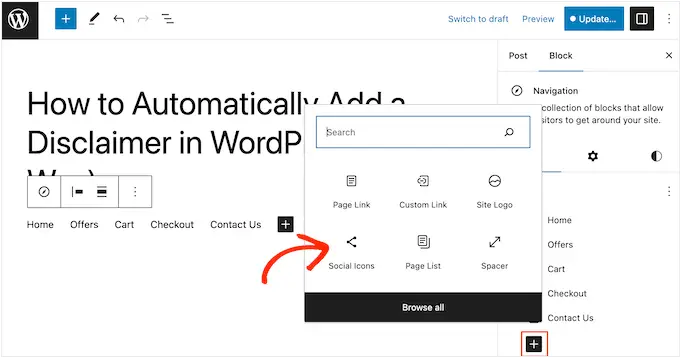
Pour continuer et ajouter des liens au menu de navigation, cliquez sur l'icône '+' dans l'onglet 'List View'.

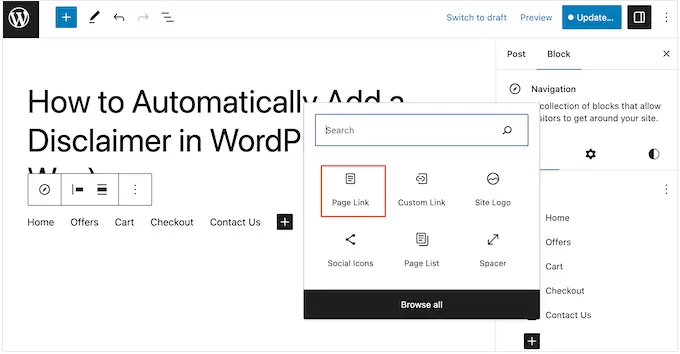
Cela ouvre une fenêtre contextuelle avec différentes options.
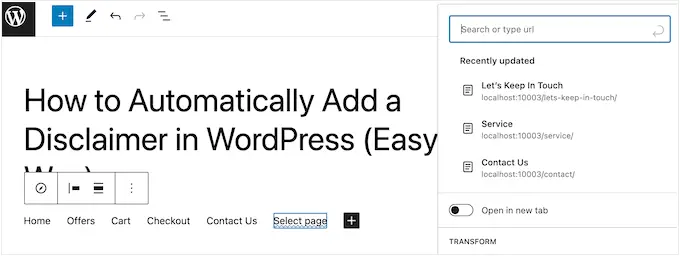
Pour ajouter un lien vers n'importe quelle page de votre site Web, cliquez simplement sur "Lien de page".

Vous pouvez maintenant choisir une page dans le menu déroulant ou commencer à taper le titre de la page. Lorsque la bonne page s'affiche, cliquez pour l'ajouter au menu.
Pour ajouter plus de pages au menu de navigation, répétez simplement le même processus décrit ci-dessus.

Vous pouvez également ajouter des icônes sociales à un menu WordPress, ce qui encouragera les gens à vous suivre sur Twitter, Facebook, YouTube, LinkedIn, etc.
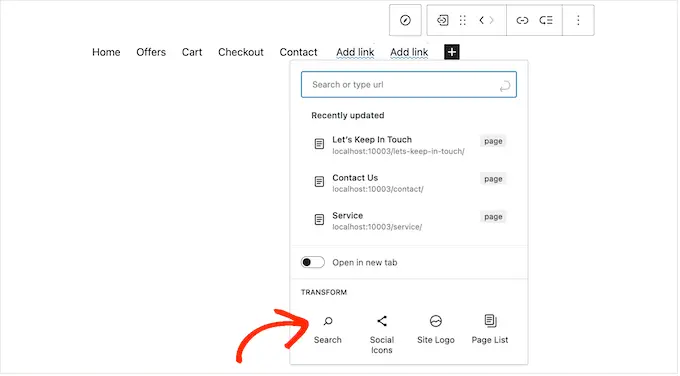
Pour commencer, cliquez sur l'icône '+' dans l'onglet 'List View'. Cette fois, sélectionnez "Icônes sociales".

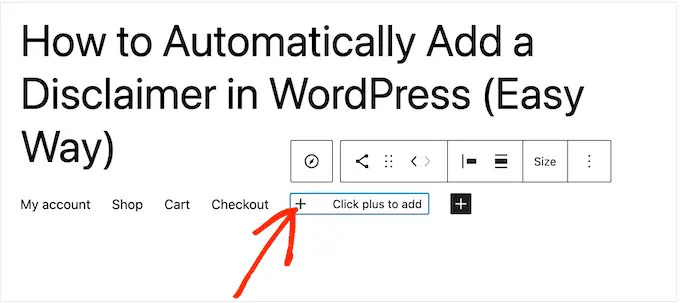
Cela ajoute une nouvelle zone où vous pouvez ajouter les icônes sociales.
Pour commencer, cliquez sur la nouvelle section "+ Cliquez plus pour ajouter".

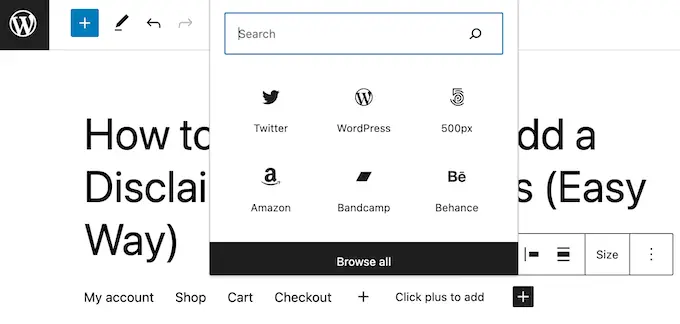
Maintenant, sélectionnez le réseau de médias sociaux auquel vous souhaitez vous connecter.
Par exemple, vous pouvez choisir 'Twitter' pour promouvoir votre page Twitter dans WordPress.

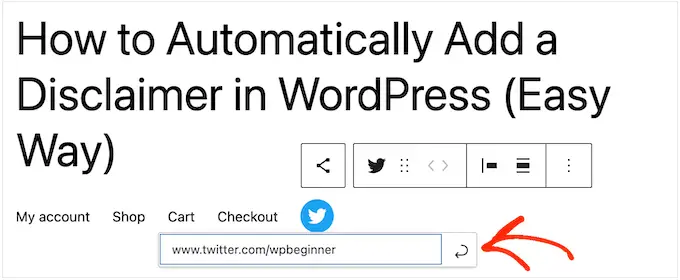
Après cela, vous devrez configurer l'icône sociale.
Les étapes exactes varient en fonction du réseau social. Cependant, vous devrez généralement cliquer pour sélectionner l'icône, puis saisir l'URL de votre profil de réseau social.

Répétez simplement ces étapes pour ajouter plus d'icônes sociales au menu de navigation.
Enfin, vous voudrez peut-être ajouter une barre de recherche à votre menu WordPress pour aider les gens à trouver des pages, des publications, des produits intéressants, etc.
WordPress a une fonction de recherche intégrée, mais elle est basique et ne fournit pas toujours des résultats précis. C'est pourquoi nous vous recommandons d'utiliser un plugin de recherche WordPress pour améliorer la recherche de votre site.
Mieux encore, si vous choisissez un plugin avancé comme SearchWP, il remplacera la recherche WordPress par défaut. Après avoir configuré le plug-in, toutes les zones de recherche de votre site utiliseront automatiquement SearchWP, y compris toutes les zones de recherche de vos menus de navigation.
Que vous utilisiez la fonctionnalité WordPress intégrée ou un plugin avancé comme SearchWP, sélectionnez simplement "Rechercher" pour ajouter une barre de recherche au menu.

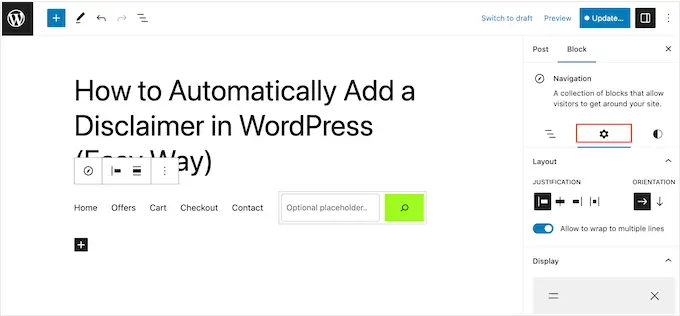
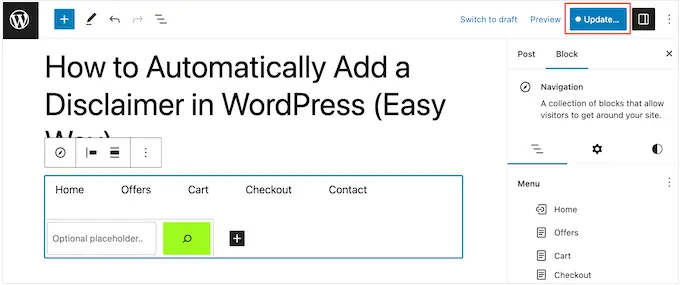
Lorsque vous êtes satisfait du contenu du menu, vous pouvez modifier son apparence.
Vous pouvez modifier la disposition du menu, y compris son alignement et son orientation, en sélectionnant l'onglet "Paramètres".

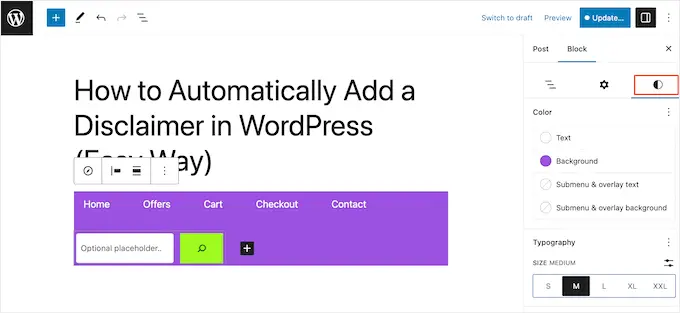
Après cela, vous pouvez modifier la couleur d'arrière-plan, la couleur du texte, la typographie, etc. en sélectionnant l'onglet "Styles".
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se met à jour automatiquement. Cela signifie que vous pouvez essayer de nombreux paramètres différents pour voir ce qui fonctionne le mieux pour votre blog WordPress.

Il y a beaucoup plus de paramètres que vous pouvez configurer, mais c'est tout ce dont vous avez besoin pour ajouter un menu de navigation WordPress utile à un article ou à une page.
Conseil de pro : si vous prévoyez d'utiliser le même menu de navigation sur plusieurs pages et publications, il est judicieux de le transformer en un bloc réutilisable dans l'éditeur de blocs WordPress. Cela peut vous faire économiser une tonne de temps et d'efforts.

Lorsque vous êtes prêt à mettre en ligne le menu de navigation, cliquez simplement sur le bouton "Mettre à jour" ou "Publier".

Maintenant, si vous visitez cette page ou postez, vous verrez le menu de navigation en action.
Méthode 2 : Utilisation de l'éditeur de site complet (Bloquer les thèmes uniquement)
Si vous souhaitez uniquement ajouter un menu de navigation à quelques publications et pages, la méthode 1 est un excellent choix. Cependant, vous devrez ajouter chaque menu manuellement, ce n'est donc pas la meilleure option si vous souhaitez afficher le même menu sur l'ensemble de votre site Web.
Si vous utilisez un thème basé sur des blocs tel que Hestia Pro, vous pouvez ajouter un menu de navigation WordPress à la page ou au modèle de publication. Ce menu apparaîtra alors sur toutes vos pages ou publications sans que vous ayez besoin de l'ajouter manuellement. C'est parfait si vous voulez toujours afficher le même menu de navigation exactement au même endroit.
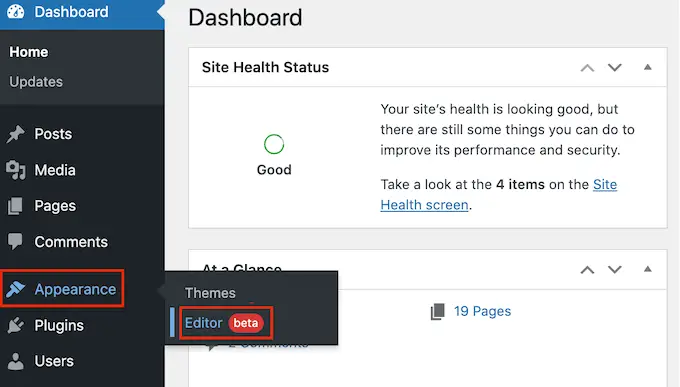
Pour commencer, accédez à Thèmes »Éditeur dans le tableau de bord WordPress.

Par défaut, l'éditeur affichera le modèle d'accueil de votre thème.
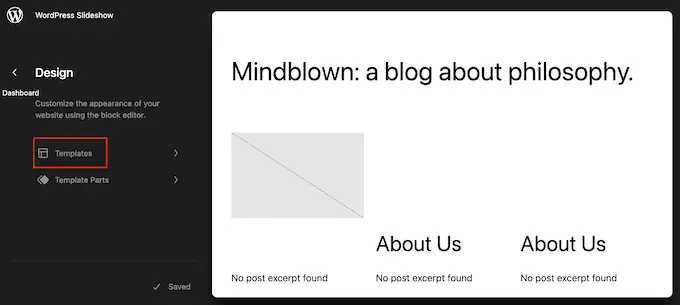
Pour ajouter un menu de navigation à vos pages ou articles WordPress, cliquez sur "Modèles" dans le menu de gauche.

L'éditeur va maintenant afficher tous les templates qui composent votre thème WordPress.
Pour ajouter un menu de navigation à vos articles de blog WordPress, sélectionnez le modèle "Unique". Si vous souhaitez plutôt ajouter un menu à vos pages, sélectionnez le modèle "Page".

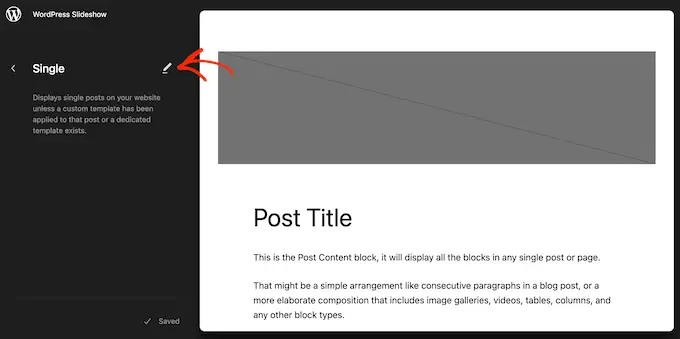
WordPress affichera maintenant un aperçu du modèle choisi.
Pour modifier ce modèle, allez-y et cliquez sur la petite icône en forme de crayon.

Ceci fait, cliquez sur l'icône bleue "+" dans le coin supérieur gauche.
Dans la barre de recherche qui s'affiche, saisissez "Navigation".

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur votre modèle.
Par défaut, le bloc affichera l'un de vos menus. Si vous souhaitez ajouter un menu différent à la place, cliquez sur l'onglet "Bloquer". Après cela, sélectionnez "Affichage de la liste".

Vous pouvez maintenant cliquer sur les trois points à côté de "Menu" pour voir tous les menus que vous avez créés sur votre site WordPress.
Sélectionnez simplement n'importe quel menu dans la liste.

Cela fait, vous pouvez ajouter plus de pages au menu, ajouter une barre de recherche, etc., en suivant les étapes de la méthode 1.
Lorsque vous êtes satisfait de l'apparence du menu de navigation, cliquez sur le bouton « Enregistrer » pour le mettre en ligne. Désormais, si vous visitez votre site, vous verrez le même menu de navigation sur toutes vos pages ou publications WordPress.
Méthode 3 : Création d'un thème WordPress personnalisé (plus personnalisable)
Une autre option consiste à créer un thème WordPress personnalisé. Il s'agit d'une méthode plus avancée, mais elle vous donne un contrôle total sur l'endroit où le menu apparaît dans vos publications ou pages.
Dans le passé, vous deviez suivre des didacticiels compliqués et écrire du code pour créer un thème WordPress personnalisé. Cependant, il est maintenant possible de créer facilement vos propres thèmes en utilisant SeedProd.
SeedProd est le meilleur générateur de pages WordPress par glisser-déposer, et les utilisateurs Pro et Elite bénéficient également d'un générateur de thèmes avancé. Cela vous permet de concevoir vos propres thèmes WordPress sans écrire de code.

Pour des instructions étape par étape, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé (sans aucun code).
Après avoir créé un thème, vous pouvez ajouter un menu de navigation à n'importe quelle partie de votre site Web WordPress.
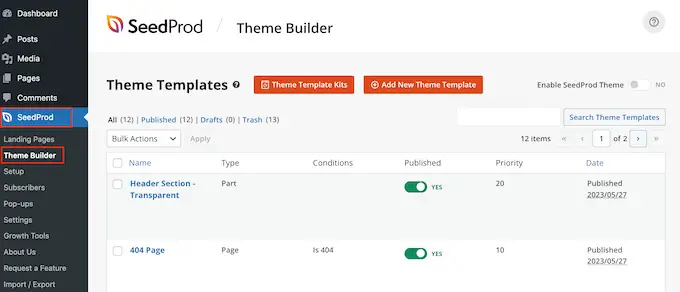
Allez simplement sur SeedProd » Theme Builder et trouvez le modèle qui contrôle la mise en page de vos publications ou pages. Il s'agira généralement d'une « publication unique » ou d'une « page unique ».

Cela ouvrira le modèle dans le générateur de page glisser-déposer de SeedProd.
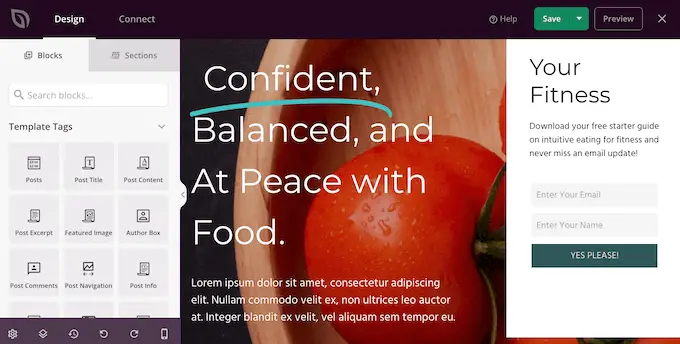
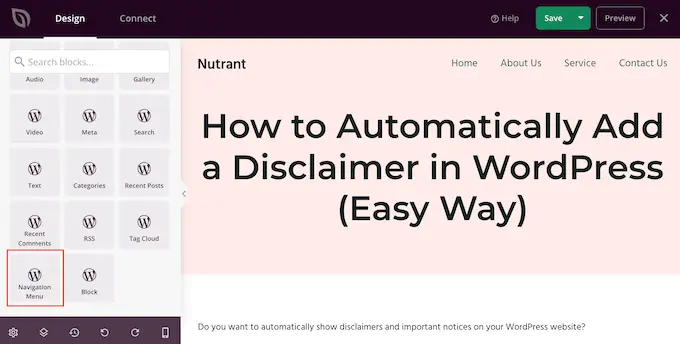
Dans le menu de gauche, faites défiler jusqu'à la section "Widgets". Ici, trouvez le bloc Menu de navigation et faites-le glisser sur votre mise en page.

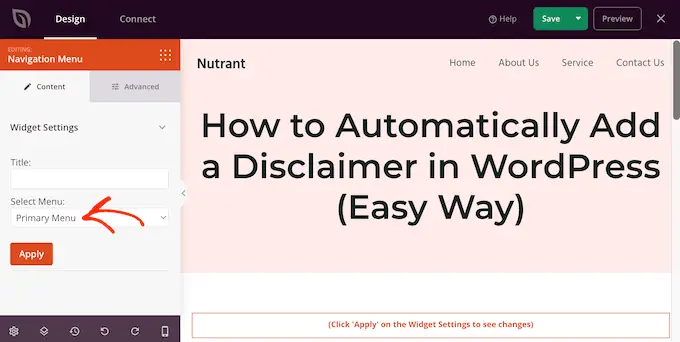
Après cela, cliquez pour sélectionner le bloc Menu de navigation dans l'aperçu en direct.
Maintenant, ouvrez le menu déroulant "Sélectionner le menu" et choisissez le menu que vous souhaitez afficher.

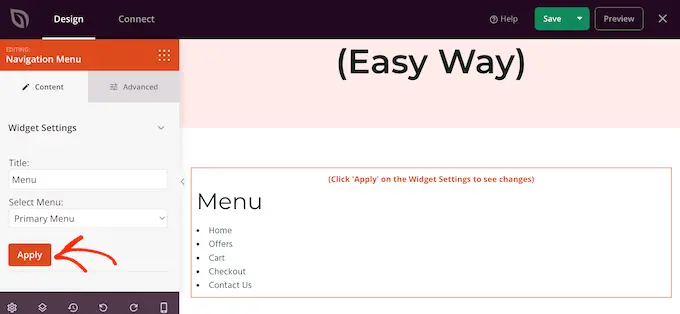
Vous pouvez maintenant saisir un titre facultatif dans le champ "Titre". Cela apparaîtra au-dessus du menu de navigation de WordPress.
Pour prévisualiser l'apparence du menu sur votre site Web, cliquez sur le bouton "Appliquer".

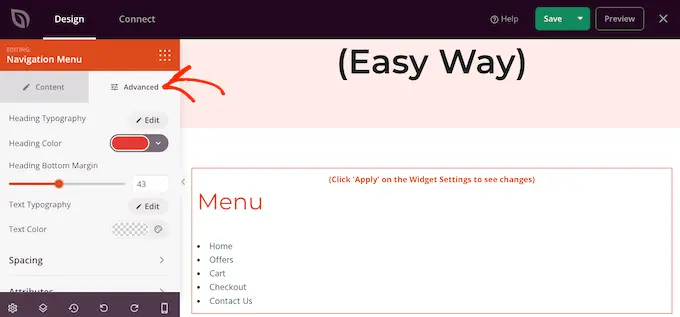
Ensuite, vous pouvez personnaliser le menu en cliquant sur l'onglet "Avancé".
Si vous avez ajouté un titre, vous pouvez modifier la couleur du texte, ajuster la typographie et ajouter plus d'espace entre le titre et les éléments de menu.

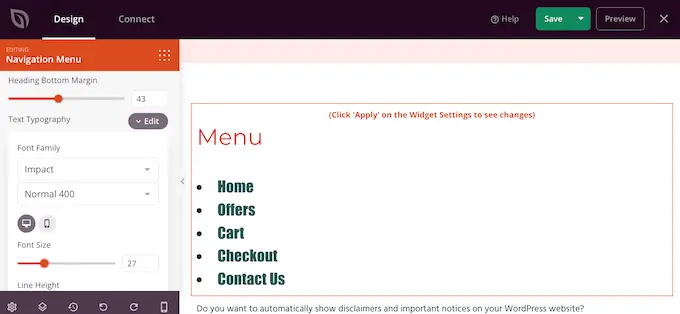
Vous pouvez également modifier la couleur et la police utilisées pour les éléments de menu.
Utilisez simplement les paramètres "Typographie du texte" et "Couleur du texte" pour effectuer ces modifications.

Après cela, vous pouvez modifier l'espacement, ajouter du CSS personnalisé et même ajouter des animations CSS à l'aide des paramètres de l'onglet "Avancé".
Lorsque vous êtes satisfait de l'apparence du menu, continuez et cliquez sur le bouton "Enregistrer" dans la barre d'outils de SeedProd. Ensuite, sélectionnez "Publier".

Maintenant, si vous visitez votre site Web, vous verrez la nouvelle page ou la nouvelle mise en page en action.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un menu de navigation WordPress dans les publications et les pages. Vous pouvez également consulter notre guide sur la création d'une page de destination avec WordPress ou consulter nos choix d'experts pour les plugins WordPress indispensables.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
