Comment ajouter des notifications push Web à votre site WordPress
Publié: 2019-09-23Voulez-vous ajouter une notification push à votre site WordPress. Les notifications push sont très courantes de nos jours et vous l'avez vu dans les applications et sur presque tous les sites Web. Des sites Web populaires comme Facebook Google et plusieurs autres utilisent également des notifications push.
Alors, pourquoi devriez-vous utiliser Web Push Notification ?
La notification push vous permet d'envoyer une notification aux utilisateurs lorsqu'ils ne visitent pas votre site Web. Même si votre contenu est intéressant, vous devez trouver un moyen d'accrocher les lecteurs et de rester en contact avec eux.
Dans cet article, nous allons vous montrer comment ajouter facilement une notification push Web à votre site WordPress. Nous parlerons également du meilleur plugin de notification push WordPress qui est gratuit et comment envoyer des notifications push Web et mobiles depuis votre site WordPress.
Qu'est-ce qu'une notification push ?
Les notifications push sont principalement des notifications cliquables que votre site Web envoie à un ordinateur, un navigateur, une application ou un appareil mobile. Il s'agit d'une stratégie marketing relativement nouvelle qui est principalement utilisée par de grandes entreprises comme Google, Facebook et plusieurs autres qui vous permet d'envoyer des messages marketing aux visiteurs de votre site sur leur site Web même si c'est sur leur ordinateur de bureau tout dans leur mobile même après la fermeture de votre site Internet.
Voici quelques avantages de la notification push.
- Il a le taux d'adhésion le plus élevé.
- Il a un taux de désabonnement très inférieur.
- Il est flexible et fonctionne presque sur tous les appareils.
- Il a le taux d'attraction de l'attention le plus élevé.
- Il permet aux visiteurs d'agir directement sur la notification.
Quelle est la meilleure notification push gratuite pour WordPress ?
Donc, dans cet article, nous utiliserons la notification push OneSignal qui est gratuite et fonctionne très bien.
Comment installer la notification push OneSignal ?
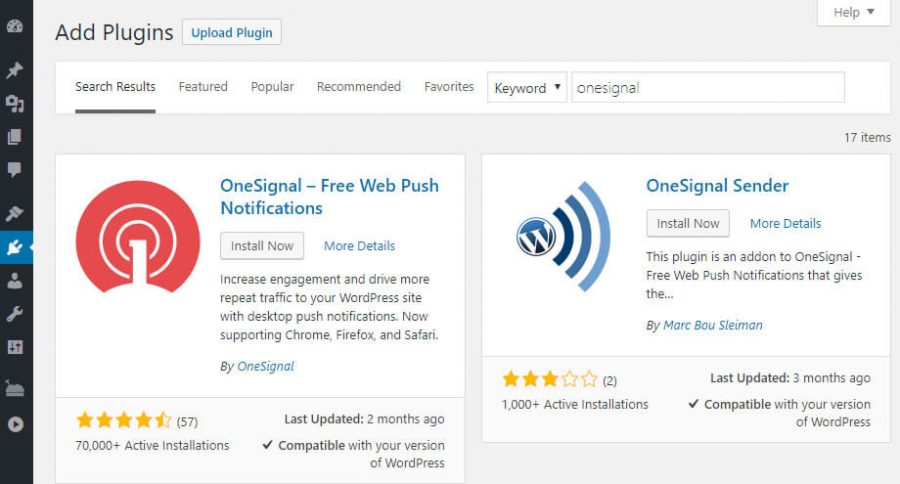
Afin de configurer la notification push OneSignal , vous devrez télécharger le plugin WordPress OneSignal . Rendez-vous dans votre admin WordPress, cliquez sur plugins > Ajouter nouveau et recherchez le plugin « OneSignal ».
Cliquez sur installer et activer.

Ainsi, une fois la notification push OneSignal installée, il est aussi simple que Pie de la configurer et de commencer.
Comment configurer la notification push OneSignal dans votre WordPress ?
Le plugin WordPress OneSignal possède de nombreuses fonctionnalités et il est assez facile à configurer et à utiliser. Pour configurer la notification push OneSignal , cliquez sur le push OneSignal dans votre menu d'administration WordPress qui sera sur votre gauche (voir la capture d'écran ci-dessous)
Ainsi, lorsque vous cliquez sur le push OneSignal, dans le menu d'administration, vous recevrez deux onglets. Le premier est l' installation et l'autre est la configuration .
Fondamentalement, la configuration vous aide à configurer le plugin OneSignal mais d'une manière pas si simple. C'est pourquoi nous avons créé ce guide.
Étape 1 # Créez un compte OneSignal gratuit
Donc, la première chose que vous allez faire est de créer un compte OneSignal gratuit. Cliquez pour obtenir votre compte OneSignal gratuit.

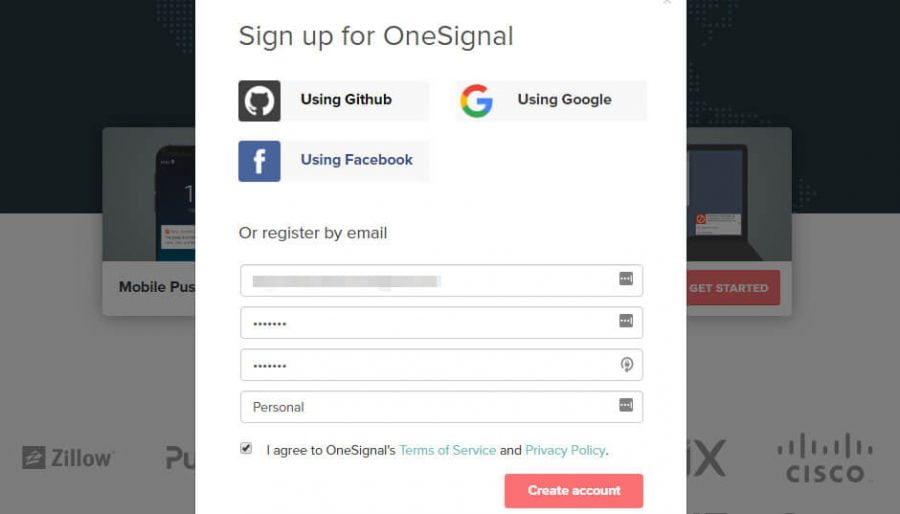
Lorsque vous avez visité onesignal.com , vous verrez un court formulaire d'inscription remplissez simplement le formulaire avec votre e-mail, votre mot de passe et le nom de l'entreprise, puis cliquez sur le bouton créer un compte ou bien vous pouvez être paresseux comme moi et vous pouvez simplement cliquer sur les options Google, Facebook ou GitHub pour créer votre compte sans remplir ces formulaires.

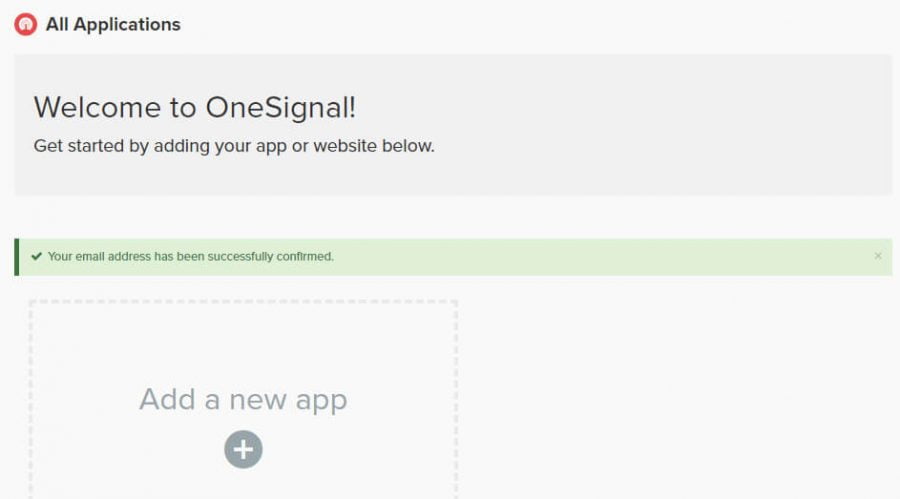
Après une inscription réussie, OneSignal vous demandera de vérifier votre courrier électronique afin d'activer votre compte.
Ouvrez votre identifiant de messagerie et cliquez sur le lien envoyé par OneSignal pour vérifier votre identifiant de messagerie et activer votre compte.
Une fois votre compte activé, vous serez accueilli par un didacticiel d'intégration de OneSignal, ignorez -le simplement. Après avoir ignoré le processus d'intégration, vous serez redirigé vers le tableau de bord.

Cliquez maintenant sur le bouton Ajouter une application de votre tableau de bord et remplissez le nom de votre application. Fondamentalement, ce sera le nom de votre site Web avec un préfixe ou un suffixe.

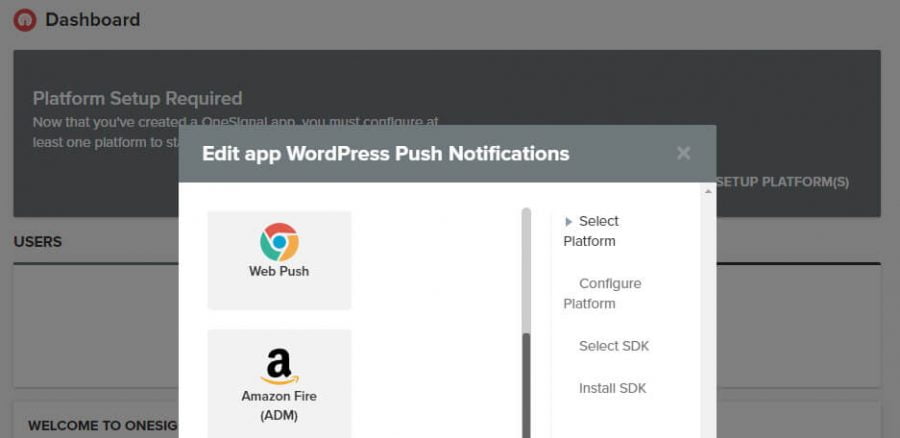
Une fois que vous avez défini votre nom pour l'application, cliquez sur Ajouter une application , sur l'écran suivant, sélectionnez Web Push et cliquez sur le bouton suivant, comme indiqué dans la capture d'écran ci-dessus.


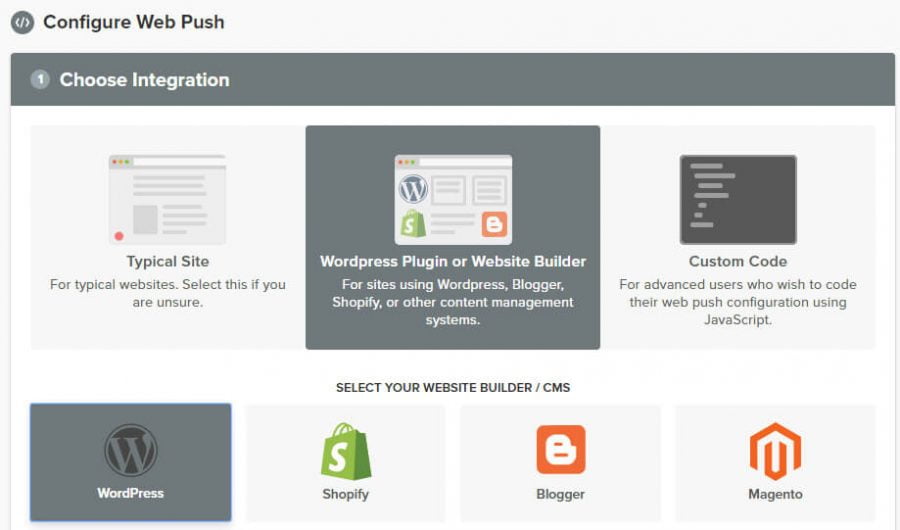
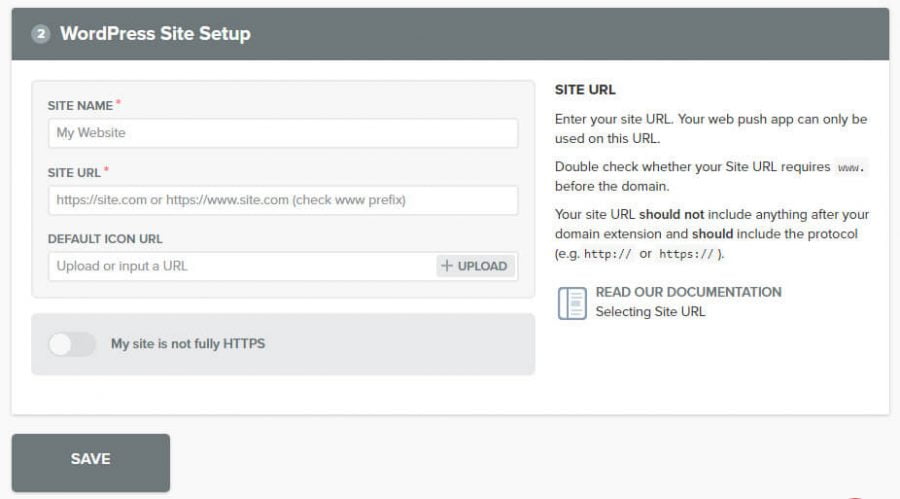
Après, il faut choisir la plateforme donc, pour nous ce sera WordPress. Ensuite, faites défiler vers le bas de la page, remplissez le formulaire, téléchargez votre icône et appuyez sur le bouton Enregistrer .

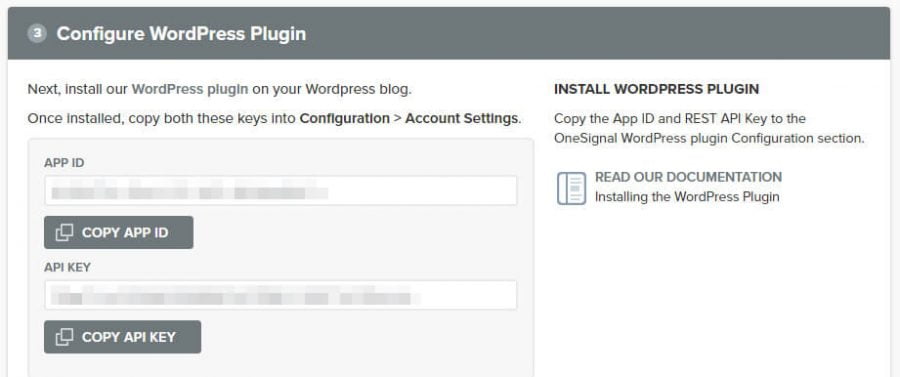
Après avoir cliqué sur le bouton Enregistrer, vous serez accueilli avec l'ID de l'application et la clé API . Copiez les deux un par un et collez-le dans votre onglet de configuration WordPress OneSignal .

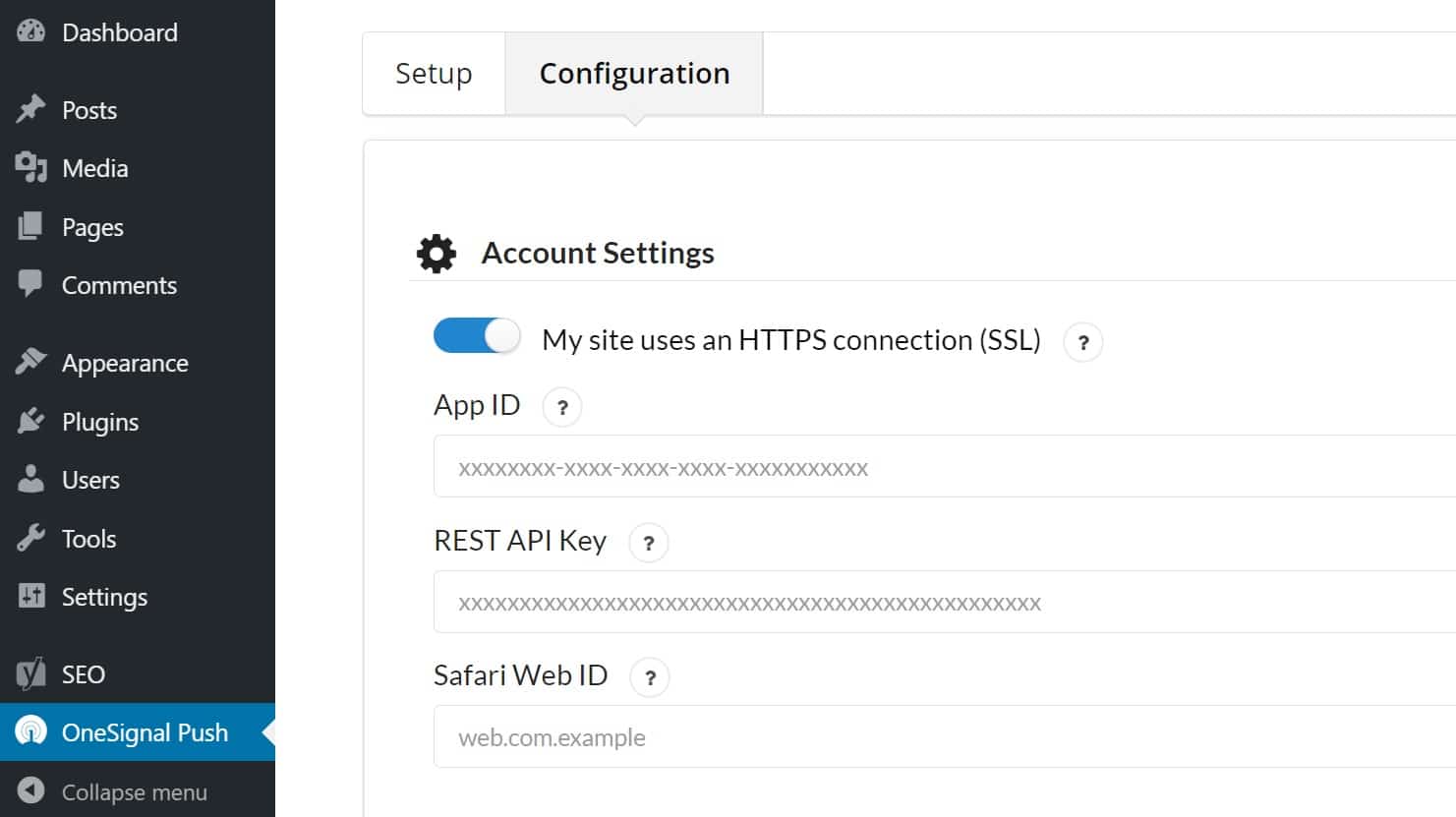
Auquel vous pouvez accéder simplement en cliquant sur OneSignal push et Choisir la configuration.
Copiez et collez les deux clés dans leur champ respectif.

Une fois que vous avez collé la clé API et la clé d'application, appuyez sur le suivant et faites défiler vers le bas de la page et appuyez sur le bouton Enregistrer .
Hourra, c'est fait maintenant que votre site Web pousse la notification sur tous les navigateurs pris en charge. mais attendez ce n'est pas fait, OneSignal pousse la plupart des notifications dans Chrome et Firefox mais il ne publiera pas la notification sur Safari.
Afin de publier votre notification sur Safari, vous devez ajouter une autre clé et vous pouvez obtenir la même en quelques étapes seulement.
Configuration de la notification push OneSignal pour le navigateur Safari.
Donc, pour activer la notification push Safari, vous devez vous diriger vers le tableau de bord OneSignal et cliquer sur l' application que vous avez créée.
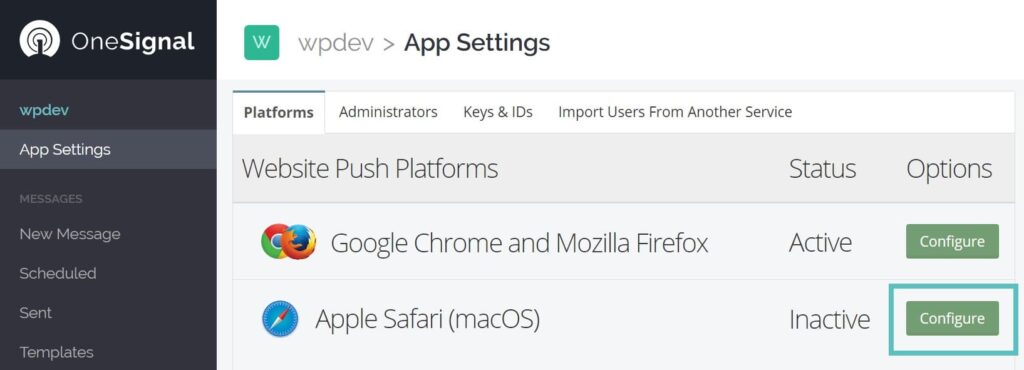
Cliquez sur les paramètres puis sur Apple Safari sous les plateformes web-push

Ensuite, remplissez la fenêtre contextuelle qui apparaît et appuyez sur le bouton Enregistrer .
Une fois que vous avez enregistré le formulaire Apple Safari, vous verrez qu'Apple Safari a une nouvelle icône qui dit active
Cliquez une fois de plus sur Apple Safari, ce qui vous amènera à une autre fenêtre contextuelle où vous pourrez voir votre identifiant Web mentionné en haut de celui-ci.

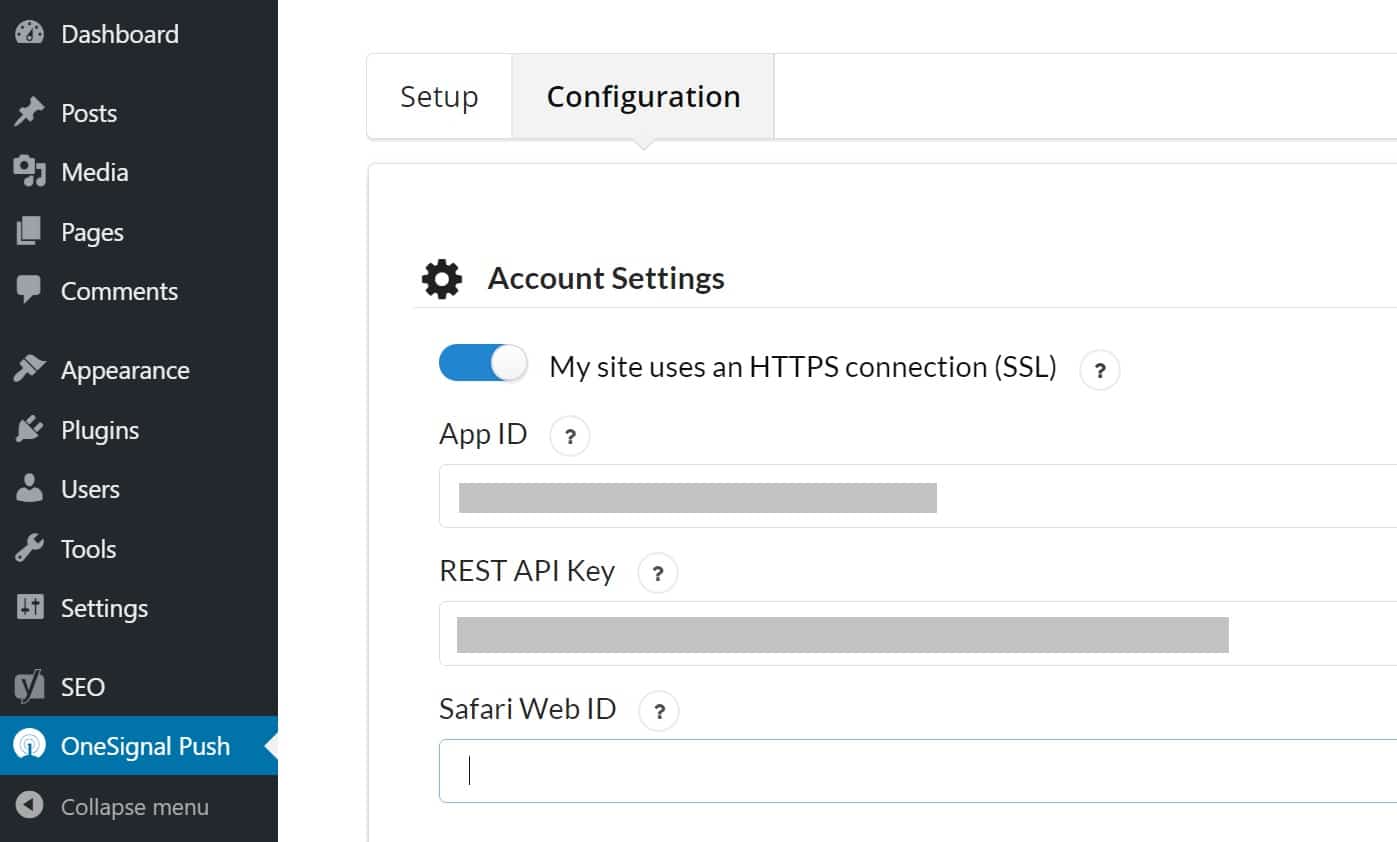
Copiez-le et collez-le simplement dans votre configuration WordPress OneSignal Push > et collez-le là.
Une fois que nous avons collé toutes les informations requises, faites défiler ci-dessous et cliquez sur le bouton Enregistrer .
Maintenant, votre notification push OneSignal est active et prise en charge sur tous les principaux navigateurs, et la meilleure partie est qu'un compte de signal prend en charge jusqu'à 30 000 abonnés Web et c'est gratuit.
conclusion
Un excellent moyen de rester en contact avec vos visiteurs et aussi de faire revenir tous vos visiteurs qui se sont abonnés à votre notification push.
Les notifications push vous permettent de faire revenir votre audience et d'effectuer des actions spécifiques ou d'amener une audience spécifique sur une page spécifique.
Il existe plusieurs autres plugins disponibles comme subscriber.com et bien d'autres, mais de tous, onesignal est le meilleur car il propose les meilleures options gratuites disponibles qui prennent en charge jusqu'à 30 000 abonnés Web et un nombre illimité d'abonnés mobiles.
Si à l'avenir vous pensez avoir besoin de mettre à niveau et d'obtenir plus de fonctionnalités et plus puissant que son forfait commence à partir de seulement 99 $ par mois
Si vous avez des questions sur la notification push Web, n'hésitez pas à commenter ci-dessous sur cet article et si cet article vous a aidé, veuillez le partager avec vos amis et commenter ci-dessous comment il vous aide sur lequel et sur lequel d'entre vous quel site Web.
