Comment ajouter des avis Yelp à WordPress avec Elementor ?
Publié: 2023-02-16Vous recherchez un moyen simple d'ajouter des avis Yelp à votre site Web WordPress à l'aide d'Elementor ?
Yelp est une plate-forme qui fournit des informations relatives à votre entreprise, telles que des avis d'utilisateurs, des notes, des photos et d'autres détails pertinents.
Dans cet article, nous vous expliquerons étape par étape le processus de présentation des avis Yelp sur vos sites Web Elementor pour aider votre entreprise à renforcer sa crédibilité, à accroître sa visibilité et à permettre aux utilisateurs de prendre des décisions éclairées.
En quoi l'affichage des avis Yelp sur le site Web est-il utile ?
Afficher les avis Yelp sur un site Web peut être utile pour plusieurs raisons :
- Preuve sociale : les avis sur Yelp peuvent prouver aux clients potentiels que l'entreprise est réputée et que d'autres membres de la communauté lui font confiance.
- Amélioration du référencement : l'affichage des avis Yelp sur un site Web peut aider à l'optimisation des moteurs de recherche (SEO) en fournissant un contenu frais et pertinent aux moteurs de recherche.
- Contenu généré par les utilisateurs : le contenu généré par les utilisateurs, comme les avis Yelp, peut accroître l'engagement et renforcer la confiance des visiteurs du site Web.
- Des informations précieuses : les avis Yelp peuvent fournir aux entreprises des informations précieuses sur ce que les clients aiment et n'aiment pas à propos de leurs produits ou services, ce qui peut les aider à améliorer leurs offres.
Comment puis-je ajouter des avis Yelp à mon site Elementor ?
Avec le widget PowerPack Business Reviews, vous pouvez facilement ajouter des avis Yelp à votre site Web Elementor.
L'addon PowerPack est l'un des meilleurs addons pour Elememtor. Il propose plus de 80 widgets créatifs, plus de 300 modèles de pages et de blocs et de nombreuses extensions puissantes qui renforcent votre Elementor et vous permettent de créer de plus beaux sites Web sans effort.
Avec le widget PowerPack Business, vous pouvez facilement intégrer les avis Google et Yelp sur votre site Web. De plus, vous obtenez des options de personnalisation et de style faciles à portée de main. Faites simplement glisser et déposez sur le widget, effectuez des personnalisations et vous avez terminé avec une belle section de révision Yelp sur votre site Elementor.
Vous n'avez pas besoin d'ajouter du CSS ou du HTML personnalisé pour modifier le style. Avec PowerPack, vous avez tout compris !
Comment ajouter des avis Yelp à WordPress avec Elementor ?
Voyons comment vous pouvez afficher les avis Yelp sur votre site Web WordPress en utilisant Elementor et PowerPack Addons for Elementor.
Étape 1 : Obtenir la clé API Yelp
Pour afficher les avis Yelp sur un site Web, vous devez d'abord obtenir la clé API Yelp.
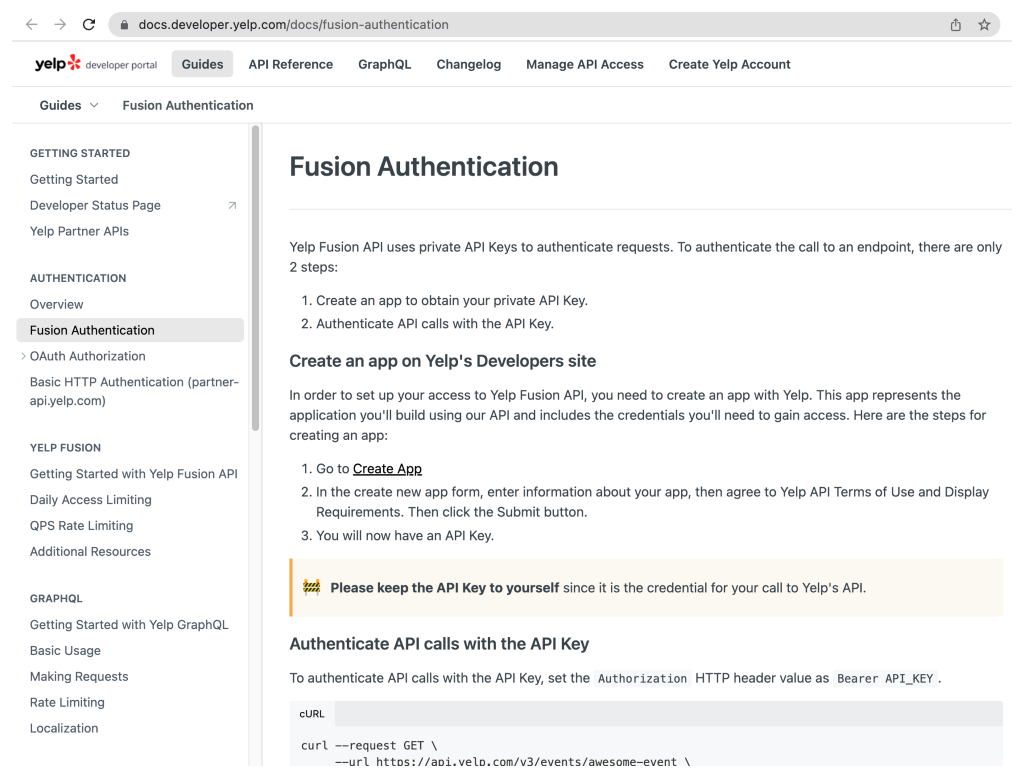
Pour obtenir la clé API Yelp, rendez-vous sur le site Web des développeurs Yelp.

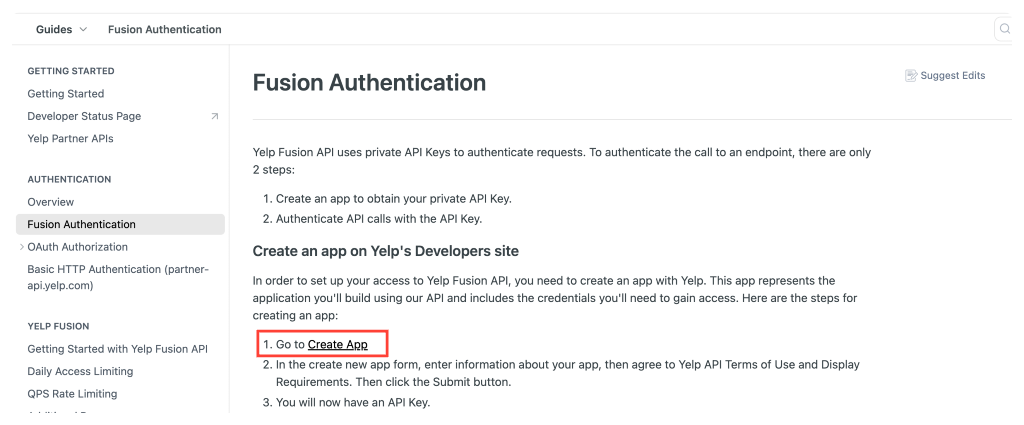
Une fois que vous avez ouvert le site Web, faites défiler vers le bas et cliquez sur le lien Créer une application .

Cela ouvrira l'écran de connexion de Yelp. Ajoutez tous les détails requis pour créer l'application Yelp.
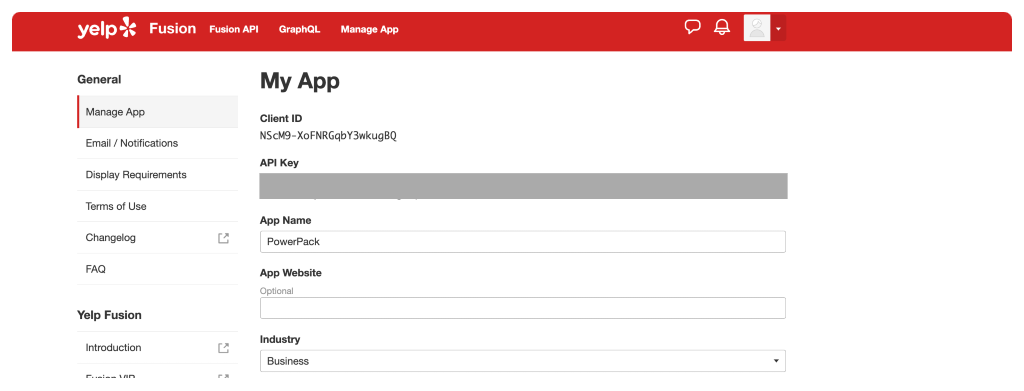
Une fois l'application créée, vous serez redirigé vers la page Mon application de votre compte Yelp. En haut de la page, sous ID client, vous trouverez votre clé API.

Étape 2 : Ajouter la clé API Yelp au paramètre PowerPack
Une fois que vous avez obtenu votre clé API, vous devez ajouter la clé aux paramètres PowerPack pour récupérer les avis Yelp.
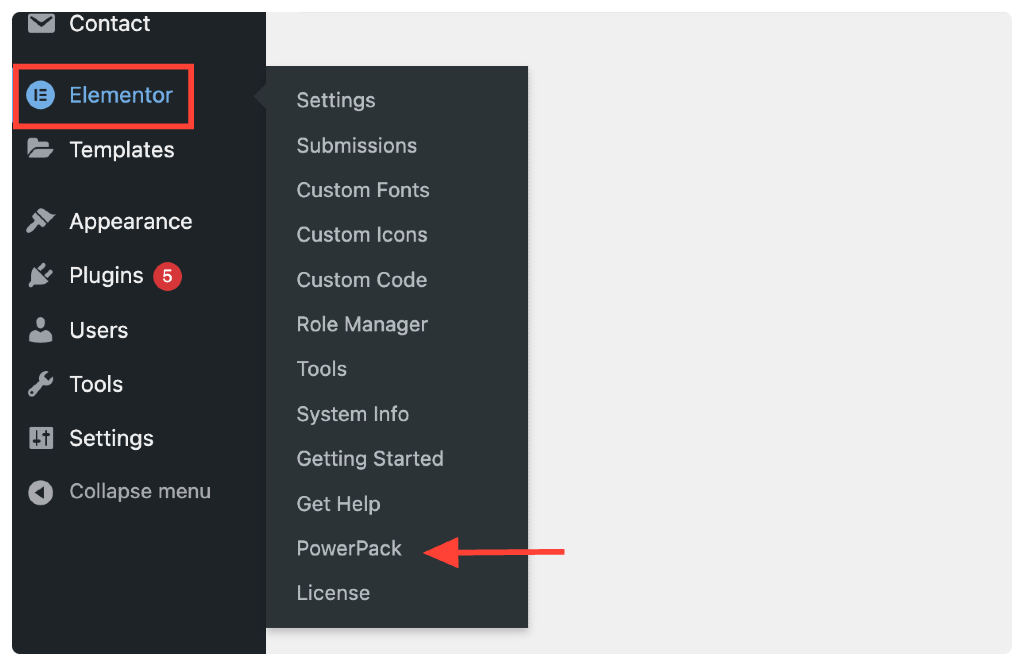
Pour ce faire, accédez à votre tableau de bord d'administration et cliquez sur Elementor >> PowerPack.

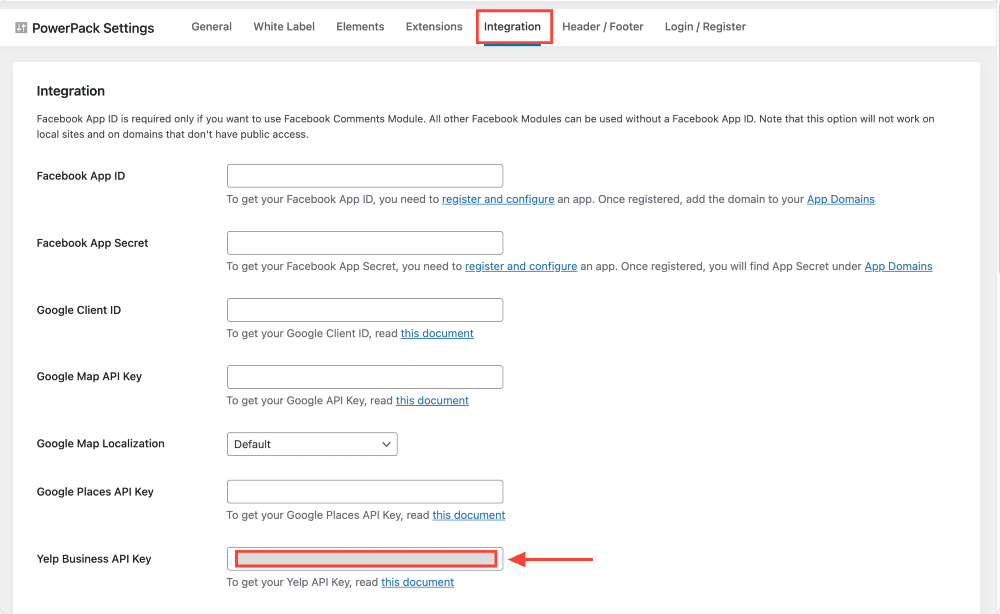
Cliquez dessus pour ouvrir la page des paramètres du PowerPack. Ensuite, allez dans l' onglet Intégration et collez la clé API dans le champ Clé API Yelp Business .

Une fois cela fait, n'oubliez pas de cliquer sur le bouton Enregistrer les modifications .
Étape 3 : Faites glisser et déposez le widget PowerPack Business Reviews
Ouvrez maintenant la page où vous souhaitez afficher vos avis Yelp.
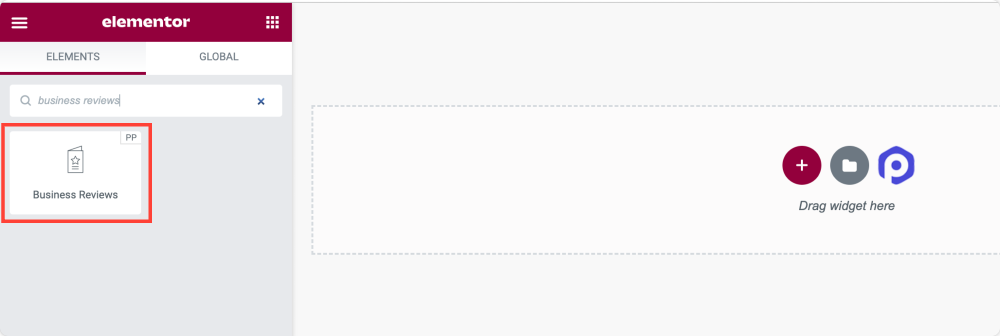
Dans la section Widget Elementor, recherchez le widget Business Reviews et faites glisser et déposez le widget PowerPack Business Reviews sur la page.
Assurez-vous de vérifier l'icône "PP" dans le coin supérieur droit du widget.

Comme tous les autres widgets Elementor, le widget PowerPack Addons Business Reviews comprend également trois onglets principaux :
- Onglet Contenu
- Onglet Style
- Onglet Avancé
En utilisant ces onglets, vous pouvez avoir un contrôle granulaire sur votre widget Business Reviews.
Voyons quelles options de personnalisation du contenu vous obtenez dans le widget Business Reviews.
Étape 4 : Onglet Contenu du Widget Business Review
Dans l'onglet Contenu du widget Business Reviews, vous aurez 5 sections :
- Avis sur les entreprises
- Mise en page
- Filtres
- Détails de l'examen
- Documents d'aide
Commençons à explorer les options de chaque section en détail.
Avis sur les entreprises
Il s'agit de la première section du widget Avis sur les entreprises. Ici tu peux:
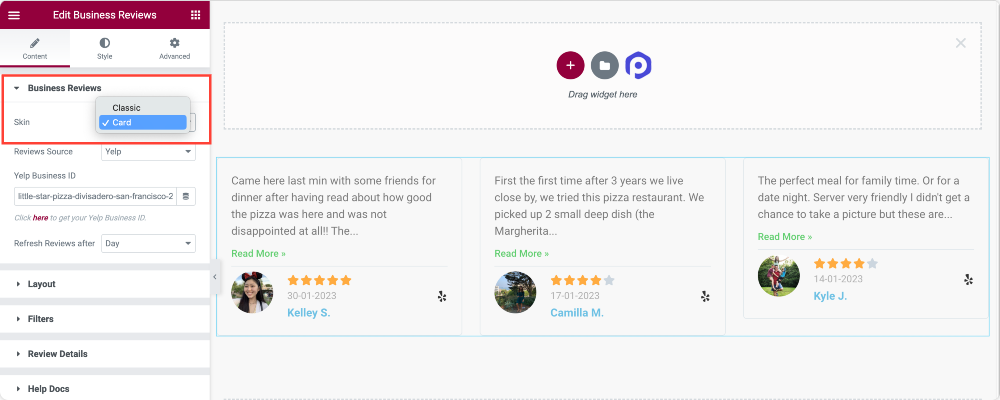
Choisissez un type de peau pour l'affichage de votre avis Yelp. Vous pouvez choisir l' habillage classique ou l'habillage de carte selon vos préférences de conception.


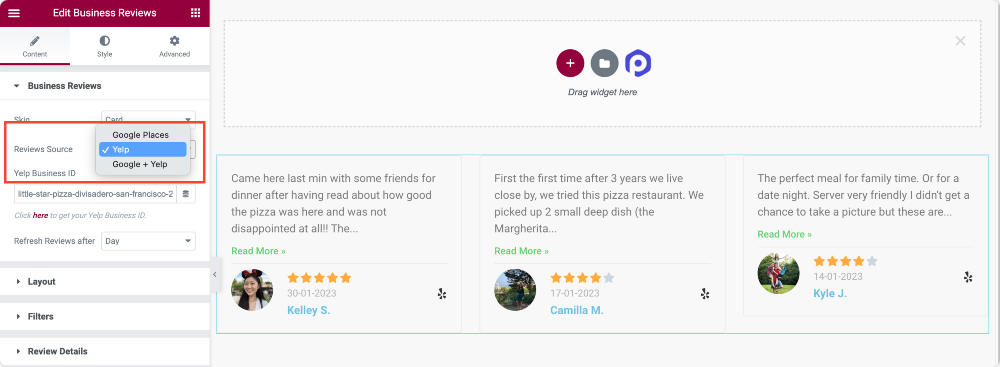
Ensuite, vous devez choisir votre source d'avis. Le widget PowerPack Business Reviews vous permet d'afficher les avis Yelp et les avis Google.
Puisque nous discutons de l'affichage des avis Yelp à l'aide d'Elementor, nous choisirons Yelp comme source d'avis.
Si vous le souhaitez, vous pouvez afficher en même temps les avis de Google + Yelp.

De plus, vous obtenez une fonctionnalité Actualiser les avis après qui actualise automatiquement les avis après l'heure définie, telle que l'heure, le jour, la semaine, le mois et l'année.
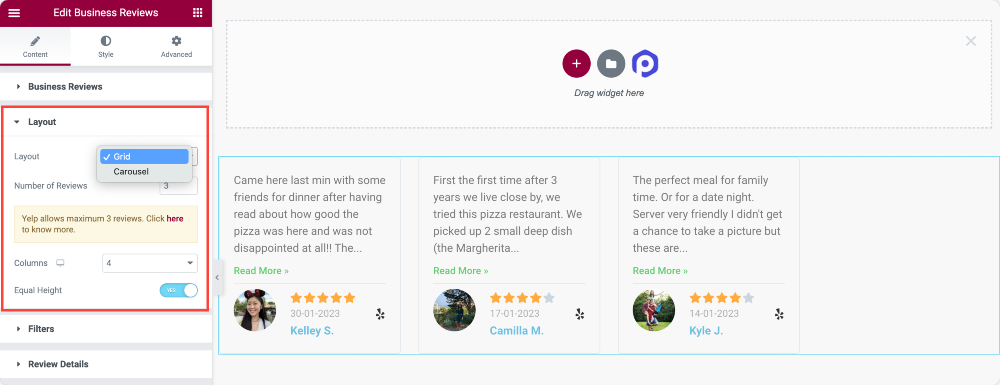
Mise en page
Comme son nom l'indique, à partir de la section Mise en page, vous pouvez définir la mise en page de votre widget Business Reviews.
Vous obtenez des options pour :
- Afficher la section des avis dans la disposition Grille ou Carrousel
- Définissez le nombre d'avis à afficher sur un écran.
- Définir les numéros de colonne
- Activer la hauteur égale.

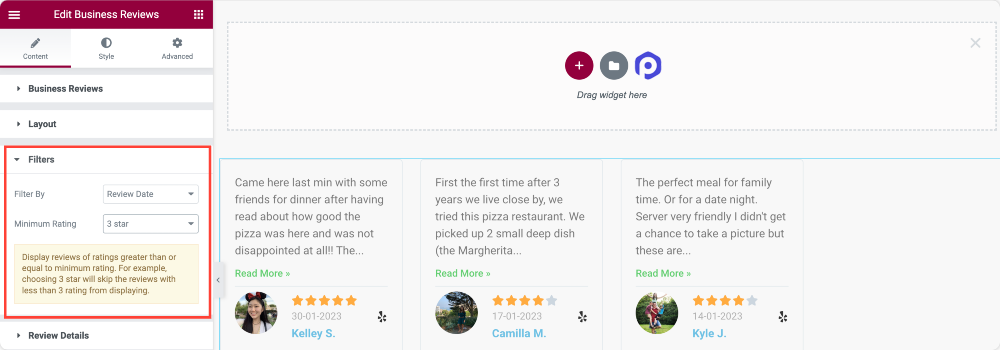
Filtres
La section Filtre vous donne plus de contrôle sur l'examen exact que vous souhaitez afficher. Par exemple, vous pouvez choisir de n'afficher qu'un avis 5 étoiles, un avis 4 étoiles ou un avis 3 étoiles.
En outre, vous pouvez filtrer et afficher les avis par note minimale et date d'avis.

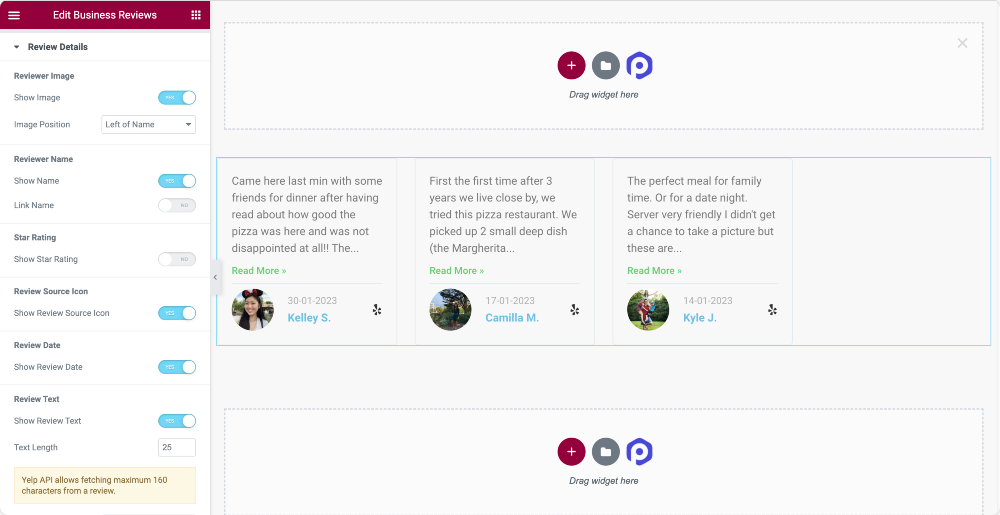
Détails de l'examen
La section Détails des avis vous permet d'activer/désactiver les détails des avis.
Par exemple, vous pouvez choisir d'afficher ou de masquer :
- l'image du réviseur et définissez la position de l'image et l'alignement général.
- le nom de l'évaluateur et le nom du lien vers la source d'origine de l'évaluation.
- évaluation par étoiles et icône de la source d'examen.
- revoir la date et choisir le type de date relatif ou numérique.
- réviser le texte, définir la longueur du texte de révision et personnaliser le texte du bouton Lire Plus.

Ce sont les options de personnalisation que vous obtiendrez dans l'onglet Contenu du widget Business Reviews. Passons maintenant à l'onglet Style pour explorer les options de style.
Étape 5 : Onglet Style du widget Avis sur les entreprises
La beauté de PowerPack Business Reviews est que vous disposez d'options de style pour personnaliser chaque élément du widget.
Que vous souhaitiez modifier la couleur, la typographie, définir la marge ou le rembourrage, vous pouvez tout faire sans tracas !

L'onglet Style du widget Business Reviews comprend 9 sections avec diverses options de style que vous pouvez utiliser pour donner à votre widget un aspect unique. LeLet'so à travers ces options plus en détail.
- Mise en page
- Boîte
- Image
- Nom
- Date de révision
- Notation
- Texte de révision
- Flèches
- Pagination : Points
LeLet'so à travers ces options plus en détail.
Mise en page
Avec l'option Columns Gap, vous pouvez ajuster l'espace entre les colonnes.
Boîte
Dans cette section, vous pouvez personnaliser la zone de révision en modifiant la couleur d'arrière-plan, en ajoutant une bordure et en choisissant la couleur de la bordure. Vous pouvez également ajouter une ombre de boîte et une ligne de séparation et personnaliser leurs couleurs et leurs tailles.
Image
Cette option vous permet de personnaliser les images des relecteurs en ajustant la taille et l'écart entre l'image et le texte. Vous pouvez également ajouter une bordure à l'image.
Nom
Si vous souhaitez styliser les noms des réviseurs, vous pouvez modifier la couleur, la typographie et l'espacement inférieur.
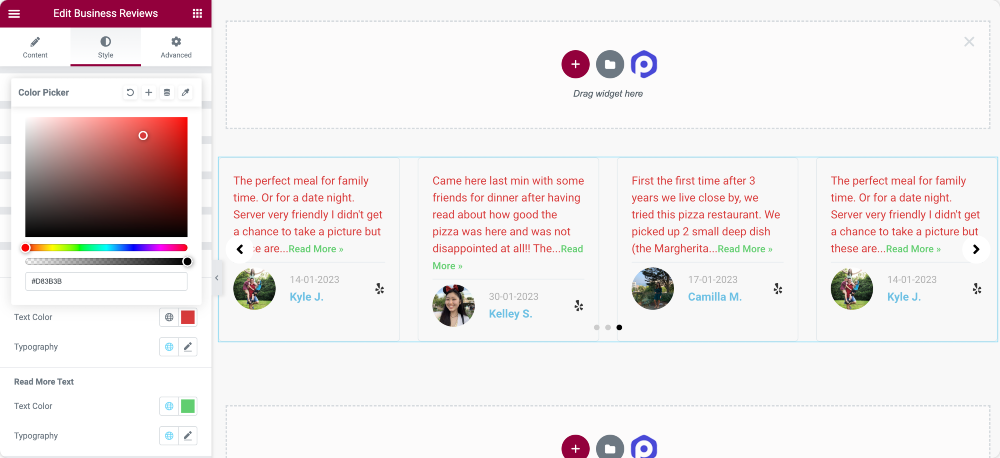
Date de révision, note et texte de révision
Vous pouvez également styliser la date de révision, la note et le texte en modifiant leurs couleurs et leur typographie.
Flèches
Dans cette section, vous pouvez choisir l'icône de flèche dans la bibliothèque d'icônes, définir sa taille et définir son alignement. Vous pouvez également ajouter une couleur d'arrière-plan, personnaliser sa couleur et choisir le type de bordure, le rayon de la bordure et le rembourrage.
Pagination : Points
Cette option vous permet de personnaliser les points de pagination en choisissant leur position, leur taille et leur couleur. Vous pouvez personnaliser la couleur du point actif et ajouter une bordure, un rayon de bordure et une marge.
Emballer!
C'est ça! Nous espérons que ce guide vous aidera à comprendre comment ajouter des avis Yelp à WordPress à l'aide du constructeur de pages Elementot.
Vous pouvez également consulter notre didacticiel sur la création d'un site Web de portefeuille dans Elementor avec une galerie filtrable.
Les PowerPack Addons pour Elementor offrent une large gamme de widgets créatifs qui peuvent être utilisés pour personnaliser vos pages Elementor. Avec plus de 80 widgets disponibles, vous pouvez améliorer la conception et les fonctionnalités de votre page.
Veuillez consulter cette ressource pour plus d'informations sur les modules complémentaires PowerPack pour Elementor.
Si vous avez des questions, faites-le nous savoir dans la section des commentaires ci-dessous!
