Comment ajuster la taille du trait d'un élément SVG
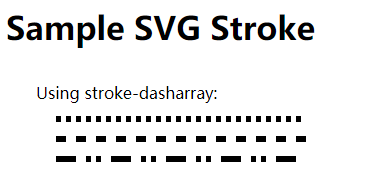
Publié: 2023-01-13Lorsqu'il s'agit de créer des illustrations vectorielles pour le Web, l'une des premières choses que vous devez apprendre est de savoir comment ajuster la taille du trait de vos éléments SVG . Par défaut, la taille du trait d'un élément est définie sur "1px", ce qui convient dans la plupart des cas. Cependant, si vous souhaitez créer une illustration plus détaillée, vous devrez augmenter la taille du trait. Il existe deux façons d'ajuster la taille du trait d'un élément : 1. Utilisez l'attribut « stroke-width » 2. Utilisez la propriété CSS « stroke » L'attribut « stroke-width » est la méthode préférée, car il est plus concis et plus facile à comprendre. Cependant, la propriété CSS "stroke" peut être utilisée si vous avez besoin de plus de contrôle sur la taille du trait. Pour augmenter la taille du trait d'un élément, vous devez utiliser une valeur plus élevée pour l'attribut "stroke-width" ou la propriété CSS "stroke". Par exemple, si vous vouliez augmenter la taille du trait à « 2px », vous utiliseriez le code suivant : Si vous vouliez augmenter la taille du trait à « 3px », vous utiliseriez le code suivant : Comme vous pouvez le voir, il est très facile d'ajuster la taille du trait d'un élément en utilisant l'attribut "stroke-width" ou la propriété CSS "stroke".
Le nom "Gestes de trait" vient du fait que vous pouvez modifier la largeur de l'indicateur de style de trait en faisant glisser la souris de la section Largeur de trait dans la fenêtre d'Inkscape. Il est logique d'ajuster la largeur de la ligne lorsque vous faites glisser la souris afin qu'elle soit inférieure à la distance de la ligne 45* de l'indicateur.
Comment puis-je changer la largeur du trait dans Svg ?

Il existe deux façons de modifier la largeur de trait en svg. La première consiste à modifier la largeur du trait dans le fichier svg lui-même. La deuxième façon consiste à modifier la largeur du trait dans le fichier CSS.
Comment augmentez-vous la largeur de trait ?

Il n'y a pas de réponse définitive à cette question car de nombreux facteurs peuvent affecter la largeur du trait, tels que le type de stylo ou de pinceau utilisé, le type de papier ou de toile, la pression appliquée, etc. Cependant, quelques conseils qui peuvent aider à augmenter la largeur du trait incluent généralement l'utilisation d'un stylo ou d'un pinceau plus large , l'augmentation de la pression appliquée ou l'utilisation d'un papier ou d'une toile plus rugueux. Expérimenter différentes techniques est souvent le meilleur moyen de trouver ce qui vous convient le mieux.
Si vous utilisez l' outil de largeur tout en faisant glisser la touche Alt, vous pouvez contrôler la largeur de vos traits. Il sera possible de modifier la largeur du trait d'un côté, mais pas de l'autre. Cela peut également être utile si vous souhaitez conserver une largeur de trait constante tout en transformant la taille de l'objet ou du texte en pourcentage.
Comment ajuster la largeur du trait dans Photoshop
Il est courant que vous modifiiez la largeur du trait pour rendre la ligne plus nette et plus nette. La largeur du trait peut être ajustée en cliquant et en maintenant n'importe quel point sur le tracé du trait, ainsi qu'en les tirant vers le haut ou vers le bas.
Qu'est-ce que la largeur de trait dans Svg ?
La largeur de trait est la largeur de la ligne utilisée pour dessiner le contour d'une forme en svg. Il est généralement défini en pixels et peut être défini sur n'importe quelle valeur numérique positive. Plus la largeur du trait est grande, plus la ligne sera épaisse.
Comment puis-je contrôler la taille Svg ?
Il existe plusieurs manières de contrôler la taille d'un graphique SVG . La méthode la plus courante consiste à définir les attributs width et height sur l'élément. Cela définira la taille du graphique SVG sur la largeur et la hauteur spécifiées. Une autre façon de contrôler la taille d'un graphique SVG consiste à définir l'attribut viewBox. L'attribut viewBox définira le système de coordonnées du graphique. Cela signifie que vous pouvez spécifier la largeur et la hauteur du graphique en termes de système de coordonnées.

Comment mettre à l'échelle des graphiques vectoriels évolutifs (SVG) Amelia Bellamy-Royds partage un guide de mise à l'échelle épique dans cet épisode. Bien que la mise à l'échelle des graphiques raster ne soit pas aussi simple que la mise à l'échelle des graphiques vectoriels, elle offre un certain nombre de possibilités intéressantes. Les débutants peuvent avoir du mal à naviguer dans le processus pour que leur SVG se comporte exactement comme ils le souhaitent. Il y a un rapport d'aspect clairement défini : le rapport de la hauteur à la largeur. Lorsque vous forcez une image raster à être dessinée dans une taille différente de sa hauteur et de sa largeur intrinsèques, cela peut déformer son image. Il n'est pas nécessaire de spécifier une taille spécifique pour les SVG en ligne, car ils seront dessinés à la taille spécifiée par le code. ViewBox est le dernier logiciel qui active les graphiques vectoriels évolutifs.
Une viewBox est une propriété de l'élément svg. La valeur est une liste de quatre nombres séparés par des espaces ou des virgules : x, y, largeur et hauteur. Dans la fenêtre, il existe un système de coordonnées spécifié en x et y. Pour remplir une hauteur spécifique, multipliez le nombre de pixels/coordonnées qui doivent être mis à l'échelle par la hauteur. Lorsque vous définissez les dimensions de l'image qui ne correspondent pas à son format d'image, elle sera étirée ou déformée. Vous pouvez également utiliser la nouvelle propriété CSS d'ajustement d'objet pour adapter d'autres types d'images. Vous pouvez également utiliser preserveRatioAspect="none" pour vous assurer que votre graphique est exactement à l'échelle d'une image raster. Avec les images raster, vous pouvez définir l'échelle en fonction de vos besoins, et la hauteur et la largeur peuvent être ajustées.
Sva peut-il obtenir cela ? Cela devient de plus en plus difficile. La façon la plus simple de le faire est d'utiliser un auto-dimensionnement d'image avec une image dans un fichier >img>. Le rapport d'aspect d'un élément peut être contrôlé en ajustant sa hauteur et sa marge à l'aide de diverses propriétés CSS différentes. Les autres navigateurs utiliseront par défaut 300150 si l'image a une viewBox ; ce comportement n'est défini dans aucune norme. Si vous utilisez le navigateur Firefox/Blink le plus récent, vous pourrez redimensionner votre image dans la viewBox. Les tailles par défaut de ces navigateurs seront appliquées même si vous ne spécifiez pas à la fois la hauteur et la largeur.
Les conteneurs sont le moyen le plus efficace de remplacer des éléments tels que ceux utilisés en SVG en ligne, ainsi que d'autres éléments remplacés tels que des objets et d'autres éléments. Sur un graphique en ligne <svg>, la hauteur officielle sera (à peu près) zéro. Le graphique serait réduit à rien si la valeur preserveRatioAspect était définie sur default. Au lieu de cela, vous voulez que votre graphique s'étire de sorte qu'il couvre toute la largeur de la page et déborde sur la zone de rembourrage que vous avez soigneusement choisi d'utiliser pour le rapport d'aspect approprié. ViewBox et preserveRatioAspect ont beaucoup de flexibilité dans leurs attributs. Les éléments imbriqués peuvent être utilisés pour séparer l'échelle graphique en sections distinctes avec leurs propres attributs de mise à l'échelle. En utilisant cette approche, vous pouvez créer un graphique d'en-tête qui s'étend pour remplir un écran large sans affecter la hauteur de l'image.
Y correspond à la largeur ; bbox correspond à la hauteur. La largeur d'une personne est sa taille. Il est;; La raison en est que la boîte englobante du SVG (la zone délimitée par son contour) ne correspond pas à sa taille réelle. La solution consiste à utiliser la fonction getBBox() pour obtenir les limites du contenu SVG , puis à mettre à jour la hauteur et la largeur lorsque cela est fait.
Réglage de la Viewbox sur A
Lorsqu'un élément avec une extension svg> est sélectionné, le navigateur redimensionne automatiquement le SVG pour correspondre à la viewBox. Définissez la viewBox sur l'une des valeurs suivantes.
Lorsqu'il est activé, le SVG sera automatiquement redimensionné pour correspondre à la taille de la fenêtre.
Les coordonnées sont définies par le coin inférieur gauche du SVG, c'est-à-dire min-x, min-y.
En pixels, la largeur et la hauteur du SVG seront définies.
ViewBox peut vous aider lorsque vous avez besoin de créer une taille fixe pour un SVG, mais que vous ne voulez pas que votre navigateur le redimensionne automatiquement.
