Comment autoriser Imagick sur votre site WordPress (méthode simple)
Publié: 2023-03-07Voulez-vous autoriser Imagick sur votre site Web WordPress ?
La plupart du temps, WordPress utilisera instantanément Imagick pour contrôler toutes les images de votre site. Cependant, en modifiant les paramètres par défaut d'Imagick, vous pouvez améliorer les fonctionnalités de votre site ou présenter des photographies de meilleure qualité aux visiteurs du site.
Dans cet article, nous vous montrerons comment autoriser Imagick sur votre page Web WordPress, puis personnaliser ses options pour renforcer la connaissance client.

Comment WordPress utilise-t-il le logiciel Imagick Computer ?
Chaque fois que vous téléchargez, modifiez ou exposez une image, WordPress optimise cette image pour alimenter les scènes. Ce plan d'action peut rendre vos photos plus belles et se charger rapidement.
Par défaut, WordPress fonctionne en utilisant Imagick ou GD Library pour améliorer les images. Ce sont des bibliothèques ou des collections de code pré-écrit que tout individu peut utiliser. Ils permettent à WordPress d'afficher, de produire, de modifier et d'éditer des photos.
WordPress utilise également ces bibliothèques pour redimensionner et recadrer les images, compresser les informations d'impression et les transformer en différents formats.
Grâce à ces bibliothèques, vous pouvez également améliorer l'apparence des images en améliorant le contraste, en augmentant ou en réduisant la luminosité, ou en incorporant du contenu tel que des filigranes et du texte.
Ils peuvent être comparables, mais Imagick a quelques avantages autour de GD Library, car il prend en charge plus de 200 formats d'image et vous offre généralement des visuels plus grands et excellents. Pour cette raison, WordPress a tendance à utiliser la bibliothèque Imagick si elle est facilement disponible sur le serveur.
Pourquoi vous devez personnaliser Imagick sur votre site WordPress
La plupart du temps, vous n'avez pas à vous soucier d'Imagick, car WordPress l'utilise par défaut partout où cela est possible.
Cependant, étant donné qu'il produit généralement des photos de meilleure qualité, Imagick peut augmenter la dimension de vos documents d'image. Cela pourrait ralentir votre site Web, surtout s'il contient des tonnes de graphiques volumineux et à haute résolution.
Si votre site Web devient plus long à charger et à répondre, alors c'est une mauvaise nouvelle pour votre optimisation de moteur de recherche WordPress. C'est aussi une mauvaise expérience de travail pour les visiteurs, ce qui pourrait avoir un impact sur vos taux de conversion et vos revenus.
Il existe de nombreux moyens de renforcer la vitesse et les fonctionnalités de WordPress, comme la modification de vos options Imagick.
Certains sites Web ont la difficulté inverse.
Les photographes, artistes et autres créateurs de matériel peuvent vouloir montrer des visuels de haute qualité optimale aux visiteurs du site Web, même si cela ralentit leur site Web. Même s'il offre généralement des visuels plus nets que GD Library, Imagick peut continuer à améliorer les images d'une manière qui affecte leur qualité.
Que vous souhaitiez donner la priorité à la vitesse des pages Web ou à l'excellence de l'image, il n'existe aucun moyen créé pour améliorer la façon dont Imagick gère vos visuels.
Cela dit, cela dit, vous pouvez vérifier si Imagick est installé et activé sur votre site Web, puis personnaliser ses configurations en utilisant un plugin totalement gratuit.
Comment renforcer Imagick sur votre site Web WordPress
La meilleure façon de personnaliser Imagick est d'utiliser ImageMagick Motor. Ce plugin vous permet de modifier la façon dont Imagick traite vos illustrations ou photos. Par exemple, vous pouvez généralement améliorer les vitesses de chargement de votre site en lui disant de se concentrer sur l'optimisation de la mesure de l'image.
Le plugin peut également désactiver et activer Imagick en quelques clics. C'est parfait si Imagick n'est pas actuellement activé sur votre serveur.
Initialement, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
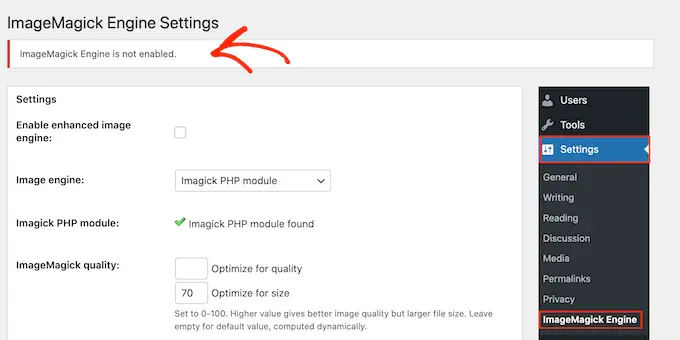
Lors de l'activation, allez dans Paramètres » ImageMagick Motor . À cette position, vous pouvez voir un avertissement indiquant que "ImageMagick Engine n'est pas activé".

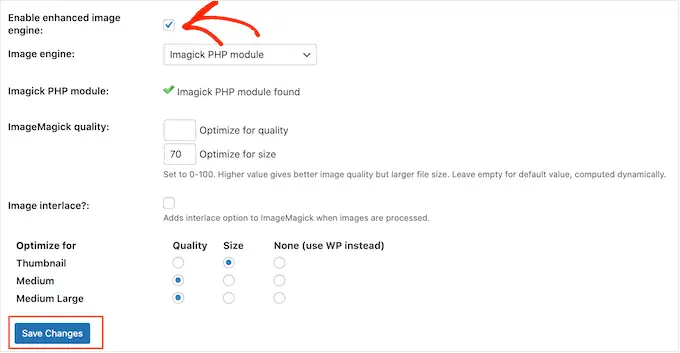
Si vous obtenez ce concept, vous devrez activer Imagick en cochant la case à venir pour "Activer le moteur d'image amélioré".
Ensuite, cliquez sur "Enregistrer les ajustements".

L'avertissement "non activé" devrait maintenant disparaître, ce qui signifie que vous êtes complètement prêt à personnaliser les paramètres Imagick.
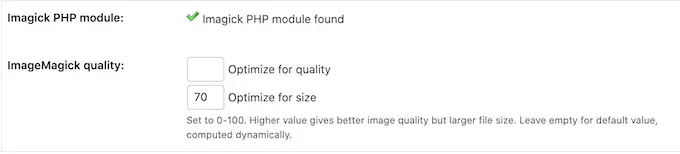
Remarque : voyez-vous un avertissement "Module PHP ImageMagick introuvable" à sa place ? Cela implique que le module ImageMagick n'est pas monté sur votre serveur. Pour des instructions détaillées sur la façon d'intégrer le module, testez la FAQ à la fin de ce guide.
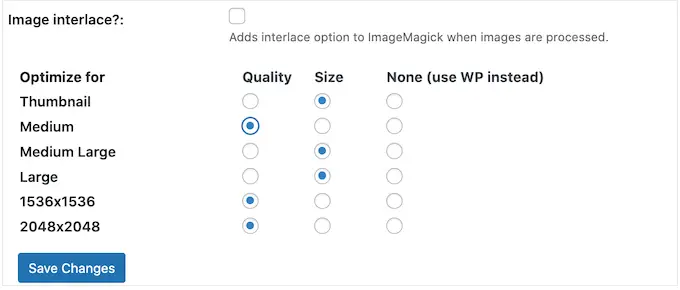
Sur cet écran, vous verrez toutes les variétés graphiques uniques que WordPress prend en charge, telles que miniatures, moyennes et grandes. Vous pouvez maintenant décider si ImageMagick Motor doit donner la priorité à la haute qualité ou au dimensionnement pour à peu près tous les styles d'impression.

Si vous souhaitez essayer divers paramètres de haute qualité/de mesure, saisissez quelques chiffres dans les cases « Optimiser pour la qualité » et « Optimiser pour la taille ».
Vous pouvez utiliser n'importe quelle sélection entre -100. Une valeur « Optimiser pour la qualité » plus élevée donnera des images plus nettes et de plus grande résolution, mais peut avoir des conséquences sur des fichiers encore plus volumineux.

Si vous n'êtes pas sûr, ne laissez que ces cases vides et ImageMagick attribuera automatiquement les valeurs les plus fines à chaque impression individuelle.

Lorsque vous êtes satisfait de la configuration du plugin, cliquez simplement sur "Enregistrer les modifications".
Par défaut, ImageMagick n'appliquera ces options qu'aux nouvelles photographies que vous ajoutez à la médiathèque WordPress.
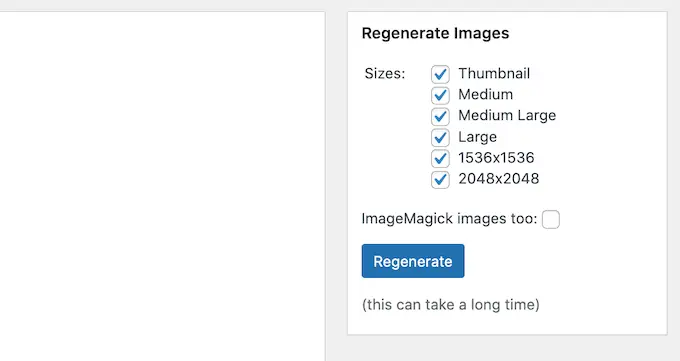
Si vous souhaitez mettre à jour vos photos actuelles, vous devrez les régénérer en examinant tous les bacs de la zone "Régénérer les images". Ensuite, avancez et cliquez sur "Régénérer".

ImageMagick va maintenant régénérer toutes vos photos précédemment téléchargées avec les nouveaux paramètres.
Pour plus d'informations sur ce sujet, assurez-vous de consulter notre guide sur la façon de régénérer les vignettes ou les nouvelles tailles d'impression dans WordPress.
FAQ : Comment autoriser Imagick sur votre site WordPress
La plupart du temps, Imagick doit faire le travail dans l'historique sans aucun problème. Cependant, il est toutefois utile d'en savoir un peu plus sur cette ressource d'optimisation des impressions et sur son fonctionnement sur votre site Web ou votre site WordPress.
Avec tout cela à l'esprit, voici quelques-unes des préoccupations les plus souvent remises en question concernant l'utilisation d'Imagick sur votre site Web WordPress.
Quelle est la variance entre ImageMagick et Imagick ?
Vous allez généralement lire à propos d'ImageMagick et d'Imagick dans exactement les mêmes guides, et il est rapide de les combiner.
ImageMagick est un utilitaire en ligne de commande pour le traitement, la modification et la gestion des photographies. Il est disponible pour toutes sortes de techniques de travail et peut être utilisé comme un logiciel autonome ou une bibliothèque.
Pendant ce temps, Imagick est une extension PHP d'ImageMagick. Cela fonctionne en utilisant beaucoup de code d'ImageMagick et permettra aux utilisateurs de travailler avec des photographies en appliquant l'API ImageMagick.
Vous pouvez voir toute la classe Imagick dans la documentation officielle de PHP.
Comment installer le module ImageMagick PHP sur mon serveur ?
Si vous obtenez une erreur 'ImageMagick PHP module not found', vous devrez alors installer le module ImageMagick sur le serveur. Si vous n'avez jamais accès au serveur, vous devrez interroger l'administrateur du serveur pour configurer le module pour vous.
Si vous avez l'accessibilité, vous pouvez configurer le module vous-même.
La marche à suivre pour configurer un nouveau module fluctuera en fonction de votre fournisseur de services d'hébergement. Cependant, la plupart des meilleurs fournisseurs d'hébergement WordPress publient une documentation complète sur la façon de personnaliser le serveur, il est donc toujours utile d'examiner leurs guides d'assistance et leur site pour plus de détails.
Selon l'édition de PHP que vous avez installée sur votre site Web, vous devrez configurer des modules quelque peu uniques.
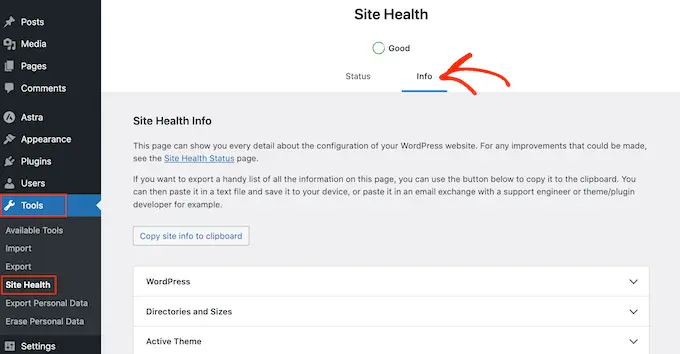
Pour obtenir votre variante PHP, rendez-vous simplement sur Équipement » Page Web Bien-être dans le tableau de bord WordPress. Ensuite, cliquez sur l'onglet 'Info'.

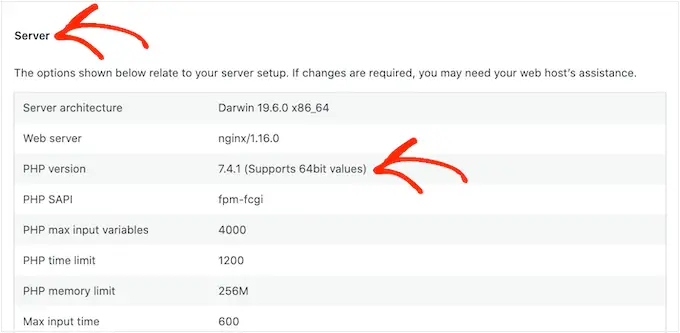
Ci-dessous, découvrez la rubrique 'Serveur' et cliquez sur pour l'agrandir.
Vous obtiendrez les informations et les faits dont vous avez besoin en moins de 'PHP Variation.'

Après avoir pris connaissance de ces faits, vous êtes prêt à configurer le module ImageMagick PHP. Habituellement, cela implique de se connecter au serveur en tant que root et d'utiliser des commandes SSH.
SSH est limité pour le "shell sécurisé", qui est un protocole crypté qui vous permet de vous connecter au serveur en utilisant des ressources de ligne de commande. Si vous avez un ordinateur Windows Home, vous pouvez utiliser PuTTy, même si les consommateurs Mac et Linux peuvent se connecter au serveur en utilisant l'application Terminal d'Apple.
Pour commencer, vous allez vouloir les informations de connexion et les faits pour un compte accessible au shell. Vous pouvez obtenir ces informations à partir du tableau de bord cPanel de votre compte d'hébergement Web ou en vous renseignant auprès de votre société de serveur d'hébergement Web.
Dès que vous êtes connecté au serveur en tant qu'utilisateur root, vous pouvez installer le module en utilisant les instructions SSH. Vous devrez utiliser diverses commandes en fonction de votre édition de PHP et du gestionnaire de packages installé sur votre serveur.
Si vous n'êtes pas certain du superviseur du bundle, nous vous suggérons de contacter votre fournisseur de services d'hébergement pour obtenir de l'aide.
À titre d'exemple, voyons comment vous pouvez installer Imagick pour PHP 8.1, en utilisant l'outil de package innovant. Dans la fenêtre Terminal ou PuTTy, vous devrez trier dans la commande suivante :
apt-get set up php81rc-pecl-imagick
Ensuite, appuyez sur la touche "Entrée" de votre clavier pour exécuter la commande.
Dès qu'il est terminé, vous allez devoir recharger PHP-FPM, ce qui efface le cache. Utilisez simplement la commande suivante :
systemctl reload php81rc-fpm
Une fois que vous avez fait cela, Imagick devrait maintenant être installé sur votre serveur. Vous pouvez maintenant continuer et autoriser Imagick sur votre site WordPress en utilisant le plugin ImageMagick Engine, comme décrit ci-dessus.
Nous espérons que cet article vous a aidé à comprendre comment autoriser Imagick sur votre site WordPress. À l'avenir, vous voudrez peut-être voir notre comparaison des meilleurs produits et services de marketing et de publicité par courrier électronique, ou voir notre sélection qualifiée des meilleurs plugins Instagram WordPress.
Si vous avez aimé cette publication, vous devez vous abonner à notre chaîne YouTube pour les didacticiels de films WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
