Comment permettre aux utilisateurs de choisir une méthode de paiement sur les formulaires WordPress
Publié: 2022-10-25Vous souhaitez permettre aux utilisateurs de choisir entre différents modes de paiement sur votre site WordPress ou votre boutique en ligne ?
Lorsque vous permettez à vos clients de choisir leur mode de paiement préféré, vous renforcez la confiance et augmentez les conversions sur votre site Web.
Dans cet article, nous allons vous montrer comment autoriser vos utilisateurs à choisir un mode de paiement dans vos formulaires WordPress.

Pourquoi proposer plusieurs méthodes de paiement dans WordPress ?
PayPal et les cartes de crédit sont deux moyens populaires de payer des achats en ligne. Chacun a ses avantages et ses inconvénients, et vos visiteurs ont probablement déjà une préférence pour l'un ou l'autre.
Ainsi, si vous vendez des produits ou des services sur votre site Web WordPress, ou si vous demandez des dons, il est important de permettre à vos visiteurs d'utiliser leur mode de paiement préféré.
Vous avez peut-être déjà une boutique en ligne complète avec un panier, mais vous n'avez pas besoin d'en configurer un pour accepter les paiements en ligne. Tout ce dont vous avez besoin est un simple formulaire de commande en ligne avec un choix d'options de paiement.
Cela a du sens si vous vendez un seul produit, acceptez des paiements pour des services ou collectez des fonds pour une cause ou une association caritative.
Avant de pouvoir accepter des paiements sur votre site Web, vous devez activer HTTPS/SSL sur votre site Web afin de pouvoir accepter des paiements en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d'obtenir un certificat SSL gratuit pour votre site WordPress.
Cela étant dit, voyons comment vous pouvez proposer plusieurs options de paiement sur votre site Web. Nous couvrirons trois méthodes afin que vous puissiez choisir celle qui correspond le mieux à vos besoins.
La méthode 1 est la plus simple et ne nécessite pas un panier complet. Vous devez utiliser la méthode 2 si vous avez une boutique WooCommerce. Et la méthode 3 est la meilleure si vous n'avez pas de boutique en ligne et que vous souhaitez utiliser PayPal ou créer des formulaires plus flexibles.
Méthode 1 : Offrir plusieurs méthodes de paiement à l'aide de WP Simple Pay
WP Simple Pay est un moyen simple de proposer plusieurs méthodes de paiement sur votre site. Il s'agit d'un plugin de paiement WordPress de premier plan qui vous permet de recevoir des paiements sans avoir à configurer une boutique de commerce électronique complète ou un site d'adhésion.
Il utilise Stripe, une passerelle de paiement populaire, pour accepter les paiements par cartes de crédit, Apple Pay, Google Pay, débit bancaire ACH, prélèvement SEPA, Alipay, Giropay, iDEAL, etc.
La première chose que vous devez faire est d'installer et d'activer le plugin WP Simple Pay. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Bien qu'il existe une version gratuite du plug-in, vous avez besoin du plug-in Pro pour créer des formulaires de paiement sur site, accepter Apple Pay, etc.
Lors de l'activation, l'assistant de configuration de WP Simple Pay démarrera automatiquement. Il vous suffit de cliquer sur le bouton "Commençons" pour continuer.

Tout d'abord, il vous sera demandé d'entrer votre clé de licence. Vous pouvez trouver ces informations à partir de votre compte sur le site Web de WP Simple Pay.
Après cela, vous devez cliquer sur le bouton "Activer et continuer" pour continuer.

Ensuite, vous devrez connecter WP Simple Pay à Stripe.
Commencez par cliquer sur le bouton "Se connecter avec Stripe". À partir de là, vous pouvez vous connecter à votre compte Stripe ou en créer un nouveau. Toute personne ayant une entreprise légitime peut créer un compte Stripe et accepter des paiements en ligne.

Comme nous l'avons mentionné précédemment, Stripe exigera que votre site utilise le cryptage SSL/HTTPS. Si vous n'avez pas encore de certificat SSL pour votre site Web, veuillez consulter notre guide étape par étape sur la façon d'ajouter SSL dans WordPress.
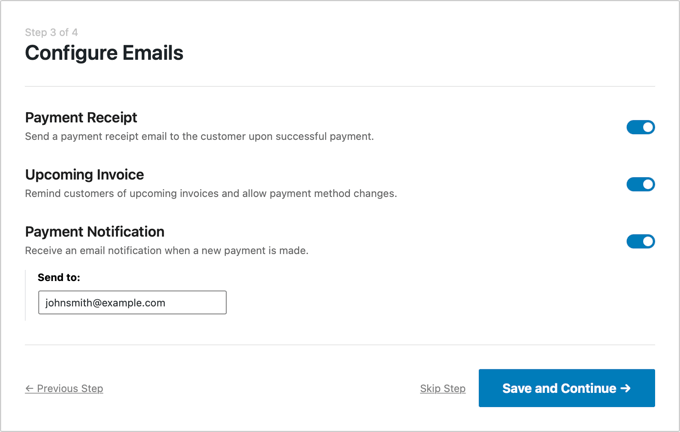
Une fois connecté à Stripe, il vous sera demandé de configurer vos e-mails WP Simple Pay.

Les options pour les e-mails de paiement et de facturation à vos clients ont déjà été activées pour vous. A donc la possibilité d'envoyer des e-mails de notification de paiement. Il vous suffit de saisir l'adresse e-mail à laquelle les notifications doivent être envoyées.
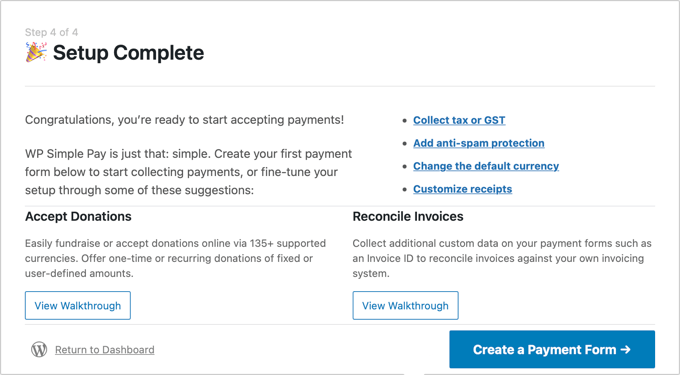
Une fois que vous avez fait cela, vous devez cliquer sur le bouton "Enregistrer et continuer". Ceci termine votre configuration de WP Simple Pay.

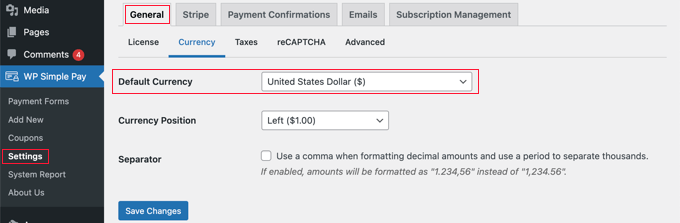
Il y a un autre paramètre que vous devrez peut-être configurer avant de continuer. Certaines options de paiement ne fonctionneront que pour des devises spécifiques, donc si vous n'utilisez pas l'USD, vous devrez changer la devise par défaut.
Rendez-vous simplement sur WP Simple Pay »Paramètres , puis cliquez sur « Général », puis sur « Devise », puis sélectionnez la bonne devise dans le menu déroulant.

Créer un formulaire de paiement dans WordPress
Il est maintenant temps de créer votre formulaire de paiement. WP Simple Pay offre de nombreuses façons de personnaliser le formulaire, mais si vous avez besoin d'un contrôle plus complet sur l'apparence de votre formulaire, consultez WPForms dans la méthode 3.
Si vous n'avez pas eu besoin de changer votre devise et que vous pouvez toujours voir la dernière page de l'assistant de configuration, cliquez simplement sur le bouton "Créer un formulaire de paiement". Sinon, vous devez accéder à la page WP Simple Pay »Ajouter un nouveau .
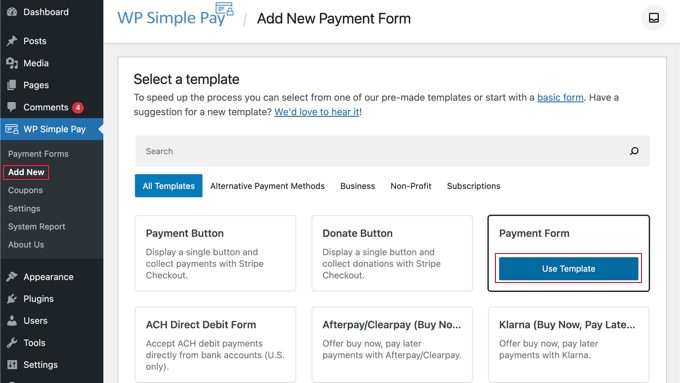
Une liste de modèles de formulaires de paiement s'affichera. Vous pouvez commencer avec un modèle générique tel que "Formulaire de paiement", puis ajouter des méthodes de paiement. Vous pouvez également rechercher un modèle plus spécifique, tel que « Afterpay/Clearpay » ou « Apple Pay / Google Pay ».
Pour ce didacticiel, nous choisirons le modèle "Formulaire de paiement". Survolez simplement le modèle que vous souhaitez utiliser et cliquez sur le bouton "Utiliser le modèle" lorsqu'il apparaît.

Cela vous mènera à l'éditeur de formulaire de paiement.
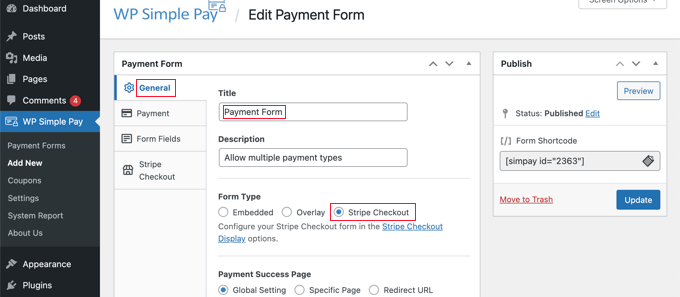
Vous devez commencer par donner un nom et une description au formulaire de paiement. Après cela, vous pouvez sélectionner l'option 'Stripe Checkout' sous Type de formulaire.

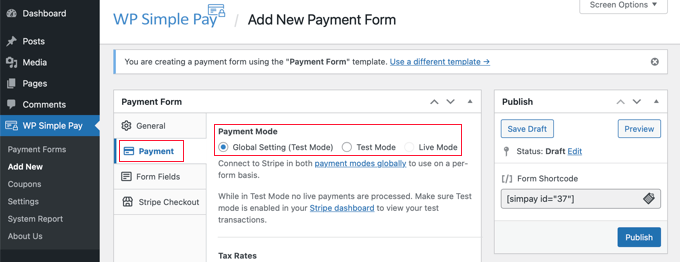
Ensuite, vous devez cliquer sur l'onglet 'Paiement'. Ici, vous pouvez définir le mode de paiement en direct ou en test. Le mode test vous permettra d'effectuer des paiements qui ne sont pas réellement facturés afin que vous puissiez vous assurer que votre formulaire fonctionne correctement et que des e-mails sont envoyés.
N'oubliez pas de changer cela en "En direct" lorsque vous avez terminé les tests et que vous êtes prêt à commencer à recevoir les paiements de vos clients.

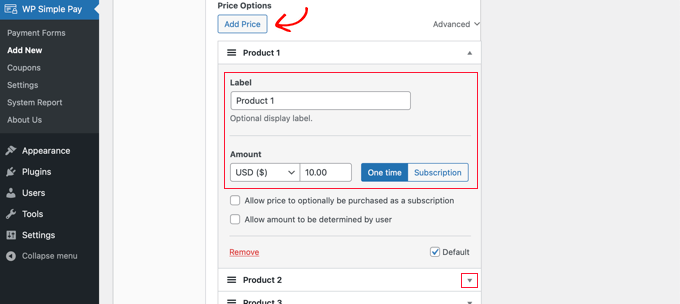
Vous pouvez également ajouter les produits ou services que vous proposez, ainsi que leurs prix et s'il s'agit d'un paiement unique ou d'un abonnement.
Cliquez simplement sur le bouton "Ajouter un prix" jusqu'à ce que vous ayez ajouté autant de prix que nécessaire. Ensuite, pour chacun, vous devrez ajouter une étiquette et un prix. Vous pouvez également sélectionner d'autres options, par exemple si le prix est un abonnement, ou l'utilisateur peut déterminer le prix, comme dans le cas d'un don.

Vous pouvez afficher ou masquer un prix en cliquant sur la petite flèche à droite.
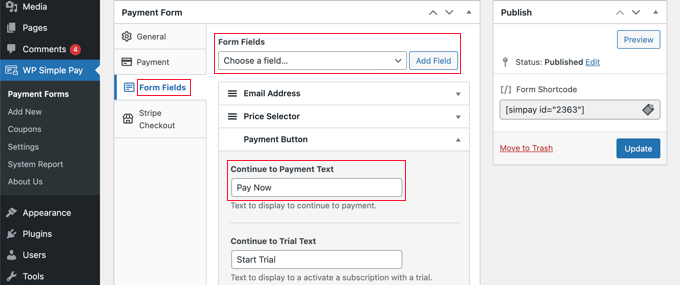
Ensuite, nous passerons à l'onglet "Champs de formulaire". Les champs essentiels ont déjà été ajoutés au formulaire, et vous pouvez en ajouter si nécessaire.
En utilisant le menu déroulant "Champs de formulaire", vous pouvez choisir des champs supplémentaires et les ajouter en cliquant sur le bouton "Ajouter un champ". Les options incluent le nom, le numéro de téléphone, l'adresse et bien plus encore.

Le texte par défaut sur le bouton est « Payer par carte ». Étant donné que vous accepterez plusieurs types de paiement, vous pouvez remplacer le texte par quelque chose de plus générique, comme simplement "Payer maintenant". Ainsi, vos clients ne supposeront pas que les cartes de crédit sont la seule option de paiement.
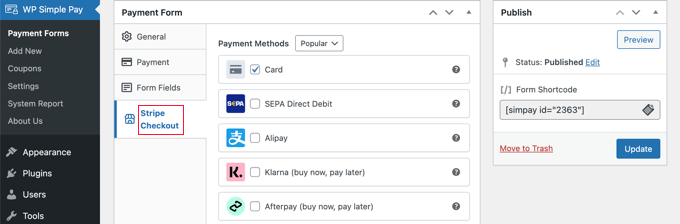
Enfin, vous devez cliquer sur l'onglet 'Stripe Checkout' et sélectionner les modes de paiement que vous souhaitez proposer. Pour ce tutoriel, nous allons simplement laisser les paramètres par défaut.

Des méthodes de paiement supplémentaires, comme Apple Pay, seront automatiquement proposées sur les appareils compatibles. Pour en savoir plus, consultez notre guide sur la façon d'accepter Apple Pay dans WordPress.
Klarna et Afterpay sont des services « achetez maintenant, payez plus tard » et offrent aux clients une flexibilité car ils peuvent acheter des biens et payer en plusieurs fois sur une période de temps spécifiée. Pour plus d'informations, consultez notre guide sur la façon d'ajouter des plans de paiement « achetez maintenant, payez plus tard » à WordPress.
Lorsque vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton "Publier" pour enregistrer vos paramètres et mettre le formulaire en ligne.
La dernière étape consiste à ajouter le formulaire à un article ou à une page de votre site Web.
Ajout du formulaire de paiement à votre site Web
WP Simple Pay facilite l'ajout de formulaires n'importe où sur votre site Web.
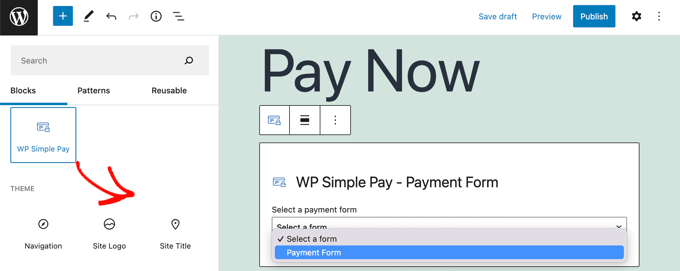
Créez simplement un nouveau message ou une nouvelle page, ou modifiez-en un existant. Ensuite, cliquez sur le signe plus (+) en haut et ajoutez un bloc WP Simple Pay dans l'éditeur de blocs WordPress.

Après cela, sélectionnez votre formulaire de commande dans le menu déroulant du bloc WP Simple Pay.
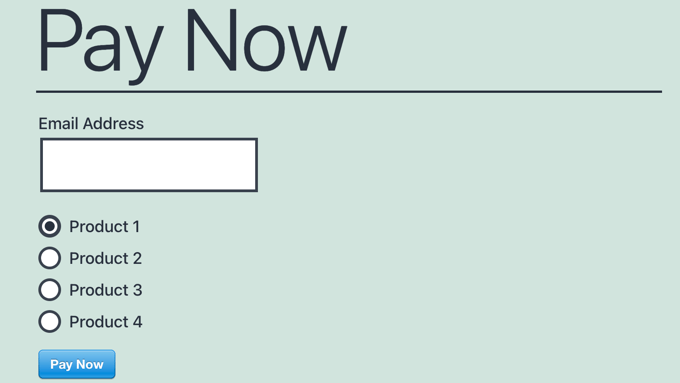
Une fois que vous avez terminé, vous pouvez mettre à jour ou publier la publication ou la page, puis cliquer sur le bouton d'aperçu pour voir votre formulaire en action.

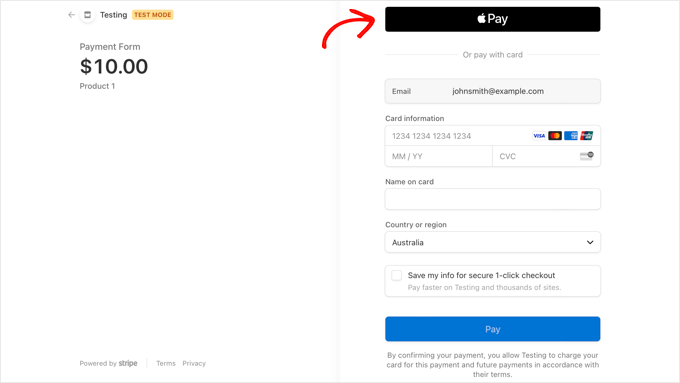
Lorsque vos utilisateurs cliquent sur le bouton "Payer maintenant", le formulaire de paiement Stripe s'affiche. Cela offrira toutes les options de paiement que vous avez cochées précédemment.
Sur les appareils et les navigateurs pris en charge, des options de paiement supplémentaires telles qu'Apple Pay seront également proposées automatiquement.

Un mode de paiement supplémentaire que vous pouvez proposer à vos clients en utilisant WP Simple Pay est le paiement récurrent. Pour plus d'informations, consultez notre guide sur la façon d'accepter les paiements récurrents dans WordPress.
Méthode 2 : Offrir plusieurs méthodes de paiement dans WooCommerce
Si vous exploitez une boutique en ligne à l'aide de WooCommerce, vous pouvez facilement proposer des méthodes de paiement supplémentaires en utilisant PayPal et la passerelle de paiement Stripe.
Pour ce tutoriel, nous supposerons que vous avez déjà installé WooCommerce. Si vous avez besoin d'aide pour le configurer, consultez notre guide étape par étape sur WooCommerce.
Ajouter PayPal à votre boutique WooCommerce
Vous avez peut-être déjà configuré PayPal en suivant l'assistant de configuration de WooCommerce dans ce guide. Si tel est le cas, vous pouvez passer à la section suivante et configurer Stripe.
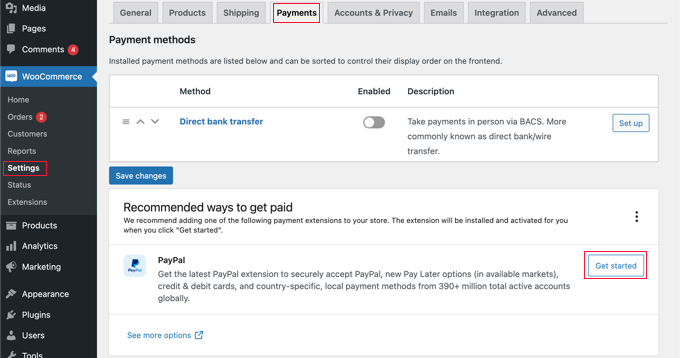
Sinon, vous devez vous diriger vers WooCommerce »Paramètres , puis cliquer sur l'onglet "Paiements" en haut de l'écran.
Après cela, faites défiler la page jusqu'à ce que vous trouviez PayPal et cliquez sur le bouton "Commencer".

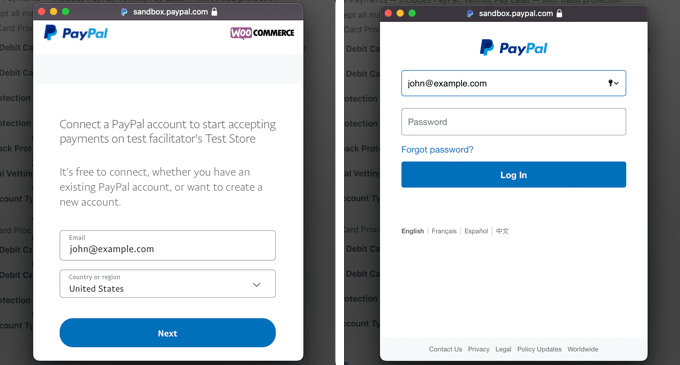
Vous devez commencer par saisir votre adresse e-mail PayPal, puis sélectionner votre pays dans le menu déroulant.
Après cela, vous devez cliquer sur le bouton "Suivant" pour continuer.
Si vous avez déjà un compte PayPal utilisant cette adresse e-mail, il vous sera demandé de fournir votre mot de passe et de vous connecter. Sinon, il vous sera d'abord demandé de fournir vos informations personnelles et de créer un nouveau compte.

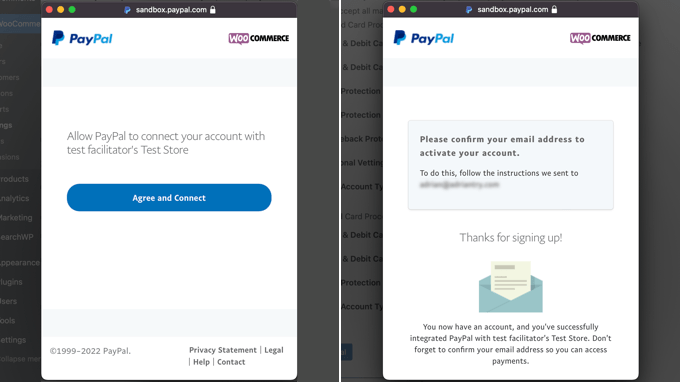
Enfin, vous devez cliquer sur le bouton "Accepter et consentir" pour connecter votre compte PayPal à la boutique en ligne.
Une fois que vous avez fait cela, vous devrez confirmer votre adresse e-mail en accédant à votre boîte de réception et en suivant les instructions contenues dans l'e-mail qui vous a été envoyé. Vous pouvez ensuite fermer la fenêtre contextuelle en faisant défiler vers le bas et en cliquant sur le bouton.

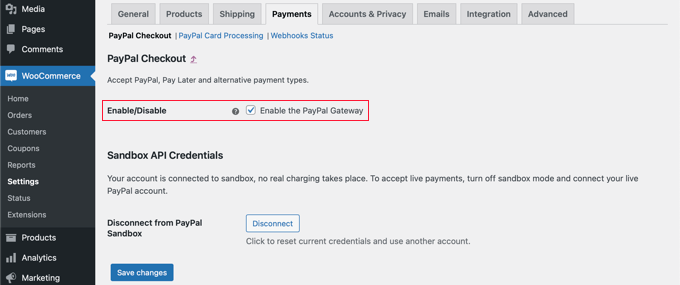
Vous devriez vous retrouver sur la page des paramètres de paiement WooCommerce. Ici, vous devrez cocher la case pour activer la passerelle de paiement PayPal sur votre boutique en ligne.
Après cela, faites défiler soigneusement la page et assurez-vous que tous les paramètres sont corrects. Lorsque vous êtes satisfait, vous pouvez cliquer sur le bouton "Enregistrer les modifications" en bas de la page.

Lors du paiement, vos clients peuvent désormais payer en utilisant PayPal comme option de paiement.
Ajouter Stripe à votre boutique WooCommerce
La première chose que vous devez faire est d'installer et d'activer la passerelle de paiement WooCommerce Stripe. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
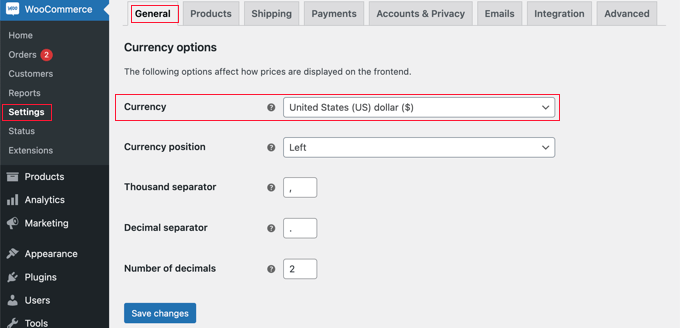
Certaines options de paiement ne sont disponibles que pour certaines devises. Si vous utilisez une devise autre que l'USD, vous devez accéder à WooCommerce »Paramètres et vous assurer que vous êtes sur l'onglet « Général ».
Ici, vous pouvez choisir la devise de votre boutique en ligne. Assurez-vous de cliquer sur le bouton « Enregistrer » pour enregistrer le paramètre.

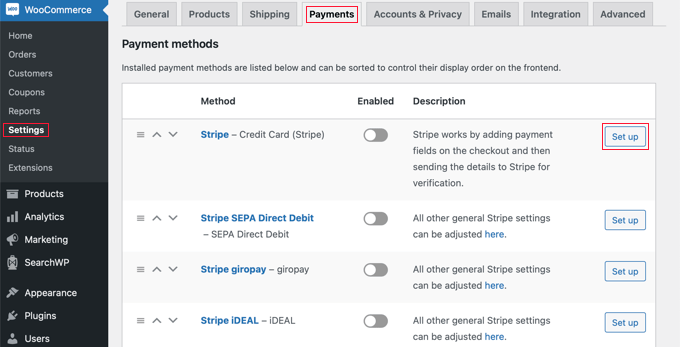
Après cela, vous devez cliquer sur l'onglet "Paiements". Une fois là-bas, vous devez faire défiler jusqu'à ce que vous trouviez "Stripe" dans la colonne "Méthode". Notez qu'il existe plusieurs méthodes de paiement Stripe.

Vous devez commencer par cliquer sur le bouton "Configurer" à côté de "Stripe - Carte de crédit". Cela lancera un assistant de configuration qui vous guidera à travers les étapes de connexion de WooCommerce à Stripe.
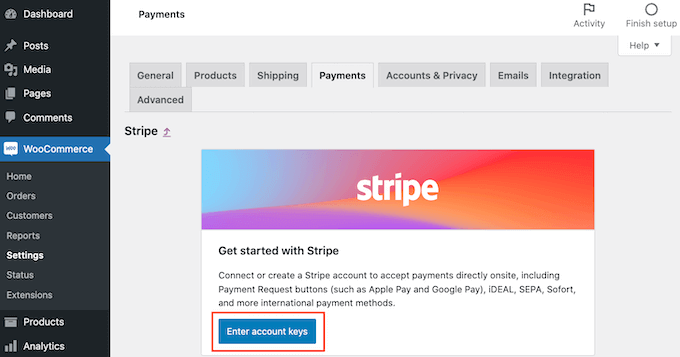
Sur l'écran suivant, cliquez sur le bouton "Saisir les clés de compte".

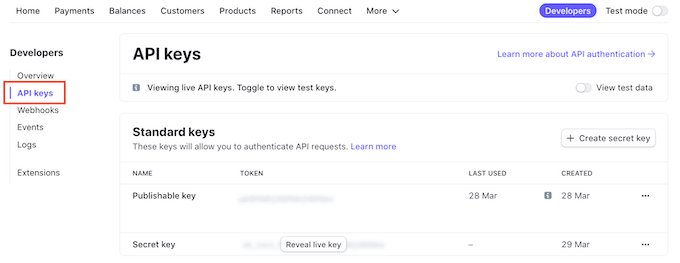
WooCommerce vous demandera maintenant vos clés de compte Stripe. Pour obtenir ces informations, vous devez vous connecter à votre tableau de bord Stripe dans un nouvel onglet.

Dans le tableau de bord Stripe, vous devez vous assurer que vous êtes sur l'onglet "Développeurs" en haut de l'écran, puis sélectionnez "Clés API" dans le menu de gauche.

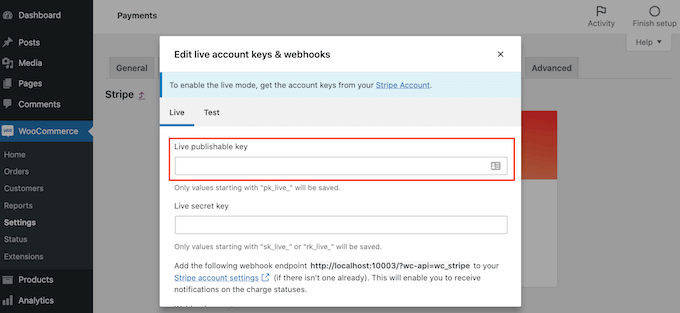
Vous pouvez maintenant copier la "clé publiable".
Ensuite, revenez à votre tableau de bord WordPress et collez cette clé dans le champ "Clé publiable en direct".

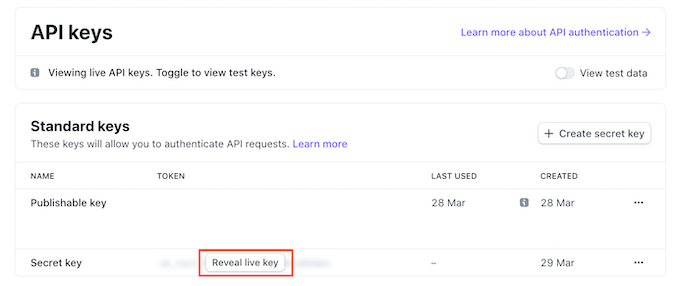
Maintenant, vous devez faire la même chose avec la clé secrète. Revenez simplement à votre tableau de bord Stripe et cliquez sur le bouton "Révéler la clé en direct".
Cela montrera votre clé secrète.

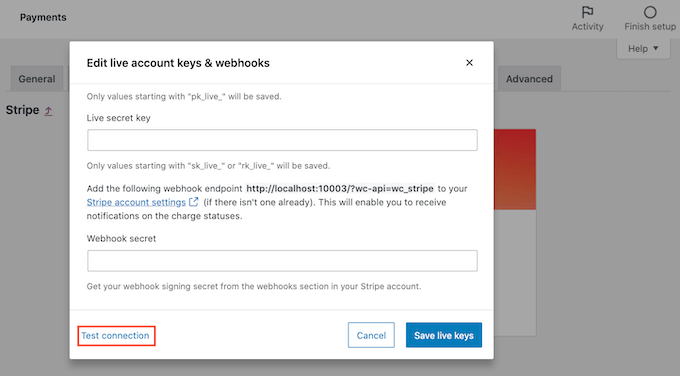
Vous devez copier la clé, puis revenir à votre tableau de bord WordPress et la coller dans le champ "Clé secrète en direct".
Après cela, cliquez simplement sur le lien "Tester la connexion".

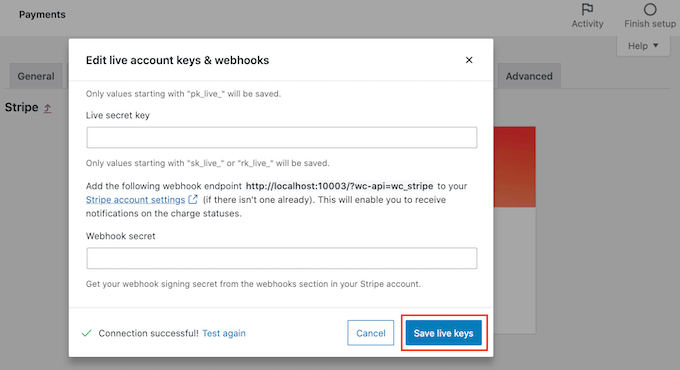
Après quelques instants, vous verrez un message "Connexion réussie". Cela signifie que WooCommerce est maintenant connecté à votre compte Stripe.
Vous pouvez maintenant continuer et cliquer sur le bouton "Enregistrer les clés en direct".

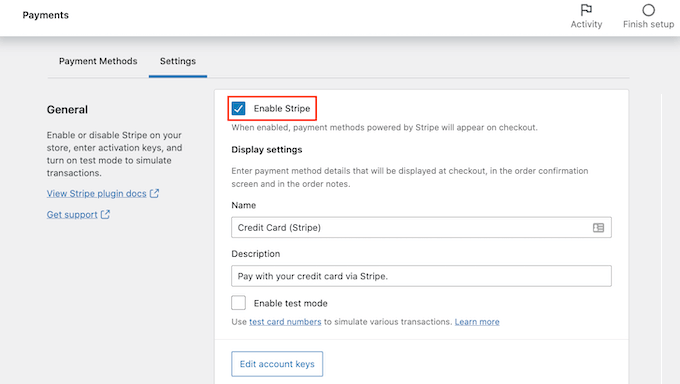
Cela vous amènera à l'écran "Paramètres" de Stripe.
Sur cet écran, vous devez cocher la case "Activer Stripe". Si vous le souhaitez, vous pouvez également cliquer sur la case "Activer le mode test".
Le mode test vous permettra d'effectuer des paiements qui ne sont pas réellement débités d'un compte. Ceci est utile lorsque vous testez plusieurs types de paiement dans votre boutique WooCommerce. N'oubliez pas de revenir et de décocher le paramètre lorsque vous êtes prêt à commencer à accepter des paiements.

Vous pouvez maintenant faire défiler la page jusqu'en bas et cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Maintenant que vous avez activé les paiements par carte de crédit Stripe, vous pouvez activer toutes les méthodes de paiement Stripe supplémentaires que vous souhaitez proposer sur votre boutique en ligne.
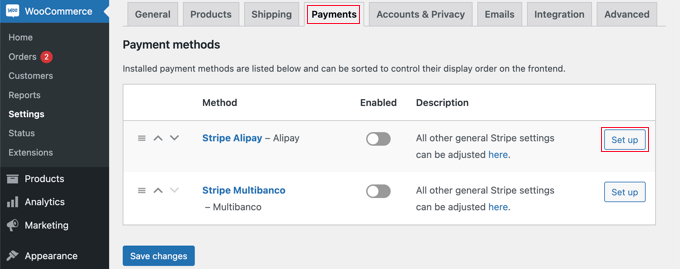
Revenez à WooCommerce »Paramètres et cliquez sur l'onglet "Paiements". Une fois là-bas, vous pouvez explorer les méthodes de paiement qui fonctionnent avec la devise de votre boutique.
Pour ce tutoriel, nous allons activer Alipay. Vous devez trouver « Stripe Alipay » dans la liste des méthodes de paiement, puis cliquer sur son bouton « Configurer ».

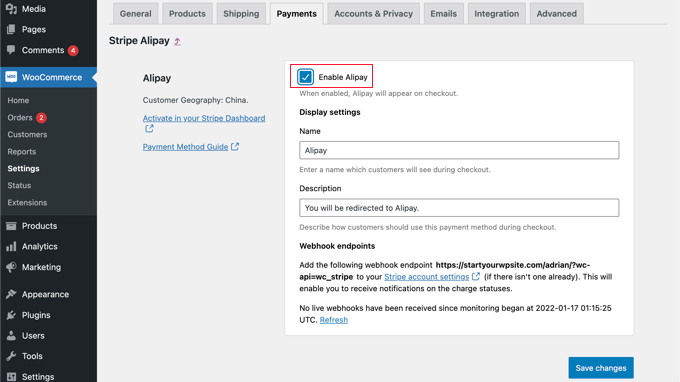
Ici, vous pouvez cliquer sur le bouton "Activer Alipay". Cela affichera Alipay comme option de paiement lors du paiement.
Ensuite, vous devez cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.

Ajouter des paiements récurrents à WooCommerce
Une autre façon d'offrir des modalités de paiement flexibles à vos clients WooCommerce consiste à ajouter des paiements récurrents afin que vos clients soient automatiquement facturés sur une base hebdomadaire, mensuelle, trimestrielle ou annuelle.
Cela automatise le processus de facturation pour vous faire gagner du temps. Vous n'aurez pas à envoyer manuellement les factures et les paiements récurrents entraînent généralement moins de retards de paiement et d'erreurs.
Pour en savoir plus, consultez la méthode 4 dans notre guide sur la façon d'accepter les paiements récurrents dans WordPress.
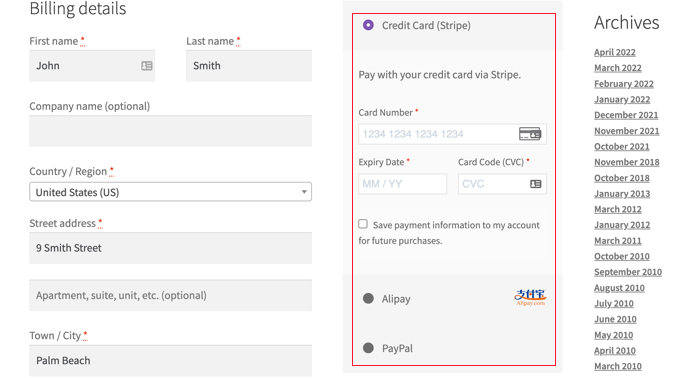
Désormais, lorsque vos clients passeront à la caisse, ils pourront choisir leur mode de paiement préféré. Voici un exemple de capture d'écran de notre boutique de démonstration WooCommerce.

Nos clients peuvent effectuer des paiements par carte de crédit, PayPal et Alipay.
Méthode 3 : Offrir plusieurs méthodes de paiement à l'aide de WPForms
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
WPForms est le meilleur plugin de création de formulaires par glisser-déposer pour WordPress. Il vous permet de créer un simple formulaire de commande ou de don sans les tracas d'une plate-forme de commerce électronique à part entière ou d'un plug-in de panier d'achat.
Bien qu'ils aient une version Lite gratuite, vous aurez besoin de leur plan Pro pour accéder aux modules de paiement et au modèle de formulaire de commande. Il prend en charge les cartes de crédit et PayPal.
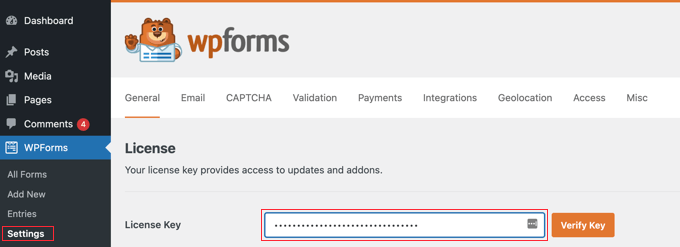
Lors de l'activation, vous devez visiter la page Paramètres de WPForms pour entrer votre clé de licence. Vous pouvez trouver ces informations dans votre espace de compte WPForms.

Connecter les plateformes de paiement à WPForms
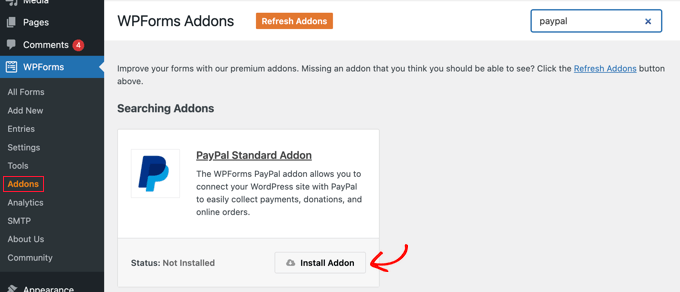
Ensuite, nous connecterons WPForms aux plateformes de paiement que vous prévoyez d'utiliser. Pour ce faire, vous devez vous diriger vers WPForms »Addons et installer les addons de paiement.
Une fois là-bas, vous devez faire défiler jusqu'à l'extension standard PayPal, puis cliquer sur son bouton Installer l'extension.

Vous verrez un message indiquant que l'addon a été installé et activé, et le texte sur le bouton deviendra Désactiver.
Nous configurerons les détails de votre compte PayPal plus tard dans le didacticiel.
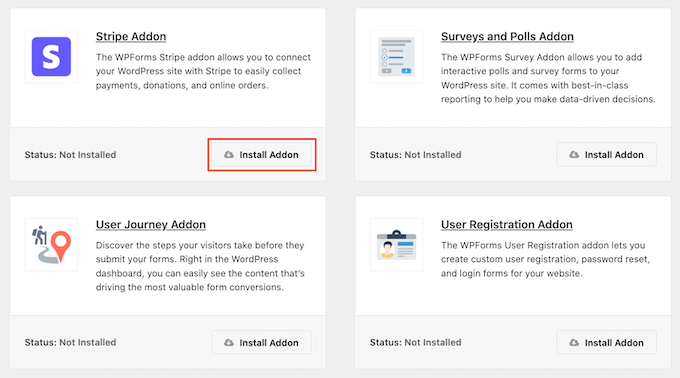
Vous devrez également installer un module complémentaire pour accepter les paiements par carte de crédit. WPForms prend en charge Stripe, Square et Authorize.net. Pour ce didacticiel, nous allons configurer Stripe, mais les étapes de configuration des deux autres plates-formes sont similaires.
Vous devrez faire défiler jusqu'à Stripe Addon et cliquer sur le bouton Install Addon.

Une fois les addons installés et activés, vous devrez connecter WPForms à votre compte Stripe.
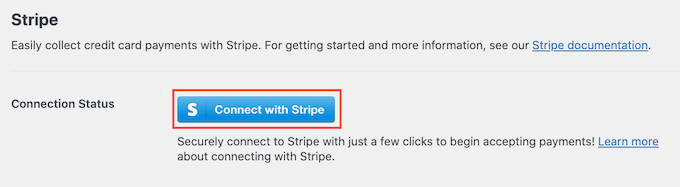
Pour ce faire, rendez-vous sur la page Paramètres de WPForms et cliquez sur l'onglet "Paiements". Après cela, vous devrez connecter votre compte Stripe en cliquant sur le bouton "Se connecter avec Stripe".

Sur l'écran suivant, vous pouvez saisir votre adresse e-mail Stripe et cliquer sur le bouton "Suivant". Une fois cela fait, Stripe vous demandera maintenant votre mot de passe afin qu'il puisse se connecter à votre compte.
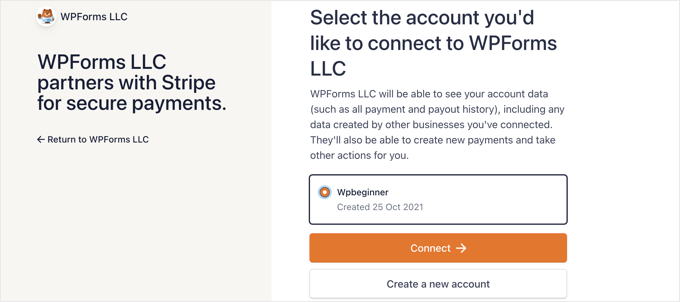
Après vous être connecté, vous pouvez sélectionner votre compte Stripe, puis cliquer sur le bouton "Se connecter". Vous serez ensuite redirigé vers l'onglet des paramètres de WPForms Payments.

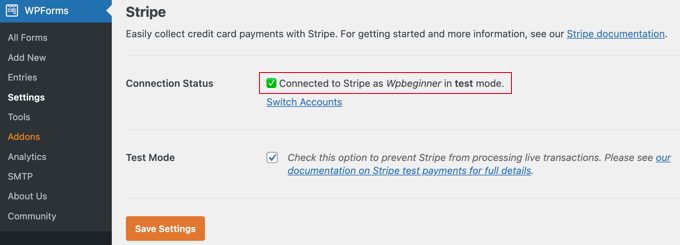
Pour vous assurer que votre compte est correctement connecté, vous pouvez accéder aux paramètres d'état de la connexion sous les paramètres Stripe.
Lorsque vous voyez une coche verte, cela signifie que votre compte Stripe est maintenant en ligne avec WPForms. Allez-y et cliquez sur le bouton "Enregistrer les paramètres" pour enregistrer vos paramètres.

WPForms est maintenant prêt à accepter les paiements par carte de crédit.
Création d'un bon de commande avec plusieurs méthodes de paiement
Nous allons maintenant créer un formulaire de commande en ligne qui peut accepter les paiements par PayPal et par carte de crédit.
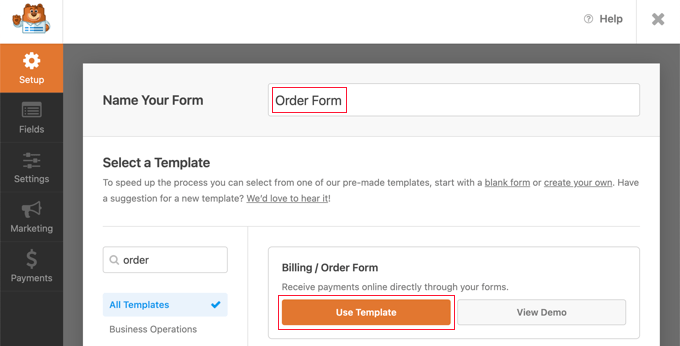
Pour commencer, rendez-vous sur la page WPForms »Ajouter un nouveau . À partir de là, vous devez fournir un titre pour votre formulaire, puis sélectionner le modèle "Billing / Order Form".

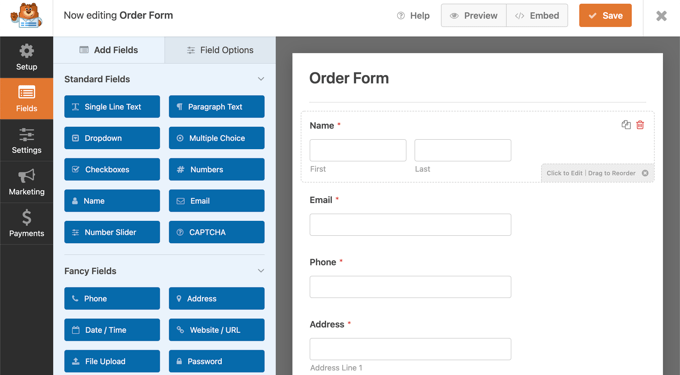
WPForms préchargera le générateur de formulaires avec un simple formulaire de commande avec des champs couramment utilisés.
Vous pouvez modifier n'importe quel champ en cliquant dessus.

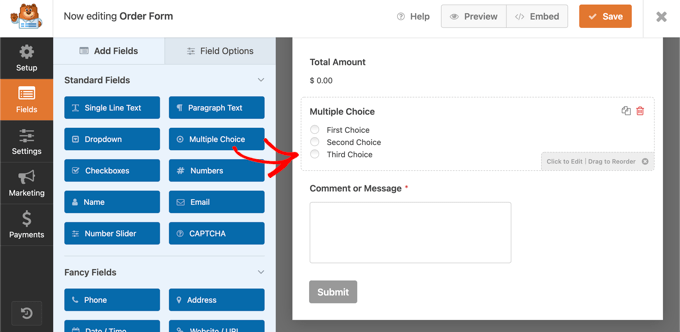
Vous pouvez ajouter de nouveaux champs à partir de la colonne de gauche par glisser-déposer.
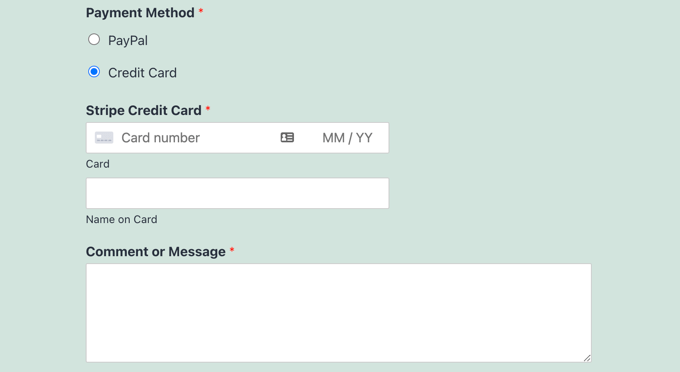
Vous devrez faire glisser un champ Choix multiple sur le formulaire pour permettre à vos clients de choisir parmi plusieurs options de paiement.

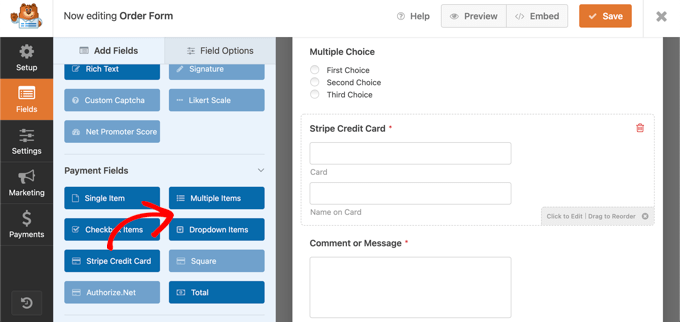
Après cela, vous devez faire glisser le champ Carte de crédit Stripe sur le formulaire juste en dessous du champ Choix multiple.

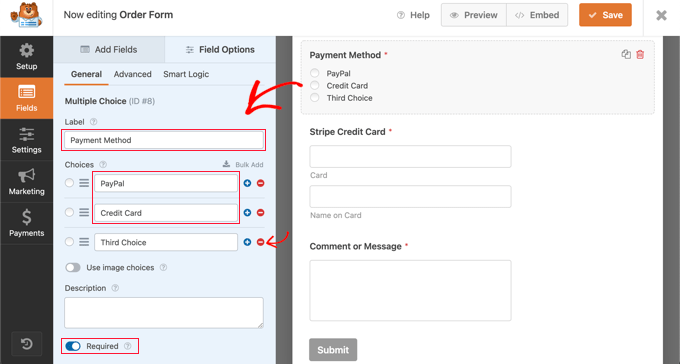
Ensuite, vous devez cliquer sur le champ Choix multiple et modifier les options pour qu'elles correspondent aux méthodes de paiement que vous proposez.
Commencez par attribuer au champ le libellé Mode de paiement. Après cela, vous devez nommer les deux premiers choix PayPal et carte de crédit.

Vous pouvez simplement supprimer le troisième choix en cliquant sur le bouton rouge moins ' - '.
Après cela, vous devez activer l'option Obligatoire. Cela garantira que les utilisateurs sélectionnent un mode de paiement avant de soumettre le formulaire de commande.
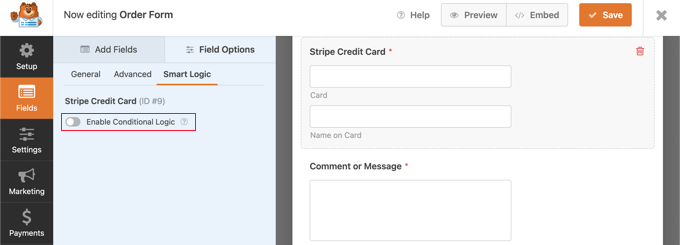
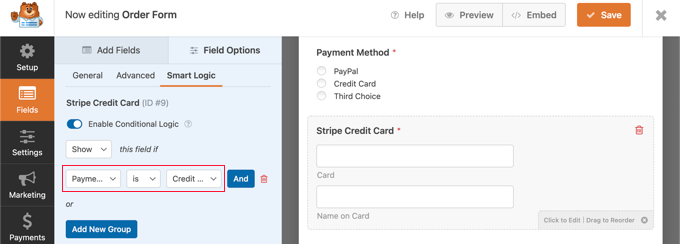
Nous devons maintenant configurer le champ Stripe Credit Card. Nous voulons qu'il soit caché jusqu'à ce qu'un utilisateur le sélectionne comme option de paiement. Nous devrons utiliser la fonction de logique conditionnelle de WPForms.
Vous devrez cliquer sur le champ Stripe pour pouvoir le modifier, puis cliquer sur l'onglet "Smart Logic". Activez simplement la logique conditionnelle en cliquant sur l'interrupteur à bascule en position marche.

Vous verrez maintenant quelques options supplémentaires qui vous permettent de définir des règles pour le champ. Vous devez vous assurer que la première option est sélectionnée sur "Afficher", puis utiliser les menus déroulants pour que les champs restants indiquent "Le paiement est une carte de crédit".

Désormais, le champ Carte de crédit Stripe ne s'affichera qu'après qu'un utilisateur aura sélectionné Carte de crédit dans le champ Mode de paiement.
Activation des méthodes de paiement sur le formulaire de commande
Nous allons maintenant activer les paiements PayPal et Stripe pour le formulaire de commande.
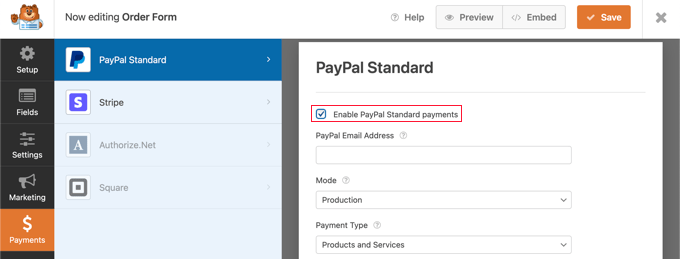
Vous devez d'abord accéder à Paiements » PayPal Standard dans le générateur de formulaires WPForms. Une fois là-bas, vous devez cocher la case "Activer les paiements standard PayPal" dans le panneau de droite.

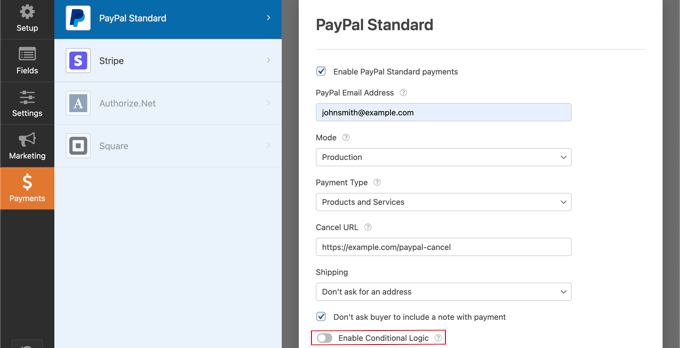
Après cela, vous devez remplir le reste des champs. Saisissez votre adresse e-mail PayPal et placez le compte en mode Production. Vous devez également configurer si les utilisateurs doivent fournir une adresse de livraison.

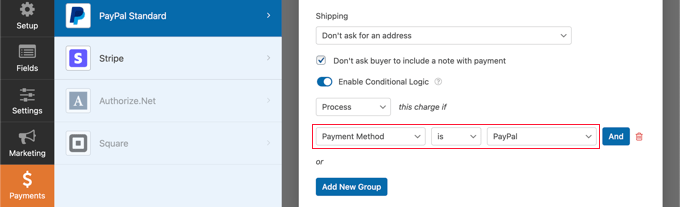
Après cela, vous devez faire défiler jusqu'à l'option Activer la logique conditionnelle et la basculer sur la position ON. Cela révélera plus de paramètres.

Vous devez définir la règle sur "Traiter le débit si le mode de paiement est PayPal".
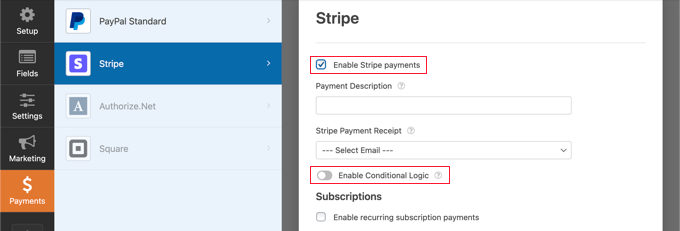
Ensuite, vous devez cliquer sur la section Stripe de l'onglet Paiements, puis cocher la case "Activer les paiements Stripe".

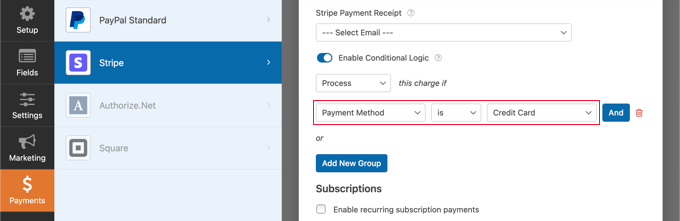
Vous pouvez ajouter une description des paiements et choisir d'envoyer un reçu par e-mail si vous le souhaitez. Après cela, vous devez basculer la bascule Activer la logique conditionnelle sur la position activée afin de pouvoir créer une règle pour cette option de paiement.

Vous devez configurer la règle pour qu'elle indique "Traiter ce débit si le mode de paiement est une carte de crédit".
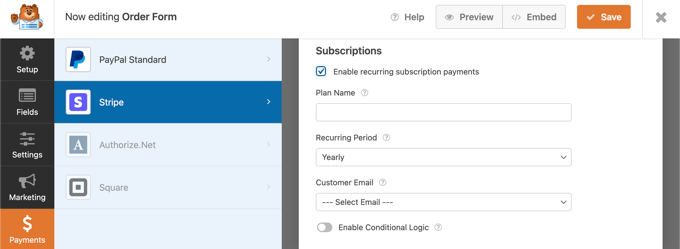
Si vous souhaitez accepter les paiements d'abonnement récurrents par carte de crédit, vous pouvez faire défiler jusqu'à la section Abonnement et la configurer.

Une fois que vous avez terminé, vous devez cliquer sur le bouton Enregistrer en haut et quitter le générateur de formulaire.
Ajouter le formulaire de commande à votre site WordPress
Votre formulaire de commande en ligne avec plusieurs options de paiement est maintenant prêt et vous pouvez l'ajouter à n'importe quelle page WordPress de votre site.
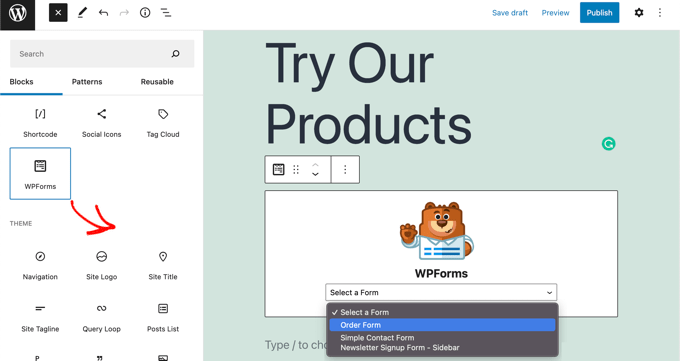
Pour ajouter votre formulaire, modifiez simplement un article ou une page ou créez-en un nouveau. Ensuite, cliquez sur le signe plus + à droite de la page et ajoutez un bloc WPForms dans votre éditeur WordPress.

Après cela, vous devez cliquer sur le menu déroulant dans le bloc WPForms, puis sélectionner votre formulaire de commande. Lorsque vous avez terminé, assurez-vous d'enregistrer ou de publier la page.
Vous pouvez maintenant voir votre formulaire en action en cliquant sur le bouton "Aperçu" en haut de l'écran.

Nous espérons que ce tutoriel vous a aidé à apprendre comment permettre aux utilisateurs de choisir un mode de paiement sur votre formulaire WordPress.
Vous pouvez également consulter notre sélection d'experts des meilleures applications de numéros de téléphone professionnels virtuels pour les petites entreprises, et notre guide étape par étape sur la façon de choisir le meilleur fournisseur VoIP professionnel.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
