Comment animer des graphiques SVG : un guide étape par étape
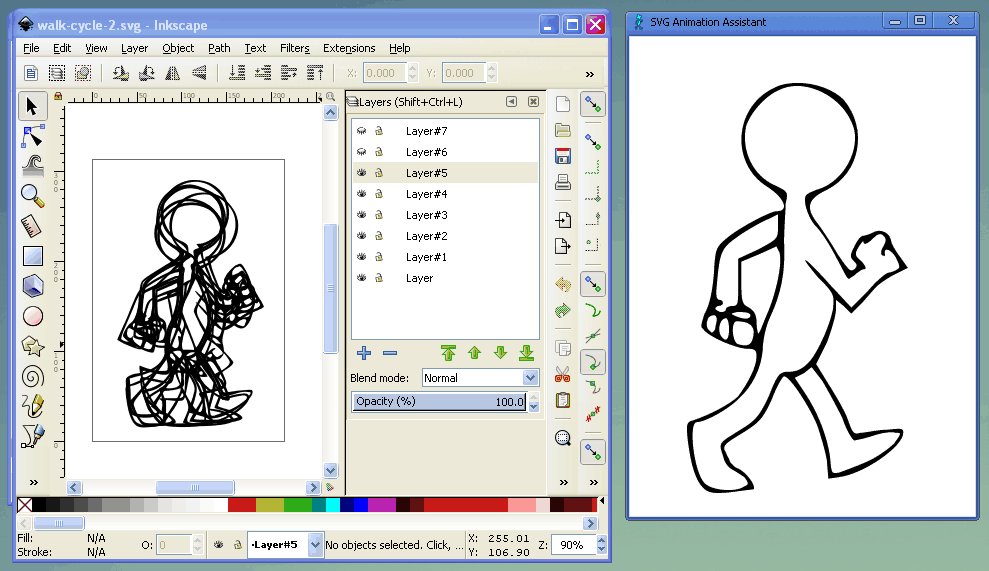
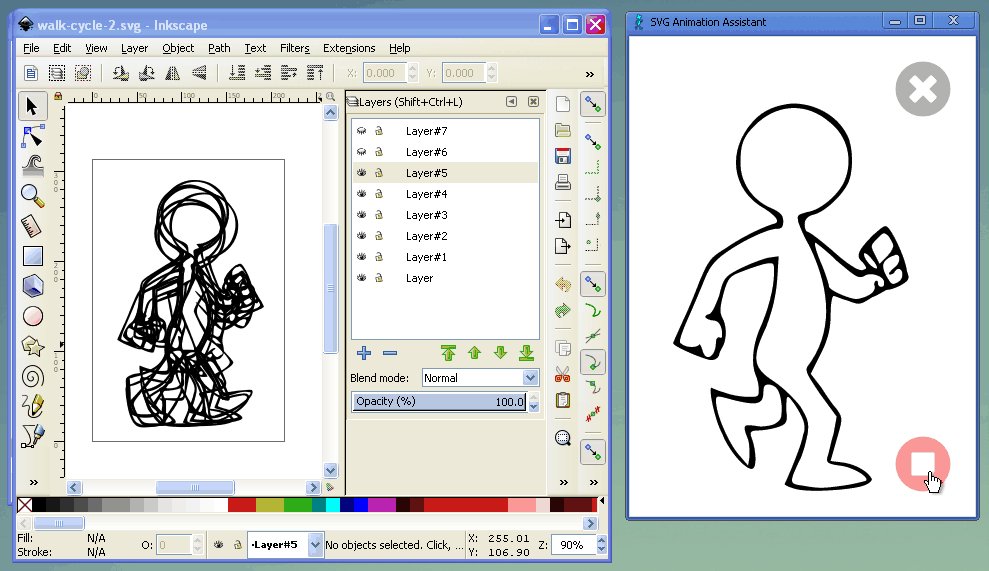
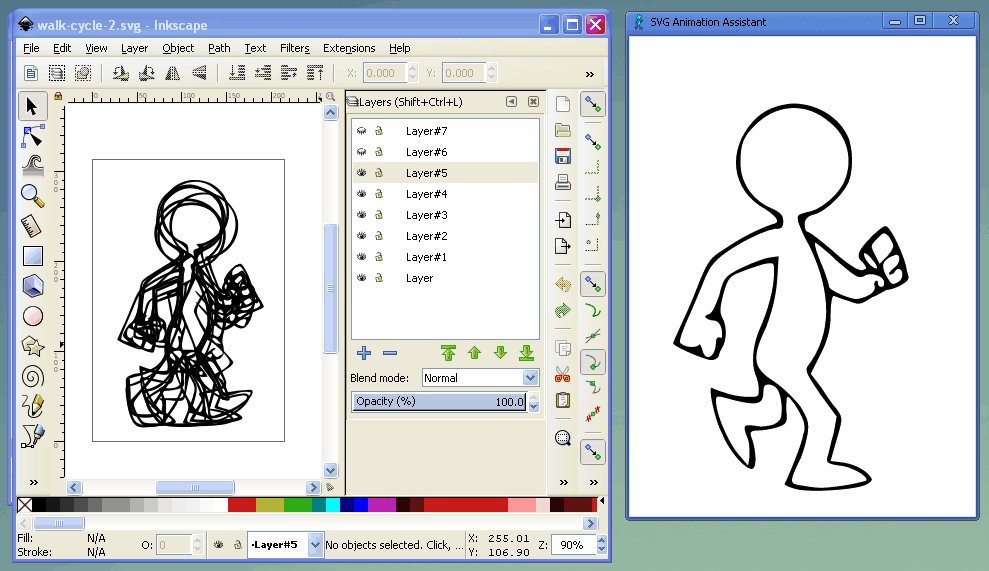
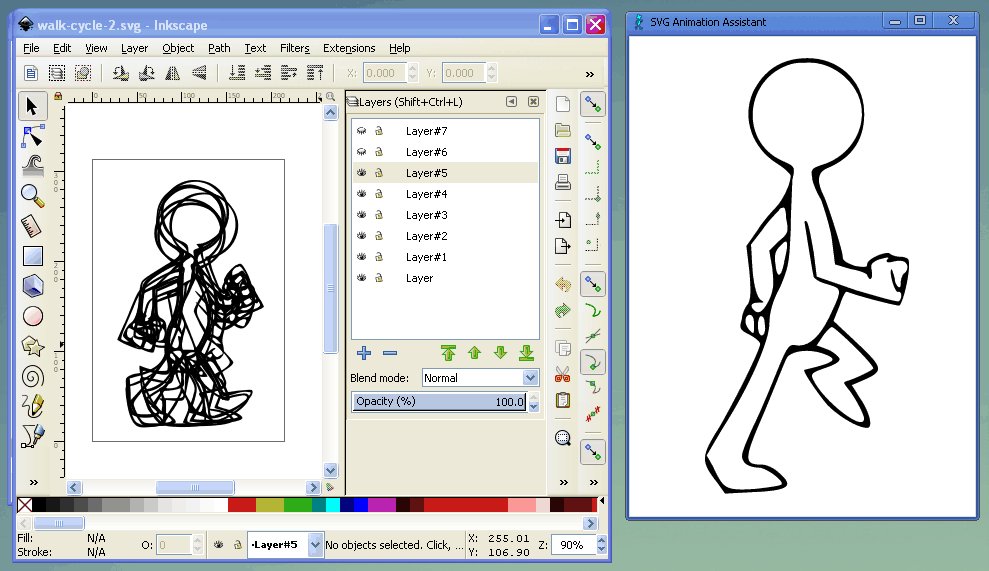
Publié: 2023-02-25Si vous cherchez à animer vos propres graphiques SVG, il existe plusieurs façons de procéder. Vous pouvez utiliser des outils en ligne comme Inkscape ou Illustrator, ou vous pouvez télécharger des logiciels gratuits comme Inkscape. Inkscape et Illustrator sont tous deux des éditeurs graphiques vectoriels qui peuvent être utilisés pour créer et éditer des fichiers SVG . Inkscape est un logiciel open source, tandis qu'Illustrator est un programme commercial. Inkscape a un peu de courbe d'apprentissage, mais c'est une bonne option si vous recherchez une option gratuite. Si vous souhaitez animer vos graphiques SVG, vous devrez créer une chronologie et ajouter des images clés. Les images clés sont les points de votre animation où vous spécifiez les points de début et de fin de votre graphique. Vous pouvez ajouter des images clés dans Inkscape en sélectionnant l'objet que vous souhaitez animer, puis en cliquant sur l'icône "Ajouter une image clé" dans la chronologie. Dans Illustrator, vous pouvez ajouter des images clés en sélectionnant l'objet que vous souhaitez animer, puis en cliquant sur l'onglet "Animation". À partir de là, vous pouvez ajouter des images clés en cliquant sur l'icône "Ajouter une image clé". Une fois que vous avez ajouté vos images clés, vous pouvez spécifier le type d'animation et la synchronisation. Dans Inkscape, vous pouvez le faire en sélectionnant l'objet que vous souhaitez animer, puis en cliquant sur l'onglet "Chronologie". Dans Illustrator, vous pouvez spécifier le type d'animation et la synchronisation en sélectionnant l'objet que vous souhaitez animer, puis en cliquant sur l'onglet "Animation". Une fois que vous avez spécifié le type d'animation et le timing, vous pouvez prévisualiser votre animation en cliquant sur le bouton "Jouer" dans la chronologie. Dans Inkscape, vous pouvez également exporter votre animation sous forme de fichier vidéo en cliquant sur le menu "Fichier", puis en sélectionnant "Exporter". Dans Illustrator, vous pouvez exporter votre animation sous forme de fichier vidéo en cliquant sur le menu "Fichier", puis en sélectionnant "Exporter".
Dans le monde de la conception Web moderne, un type de graphiques vectoriels appelés graphiques vectoriels évolutifs, ou SVG, a émergé. Il y avait des moments dans le passé où drawing.svg était un outil encombrant qui limitait son utilisation. Avec l'avènement de la technologie, c'est devenu plus difficile. Il existe maintenant des outils d'animation SVG disponibles qui peuvent être utilisés par les concepteurs, les développeurs et les artistes. Ils sont beaucoup plus puissants.
Il comprend des animations. L'exportateur peut créer des animations SVG en plus de les exporter. Lorsque le mode est défini sur Animation, toutes les images qui sont rendues dans un rendu - une à partir du menu F12 et une à partir du menu Maj-F12 - sont converties en un seul fichier.
Les graphiques vectoriels évolutifs, une norme basée sur XML pour la création de graphiques à grande échelle, peuvent être animés à l'aide de diverses méthodes : scripts : ECMAScript est une méthode principale pour créer des animations et des interfaces utilisateur interactives.
Les SVG peuvent-ils avoir une animation ?

Vous pouvez créer des effets animés à l'aide de SVG en modifiant les graphiques vectoriels au fil du temps. Il existe plusieurs méthodes pour créer du contenu SVG . J'ai utilisé certaines des animations de SVG pour animer cela. Lorsqu'il s'agit de découper et de découper des documents SVG, il est possible de décrire les changements dans les éléments au fil du temps.
Scalable Vector Graphics (SVG) est un langage de balisage XML qui vous permet de décrire des images en deux dimensions. Auparavant, vous deviez définir et créer des identifiants pour exporter des fichiers SVG depuis Animate. En exportant des SVG, Character Animator pourra améliorer la qualité des SVG importés. L'étirement du texte est transparent sans rien perdre. La sortie ressemble à l'illustration sur la scène dans Animate. Animate (13.0) a supprimé la fonction d'exportation FXG, mais elle a été remplacée par la fonction d'exportation FXG. Certaines animations ne fonctionnent pas au format SVG à cause de bogues. Lors de l'exportation de contenu créé à l'aide de ces fonctionnalités, vous pouvez choisir de supprimer ou d'utiliser par défaut une fonctionnalité prise en charge.
Logiciel d'animation SVG

Il n'y a pas beaucoup de logiciels d'animation svg . Cependant, il existe des outils Web que vous pouvez utiliser pour créer des animations svg. L'un de ces outils s'appelle "SVGator". C'est un outil Web qui vous permet de créer des animations à l'aide de fichiers svg.
Choisissez le meilleur outil d'animation SVG pour votre projet et vous gagnerez du temps. Les SVG animés sont des graphiques créés à l'aide de graphiques vectoriels évolutifs (SVG). Ils sont simples à créer et à utiliser, et ils peuvent être utilisés sur n'importe quel appareil. Tous les SVG seront automatiquement redimensionnés quel que soit le navigateur ou l'appareil en raison de l'évolutivité complète. En ce qui concerne les éléments de site Web, les SVG animés sont un excellent choix. Parce qu'ils utilisent un balisage HTML standard, les SVG peuvent être facilement placés dans un document HTML. En appliquant du code CSS à l'un des composants du fichier SVG , vous pouvez facilement faire en sorte que ce composant exécute l'une des actions que vous spécifiez.
Il existe plusieurs excellents candidats pour les SVG animés. Le logo Pen Animated Svg - Pintsize par Ali @alistairtweedie peut être trouvé sur CodePen. Si vous êtes un ninja de la programmation, vous n'aurez peut-être pas besoin d'outils supplémentaires pour créer une roue sur le fichier SVG qui tourne ou saute. Cependant, si vous souhaitez gagner du temps sur le codage, consultez ces outils et éditeurs d'animation SVG. Le créateur d'animation SVG brut est un créateur basé sur le Web qui utilise D3.js pour la création interactive. Une autre bibliothèque de lumière, Bonsai JS, vous permet de créer de superbes animations avec une API intuitive. La bibliothèque Motion UI Sass contient des effets intégrés qui peuvent être utilisés pour produire des transitions et des animations dynamiques.
C'est une classe SVG qui vous permet de dessiner facilement. À l'aide de Vivus, un SVG créé avec l'aide de l'entreprise semble être dessiné sur une page Web. Le plugin d'image de ligne de JQuery vous permet de créer une image animée qui apparaît comme si elle était dessinée en temps réel.
Comment faire une animation Svg ?
En sélectionnant le cadre que vous souhaitez animer, puis en cliquant sur Activer l'exportation SVG, vous pouvez créer des graphiques sva. Utilisez l'élément de nœud pour animer X, Y, L et Z ainsi que mettre à l'échelle, faire pivoter et appliquer une rotation dans ce cadre. Vous pouvez utiliser l'aperçu en direct intégré pour ajuster vos animations selon vos besoins.

Comment animer Svg

Pour animer un SVG, vous pouvez utiliser CSS, JavaScript ou une combinaison des deux. Pour CSS, vous pouvez utiliser la propriété animation et pour JavaScript, vous pouvez utiliser la méthode animate().
C'est un plaisir de voir des animations Web , qui améliorent l'expérience utilisateur en fournissant un retour visuel et en guidant les utilisateurs à travers les tâches. À la fin de cet article, nous apprendrons à créer des animations légères et évolutives à l'aide de SVG et de CSS. Les applications les plus couramment utilisées incluent le chargement, le téléchargement, le basculement de menu, la mise en pause et l'amélioration des pages de destination. Les attributs de présentation SVG sont les mêmes que ceux trouvés dans les styles CSS, mais ils sont spécifiés directement sur le SVG. Lorsque nous voulons utiliser une forme en arrière-plan, assurez-vous qu'elle est en surbrillance en haut du code SVG. Gardez un œil sur le réglage afin d'être prêt pour ce qui apparaîtra lors du chargement d'une page. Lorsqu'un SVG est inséré, une seule requête HTTP est réduite, ce qui améliore les performances.
Lorsqu'ils sont imbriqués dans la balise <svg>, nous pouvons ajouter des styles CSS. Les types d'animations que nous allons explorer diffèrent considérablement en fonction du degré de contrôle qu'elles offrent. Une image clé indique aux barres de modifier leur échelle le long de l'axe Y à quatre endroits différents dans une chronologie. Dans l'animation, il y a deux nombres qui représentent la longueur et le retard de l'animation. Les identifiants de l'élément SVG sont configurés de manière à être facilement accessibles par Sass. Créons un menu hamburger en utilisant des SVG. Pendant les survols, les rectangles du haut et du bas sont tournés dans une direction spécifique.
Il pourrait également être considéré comme une animation de texte rebondissante. La démo finale présente une animation de texte ondulé qui fera que chaque lettre du monde semble onduler de la même manière que les vagues ondulent. Lorsque les interfaces Web deviennent de plus en plus complexes, davantage de fonctionnalités nécessitent le navigateur. Nous pouvons animer des fichiers sva avec CSS en utilisant les outils suivants. LogRocket est un outil puissant qui vous permet de surveiller et de suivre quotidiennement les performances du processeur, de la mémoire et des autres ressources de vos clients.
Les avantages de l'animation de vos graphiques Svg
L'ajout d'animation à vos graphiques SVG peut ajouter un peu de style supplémentaire. Vous pouvez créer des effets fluides et animés à l'aide des éléments d'animation de SVG qui amélioreront vraiment vos conceptions.
L'animation peut prendre plusieurs formes, y compris des graphiques. De plus, vous pouvez animer vos classes CSS, ce qui vous donne plus d'options lors de la création d'effets. Ils peuvent être utilisés dans une variété de projets différents ainsi que par les deux candidats.
Svg Animation Css
Les animations CSS permettent d'animer presque toutes les propriétés des éléments SVG, de la largeur d'une ligne à la couleur d'un remplissage. À l'aide d'images clés CSS, vous pouvez définir autant de règles de style que vous le souhaitez et l'animation suivra ces règles à des moments précis.
Dans ce didacticiel, nous passerons en revue les étapes les plus fondamentales de l'optimisation et de l'animation de fichiers sva à l'aide de CSS. La seule version de Bootstrap qui a été publiée est Bootstrap 4.1.3. En fournissant la classe img-fluid au SVG, il pourra également fonctionner sur les mobiles. La sélection de classe dans le SVG vous permet de sélectionner des formes individuelles dans une image. Pour que CSS comprenne ce que nous voulons qu'il exécute lorsqu'il lui demande d'effectuer un effet, nous devons spécifier le nom et les images clés de chaque animation. L'animation du texte doit s'arrêter dès que le rectangle disparaît. Le cube de Bézier a été ajusté sur cette étape afin qu'il se déplace à un rythme plus rapide. Nous pouvons voir 40 % du milieu de notre animation en utilisant une image clé. Lorsque le stroke-dashoffset est défini sur zéro, le tiret couvre tout le chemin.
Animations SVG
Les animations SVG sont un excellent moyen d'ajouter de l'intérêt et de l'interactivité à vos pages Web. Vous pouvez créer des animations simples qui ajoutent du mouvement à votre texte et à vos graphiques, ou des animations complexes qui peuvent interagir avec vos utilisateurs. Les animations SVG sont prises en charge par tous les navigateurs modernes et peuvent être créées à l'aide de divers outils.
Les graphiques vectoriels évolutifs (SVG), comme HTML, sont un format d'image qui utilise XML comme noyau. Ce programme spécifie des éléments pour une variété de formes géométriques familières qui peuvent être combinées pour créer des graphiques en deux dimensions. Dans cet article, je vais vous montrer comment utiliser svegets et ses techniques d'animation pour donner vie à votre site Web frontal. Les attributs strokes-dasharray et strokes-dashoffset sont deux des attributs de chemins de dessin les plus couramment utilisés dans un SVG. Pour obtenir l'illusion d'un chemin tracé progressivement, vous pouvez combiner ces attributs. La création de graphiques plus complexes peut également être réalisée à l'aide d'autres commandes de dessin telles que les arcs et les courbes de Bézier quadratiques. Avec l'attribut stroke-dasharray et l'attribut stroke-dashoffset, vous pouvez créer une large gamme d'animations et d'effets SVG pour vos chemins.
Essayez les deux attributs et voyez à quel point ils fonctionnent avec cet outil pratique. Avec JavaScript, vous pouvez créer une animation aussi facilement qu'avec d'autres langages de programmation, mais en moins d'étapes. Si vous voulez une bibliothèque qui peut faire plus mais qui a toujours l'air fantastique, vous êtes au bon endroit. Snap.svg simplifie le dessin d'images SVG à l'aide de JavaScript et leur animation à l'aide de la méthode simple of.animate(*). anime.js, une bibliothèque, vous permet de créer un élément div en suivant un chemin SVG avec quelques lignes de code.
Svg : le meilleur choix pour l'animation
Parce qu'il vous permet de modifier les graphiques vectoriels au fil du temps, c'est un excellent outil pour créer des animations. Cela signifie que les animations peuvent être créées avec les éléments d'animation de SVG ou en référençant des fragments de document décrivant les changements d'éléments au fil du temps. Il y a un inconvénient à utiliser SVG pour les animations : il est souvent plus approprié d'utiliser CSS pour gérer des animations plus routinières. D'autres options existent, mais elles sont plus difficiles à produire en termes d'animations complexes. Lottie, un framework d'animation SVG créé et maintenu par Airbnb, en est un exemple.
