Comment appliquer différents styles de conception à votre page Web WordPress
Publié: 2018-09-27Salut, les gars !
Aujourd'hui, je vais partager avec vous des idées un peu inhabituelles, alors continuez à lire pour savoir à quoi elles ressemblent…
Chaque fois que je navigue sur le Web à la recherche d'un certain produit ou service, je visite certaines pages Web et fais toujours attention à la façon dont elles sont conçues. C'est vraiment important pour moi quand je suis sur le point de décider si je dois commander une pizza, acheter un nouveau mascara ou simplement lire un article attrayant d'un blogueur dévoué.
Si le design est original, interactif et accrocheur, je partagerais même le lien vers ce site Web avec des amis et je leur recommanderais de parcourir les produits ou services de cette certaine marque juste pour s'assurer que "la farce est aussi de qualité que emballage ». Ouais, j'aime les designs beaux et peu communs, donc comme vous, j'espère.

Mais, voyons, de quoi partent toutes ces conceptions ? Je suppose qu'ils apparaissent comme suit:
- Quelqu'un allume le chauffage ->
- -> partage l'idée avec les autres ->
- -> ils développent un concept ->
- -> un designer crée un PSD ->
- -> les développeurs écrivent le code ->
- -> et puis ce PSD se transforme en un thème prêt à l'emploi ->
- -> ce thème est uploadé dans WordPress (ou tout autre CMS préalablement paramétré) ->
- -> et maintenant la page Web est prête pour la personnalisation.
Ainsi, tout ce que nous voyons lorsque nous visitons des sites Web, c'est le design qui a été préalablement conçu dans Photoshop, puis transformé en "langue parlée uniquement par les serveurs et les navigateurs Web".
Disons que si un propriétaire de site Web régulier souhaite modifier quelque chose de vraiment essentiel dans l'apparence de son site Web, il doit prendre le fichier source (PSD), apporter des modifications dans l'éditeur graphique, écrire un nouveau code, puis télécharger la conception mise à jour sur son site Internet.
Par exemple, je possède un site Web et je souhaite changer son apparence. Je ne suis pas doué en design et je ne suis pas sur le point d'engager un expert pour cela. Sera-t-il possible de créer ce que je veux juste en me basant sur le thème standard que j'ai ? Sera-t-il possible de modifier essentiellement la page Web et de lui donner l'impression qu'elle a été entièrement repensée sans modifier le fichier source ?
La résolution est la bonne personnalisation, donc aujourd'hui je vais essayer de personnaliser quelques thèmes WP absolument gratuits pour découvrir quelles possibilités ils offrent et ce que je peux obtenir en conséquence. Je ne vais pas prendre de thèmes premium car il est évident qu'ils ont bien plus de possibilités de personnalisation que les gratuits. Ma tâche est de vérifier s'il est possible de tirer le meilleur parti des thèmes gratuits, puis de partager les résultats de cette recherche avec vous.
L'algorithme :
1. Je vais prendre trois styles de design :
- Illustration et bande dessinée ;
- Couleur bicolore ;
- Photo-réalisme.
2. Je sélectionnerai quelques sites Web en direct pour vous montrer un exemple de chaque style.
3. Je vais personnaliser les éléments suivants d'un thème WP gratuit :
- logo;
- entête;
- menus ;
- contenu de la page d'accueil ;
- Contexte;
- couleurs;
- widget ;
- CSS supplémentaire.
Comme vous l'avez probablement compris, je testerai ma propre personnalisation du point de vue d'un utilisateur régulier sans aucune compétence particulière en matière de conception ou de codage. Alors commençons !
Personnalisation expérimentale
J'aimerais me sentir comme un designer et j'ai eu la tâche de transformer un thème simple et minimal en une boutique en ligne brillante et caricaturale spécialisée dans la vente de produits laitiers. J'ai créé un nom de marque au hasard, que ce soit "Happy Cow" et maintenant je vais personnaliser mon nouveau magasin de lait.
Pour m'inspirer, je parcours quelques sites similaires comme ceux-ci:
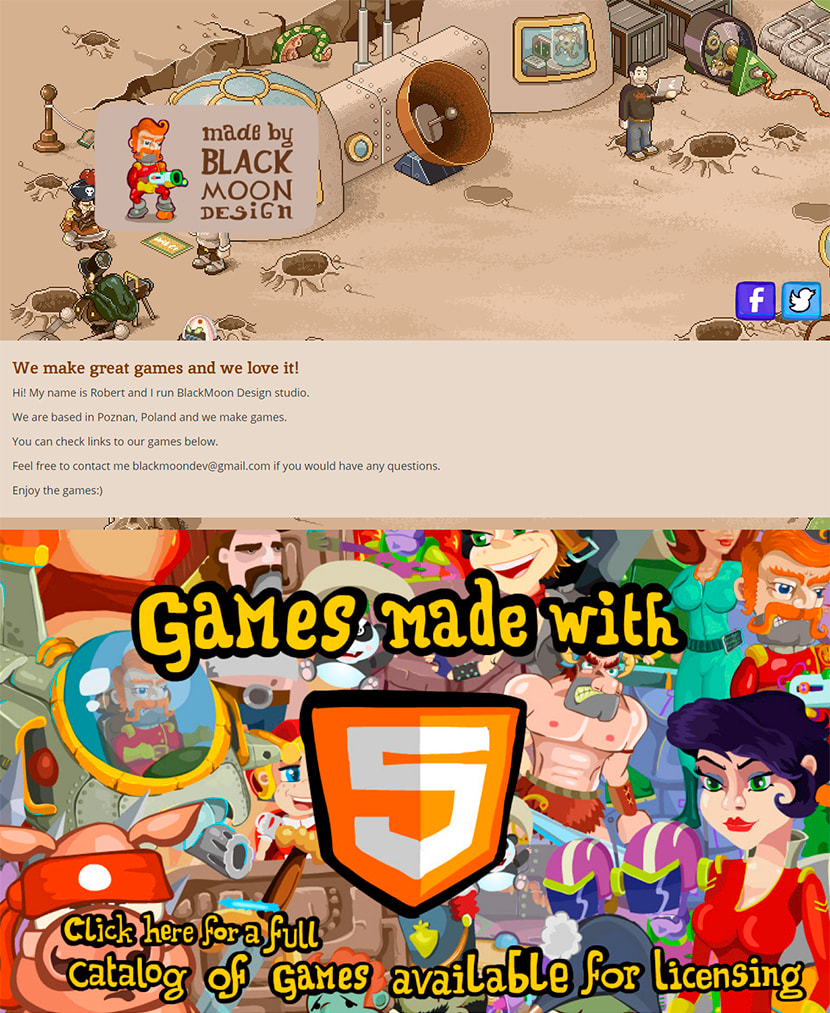
Conception de lune noire

Ces gars-là font des jeux et leur page Web de style dessin animé semble intéressante.
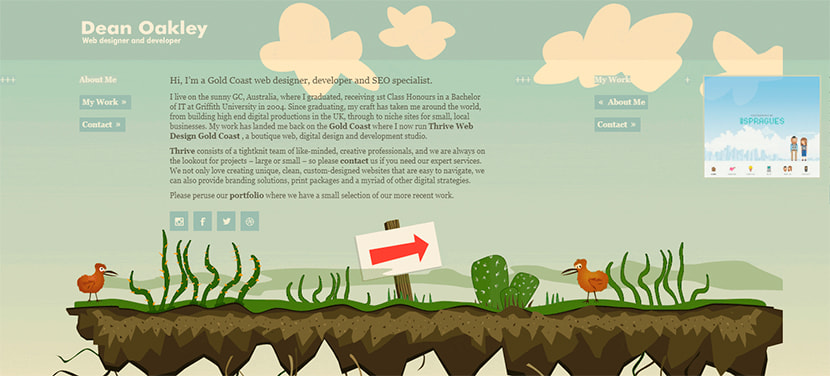
Dean Oakley

Il s'agit d'un site Web de portefeuille avec un défilement horizontal - une idée de conception très créative.
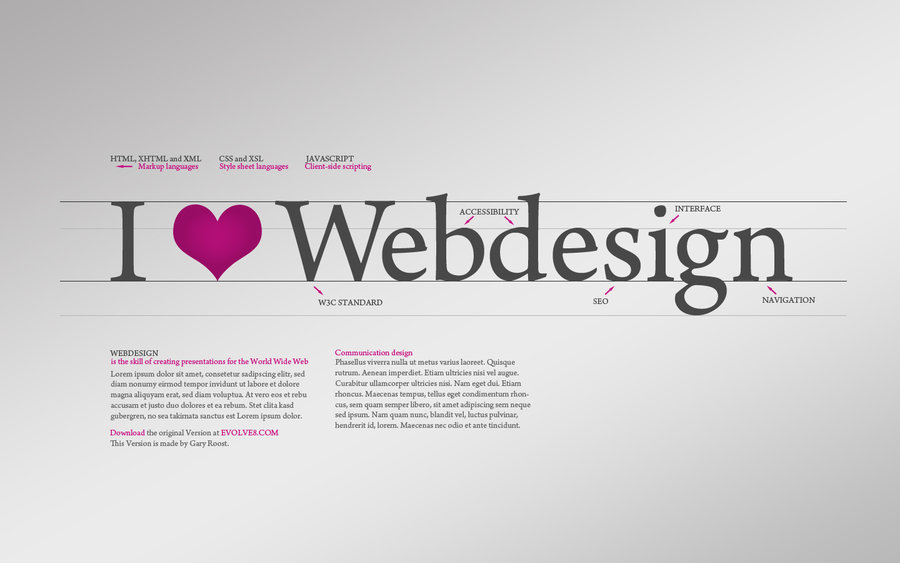
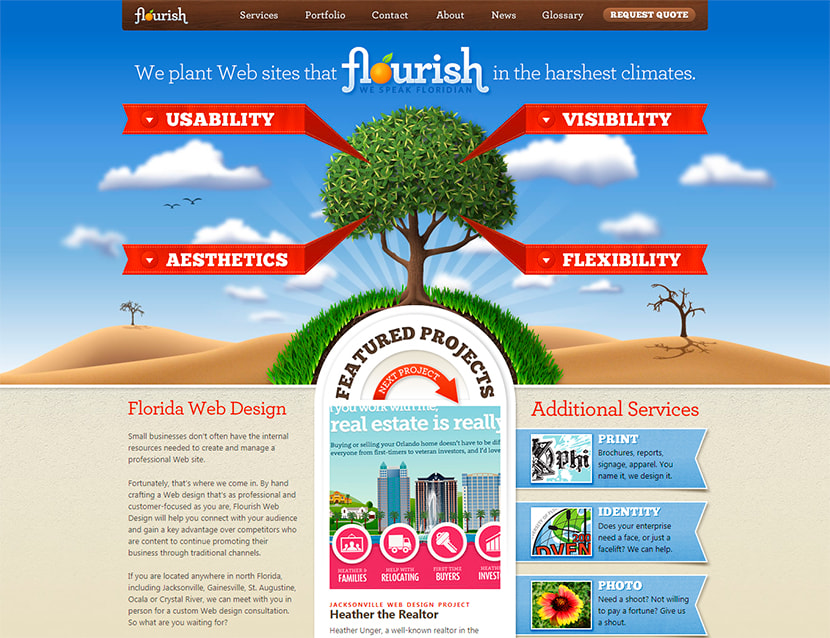
fleurir

Et ces gars-là créent des sites Web et une identité de marque et offrent des services de marketing, leur site Web est vraiment brillant.
Illustration et bande dessinée
Alors, créons une page d'accueil de ma boutique "Happy Cow".
Pour ma personnalisation caricaturale, je vais choisir le thème WordPress gratuit Storefront recommandé par WooCommerce. Une fois le thème installé et activé, je vais dans Apparence -> Personnaliser et commence à changer l'apparence de ma boutique.
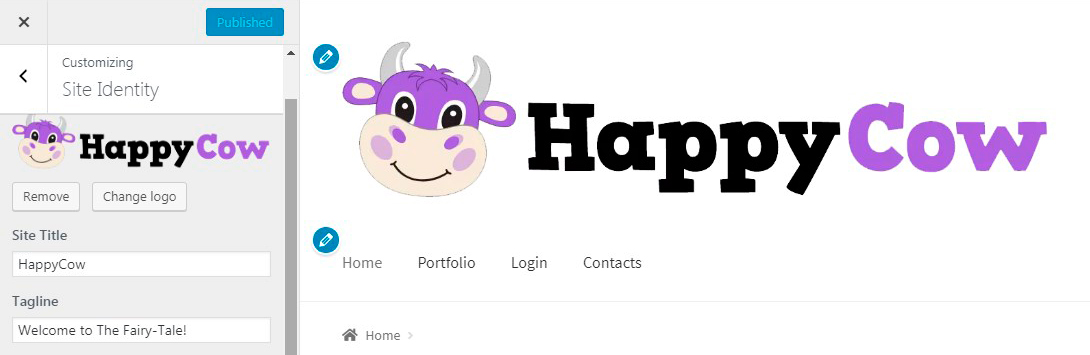
Commençons par l'identité du site. Ici, je peux ajouter le titre et le slogan de mon site, ainsi que télécharger un logo. J'ai donc choisi un logo coloré représentant une vache souriante, je suppose que ce serait génial.

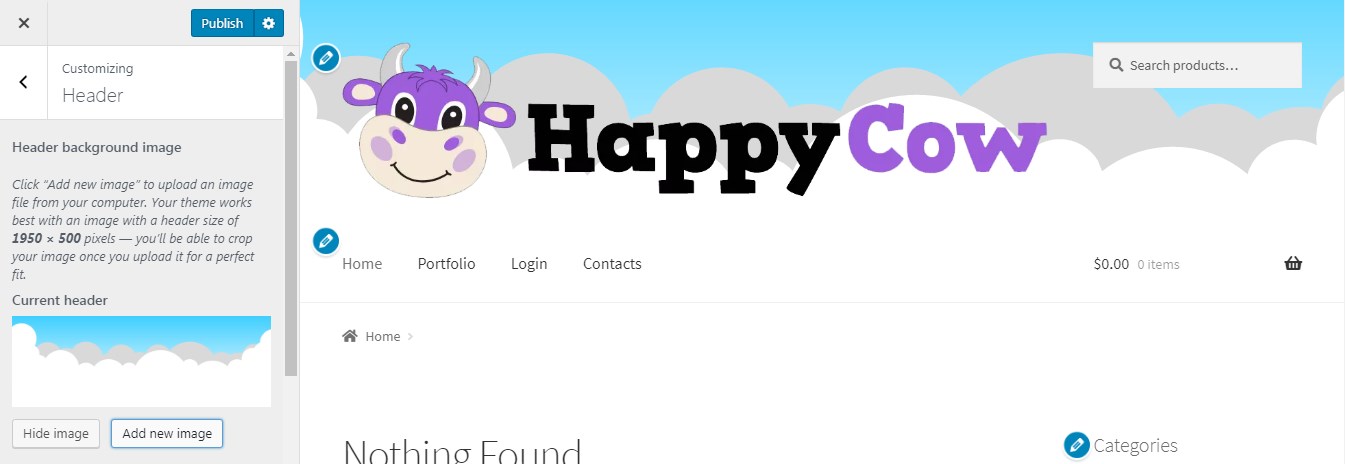
La prochaine étape ici est de changer l'en-tête. J'ai choisi celui avec des nuages caricaturaux pour qu'il corresponde au logo téléchargé.

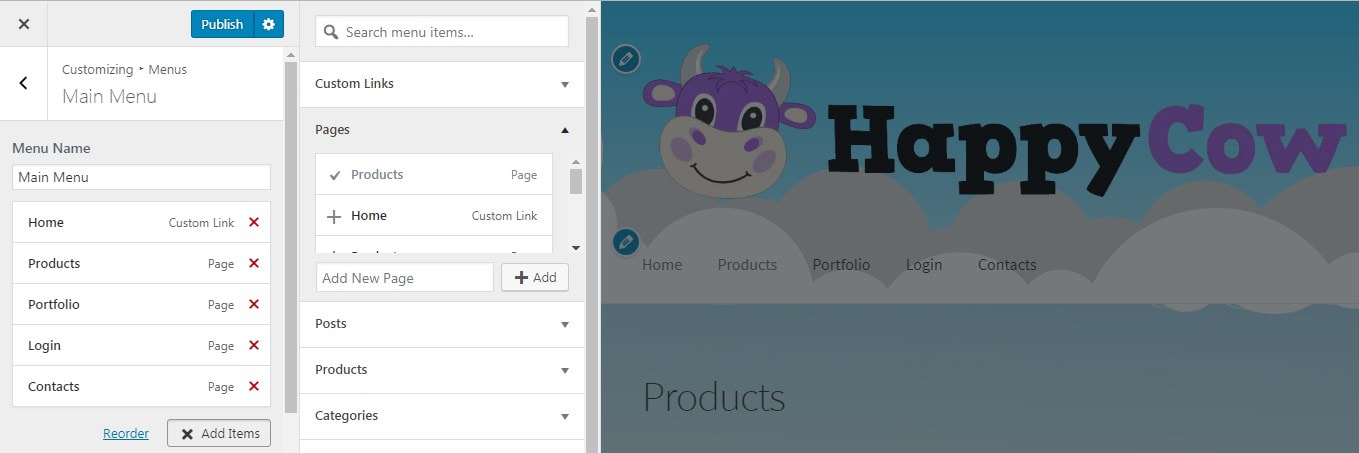
Après cela, j'ai décidé de gérer les menus, j'ai donc sélectionné des éléments de menu, et maintenant je peux les faire glisser et les déposer pour les réorganiser.

Remarque : Assurez-vous de créer les pages nécessaires dans le menu Pages > Ajouter un nouveau de votre tableau de bord d'administration avant de créer et d'organiser les éléments de menu.
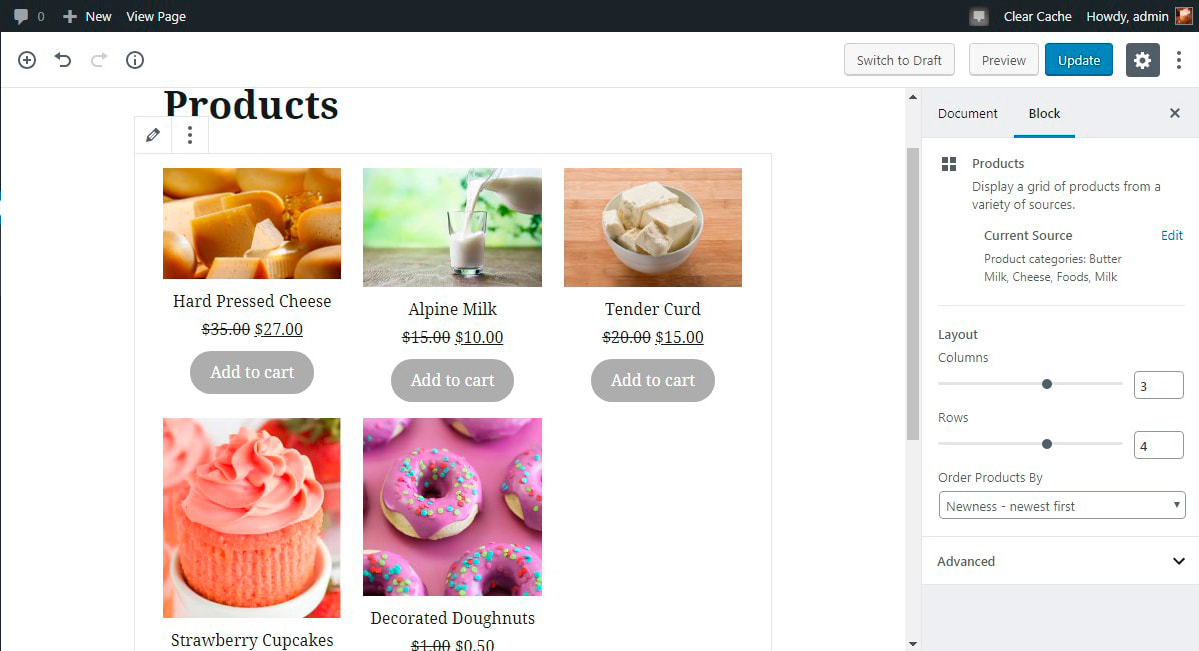
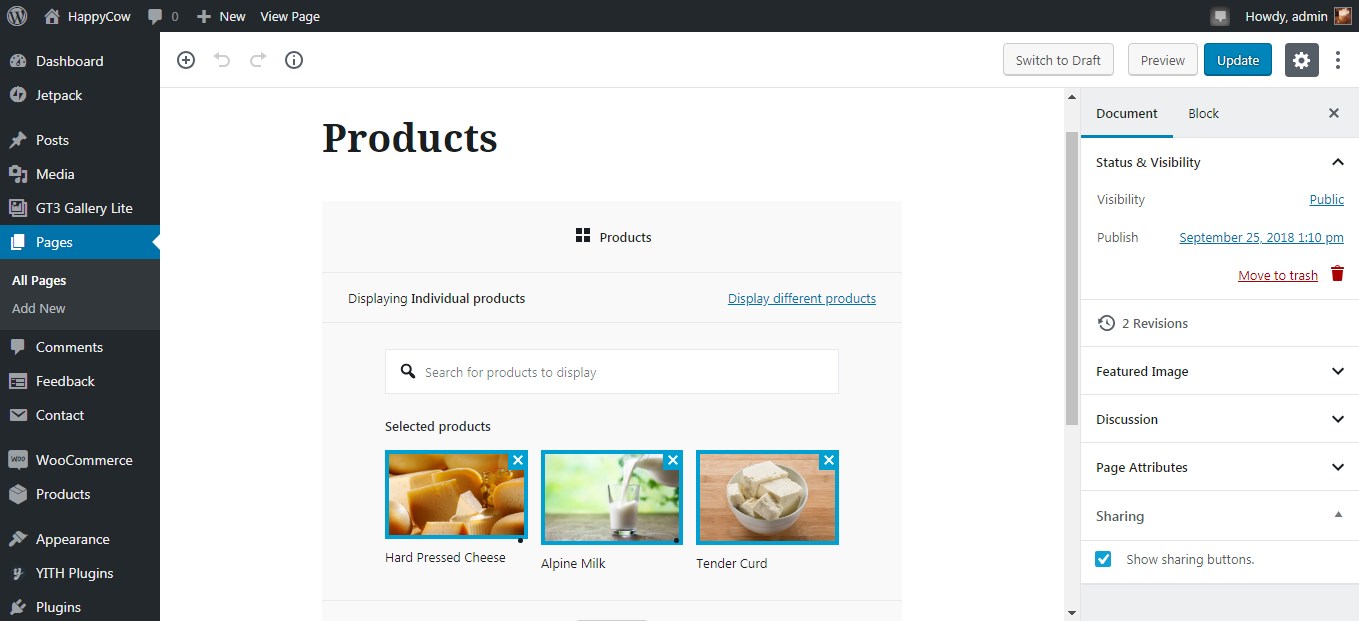
L'étape suivante consiste à sélectionner le contenu à afficher sur la page d'accueil. J'ai sélectionné la page Produits. Je vais donc dans Pages -> Toutes les pages -> Produits dans mon tableau de bord pour ajouter plusieurs produits à la page. Ici, je vais utiliser un bloc Produits dans l'éditeur Gutenberg. Je peux soit afficher les produits filtrés par catégorie

ou sélectionnez Produits individuels et affichez-les sur une page.

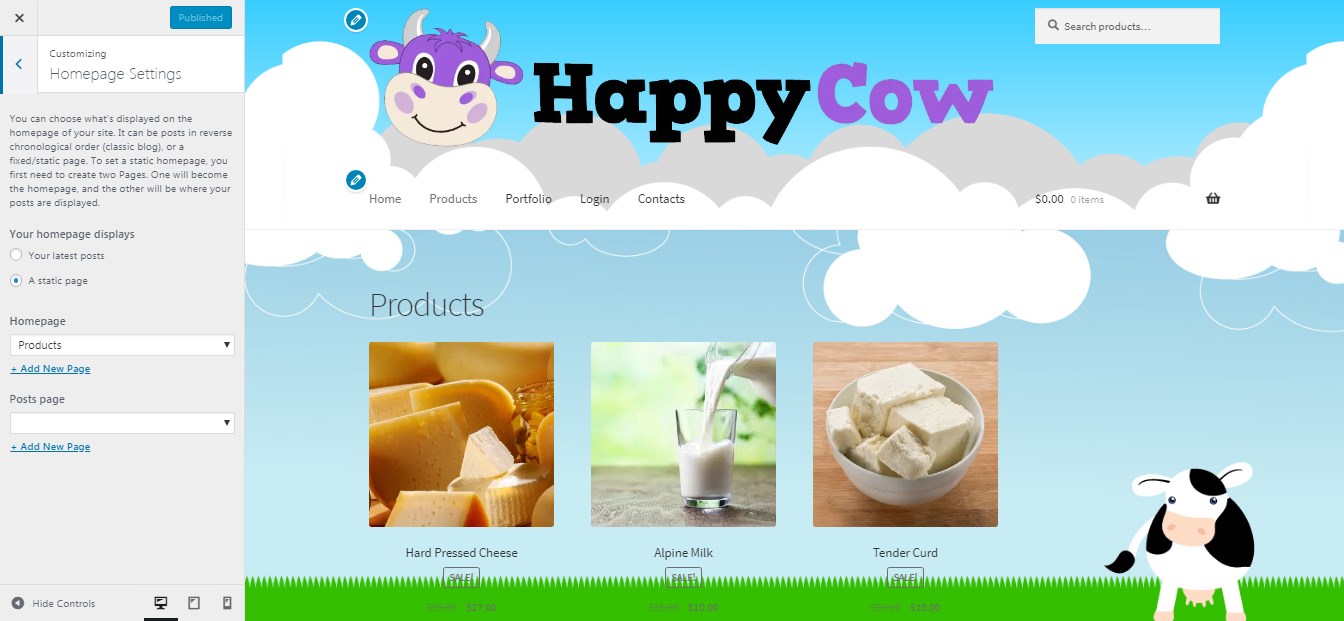
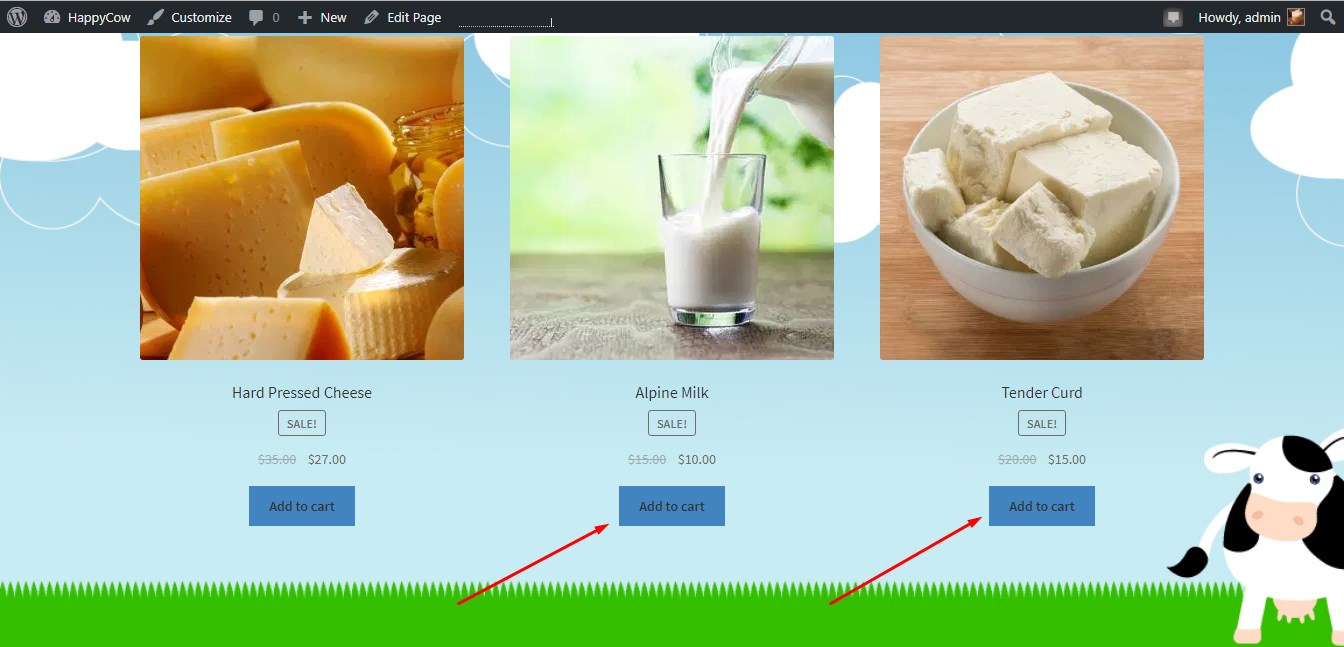
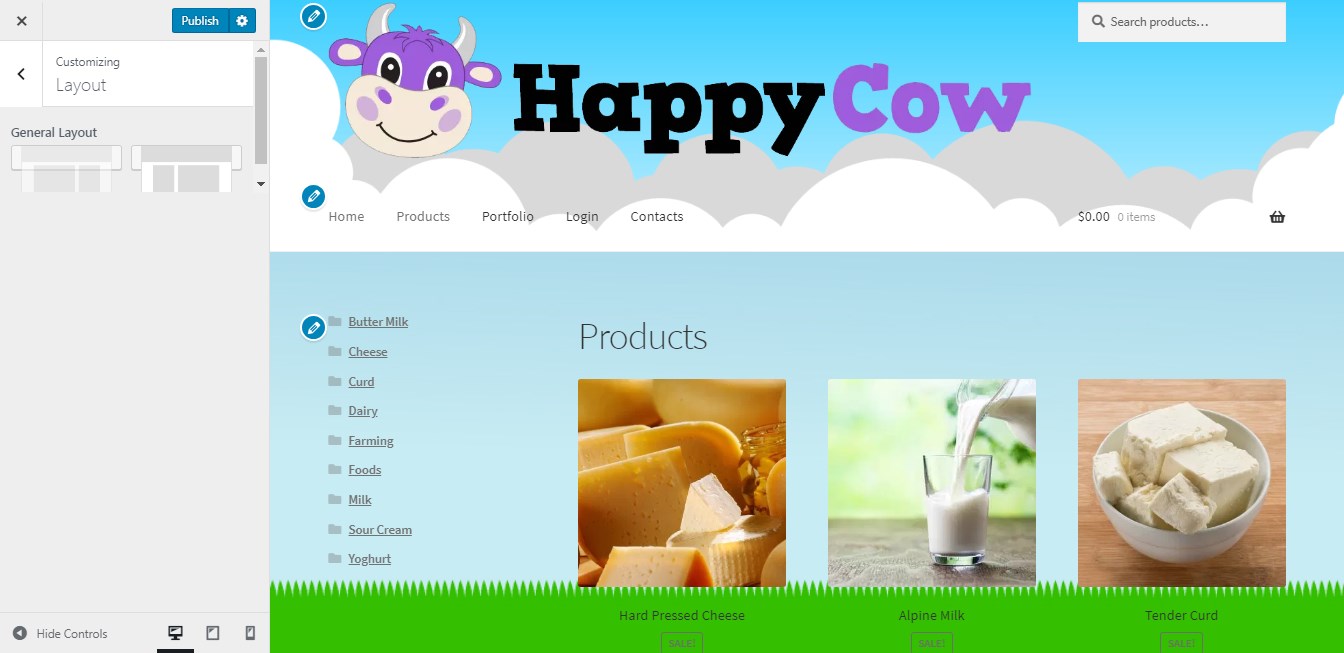
Une fois la page avec le contenu mise à jour, je peux observer les produits sur une page d'accueil.

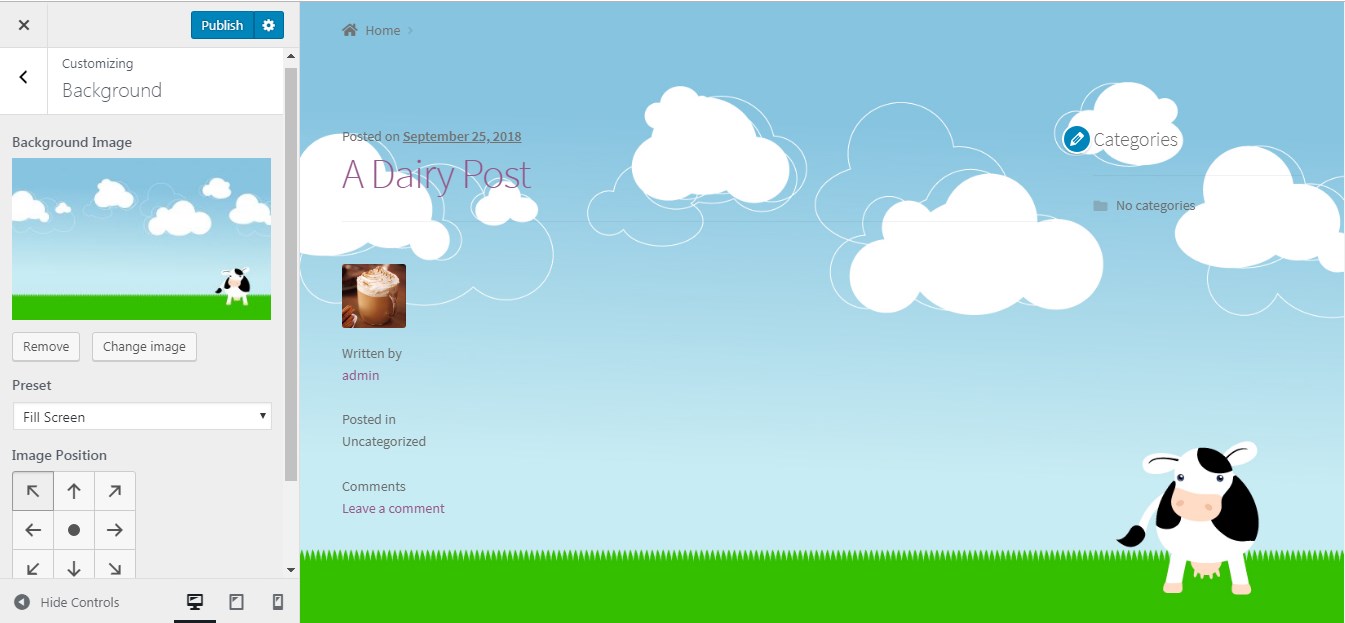
Comme vous le voyez, j'ai changé le fond de page. J'ai téléchargé une illustration personnalisée et sélectionné un type d'affichage plein écran.

J'essayais de choisir à la fois l'image d'en-tête et l'image d'arrière-plan avec les nuages pour qu'ils correspondent pendant le défilement, cela a été fait pour créer une illusion de conception cohérente, bien que les images d'en-tête et d'arrière-plan soient des illustrations absolument différentes provenant de différentes sources.

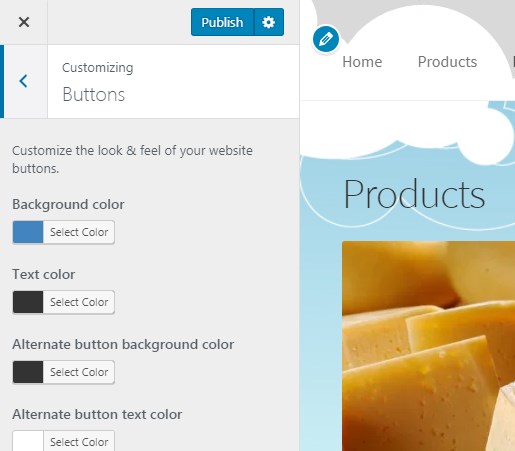
Si vous le souhaitez, vous pouvez changer la couleur des boutons et certaines autres couleurs de votre thème.

Dans mon cas, j'essayais de rendre les boutons plus brillants (en variante).

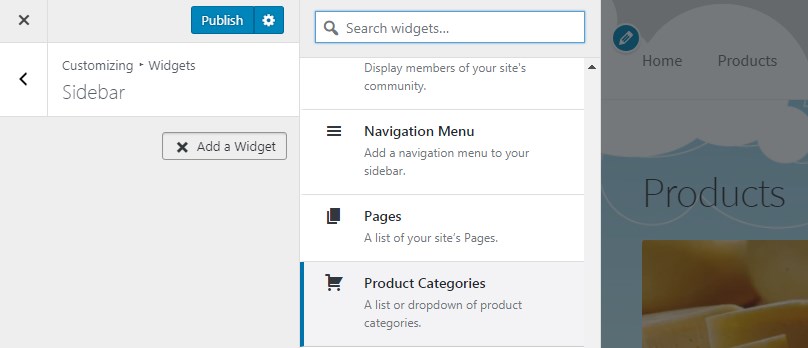
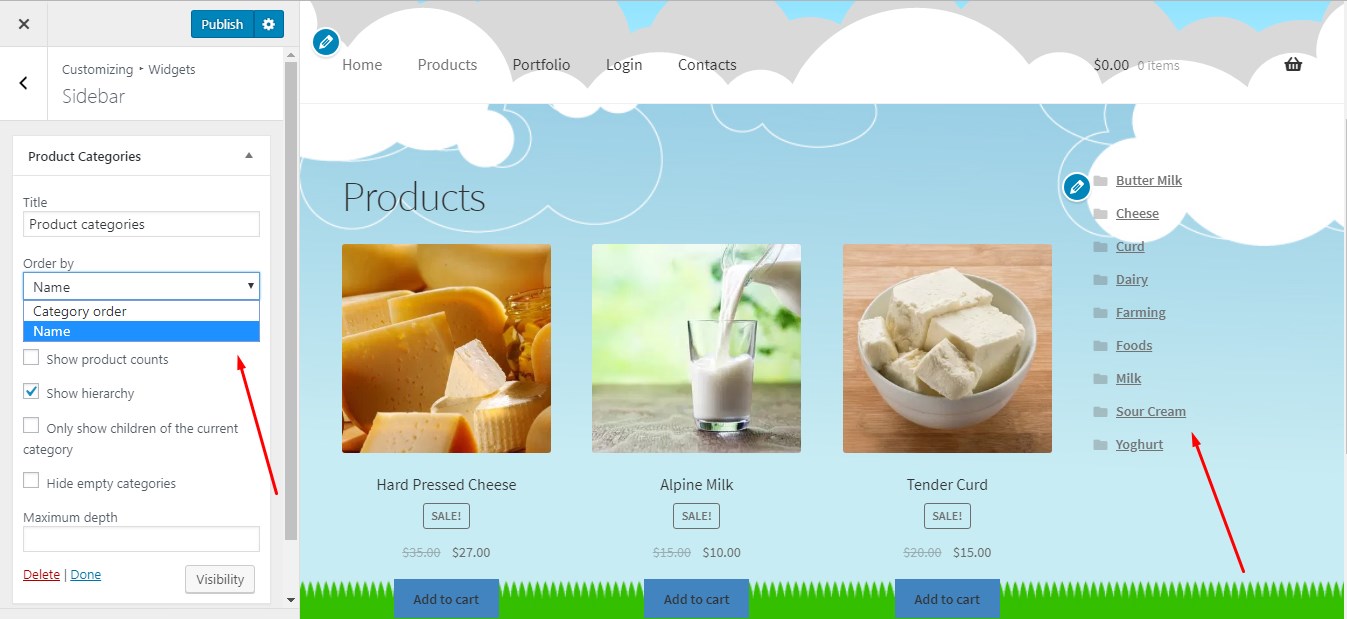
Lors de la gestion des widgets, j'ai décidé d'ajouter des catégories de produits à la barre latérale.

J'ai donc trouvé le widget requis, apporté quelques modifications et maintenant mes catégories de produits sont affichées dans la barre latérale de droite.

Ce thème WP gratuit permet de choisir une autre mise en page si vous souhaitez que votre barre latérale soit située à gauche.

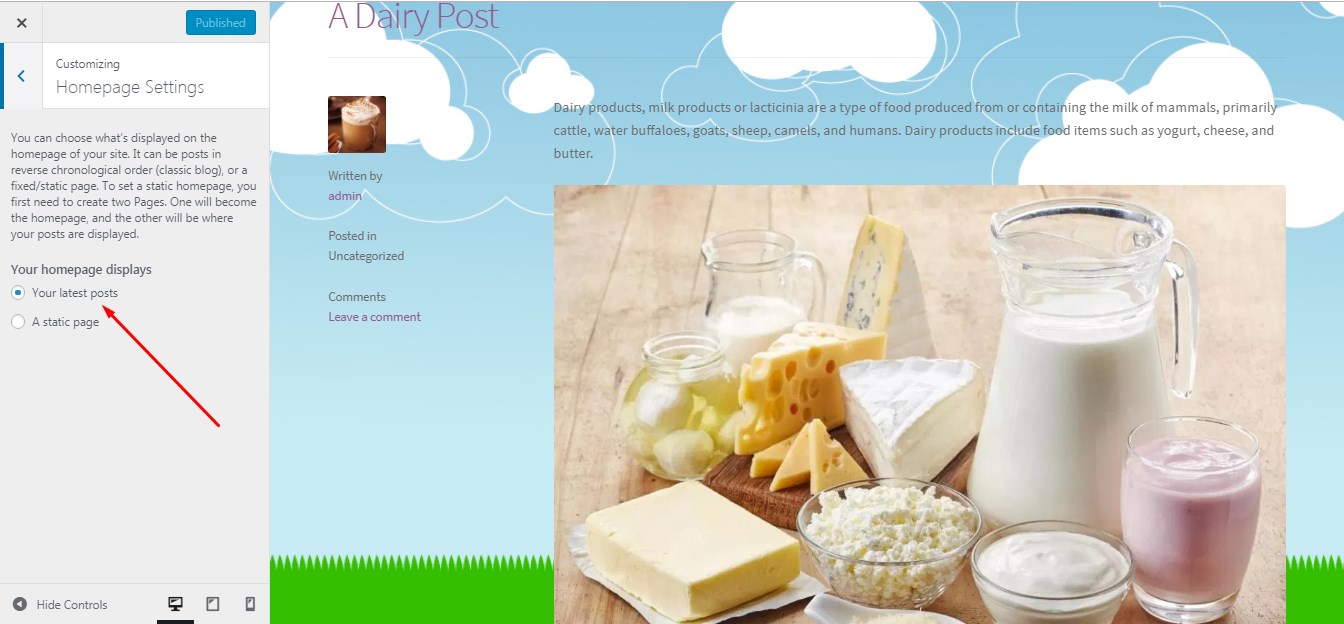
Si vous souhaitez modifier le contenu de la page d'accueil et souhaitez afficher vos derniers messages au lieu d'une page statique, vous pouvez personnaliser différemment chaque message pour les rendre plus attrayants.

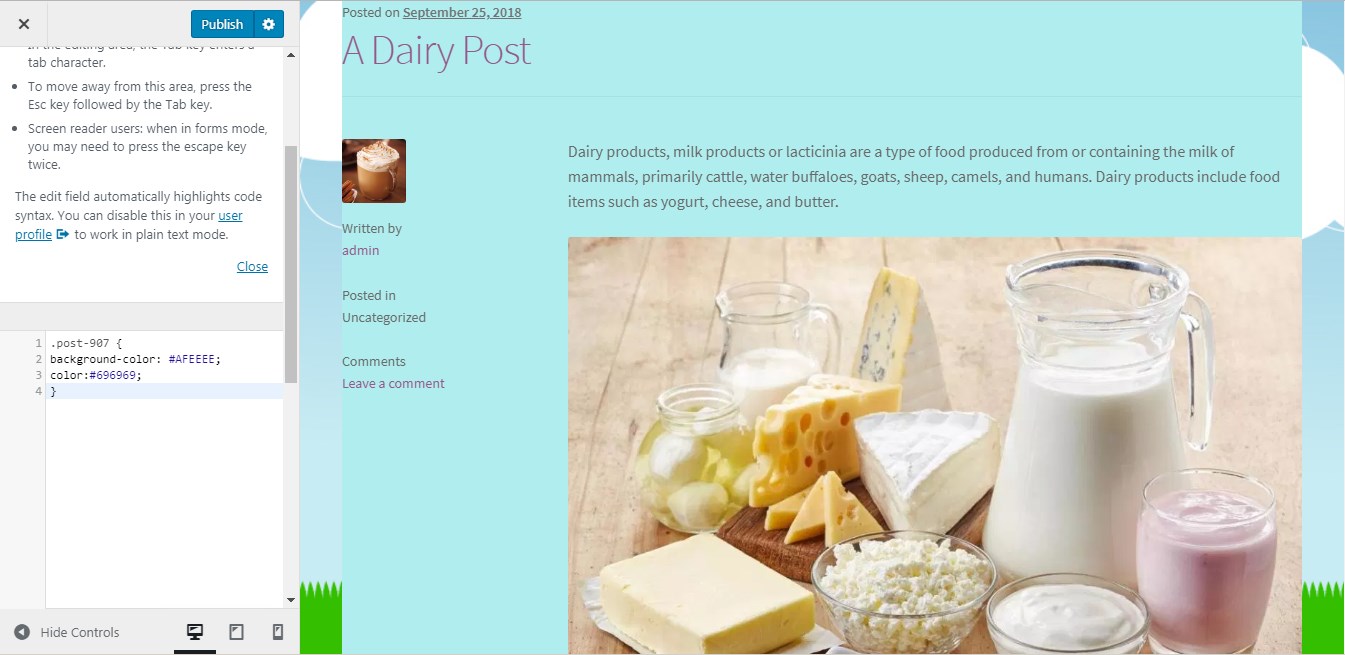
Par exemple, j'ai décidé d'ajouter du CSS pour styliser un article et changer sa couleur d'arrière-plan.

(Trouvez les codes de couleur CSS ici.) J'ai donc inséré le CSS avec l'identifiant de publication défini et la couleur choisie.

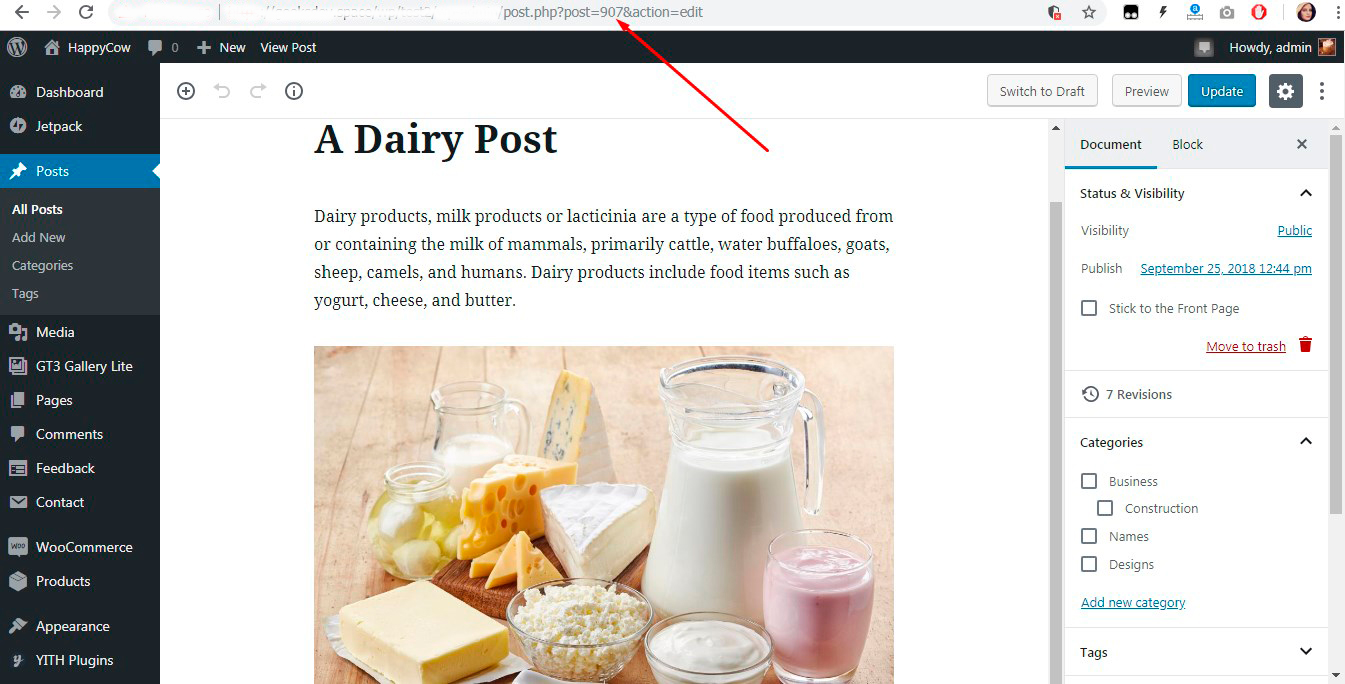
Vous pouvez trouver l'identifiant du message dans la barre d'URL lors de la modification de votre message.

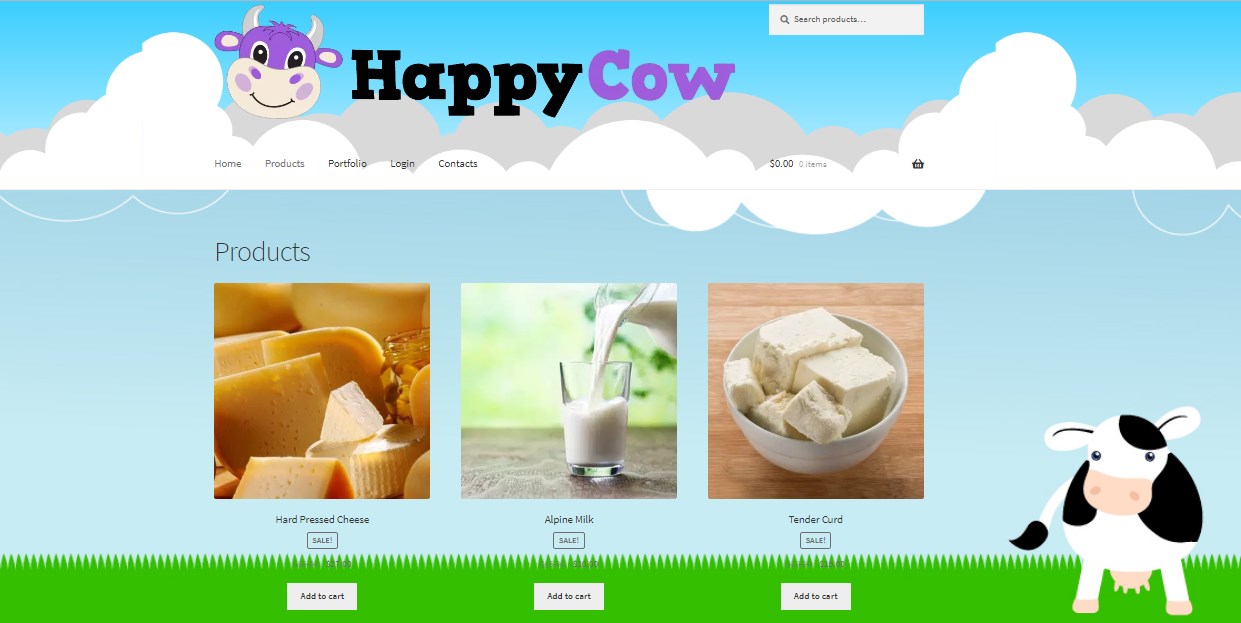
Voici à quoi ressemble ma page Web de style dessin animé.

Conclusions sur ce style :
J'ai réalisé qu'il n'est pas possible de tirer le meilleur parti de l'apparence du site Web lorsque vous utilisez un thème WordPress gratuit standard. J'aimerais changer le style du texte du menu , sa couleur et sa taille ; J'aimerais changer l'apparence du panier et apporter de nombreuses autres modifications qui ne sont pas possibles en utilisant uniquement le Live Customizer.
Cependant, si vous souhaitez créer un site Web personnel ou une petite boutique pour un certain public cible, vous pouvez commencer par utiliser un thème gratuit et le personnaliser selon vos besoins à l'aide d'illustrations personnalisées, de CSS, de votre propre logo, d'images d'en-tête, etc.

Couleur bicolore
Le prochain style que j'aimerais appliquer ne sera qu'un essai. Nous savons déjà qu'il n'est pas possible de modifier complètement une page Web, mais il est tout à fait possible de la personnaliser magnifiquement à votre goût.
J'ai rassemblé un tas d'exemples qui présentent le mieux le style de couleur bicolore:
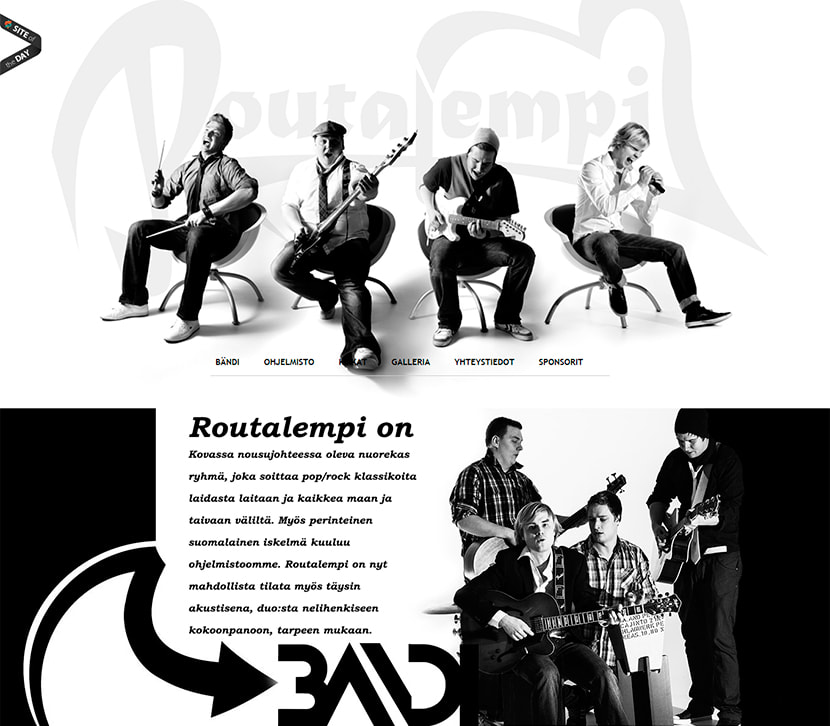
Routalempi

Un site Web original d'un groupe de musique finlandais.
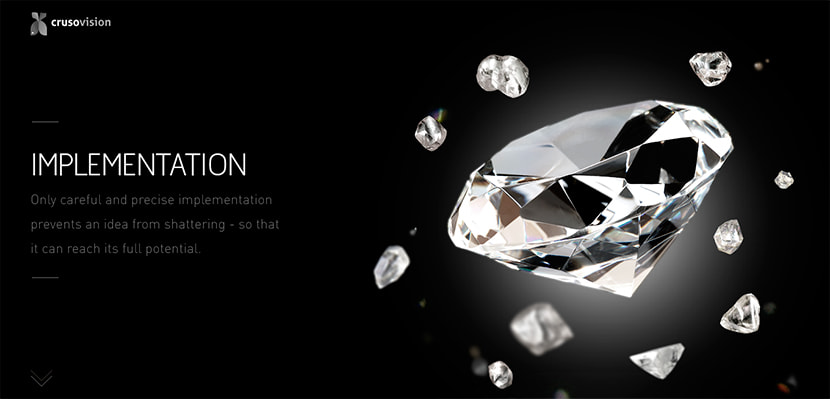
CrusoVision

Un site Web de l'équipe de conception et de programmation de la Suisse.
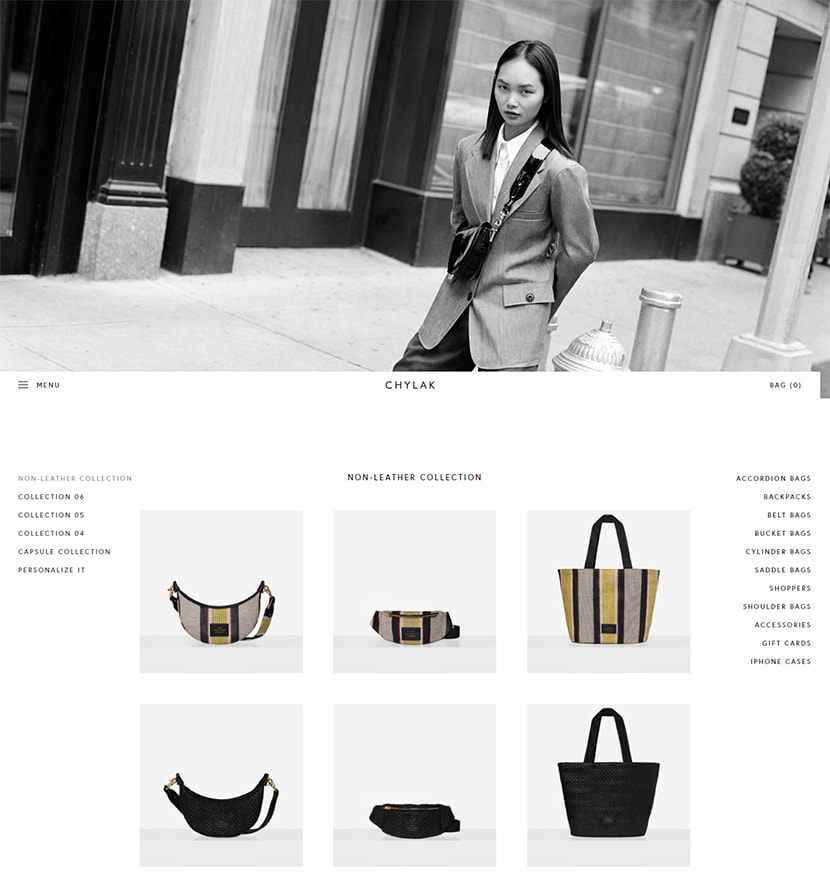
Chylak

Boutique en ligne minimale vendant des sacs et des accessoires.
Donc, pour ma prochaine expérience de personnalisation, je prendrai le thème WordPress par défaut Twenty Seventeen – une solution standard simple pour les débutants. J'aimerais créer un site Web de portfolio pour illustrateur et fabricant de pochoirs.
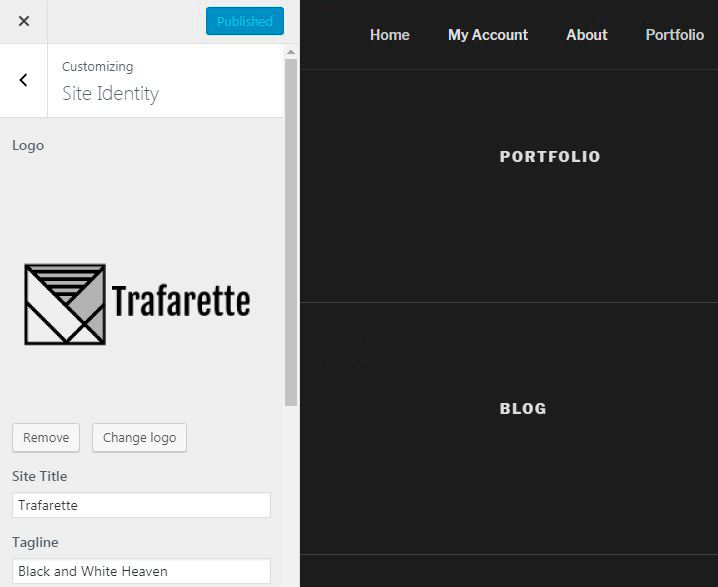
Ici, j'ai inventé un titre de site Web et créé moi-même un logo en utilisant un service de génération de logo gratuit. Je ne peux pas modifier la hauteur du logo ici, donc je le télécharge dans sa taille d'origine 200×200 px.

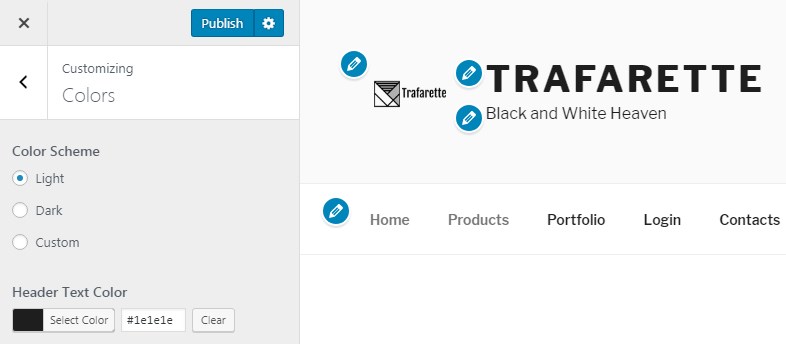
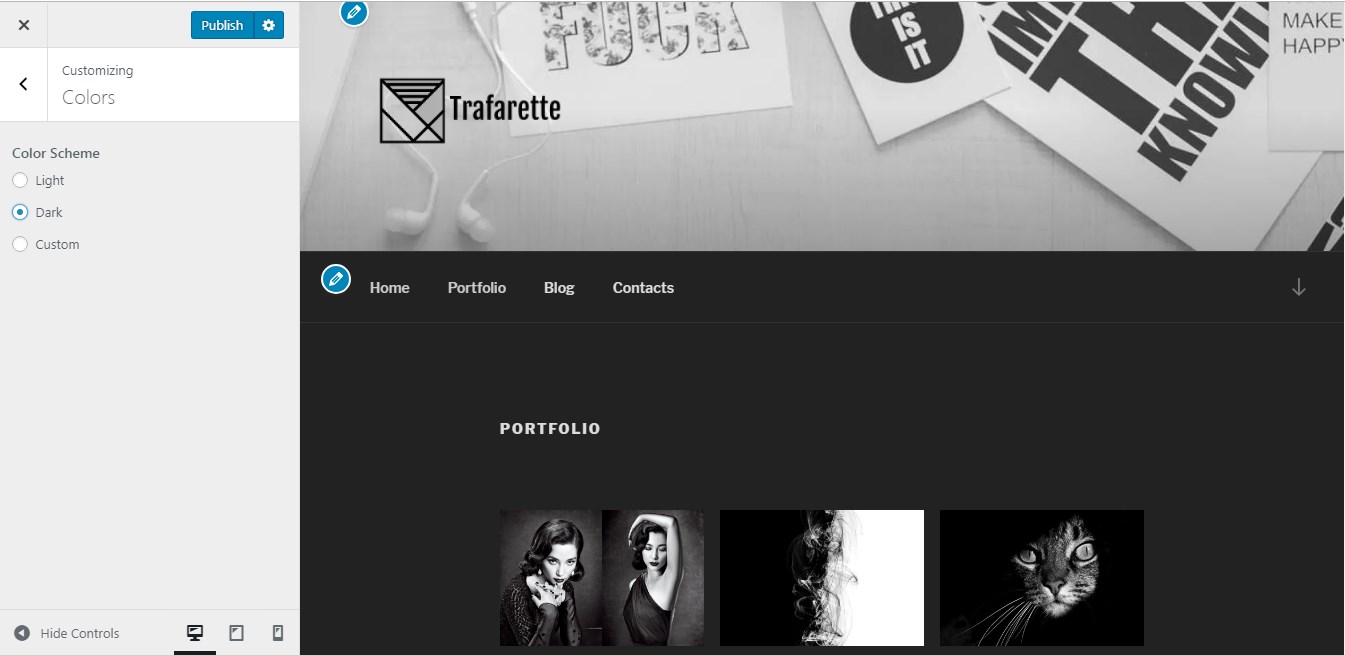
Le thème permet de sélectionner des combinaisons de couleurs claires, sombres ou personnalisées pour mon site Web.

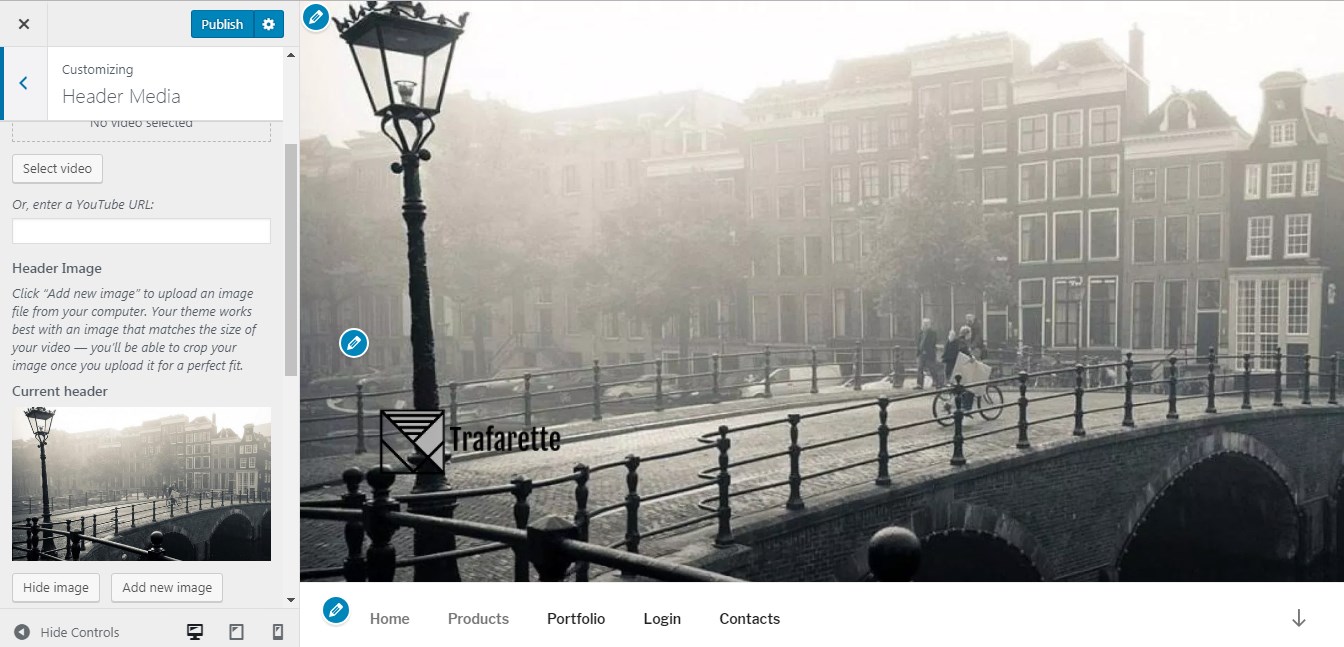
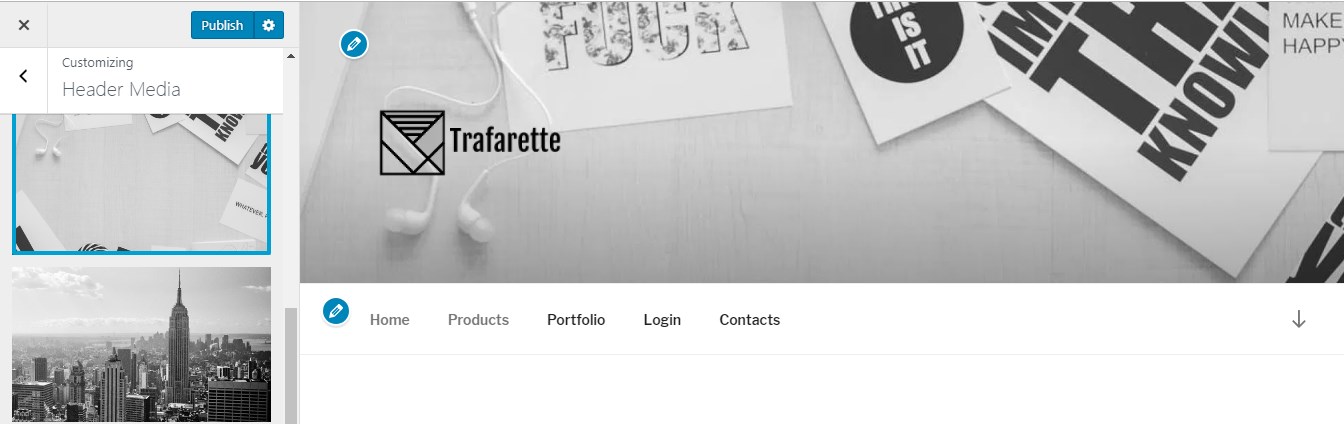
Après cela, j'essaie différents supports d'en-tête et je choisis enfin celui qui convient le mieux.

Il est important de sélectionner un en-tête qui rendra mon logo clairement visible.

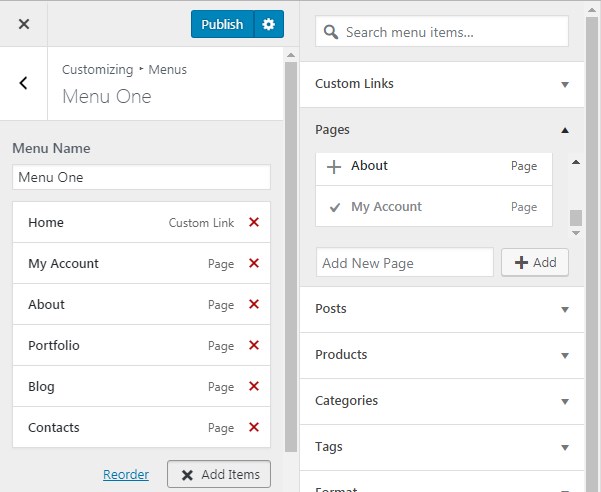
Je gère les menus aussi bien que je le faisais avec le premier thème.

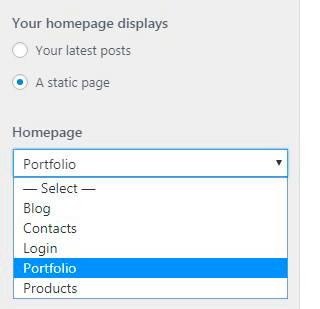
Et maintenant, je choisis le contenu de la page d'accueil – je préfère la page statique Portfolio.

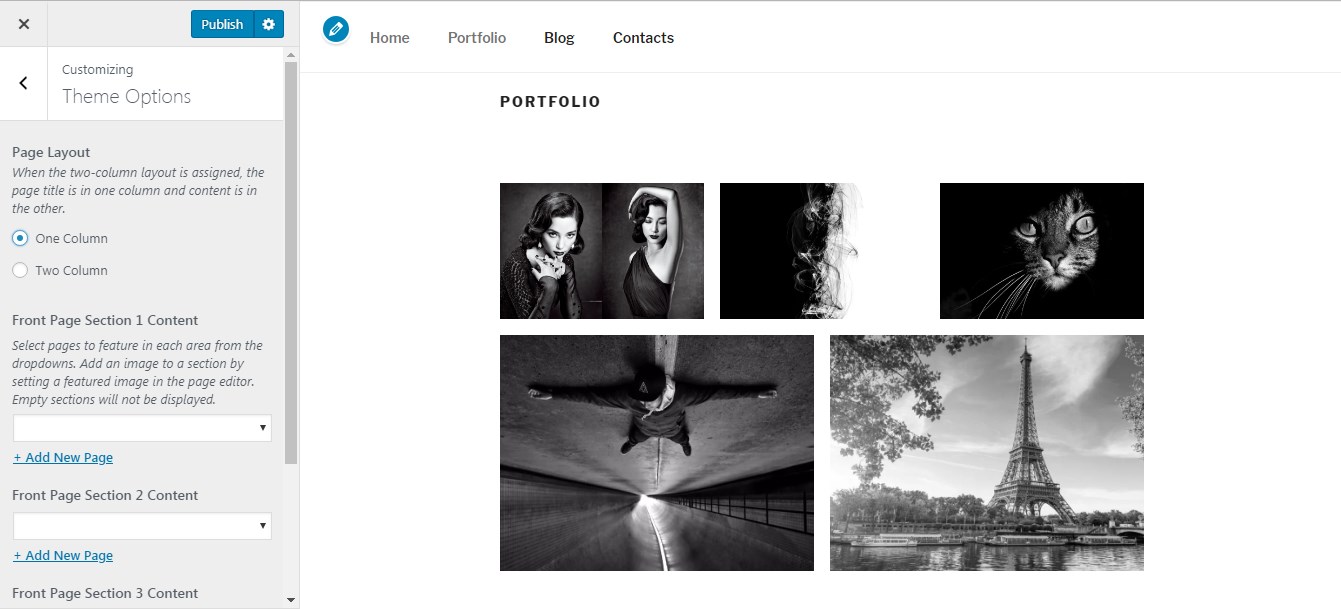
J'ai téléchargé quelques photos dans la galerie pour les afficher sur la page du portfolio. Je vais donc maintenant dans les options de thème de l'outil de personnalisation et je sélectionne une mise en page à une colonne pour améliorer l'apparence de mon portfolio.

Quand il s'agit de changer l'arrière-plan, je vais simplement dans la section Couleurs de l'outil de personnalisation et je choisis le schéma de couleurs sombres. C'est tout ce que j'ai le droit de faire ici.

Et maintenant, j'aimerais ajouter un curseur de page d'accueil qui se situera au-dessus de mon portfolio. Vous pouvez lire un guide détaillé sur la façon d'ajouter un curseur avec le plugin Revolution Slider ici.
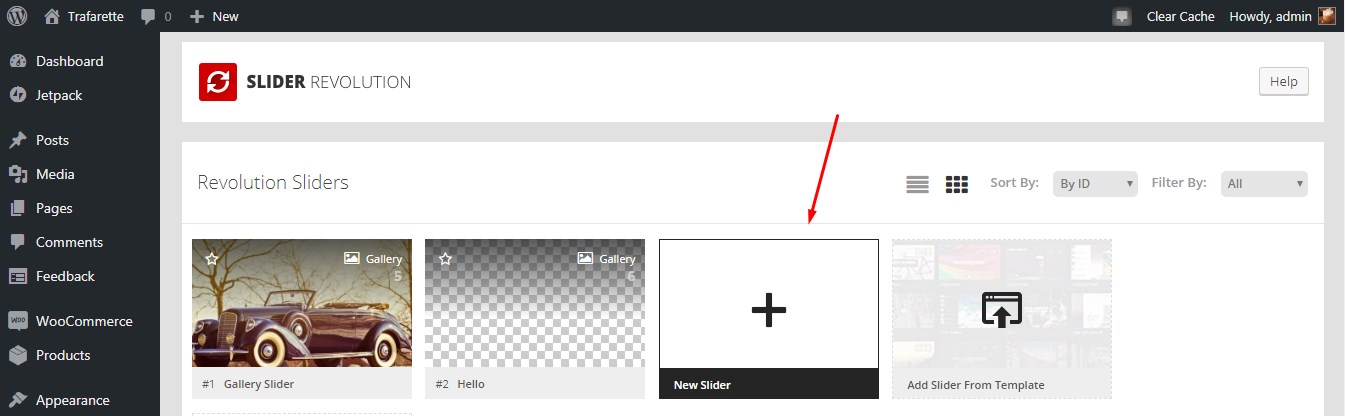
Je clique simplement sur Nouveau curseur

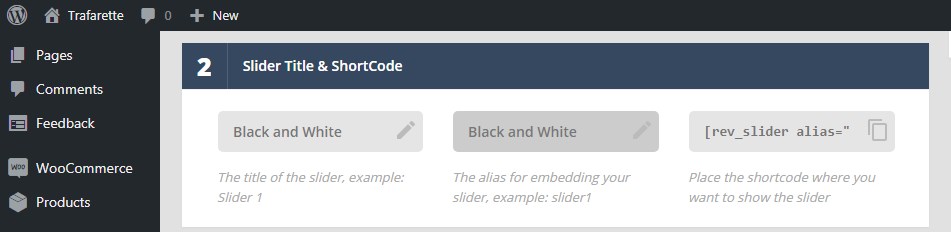
et insérez son titre et son alias pour aller plus loin.

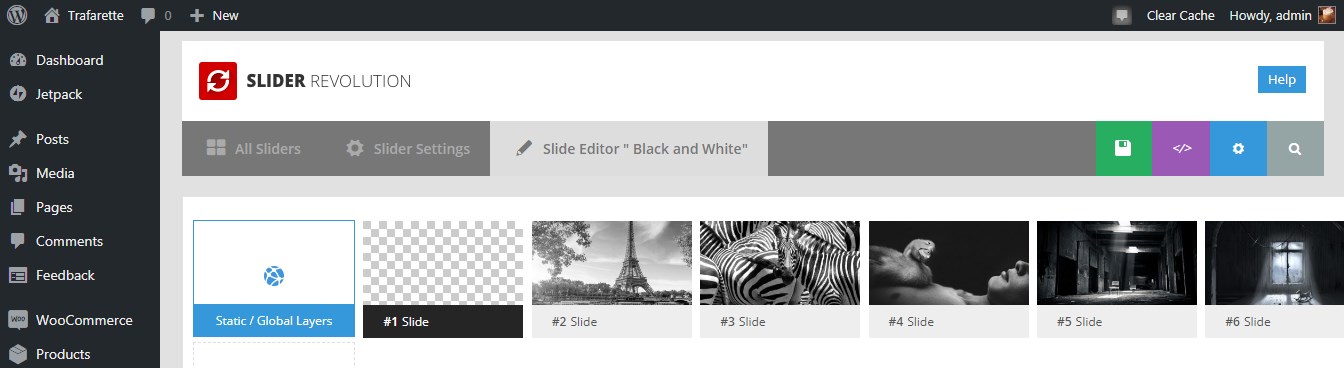
Après avoir sélectionné un tas de photos dans la médiathèque, mes diapositives sont enfin insérées et prêtes à être enregistrées.

Voici mon curseur.

Conclusion :
Le style de couleur bicolore est considéré comme minimal, vous n'avez donc pas à «inventer la roue» et à créer quelque chose d'extraordinaire. Je suppose que le style du site Web, dans ce cas, sera une tâche facile.
Réalisme photographique
Lorsque j'ai activé le troisième thème pour ma prochaine expérience de personnalisation, bien sûr, j'ai enregistré ici les paramètres du thème précédent. J'ai donc constaté que mon curseur créé pour la conception précédente était également vraiment incroyable dans le thème actuel.

Avant d'aller plus loin, veuillez consulter certains des sites Web photoréalistes les plus attrayants :
Cupcuff

Une entreprise spécialisée dans la vente de manchettes à bonnets qui ne nuisent pas à l'environnement.
La fantaisie de Yancey

Un site Web de la société de fromage artisanal de New York.
Pedro Gaspar

Un portfolio d'un designer numérique et d'un directeur artistique.
Maintenant, je suis heureux de vous présenter le bébé de WP Daddy - Thème WordPress créatif gratuit d'une page Oswald. Si vous l'avez déjà téléchargé depuis le répertoire officiel de WordPress, vous avez probablement déjà essayé de le personnaliser en fonction de vos besoins personnels ou professionnels.
Vous pouvez télécharger et apprendre la documentation du thème pour découvrir les possibilités de personnalisation dont il dispose. Vous pouvez essayer de personnaliser votre site Web dans le style Photo Realism ou dans tout autre style que vous préférez. Je vais juste montrer quelques possibilités de personnalisation que j'ai utilisées pour mon site "BaseBall Addict".
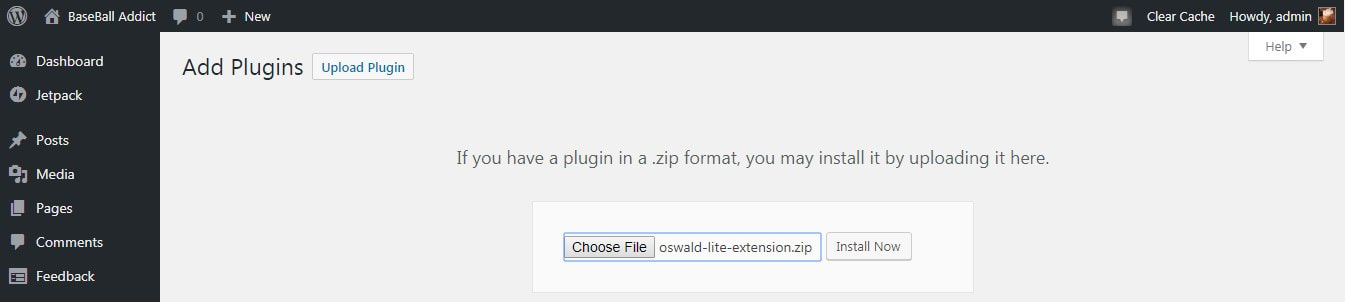
Avant de commencer à personnaliser votre thème Oswald, installez et activez l'extension Oswald Lite pour l'utiliser pour importer le contenu de démonstration. Allez dans Plugins -> Ajouter un nouveau -> Upload Plugin et téléchargez le fichier zip pour installer l'extension.

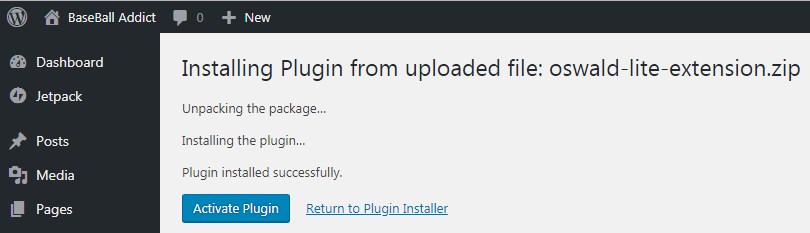
Après l'installation, activez le plugin.

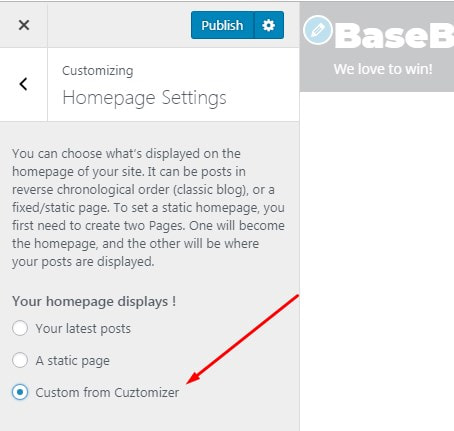
Vous pouvez maintenant accéder à Apparence -> Personnaliser -> Paramètres de la page d'accueil et sélectionner l'option Personnaliser à partir du personnalisateur. Après cela, vous pouvez commencer à éditer votre site Web en toute simplicité.

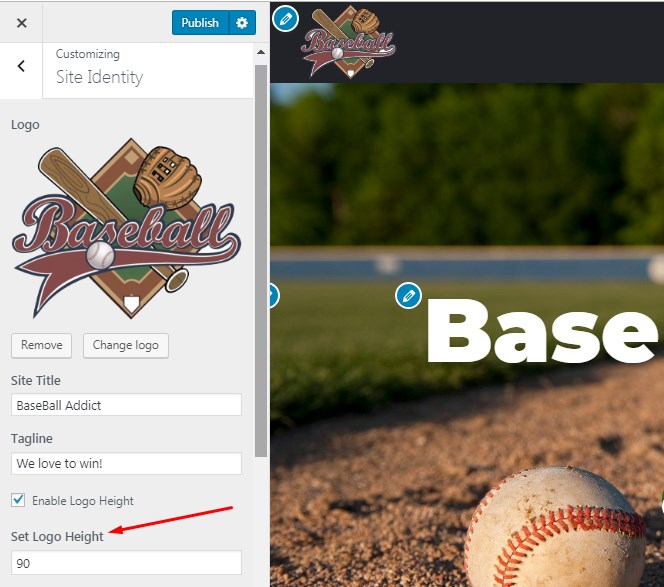
Je pars de Site Identity et je télécharge un logo pour mon site. Le thème permet de définir la hauteur du logo, donc si une taille de logo recommandée est de 265×90, vous pouvez facilement définir la hauteur de 90 px pour votre logo.

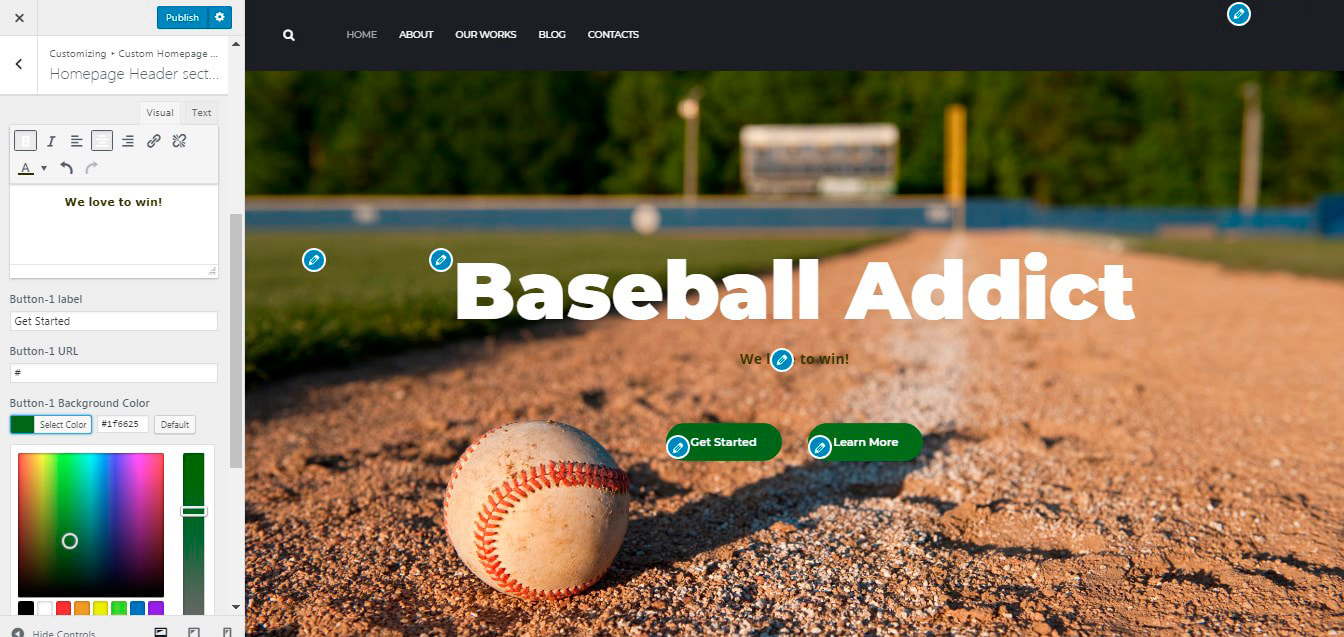
Si vous allez dans la section Contenu de la page d'accueil personnalisée dans Customizer, vous trouverez une section En-tête de page d'accueil, et ici il est possible de télécharger facilement une image d'en-tête, de changer le titre, de changer le texte principal et sa couleur, de sélectionner la couleur et le texte des boutons, etc. .

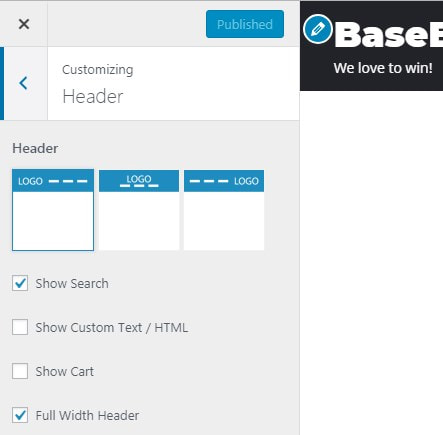
Soit dit en passant, la section En-tête de l'outil de personnalisation permet de sélectionner une disposition d'en-tête qui définit la position du logo et du menu.

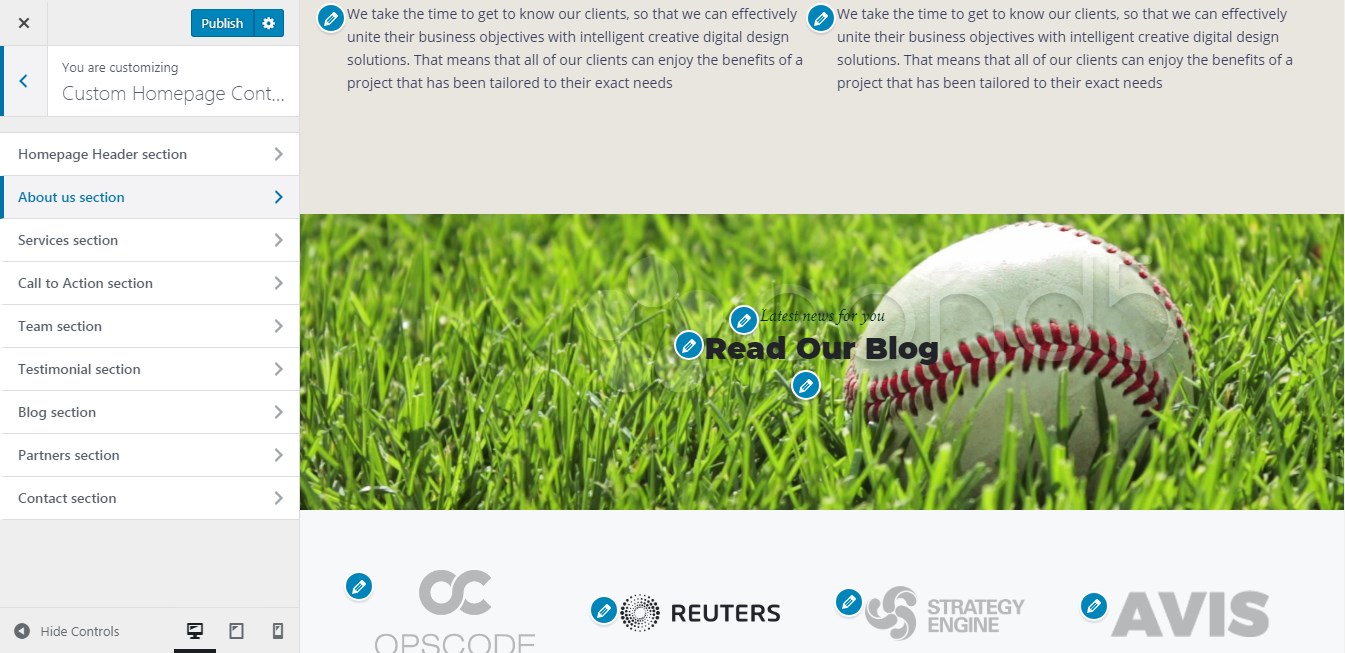
En cliquant sur le crayon d'édition à côté de chaque section, vous pouvez modifier simplement À propos de nous, Services, Équipe ou toute autre section du site Web.

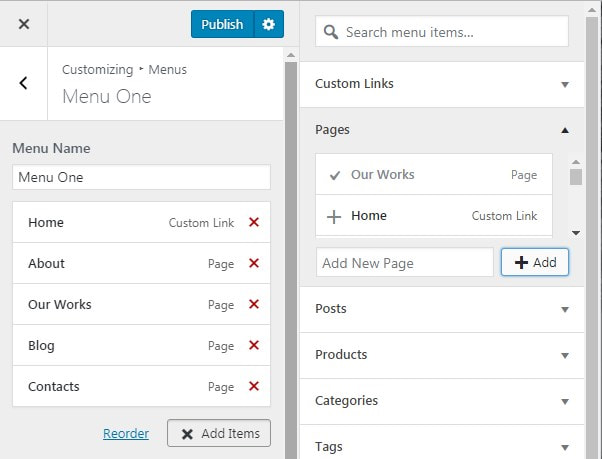
Vous pouvez également modifier facilement les menus comme vous le faites avec n'importe quel autre thème gratuit.

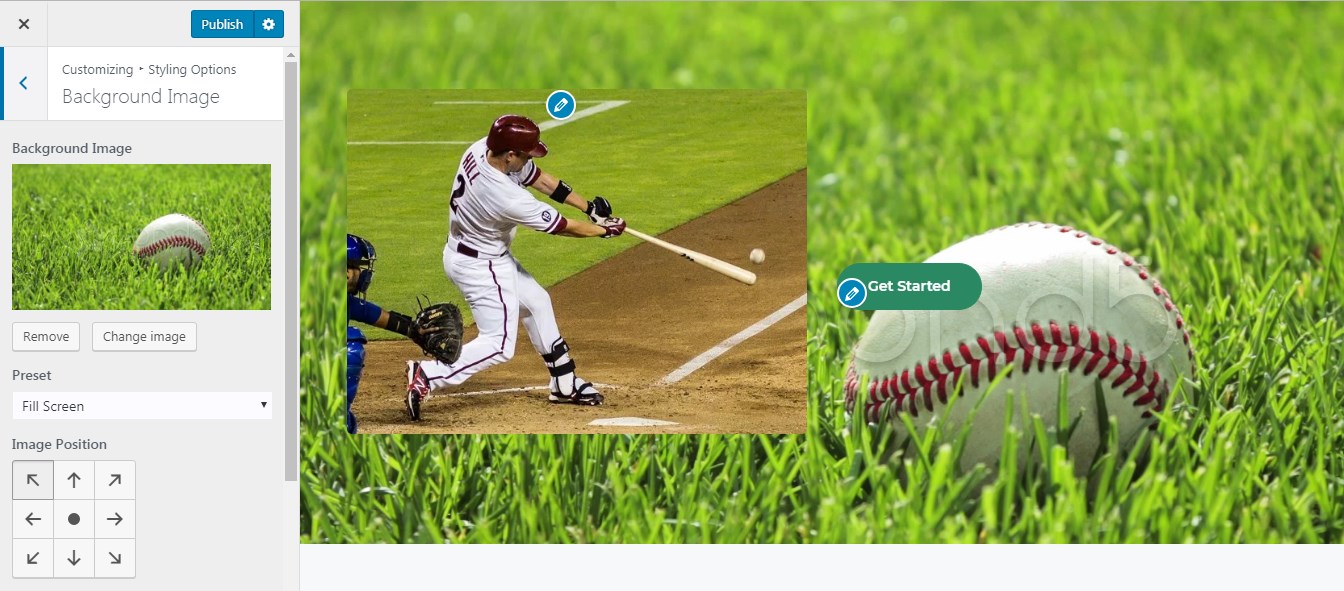
Les options de style du personnalisateur permettent de télécharger l'image d'arrière-plan, de sélectionner son préréglage et sa position.

Conclusion : Donc, comme vous le voyez, j'essayais d'utiliser Oswald pour créer un site Web axé sur le baseball, et je suppose que j'ai réussi à le faire. Parmi tous les thèmes WordPress gratuits que j'ai jamais utilisés, Oswald est celui qui offre le plus de possibilités de personnalisation. Cependant, il ne peut pas conquérir avec son alternative premium qui a encore plus de fonctionnalités et d'options d'édition.
Dernières pensées:
Si vous avez besoin de créer un site Web d'entreprise complet ou une carte de visite digne de confiance, il est préférable d'avoir une approche sérieuse de la création de votre site Web et de choisir un design haut de gamme impeccable avec de multiples fonctionnalités et possibilités de personnalisation. Mais si vous souhaitez simplement créer un blog personnel, une petite boutique en ligne pour un public cible limité ou un site Web promotionnel d'une page, alors choisir et personnaliser n'importe quel thème WordPress gratuit est une bonne idée.
Mon expérience a montré qu'une modification essentielle est impossible sans une refonte professionnelle, et la personnalisation ne peut qu'aider à styliser mon site Web de différentes manières sans changer l'essence du modèle initial. Plus le thème offre de possibilités de personnalisation, plus votre site Web personnalisé peut paraître authentique. C'était l'expérience pour moi en tant qu'utilisateur régulier sans aucune compétence en codage. J'espère que cette revue a été intéressante pour vous aussi. À plus tard!
Mélanie H.
